Как сделать стакан для кофе в иллюстраторе
Обновлено: 06.07.2024

Сегодня мы рассмотрим способ создания вот такого реалистичного бумажного стакана для кофе с использованием Photoshop Smart Objects. Для любителей Photoshop урок не должен показаться чересчур сложным, поэтому не ленитесь и приступайте к работе — результат превзойдет ваши ожидания.
1 Шаг

2 Шаг
Здесь вы видите, какие части понадобятся для нашего стакана.

3 Шаг
Теперь вынесем пару направляющих посередине холста. Одну вертикальную направляющую вынесите на расстоянии 750px, а горизонтальную — на расстоянии 1100px.

4 Шаг

5 Шаг
Затем повторите те же самые шаги для создания формы этикетке.

6 Шаг
Крышка исполняется таким же образом. Единственное — имейте в виду, что при создании нижнего эллипса для крышки Ellipse Tool необходимо перевести в режим Subtract from Path Area (-).

7 Шаг

8 Шаг
Принцип создания кольца для крышки аналогичен тому, как создавалась форма стакана. Имейте только в виду, что нижний эллипс кольца должен совпадать по размеру с диаметром самой крышки. Назовите этот слой “lid_ring”.

9 Шаг
Теперь, когда у вас готовы все части для стакана, можно подогнать его размеры, чтобы высота стакана равнялась примерно 1100 px, а ширина — 650px. Убедитесь в том, что ваши слои расположены в том же порядке, в котором они показаны на иллюстрации ниже.

10 Шаг
Ну а теперь пришло время возвращать к жизни наши детали. Начнем со стакана. Создайте фигуру, чуть большую по размерам, чем стакан. Примените к ней градиентную заливку (Create New Fill or Adjustment Layer > Gradient…), как показано ниже, создайте новый слой поверх градиента и назовите его “gradient”. Затем, выделив оба слоя с градиентной заливкой и “gradient”, нажмите Ctrl + E для того, чтобы слить их в один.
Далее примените к слою Free Transform Tool (Ctrl + T) и измените его форму до такой, чтобы она соответствовала форме стакана. После этого нажмите Ctrl + Alt + G для перевода его в режим обтравочной маски (благодаря этому приему слой “обрежется” строго по слою со стаканом).

11 Шаг

12 Шаг
При нанесении градиента на крышку выполняйте все, что вы уже делали для стакана, но на этапе изменения ее формы, переключите инструмент Free Transform в режим Warp, чтобы сам градиент можно было исказить по форме крышки. Не забудьте создать новый слой и слить его вместе со слоем градиента перед преобразованием.

13 Шаг
Таким же путем, как мы создавали нижнюю полоску тени для стакана, создайте тень для крышки. Назовите этот слой “lid_bottom_shadow”.
Также нам нужно создать блик по верхнему краю крышки. Это делается точно так же, но обводится белой кистью вместо черной. Слой с бликом назовите “top_highlight”.

14 Шаг
Выполните двойной щелчок по слою “lid_ring” и задайте ему стиль Gradient Overlay, как показано ниже. Затем закройте меню стилей, нажав OK, и кликните по создавшемуся стилю правой кнопкой мыши, выбрав из выпавшего меню пункт “Create Layer”. Так вы получите свой стиль с градиентом на отдельном слое с названием “lid_ring’s Gradient Fill”.

15 Шаг
Создайте путь при помощи Pen Tool, который повторял бы форму нижней части кольца крышки. Сделайте его немного отходящим от дуги по краям. Теперь создайте новый слой и назовите его “bottom_shadow”. После этого обведите путь большой мягкой черной кистью (используя Stroke). Затем создайте еще один слой и назовите его “bottom_shadow_2” и обведите путь немного меньшей по размеру кистью. Уменьшите Opacity обоих слоев до 10% и переведите их в режим обтравочной маски с использованием слоя “lid_ring”.

16 Шаг
Создайте путь, повторяющий форму нижней части кольца для крышки. Создайте новый слой поверх “top_highlight” и назовите его “lid_ring_bottom_shadow”. Наведите путь черной кистью и выполните Filter > Blur > Gaussian Blur с радиусом 6px. Спустите Opacity слоя в район 30%.
Дублируйте слой и смените его название на “lid_ring_top_shadow” и сдвиньте его вверх так, чтобы он появился поверх слоя с кольцом крышки, снизив затем его Opacity до 18%. В итоге преобразуйте их в слои с использованием обтравочной маски слоя с крышкой.

17 Шаг
Выполните двойной щелчок по слою “lid_inside” и примените к нему стиль Gradient Overlay.

18 Шаг
Что ж, пришло время заняться полоской тени от этикетки. Создайте путь по нижнему краю этикетки и новый слой поверх слоя “bottom_shadow” стакана с названием “label_bottom_shadow”. Выполните обвод (Stroke) пути черной кистью. Дублируйте слой и переименуйте его в “label_bottom_shadow_2” и понизьте Opacity слоя до 10%. Выделите первый слой и выполните Filter > Blur > Gaussian Blur с радиусом 10px. Понизьте его Opacity до 40%. Опять же, имейте в виду, что оба этих слоя должны находиться в режиме обтравочной маски по слою “cup_body”.

19 Шаг
Создайте два новых слоя поверх слоя с этикеткой и назовите их “gradient_left” и “gradient_right”. Переведите их в режим обтравочной маски по слою с этикеткой. При помощи Gradient Tool (G) поочередно нанесите градиенты на оба слоя, как показано на рисунке ниже. Смените режим наложения этих слоев на Multiply.

20 Шаг
Для того чтобы придать стакану более цилиндрическую форму, нанесем по обеим сторонам этикетки полоски бликов. Протяните два пути по обеим сторонам этикетки, создайте новый слой поверх слоев с градиентами и переключите его в режим обтравочной маски по слою “side_highlights”. Затем выполните обвод (Stroke) путей мягкой белой кистью и задайте слою режим наложения Soft Light.

21 Шаг
Далее. Крышка будет отбрасывать тень на этикетку, поэтому начнем с создания соответствующего пути при помощи Pen Tool (P), как показано ниже. Создайте новый слой поверх “side_highlights”, назовите его “lid_shadow” и задайте ему в качестве обтравочной маски этикетку.
Выполните обвод этого пути, немного размойте его (Filter > Blur) и выставьте режим наложения равным Multiply, понизив также Opacity до 25%.

22 Шаг
Повторите шаг 21, но применительно к новому слою с названием “lid_shadow_2”.

23 Шаг
Пришло время нанести на наш стакан подходящее изображение. Создайте путь, который был бы немного больше самой этикетки и на новом слое (Create new Fill or Adjustment Layer > Solid Color) залейте его любым цветом на свой выбор. Назовите слой “lable_print”. Теперь уменьшите Opacity этого слоя, чтобы можно было увидеть то, что делается под ним. Перенесите этот слой на палитре Layers так, чтобы он оказался прямо сверху слоя с этикеткой — так он сразу перейдет в режим обтравочной маски.
Кликните по нему правой кнопкой мыши и выберите пункт Convert to Smart Object. Теперь мы имеем возможность трансформировать весь слой целиком, но, выполнив клик правой кнопкой мыши и выбрав пункт Edit Content, можно всегда будет добраться до его содержимого и изменить его так, как это бы делалось и до конвертации в смарт объект.
Нажмите Ctrl + T для трансформирования слоя и переключитесь в режим Warp Mode. Постарайтесь добиться такого внешнего вида для слоя, как показано ниже на иллюстрации. Важно, чтобы и горизонтальные и вертикальные линии выглядели так, как на рисунке, иначе этикетка будет выглядеть неправдоподобно.

24 Шаг
Выполните клик правой кнопкой мыши по слою “label_print” и выберите Edit Content. Так перед вами откроется этот слой в новом окне. Здесь можно удалить слой с цветом и загрузить на его место какой-нибудь шаблон. Выполните File > Save — вы вынесите данный Smart Object в отдельный файл. После загрузки графики ваша чашка должна иметь примерно такой вид, как показано на иллюстрации.

25 Шаг
Перейдите обратно в окно с “label_print”. Текст, который будет на обертке, вы можете поместить куда угодно, но, чтобы работа получилась более реалистичной, не стоит его помещать прямо по центру чашки. Я решил нанести текст так, чтобы он как бы выходил из-за края этикетки.
Вы можете использовать совершенно любые надписи, а также подобрать любой фон, какой вам нравится, вплоть до однотонного цвета.

26 Шаг
Чтобы сделать текст более похожим на настоящую надпись на стакане, разнообразим оттенки его заливки. Начните с создания нового слоя поверх основного текста, назовите его “gradient”. При помощи Gradient Tool (G) растяните черный градиент от левого края документа к самой его середине. Задайте этому слою режим обтравочной маски по слою с текстом и снизьте его Opacity до 28%.
Затем создайте еще один слой поверх только что созданного градиента и назовите его “highlight”. При помощи инструмента Gradient Tool (G) растяните узкую полоску белого градиента с левой стороны. Также переведите ее в режим обтравочной маски, по слою с текстом.
То же самое осталось проделать с мелкой надписью с названием сайта.

27 Шаг
Создайте новый слой поверх слоя с фоновым рисунком и назовите его “highlight”. При помощи большой мягкой кисти (Brush Tool, B) белого цвета проведите посередине холста полосу. Смените Opacity слоя на 15%.
Дублируйте слой и добавьте к нему маску. В режиме маски растяните по холсту градиент от черного к белому, идущий от нижнего края к центру документа. Так вы получите эффект плавного растворения слоя к низу рисунка. Опустите Opacity этого слоя до 20%.
Сохраните и закройте этот документ (в данном случае это смарт-объект “label_print”) — можно считать, что с этикеткой мы закончили.

28 Шаг
Боковые блики для такой этикетки оказываются слишком тусклыми, поэтому давайте сменим режим наложения слоя “side_highlights” на Screen и сведем его Opacity на 70%.

29 Шаг
Чтобы создать видимость того, что стакан у нас на чем-то стоит, нужно применить тень.
Перейдите на основной слой со стаканом и скопируйте его нижнюю часть. Создайте новый слой Fill с только что скопированной фигурой и назовите его “shadow”. Поместите его поверх слоя с фоном и выполните Filter > Blur > Motion Blur, применив размывку с радиусом 225px. Затем размойте слой еще раз, только с применением Gaussian Blur (6px).
Дублируйте слой и вытяните оригинал на ширину 120%, понизив также его Opacity до 20%. Уменьшите также и ширину дубля до 80%, опустив его Opacity до 60%.

30 Шаг
Выберите все слои за исключением фонового и нажмите Ctrl + G, чтобы перенести их в отдельную группу. Назовите группу “Cup”. Дублируйте группу “Cup” и нажмите Ctrl + E, чтобы слить ее в один слой. Затем уменьшите дубль примерно до 60% от оригинала и поместите его на задний план, слева от основного стакана.
Для того, чтобы наш рисунок выглядел интереснее, создадим иллюзию фотографии с очень коротким фокусом. Для этого размойте дубль стакана, выполнив Filter > Blur > Lens Blur с радиусом 21px. Дублируйте этот размытый слой и передвиньте его также и на другую сторону — справа от основного.

31 Шаг
Теперь добавим деталей к нашему изображению: будем рисовать мешалку.

32 Шаг
Чтобы придать зернистости чуть большей глубины, дублируйте слой “grains”, переименуйте дубль в “highlights” и инвертируйте его (Ctrl + I). Далее нажмите Ctrl + L и смените уровни где-то на 75-1.0-140. После этого смените режим наложения слоя на Screen и опустите Opacity до 50%. Поместите слой под слой с зернами и сдвиньте на один пиксель вниз и на один вправо.
Выделите все получившиеся слои и переведите их в режим обтравочной маски под слой с мешалкой.

33 Шаг
Нанесите на мешалку какую-нибудь надпись, или фигурку и примените к ней стили, показанные на рисунке ниже.
Сохраните и закройте Smart Object с мешалкой.

34 Шаг
Выполните Ctrl + клик по иконке с мешалкой, чтобы получить по ней выделение. Создайте новый слой под слоем с ней и залейте выделенную область черным цветом. Дублируйте этот слой и назовите оба получившихся слоя “stirrer_side” и “stirrer_shadow”, который должен быть нижним из них.
Далее нажмите Ctrl + T, чтобы трансформировать оба слоя и передвинуть их чуть вниз для придания мешалки толщины. Также может понадобиться немного исказить тень для того, чтобы сделать дальний ее конец чуть тоньше.
Перейдите на слой “stirrer_side” и при помощи черной кисти с Hardness 100% дорисуйте недостающие края так, чтобы они касались верхней части мешалки. Далее выполните двойной щелчок по слою для вызова меню стилей и задайте ему стиль Color Overlay. Закройте меню и клините по созданном стилю правой кнопкой мыши, выбрав пункт Create Layer, чтобы получить стиль отдельным слоем.
Создайте новый слой поверх слоя “stirrer_ side” и назовите его “highlights”, переведя его в режим обтравочной маски по слою “stirrer_side”. Затем при помощи мягкой белой кисти нарисуйте какой-нибудь яркий засвет на мешалке — просто внесите некое разнообразие в цвет. Смените режим наложения на Overlay для этого слоя.

35 Шаг
Чтобы нанести на мешалку немного света, создайте новый слой поверх ее основного слоя и выставьте его в режим обтравочной маски по нему (как показано ниже на рисунке). Затем переключитесь на большую (>1000px) белую кисть (Brush Tool, B) и поставьте посередине мешалки кляксу с помощью нее. Далее понизьте Opacity слоя до 58% и смените режим наложения на Screen.
Теперь дублируйте этот слой с пятном света и положите его под оригинал. Смените режим наложения копии на Overlay и сведите Opacity до 20%. Затем сместите это световое пятно чуть ближе к левому краю мешалки.
Чтобы добавить еще немного отсветов, примените к слою мешалки стиль Bevel and Emboss — задайте параметры тени (shadow) так, словно это блики и получите соответствующую картину по всей длине контура палочки.

36 Шаг
Выберите слой “stirrer_shadow” и примените к нему размывки Motion Blur и Gaussian Blur, чтобы тень выглядела корректно.

37 Шаг
Теперь вынесите еще одну направляющую, которая послужит горизонтом для нашего изображения. Создайте новый слой поверх фонового и назовите его “highlight” и поместите в его центр большой радиальный градиент от белого к прозрачному.
Дублируйте слой и переименуйте оба слоя — оригинал и дубль в “highlight_bottom” и “highlight_top” соответственно. Затем примените к слоям маску, как показано на рисунке ниже, чтобы каждый слой отвечал за свою часть изображения. Задайте также им Opacity, как показано на иллюстрации.

38 Шаг
Создайте новый слой Solid Color черного цвета поверх двух слоев, о которых шла речь на предыдущем шаге и примените к нему маску, как показано на рисунке. Назовите слой “low_light” и опустите его Opacity до 30%.

Заключение
В конце я предлагаю нанести завершающие штрихи, добавив изображению рамку и немного текста. Также можно прилепить какой-нибудь шильдик в верхний правый угол постера. Все! Можете наслаждаться результатами!







Здравствуйте. Дело в следующем: имеется картинка, и нужно ее натянуть на макет стакана, то есть сделать так сказать изогнутым, и вот я думаю, правильно ли будет воспользоваться Деформацией по дуге? То есть вот так:

И будет ли таким образом текст после печати ровным?
Нет не правильно. Расчет штампов для вырубки - задача для технологов типографии, а не для фотошопа. Делать что то на глазок - категорически не рекомендую, этим надо заниматься в CAD'ах или специфичной для такой работы ArtPro.
Самодеятельный наколеночный результат, без знания специфики подобного производства, скорее всего даже в работу не возьмут - отдайте это профессионалам, мой вам совет.

Adobe Illustrator может быть отличной программой для бесперебойной работы с графикой. Вы можете выполнить следующие шаги, чтобы нарисовать бокал для вина с помощью эллипсов, пера и прямоугольного инструмента.
- Откройте Adobe Illustrator на новом артборде.Откройте новый артборд
- Выберите инструмент Эллипсы на левой панели инструментов, щелкнув правой кнопкой мыши на инструменте формы, который появляется на левой панели инструментов.Выберите инструмент формы, мы будем использовать для этого инструмент эллипс.
- Нарисуйте овальную форму. Разверните его до желаемого размера. Если вы хотите, чтобы он был маленьким, вы можете сделать его меньше. В любом случае, вы всегда можете изменить форму позже, но всегда лучше начинать работу с тех размеров, в которых вы хотите, чтобы они были, вместо того, чтобы изменять изображение позже.Нарисуйте овал для верхней части стакана.
- Вы нарисуете еще один эллипс по горизонтали для верхней части стакана.Горизонтальный эллипс для верхней части
- Выделите обе формы с помощью инструмента выделения слева, который является первым инструментом слева, который выглядит как курсор.Сгруппируйте фигуры
- Откройте Pathfinder, перейдя в Windows на верхней панели инструментов, и при прокрутке вниз вы найдете Pathfinder, как выделено на изображении ниже.Следопыт
Окна> Pathfinder - Это все настройки в Pathfinder, которые могут помочь вам создать изображение.параметры в поисковике для редактирования изображения
- Для верхней части бокала вы выберете второй вариант:
-
Как только шаг 8 будет выполнен, вы разгруппируете фигуру и найдете такую форму.Разгруппируйте фигуры.Верхний конец стал отдельной формой после применения отрицательного эффекта
Теперь вы можете удалить верхнюю часть эллипса.

Удалить расширенную часть
И нарисуйте еще один эллипс, чтобы добавить заметному эффекту: ширина эллипса наверху не должна быть слишком широкой, иначе он не будет похож на бокал для вина.
Теперь ваш стебель будет выглядеть примерно так.

Объединенный
Нарисуйте еще один эллипс для основания бокала.

Основание стакана
Это будет больше, чем все эллипсы, которые вы сделали для бокала для вина. Это потому, что стекло должно стоять на этом. Если вы посмотрите на бокал для вина, на самом деле вы заметите, что основание бокала шире, чем остальная часть бокала, поэтому он может стоять на любой поверхности, не падая.
На сегодняшнем уроке нам предстоит нарисовать в Adobe Illustrator модный плоский логотип в виде чашки чая. Мы будем использовать и видоизменять обычные геометрические фигуры, работать с палитрой Align (выравнивание) и Pathfinder (обработка контуров), а также научимся нескольким простым, но полезным трюкам.
Что должно получиться

Шаг 1
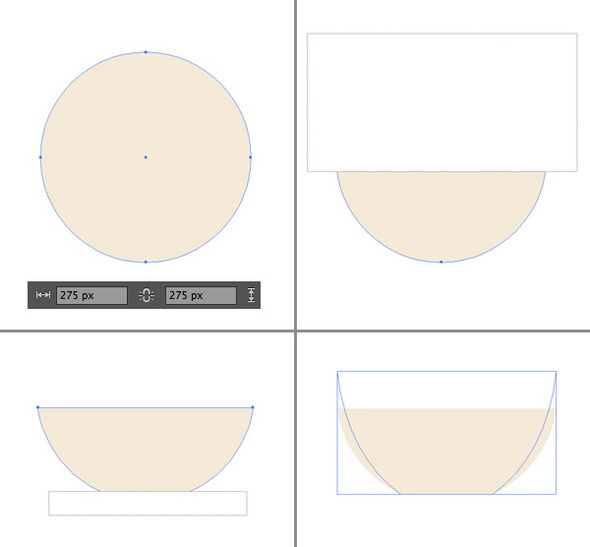
Начнем рисовать чашку с круга. При помощи инструмента Ellipse Tool (L) / Эллипс создайте круг с размерами 275×275 пикселей.
Возьмите инструмент Eraser Tool (Shift-E) / Ластик, удерживая кнопку Alt сотрите верхнюю половинку круга. Проделайте то же самое с нижней частью, но удалите контур не полностью, а как на картинке внизу, чтобы получилось основание чашки.
Вытяните фигуру, чтобы чашка стала чуть выше.

Шаг 2
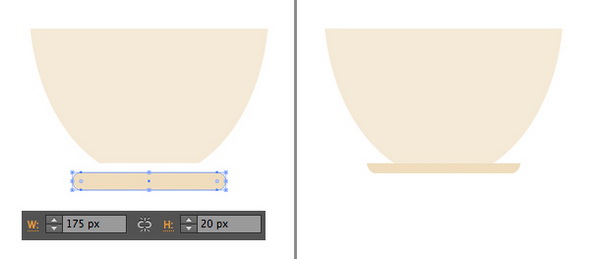
Возьмите инструмент Rounded Rectangle Tool / Прямоугольник со скругленными углами и нарисуйте фигуру с размерами 175×20 пикселей. Это будет блюдце. Используйте ластик, чтобы удалить верхнюю часть блюдца, и прикрепите получившуюся фигуру к чашке снизу.
Задайте блюдцу чуть более темный цвет, чем чашке.

Шаг 3
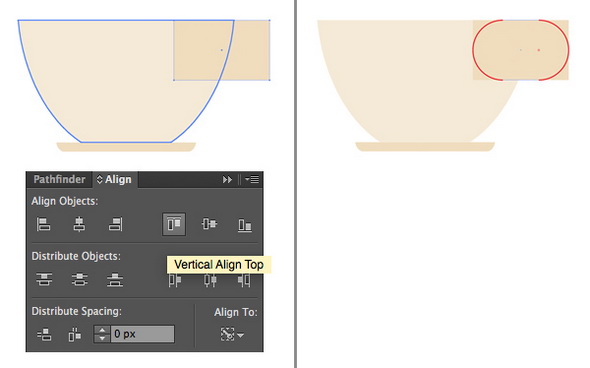
Теперь мы добавим ушко. Нарисуйте с помощью инструмента Rectangle Tool (M) / Прямогольник фигуру размерами 130×80 пикс. Выделите чашку и этот прямоугольник и потом снова чашку, чтобы сделать ее ключевой фигурой. Зайдите в палитру Align / Выравнивание и кликните на Vertical Align Top / Вертикальное Выравнивание Вверх, чтобы выравнять обе фигуры по верху чашки.
Теперь можно применить инструмент Direct Selection Tool (A) / Прямое Выделение и функцию Live Corners / Живые Углы, чтобы скруглить ручку чашки, вытянув маркеры.

Шаг 4
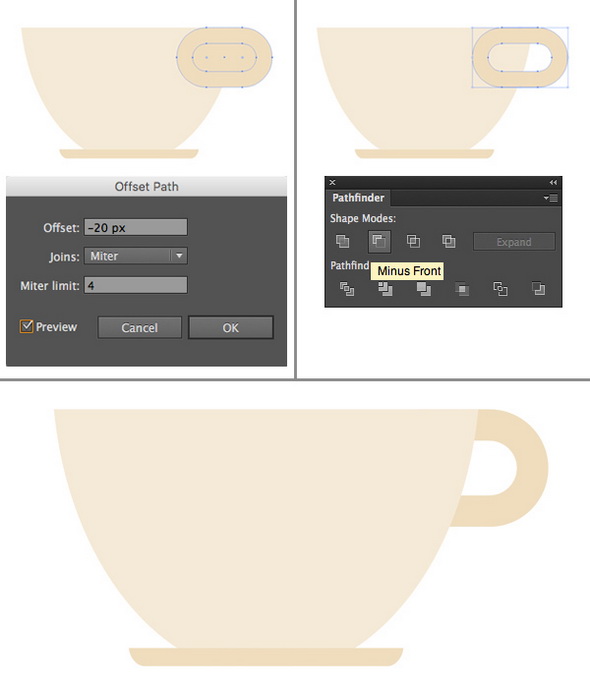
Выделите ушко чашки и примените Object > Path > Offset Path / Объект > Контур > Создать параллельный контур, установив Offset / Смещение на -20 пикселей, чтобы создать маленькую фигурку.
Выделите обе фигуры и примените функцию Minus Front / Минус Верхний из палитры Pathfinder / Обработка Контуров. Так мы удалим внутреннюю фигуру.
Наконец, поместите ушко чашки за саму чашку при помощи комбинации клавиш Shift-Control-[.

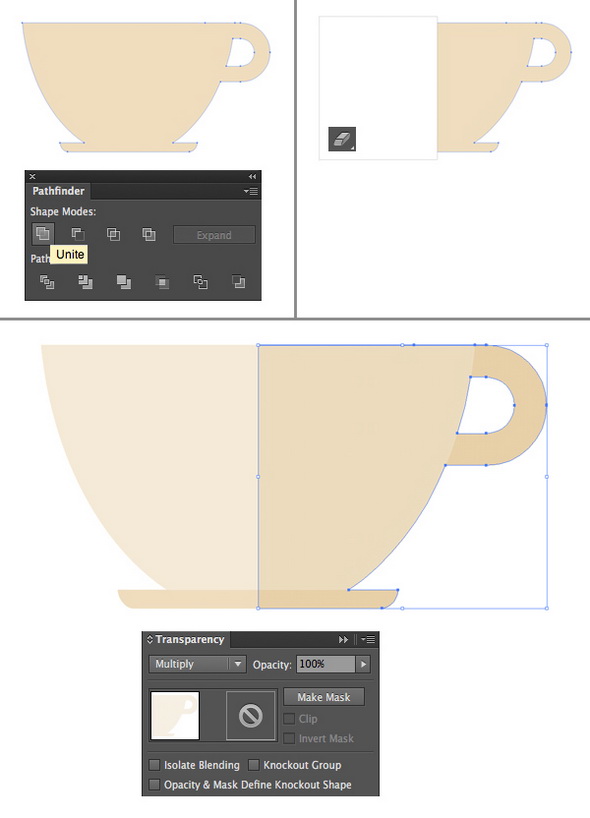
Шаг 5
Давайте теперь добавим нашей плоской чашке полупрозрачную тень. Выделите все элементы чашки и при помощи Control-C > Control-F сделайте дубликат. Держите копии выделенными и примените Unite / Объединение из палитры Pathfinder / Обработка Контуров. Теперь они стали одной фигурой.
Удерживая кнопку Alt, воспользуйтесь инструментом Eraser Tool (Shift-E) / Ластик, чтобы удалить левую половину объединенной фигуры. Переключите Blending Mode / Режим Наложения оставшейся части чашки на Multiply / Умножение. Скорректируйте цвет, затемнив правую часть чашки.

Шаг 6
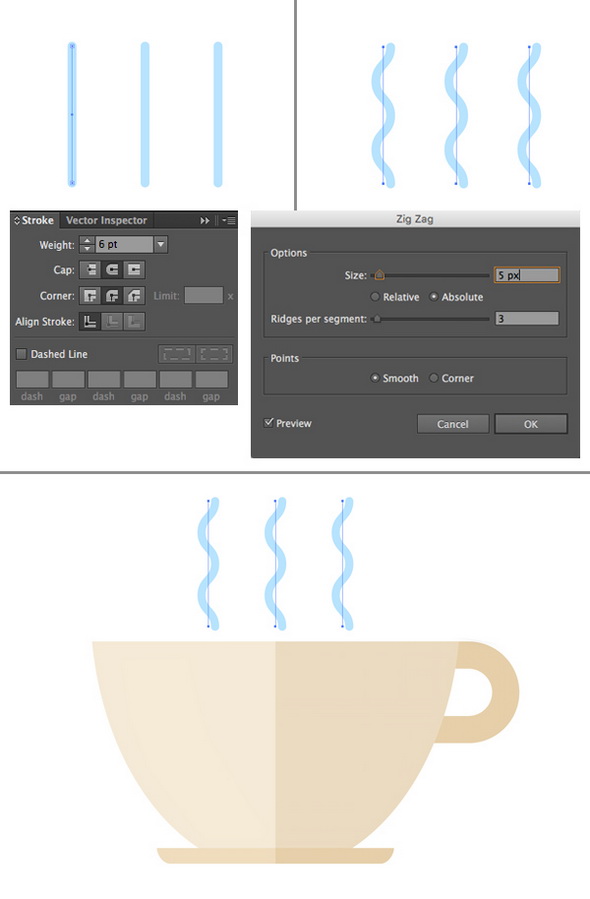
Теперь давайте сделаем стилизованный пар, поднимающийся от чашки вверх. Используем инструмент Line Segment Tool (\) / Отрезок Линии и, удерживая кнопку Shift, нарисуем три вертикальные линии. Зададим обводку толщиной 6 pt, а в полях Cap и Corner устанавим положение по центру, как н акартинке внизу.
Теперь делаем Effect > Distort & Transform > Zig Zag / Эффект > Искажение и преобразование > Зигзаг. Задайте параметры, как на скриншоте.

Шаг 7
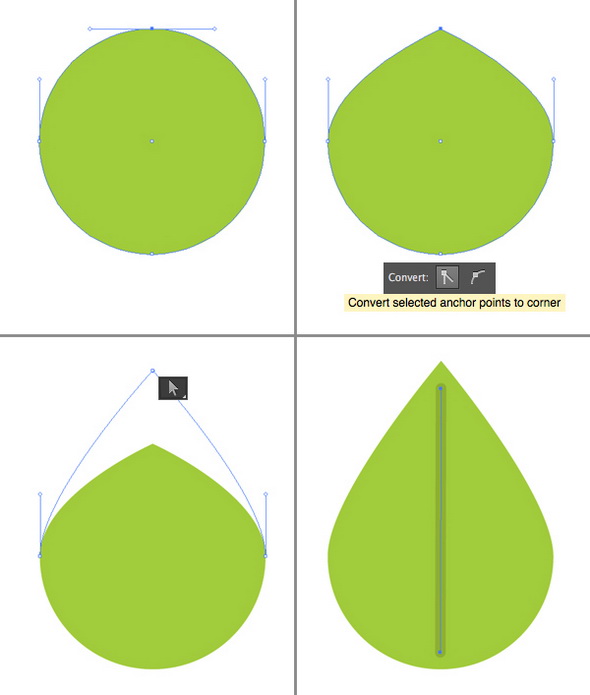
Сейчас нам нужен простой зеленый чайный листик. Воспользуемся инструментом Ellipse Tool (L) / Эллипс и нарисуем круг с размерами 90×90. Выделите его верхнюю точку с помощью Direct Selection Tool (A) / Прямое Выделение и примените Convert selected anchor point to corner / Преобразовать Опорную Точку в Угол.
Потяните немного вверх эту точку, сделав фигуру длиннее, и воспользуйтесь инструментом Line Segment Tool (\) / Отрезок Линии, чтобы нарисовать вертикальный отрезок по центру листика.

Шаг 8
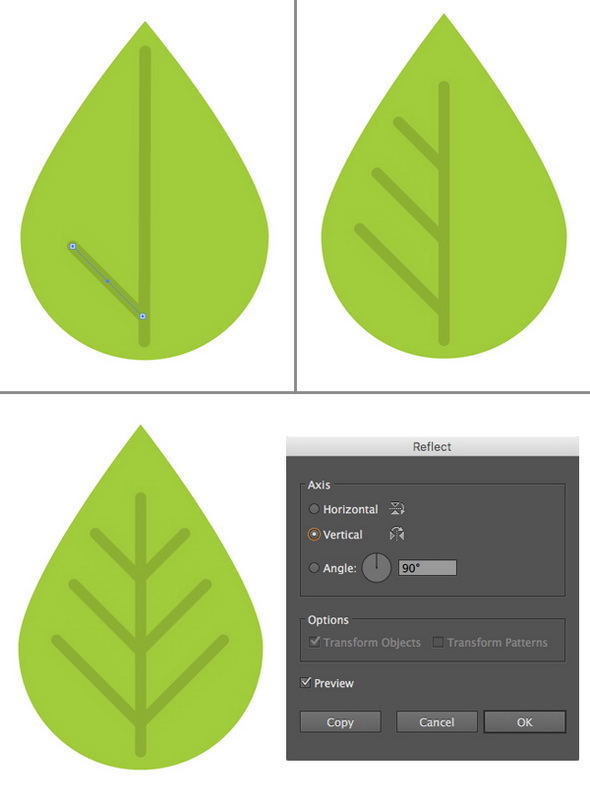
Таким же способом добавьте немного прожилок. Выделите их, двойным щелчком нажмите на инструмент Reflect Tool (O) / Зеркальное Отражение и выберите там Vertical Axis / Вертикальная Ось.
Кликните Copy / Копировать, чтобы отразить объект горизонтально и сделать прожилки на противоположной стороне.

Шаг 9
Нарисуйте еще один листик, но темнее и проще, чем предыдущий, и поместите оба элемента позади чашки так, чтобы они соответствовали композиции.

Шаг 10
Давайте завершим наш дизайн логотипа, добавив текст.
При помощи инструмента Artboard Tool (Shift-O) / Область Кадрирования сделайте холст квадратным, задав размеры 600×600. Поместите чашку в центр монтажной области и добавьте какую-то фразу, используя инструмент Type Tool (T) / Текст.

В этом уроке вы научитесь эффективно работать с простыми геометрическими формами, затем узнаете, как создавать удивительные световые эффекты, используя разные режимы смешивания и градиентные заливки. Быстро создать брызги вам помогут символы и Symbol Sprayer Tool. Немного усилий и вы сможете создать своими руками эту векторную иллюстрацию.
Шаг 1
Открываем Adobe Illustrator и переходим File > New. В открывшемся диалоговом окне установите необходимый размер монтажной области и выберите режим цвета RGB.

Шаг 2
Берем Polygon Tool и кликаем на рабочей области. В открывшемся диалоговом окне устанавливаем количество сторон, равное трем, для того чтобы создать треугольник.

Перетаскиваем треугольник вверх, удерживая Opt/Alt и Shift, что приведет к его дублированию и позволит переместить объект строго вертикально.

Шаг 3
Повернем верхний прямоугольник на 180 градусов, используя Selection Tool (V) и ограничивающую рамку удерживая Shift.

Измените высоту и ширину прямоугольников так, как это показано на рисунке ниже. Для этих целей используем Selection Tool (V).

Шаг 4
Берем Rectangle Tool (M), устанавливаем указатель инструмента в точку A, затем удерживая Opt/Alt, создаем прямоугольник, вытянутый по вертикали.

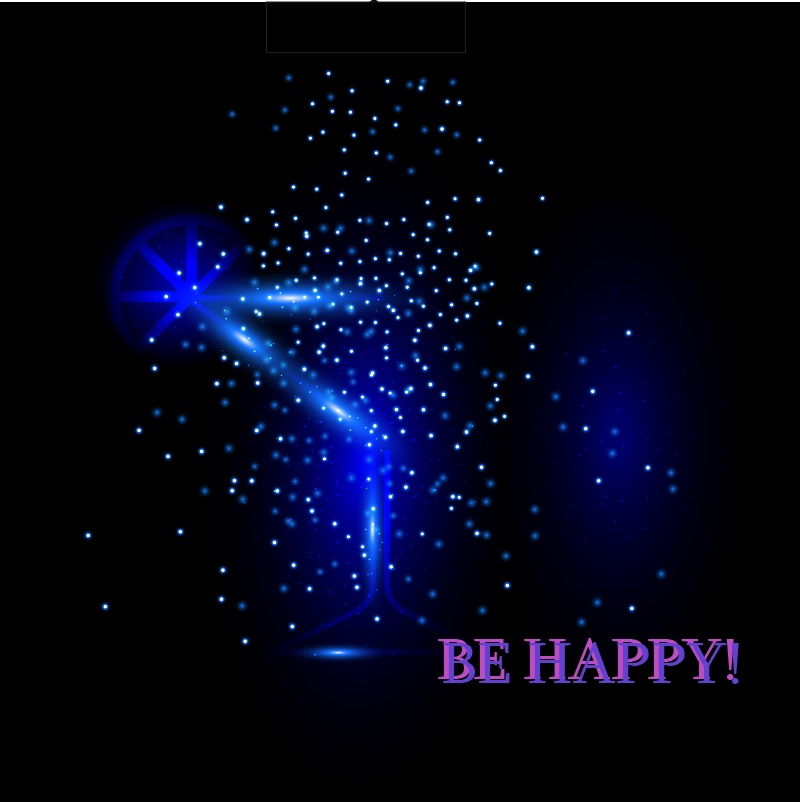
При помощи простых геометрических форм мы создаем форму стакана мартини. Выделяем все созданные объекты, затем нажимаем кнопку Unite в панели Pathfinder.

Шаг 5
Берем Direct Selection Tool (A) и выделяем углы A и B. Изменим радиусы округления этих углов, используя Corner Widgets (View > Show Corner Widget). Эта функция доступна только в последних релизах Adobe Illustrator (CC17 - CC2014). Если вы используете более ранние релизы приложения, то можете для этих целей использовать плагин VectorScribe, который имеет Dynamic Corners Tool.

Шаг 6
Установите толщину обводки, равную 6px и выберите Round Join для углов в панели Stroke (Window > Stroke)

Отключите заливку этого объекта. Теперь при помощи Rectangle Tool (M) создайте прямоугольник с заливкой черного цвета. Размеры этого прямоугольника должны соответствовать размерам фона вашей иллюстрации. Поместите форму стакана выше черного фона и измените цвет обводки на белый.

Шаг 7
Берем Scissors Tool (C) и разрезаем путь в точках A и B. Теперь выделим и удалим меньшую часть пути.

Шаг 8
Приступим к созданию дольки лайма. Берем Ellipse Tool (L) и создаем окружность без заливки с обводкой белого цвета. Установим толщину обводки – 9px в панели Stroke.

При помощи Line Tool (\) создадим вертикальный прямолинейный сегмент между точками A и B.

Теперь переходим Object > Transform > Rotate… и в открывшемся диалоговом окне устанавливаем угол 45 градусов, затем нажимаем на кнопку Copy.

Нажимаем два раза на комбинацию горячих клавиш Cmd/Ctrl + D для последовательного повторения последнего действия.

Шаг 9
Выделяем все элементы лайма, затем переходим Object > Path > Outline Stroke.

Теперь нажимаем кнопку Unite в панели Pathfinder.

Берем Eraser Tool (Shift + E) и, удерживая Opt/Alt, удаляем нижнюю часть лайма.

Поворачиваем объект на 45 градусов при помощи Selection Tool (V) и ограничивающую рамку удерживая Shift. Поместим лайм на краю стакана, как это показано ниже.

Группируем стакан и лайм (Cmd/Ctrl + G).
Шаг 10
Приступаем к созданию световых эффектов. Нарисуем окружность при помощи Ellipse Tool (L) и зальем ее радиальным градиентом от синего к черному цвету. Поместим эту окружность ниже группы с белыми объектами.

Создадим еще одну окружность с подобной заливкой, затем трансформируем ее в эллипс при помощи Selection Tool (V).

Используя эту технику, создадим третий эллипс с радиальным градиентом. Этот эллипс расположим справа от стакана. Синий цвет его градиента более темный, чем в предыдущих случаях.

Шаг 11
Выделяем все эллипсы, затем устанавливаем режим смешивания Screen в панели Transparency.

Выделяем группу с белыми объектами, затем устанавливаем режим смешивания Overlay.

Шаг 12
Теперь мы можем локально создать блики на гранях стакана. Создаем окружность с заливкой радиальным градиентом, который содержит белый, синий и черный цвета. Деформируем окружность в эллипс, затем применяем к ней режим смешивания Screen.

Поместите подобные объекты в местах, где хотите создать блики.

Шаг 13
Приступаем к созданию светящихся брызг. Нарисуем окружность с заливкой радиальным градиентом, который содержит два белых, синий и черный слайдеры. Применим к этой окружности режим Screen.

Сохраняем окружность, как новый символ в панели Symbols. Нарисуем новую окружность с заливкой радиальным градиентом от голубого к черному цвету и применим к ней режим смешивания Screen.

Сохраним эту окружность, как символ в панели Symbols.

Шаг 14
Берем Symbol Sprayer Tool (Shift + S), выбираем первый символ и начинаем разбрызгивать по поверхности фона.

Теперь выбираем второй символ, и разбрызгиваем его.

Шаг 15
Создаем более мелкие брызги. Рисуем окружность 3 на 3px с заливкой радиальным градиентом от белого к черному цвету и применяем к ней режим смешивания Color Dodge.

Сохраняем этот объект как символ и разбрызгиваем по поверхности фона при помощи Symbol Sprayer Tool.

Использование символов позволяет нам быстро создавать большое количество одинаковых объектов. Кроме того, вы можете быстро изменить размер некоторых из них. Для этого предназначен Symbol Sizer Tool.
Шаг 16
После нескольких минут экспериментов я получил брызги, показанные на рисунке ниже.

Для дальнейшего ускорения работы выделим и сгруппируем все объекты брызг (Cmd/Ctrl + G). Теперь вы можете дублировать группу, изменять размеры, поворачивать и размещать в необходимых местах ее копии.

Надеюсь, у вас получится хороший результат!

0
0
Было бы неплохо в скобках давать русские названия команд, инструментов и режимов наложения. Я, конечно, могу погуглить или интуитивно догадаться, о чем идет речь, но это затрудняет процесс и увеличивает время отрисовки иллюстрации. Урок замечательный, но возник 1 вопрос: контур кружки вы экспандили в конце или так и оставили?
1
0
Спасибо, всё получилось. Только есть пару моментов, которые
хотелось бы уточнить на будущее. При создании эллипсов с градиентом (Шаги 10-11)
столкнулся с проблемой чётких границ
самих эллипсов на чёрном фоне. Методом научного тыка удалось таки органичного интегрировать
эти эллипсы в фон, но сам механизм не понял, т.е. интуитивно получилось. Может,
есть какие-то нюансы при работе с градиентом, на которые стоит обратить
внимание? Я понимаю, что можно использовать инструмент Gradient Tool, но в данном случае, я
так понимаю, он не использовался. И второе (шаг 16). Вы выделяли (Shift +
Selection Toll), а потом группировали (Ctrl + G) все брызги или только
последние (шаг 15)?
0
1. Да, есть нюанс. Черный должен быть в RGB 000
2. Все брызги, но это не существенно. Делайте как удобно
0
Спасибо за урок, не получилось понять, почему при выборе цветовой схемы CMYK(с начала так выбрал)результаты при наложении совсем другие, при RGB все получается.
0

0

Читайте также:

