Как сделать список горизонтальным css
Добавил пользователь Валентин П. Обновлено: 04.10.2024
Есть два способа создать горизонтальную панель навигации. Это использование элементов встроенного или плавающего списка.
Встроенные элементы списка
Пример
- display: inline; - по умолчанию элементы
- являются блочными элементами. Здесь удаляются разрывы строк до и после каждого элемента списка, чтобы отображать их в одной строке.
Элементы плавающего списка
Пример
Пример
Примеры горизонтального навбара
Создайте базовую горизонтальную панель навигации с темным цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
Пример
li a display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
>
Активная/Текущая навигационная ссылка
Добавьте к текущей ссылке "active" класс, чтобы пользователь знал, на какой странице он находится:
Пример
Ссылки по правому краю
Выровнять ссылки по правому краю, перемещая элементы списка вправо ( float:right; ):
Пример
Разделители границ ссылок
Пример
li:last-child border-right: none;
>
Фиксированный навбар
Сделайте так, чтобы панель навигации оставалась вверху или внизу страницы, даже когда пользователь прокручивает страницу:
Зафиксировать вверху
Зафиксировать внизу
Примечание: Фиксированное положение может некорректно работать на мобильных устройствах.
Серый горизонтальный навбар
Пример серой горизонтальной панели навигации с тонкой серой границей:
Пример
Липкий навбар
-
чтобы создать липкую панель навигации.
Прикрепленный (липкий) элемент переключается между относительным и фиксированным, в зависимости от положения прокрутки. Он позиционируется относительно, пока не будет достигнута заданная позиция смещения в области просмотра - затем он "залипает" на месте (как при position: fixed ).
Пример
Примечание: Internet Explorer не поддерживает sticky позиционирование. Safari требует префикс -webkit- (смотрите пример выше). Необходимо указать хотя бы одно из следующих значений top , right , bottom или left чтобы работало sticky позиционирование.
Больше примеров
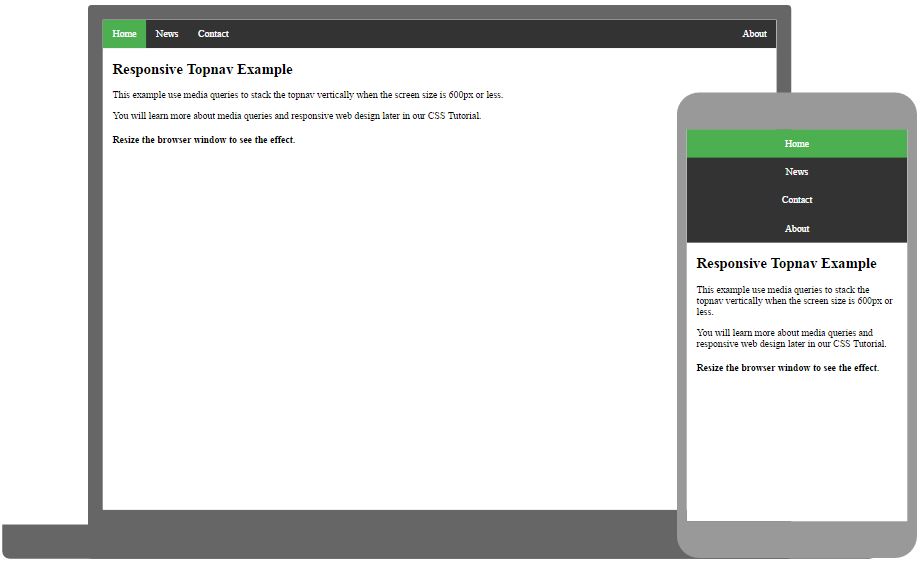
Адаптивная верхняя навигация
Как использовать медиа-запросы CSS для создания адаптивной верхней навигации.

Адаптивная боковая навигация
Как использовать медиа-запросы CSS для создания адаптивной боковой навигации.

Раскрывающаяся (выпадающая) панель навигации
Как добавить раскрывающееся (выпадающее) меню в панель навигации.
ПАЛИТРА ЦВЕТОВ
Получите ваш
Сертификат сегодня!
Связь с админом
Топ Учебники
Топ Справочники
Топ Примеры
Веб Сертификаты
Этот сайт оптимизирован для обучения и тестирования. Примеры могут быть упрощены для улучшения чтения и базового понимания. Учебные пособия, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность и работоспособность всего контента. Используя этот сайт, вы соглашаетесь с тем, что прочитали и приняли условия использования, cookie и политику конфиденциальности.
Также вы можете абсолютно бесплатно скачать офлайн версию сайта W3Schools на русском архивом с GitHub и пользоваться локально на своём компьютере.
Также доступна версия сайта W3Schools на украинском языке.
Copyright 1999-2021 by Refsnes Data. All Rights Reserved.
Сайт работает на фреймворке W3.CSS.
3 / 5

Мы расскажем вам, как выравнять элементы маркированного списка по горизонтали.
По-умолчанию элементы списка располагаются вертикально друг под другом.
Код HTML -разметки одинаков для всех методов:
Первый, самый древний способ - в качестве значения display выставляем inline . Так же для наглядности выставим границу в 1px :
Вот как это будет выглядеть:
В этом случае так же добавляются стандартные отступы между элементами, если они вам не нужны то смотрите Третий способ.
В этом случае так же добавляются стандартные отступы между элементами, если они вам не нужны то смотрите Третий способ.
Последний вариант более специфичен. Сначала задаем свойству display значение block , сделав элементы блочными, а потом при помощи свойства float, прижимаем их к левому краю.
-
свойство overflow со значением hidden , иначе браузер "не почувствует" элементов списка.
Отличительная особенность этого способа в том, что между элементами нету никаких отступов стандартных и их можно регулировать самому при помощи свойств margin и padding .
Добавить комментарий
Авторизоваться с помощью:
Поиск по сайту
Топ 10 активных пользователей
Рекламные ссылки
Пожертвования
Yandex.Money: 410011571748395
Webmoney:
Похожие материалы

Приветствую всех посетителей моего сайта. В этой статья я расскажу вам о языках программирования, которые нужны для управления, созданий и разработки своего сайта.
css, html, javascript, php, веб

Для каждого хорошего верстальщика в какой-то момент времени встает вопрос кроссбраузерности. Что такое кроссбраузерность? Это свойство сайта или дизайна сайта отображаться одинакого в разных барузерах. Дело в том, что при создании браузеров разработчики не сильно задумываются о стандартизации, это порождает разное представление одного и того же сайта в их продукции. Создание кроссбраузерной верстки/сайта и позволяет преодолеть эту разницу.
css, хаки, hacks, читы

Часто бывает, что люди, давно изучающие CSS, не имеют представления или не понимают до конца как работает директива !important в CSS. В этой статье я постараюсь описать её действие и показать пару примеров, такая статья так же пригодится тем, кто только начал изучать CSS.
css, css3, style, !important

В этой статье я расскажу о том, каким образом можно подключить сторонние шрифты на свой сайт, а так же дам пару полезных ссылок и советов.
css, css3, @font-face, font, шрифт
Последнее с форума
Привет от эльфов Zomro! Вы знаете, что мы очень любим радовать Вас, поэтому в такие сказочные дни бе.
Привет, друзья. Мы очень любим свою работу и не стоим на месте, постоянно развиваемся, шагаем только.
Последние статьи

Функции - одна из основных концепций языка JavaScript . При этом есть кардинальное отличие от многих языков программирования, в JS каждая функция сама по себе является объектом, а соответственно и манипулировать с ней можно разными способами:

В этой статье мы рассмотрим простой и обычный способ создания ссылки на телефон.

Сегодня мы подробно рассмотрим тему зарабатка на своих проектах (т.е. это не обязательно сайты) при помощи CPA сетей.
© 2014-2016 Web cofp. Копирование материалов разрешено только со ссылкой на источник.
В блоге охотно делюсь примерами как из собственного опыта веб-разработки, коей посвятил уже более 5 лет своей жизни, так и просто интересными находками.
Будь то программирование или верстка, дизайн или настройка шаблонов Blogger – мне интересно все. И так или иначе все это найдет отражение на страницах моего блога.
Популярные статьи
- Webstream. Настройка ADSL роутера для нескольких компьютеров
- CSS3 Свойство box-shadow
- CSS замена input[type="text"] в Internet Explorer
- 2 скрытых способа использования адреса Gmail
- CSS3 свойство border-radius
- День Святого Патрика
- 16 хитрых тегов HTML
- Преступление и наказание
Статистика

Ruby Brewed by JCDen is licensed under a Creative Commons Attribution 3.0 Unported License.
Весь вечер бьюсь и не могу сделать горизонтальный МАРКИРОВАНЫЙ список. Как только список становится горизонтальным, маркеры пропадают, за исключением использования способа с float:left, но используя его, появляются какие то кривые отступы, которые не могу убрать. Вобщем, кто знает, просто дайте готовый код пожалуйста, а дальше сам разберусь.
Вот пример того, что мне нужно:
Маркированный список
Доброго всем времени суток! Делаю aside из маркированного списка,пункты в нем будут постепенно.
Маркированный список
Как сделать цвет маркера и цвет заголовков разными например: <ul> .

Маркированный список с изображениями
Создать новый html-документ. Используется маркированный список (<ul>..</ul>), в качестве маркера.
Читайте также:

