Как сделать сверхтонкий абрис в иллюстраторе
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024

В этом уроке вы узнаете как создавать зернистые текстуры в Adobe Illustrator. Используя общий принцип вы сможете создавать текстуры на базе обычных градиентов (линейных, радиальных и т. д.), сетчатых градиентов, а также переходов. Вы узнаете как создать черно-белую текстуру, а как цветную. В итоге в вашем распоряжении окажется техника, которая позволит вам оформлять текстурами фигуры любой, даже самой сложно формы.
Результат

Есть несколько способов создания зернистых текстур. Вы можете создать такие текстуры на базе любого объекта, который предполагает градацию цветов. Самый простой пример — градиент. Поняв принцип вы сможете самостоятельно создавать замечательные зернистые текстуры тех цветов и форм, которые нужны именно вам.
Градиенты
Черно-белый
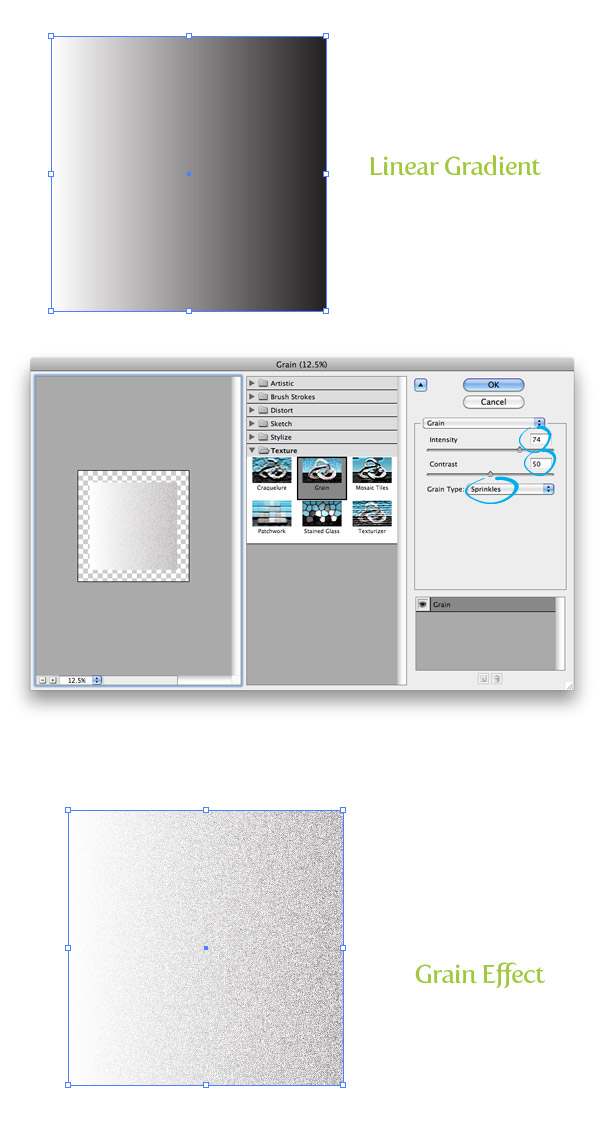
Начнем с градиентов. Они подходят для создания текстур, которым не требуется придавать более сложные формы и контуры. Для начала создайте простой линейный градиент от черного к белому цвету и примените его к прямоугольнику. Не снимайте выделения с фигуры, и в меню выберите Effect > Texture > Grain/Эффект>Текстура>Зерно. В окне настроек эффекта укажите Intensity/Интенсивность в 74 (вы можете экспериментировать с этим параметром), Contrast/Контраст в 50 и Grain Type/Тип зерна — Sprinkles/Брызги. Вот и все! Настоящая магия начинается когда вы используете цвета и режимы наложения для текстур.

Цветной
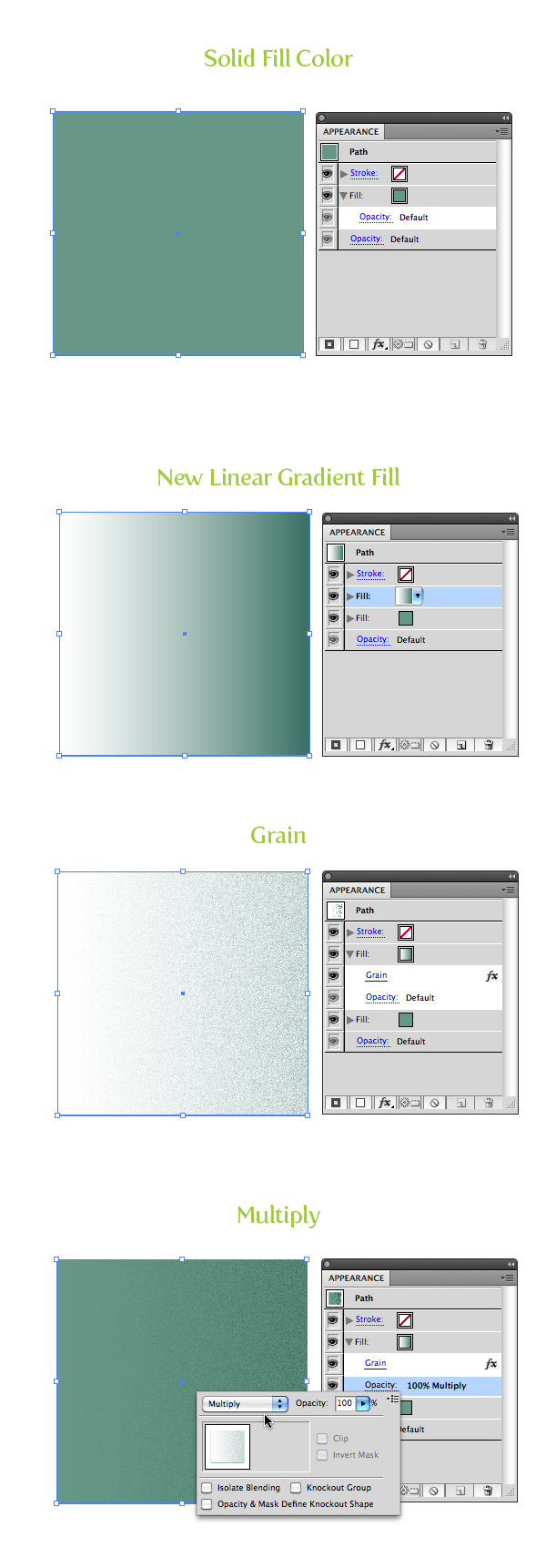
Вы можете менять цвета вашего градиента, но при этом попробуйте создать новый объект или заливку под текстурой, и укажите заливке режим наложения Multiply/Умножение. Тогда у вас получится отличный переход к невидимости градиента. Давайте посмотрим как это работает при помощи палитры Appearance/Оформление.
Нарисуйте прямоугольник и залейте его сплошным цветом. В выпадающем меню палитры Appearance/Оформление выберите New Fill/Новая заливка. Выберите верхнюю заливку и укажите ей линейный градиент от белого к более темному оттенку вашего основного цвета. Не снимая выделения с заливки с градиентом, примените эффект Grain/Зерно и смените Blending Mode/Режим наложения заливки на Multiply/Умножение. Это можно сделать, кликнув по вкладке Opacity/Непрозрачность под самой заливкой.

Сетчатый градиент
Черно-белый
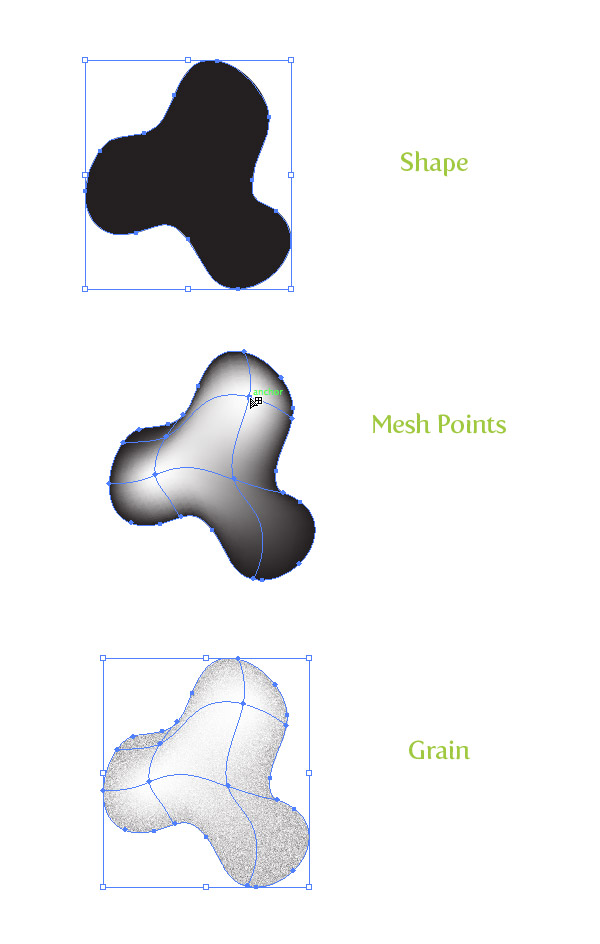
Сетчатый градиент отлично подходит для создания текстуры для объектов более сложной формы. Чтобы начать, нарисуйте абстрактную фигуру и залейте ее черным цветом. В меню выберите Object > Create Gradient Mesh/Объект>Создать сетчатый градиент и укажите количество точек для градиента. Или же вы можете просто взять инструмент Mesh/Сетчатый градиент (U) и кликнуть по вашей фигуре в месте, где хотите создать точку. Теперь примените эффект зернистости, как мы делали выше.

Цветной
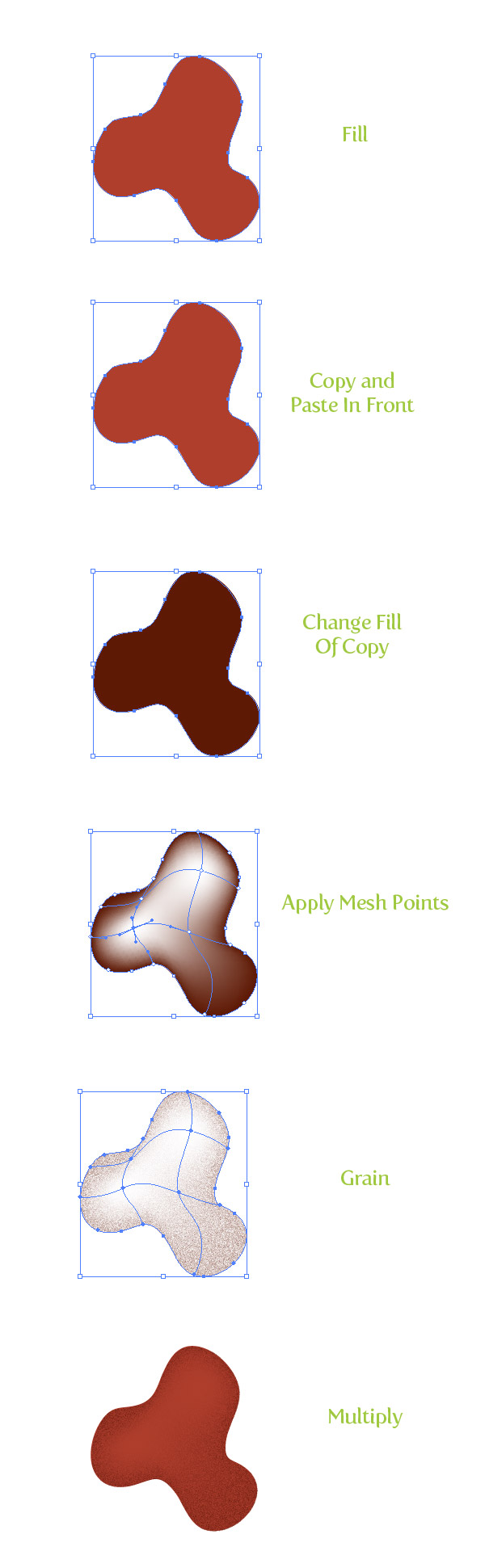
Так же как и с обычными градиентами, сетчатый отлично выглядит с подложенным цветом в режиме Multiply/Умножения. Начните с создания фигуры, залитой сплошным цветом. Затем копируйте фигуру (Command/Ctrl + C) и вставьте ее копию на передний план (Command/Ctrl + F). Для копии смените цвета заливки на более темный оттенок того же цвета, затем укажите фигуре сетчатый градиент, создавая точки белого цвета. Примените к фигуре эффект зернистости и смените режим наложения на Multiply/Умножение.

Переходы
Черно-белые
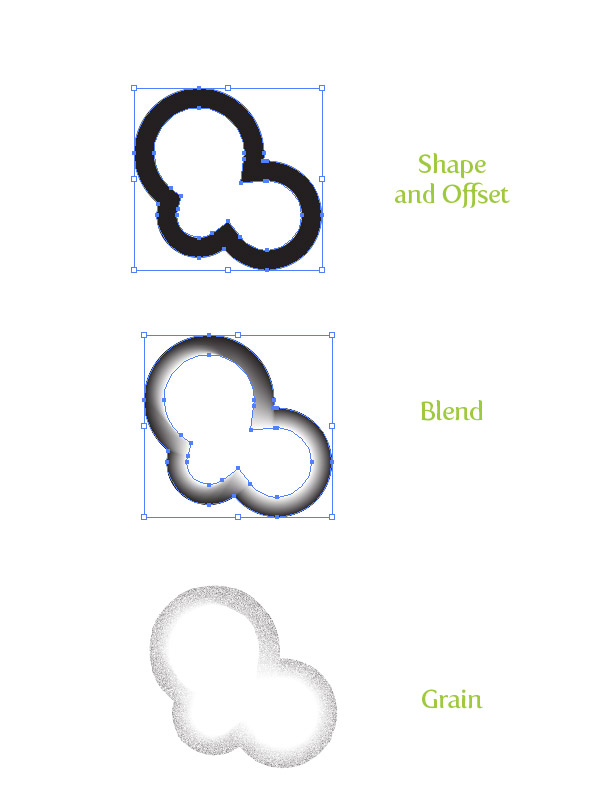
Переходы отлично работают как в простых, так и в сложных фигурах. Принцип абсолютно тот же, что и в описанных выше случаях. Разница в том, какие методы вы предпочитаете при работе и каковы ваши цели. Создайте фигуру, в меню выберите Object > Path > Offset/Объект>Контур>Создать параллельный контур, затейте внутреннюю фигуру белым цветом, внешнюю — черным. В меню выберите Object >Blend > Make/Объект>Переход>Создать. И примените эффект зернистости.

Цветной
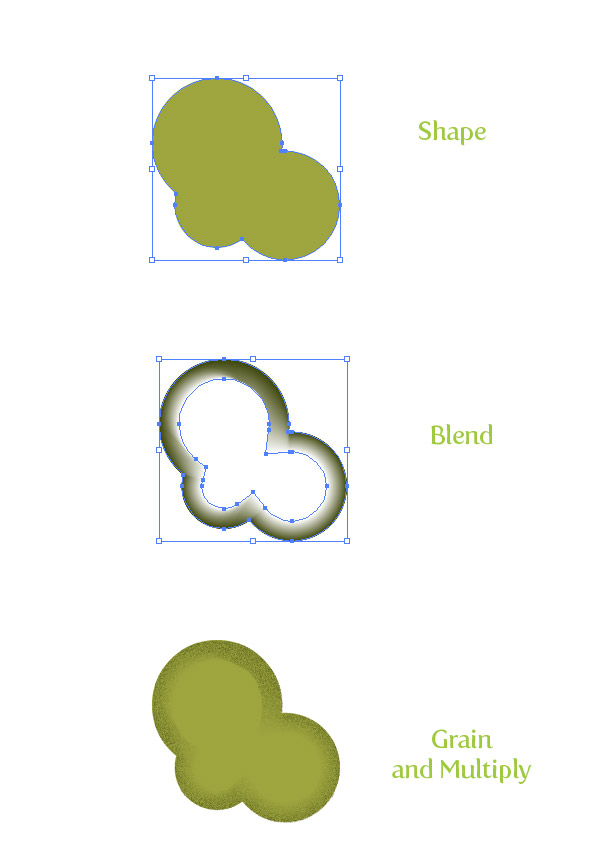
И тут тот же принцип что и с градиентами. Создайте фигуру сплошного цвета, затем ее копию. Для копии создайте параллельный контур, а затем переход. Примените эффект зернистости и смените режим наложения на Multiply/Умножение.

Быстрый урок
Вот быстрый урок, который покажет как эти техники применяются на практике.
У нас есть набросок, который был отсканирован. Поверх была выполнена трассировка инструментом Pen/Перо (P). Объекты залили цветом и указали нужную обводку. Для создания глубины были созданы зернистные линейные градиенты для кожи и волос. Переход был использован для контура формы лица. Сетчатым градиентом был обработан воротничок. Для фона использовали большой радиальный градиент.
CorelDRAW. Плоттерная резка. Подготовка макета изображения с последующей резкой по контуру.
Уроки Corel Draw: Очень простой способ сделать контур
Очень простой урок о том, как быстро сделать контур к изображению в CorelDraw.
Урок будет полезен новичкам как пособие по освоению докеров CorelDraw, а также нескольких других команд.
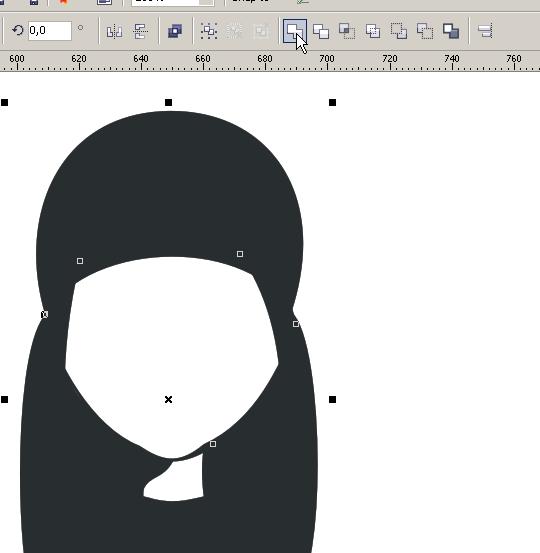
Итак, буду показывать на примере этой девочки:

Нарисован рисунок, девочка пока без контура. Выделите фоновую форму объекта, которую хотите обвести контуром:

Если объектов несколько, то склейте их (Arrange > Shaping > Weld):

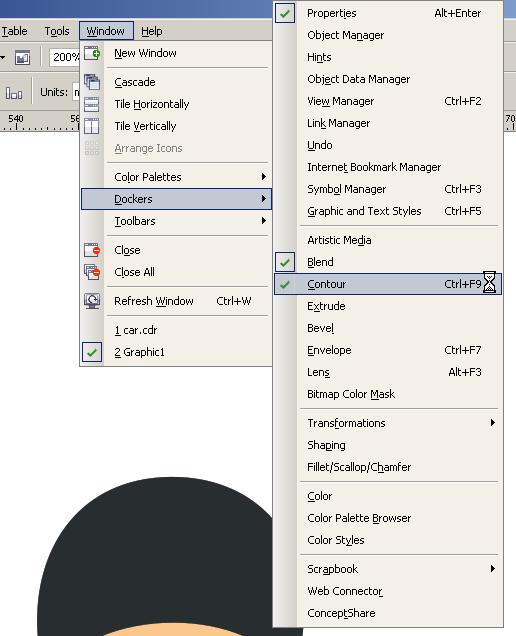
Далее идите в Window > Dockers > Contour (Ctrl+F9):

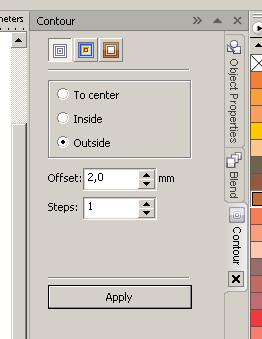
Теперь можно применять Контур к объекту (кнопка Apply). В докере Контур можно менять ширину контура, количество шагов, а так же делать контур снаружи и вовнутрь объекта:

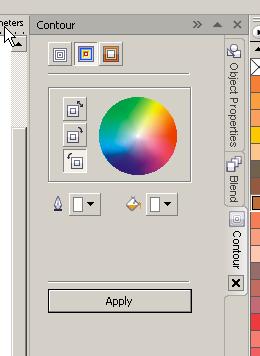
Цвет контура и заливки можно поменять здесь:


Изменить ширину контура можно на панели сверху, как показано на рисунке (я увеличила величину с 2 до 4 мм):
Как сделать контур реза в кореле

Как я уже писал в предыдущих записях, резка картинок происходит из векторного файла. Хитрые японцы, производители моего плоттера, настойчиво предлагали всякие софтины, облегчающие резку, однако я лёгких путей не ищу, и режу напрямую из Корела (CorelDraw), благо драйвер позволяет и такое, хоть и неохотно.
Резка из корела происходит по абрису, т.е. контурной линии рисунка. Драйвер считывает эту линию и повторяет её на плоттере. В качестве такой линии в Кореле выступает "сверхтонкий абрис", суть бесконечно тонкая линия (математики приятно облизнулись), и, чтобы отослать задание на резку, мне надо, чтобы рисунок был составлен из таких линий. Заливка цветом роли не играет.
Итак, заказы на картинки делятся на три вида.
Первый — когда заказчик скидывает макет прямо в векторном файле. За всё время работы такое со мной случилось лишь однажды, и, как и следовало ожидать, до финиша заказ не дошел — не сошлись в цене;
Второй, это когда заказывают какую-нибудь картинку, которую можно найти в векторе интернете, например, Кота Саймона, или Драйв2.

Бывают поиски и посложнее, например какой-нибудь стенс-логотип. В зависимости от редкости логотипа его можно искать и полчаса, и час. Главное — найти, потому что если не нашёл…
…Начинается третий, самый частый и самый продолжительный вид работы — отрисовка вручную.
Иногда бывает, что нужно сделать просто текст:
Тут, как бы не сложно — пишем текст, подбираем шрифт, равняем, задаем размер и готово.

Часто нужно подготовить к резке картинку — тут нам на помощь приходит такой инструмент, как трассировка. Это такое замечательное действо, когда Корел сам пытается повторить растровый рисунок в векторе. Когда исходник большого размера, у него иногда получается хорошо:
Мы можем выполнять контурную резку используя RIP VersaWorks. Если файл изображения уже содержит контурные линии, мы можем выполнять резку по этим линиям.
С помощью вашей программы вам необходимо нарисовать контурные линии, с использованием определенного цвета. Несколько правил, которых необходимо придерживаться при рисовании контурных линий, приведены ниже.
Обрисовка контурных линий с помощью программы рисования
Контурные линии должны быть векторными. Стандартный пример это путь нарисованный с помощью программы рисования. Растровые данные, которые используются рисующими программами, не могут быть трансформированы в контурные линии, даже если эти данные в форме тонких линий.
Цвет контурных линий
При рисовании контурных линий, убедитесь в использовании цветовой заливки под названием “ CutContour “ VersaWorks распознает только те линии, которые были нарисованы цветом с этим названием. Определяя название, убедитесь, что набрали вы его правильно, используя однобайтовые символы. Неправильное использование больших и маленьких строчных букв, при наборе имени, делает невозможной распознавание контурных линий.
Методы рисования контурных линий с использованием программ Adobe Illustrator и CorelDRAW описаны ниже.
Библиотеку Roland VersaWorks.ai для популярного приложения Adobe Illustrator можно скачать здесь: Политры и текстуры к Adobe Illustrator
Настройка траектории контурной резки с помощью Adobe Illustrator
| Зарегистрируйте спотовый цвет в библиотеке образцов Illustrator: Скопируйте файл "Roland VersaWorks.ai" в папку [Swatches] (или [Swatch Libraries]) в той папке, где установлен Illustrator. Это действие регистрирует спотовые цвета для рисования контурных линий в Illustrator. Теперь давайте попробуем нарисовать контурные линии, используя эти спотовые цвета. | |
| Настройка траектории резки: Начните с создания нового документа. Из меню [Window] выберите [Swatch Library] Потом нажмите [Roland VersaWorks] Появиться окно с ячейками, показанное на картинке. |  |
| Создайте контурную линию для порезки. Выберите траекторию, которую вы хотите обрезать, потом перейдите к панели инструментов и выберите [Pen Tool]. |  |
| В окне с ячейками, выберите добавленный ранее цвет (Cut Contour). Цвет выбранной траектории изменится на [Cut Contour]. Сохраните файл. |  |
Настройка траектории контурной резки с помощью Corel DRAW 11/12/X3/X4
Настройка траектории контурной резки с помощью Corel DRAW X5
| Создайте траекторию резки добавлением контура (абриса) | |
| Отобразите диалоговое окно [Перо абриса]. Выберите толщину линии [Сверхтонкий абрис]. |  |
| Переходим к выбору цвета абриса. Отображается окно диалоговое окно. Нажимает на [Другой]. |  |
| Отображается диалоговое окно [Выбор цвета]. |  |
| В диалоговом окне [Палитра] идем по пути: [Spot] [Roland] Выбираем нажатием [Roland VersaWorks] |  |
| В отобразившимся диалоговом окне выбираем путем нажатия на квадрат розового цвета [100% CutContour]. Нажимаем кнопку в нижнем ряду [OK], применяя выбранные параметры. Поместите контур реза на передний план. |  |
| Контур (абрис) по которому будет произведена плоттерная резка готов. | |
Общие рекомендации по созданию контура порезки
| Графически представленная рекомендация для создания объекта с контурной резкой. Это необходимо делать, чтобы избежать погрешности при резки. |  |
| Важно: Не используйте эффекты. Никогда не используйте такие эффекты как прозрачность, размытие или тени. Использование таких эффектов, делает невозможным распознание контурных линий в VersaWorks. | |
| Переместите линию порезки на передний план | |
| Установите величину значения "Raster/Vector Balance" на "75" единиц или выше | |
| Снимите галочку с "Convert All Strokes to Outlines" | |
| Контур реза обозначается 1 раз. Дублирование (наложение одного контура на другой) категорически запрещено! В этом случае оборудование дважды (трижды, и т.д.) произведет резку в одном и том же месте с нежелательными последствиями | |
Обращаем ваше внимание на то, что сведения, размещенные на данном интернет-сайте, носят исключительно информативный характер и ни при каких условиях не могут расцениваться как публичная оферта, определяемая положениями Статьи 437 ГК РФ
Похожие задания
Другие задания в категории "Дизайн"
80м. Общественная зона 45-50 метров, остальное кухня (там дизайн не нужен) Техническое задание.
Создание одностраничного сайта. С формой заполнения.
Нужна 3д модель персонажа средней сложности с хорошим текстурированием. Должно присутствовать три вида оптимизации, т.е. низкополигональное моделирование, редукция полигонов и метод ретопологии. Все это.
На основе предложенных фотографий игрушки, создать необычный логотип для канала, где постят фотографии. Логотип нужен в 2 вариациях: 1) в обычной 2) В маске на лице ( на время карантина)
Объект = Кафе. Площадь: 140. Мне надо делать дизайн проект в кафе Площадь 140 м Пустое помещение Европейский стиль Недорого.









Стрелки
Давайте начнем с основного эффекта Add Arrowheads. Используйте Pen Tool или Line Segment Tool, чтобы нарисовать прямую линию. Перейдите на Effects > Stylize > Add Arrowheads и настройте стиль стрелки.

Appearance
Одна из самых приятных вещей в Иллюстраторе — это легкость изменения оформления. В палитре Appearance, нажмите на Add Arrowheads, так можно легко изменить стиль нашей стрелкт. Этот эффект очень полезен для построения диаграмм.

Без эффекта?
При работе со стрелкой без эффекта она будет искажаться при изменении ее размеров. С эффектом, я могу легко регулировать длину стрелки, не искажая ее.

Круглые уголки

Нарисуйте прямоугольник и перейдите на Effects > Stylize > Round Corners. Введите значение радиуса.
Без эффекта скругленных углов?

Скругленные углы — один из моих любимых эффектов. С его помощью получаются крутые иконки. Вся прелесть эффекта в том, что скругленные уголки не искажаются когда я растягиваю объект. Могли бы вы представить себе, как много времени потребуется, чтобы скруглить углы без помощи этого эффекта?
Zig Zag

Нарисуйте прямую линию, перейдите Effects > Distort & Transform > Zig Zag. Введите значения размера и частоты сегментов.
Волнистая линия

Нарисуйте прямую линию, примените эффект Zig Zag, выберите сглаживание, и вы получите симметричную волнистую линию.
Значки
Нарисуйте круг и примените эффект Zig Zag с настройкой, как показано ниже, и вы получите форму значка.

Поэкспериментируйте с параметрами Zig Zag, и вы можете получить формы волнистого круга, звезды, морского ежа:

Pucker & Bloat

Нарисуйте круг, перейдите в Effects > Distort & Transform > Pucker & Bloat, введите -55% (Pucker), и вы получите ромбовидную форму.
Теперь нарисуем многоугольник применим эффект:

А вот так из того же многоугольника можно получить вполне симпатичный цветочек.

Transform
На картинке ниже я простыми движениями мыши сделал 12 копий объектов (с поворотом на 30 градусов).
Для этого идем в Effects > Distort & Transform > Transform…

Поиграйте с настройками, и вы можете получить неплохие фигуры:
Roughen
Нарисуем елочку и посмотрим что нам даст этот эффект. Effects > Distort & Transform > Roughen….
Scribble

Приведенный ниже пример показывает, чего можно добиться применив эффекты Scribble ( Effects > Stylize > Scribble ) и Roughen.
Если вы постоянно используйте один и тот же эффект, разумнее использовать графические стили, чтобы сэкономить время и сохранить последовательность действий.
Настройте все необходимые вам эффекты, выберите объект и перетащите его на панель Graphic Styles. Будет создан соответствующий стиль.

Теперь выберите объект, к которому вы хотите применить стиль. Нажмите на стиль который вы только что создали. При необходимости можно изменить цвет заливки и обводки, поменять параметры эффектов. Текст, к слову, останется редактируемым.
Заключение
Я показал только базовые эффекты Illustrator. На самом деле существует куча других полезных эффектов. Не бойтесь изучать меню и экспериментировать с эффектами (например с Warp и 3D).
Читайте также:


