Как сделать слой прозрачным
Добавил пользователь Валентин П. Обновлено: 04.10.2024
Одним из самых распространённых вопросов, которые присылают мне пользователи Фотошоп, является "В чем же разница между параметрами Непрозрачность и Заливка на панели слоёв? Разве это не одно и тоже?". В большинстве случаев они имеют сходство.
Оба эти параметра как Fill (Заливка), так и Opacity (Непрозрачность) влияют на прозрачность слоя. Другими словами, они контролируют, насколько через текущий слой будут просвечиваться слои документа, которые расположены ниже. Если нам необходимо повысить прозрачность слоя, то мы снижаем параметр Opacity (Непрозрачность). Но и опция Fill (Заливка) в данном случае выполняет такую же функцию. Для чего же тогда нужны эти два параметра, если они выполняют одну и ту же функцию? Должна же быть хоть какая-то разница!
Вы правы! Разница между параметрами Заливка и Непрозрачность видна в процессе применения стилей в Фотошоп. Eсли к слою вы не применяли никаких эффектов тень, обводка, внешнее свечение или тиснение, то разницу между параметрами Заливка и Непрозрачность вы не заметите. И наоборот, применив один или несколько стилей, в этом случае разница будет очевидна. Рассмотрим это на примерах.
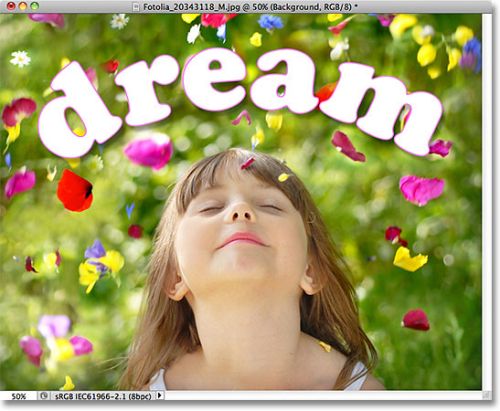
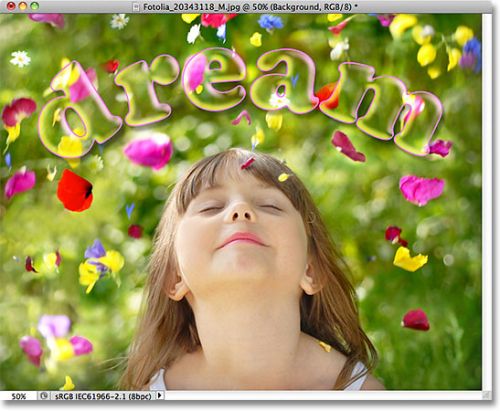
На изображении ниже показана фотография, открытая в Фотошоп. На неё я добавил текст dream. Сама фотография была взята из Fotolia .

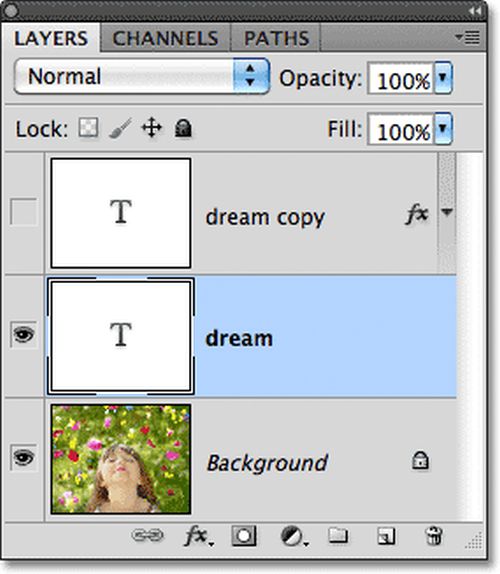
Обратите внимание на палитру слоёв и вы увидите, что выбранное мною фото с девочкой располагается на фоновом слое. А текстовый слой dream находится прямо над ним (арка из слова была создана путём написания текста на контуре). Создайте дубликат текстового слоя и временно его отключите.

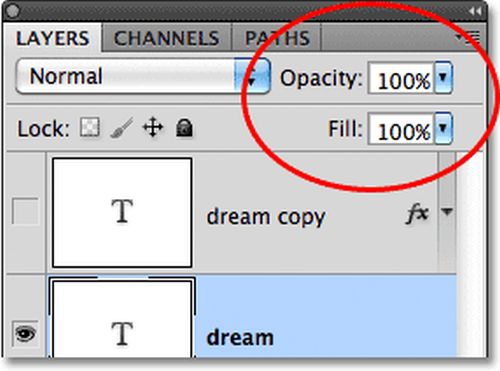
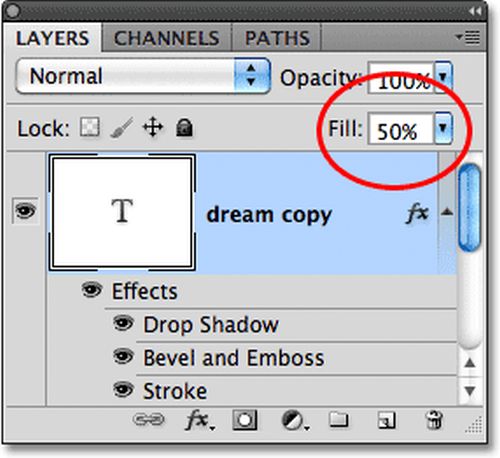
Опция Непрозрачность находится в правом верхнем углу на панели слоёв, а Заливка непосредственно под ней. По умолчанию в Фотошоп у обеих этих параметров установлено значение 100%, а это значит, что текст активного слоя в документе отображается в полной мере.

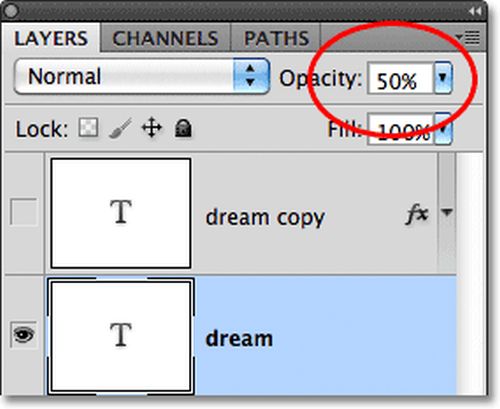
Попробуйте уменьшить Непрозрачность примерно до 50%.

Снизив Непрозрачность до 50%, текст на документе стал прозрачным на 50%, и фотография, расположенная ниже стала слегка видна сквозь него.

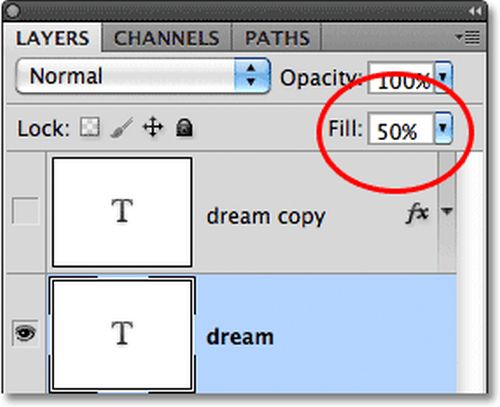
Верните значение параметра Непрозрачность обратно на 100% и уменьшите параметр Заливка до 50%.

При снижении значения Заливки до 50%, текст так же стал прозрачным на 50%. В итоге получился такой же результат, как и при изменении параметра Непрозрачность.

Разницу между параметрами Заливка и Непрозрачность мы не увидели - всё потому что, мы не применяли никаких эффектов. Теперь мы произведём такие же изменения, но после применения стилей.
Отключите видимость текстового слоя.
Сделайте видимым копию текстового слоя.

Примените к нему следующие эффекты: Stroke (Обводка) Drop Shadow (Тень) и Bevel and Emboss (Тиснение). Вокруг текста появилась обводка и тень за ним. Применённый стиль Тиснение в данный момент очень трудно рассмотреть, так как текст залит белым цветом.

Разверните список применённых эффектов, нажав на маленькую стрелочку справа от миниатюрки fx, в результате появится список применённых нами стилей.

Теперь понизьте значение параметра Непрозрачность до 50%.

Снижая Непрозрачность текстового слоя, тем самым мы увеличиваем прозрачность содержимого этого слоя (как текста, так и применённых к нему стилей).

Ничего нового мы не увидели. Верните обратно Непрозрачность 100% и понизьте значение параметра Заливка до 50%.

Вот теперь разница между параметрами Заливка и Непрозрачность видна. В результате снижения значения непрозрачности, всё становится прозрачным на 50%. А вот параметр Заливка применяется только к тексту. Все эффекты, которые мы применили, видны 100%. Посмотрите на текст, после снижения заливки стал хорошо виден стиль Тиснение.

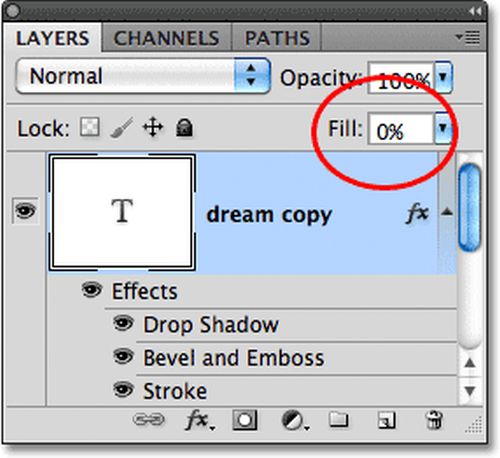
Уменьшите значение параметра Заливка до 0%.

В этом случае текст стал абсолютно прозрачным, а применённые эффекты видны на все 100%. Заливка не влияет на применённые стили, что позволяет создавать довольно интересные эффекты, которых невозможно достичь при помощи изменения параметра Непрозрачность.

Вот в чем разница между двумя, казалось бы, одинаковыми параметрами Непрозрачность и Заливка в Фотошоп. Изменение непрозрачности влияет как на текст, так и на применённые к нему эффекты. А Заливка, наоборот, влияет только на содержимое слоя, кроме применённых эффектов.
Если вам необходимо увеличить прозрачность какого-либо слоя, то уменьшите Непрозрачность. А если вам необходимо сохранить эффекты видимыми на 100%, то снизьте параметр Заливка.
Отрегулируйте прозрачность изображения в Photoshop, Canva или Paint 3D.
Изменение прозрачности или непрозрачности изображения может добавить совершенно новую атмосферу в дизайн или фотопроект. Регулировка прозрачности текста может создать более мягкое ощущение, в то время как снижение непрозрачности другого слоя может создать атмосферу таинственности и привлечь зрителя для более близкого взгляда.
Многие популярные программы для редактирования изображений способны регулировать прозрачность изображения. Вот как можно получить уровни непрозрачности изображения прямо в Adobe Photoshop, Paint 3D и Canva.
Как сделать изображение прозрачным в фотошопе
Adobe Photoshop – самая популярная программа для редактирования изображений для профессиональных дизайнеров и фотографов. Он предоставляет широкий спектр функций, включая редактирование прозрачности и слои изображений.
Как сделать изображение прозрачным в Paint 3D
Бесплатное программное обеспечение для редактирования изображений Windows 10, Paint 3D, имеет очень ограниченные возможности редактирования изображений, но можно изменить прозрачность некоторых аспектов проекта с помощью стикеров.
Как сделать изображение прозрачным в Canva
Canva – это бесплатная онлайн-программа для редактирования изображений, которая полностью работает в вашем веб-браузере. В нем отсутствуют многие функции, которые есть в Photoshop, но он очень удобен для начинающих и предлагает пользователям множество высококачественных шаблонов, которые можно редактировать и настраивать. Canva также поддерживает эффекты прозрачности.
Все очень просто. Если есть слой который нужно сделать прозрачным нажимаешь меню Слой.. . Стиль слоя.. . Параметры наложения.. . И там все примочки для слоев, а на самом верху вкладка с настройкой прозрачности (opacity)
Видишь в правом углу столбец? Нажми на нужный слой 2 раза мышкой, тебе вылезет окно, там будет написано- "Прозрачность", и ставь нужную :)
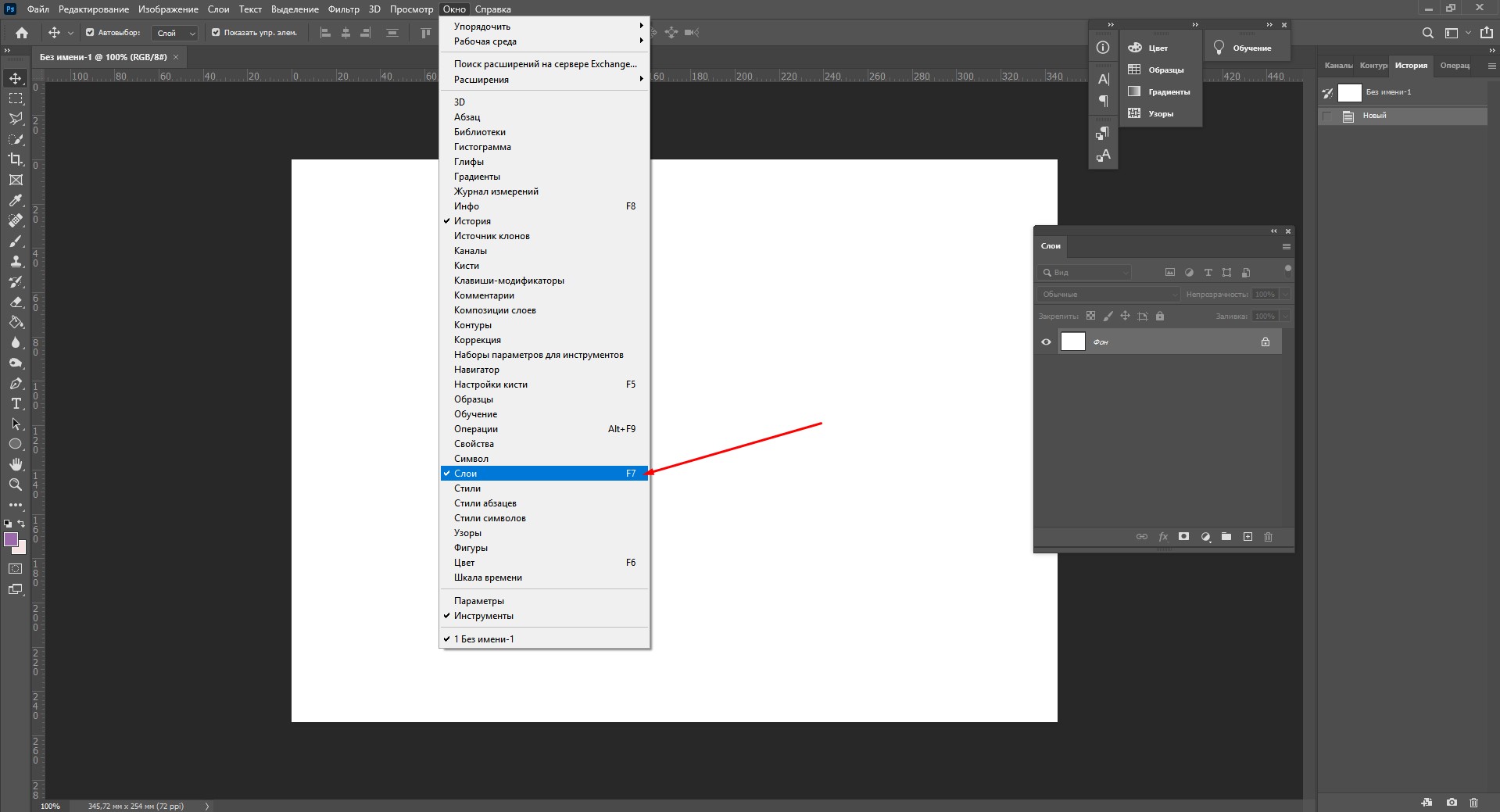
F7- вызываешь палитру слоев, там уменьшаешь параметр Opacity, если слой Bacground (первый) , - дважды щелкни по нему, чтобы перевести в обычный
Там где слои справа написано прозрачность или opacity и проценты сделай там на 0% и будет прозрачным слой

В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.

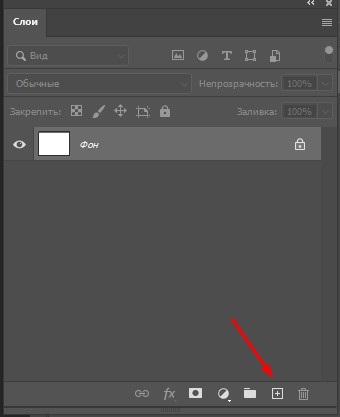
Как создать новый слой

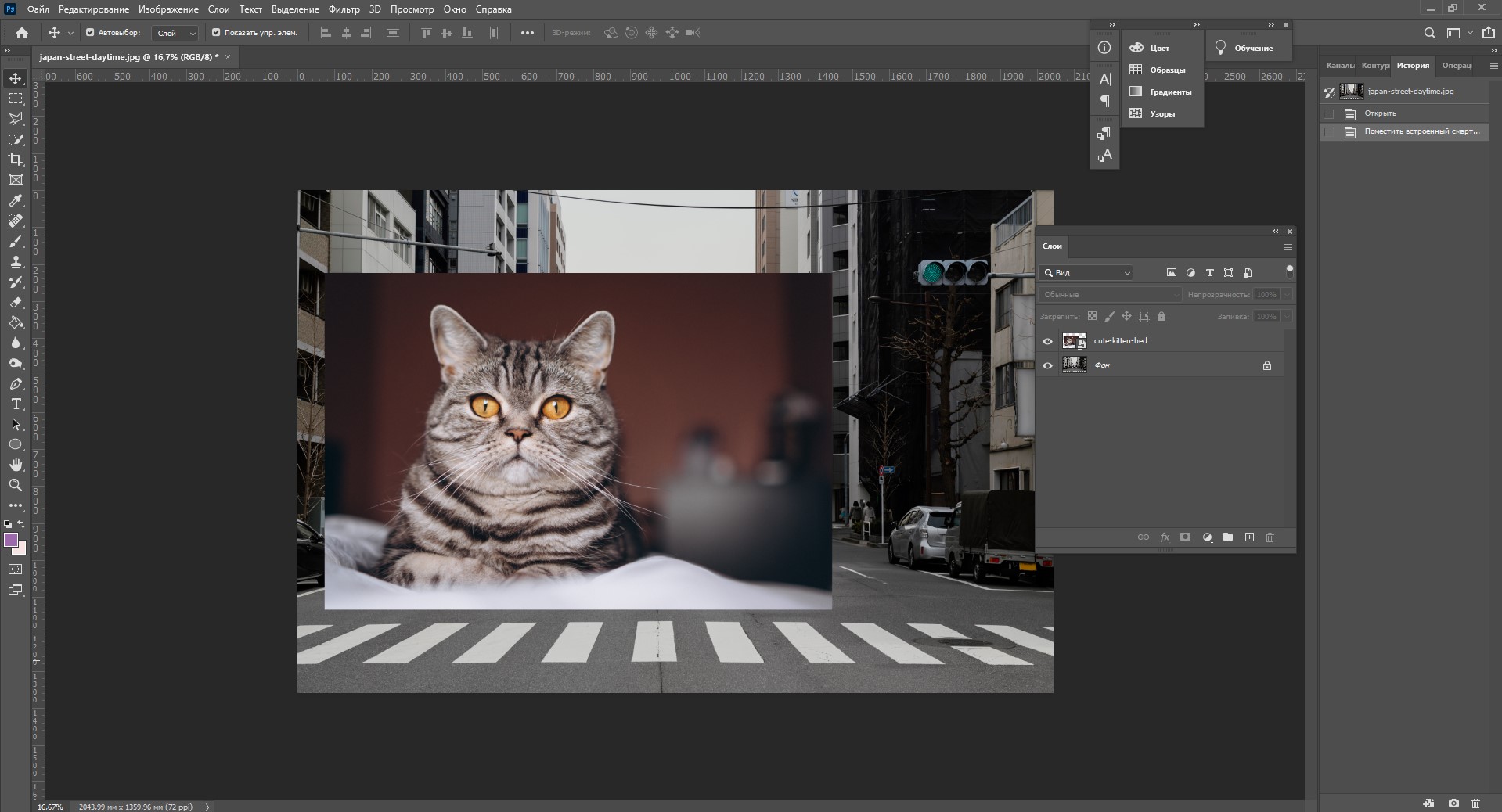
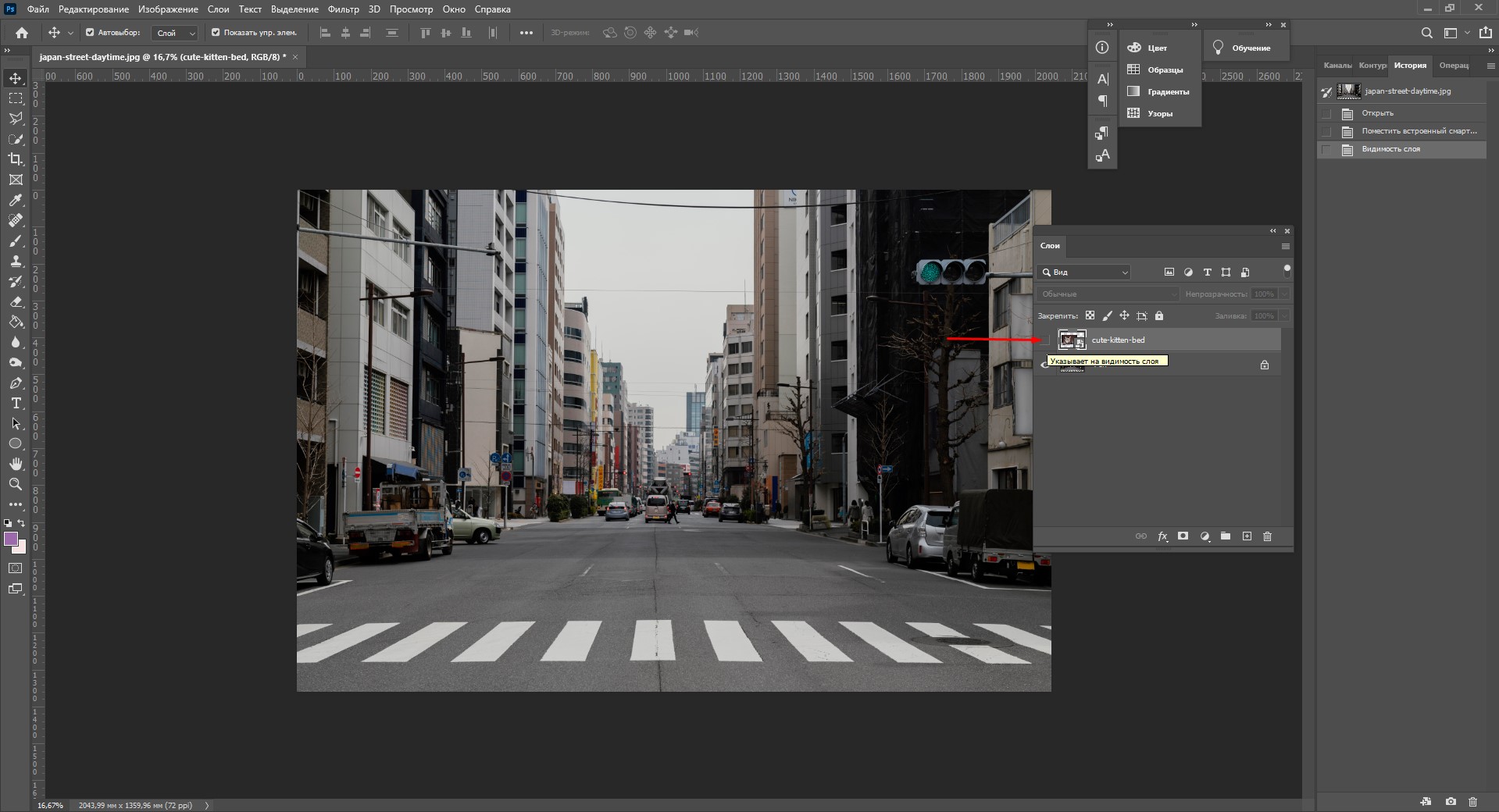
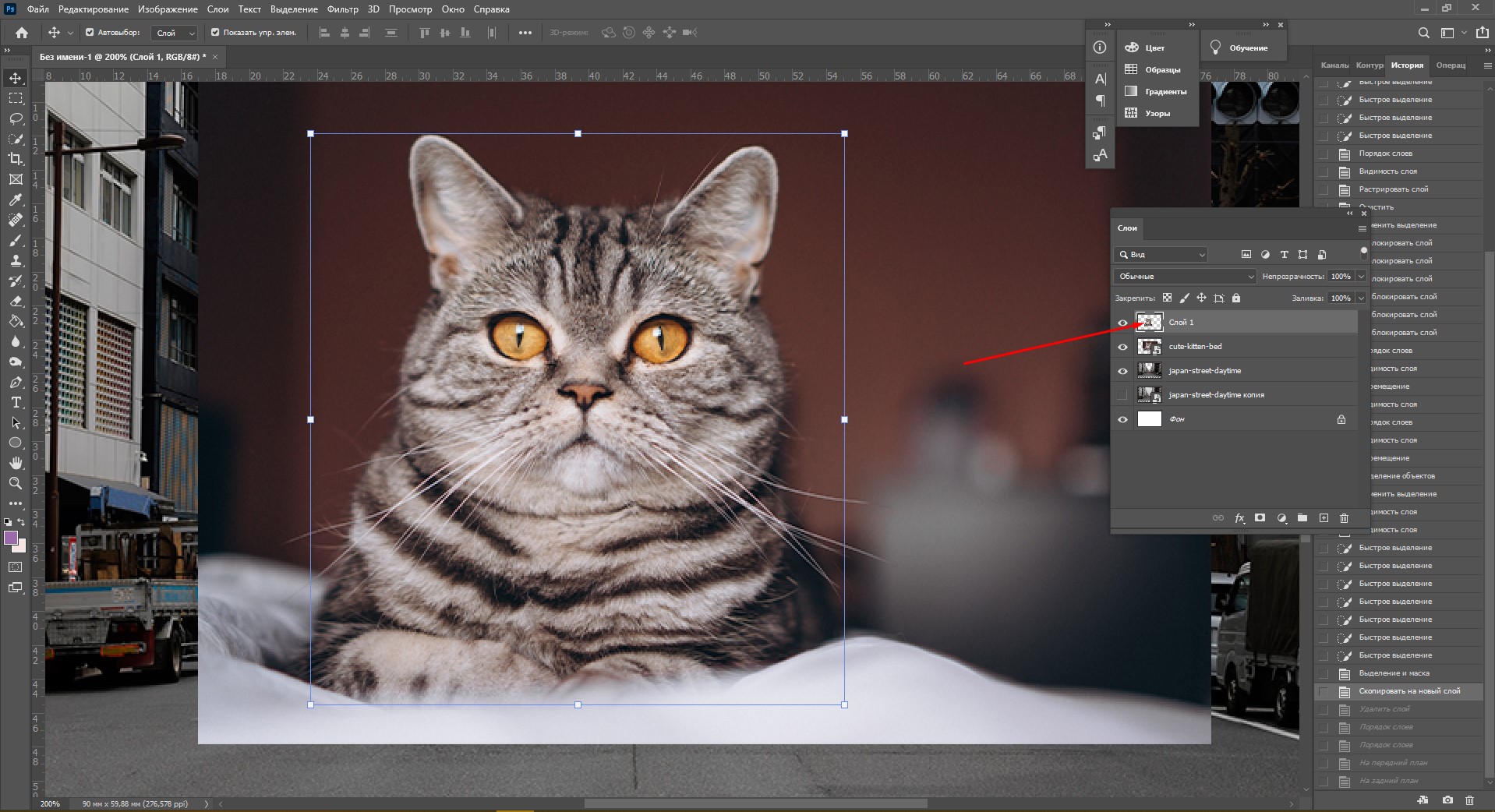
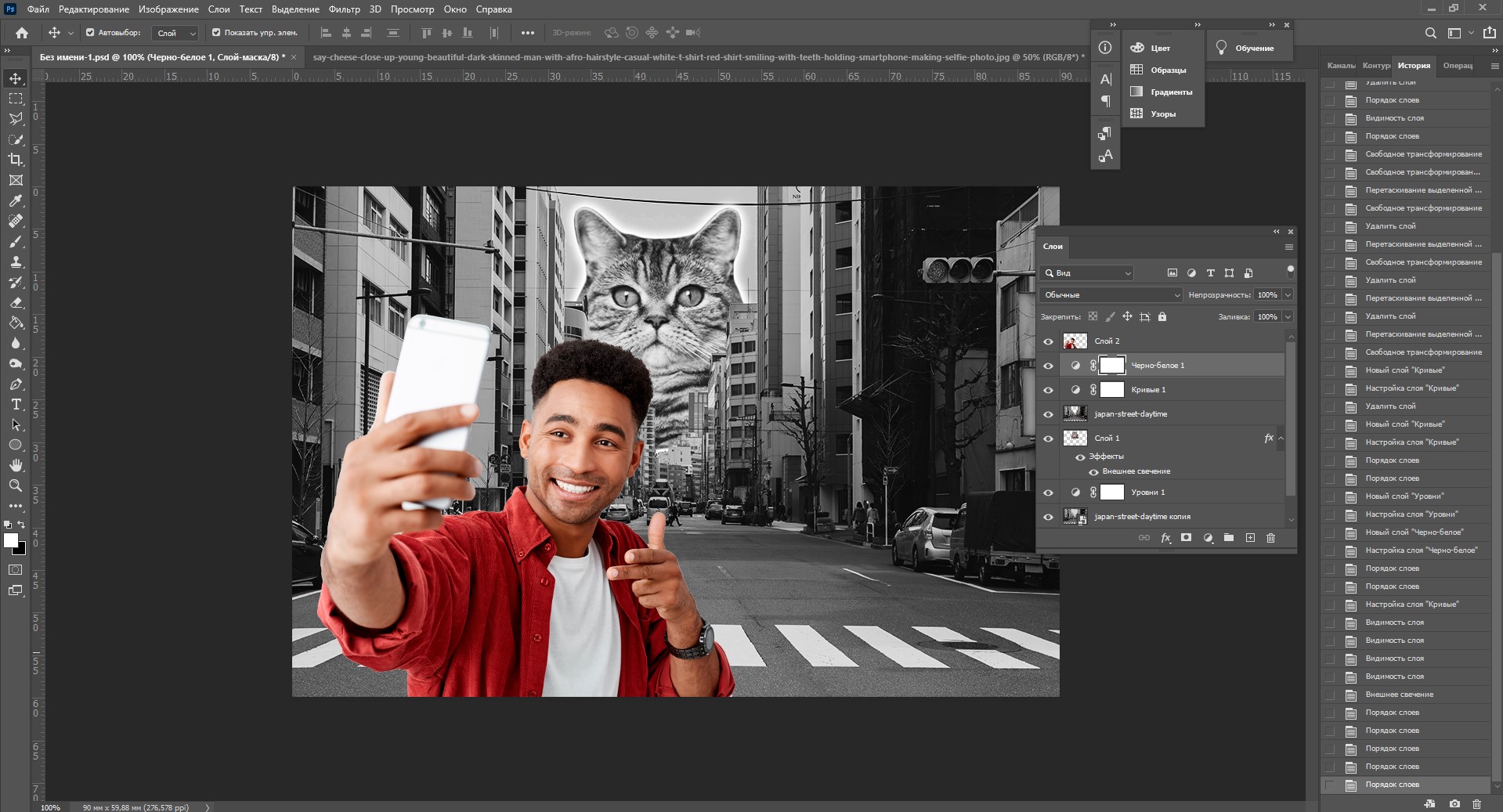
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.

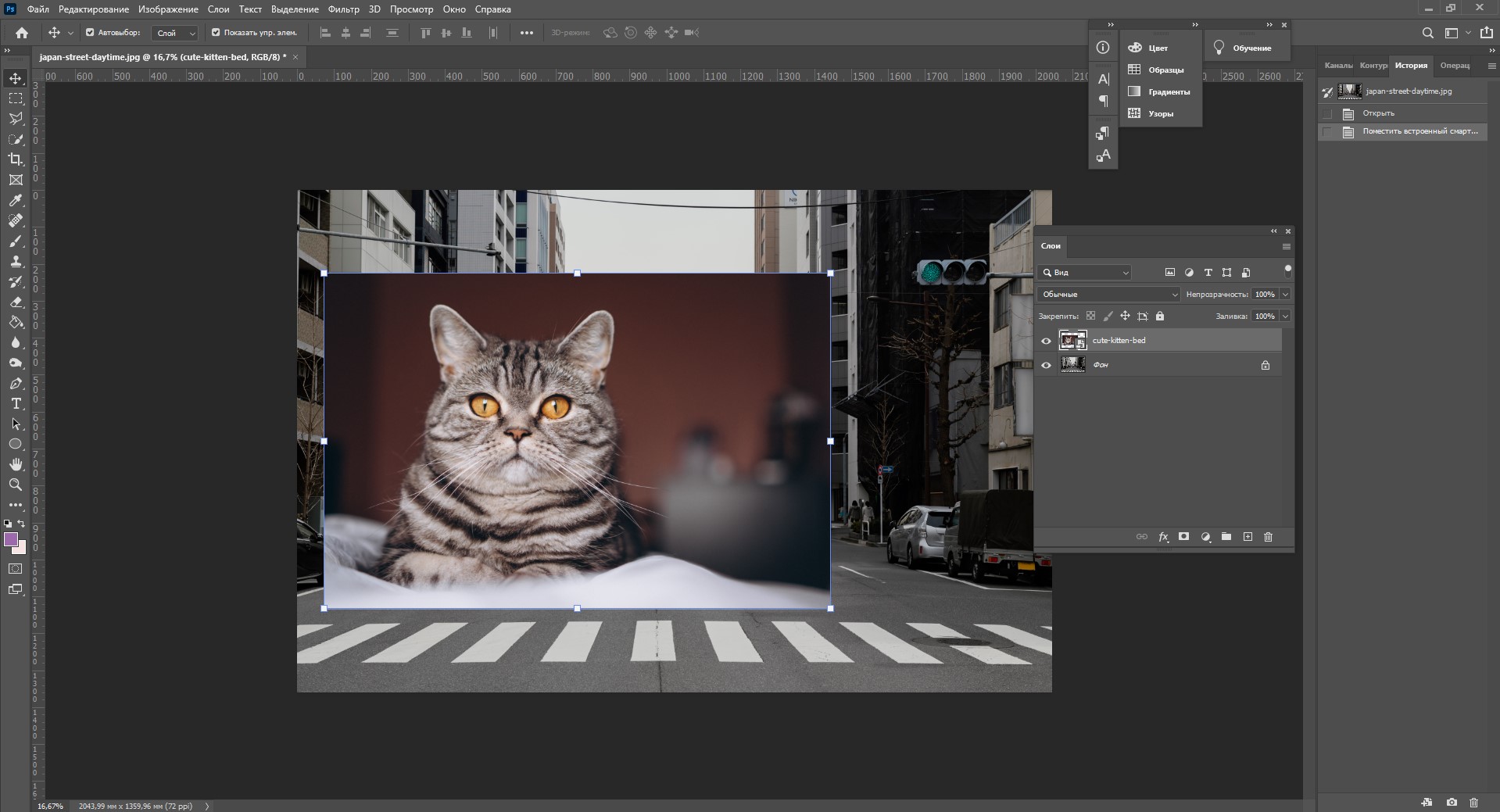
Как выделить слой


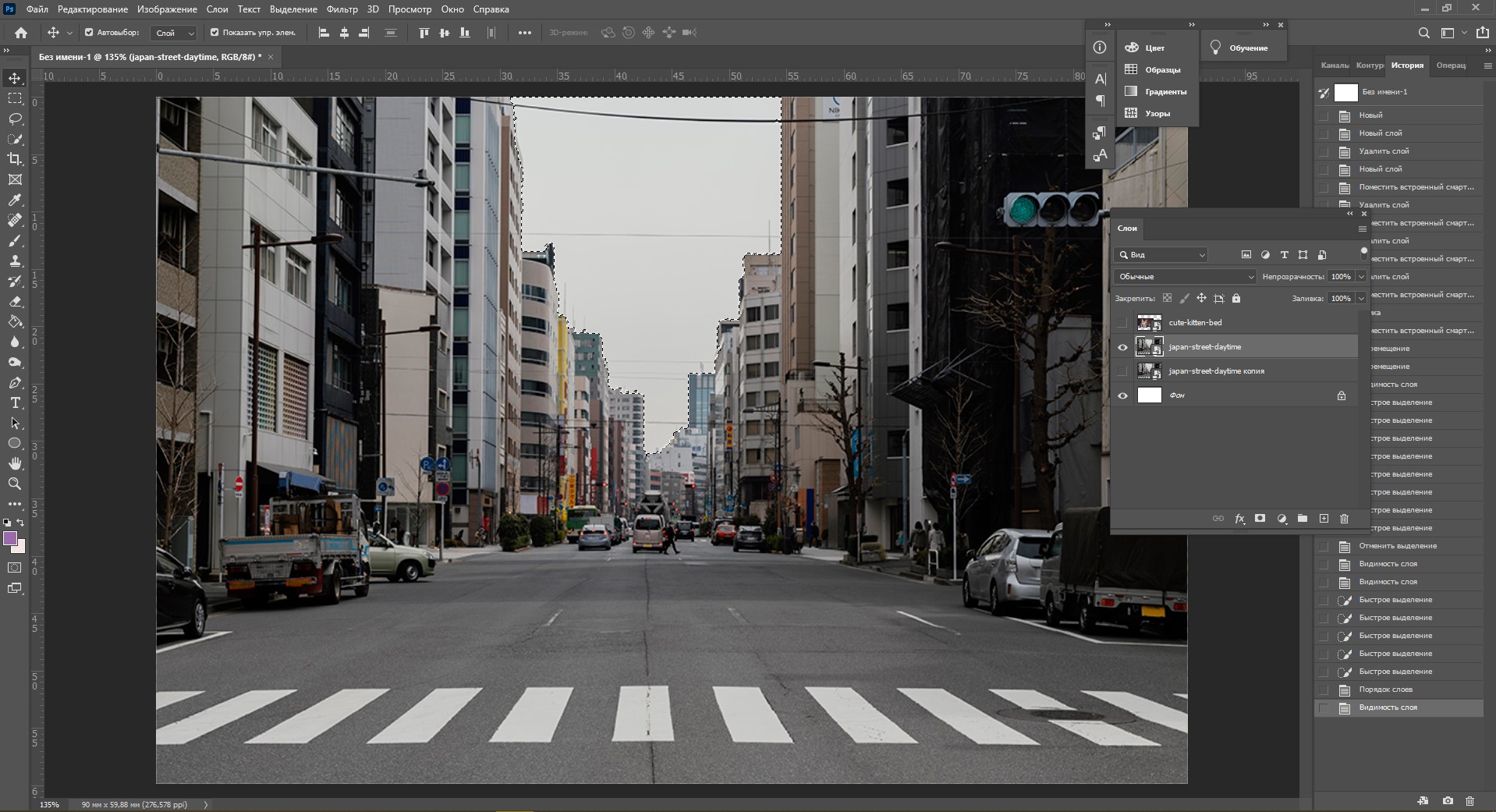
Как скрыть слой
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.

Как скопировать слой

Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
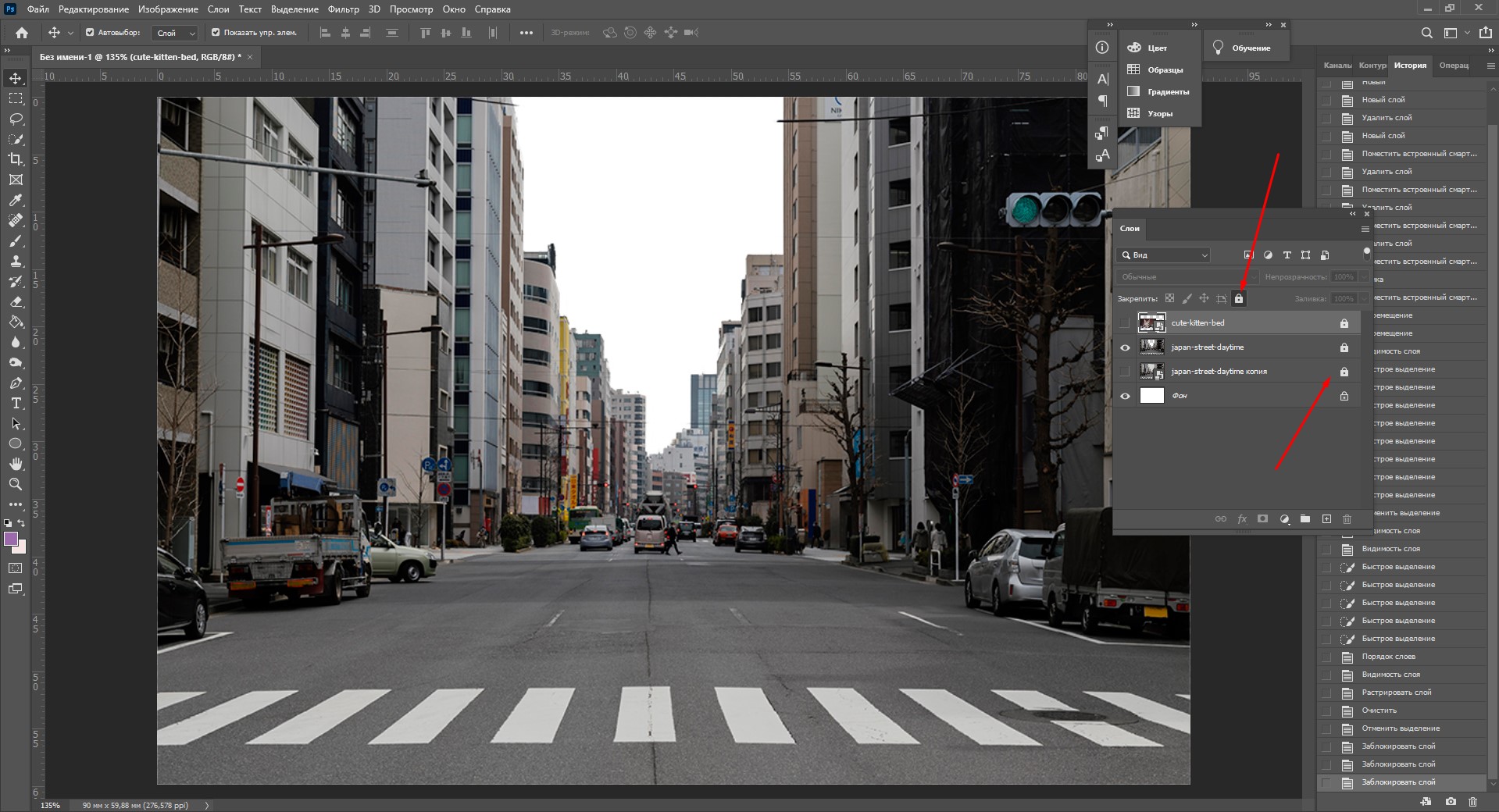
Как заблокировать слой
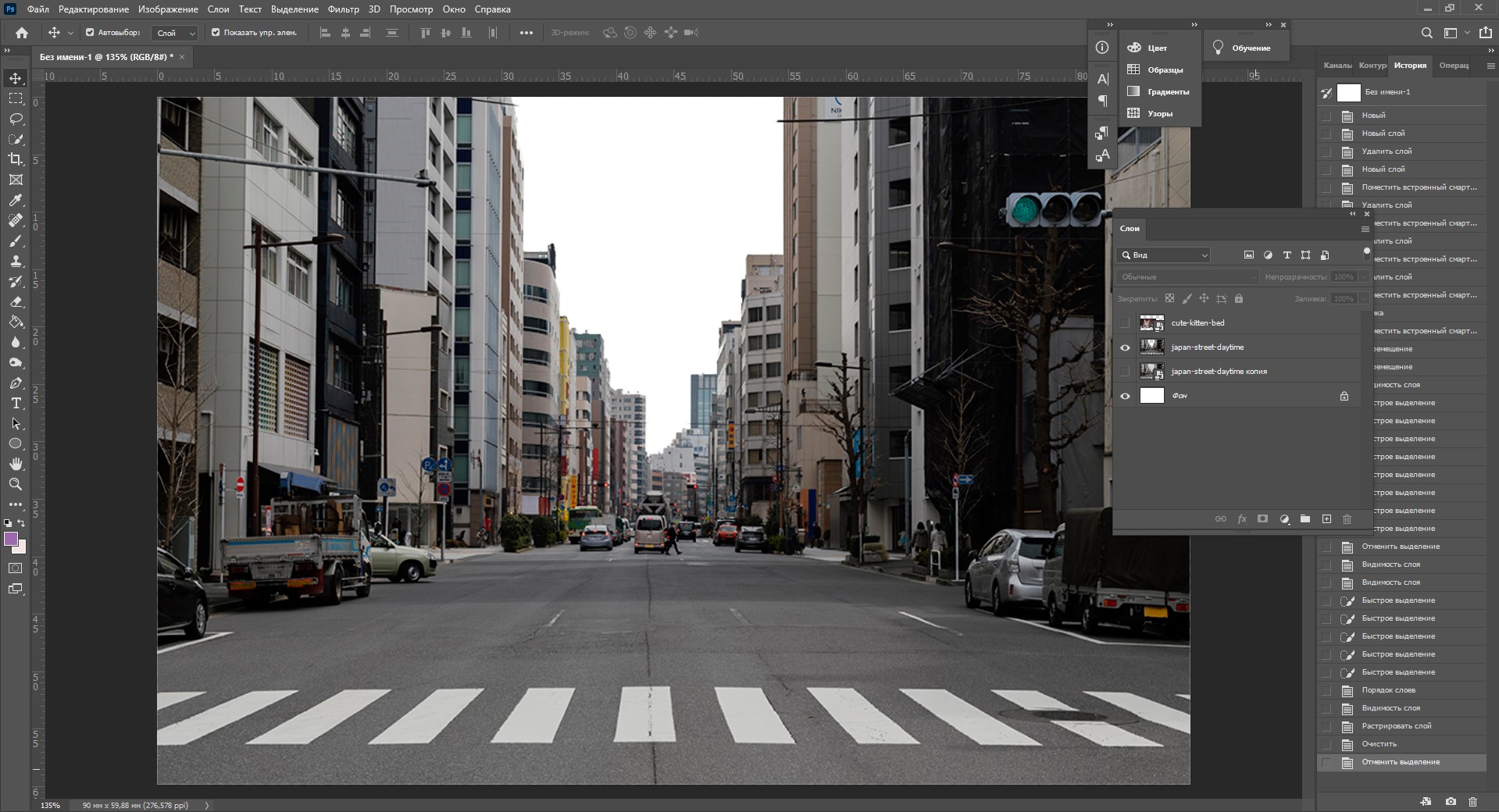
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.

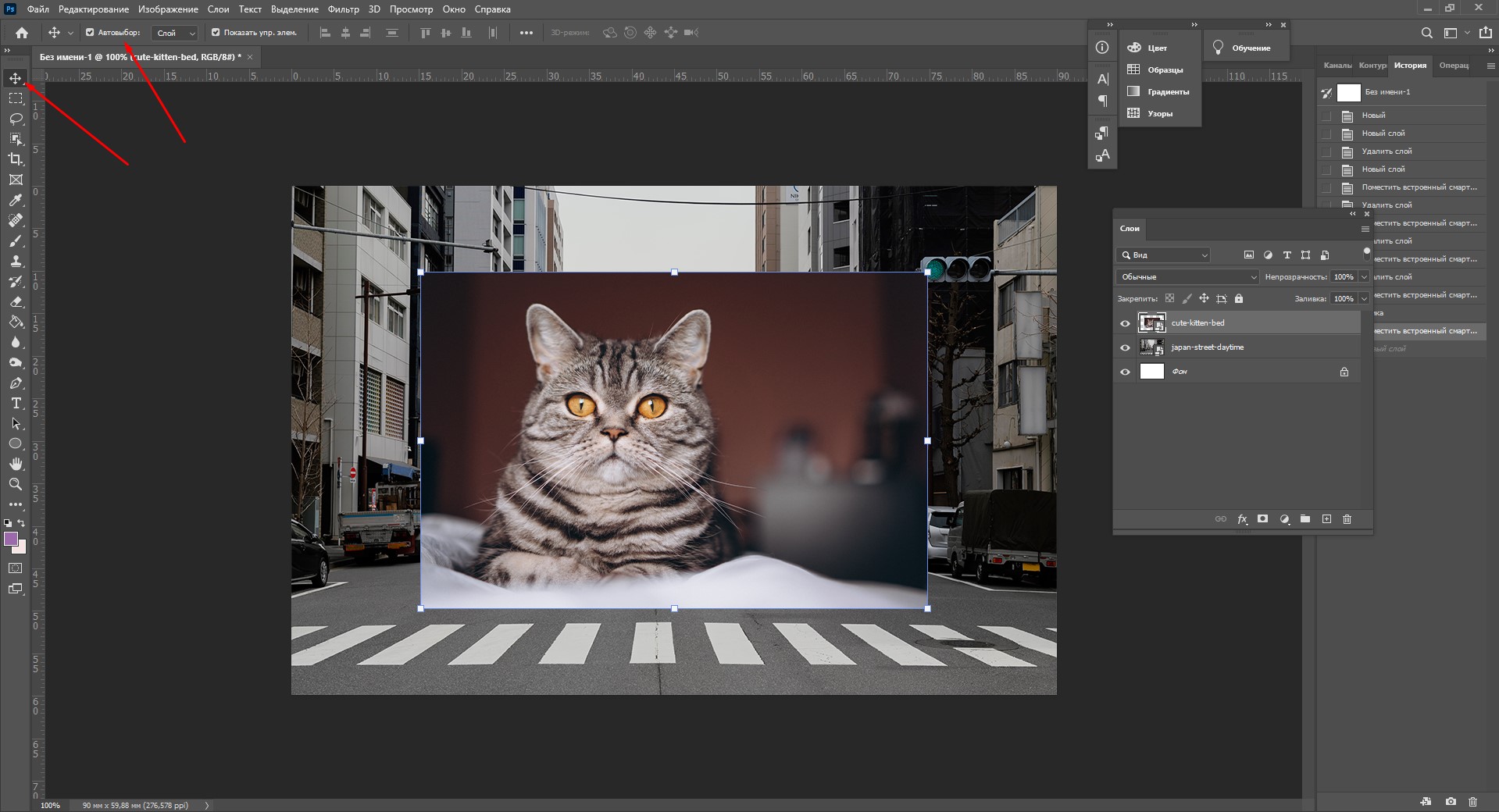
Как переместить слой
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
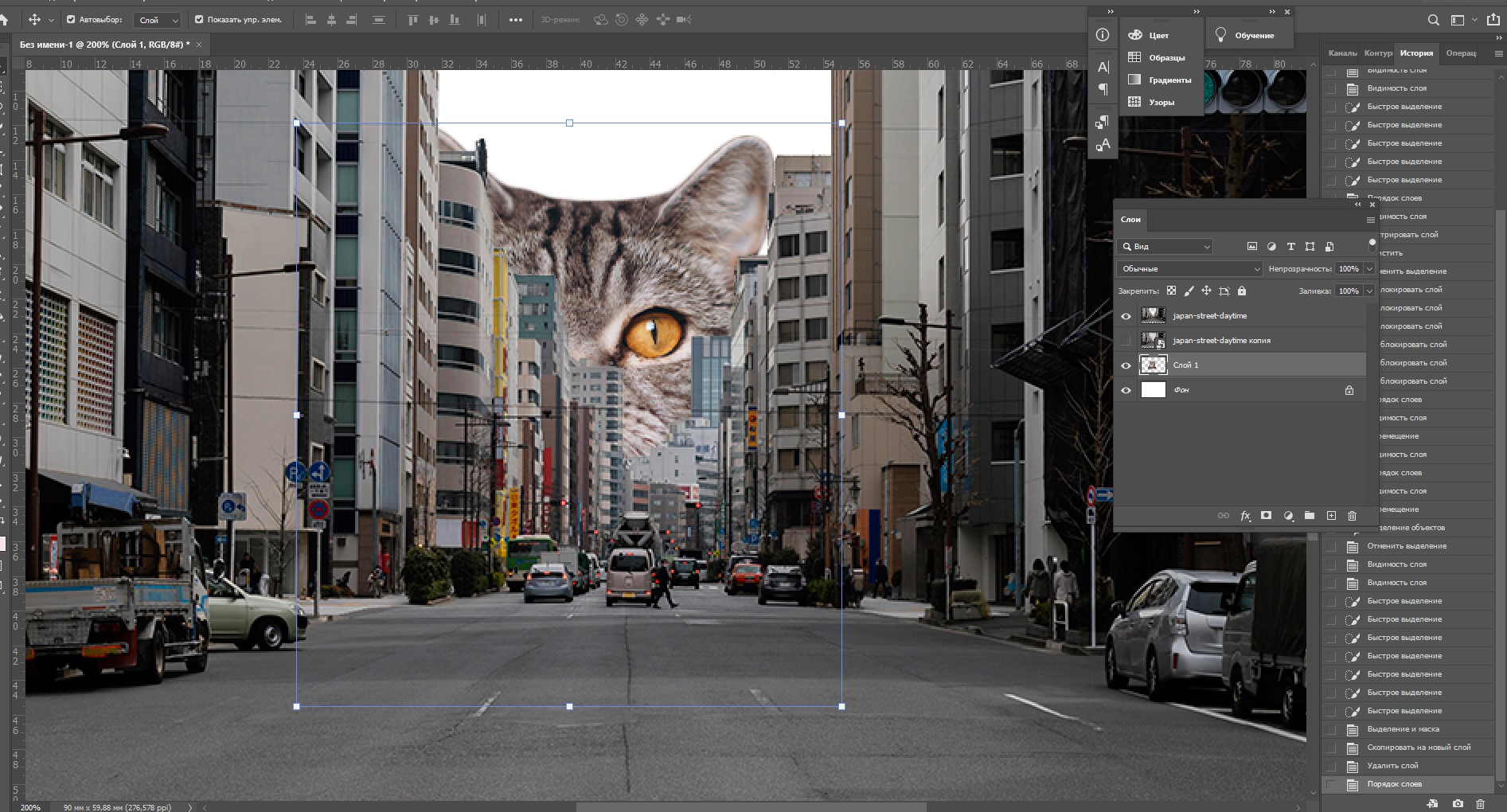
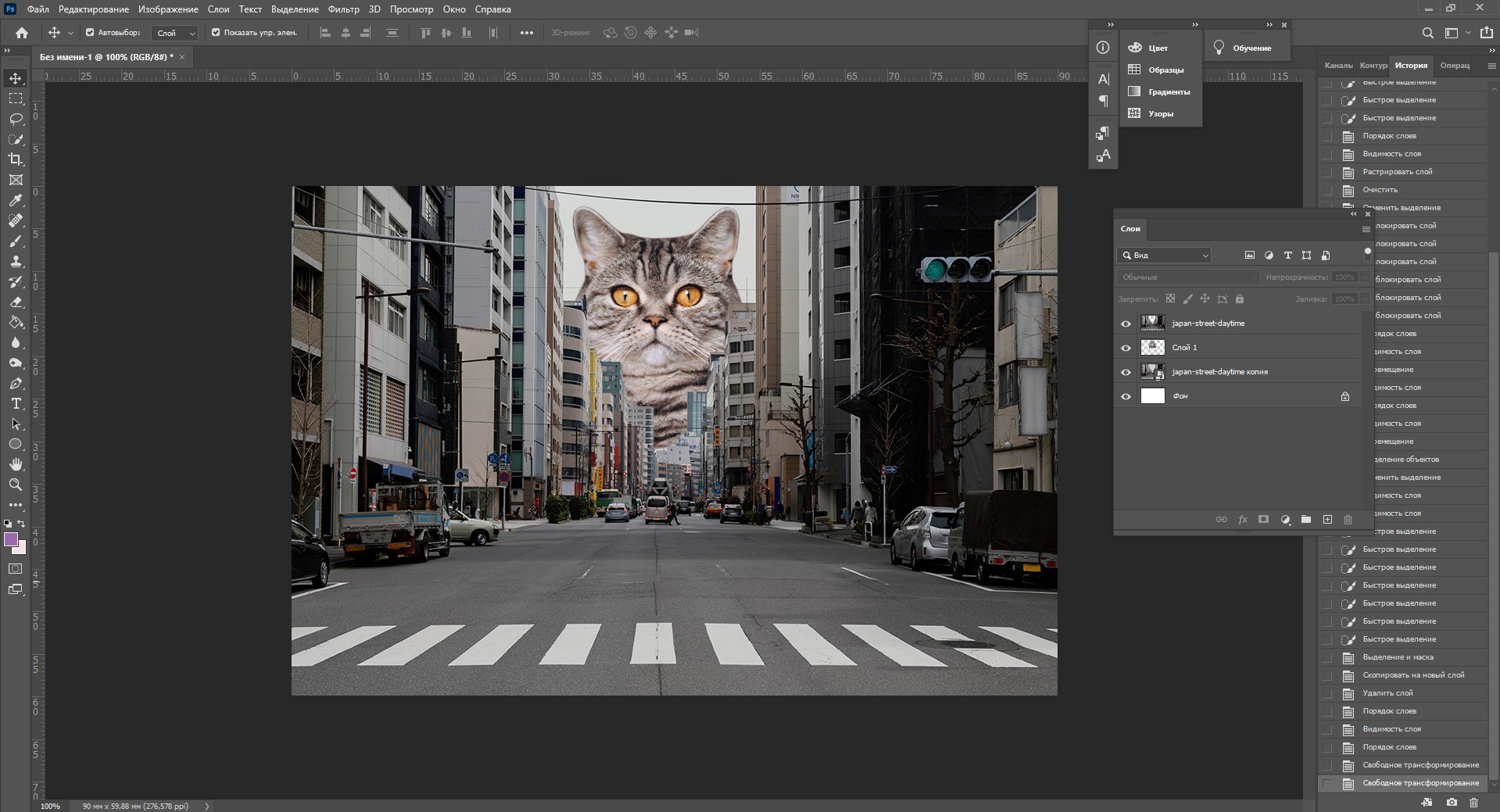
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.





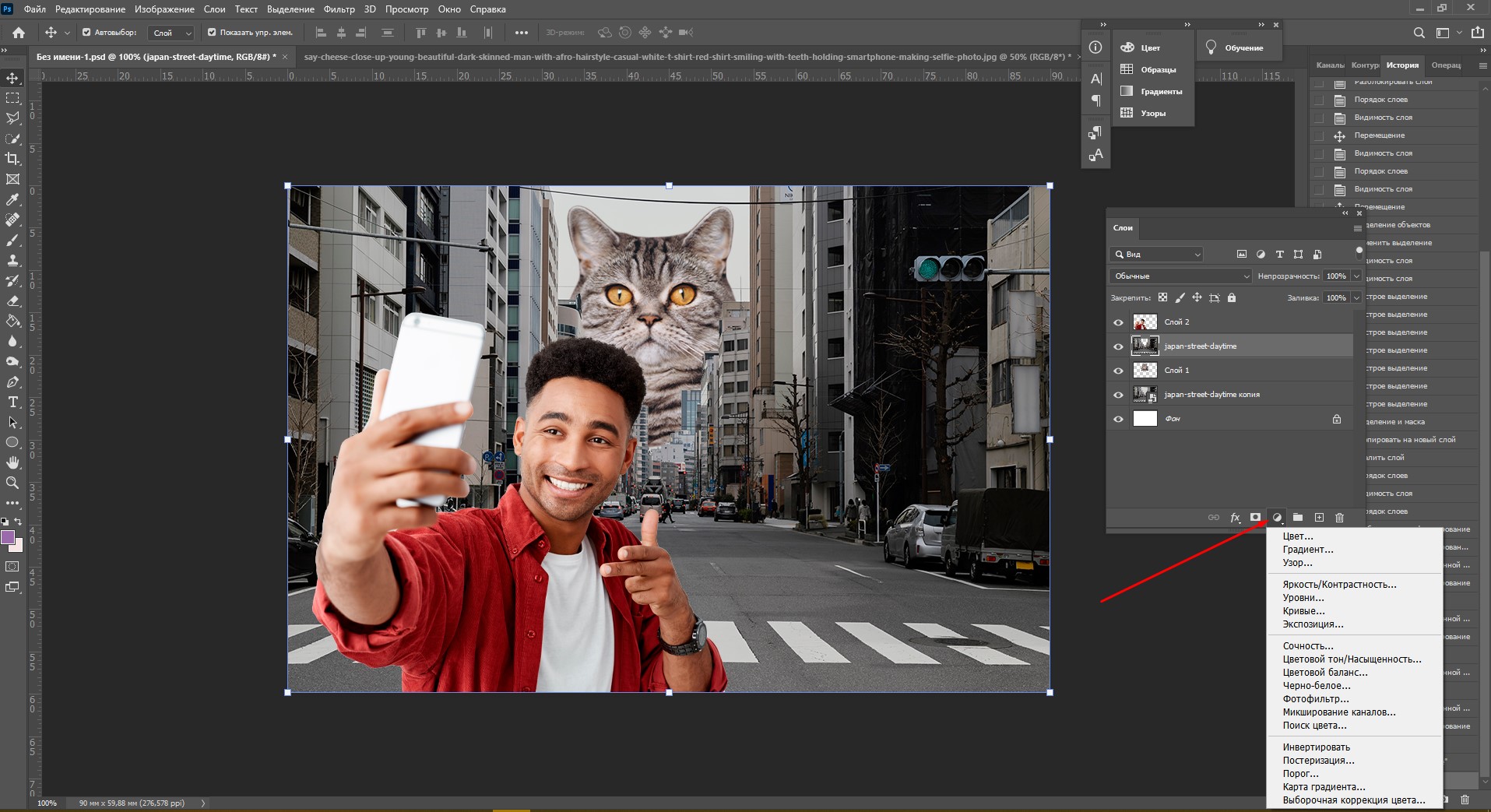
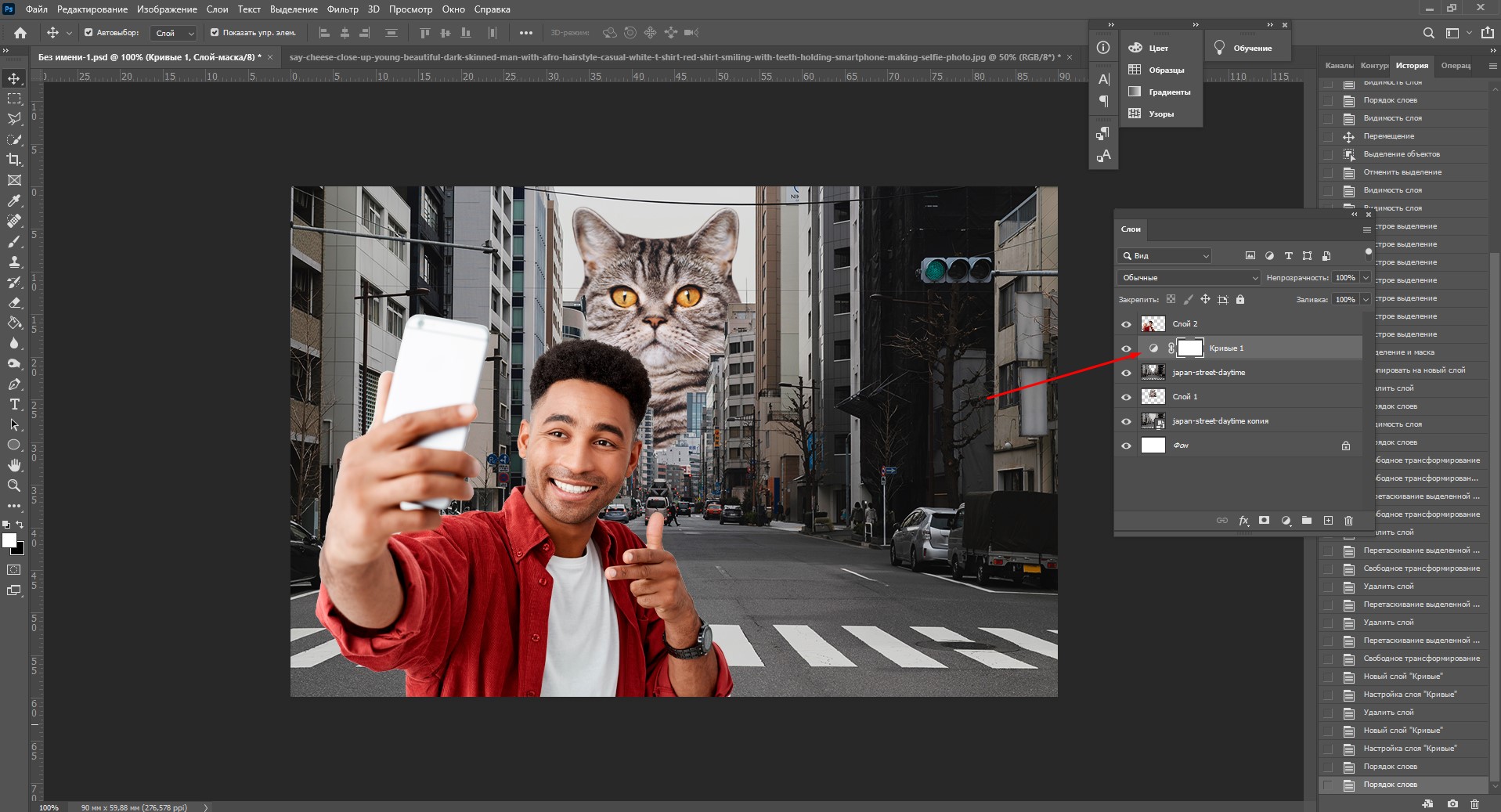
Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой

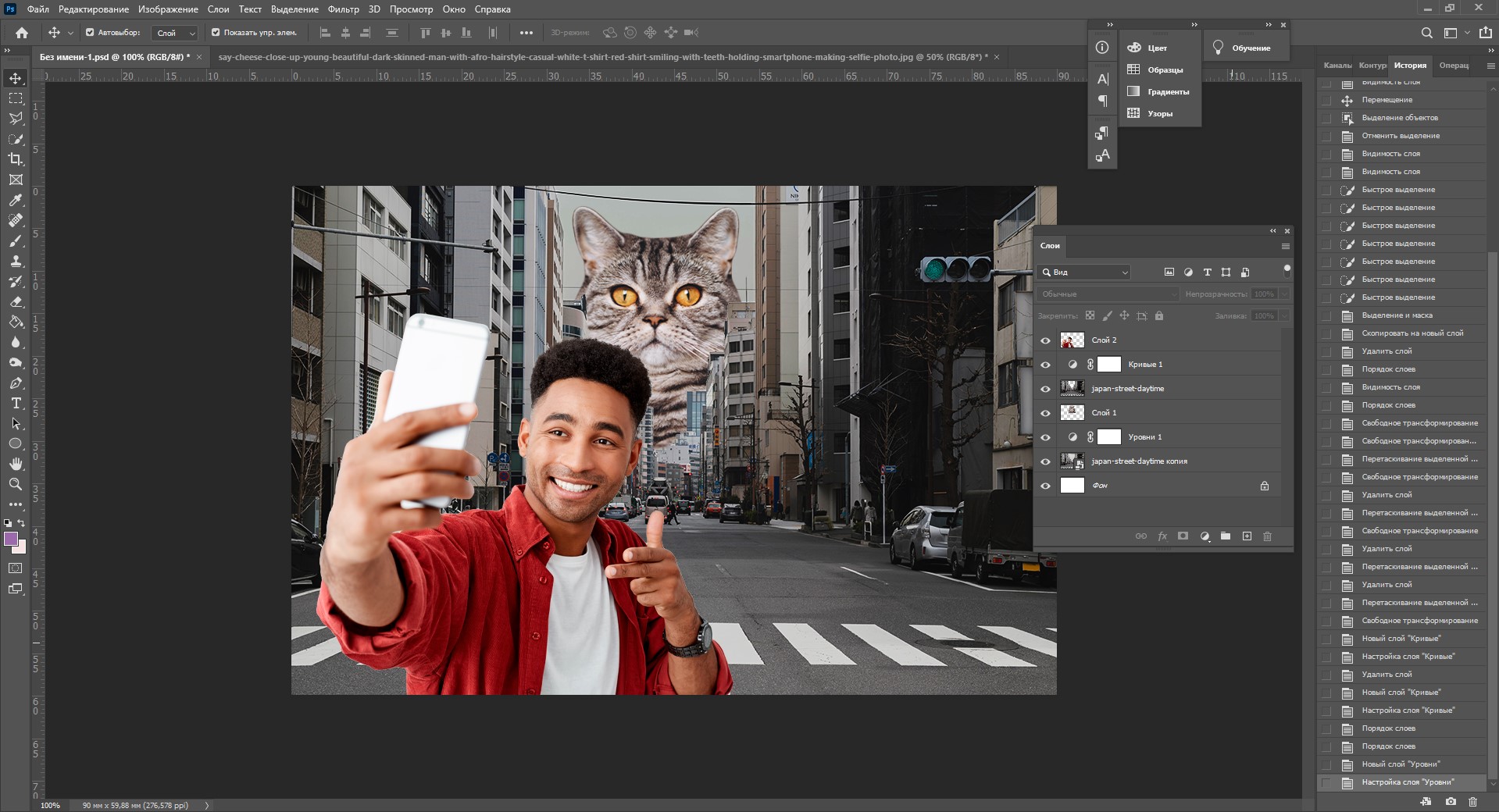
Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.



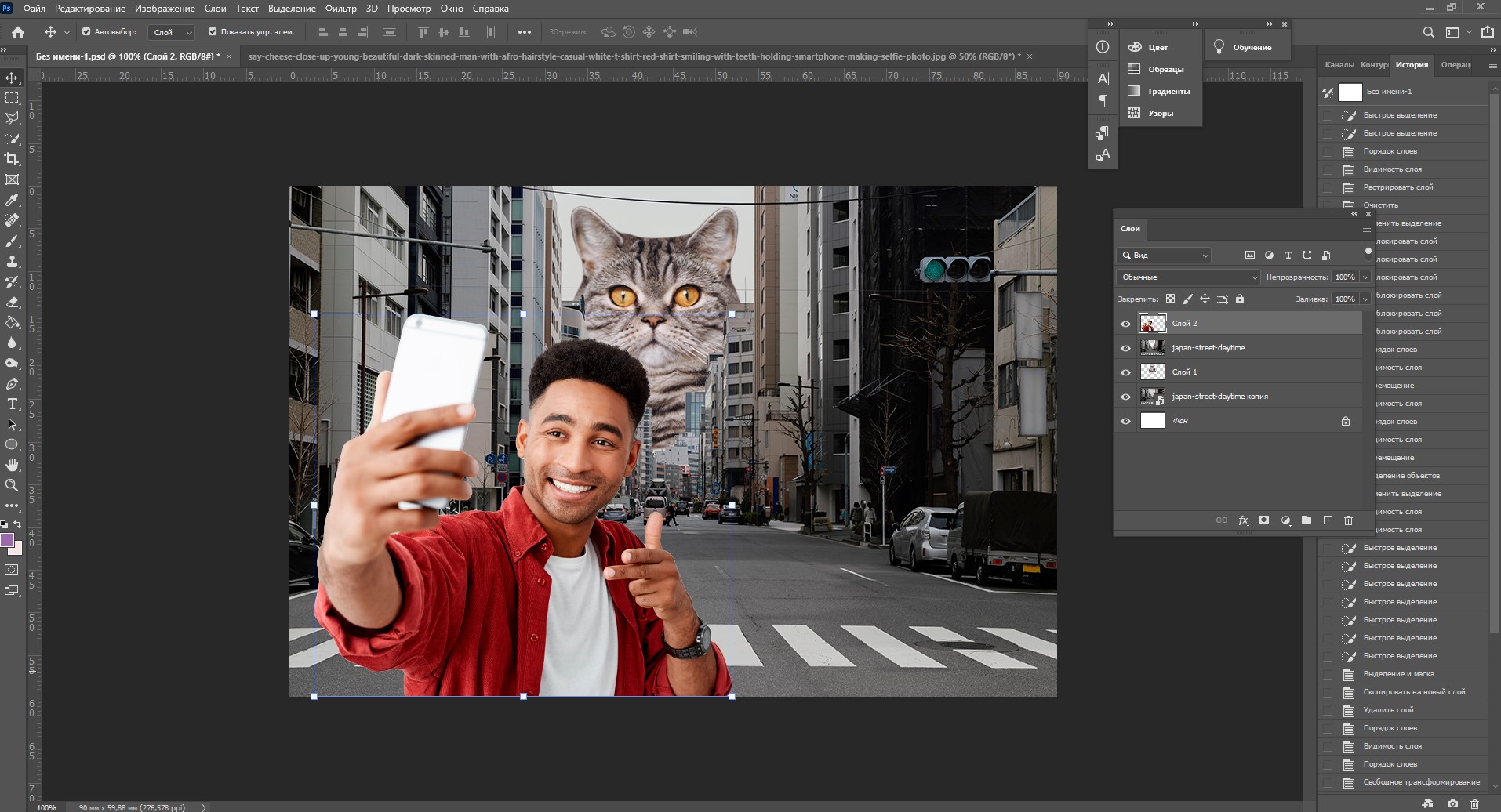
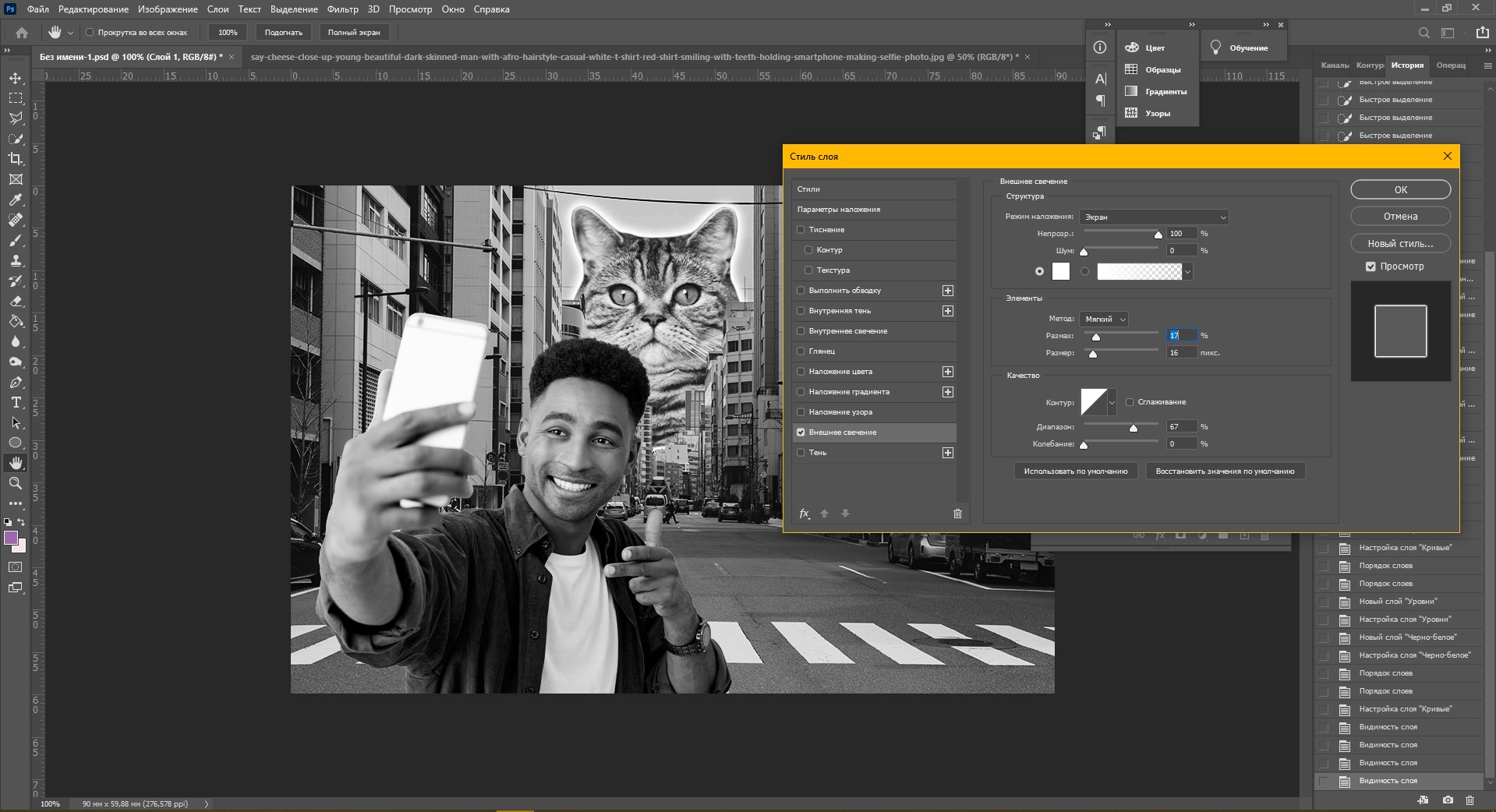
Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент. В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.

Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
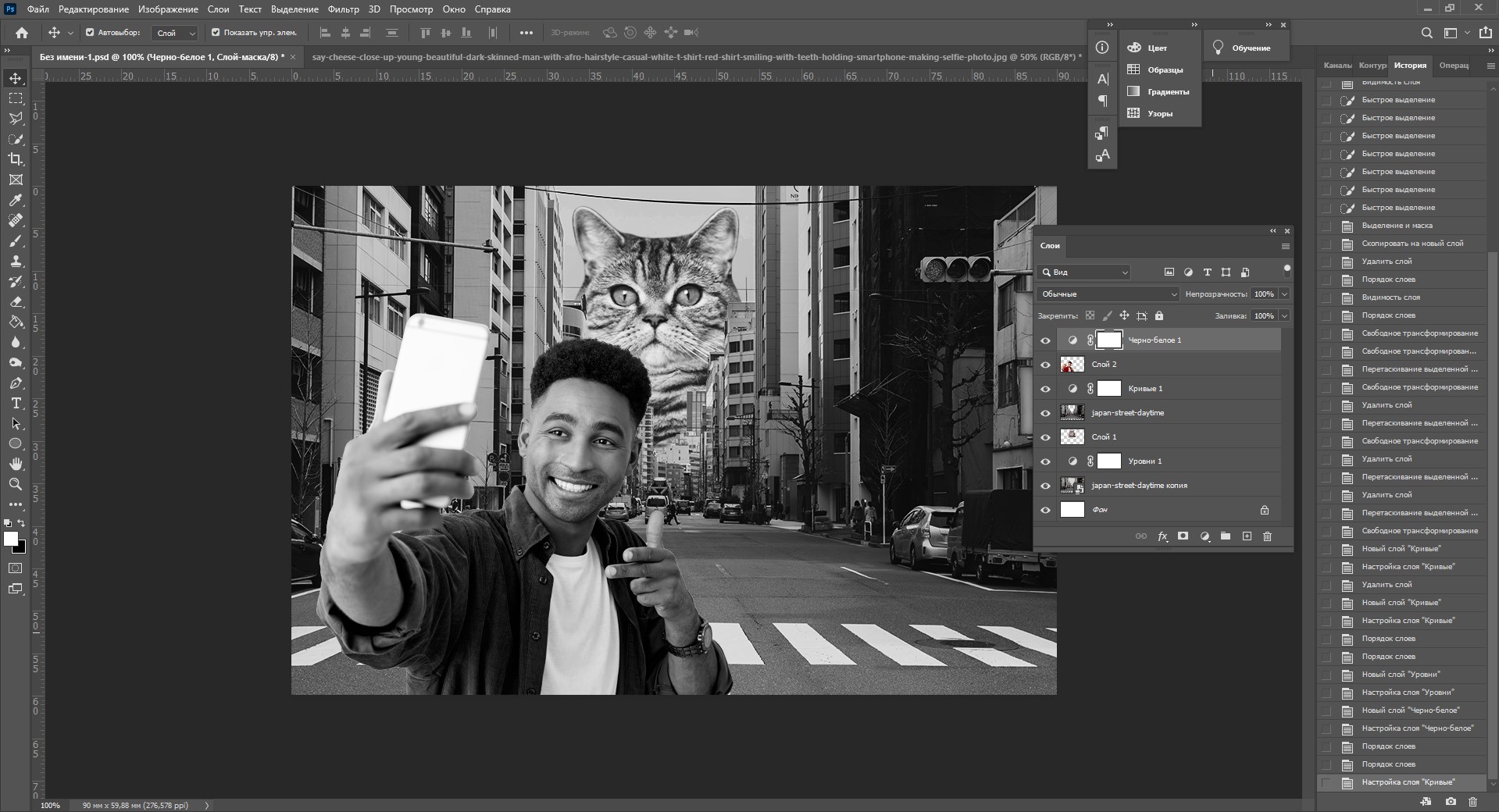
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.

Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?

Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание :)
Полупрозрачное изображение может применять в самых разных сферах. Например, таковые картинки часто можно встретить на сайтах, в социальных сетях, при оформлении какого-либо дизайнерского продукта и т.д. Создать полупрозрачное изображение достаточно просто, если использовать специальные программы. В данном случае рассмотрим, как работать с Adobe Photoshop.

Как сделать картинку полупрозрачной в Adobe Photoshop
В зависимости от того, какого именно эффекта прозрачности вы хотите добиться, нужно выбирать дальнейший способ действий. Возможно, вам нужно сделать непрозрачной какую-то область изображения, а не всю картинку, а возможно, требуется делать плавные переходы. Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Вариант 1: Изменение прозрачности для всего изображения
Самый простой способ, применимый только в том случае, когда требуется сделать прозрачным всё изображение. Реализовать его можно следующим образом:

Вариант 2: Установка частичной прозрачности
Немного сложнее обстоит ситуация, когда нужно сделать так, чтобы только часть изображения была прозрачной. В этом случае можно воспользоваться масками.
Подробней про работу с масками в Adobe Photoshop мы уже писали в одной из наших статей. Рекомендуем с ней ознакомиться, чтобы лучше понимать, о чём идёт речь в инструкции.
Сам же алгоритм действий выглядит следующим образом:
- Загрузите нужное изображение и создайте дубликат его слоя, воспользовавшись сочетанием клавиш Ctrl+J. Работать будем с этим дубликатом.
- Фоновый слой можно сделать невидимым, переключив отображение с помощью иконки глаза, что расположена в левой части слоя.
- Теперь на сдублированном слое установите слой-маску с помощью иконки, что отмечена на скриншоте ниже.




Вариант 3: Градиентное наложение
Чем похож на предыдущий способ, но позволяет сделать более плавные переходы с изменением прозрачности изображения. Реализуется по следующей инструкции:


Как сохранить готовую работу
Вне зависимости от того, какой способ реализации вы выбрали, вам нужно правильно сохранить полученный результат. Многие пользователи допускают ошибку при сохранении, что ведёт к частичной или полной потере прозрачности. Чтобы этого избежать, выполните небольшую инструкцию:
С помощью рассмотренных в инструкции способов, вы сможете сделать прозрачным как всё изображение, так и какую-то его часть. Если у вас остались какие-либо вопросы по поводу инструкций, то задавайте их в комментариях. Мы постараемся ответить максимально оперативно.
Читайте также:

