Как сделать стрелку в фигме
Обновлено: 07.07.2024
Ускорение работы с компонентами, приложение Figma Mirror, другие полезные фишки
В прошлый раз мы рассмотрели, как ускорить работу с объектами и интерфейсом программы. Сегодня — заключительная часть совета про горячие клавиши и трюки, которые помогают работать в Фигме быстрее.
Ускорение работы с компонентами
Можно создать несколько компонентов одновременно. Для этого выберите объекты, которые хотите превратить в компоненты, и нажмите стрелочку возле иконки Create Component в верхней панели. В появившемся списке нажмите Create Multiple Components.
Обычно замечания по макету оставляют инструментом Add → Show Comments, а заметки для разработчиков лучше писать сразу в ЦСС . Для этого выберите Master Component и введите текст в поле Description, которое появится в правой панели. Текст отобразится в виде комментария в ЦСС , который увидят разработчики.
С помощью компонентов можно облегчить создание симметричных иконок. Нарисуйте половину иконки, превратите её в компонент, скопируйте и отразите. Теперь, изменяя одну половину, вы автоматически изменяете и вторую.
Приложение Figma Mirror
Создатели Фигмы разработали мобильное приложение Figma Mirror, чтобы вы могли протестировать свой дизайн на телефоне вживую. Скачайте приложение, войдите под своим аккаунтом, затем выберите любой фрейм в документе на компьютере и он отобразится в приложении.
Сегодня мы поговорим о интересных фишках и функциях в Фигме, позволяющим сэкономить время и упростить вашу работу.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Раньше было проблематично масштабировать дизайн, потому что всегда что-то ломалось и приходилось вносить коррективы. С помощью инструмента масштабирования этих проблем больше нет — все идеально масштабируется и сохраняет свои пропорции без необходимости в доработке.
Приведите в порядок свои проекты, щелкнув значок сетки в углу после выбора нескольких объектов в массиве. Это делает все интервалы между объектами одинаковыми, после чего вы сможете перетаскивать объекты, чтобы изменить их расположение и отрегулировать их расстояние.
Квадрокруг — особая форма значка, которая становится все более популярной в UI-дизайне. Часто используется в приложениях iOS.
В Figma создать такой элемент просто.
Перейдите к настройкам радиуса на правой панели и выберите параметр для отображения отдельных углов. Теперь щелкните значок меню, и вы увидите возможность создания радиуса прямоугольной формы. Также на панели можно выбрать фигуры, похожие на элементы интерфейса iOS.
Совет 2: Использовать имя цвета вместо HEX
По умолчанию цвета в Figma обозначаются в формате HEX. Однако эту настройку можно поменять. Для этого введите имя цвета во входных данных, где обычно отображается шестнадцатеричное значение. Вот пример результата:
Имя можно придумать любое, насколько хватает фантазии. Нельзя сказать чтобы эта функция имела практическую пользу, но она точно добавит удовольствия от использования программы.
Совет 3: Как быстро переименовать фрейм
Как правило, для изменения имени фреймов используют горячие клавиши CTRL + R (для Windows) и CMD + R (для iOS). На самом деле достаточно дважды щелкнуть на текущее имя фрейма на холсте, и оно будет доступно для редактирования.
Совет 4: Как отрегулировать размер текстового слоя в соответствии с содержимым
Чтобы размер текстового слоя имел ту же ширину, что и его содержимое, достаточно двойного щелчка по правому краю слоя. Все произойдет автоматически.
Совет 5: Как обойти ограничения при изменении размера фрейма
В Figma при изменении размера родительского фрейма все остальные внутренние элементы автоматически расширяются или сворачиваются. Однако это не всегда уместно.
Чтобы обойти эту автоматическую настройку, необходимо перетаскивать край фрейма, удерживая клавишу CTRL (для Windows) или CMD (для iOS). Благодаря этому ограничения будут игнорироваться. Изменение ширины или высоты фрейма никак не отразится на элементах внутри.
Совет 6: Предварительный просмотр элементов в режиме контуров
Режим контуров (outline) полезен, если нужно убедиться, что структура компонента или фрейма выполнена правильно.
Нажмите клавиши CTRL + Y (для Windows) или CMD + Y (для iOS), чтобы активировать режим контуров. Нажмите ярлык еще раз, чтобы выключить его.
Совет 7: Как копировать и вставлять эффекты
Чтобы скопировать эффект или стиль в Figma, щелкните край строки с параметром. После этого скопируйте с помощью клавиш CTRL + С (для Windows) или CMD + С (для iOS), затем выберите целевой слой и нажмите CTRL + V (для Windows) или CMD + V (для iOS).
Такая функция существенно экономит время.
Совет 8: Как группировать с помощью фрейма
Используйте комбинацию клавиш CTRL + ALT + G (для Windows) или CMD + OPTION + G (для iOS) чтобы объединить элементы внутри фрейма, а не только стандартную группу.
Группировка фреймом предпочтительнее стандартной группы, так как впоследствии элементы можно быстро превратить в компоненты, использовать автоматический макет и так далее.
Совет 9: Как заменять компоненты функцией стрелок
Заменять компоненты и перемещаться по ним можно с помощью функции стрелок. Это удобнее, чем щелкать мышкой по каждой позиции меню.

Совет 10: Как настроить переключение между вариантами
Дополнительный совет: как перемещать компоненты между документами
До августа 2021 года в Figma не было простого способа перенести компоненты в другую библиотеку. Для этого необходимо было воссоздавать их.
Теперь для этого нужно выбрать компоненты, которые следует переместить, вырезать их из исходного файла и вставить в новое место назначения. Если документ является библиотекой, документы, использующие его, получат обновление, которое уведомит вас о некоторых устаревших компонентах. Все, что вам нужно сделать, это подтвердить изменения и указать новую библиотеку.

В последние годы мы много пользовались Sketch и до сих пор остаемся его большим поклонником. Однако когда дело доходит до совместной работы, появлялись мучительные трудности и приходилось искать альтернативы. Что бы мы ни использовали, они казалась намного менее удобными и вызвали дополнительные трудности, с прототипированием дела обстояли аналогично. Figma пообещала облегчить нам жизнь и сдержала свое обещание.
Преимущества:
- Она бесплатна (до двух пользователей и трёх проектов на аккаунт)
- Работает как на Mac, так и на ПК (Sketch же только на Mac)
- Командная работа в режиме реального времени
- Вы можете импортировать файлы Sketch (но будьте осторожны, вы не сможете экспортировать в Sketch!)
- Интегрированная передача проектов разработчикам
- Библиотека Fantastic Team/Дизайн-системы
- Комплексное качественное прототипирование
- Для работы вам нужно иметь подключение к Интернету, однако вы можете сохранить файл локально, поработать с ним и добавить его позже.
1. Начало пути
1.1 Заполучите Figma

Вы могли заметить, что Figma позволяет создавать команды и проекты, о которых я расскажу позже, а пока просто создайте новый файл (из меню или с помощью cmd + N).
В отличие от Sketch, файлы Figma хранятся не на Вашем компьютере, а в облаке. Вы можете получить доступ ко всем проектам через браузер в любое время и в любом месте. Существует и отдельное приложение для Mac и PC. Я рекомендую использовать именно их, но это вовсе не обязательно.
Недостатки: вам все так же нужен Интернет. Однако вы можете заранее загрузить файл в приложение, чтобы работать в автономном режиме.
1.2 Импорт старых файлов из Sketch
Figma позволяет быстро и точно импортировать файлы Sketch. Просто перетащите файл Sketch на холст Figma!
Также вы можете копировать отдельные элементы из Sketch, щелкнув по ним правой кнопкой мыши и скопировав их как SVG!
Совет: я рекомендую использовать приложение фигмы при импорте из Sketch, поскольку в браузере локальные шрифты не будут отображены и это испортит ваш файл.
2. Разработка в Figma
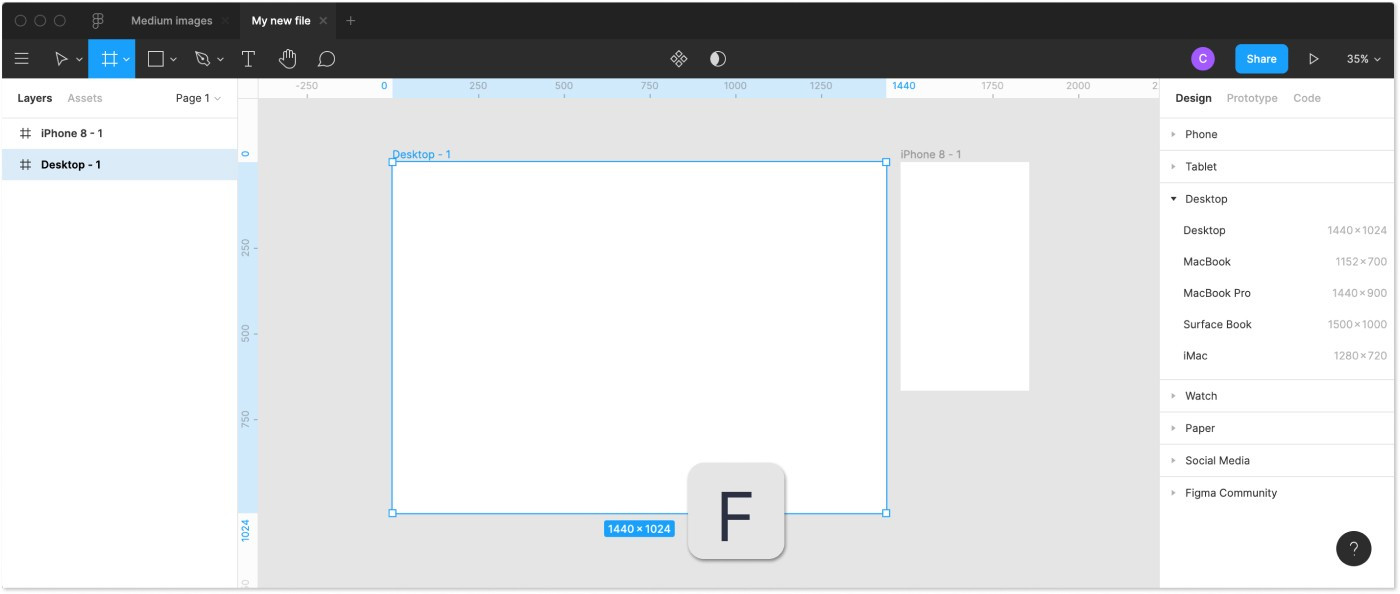
2.1 Настройка новых фреймов (артбордов)

Если раньше вы использовали Sketch, вам будет гораздо легче освоиться. Нажмите A или F, чтобы увидеть все параметры фрейма на панели свойств справа и выберите размер или же просто нарисуйте свой собственный фрейм. Как и в Sketch, вы можете работать с 1x (что означает фактический размер пикселя, поскольку при изменении размера нет потери качества). Вы по-прежнему можете экспортировать ассеты любого размера, которые могут вам понадобиться.
В отличие от традиционных артбордов, можно вкладывать фреймы отдельно друг в друга. Это позволит вам создавать более сложные конструкции.
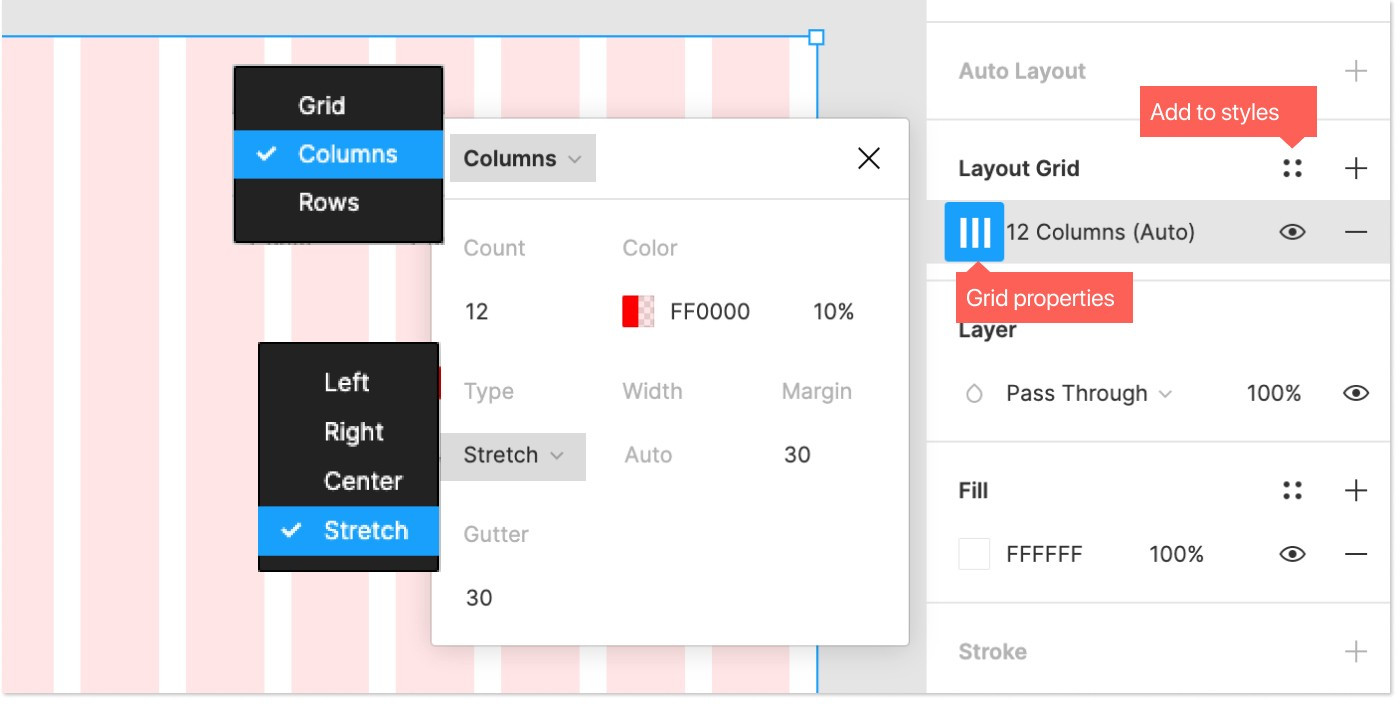
2.2 Сетки и макеты
Для мобильных устройств можно использовать стандартную сетку из 8 пунктов. Для веба это не столько интервалы, сколько сетки макета. Вы можете начать с популярной 12-колоночной сетки, так будет легче. Есть и более сложный и современный вариант — настраиваемая CSS сетка. Лучше всего заранее обговорить все со своим разработчиком и договориться о том, какую из сеток вы будете использовать.

Отрегулируйте сетку в меню свойств справа. Вы можете перейти от сетки к столбцам или строкам, а также сделать его фиксированным или жидким.
Самое замечательное в сетках и столбцах то, что вы можете настроить сразу несколько сеток и сохранить их. Это удобная функция, которая поможет в адаптации макетов под различные устройства, обмена ими с членами команды или повторного использования в других проектах.
Совет: вы можете переключать видимость с помощью комбинации ctrl + G.
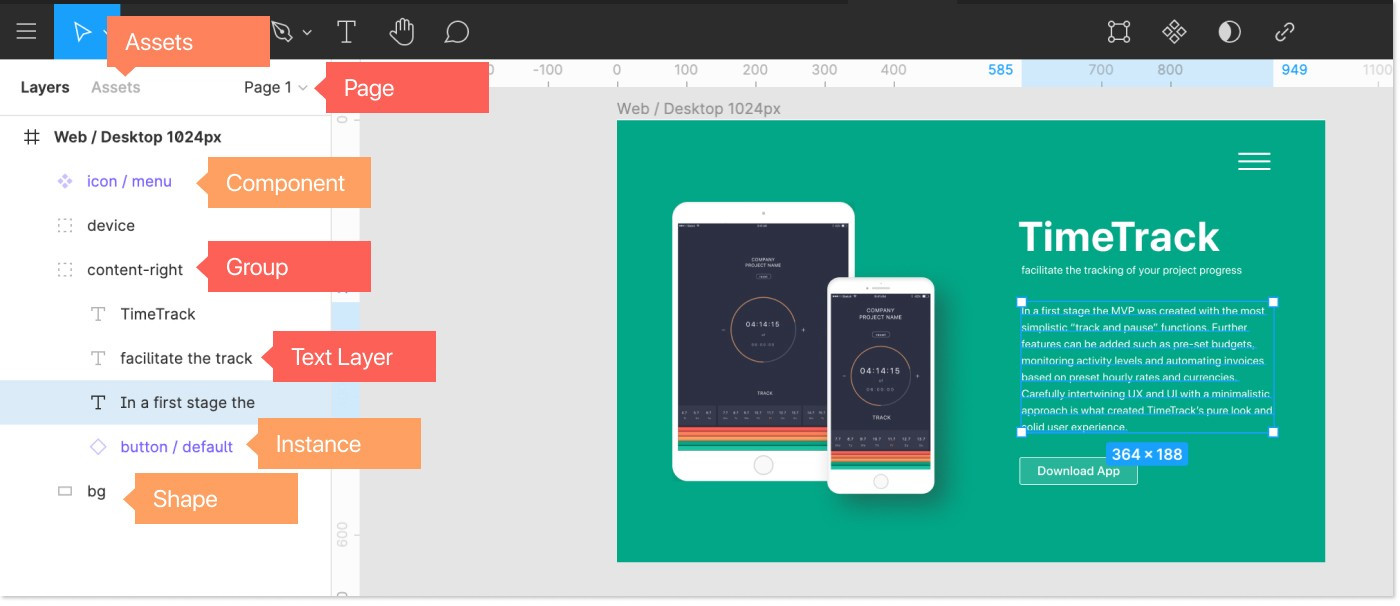
2.3 Слои и группы

Как и в Sketch, в левой части экрана вы найдете панель слоев.
- Layers → каждый новый элемент, который вы добавляете, автоматически создает слой. Вы можете перемещать слои просто перетаскивая их.
- Group layers → Обязательно сгруппируйте слои (выберите слои и нажмите cmd + G ), чтобы ваш файл был организован и чист. Это также поможет быстро перемещать и копировать группы между фреймами. Чтобы выбрать элемент, нажмите cmd и щелкните этот элемент. Никогда не забывайте группировать слои!
- Pages → Вы можете настроить различные разделы или области вашего дизайна. Нет никаких правил касаемо их использования. Можно создать отдельные страницы для беспорядочного мозгового штурма(какого-нибудь черновика), макетов и финальной версии.
- Assets → Здесь хранятся ваши компоненты, также в этом разделе вы найдете библиотеку.
- Nested Frames → Это пригодится для структурирования и создания прототипов. 2.4 Векторные фигуры Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
2.4 Векторные фигуры
Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
Вы можете создавать фигуры с помощью хоткеев R (прямоугольник), L (линия) или O (эллипс). Удерживайте shift, чтобы сохранить пропорции. Каждая такая фигура автоматически создаёт свой собственный слой.
Чтобы создать более сложную форму, нажмите P или выберите перо в менюшке сверху. По завершении просто нажмите enter. Вы можете изменять свойства и управлять векторными фигурами в любой момент в процессе проектирования через меню свойств с правой стороны.
Примечание: векторы можно масштабировать и экспортировать в любом размере. Они идеально подходят для создания простых форм, кнопок, значков, логотипов и всевозможных простых иллюстраций.
2.5 Изображения
- Fill → Изображение заполнит контейнер.
- Fit → При изменении размера изображение никогда не будет обрезано или скрыто.
- Crop → Позволяет обрезать изображение до нужного размера и выделения. Обратите внимание, вы не потеряете остальную часть изображения.
- Tile → При необходимости повторяет исходные изображения.
Кроме того, Figma позволяет настраивать такие свойства как цвет и насыщенность. Обратите внимание, что вы никогда не потеряете исходные свойства изображения, так что не стоит волноваться при работе с цветами.
Примечание: если вы новичок, имейте в виду, что вам необходимо владеть или покупать права на изображения, которые вы используете. Также никто не будет осуждать использование изображений без лицензии, их можно найти в Unsplash.
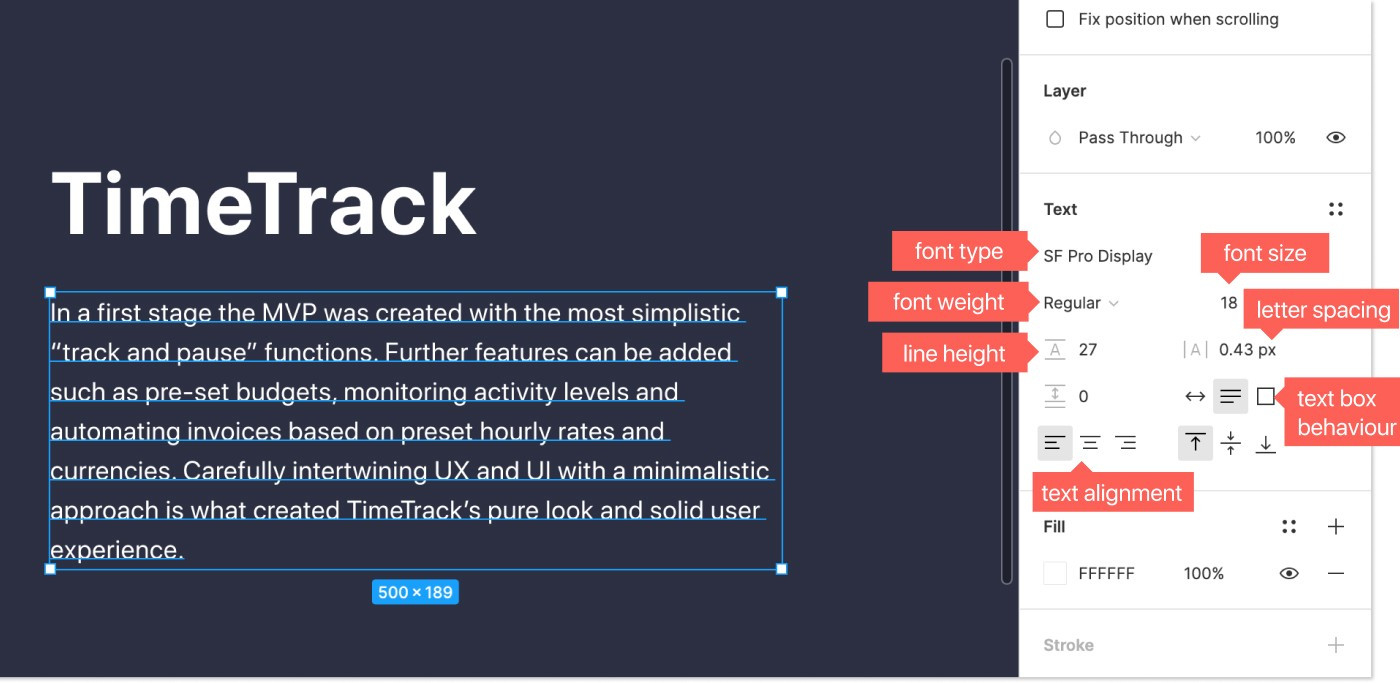
2.6 Типографика
В Фигме уже есть предустановленные шрифты от Google! Но если вы предпочитаете использовать локальные шрифты, вам необходимо установить Font Helper или приложение для Фигмы. Кроме того, убедитесь, что у всех, кто взаимодействует с файлом, есть необходимые шрифты.

Нажмите T для создания текстового окна. Как и обычно, вы можете установить все свойства для текста в меню свойств справа.
Совет: если вы новенький в веб-дизайне и дизайне приложений, убедитесь, что размер вашего текста не меньше 16 пикселей, стремитесь к 18 пикселям. В зависимости от вашего шрифта я также рекомендую немного увеличить высоту строки для лучшей читаемости.
3. Стили
Стили позволяют сохранять и повторно применять свойства. Таким образом можно мгновенно обновлять огромные файлы. Можно создавать стили для цвета, текста, сеток и таких эффектов как тени.
Чтобы увидеть все используемые стили, щелкните по серому фонурядом с рамкой и они отобразятся в меню свойств справа.
3.1 Создание цветовых стилей
Стили цвета и градиента в Figma просто великолепны. Вы можете настроить один стиль и повторно использовать его для текста, заливок и контуров! Вы можете изменять и удалять их в любое время, щелкнув по стилю правой кнопкой мыши.
Создайте и используйте свой цветовой стиль.
2. Измените заливку на желаемое значение цвета
3. Нажмите на квадратный символ, содержащий цветовые стили
3.2 Создание стилей для текста
В отличие от Sketch, свойства, что сохраняются в стилях для текста в Figma содержат лишь информацию о семействе шрифтов, размере, высоте строки и интервале. Такой подход делает вашу библиотеку стилей красивой и краткой, поскольку нет необходимости дублировать стиль для другой версии цвета или выравнивания.
Настройка стиля текста схожа с настройкой цветовых стилей.
2. В правом меню свойств щелкните по квадратному значку стилей.
4. Чтобы добавить стиль к существующему тексту — щелкните по тексту, а затем выберите нужный стиль в меню справа.
После добавления стиля вы также можете изменять его свойства или вовсе убрать его через меню.
Совет: как и в ситуации с цветами, лучше называть стили по области их применения. Таким образом, вы всегда сможете адаптировать шрифты без переименования.
3.3. Больше стилей
Сетки также можно сохранять и повторно использовать в качестве стилей.
А еще такие эффекты как тень, внутренняя тень, размытие слоя и размытие фона.
4. Компоненты
Компонентами называют элементы пользовательского интерфейса, которые можно повторно утилизировать в ваших проектах. Компоненты делают ваш дизайн (и последующее программирование) согласованным, позволяют легко обновлять и масштабировать элементы дизайна, что сэкономит вам много времени!
4.1 Создание повторно используемых компонентов
1. Выберите объект и нажмите на кнопку создания компонента вверху экрана или cmd + alt + K.
2. На панели слоёв вы увидите фиолетовый значок компонента. Это значит, что вы создали главный компонент.
Если теперь мы сделаем копию главного компонента, автоматически будет создана идентичная копия, она называется экземпляром. Любые изменения в главном компоненте приведут к таким же изменениям во всех экземплярах. Проще говоря, все изменения родительского компонента, будут унаследованы всеми дочерними.

Вы найдете все свои компоненты на вкладке Assets рядом со слоями слева, также можно перетащить их на свое рабочее пространство.
Совет: в долгосрочной перспективе вы должны стремиться согласовать ваши компоненты Figma с интерфейсными (например, компонентами в ReactJS). Лучше обсудить это со своей командой программистов, чтобы согласовать общие действия.
4.2 Замена мест и вложение
Экземпляры компонентов могут быть вложены в главные компоненты. Это означает, что у вас могут быть компоненты внутри компонентов, внутри компонентов (если вы смотрели Inception, вы понимаете, что я имею в виду).
Вы можете поменять местами вложенные экземпляры, используя меню замены экземпляров справа или просто удерживая cmd + alt + option и перетаскивая их из библиотеки.
4.3 Перезапись
Экземпляр всегда будет соответствовать основному компоненту по размеру и общему макету, но вы можете изменить такие свойства экземпляра как цвет, текст и контуры.
Обратите внимание на кнопку отмены в меню свойств, если вы хотите вернуть все в исходное состояние. Также вы можете отсоединить экземпляр, щелкнув по нему правой кнопкой мыши.
4.5 Наименование компонентов
Кстати, если у вас есть главные компоненты на нескольких страницах, они будут организованы по страницам.
5. Auto Layout
Автоматическая компоновка позволяет создавать динамические фреймы, которые увеличиваются или уменьшаются по мере изменения содержимого в них. Это невероятная функция, так как она поможет вам сэкономить массу времени, а также позволит всего одним щелчком мыши проверить, хорошо ли работает ваш дизайн с реальным контентом.
5.1 Изменение слоев в auto-layout
- Добавьте свой контент
- Shift + A будет автоматически создавать новый компонент вокруг текстового слоя с вертикальными и горизонтальными отступами.
- Теперь измените содержимое и вы увидите, что размер кнопки автоматически изменяется
5.2 Вложенный Auto Layout
Auto Layout компоненты могут быть вложенными, сочетая в себе горизонтальные и вертикальные пропорции для создания привлекательного интерфейса.
Выберите объекты, снова нажмите Shift + A, фрейм автоматической компоновки теперь является дочерним фреймом внутри родительского. Чтобы текстовые фреймы не увеличивались лишь в одном направлении, убедитесь, что вы выбрали фиксированную высоту.
Совет: вы можете поменять местами дочерние фреймы внутри родительских перемещая слои. Довольно приятная фича.
Примечание: любые фреймы с auto-layout можно сохранить как компоненты. Однако overflow прокрутка не будет работать при автоматической компоновке. Это становится актуально для прототипирования. Вы можете использовать одну хитрость, поместив фрейм с auto-layout внутрь обычного фрейма.
6. Прототипирование в Figma
В Figma есть фантастическое прототипирование для вашего веб-дизайна и дизайна приложений. Никакой другой инструмент вам не понадобится.
6.1 Создание прототипа
6.2 Подключение экранов
Убедитесь, что вы находитесь в меню прототипов справа. Обратите внимание, выбранный элемент имеет синюю рамку с маленьким синим кружком. Щелкните по нему и удерживайте. При перетаскивании появляется стрелочка, которую можно соединить с другим фреймом.
На панели свойств с правой стороны вы можете выбрать действие (смахивание, щелчок, наведение мыши и т.д.) и анимации (сдвинуть, нажать, свайпнуть и т.д.)
6.3. Поведение при переполнении
6.4 Smart Animate
Smart Animate ищет совпадающие слои, распознает различия между ними и анимирует их между фреймами. Это позволяет создавать мощные прототипы. После освоения Smart Animate вам, скорее всего, не потребуются дополнительные инструменты для создания прототипов.
7. Совместное использование и работа с другими
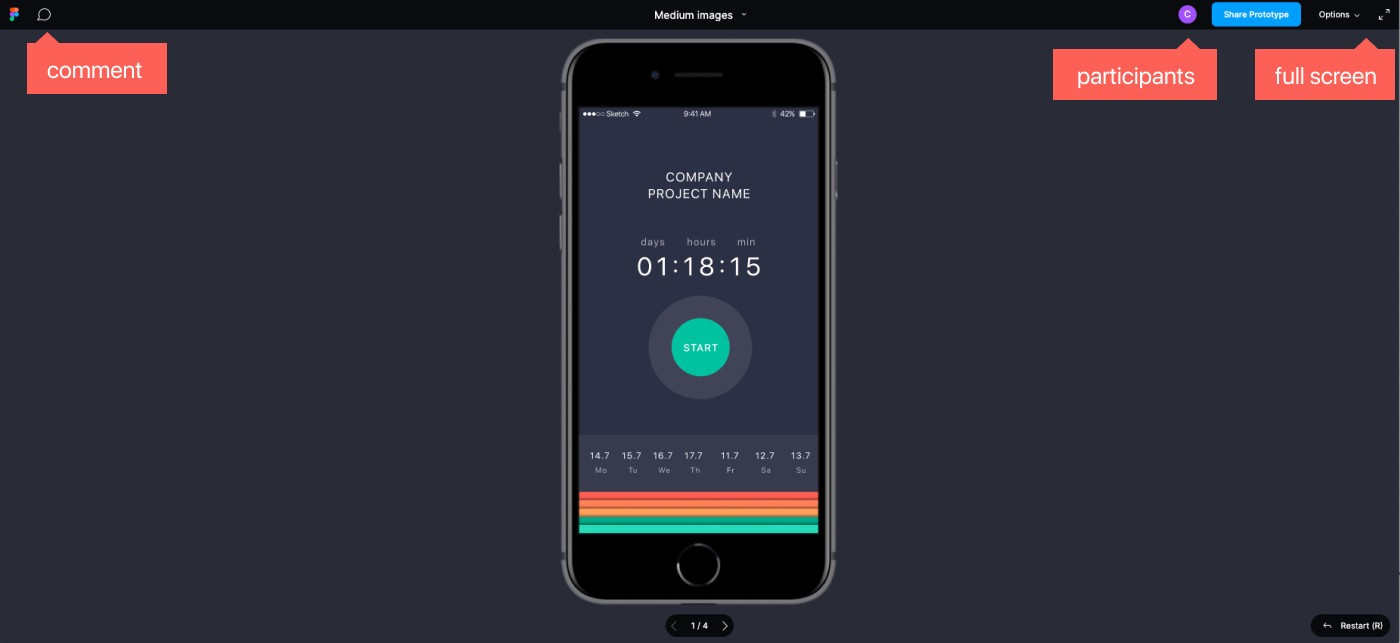
7.1 Режим презентации

Нажмите по значку воспроизведения в правом верхнем углу, чтобы открыть экран презентации в новой вкладке. Таким образом вы сможете просмотреть все фреймы. Там вы сможете найти поле для комментариев, полноэкранный режим, а также простую ссылку на проект.
7.2 Создание команды и проекта
Команды в Figma позволяют сотрудничать с другими людьми или просто структурировать вашу работу. Вы можете приглашать участников, добавлять проекты и хранить определенные библиотеки.
- Team → команда людей, например, дизайнер, разработчик, копирайтер и т.д.
- Projects → Храните связанные файлы в одном месте.
- Files → отдельные файлы дизайна, вот тут и создается реальный дизайн
Примечание: вы можете перемещать файлы между проектами и командами в любое время.
7.3 Библиотека
При работе в команде нам нужно одно конкретное место, в котором хранятся последние обновления всех компонентов и стилей, и к которому имеют доступ все члены команды так называемый единый источник истины. Библиотека команды Figma прекрасно справляется с этим и станет основой вашей дизайн-системы.
Примечание: системы дизайна являются важной частью UX / UI в настоящее время и стоит потратить некоторое время на ознакомление с концепцией и различными подходами.
Создание командной библиотеки:
1. В меню слева перейдите в Assets и щелкните на значок книги.
2. Нажмите publish
3. Дайте вашей публикации имя
4. Откройте новый чистый файл в рамках команды
5. Перейдите на вкладку Assets, щелкните на значок библиотеки и активируйте только что созданную библиотеку.
Обновление командной библиотеки:
При изменении основного компонента или стиля, Figma предложит вам обновить командную библиотеку. После обновления, все остальные члены команды получат уведомление о том, что для библиотеки доступны обновления, они могут просматривать и обновлять отдельные компоненты или обновить все за раз.
Примечание: Общие библиотеки очень эффективны и могут стать основой вашего процесса проектирования.
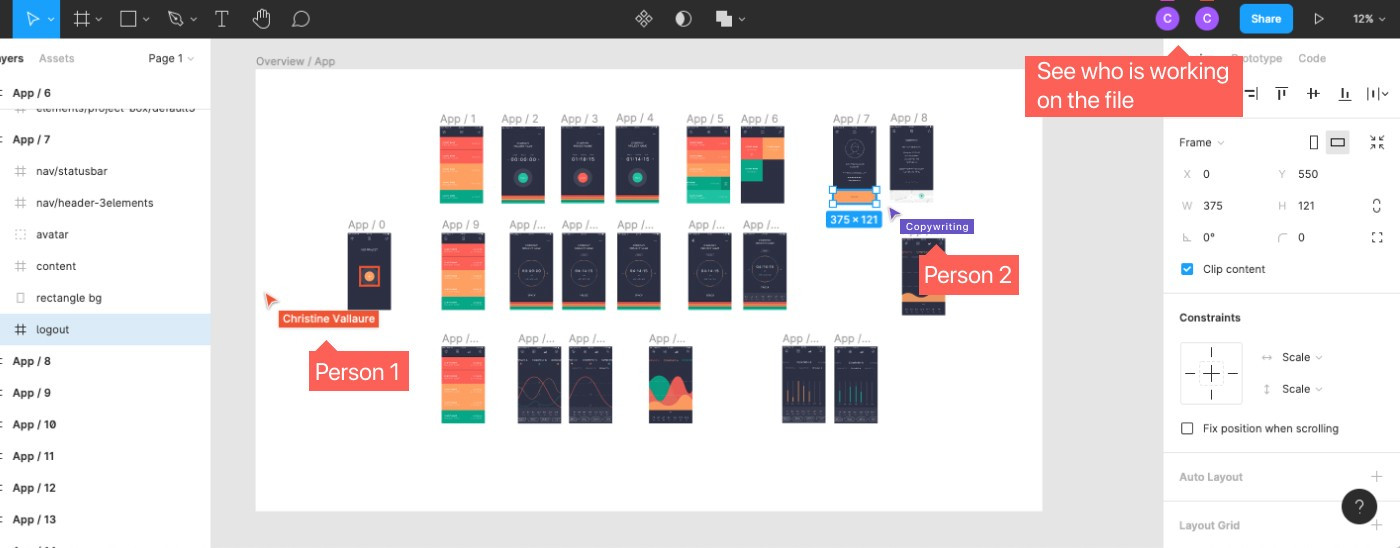
7.4 Совместная работа с другими дизайнерами и разработчиками

Дизайнеры и копирайтеры → Установите EDIT MODE. Он предоставит пользователям доступ ко всем функциям. Вы увидите аватары и курсоры других пользователей и сможете работать вместе в реальном времени в одном файле!
Разработчики → установите VIEW MODE. Пользователь сможет видеть все спецификации (переключение кода CSS, iOS и Android). Также они могут получить доступ к вашему прототипу в действии и могут скачать любые ассеты нужного размера.
Примечание: если вы делитесь работой с разработчиками, пока все еще дорабатываете проект, лучше всего настроить отдельную страницу, с самой актуальной версией проекта, дабы избежать путаницы.
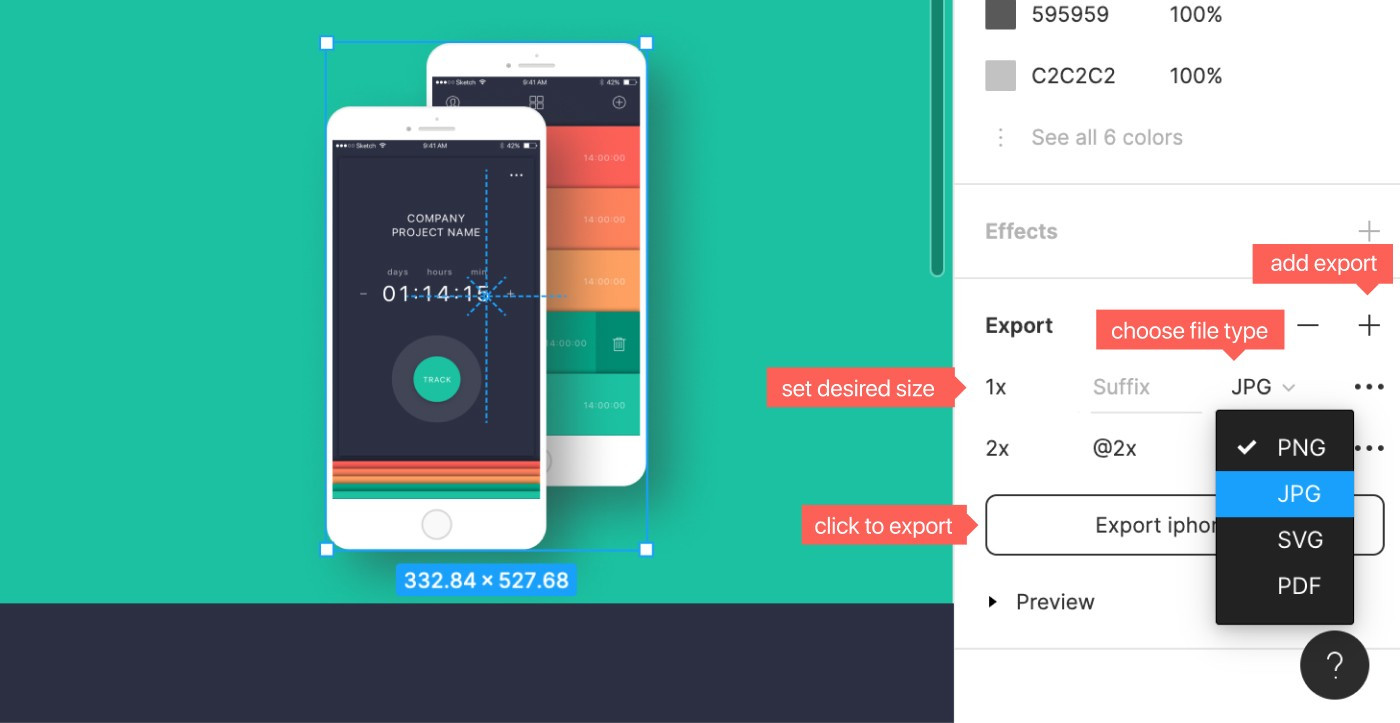
7.5 Экспорт ассетов

В Figma все ассеты могут быть экспортированы в любом размере непосредственно из общих файлов, даже если у вас есть лишь права для просмотра файла. Поэтому, как дизайнеру, вам не нужно ничего экспортировать самостоятельно. Однако, если у вас есть желание, то вот как это работает:
2. Нажмите на экспорт в меню свойств справа.
3. Определите, как экспортировать и готово!
Читайте также:

