Как сделать свой шаблон на dle
Обновлено: 06.07.2024
Что нам для этого нужно, для начала качаем сам архив DataLife Engine, скачать его можно здесь или купить лицензию здесь, качаем и устанавливаем нужную вам версию DLE, и выдергиваем с архива DLE нужный вам шаблон, его мы будем использовать как скелет. Далее качаем нужный вам html шаблон или используем свой в случае если у вас уже есть что то заготовленное.
2. Сам index.html открываем и чистим шаблон - удалим все не нужные нам ссылки.
3. Далее открываем файл main.tpl в папке с дизайном DLE (допустим это шаблон Gemini) и вставляем в него весь html код который мы скопируем в файле index.html вашего шаблона.
4. После того как мы скопировали весь код в main.tpl, файл index.html мы можем закрыть и думаю он нам больше не пригодится. В main.tpl после строки HEAD удаляем все meta строки а так же строку title и вставляем на их место тег , этот тег выводит заголовок страницы TITLE а так же все meta
5. Не забываем добавить перед строкой style.css строку engine.css
6. После тега BODY вставляем тег , таким образом мы подключим все скрипты в том числе jquery

Итак, я как мог набил свой тестовый сайт DLE статьями, конечно еще далеко до того, как я завершу работу даже над мини-версией своего многостраничного кулинарного сайта, сколько усилий нужно потратить, чтобы создать скелет сайта. Создал категории, подкатегории, но вот в чем проблема, я не могу представить, как будет выглядеть сайт, чтобы избежать искажений и мелких недоработок.
Поэтому я сразу же решил найти и установить шаблон DLE. Скажу честно пришлось попотеть. Скорее всего мало кто стремится создавать кулинарный сайт, поэтому пришлось брать шаблон для сайта-визитки ресторана – Restaurant Skin. Этот шаблон выполнен в 2 вариантах: с 2 сайдбарами и с 1 левым.
Новички проверяйте, адаптирован ли скачанный Вами шаблон под версию установленной CMS DLE.
Я скачал шаблон с одного сайта, коллектив которого смог адаптировать его для нескольких версий движка. Будьте внимательны, обычно в архиве вместе с файлами самих шаблонов размещены инструкции по их установке, так как некоторые шаблоны устанавливаются, работают, подгоняются довольно оригинальным способом, об одном таком я сейчас напишу.

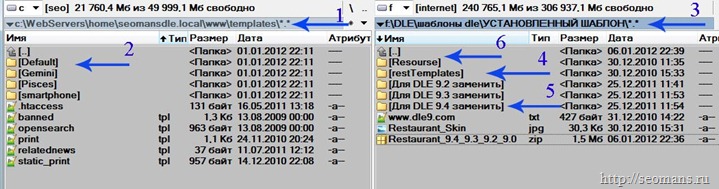
Как Вы видите в моем распоряжении находятся 3 установленные шаблона DLE по умолчанию: Default, Gemini, Pisces, и один установленный шаблон от стороннего разработчика.
Чтобы установить шаблон Restaurant Skin нужно разархивировать архив с шаблоном(3). В каталоге restTemplates (4) находятся основные файлы шаблона. Всю папку перемещаю в каталог templates (1). Затем файлы и каталоги из папки “Для DLE 9.4 заменить”(5) перемещаю в каталог restTemplates (4) в некоторые файлы при этом добавятся, другие заменяться.
В каталоге Resourse (6) находятся исходные файлы в формате psd, их можно отформатировать Фотошопом, выполнив шапку под свой сайт, или изменив шрифты и так далее.

Захожу в администраторский раздел сайта DLE, ищу раздел, который отображает информацию об установленных шаблонах(7). И правда, в выпадающем меню я вижу название каталога(8) только, что установленного кулинарного шаблона.

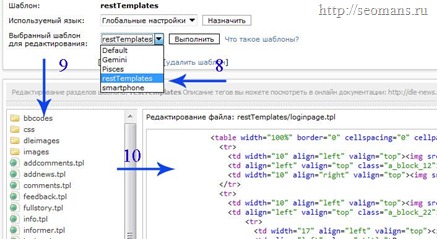
Его выбираю, нажимаю на кнопку, в левой колонке отображаются все каталоги и файлы(9), которые находятся в папке установленного шаблона(4) и обеспечивают его работу. Кликнув на любой файл в правом большом окне я вижу код файла(10). По сути это мини-текстовый редактор, с помощью которого я мог бы редактировать шаблон. Вот только стоит ли это делать? Намного удобней это выполнять с помощью программы NotePad++, ведь у него больше возможностей. Да и само редактирование: буду проводить его код только на стадии подготовки сайта к запуску, а на хостинге я не желаю внести какую-то правку и сайт вдруг расползется. Зачем создавать себе проблемы?
Как я понял никакого автоматического загрузчика и установщики шаблонов создателями CMS DLE не предусмотрено, ну и что, все мы мальчики и девочки взрослые и мелкие задачи умеет решать.
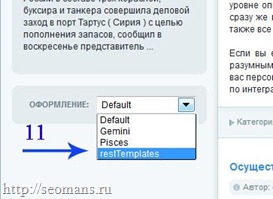
Теперь я шаблон активирую, для этого захожу на любую страницу сайта, нахожу вот этот виджет в боковой панели и выбираю нужное название

Шаблон Restaurant Skin активирован, часть сайта может видеть на нижнем скриншоте.

Что мне понравилось выбранном шаблоне DLE довольно таки быстрая работа, несмотря на то, что шаблон имеет 2 боковых панели, красивую графику, и табличный дизайн. Самое интересное, что после того, как запустил этот шаблон на нем перестал отображаться блок, с помощью которого я мог бы изменить оформление сайта. Интересное решение, тем более такая возможность была реализована в нескольких других сторонних установленных шаблонов, которые мною тестировались, а не только в тех трех, что установлены по умолчанию. Но если честно, это мне и не нужно, ведь я не планирую позволять читателям изменять оформление сайта по их усмотрению и используя предложные варианты.
В основе создания шаблона DLE Restaurant Skin лежит табличная верстка, как уже сказал имеет 2 боковых панели. на скриншоте видно, что 2 верхних блока справа и с лева одинаковые, как впрочем и все ниже расположенные.
Еще одно важное наблюдение, мной просмотрены десяток красивых шаблонов DLE, под разную тематику и созданные разными людьми. Они состояли из 4 – 7 каталогов, каталоги с одинаковыми названиями: bbcodes, dleimages, css. Файлов в корневом каталоге шаблона насчитал от 30 до 35, не думаю что это предел, только хорошо, что используются базовые названия темы, некоторые названия файлов были оригинальными. Со временем пойму, какие файлы за что отвечают и предоставлю детальный отчет.
Шаблону, которые поставлялись с CMS DLE удалю – они мне не зачем. Самое интересное впереди, настройка меню сайта и глобальные настройки сайта, будет интересно.
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Если о других движках на php в интернете очень много информации, то об этой CMS можно найти лишь несколько достойных материалов. Сделаем достойной и эту статью, поведав читателям о том, как установить шаблон на DLE :

Известное о неизвестной CMS
Этот движок не столь популярен в мировом интернете, как WordPress или Joomla . Он является творением русских программистов. Поэтому наткнуться на сайт, работающий на данной CMS и шаблоне для DLE , можно чаще всего в Рунете.
CMS DLE позиционируется создателями как основа для развертывания информационных порталов и блогов. Внутренняя система движка адаптирована под большие нагрузки и обладает высокой степенью отказоустойчивости:

Как и большинство движков, DLE ( DataLife Engine ) работает на основе php и MySQL . Основным минусом этой системы управления контентом является ее платность. Несмотря на это DLE занимает четвертую позицию по распространенности среди ресурсов, находящихся в зоне ru. Хотя их большая часть ( 59 тысяч сайтов ) используют пиратские версии движка.
Лицензия на базовую комплектацию CMS сроком на 1 год стоит 2190 руб. Ее продление на второй год (и последующие) обойдется в 1490 руб. Цена расширенной версии составляет 2790 рублей.
Кроме платных версий существует и бесплатная. Такой вариант CMS преподносится производителем, как пробная версия движка и основа для создания своего первого сайта:

Самым главным недостатком DLE является слабая защищенность. Еще в 2008 году эксперты критиковали CMS за низкую безопасность ее внутренней системы при работе с запросами. Скорее всего, эта проблема не устранена и сегодня.
По аналитическим данным Яндекса за 2011 год, чаще всего зараженными оказываются сайты, работающие именно на основе CMS DLE . Последним выпуском движка на данный момент является версия 10.3. Она вышла в сентябре 2014 года.
Особенности шаблона для DLE
Шаблоны для сайтов DLE обладают рядом особенностей, которые кардинально отличают эту CMS от других систем управления контентом:
- Структура шаблонов движка построена на основе файлов TPL . Это во многом облегчает процесс верстки и адаптации дизайна шаблона;
- Основным файлом структуры является main.tpl . Все дополнительные элементы шаблона ( меню, боковая панель ) также задаются с помощью файлов TPL ;
- Стилевые решения прописаны в двух файлах: в engine.css заданы стили для программной части, а в style.css – все остальное:

Перед тем, как установить шаблон DLE , скачиваем его инсталляционный пакет и размещаем в папке templates :


После этого новый шаблон активируется, и сайт поменяет свой внешний вид. Но перед тем как поставить шаблон на DLE , не забудьте его разархивировать.
В CMS DLE в отличие от других популярных систем управления контентом установка шаблона происходит не из архива.

К сожалению, большинство из шаблонов под DLE , как и сам движок, являются платными. Но если хорошо поискать, то в Рунете можно найти парочку достойных ресурсов, где можно скачать шаблоны бесплатно. Вот несколько из них:



Не забывайте, что каждый шаблон разрабатывался под определенную версию CMS DLE. Их соответствие нужно проверять перед скачиванием выбранного образца.
Как редактировать шаблон DLE
В отличие от других популярных систем управления контента DLE обладает более простой схемой построения шаблонов. Благодаря этому их правка происходит намного быстрее и проще. В состав инструментария административной части движка входит интегрированный редактор кода.
Для доступа к данному инструменту нужно:

- После этого внизу отобразится окно встроенного редактора кода. Но перед тем как редактировать шаблон, нужно выбрать файл для правки. Файловое древо шаблона расположено слева. После нажатия курсором на нужный источник его содержимое отобразится в окне редактора:

Как видно из рисунка, файл tpl представляет собой обычный html , в структуре которого легко разобраться. Но перед правкой этого кода настоятельно рекомендуется ознакомиться с особенностями построения движка DLE .
Техническая документация по CMS DLE доступна для изучения на официальном сайте производителя.
Простым для понимания выглядит и содержимое файлов стилей. Радует тот факт, что даже при минимальных знаниях CSS можно легко разобраться в коде и редактировать внешний вид сайта, просто изменяя значения прописанных свойств:


Данная таблица не используется для выбора новостей из категорий и тем более для добавления.
Все основные sql запросы на выбор новостей находятся в файле engine.php
Для мультикатегорий используется таблица _post_extras_cats, а с одиночными категориями обращения идут прямо в ячейку category у таблицы _post.

сделать можно и свой укротитель ссылок. через некоторое время очищать бд
но если есть готовые апи то почему бы их не использовать.

Заходите в веб версию менеджера базы данных, открываете нужную таблицу, затем открываете "Структуру таблицы", и выделяете нужные ячейки, затем в низу находите панельку (С отмеченными:) И выбираете иконку удаления. На следующем этапе подтверждаете действие.
Хочу сделать его простым блочным. С минимальным и аскетичным дизайном.
С чего нужно начать? Пока в голове и на бумаге лишь эскиз будущего сайта.
2 admin 10.07.2013 11:44
3 adidas747 11.08.2013 13:44
Для начала, вам надо владеть программой PhotoShop
После чего, вам надо изучить HTML и CSS
После того как сделали Макет, Можете вводить в поиск как сверстать макет
И потом только как адаптировать под DLE
Думаю вы справитесь
4 admin 11.08.2013 20:58
adidas747, Ты серьезно?

5 *Gaara* 14.08.2013 18:51
Начал осваивать Photoshop
Накидал макет (он мне дался не легко), по большей части схематический.

Что скажете? Что забыл нарисовать?
6 admin 15.08.2013 08:03
Что скажете? Что забыл нарисовать?
Если тебя устраивает - значит все окей. В остальном это дело вкуса каждого. Но лично я бы такой шаблон не стал у себя никогда использовать.
7 *Gaara* 15.08.2013 15:08
Но лично я бы такой шаблон не стал у себя никогда использовать.
Что именно не нравится. Может быть есть смысл переделать
8 KEFIR 15.08.2013 16:23
Не хочу показаться грубым, понимаю что первый блин всегда комом выходит. Но такой шаблон можно без psd сделать. Первое от чего нужно отталкиваться для какого сайта шаблон что он преследует какую цель покупка продажа или видео может картинки. зайдя на такой сайт я как будто попал в кучу чего то непонятного столько всего что не понятно куда нажимать что делать.
Попробуй минимализм. Посмотри на дизайн гугла и яндекса. Если ты делаешь дизайн для варезника то тогда для первого шаблона 5+.
А в остальном молодец все когда то начинали с такого. Нужен только опыт и не опускать руки.
9 *Gaara* 15.08.2013 17:41
Попробуй минимализм. Посмотри на дизайн гугла и яндекса. Если ты делаешь дизайн для варезника то тогда для первого шаблона 5+.
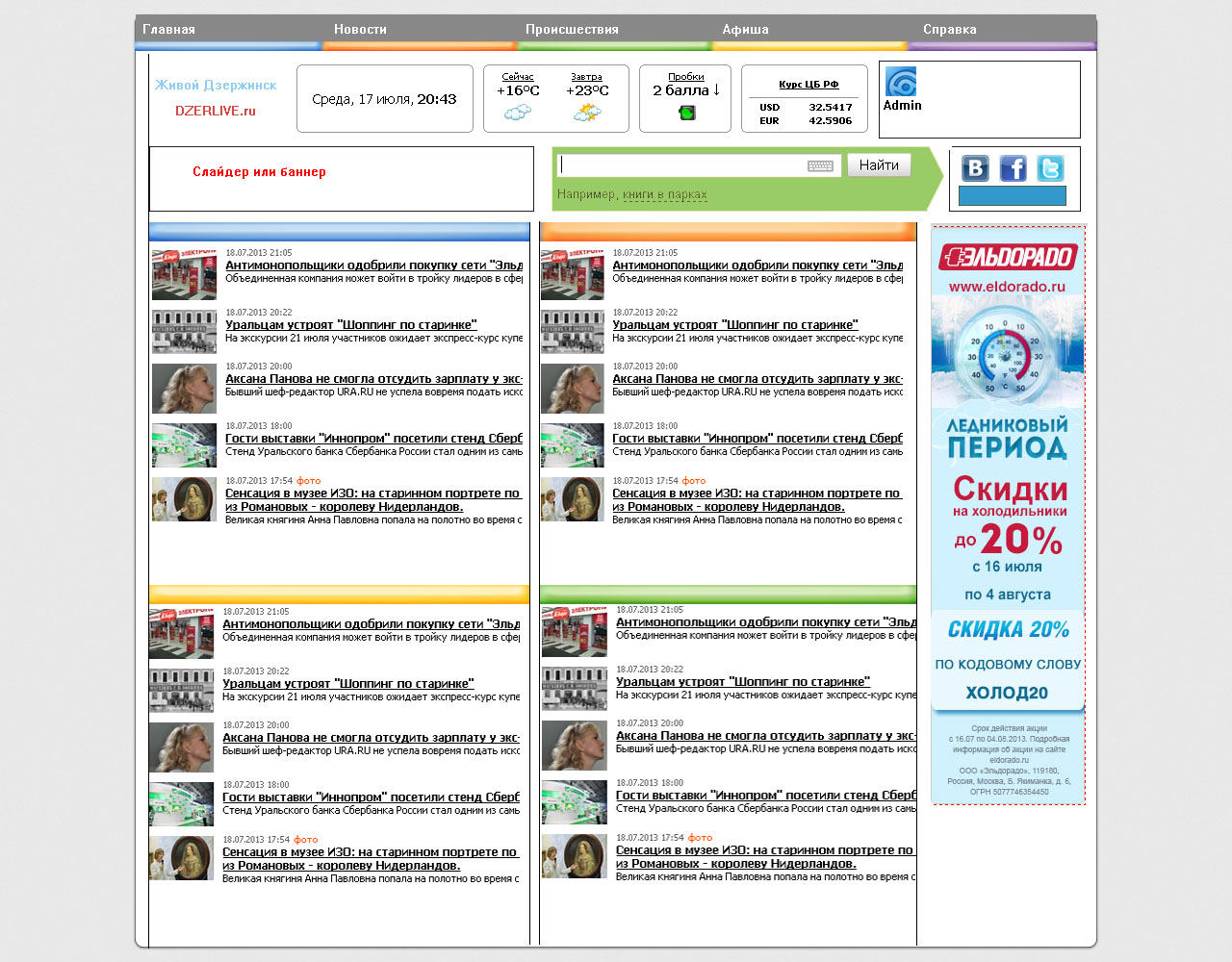
Я как раз и хотел минимализма. Минимум график. Под новостной сайт одного небольшого города.
Цвета имеешь ввиду? Я хотел что-то подобное сделать как на е1.ру
10 admin 16.08.2013 10:33
Все это можно и нужно делать при помощи CSS. Чем меньше используется ненужных изображений (особенно для фона) тем лучше и быстрее и красивее.
Из графики можно оставить только непосредственно картинки и иконки соцсетей.
11 *Gaara* 16.08.2013 12:15 (16.08.2013 12:15 отредактировано *Gaara*)
Я в принципе так и хочу HTML5 и CSS3 попробовать
12 KEFIR 18.08.2013 02:00 (18.08.2013 02:02 отредактировано KEFIR)

Вот я тут пошаманил. Подписал внизу Неткор, т.к там работаю на сегодняшний день.
Читайте также:

