Как сделать распыление в иллюстраторе
Добавил пользователь Владимир З. Обновлено: 04.10.2024

В свое время маски в Иллюстраторе были моей болью, печалью и тоской и я решила разобраться с этим вопросом раз и навсегда. Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать.
На самом деле маски в том же Аффинити делаются простым движением, но что имеем, то имеем, разбираемся сегодня с Иллюстратором. Я работаю в последней версии программы поэтому, если у вас что-то не работает, просто поставьте версию поновее.
Clipping Mask или Обтравочная маска
Draw Inside или рисование внутри
- Прежде всего нужно создать форму для использования. Это может быть так просто квадрат, круг или что-то сложное, ее заливка может быть градиентной или однотонной
- Выделите фигуру
- Нажмите Shift+D дважды
- Либо нажмите на иконку внизу левой панели инструментов с кругом и квадратом
Opacity Mask или маска непрозрачности
Сильно выручает, когда вам нужно создать например отражение предмета или небольшой градиент на фигуре обтравки. Различные оттенки серого используются, чтобы скрыть/показать определенные детали группы/дизайна в Illustrator.
В такой маске есть правило — темный цвет скрывает, белый показывает. Так же, как тень и свет. Поэтому, когда вы создаете маску непрозрачности, учитывайте, что там, где градиент самый темный, рисунок будет наименее видимым, как в примере ниже.
Это три базовых способа создания масок в Adobe Illustrator, надеюсь пост окажется полезен.
За ценные дополнения и замечания огромное спасибо [необходимо войти на сайт или зарегистрироваться]
★ Летта
Дизайнер, иллюстратор, несу творчество в массы :)
Похожие статьи
Похожие статьи

Подборка видео по созданию логотипов (Adobe Illustrator)
10 продвинутых фишек для удобного рисования в Иллюстраторе
Как создать хорошего персонажа?
Как сделать растровый паттерн в Adobe Illustrator
13 комментариев
Я бы еще отметила, что все прозрачности стоит делать только через маску прозрачности, потому что после сохранения в EPS10, без масок прозрачности потом возникают контуры у предметов, прозрачные места становятся видны. Я просто очень долго возлась с этим вопросом. Когда нарисвала картинку с бликами, а потом сохраненное открыла, там одни круги с контурами оказались.
Подскажите, пожалуйста, как правильно сохранить вектор с обтравочной маской и растр к нему для стоков?
Дело в том, что когда я спрятал ненужные объект под маску, создал второй слой (для создания корректного разрешения растра) и поместил на него объект, выделил всю площадь артборда с маской, чтобы проверить ничего ли лишнего не вылезло за его пределы; и иллюстратор корректно показывает тот размер артбодра, который я создал изначально; после чего сохранил вектор и растр. Но после сохранения, растровая копия изображена таким образом, что объекты как раз выпирают из-за допустимой площади артборда. То есть, например, на превью вектора снизу и сверху белые полосы, как раз там, где и спрятаны ненужные объекты. Что я делаю не так?
Заранее спасибо!

Спасибо за ответ)
В том-то и дело, что у меня ее нигде нет при сохранении.
Вот скриншот окна
Надо искать в том окне, где вы имя файла пишете и указываете куда надо сохранить, на самом первом шаге.

Все. Увидел. Сохранил. И… все равно такая же беда. Пример на скриншоте:
Извините, если надоел Вам своими вопросами
Монтажная область должна быть по размеру равна вашей маске, проверьте совпадают ли они. Выглядит так как будто ваша маска меньше монтажной области (галочку про учет монтажной области все равно нужно проставлять в любом случае).
- Roupplar
- Отредактирован Roupplar : 30 апреля 2019, 09:45
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки . В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
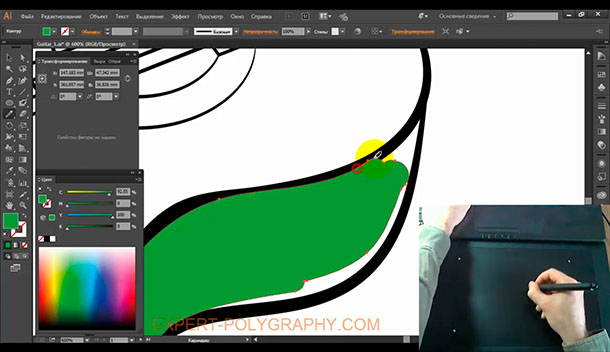
Раскрашивание вручную
Для ручного метода подойдет инструмент "Кисть-клякса", который можно сочетать с "Карандашом", чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять "Ластиком". Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.

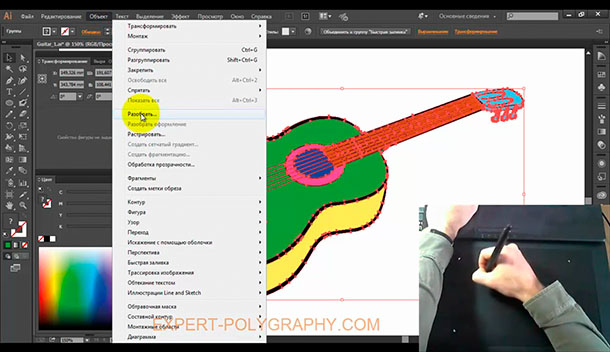
Раскрашивание объекта автоматическим способом
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент "Быстрая заливка". Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.

Инструмент "Быстрая заливка" действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз "Разобрать. " на объекты. А затем несколько раз разгруппировать.

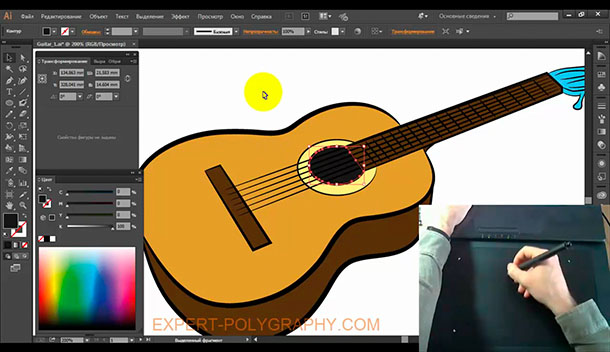
Теперь можно выставить правильные цвета из палитры или взяв образец "Пипеткой" с фотографии.

Добавление теней, бликов и дополнительных деталей.
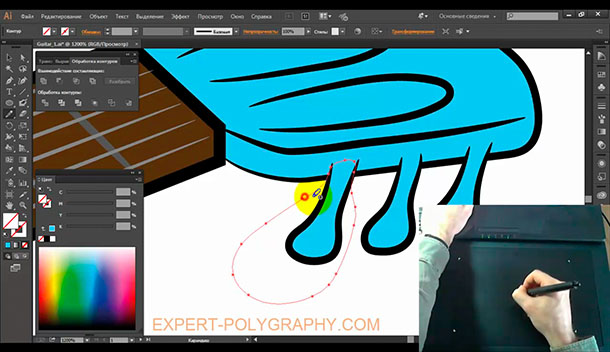
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.

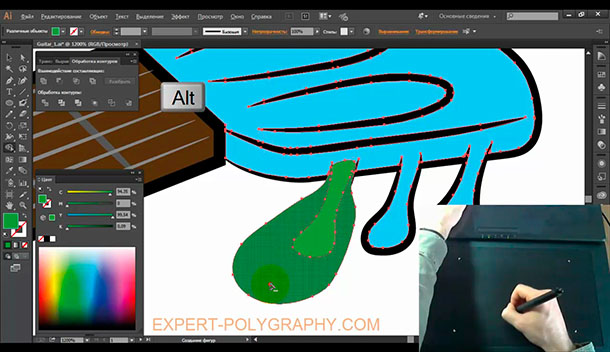
Берем инструмент "Создание фигур" и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.

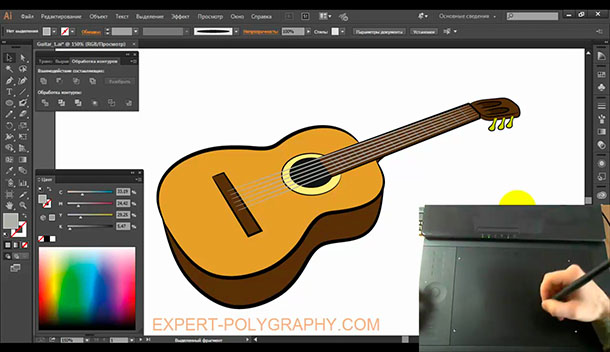
А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.

Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.


Учебник дизайнера запись закреплена
Зернистые текстуры в Adobe Illustrator
В этом уроке вы узнаете как создавать зернистые текстуры в Adobe Illustrator. Используя общий принцип вы сможете создавать текстуры на базе обычных градиентов (линейных, радиальных и т. д.), сетчатых градиентов, а также переходов. Вы узнаете как создать черно-белую текстуру, а как цветную. В итоге в вашем распоряжении окажется техника, которая позволит вам оформлять текстурами фигуры любой, даже самой сложно формы.


Kirill Kominch
В этой статье я расскажу как буквально в несколько нажатий перекрасить любую иллюстрацию, даже состоящую из множества объектов, в любые цвета. Мы не будем пользоваться посторонними плагинами и сделаем все средствами самого Adobe Illustrator.

Это все сделано буквально за несколько минут, большинство из которых ушло на то, чтобы решить, какой цвет будет в итоге.
Последовательность действий
Шаг 1. Выделяем изображение, которое хотим перекрасить
Выделяем все объекты картинки (нажимаем ctrl+A или выделяем мышкой). Если же перекрасить требуется только часть иллюстрации — например, надо изменить цвета персонажа, но фон при этом устраивает — то выделить следует только персонажа.
Шаг 2. Заходим в меню смены цвета
Перед тем, как заходить в меню для того, чтобы перекрасить иллюстрацию, советую немного уменьшить изображение и поместить его ближе к левой части экрана, чтобы при изменении цвета сразу был виден результат.

Шаг 3. Меняем цвета, перекрашивая иллюстрацию
Здесь мы видим набор цветов, присутствующих на иллюстрации, и можем менять их. Для этого выбираем строку с тем цветом, который хотим изменить, и тут есть два варианта получения нужного цвета:
- Меняем настройки цвета, пользуясь ползунками внизу, изменяя тон, насыщенность и яркость.
- Делаем двойной щелчок по маленькому прямоугольнику справа, вызывается цветовой круг, где классическим и привычным способом можно выбрать нужный цвет. Минус этого варианта в том, что на картинке выбранный цвет отобразится только когда цветовой круг будет закрыт.

Для того, чтобы вернуть исходные цвета можно воспользоваться значком пипетки в правом верхнем углу окна перекраски.
О других способах через это же окно перекраски изменить цвета читайте дальше.
Другие способы изменить цвет
Выбор количества цветов на изображении
Делаем изображение черно-белым
Чтобы иллюстрация как в примере выглядела хорошо, при переводе в черно-белый вариант стоит поставить количества цветов на 1. Поэтому совет: попробуйте разные варианты комбинаций и выберите тот, с которым ваша картинка будет выглядеть лучше.

Автоматическая расстановка нового цвета
Так же, как в черно-белый, картинку можно автоматически перекрасить в те цвета, которые выбраны на палитре справа. Так же можно добавить свою палитру цветов для перекраски. Для этого используется значок папки в правом верхнем углу, а сами цвета берутся из панели сверху. При этом насыщенность цветов остается такой же, как и в исходном варианте.
Так же есть три кнопки, расположенные под полосками с выбором цвета.
- Случайно изменить порядок цветов. Adobe Illustrator случайным образом перемешивает цвета с иллюстрации. Иногда получаются интересные варианты.
- Произвольно изменить насыщенность и яркость. То же самое, что первый пункт, только теперь меняется не порядок цветов, а параметры яркости и насыщенности.
- Показать, где находится выбранный цвет. Если нажать на эту иконку, то вся картинка станет почти белой, а тот цвет, который вы выберете, будет отображаться на картинке. Удобно для того, чтобы понять с каким именно цветом идет сейчас работа. Для того, чтбы снова видеть все изображение целиком, надо снова нажать на кнопку, она отожмется, и иллюстрация станет прежней.

Назначение цветов через цветовой круг
Здесь есть несколько интересных настроек.
- Круг можно сегментировать. Для этого внизу под кругом нажимаем вторую по порядку кнопку.
- Есть ползунок, изменяющий яркостьвсейвыделенной картинки. Иногда может быть полезно.
- Создавать ссылки на гармоничные цвета. Эта настройка находится снизу справа и представляет из себя перечеркнутую скрепку. Когда она активна, то все точки, обозначающие выбранные цвета, двигаются вместе. За счет этого картинка зачастую получается более гармоничной.
На этом я закончу обзор такого полезного на мой взгляд инструмента Adobe Illustrator как перекраска иллюстрации в другие цвета. Буду рада вашим комментариям!
Вы попали в мир графики и дизайна
Изюминка нашего сайта в том, что все файлы хранятся на наших серверах, поэтому Вы получаете круглосуточный доступ ко всем файлам по прямым ссылкам без регистрации! С нашим сайтом Вы забудете про файлообменники!

1. Создание нескольких символов.
Прежде всего нам нужно создать несколько символов, отличных друг от друга. Вместо создания одного символа ввиде листика, автор предлагает создать символы из групп разных листьев.
Для того, чтобы сделать это, просто выделите группу созданных листьев и перетащите ее в палитру символов. Для создания листиков автор использовал разные оттенки зеленого цвета.
2. Настройки инструмента Symbol Sprayer Tool.
Щелкните дважды по интрументу Symbol Sprayer Tool и у вас откроется диалоговое окно с настройками. Возможно на первый взгляд настройки покажутся мудреными и вероятно, что вам придется немного поэкспериментировать, дабы установить параметры для достижения вашей цели. Автор использовал настройки, указанные ниже на скрине.
3. Инструмент в работе.
Как только вы установили нужные вам параметры инструмента, можете начинать разбрызгивать.
Вы можете наносить листья аэрозолью беспорядочно. Отпускайте мышку, когда считаете, что листьев достаточно.
Если вы неудовлетворены результатом, вы можете отрелактировать результат инструментами Symbol Shifter, Cruncher, Sizer, Spinner, Stainer, Screener и Styler Tool. Эти инструменты спрятаны под Symbol Sprayer Tool. Экспериментируйте, и у вас все получится!
Читайте также:

