Как сделать силуэт в иллюстраторе
Обновлено: 06.07.2024
Для быстрого вызова инструмента используйте сочетание клавиш Shift+M.
По умолчанию используя инструмент мы объединяем отдельные объекты в один.
Зажав левую кнопку мыши и начиная вести курсор через наши объекты, мы объединяем их в один. Объекты, которые будут объединены в один подсвечиваются штриховкой.
Инструмент имеет дополнительные настройки. Для этого нужно дважды нажать на инструмент или использовать клавишу Enter при активном инструменте.
Второй параметр позволяет объединять фигуры с разомкнутым контуром. Установив отметку на данном параметре и щелкнув по разомкнутому контуру инструмент создаст невидимый край и создастся фигура.
Также мы можем применить цвет заливки к нашему новому объекту выбрав его предварительно с палитры цветов.
Последний параметр — это выделение обводки редактируемого объекта. Он позволяет подсветить объект который можно редактировать. Цвет можно настроить самостоятельно.
Чтобы начать работу с графическим дизайном в Adobe Illustrator, вам сначала нужно освоить основы рисования основных фигур в векторе, которые станут основой вашего творчества. Здесь программа ThuThuPhucSoft расскажет вам об основных методах рисования в Adobe Illustrator, пожалуйста, следуйте инструкциям!

Нарисуйте простые геометрические фигуры с помощью Adobe Illustrator
Давайте узнаем, как создавать основные формы с помощью инструмента Фигура. Вам необходимо знать следующую информацию:
- Инструмент Фигура находится на панели инструментов.
- Чтобы использовать инструмент для рисования других фигур, щелкните правой кнопкой мыши и инструмент и выберите изображение, которое хотите нарисовать.

- Когда вы рисуете фигуру, умные направляющие будут поддерживать отображение размера изображения, захватывать другие объекты и указывать, когда эллипс или квадрат идеален.
- Большинство изображений являются живыми, что означает, что вы можете редактировать их напрямую, не переключаясь на другой инструмент.
- У разных изображений будут разные утилиты для редактирования углов, краев и других индикаторов.
Начать рисовать
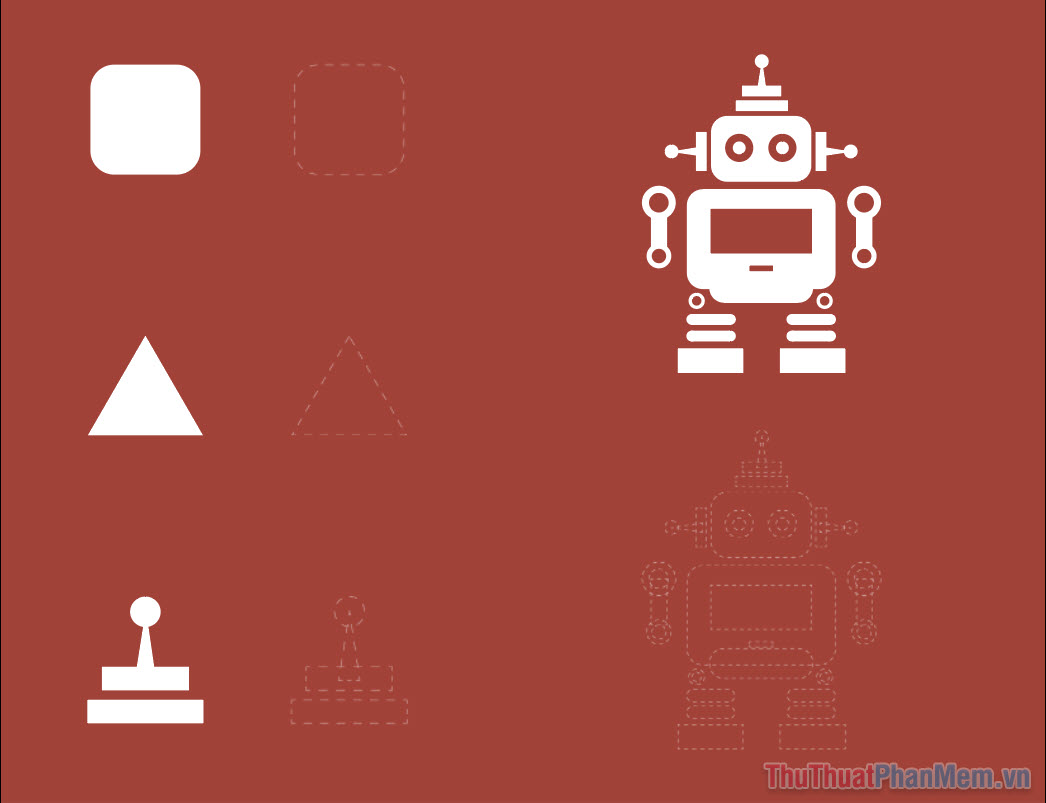
Во-первых, вам нужно скачать здесь файл упражнения, чтобы начать практиковаться шаг за шагом.
В этом разделе вы попрактикуетесь в рисовании каждой формы, а затем вы сможете начать рисовать робота справа. Пожалуйста, следуйте инструкциям ниже.


Рисуем квадраты в Illustrator
Затем выберите инструмент Rectagle Tool (инструмент для рисования квадратов) на панели инструментов:

Перетаскивайте, чтобы нарисовать квадраты, аналогичные шаблону при работе быстрых направляющих. Грамотно проведите так, чтобы синяя граница совпадала с пунктирной линией узора.
Здесь вы увидите небольшую метку для отображения двухмерного размера квадрата, где W — ширина, а H — длина, единица измерения в пикселях.

Когда обе стороны имеют одинаковую длину или диагональ розового цвета означает, что квадрат идеален, отпустите кнопку мыши, чтобы применить.

На этом этапе углы квадрата появятся с точками; чем ближе вы перетащите их к центру, тем больше будет угол доски.
Выполните перетаскивание и углы закипят:

Если вы хотите добавить только нужный угол, щелкните этот угол и затем перетащите.

Рисуем треугольники в Illustrator

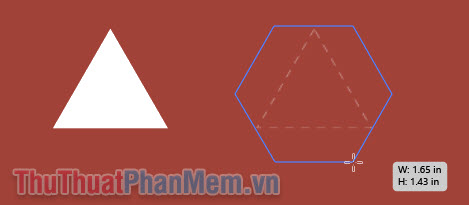
Вы держите мышь в центре треугольника и начинаете тянуть, чтобы создать шестиугольник.

Когда вы получите относительный размер, удерживайте нажатой клавишу Shift, чтобы сбалансировать форму, затем выровняйте так, чтобы вершины треугольника касались средней точки трех сторон шестиугольника следующим образом:

Затем отпустите мышь:

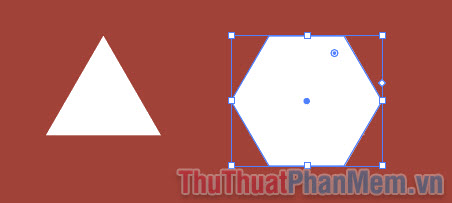
Чтобы изменить количество углов многоугольника на 3, обратите внимание на контрольную точку:

Перетащите его вверх и количество углов будет уменьшено, вы останавливаетесь, когда их всего 3.

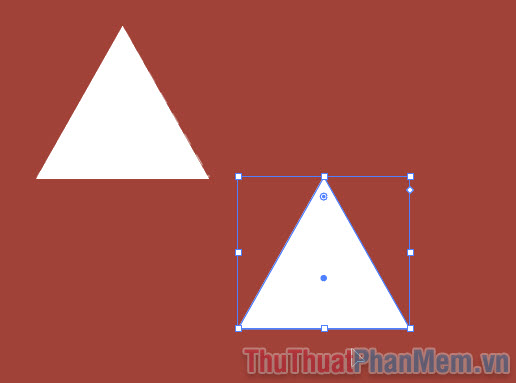
Измените его размер, чтобы он соответствовал рисунку.

Нарисуйте комбинированные формы
Нарисовать комбинированное изображение ниже тоже очень просто.
Чтобы нарисовать круг в Illustrator, перейдите к инструменту Ellipse Tool.
Удерживайте Shift и перетаскивайте, пока рисуете квадрат, у вас будет идеальный круг.


Затем просто откалибруйте до правильного положения и размера.

Нарисовать 2 горизонтальных прямоугольника нет ничего проще.

Тренируйтесь рисовать роботов
Теперь, когда вы попрактикуетесь в рисовании робота, вы можете заметить следующие недостатки: этот круг имеет белую рамку и красный внутренний фон, так как же получить форму?

Первый урок по рисованию основных форм в Adobe Illustrator подошел к концу, желаю вам удачной практики!
Есть объект векторный, мне нужен его векторный контур (внешний) , только внешний контур, как сделать?
Вам уже в вашем прошлом вопросе отвечали. Но раз уж в этом вопросе, появился некий иной смысл, имеет смысл прокомментировать и его. Опять же, неверно используется терминология. Если у вас есть векторная иллюстрация или группа объектов, а вам нужно получить один объект являющий собой как бы "силуэт" всех этих объектов, то нужно выбрать все эти объекты, сделать их дубликат и преобразовать дубликат в один объект или составной контур через нажатие unite на палитре pathfinder

Photo-Graph, да потому что человек ничего не понимает и вопрос по человечески задать не может.. . Вот вы например поняли вопрос одним образом, я другим, а автор мог подразумевать третье и пойди догадайся чего он имел в виду
убрать заливку, назначить контур
без подробностей про объект больше ничего писать не буду
Псевдоним, сурово))))
Сложность урока: Легкий

Всегда хотели создать узор в клетку, но никогда не знали, с чего точно начать?
Творческое путешествие в Illustrator, иногда может оказаться сложной задачей, особенно если вы планируете создать цельный рисунок.
Этот урок ответит на вопросы:
- как создать узор
- как создать повторяющийся узор
- как сделать бесшовный узор
- как сделать узор в клетку
Как и в случае с любым новым проектом, мы начнем с создания нового документа. Идем в меню File — New (Файл — Новый) или нажимаем Ctrl+N на клавиатуре.
В открывшемся окне New Document (Создать документ) в шаблонах выбираем Web (Для интернета), убедившись, что для ширины и высоты нашей монтажной области установлены значения 400 пикселей, а затем просто нажимаем OK.

Шаг 2

Шаг 3
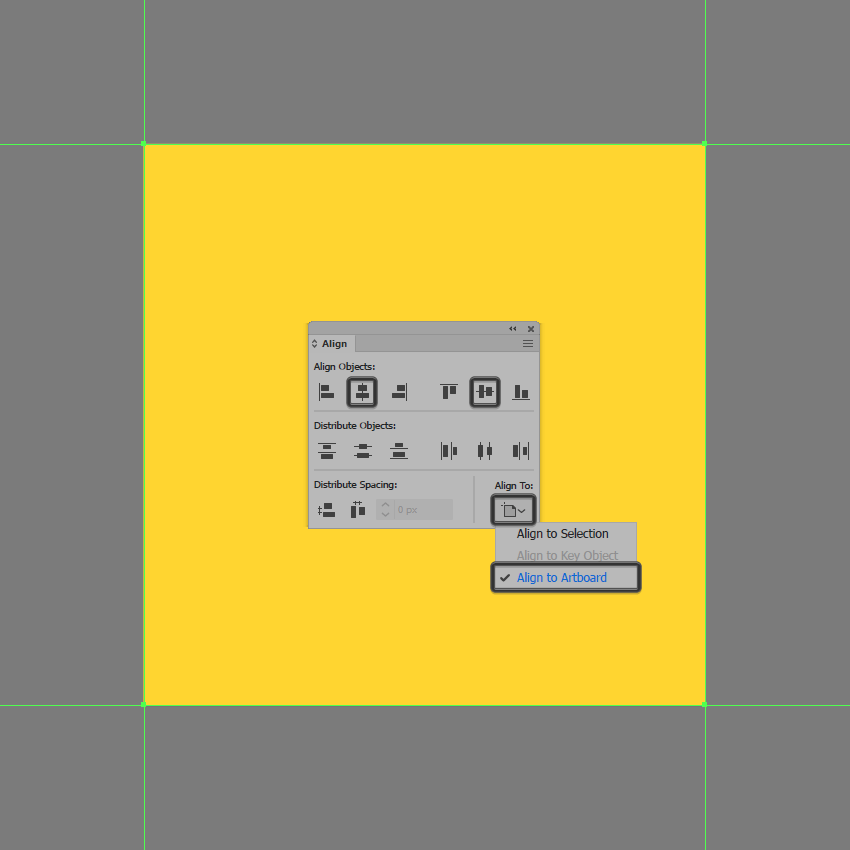
Теперь создаем квадрат меньшего размера 32 x 32 пикселей, который мы выравниваем по центру монтажной области, а затем превращаем его в направляющие. Щелкаем правой кнопкой мыши и используем опцию Make Guides (Создать направляющие), блокируем их (правый клик — Lock Guides (Закрепить направляющие)).

Шаг 4

Шаг 5

Шаг 6
Настраиваем фигуру, выбираем ее верхние опорные точки с помощью инструмента Direct Selection Tool (A) (Прямое Выделение), а затем сдвигаем их наружу на 8 пикселей с помощью клавиш со стрелками.

Шаг 7
Добавляем оставшиеся линии. Создаем копию — кликаем и перетаскиваем, размещаем ее на расстоянии 4 пикселя от оригинала, а затем просто дублируем действие (Ctrl+D), пока не доходим до другого конца монтажной области.
Затем выделяем и группируем все линии вместе с помощью сочетания клавиш Ctrl+G, снижаем их уровень непрозрачности до 64%.

Шаг 8
Поскольку мы почти закончили работу с более светлыми формами, то можем создать копию — кликаем мышкой и перетаскиваем, выравниваем копию по нижнему краю нашей направляющей.

Шаг 9

Шаг 10
Добавляем внешние более темные формы, используя две копии только что созданного прямоугольника, и увеличив непрозрачность до 64%.

Шаг 11
После завершения работы над горизонтальным участком нашего дизайна, мы можем быстро добавить вертикальный. Создаем его копию (Ctrl+C — Ctrl+F) и поворачиваем (R) на угол 90 °, не забываем выделить и переместить все более темные формы на передний план (right click — Arrange — Bring to Front) (правый клик — Монтаж — На передний план), чтобы они в конечном итоге правильно перекрывались.

Шаг 12
Поскольку мы практически закончили работу с плиткой, теперь можем выбрать (Ctrl+A) и сгруппировать (Ctrl+G) все ее формы вместе, а затем замаскировать их, используя копию фона.
Для этого сначала переместите копию фона на передний план, а после выбираем ее и сгруппированные фигуры просто щелкните правой кнопкой мыши и выбираем Make Clipping Mask (Создать обтравочную маску).

Шаг 13
Все, что нам нужно сделать, чтобы превратить наш дизайн в шаблон, — это перейти в Object — Pattern — Make (Объект — Узор — Создать), откроется окно Pattern Options (Параметры узора).
Здесь мы даем нашему новому шаблону собственное имя, устанавливаем Tile Type (Тип фрагмента) на Grid (Сетка), включаем параметр Size Tile to Art (Установить размер фрагмента по размеру иллюстрации), остальные параметры оставляем как они есть.
Нажимаем Done (Готово) — теперь узор добавлен на нашу панель Swatches (Образцы).

Шаг 14
Чтобы использовать его, нам нужно выбрать инструмент Rectangle Tool (M) (Прямоугольник), а затем назначить новый узор в качестве заливки, мы можем кликать и перетаскивать, пока не получим желаемую форму и размер.

Надеюсь, что вам понравился урок и, самое главное, удалось узнать что-то новое и полезное в процессе!
Читайте также:

