Как сделать светящуюся обводку в after effects
Обновлено: 07.07.2024
Разбор эффектов из моего видео в инстаграме! Делаем неоновые линии в After Effects! Светящиеся линии на видео очень .
Урок по созданию неонового текста для фото и видео в after effects без надобности в фотошопе. Нужен только бесплатный .
Туториал After Effects | Неоновая обводка part2 Neon Scribble Glow Effect Tutorial After Effects Как сделать светящиеся линии .
В этом видео я покажу как сделать неоновую обводку для фота в Adobe After Effects всего за 5 минут Группа в вк .
Рисуем на видео, делаем светящиеся линии невероятно яркими. Новый способ как нарисовать линии на видео и .
Как сделать светящиеся линии на видео? На этом уроке вы научитесь рисовать неоновые, движущиеся линии. Неоновые .
обводка текста в фотошопе, обводка изображения в фотошоп, обводка текста в photoshop, обводка изображения .
Стартовый пакет анимированной графики: bit.ly/2SL9Qdm - Узнайте, как легко создать эффект светового штриха для .
Это видео ДОПОЛНЕНИЕ к первому уроку по созданию светящихся неоновых линий на видео в программе After Effects.
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts), и в своем уроке я расскажу вам, как я это делала на самом простом примере.
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.

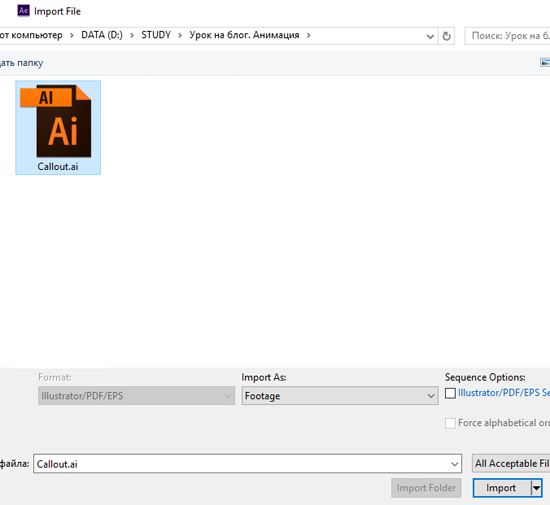
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник - выбрать файл и перетащить мышью в окно Project. Ещё можно в Меню File > импорт > файл, и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.

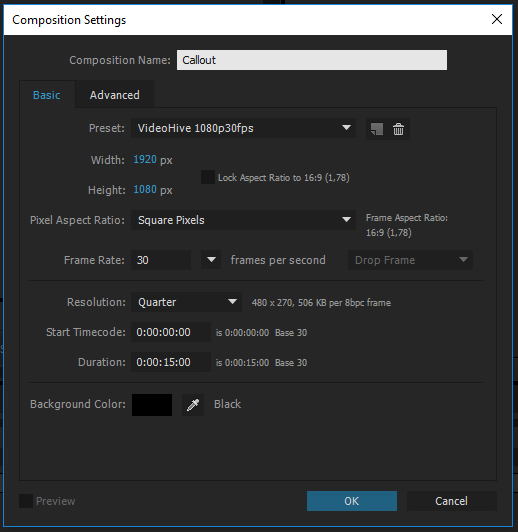
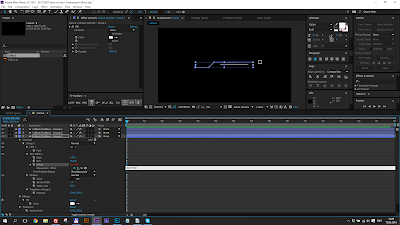
3. Создаем новую композицию в After Effects. CTRL + N или через меню Composition > New Composition. Задаем настройки - пишем название, у нас 30 кадров (frame rate) и 15 секунд (Duration) длительность анимации, задаем также размеры самой композиции 1920x1080. Жмем — OK.

4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line - нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill.

Цвет выбираем белый.

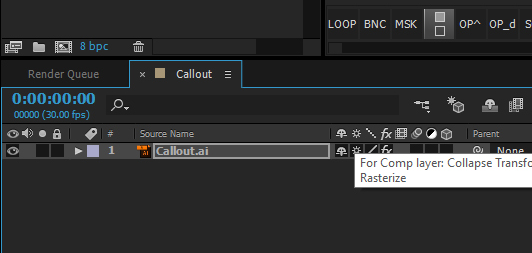
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes - нажмите и вид слоя измениться - появятся справа иконки).

Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S - сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
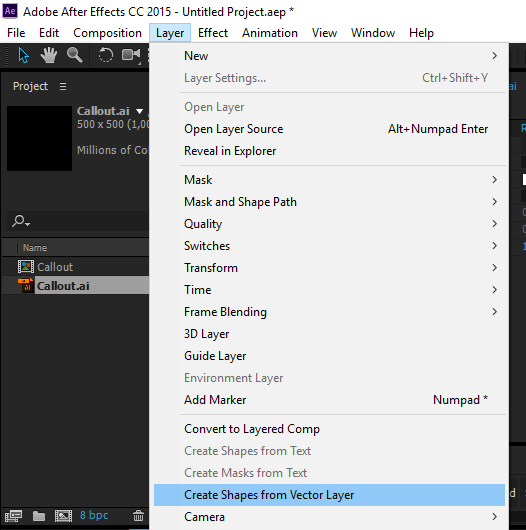
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.

И после этого действия у нас будет уже 2 слоя. Первый наш векторный оригинальный слой мы можем удалить. Выделяем и клавишу DELETE. Не забудем сохранить проект — Ctrl+Shift+S. Совет - периодически нажимайте волшебные Ctrl+S.
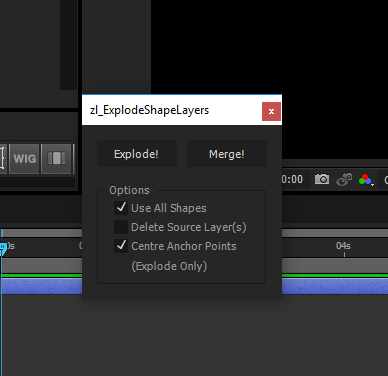
9. Теперь нам нужно разбить один слой на несколько — ведь у нас несколько линий. Можно вручную, но это долго и скучно. Лучше скачать и установить бесплатный скрипт ZI_ExplodeShapesLayers (улучшенная новая версия). Выделяем слой и идем как и в иллюстраторе File > Scripts. Жмем кнопку Explode!

Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя - CTRL+D) слой столько раз сколько подслоев - линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
Подробнее, кто не нашел или не захотел качать скрипт:
У нас 4 подслоя, значит нужно еще 3 копии, делаем их. Затем у первого слоя удаляем 2,3,4 группы. А дальше по аналогии. Затем переименовываем — выделяем слой — ENTER – вводим новое имя - ENTER или в пустое место клик. Должно получиться 4 слоя с отдельными линиями.
10. Можно слои расположить в порядке анимации — сначала кружок, потом линии, потом квадратик. А можно и так оставить, по вашему желанию. Ну, все приготовления закончены. Теперь самое интересное — анимация вектора. Начнем с кружочка — с маркера callout.
11. Анимация круга. Анимируем Scale.
Можно включить соло на слое, тогда будет видно только круг (значок кружочка или точки). Затем проставляем ключи — это и будет наша анимация. Передвигаем индикатор времени (вот эту линию с синим наконечником — Current Time Indicator) на 0 секунд 15 кадров и ставим ключик — щелкаем по секундомеру рядом со Scale, значение оставляем (у меня 450).
Далее у меня в уроке большие скриншоты. Поэтому нажимайте на картинку, чтобы открыть её на весь экран, у кого мелковато видно.

Передвигаем в начало композиции на ноль — и изменяем значение на ноль (сразу вбиваем значение размера и автоматически проставляется новый ключик). Далее продвигаемся на 3 секунды — 450, на 3 секунды 15 кадров — 300, еще через 5 кадров — это будет 3 секунды 20 кадров — 450, и снова повторяем на 6 секундах, 6,15 и 6,20 — ставим те же значения — 450/300/450. Далее так же на 9 и 12 секундах примерно на одном и том же расстоянии. А теперь делаем затухание в конце композиции — 14 секунды 15 кадров — 450, на 15 секундах в самом конце - 0. Затем нажмите F9 – сгладить ключи.

Можно добавить ключик еще одним способом — кликнуть по ромбику рядом с секундомером и затем изменять значение) . Передвигаться по шкале времени можно клавишами PAGE UP и PAGE ON. Аккуратнее двигайте индикатор! Не сдвигайте сам слой! Если что CTRL + Z вам в помощь.
Ну вот теперь наш круг ожил — появляется в начале, плавно мигает в процессе и плавно затухает в конце композиции. Для просмотра нажмите ноль 0 и для окончания просмотра также ноль 0.
12. Анимация главной линии.
Выделяем следующий слой с главной линией. Нажимаем дважды U и раскрывается все содержимое слоя. Используется, когда нужно открыть те подслои, которые были изменены. Очень удобно. Закрыть — еще раз U. В процессе работы сами все поймете. Далее выделяем подслой Group 3 — Add – Trim Path.
Раскрываем параметры Trim Path и задаем значение у END. Я поставила 75%. Этот показатель отвечает за то на сколько процентов будет отображаться в анимации линия: 100 % - полностью, 0% - соответственно линия не будет отображаться. Оптимально — примерно от 50 до 95%. Индикатор стоит в начале композиции. Далее анимируем. Зажимаем ALT и кликаем по секундомеру параметра Offset (прямо под End) и вводим в появившейся строке выражение — time*n (где n – число, обозначающее количество оборотов или скорость движения анимации).

Проиграйте композицию (ноль) и посмотрите что вышло. Можно изменить значение END и сравнить анимацию, выражение при этом изменять не нужно. Таким образом, добейтесь наиболее интересного и оптимального результата. Теперь добавим линии также появление и затухание. Можно это сделать и при помощи прозрачности Opacity. Выделяем слой — жмем клавишу T и на 1 секунде, задаем значение 100, на нуле в начале композиции — 0. Далее двигаемся на 14 секунд — 100 и в конце композиции ставим 0. F9 – сглаживаем. Кстати чтобы выделить все ключи сразу можно выделить их мышкой аккуратно и нажать F9 или же проще всего выделить сам параметр Opacity и все ключики выделятся сразу.
13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).

Теперь выделим Contens — Add – Trim Path и на 1 секунде на End ключ 100, на нуле 0, на 14 секунде 100 и в конце 0. И выделяем ключики и сглаживаем F9.
14. Анимация квадрата. Вращение.
Выделяем слой с квадратом, горячая клавиша R (rotation). Выделяем rotation и ALT + клик по секундомеру. В строке ввода выражения пишем time*n (у меня значение 250). Можно и с помощью ключиков вручную — в начале ключик с нулевыми начальными значениями и в конце ключик (вводим количество оборотов 0х и градусы +0,0) допустим 8 оборотов и 360 градусов. Выражения значительно облегчают и автоматизируют работу. Ну и по аналогии добавляем прозрачность в начале появления (на 1 секунде 100 и на нуле 0) и в конце затухание ( на 14 секунде 100 и в конце 0) и F9. Или же делаем появление и затухание через Trim Path.
Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).

Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG). И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Собрал список выражений для АЕ, которые упрощают мне работу. Совсем простых в стиле loopOut() или wiggle (.4,6) здесь не будет, но и ничего экстрасложного тоже.
Своих экспрешнов здесь всего парочка. Большинство я брал откуда-то и переписывал по чуть-чуть под себя, так что, у чужих экспрешнов поставлю ссылку на авторов.
Плашка за текстом
Создать шейповый квадратик, а сверху отдельным слоём добавить текст;
Применить к параметру size у шейпа:
Если текст в несколько строк, то к position у шейпа добавьте этот экспрешн. Без него тоже всё будет работать, но придётся вручную подгонять позицию плашки за текстом.
К остальным экспрешнам
Анимируемый wiggle
Простой способ заанимировать wiggle. Используем для этого два слайдера: первый отвечает за частоту, второй за амплитуду. Анимировать лучше только амплитуду.
Добавить эффект Slider Control на слой с экспрешном и продублировать его. Применить к любому параметру:
Цикличный wiggle
Благодаря этому экспрешну, wiggle начинается и заканчивается в одной и той же точке.
Если вдруг цикл не работает, то это скорей всего из-за того, что луп не успевает прийти в изначальное состояние за отведённое время. Просто сделайте loopTime побольше или freq почаще
Прикрепить шейп к одной стороне
Применить к position, изменять size у шейпа:
Риг для катящегося круга и квадрата
Катящийся круг
Применить к rotation, анимировать position:
Катящийся квадрат
Работает как с шейпами, так и со слоями и композициями. Если квадрат катится неправильно — изменить значение Slider Control.
Добавить на слой с экспрешном эффект Slider Control. Применить экспрешн к position, анимировать rotation:
На основе экспрешна от Mikey Borup
Ежесекундные ступенчатые повороты
Замена time*n. Только вместо плавного поворота — ступенчатый. Чаще всего пригождается, чтобы сделать анимацию секундной стрелки, шестерёнок или других похожих механизмов.
Применить к rotation:
Управляемые ступенчатые повороты
Практически то же самое, что и выше. Но с чуть большим количеством настроек.
Применить к rotation:
Постоянный масштаб при скейле
Если привязать один объект к другому и начать скейлить родительский, то оба слоя будут увеличиваться. Этот экспрешн не даёт дочернему слою изменять масштаб, он просто будет двигаться по позишну.
Применить к scale слоя, у которого должен быть постоянный масштаб:
Переключатель по чекбоксу
Меняет одно значение параметра на другое по нажатию на чекбокс.
Добавить эффект Checkbox Control на слой с экспрешном;
Применить к любому параметру:
Луп для шейпов
Обычный loopOut() не работает с шейпами, но зато работает этот экспрешн.
Применить к path у шейпа:
Range Mapper
Добавить эффект Slider Control на слой с экспрешном;
Применить к любому параметру:
Обводка независимая от скейла
Сохраняет постоянную обводку у шейпов при изменении масштаба.
Счётчики
Почему-то часто использую счётчики в анимациях, поэтому здесь будет подборка сразу из шести. Сначала три самых простых.
1) Обычный счётчик
2) Счётчик с запятыми вместо точек
Полезно в анимациях для неанглоязычных стран, где используется запятая в качестве десятичного разделителя вместо точки. Если нужен похожий сетап с большим количеством настроек, то он вот здесь.
3) Счётчик с дополнительными знаками
4) Счётчик с заменой 1 на 001
При zerosAmount = 3 счёт будет идти вот так: 000, 001 … 011 … 111.
5) Счётчик с разрядами
Заменяет 500000 на 500 000.
6) Счётчик для больших чисел
Счётчик, привязанный к Slider Control, не идёт дальше 1 000 000. Поэтому если нужны большие числа — приходится использовать эффект Angle Control.
Пара мелочей
И, под конец, 4 полезных мини-выражения, которые часто пригождаются.
1) Привязка к слою выше или ниже
Это не полноценный экспрешн, а только его часть. Вместо того, чтобы привязывать один слой к другому напрямую, иногда удобнее привязывать к слою, который стоит выше или ниже, слоя с экспрешном.
index+1 — если нужна привязка к слою ниже
2) Постоянно ускоряющиеся повороты
Попробуйте добавить к rotation:
3) Ключи для time*n
Добавляет постоянное движение, но оставляет возможность ставить ключи.
4) Привязка эффекта к слою
Чтобы Gradient Ramp не слетал при перемещении слоя, добавьте этот экспрешн на Start и End:
Похоже, это все выражения, которыми я пользуюсь на постоянной основе. Всего получилось 23.
На всякий случай, собрал их в проект и прикрепил к статье.
pavelusha
Gold Expert
То что там сделано является обычным CC Light Sweep. Даже настроек не поменяли никаких. Просто проанимировали параметр центра, передвинув его слева направо.
DeadButHappy
New Member
Спасибо , вроде то что надо.
Хотел заодно еще уточнить.
Как грамотно сделать чтобы короткая композиция с логотипом длинной 2 секунды,
если ее вставить в другую , например 3минуты,
не исчезала после завершения анимации.
Например в логотипе произошла анимация, и он сразу исчезает.
Понятно что можно сделать еще похожый дубликат композиции с логотипом, но без анимации и вставлять его для заполнения оставшегося ролика,
но может есть какое то свойство композиции чтобы она оставалась на последнем кадре?
По логике такое часто нужно и было бы удобно.
pavelusha
Gold Expert
Включить Time remap на слое (меню Layer - Enable time remapping) поставить ключ в нужном месте и растянуть вправо длинну слоя

Неоновые линии в After Effects! Светящиеся линии на видео, разбор эффектов
Разбор эффектов из моего видео в инстаграме! Делаем неоновые линии в After Effects! Светящиеся линии на видео очень .

КАК СДЕЛАТЬ ⚡СВЕТЯЩИЕСЯ НЕОНОВЫЕ ЛИНИИ🌈 НА ВИДЕО В AFTER EFFECTS (1/2)

Как сделать⚡НЕОНОВЫЕ ЛИНИИ 🌈 НА ВИДЕО В AFTER EFFECTS (2/2 ДОПОЛНЕНИЯ)
Это видео ДОПОЛНЕНИЕ к первому уроку по созданию светящихся неоновых линий на видео в программе After Effects.

КАК СДЕЛАТЬ НЕОНОВУЮ АНИМАЦИЮ ТЕКСТА | AFTER EFFECTS + SABER

Неоновые линии на видео. Эффект светящихся линий Adobe After Effects.

Яркие линии на видео, рисуем на видео неоновые линии с помощью after effects
Рисуем на видео, делаем светящиеся линии невероятно яркими. Новый способ как нарисовать линии на видео и .

НЕОНОВЫЙ ЭФФЕКТ ДЛЯ ТВОЕГО ВИДЕО В Adobe After Effects 2020

Как сделать неоновую надпись, вывеску или текст в After Effects - AEplug 225
Будем делать неоновую вывеску в After Effects. На стримах мне несколько раз присылали что-то вроде вывесок, которые .

Туториал After Effects Неоновая обводка part2 | Neon Scribble Glow Effect Tutorial
Туториал After Effects | Неоновая обводка part2 Neon Scribble Glow Effect Tutorial After Effects Как сделать светящиеся линии .
Читайте также:

