Как сделать скос в иллюстраторе
Добавил пользователь Владимир З. Обновлено: 05.10.2024
Здравствуйте. Сегодня я расскажу вам буквально в двух словах, что такое вылеты и как их правильно делать в программе Adobe Illustrator (Иллюстратор).
Первое и основное правило для всех и без исключения макетов для полиграфии это наличие вылетов. Исключение составляют макеты для светящихся коробов, как правило там вылеты не делают. Во всех остальных макетах наличие вылетов является обязательным.
Ни одна приличная типография не примет макеты без вылетов.
Вылеты – это продолжение вашего макета, выходящего за рамки формата. Скажем если вы делаете листовку стандартного формата А4, то его размер составляется 210х297 мм. Стандартные вылеты – это 3 мм – 5 мм. В нашей типографии используются вылеты 3 мм.
Разберем пример.
Как вы видите цветные полоски выходят за пределы черной рамки. Черная рамка это область листа, всё что дальше будет обрезаться.
Для чего нужны вылеты?
Вылет нужен для того, чтобы после обрезки у вашего изделия не были белые полоски по краям.
Золотое правило дизайнера.
Как сделать вылеты в иллюстраторе?
Для этого надо зайти в меню Файл – Параметры документа
Далее пишите 3 мм и нажимаете ОК. У вас в документе появляется красная рамка вокруг документа. В эту рамку надо вписать ваше фоновое изображение и любые другие объекты.


Рассмотрим пример.
На первой картинке видно как делать не надо. Нет вылетов. Рамка расположена очень близко к краю листа.

На этой картинке показано, как должно быть в идеале. Вылеты 3 мм, отступ до рамки 5 мм (от края листа).

Если вам понравилась статья – поделитесь ею в любой социальной сети.
В случае публикации — ссылка на источник обязательна.
Сегодня мы поговорим о том, как получить Bevel & Emboss. Вы научитесь создавать грани на тексте, вдавливать и выдавливать редактируемые текстовые объекты.

Создание фаски при помощи 3D эффекта
Первое, что приходит в голову это применить 3D Extrude & Bevel эффект для создания фаски на редактируемом тексте. Напечатаем текст, выделим его, затем переходим Effect > 3D > Extrude & Bevel…. В диалоговом окне эффекта выбираем Front для пресета Position, Classic Bevel, устанавливаем высоту, вибираем опцию Preview.


Теперь вы можете нажать на кнопку More Options, чтобы получить доступ к управлению источниками света.

Эффект имеет много опций, но, к сожалению, такой способ создания фаски не является идеальным. Мы можем получить ряд не редактируемых артефактов, пересечение фасок и ступенчатые переходы цвета.


Артефакты будут тем сильнее, чем более сложной формы будут буквы шрифта. Следовательно, этот метод более-менее применим к простым шрифтам без засечек. Кроме того, мы можем сделать только один вид фаски. Например, закругленный край букв вы не сможете получить при помощи эффекта Extrude & Bevel.
Создание эффекта выдавливания при помощи панели Appearance
Одним из мощнейших инструментов Adobe Illustrator, несомненно, является панель Appearance. И вы сейчас в этом убедитесь.
Выдавленный текст
Напечатаем текст, с которым мы будем работать.

Отключим заливку в панели Tools и откроем панель Appearance (Window > Appearance).

Создадим новую заливку, нажав на соответствующую кнопку в панели Appearance.

Заменим черный цвет серым и применим к этой заливке режим смешивания Screen.

Применим к заливке Gaussian Blur effect (Effect > Blur > Gaussian Blur…)


Заменяет цвет верхней заливки на более темный оттенок основного цвета и применяем к этой заливке режим смешивания Multiply.

Не снимая выделения с верхней заливки, переходим Effect > Distort & Transform > Transform… и устанавливаем величины горизонтального и вертикального смещений.

Добавляем новую заливку, цвет которой соответствует цвету фона.

Выделяем эту заливку, затем переходим Effect > Distort & Transform > Transform… и устанавливаем величины горизонтального и вертикального смещений, которые в два раза меньше, чем в прошлом эффекте Transform.

Эффект выдавленного текста готов.

Верхняя плоскость текста сейчас выглядит абсолютно плоской. Но мы легко можем создать иллюзию скругленной фаски на тексте. Для этого просто применим к верхней заливке режим смешивания Multiply.

Этот метод лучшего всего работает с округлыми шрифтами.

Вдавленный текст
Продублируем текст, созданный в предыдущем разделе, и удалим две верхние заливки в панели Appearance.

Создадим новую заливку с более темным оттенком основного текста.

Применим к ней Transform эффект и установим величину горизонтального смещения для того чтобы эта заливка сместилась немного вверх.

Применим к верхней заливке эффект Inner Glow (Effect > Stylize > Inner Glow…). Выбираем опции, показанные на рисунке ниже.

И напоследок давайте усилим эффект внутренней тени. Создаем новую темно-серую заливку и помещаем ее между двух существующих заливок в панели Appearance.

Применим к этой заливке Transform effect, установив величину вертикального смещения.


Сохраним все созданные сегодня стили в панели Graphic Styles для того чтобы быстро применять эффект к любому редактируемому тексту.


При помощи панели Appearance вы можете создавать и более сложные эффекты для текста, а управлять эффектами удобнее при помощи плагина Stylism. Узнать больше об этом вы можете в статье - Использование панели Appearance и плагина Stylism для создания 3D текстового эффекта в Illustrator.

Как добиться большего реализма в Adobe Illustrator?
В ближайшее время в нашей Виртуальной школе мы начинаем новый учебный проект, посвященный созданию реалистичных векторных иллюстраций в Adobe Illustrator.
Наверное невозможно сегодня встретить дизайнера, который не знал бы, что такое векторная графика и не смог бы перечислить ее главные преимущества: масштабируемость, легкость редактирования, небольшой вес, насыщенные цвета…

Действительно, в нашем сознании векторная графика как-то не очень уж ассоциируется с объемом и трехмерностью, а тем более — с реалистичностью.
В этом небольшом посте я решил вкратце рассказать о том, как с помощью инструментов Adobe Illustrator сделать ваши иллюстрации более привлекательными и реалистичными.
Для дизайнеров и иллюстраторов во всем мире Adobe Illustrator давно стал инструментом номер один для создания векторных иллюстраций. В Adobe Illustrator можно создавать практически все: векторы для любых логотипов, вебсайты, иконки, визитки, материалы для печати и т.д. Одно из главных преимуществ векторного формата перед растровым – возможность уменьшать и увеличивать изображения до любых размеров без потери качества.
Вместе с тем, не стоит забывать, что Adobe Illustrator – это сложная программа. Несмотря на все ее преимущества, вам понадобится много времени, усилий, терпения и навыков, чтобы научиться работать в ней. Adobe Illustrator не генерирует эффекты сама по себе: для того, чтобы создать удачный эффект, необходимо испробовать множество различных настроек.
Для создания удачных векторных иллюстраций старайтесь не забывать о следующих вещах:
- Перспектива
- Плавные линии
- Цвета
- Осветление по краям объектов
- Блики
- Тени
Помните о перспективе
Перспектива крайне важна для рисования реалистичных векторных иллюстраций. Если вы забудете о ней, иллюстрация может получиться плоской, искаженной или недостаточно глубокой.
Самые важные нюансы перспективы – это размер и расстояние. Чем дальше расположен объект, тем меньшим он будет казаться, и наоборот. Увеличение и уменьшение объекта поможет вам придать иллюстрации необходимую глубину.
Существует несколько способов рисования перспективы.
Один из наиболее полезных способов – это использование сетки перспективы, которая появилась в программе, начиная с версии Illustrator CS5. Для этого нужно обозначить горизонт и точку схода. Сетка перспективы в Illustrator легко настраивается и может быть адаптирована под ваши потребности. Изменить перспективу очень просто: для этого нужно просто потянуть угловые точки на сетке в сторону. Вы можете поместить точку схода ближе или дальше и изменить количество ячеек сетки. Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.


Если у вас богатое воображение и хорошие навыки, вы можете создавать иллюстрации, основанные на оценке перспективы. Конечно, этот метод не совсем точный.
Но для того чтобы создать потрясающую работу, одной лишь перспективы недостаточно.

На путях располагается большое количество опорных точек, которые вам придется перемещать, чтобы сделать линии ровнее. Опорные точки легко редактируются и перемещаются с помощью нескольких инструментов. Для того чтобы изменить положение пути, достаточно отредактировать всего одну точку, но для этого нужно много практиковаться: вам обязательно понадобится навык и терпение.
Вы можете воспользоваться живой обводкой для того, чтобы создать векторную иллюстрацию. Старайтесь создавать рисунок с минимальным количеством опорных точек и не добавлять их, даже если хотите сделать более гладкие линии. Чтобы добиться гладкости линий, убедитесь, что рукоятка опорной точки проходит по кривой по касательной (с внутренней или внешней стороны).

Цветовое оформление
Пожалуй, эта часть творческого процесса наиболее увлекательная, но все равно довольно сложная. Подобрать правильные цвета бывает непросто. Для начала вам понадобится определиться с желаемым стилем. Нежные и пастельные тона подойдут для ретро иллюстраций, которые будут выглядеть достаточно просто и двумерно.
Если вы хотите, чтобы рисунок выглядел фотореалистично, необходимо использовать более яркие цвета. Хорошая игра контрастов может сделать иллюстрацию просто ошеломляющей. Если вы не знаете, как смешивать и сочетать цвета, воспользуйтесь специальным сервисом от Adobe, на котором есть много готовых цветовых палитр и удачных сочетаний.
Помимо этого, в Adobe Illustrator есть своя библиотека оттенков и сочетаний: вы можете не только использовать готовые палитры, но и добавлять в нее свои собственные и сохранять для будущих проектов.
Градиенты
Градиентные заливки часто используются для того, чтобы передать источники света и добавить рисунку глубины. Прежде всего вам необходимо определить месторасположение источника света и угол, под которым он падает на объект. После этого вы можете добавлять тени и блики, основываясь на этом источнике света. Темные цвета подчеркнут тени, а светлые подойдут для бликов.
Вместе с тем, градиенты могут использоваться не только для создания светотени — они также помогают подчеркнуть форму объекта. С помощью цвета вы можете придать предмету или персонажу объем.
Линейные градиенты преимущественно используются для того, чтобы подчеркнуть плоскость, круговые – для овалов и круглых форм.

Переход между цветами градиента может получиться как гладким, так и резким. Гладкие переходы позволяют передать тень, фигуру и форму, а резкие подходят для изображения различных металлов: золота, стали, хрома и т.д. (с их помощью можно передать блики на поверхности металла).
Этот инструмент позволяет разделять объект на несколько частей, добавляя редактируемые точки и окрашивая их в определенные цвета. Таким образом вы можете создать градиент, который будет повторять форму иллюстрации.

Градиенты действительно делают иллюстрацию более реалистичной, но нет предела совершенству. По-настоящему потрясающая иллюстрация состоит из множества удачных деталей. Добиться удачного сочетания тона и формы бывает очень непросто, но результат того стоит.
Осветление краев

Блики
Источники света могут создавать не только светотень, но и блики. Оглянитесь вокруг и увидите множество различных бликов, расположенных на стекле, пластике, дереве, металле, глине и даже на жидкости. Отражения бывают самыми разнообразными, и для того чтобы органично их разместить на объекте, необходимо умело повторять форму объекта.
Несмотря на то, что для создания отражений чаще всего используется приглушенный белый цвет, вы можете экспериментировать и с другими цветовыми сочетаниями.

Блики позволяют передать материал, из которого создан объект. Сделать это можно, тщательно подбирая цвета и размещая блики в нужных местах. В результате вы получите превосходную иллюстрацию с блестящей поверхностью.
Финальный штрих: тени
Основная задача теней – создавать иллюзию трехмерности. Без теней иллюстрация не выглядит законченной. Точно так же как и блики, тени создаются с помощью участков света. Интенсивность или мягкость теней зависит от расстояния между объектом и источником света. Если источник света находится над объектом, он осветляет его полностью. Неприкрытые участки объекта будут отбрасывать тени на ближайшие предметы и на поверхность под ним.
Вы можете создать тень с помощью насыщенного цвета (если хотите, чтобы она была резкой) или же с помощью линейного или радиального градиента (если хотите, чтобы она была мягкой).


Существует одно правило, которого стоит придерживаться при использовании этого инструмента: если вы создаете два объекта или пути, делайте их с одинаковым количеством опорных точек. Таким образом вы будете уверены, что каждой опорной точке одного объекта или пути соответствует опорная точка другого объекта или пути. В результате у вас получится создать тень с приятным цветовым переходом.

Заключение
Несмотря на то, что мы насчитали только шесть правил, не забывайте о деталях. Постарайтесь не переборщить с ними, иначе иллюстрация будет выглядеть неаккуратной.
Свет – ваш самый главный союзник. Он будет направлять вас на протяжении всего творческого процесса, подсказывать, как лучше соединить различные части иллюстрации и сделать их реалистичными.
И в заключение совет: лучший способ свести количество ошибок к минимуму – стараться создавать как можно более простую и лаконичную иллюстрацию.
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.


Внесите изменения в цвет, границы, размер или стиль при помощи инструментов на соответствующей панели. Нажмите на созданные объекты. Прежде чем начать деформацию объекта, убедитесь, что выбрали правильный слой на панели слоев.


Определите, какой эффект вы хотите задействовать. Например, вы можете деформировать свой объект в волну, спираль, арку или ряд других форм. Выберите эффект деформации по желанию.


Выберите другой эффект деформации. Он появится на панели Облика. Вы можете удалить любую деформацию, щелкнув по нему на панели Облика и нажав на маленькое мусорное ведро в правом нижнем углу панели.

Сохраните документ, как только найдете в Иллюстраторе нужный эффект деформации для своего объекта. Вы сможете изменить его в любое время из панели Облика.
Кривые - это то, с чем мы будем постоянно работать, поэтому лучше разобраться как они устроены сразу.
Начнем, как водится, с анатомии.
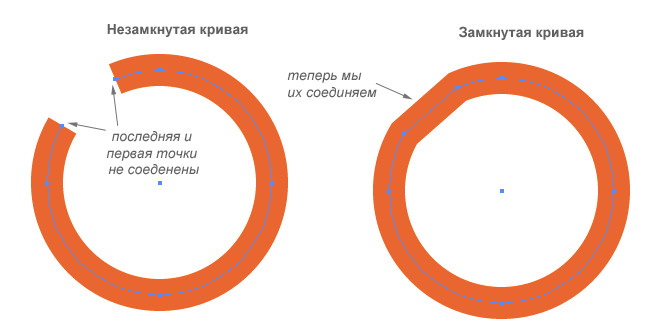
Обычная кривая состоит из точек и соединяющих их отрезков. Если отрезок из последней точки не соединен с первой, такая кривая называется не замкнутой. Если же точки замыкают друг друга - кривая, разумеется, замкнута.

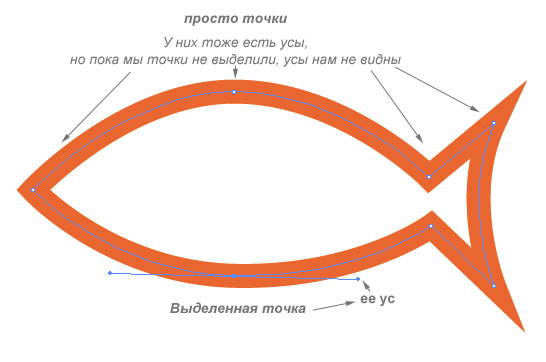
Точки в кривых могут выглядеть по-разному:
Темные точки - те, которые мы выделили и с которыми сейчас будем работать.
Белые точки - неактивные в данный момент. Они присутствуют, но сейчас мы с ними не работаем.
К каждой точке прилагается пара усов, которыми регулируется изгиб выходящих из нее линий.

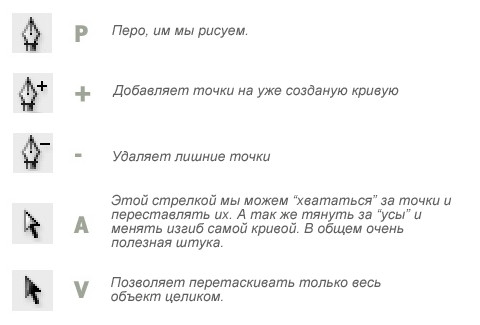
Рабочие инструменты.
Есть несколько инструментов для создания и редактировании кривых: перо и две стрелки. Рядом с каждым инструментом горячая клавиша, которая его вызывает.

А теперь самое интересное: как рисовать.
Выставляем точки одну за другой и они автоматически связываются между собой отрезками.
Что бы замкнуть кривую, нужно подвести перо к первой точке - рядом с курсором появится нолик. Кликаем и наша кривая замкнута. Зачем замыкать? Не замкнутые кривые могут создать проблемы при печати. А так же их очень не любят в файлах, которые идут на стоки. Поэтому я просто приучила себя всегда замыкать, даже если мне это не принципиально. Мало ли, где я потом буду этот рисунок использовать. И только если мне точно нужна не замкнутая кривая, оставляю как есть, но это редкий случай.
Помним, что если случайно поставили точку куда-то не туда, отменяем все с помощью ctrl + z
Когда мы ставим точку, можно сразу задать изгиб идущему следом отрезку. Для этого нужно кликнуть и, не отпуская пера, потянуть в сторону - появятся усы.
Настройку изгиба можно сбросить (например нам нужен острый угол) - подводим перо к только что поставленной точке (инструмент меняется на галочку) и кликаем. В принципе, зная эти два способа, мы можем нарисовать все, что угодно.
Попробуем нарисовать что-то сложнее квадрата. Например яблоко.
Редактирование.
Белая стрелка (A) - редактирует нарисованную кривую. Мы кликаем в нужную точку и дальше можем тянуть за усы как вздумается, меняя их настройки. Этим же инструментом можно таскать точку с места на место, а можно ухватить сразу несколько. Для этого выделите их с зажатым shift-ом.
Точкам можно добавлять усы и удалять их. Для этого надо выделить точку и выбрать в верхнем меню одну из кнопок.
Если вы случайно забыли не замкнуть кривую, нужно белой стрелкой выделить первую и последнюю точку, а потом нажать Ctrl+J
Работать с кривыми в иллюстраторе приходится очень много, поэтому лучше всего постараться сократить свои движения до минимума. Выучить горячие клавиши и переключать инструменты не глядя.
Плагин Select Menu поможет найти все незакрытые пути в рисунке. Вы скачиваете его, ставите в папку с плагинами в иллюстратор и перегружаете программу. Далее открываем рисунок, select - object - open path - все незакрытые пути будут выделены.
И в догонку еще про кривые.
Эскизы можно скрупулезно обводить по точкам. Иногда без этой точности никак. А можно рисовать пятнами.
инструмент Карандаш (N) - еще один способ создавать в иллюстраторе кривые. Что бы сделать их замкнутыми просто проведите карандаш к началу линии и она сама замкнется. в иллюстраторе замкнутые формы.
И под конец пример использования пера и карандаша в реальной жизни. Так я перевожу бумажные эскизы в вектор.
Теперь вы знаете про кривые все, что нужно что бы начать рисовать (наконец-то!) Но, даже если вы считаете, что все абсолютно ясно, все равно потратьте немного времени и попробуйте повторить каждый ролик. Шаблон для тренировки можно скачать здесь.
Читайте также:

