Как сделать сферу в unity
Обновлено: 07.07.2024
Приветствую всех друзья! В прошлой статье я закончил обзор основного интерфейса Unity, подробно рассмотрев окно сцены. Сегодня мы поговорим о сценах и игровых объектах более подробно, так как это фундаментальные вещи, которые понадобятся для создания игры.
Unity дает возможность делать игры большому кругу людей заинтересованных в этом. Главной особенностью является то, что вам не нужны годы работы программистом или художником, чтобы начать делать небольшие и интересные игры. Существует несколько основных концепций рабочего процесса в Unity, которые необходимо понять. Однажды выучив и поняв их, вы будете делать игры в кратчайшие сроки. А то время что вы будете экономить – можно потратить на оттачивание и балансировку игры. Первые две концепции о которых я расскажу – это концепция сцены и игрового объекта.
Сцены.
Сцены содержат в себе меню и игровое окружение вашей игры. Они состоят из игровых объектов, о которых мы поговорим ниже. Думайте о каждой новой сцене как о новом уровне в своей игре. В каждой сцене вы размещаете окружение, украшения, препятствия, меню и прочее-прочее, по сути собирая свою игру по кусочкам (уровням).
Когда вы создали новый проект и вошли в него, у вас по умолчанию откроется сцена, содержащая в себе только камеру и источник света. Эта сцена не имеет названия и не сохранена на диске.
Для того чтобы сохранить сцену необходимо либо в контекстном меню выбрать File/Save Scene , либо сочетанием клавиш Ctrl+S (Windows) и Cmd+S (Mac). Unity сохраняет ваши сцены как ассеты в папке Assets по умолчанию, но я рекомендую сделать внутри папки Assets отдельную папку для сцен и хранить их там. Это также значит, что ваши сцены вы можете увидеть в окне проекта, как и любой другой ресурс игры.
Открыть сцену можно двойным нажатием левой кнопки мыши в окне проекта по ранее сохраненному файлу сцены. Если при этом вы забыли сохранить текущую сцену – Unity спросит вас стоит ли это сделать перед ее закрытием.
Игровые объекты.
Игровой объект – это наиболее важная концепция в Unity. Любой объект в вашей игре будь то персонаж, свет, камера или визуальный эффект — это все игровые объекты. Но сам по себе игровой объект из себя ничего не представляет, ему нужно придать свойства чтобы он стал чем-то большим.
Чтобы наш игровой объект стал деревом, светом или врагом – необходимо придать ему свойства. Свойства мы придаем компонентами (в прошлой статье я уже касался этой темы и объяснял, что такое компонент в Unity). В зависимости от того, какой игровой объект вы хотите создать, вы добавляете необходимые для этого компоненты. Можно также представить игровой объект как пустую кастрюлю, а компоненты ингредиентами, составляющими рецепт вашей игры. Unity имеет большое количество готовых компонентов, а также есть возможность создавать свои с помощью написания пользовательских скриптов (это очень обширная тема которую я еще затрону в будущих статьях).
При создании игрового объекта на него автоматически вешается компонент Transform , это единственный компонент, который невозможно удалить с игрового объекта так как он представляет его в пространстве сцены. Любой другой компонент можно удалить или добавить на игровой объект по своему желанию.
Компоненты можно добавлять, удалять или изменять на игровом объекте. Для того чтобы добавить игровому объекту компонент, выберите его и нажмите на кнопку Add Component , в появившемся выпадающем меню выберите необходимый компонент и добавьте его. Чтобы удалить компонент с игрового объекта нажмите в окне инспектора на его название правой кнопкой мыши, появится контекстное меню, в котором необходимо выбрать пункт Remove Component .
Чтобы изменять параметры компонента, нужно выбрать необходимое поле в окне инспектора и ввести туда необходимые данные (например, для компонента Transform мы можем ввести координаты расположения игрового объекта). Также через контекстное меню мы можем копировать компоненты и вставлять их на другие игровые объекты, а если на нем уже был такой компонент, то он предложит одно из двух действий, либо вставить его как новый, либо просто копировать значения из копируемого компонента в тот что висит на игровом объекте.
Unity поддерживает работу с любыми 3D объектами созданными в стороннем программном обеспечении, но также она умеет сама создавать такие примитивные объекты как куб, сфера, капсула, цилиндр и плоскость. Эти объекты часто используются для быстрого прототипирования игр. Чтобы создать любой из них пройдите в контекстное меню GameObject/3D Objects и выберите любой из них. Тоже самое можно сделать в окне иерархии нажав на пустое место правой кнопкой мыши и выбрав пункт 3D Object .
Как я уже писал немного выше компонент Transform является единственным компонентом, который нельзя удалить с игрового объекта. Давайте посмотрим на его параметры немного более подробно:
1. Position – это позиция нашего игрового объекта в сцене в XYZ координатах
2. Rotation – это вращение нашего игрового объекта в сцене, оно также задается в XYZ, но это уже не координаты, а оси по которым мы поворачиваем наш объект в градусах.
3. Scale – это размер нашего игрового объекта в сцене. По умолчанию он равен 1. Меняется он также по всем 3 осям.
Любой игровой объект можно включить или выключить либо через галочку что на картинке выше (ее можно найти в окне инспектора), либо через код. Когда мы отключаем игровой объект все его компоненты перестают работать. Также если у этого игрового объекта были вложенные объекты (дети), то при его отключении они также перестают функционировать.
Чтобы добавить новый тег нужно выбрать в конце списка пункт Add Tag в открывшемся окне инспектора нажмите + и впишите свой тег. Теперь он есть в списке тегов. Также в Unity по умолчанию уже присутствует несколько тегов (например MainCamera, для определения главной камеры на сцене).
Если игровой объект статично стоит на сцене и никуда не перемещается – то это статический объект. Если же он движется во время выполнения игры – это динамический объект.
Когда вы помечаете игровой объект как статический (галочка напротив пункта Static ), при условии, что он не будет двигаться во время выполнения – такой объект будет экономить вычислительные мощности игрока, так как Unity автоматически оптимизирует работу с такими игровыми объектами.
Выпадающий список выше дает нам возможность выставить – какие предварительные вычисления будут применяться к этому игровому объекту. Включайте предварительные вычисления только для тех систем в которым наш игровой объект действительно нужно просчитать, иначе Unity будет в пустую тратить время на вычисления для того игрового объекта, которому это не нужно.
После работы со сценой и проектом в целом не забывайте сохранять изменения. В Unity сохранения делятся на 2 вида:
1. Это сохранение самой сцены
2. Это сохранение различных настроек проекта, а также ассетов и настроек в них
Как сохранить сцену я писал выше. А для сохранения проекта в любой момент выберите в контекстном меню File\Save Project . Также не забывайте – когда вы открыли префаб для редактирования – любое сохранение (как проекта, так и сцены) сохранит изменения в префабе.
На сегодня это все. В следующей статье я расскажу о том, что такое префабы и как с ними работать. Спасибо всем, кто дочитал эту статью до конца, подписывайтесь на канал, ставьте лайки, а для тех, у кого появились вопросы - спрашивайте в комментариях! А если вы хотите помочь данному каналу в развитии – делитесь этой статьей с друзьями в социальных сетях!
Sergey Tenditniy про используемые им методы создания своих выдающихся модульных игровых окружений в Unity.
Перевод статьи с портала 80 level

Добрый день, меня зовут Сергей, я родом из Украины, но последние 3 года живу в красивой стране Словении.
Идея

Желание сделать такой городок появилось у меня в прошлом году, когда мы с моей женой путешествовали по Эльзасу во Франции. Это очень красивая область этой страны, с большим количеством живописных городков и местечек. Я был в восторге от красоты и уникального стиля, которые там меня окружали.
Именно тогда меня посетила идея сделать что-то подобное в виртуальной среде, ведь если люди с удовольствием посещают такие места в реальности, то и виртуальное путешествие будет кому- то интересно.
Основной моей задачей было правильно передать атмосферу и настроение, возникающие, когда человек попадает в такую обстановку: яркие цвета, изогнутые формы. Нужно было даже усилить возникающие ощущения, используя мультипликационный стиль при создании окружения такого городка.

Также мне было интересно попытаться создать что-то в новом для меня стиле, так как ранее я создавал более реалистичные модели. Хотелось понять, что я смогу сделать, работая в стиле мультфильма.

Сначала я не предполагал продавать этот проект на площадке Unity Asset Store. Чуть позже я пришел к выводу, что правильнее будет создать целостное игровое окружение, а не просто сцену для красивого рендера. Мне хочется чтобы люди могли использовать созданное мной в своих собственных проектах.
Основные фото–референсы, сделанные мной во Франции:

Моделинг
Первые скриншоты по ходу этапов работы:

Основные этапы рабочего процесса:
1. В самом начале, после экспериментального подбора разных вариантов, я создал только первые два домика. Когда получились нужные формы и изгибы, я расположил эти домики на карте с простым освещением – мне хотелось увидеть, как они смотрятся вместе, это нужно было для планирования композиции будущего городка.
2. Далее я добавил имеющимся домикам больше деталей и создал несколько новых.
3. Мной были выбраны два домика и церковь для экспериментирования с сочетанием цветов, важно было понять то, как они будут выглядеть по завершению работы. Была добавлена временная зеленая растительность.
4. Добавлен окончательный набор растительности. Проведена чистовая проработка детализации домиков. Настроено освещение и пост-процессинг. Уже практически готов финальный вид части моего городка. Это послужило мне стилевым и цветовым референсом при проработке остальных улиц и ассетов.
Для этого проекта я решил создать часть домиков на основе одного меша, не используя модульности их структуры. А вторую часть домиков я сделал полностью модульными, чтобы их можно было сложить из отдельных составных частей. Такой подход нужен был из-за того, что я выставил этот городок на продажу, и хотелось чтобы, покупатели имели выбор – пользоваться уже готовыми моделями или собрать их из модульных составных частей (двери, окна, стены и т.п.)

Создать модульный дом достаточно просто. Нужно предварительно создать набор вариантов стен, углов и т.п. Затем выбрать из этого набора подходящие варианты и собрать воедино конструкцию дома, после чего добавить деревянные наличники, окна и двери. При этом, не забудьте добавить украшения, цветы – и дом готов.
На рисунке вы видите, как он выглядит, и из каких элементов собран:

Все элементы:


Поликаунт:


Создаем ассеты
Этот процесс одновременно прост и сложен. Но это важнейшая часть нашей работы. Основная задача – найти как можно больше референсов, всегда легче воссоздать что-либо уже существующее в реальном мире, просто используйте свое воображение и креативность и соберите всё воедино.

Всегда должны присутствовать области, где глаз может расслабиться, направляя взгляд по таким интересным зонам с привлекательными и сочетающимся деталями.
Растительность

Растительность создавалась очень просто. Ничего нового:
1. Первым делом я создал высокополигональный лист.
2. Использовал запекание нормалей и прозрачность.
3. Затем немного изменил его и с помощью клонирования создал всю ветку.
4. Для создания дерева использовал сферы, затем добавил ранее созданные ветки.
5. Обратите внимание на изображение расположенное ниже – я использовал карту нормалей, полученную на основе сферы для правильного расположения листьев. Часто об этом этапе забывают, но это очень важно.

Для оптимизации всем листьям можно задать одинаковую текстуру. Нужно обеспечить разнообразие цветов использованием vertex color для листьев, сделать их немного более красными или желтыми.
Подобным образом я создал всю растительность, начиная от самой маленькой 3d веточки. Так, можно легко создавать кустарники и даже плющи.

Текстурирование
Я старался обойтись минимумом текстур. Я использовал только текстуры с тайлингом для работы с этим городком (для текстур растительности тайлинг не применялся), при этом не применялось каких либо редких или уникальных изображений.
Были использованы пять основных текстур для создания окружения: бетон, древесина, металл, черепица и листва.
Эти 5 текстур использованы на 95% поверхности того, что вы перед собой видите. Также я использовал текстуры в градациях серого для возможности добавления цвета с использованием vertex color в Unity, всё разнообразие цветов, грязь и потертости древесины я добавил, используя функционал vertex color texture blending с использованием vertex alpha. Я использовал специальный шейдер, созданный в Shader forge, он дал мне возможность смешения с использованием vertex alpha и одновременно overlay vertex color поверх текстур с использованием градаций серого.

На этом изображении вы видите, что я использовал только 4 материала для оформления домиков (древесина, бетон, черепица, стекло), но так, как я использовал vertex color – композиция выглядит интересной и достаточно разнообразной. Один цвет на изображении это один материал в игре.

Все разнообразие цвета создано с использованием vertex color, так каждый из этих домов в сцене может иметь уникальное сочетание цветов, одновременно, это очень не требовательно к ресурсам.
Я думаю, что основной секрет этого городка заключается в ярких, насыщенных и, одновременно, простых текстурах с большим разнообразием цветов.
Этот стильный вид – результат использования полноцветных и насыщенных текстур, изогнутой геометрии объектов и пост-процессинга.
Инструменты
На первых этапах работы я применил vertex color в Maya, чтобы получить базовые цвета для домиков. А в среде Unity использовал инструмент vertex paint tool для добавления цветов. Из всего разнообразия я выбрал free face paint, при этом можно добавлять цвет сразу на весь полигон и это быстрее чем на каждый вертекс по отдельности. Если у Вас есть шейдер поддерживающий vertex color или смешение текстур, то можно прямо в сцене Unity очень быстро изменить общий вид ваших ассетов.
Вы можете посмотреть, как я это реализовал на этих изображениях:


Освещение
Моя задача была передать ощущение солнечного летнего дня. При этом городок также хорошо смотрится при лунном свете ночи. Может быть однажды я реализую ночную версию со звездами на небе и желтым светом открытых окон.
Я использовал только real-time направленный свет в этой сцене. Для всего непрямого освещения использовались стандартные средства Unity.
Конечно. Если бы это был только отдельный рендер, я бы добавил большее разнообразие источников цветного освещения чтобы, например, создать эффект отблеска от поверхности земли или листвы. Было установлено основное освещение перед началом текстурирования, это было нужно, чтобы сразу понять взаимодействие текстур и освещения.
Для освещения не было проведено запекание, поэтому сохранилась возможность вращения, изменения его яркости и интенсивности в любое время. Небольшую неоднородность создает легкая текстура облачности, примененная к направленному источнику света. Это делает сцену более живой.
Также нужно наметить разделение заднего плана от переднего используя стандартный туман Unity. Ощущение солнечного дня создает контраст между затененными и освещенными зонами.
Все остальное сделано с помощью пост-эффектов.
Пост-процессинг
На этом изображении я отключил все пост эффекты а затем включил их последовательно один за другим, чтобы показать то, как они влияют на сцену.
И могу сказать что самое значительное влияние оказывает обыкновенный Color Grading, все остальные эффекты по сравнению с ним не так явно видны и поэтому, если потребуется оптимизация их можно отключить.
Заключение
В общем, я могу сказать, что такой подход вполне приемлем для игрового продакшн процесса. Так, как использование текстур с тайлингом и vertex color позволяет реализовывать большие пространства игрового окружения с привлечением относительно небольших ресурсов.
С соответствующей настройкой уровня детализации (LOD) можно получить большое количество элементов детализации переднего плана, а также упростить их для использования на заднем плане. Основные малоразмерные элементы в нашем проекте это растительность, но учитывая то, что при ее создании мы использовали один материал и она состоит из плоских элементов, то правильное использование static batching в Unity сэкономит нам миллионы используемых тут полигонов.
Я не могу точно указать количество часов, потраченное на создание этого окружения, так как занимался им в свободное время после полного рабочего дня. Но, я думаю это более 200 часов в процессе работы от идеи до готового проекта окружения.


Создание разрушаемого стекла в Blender
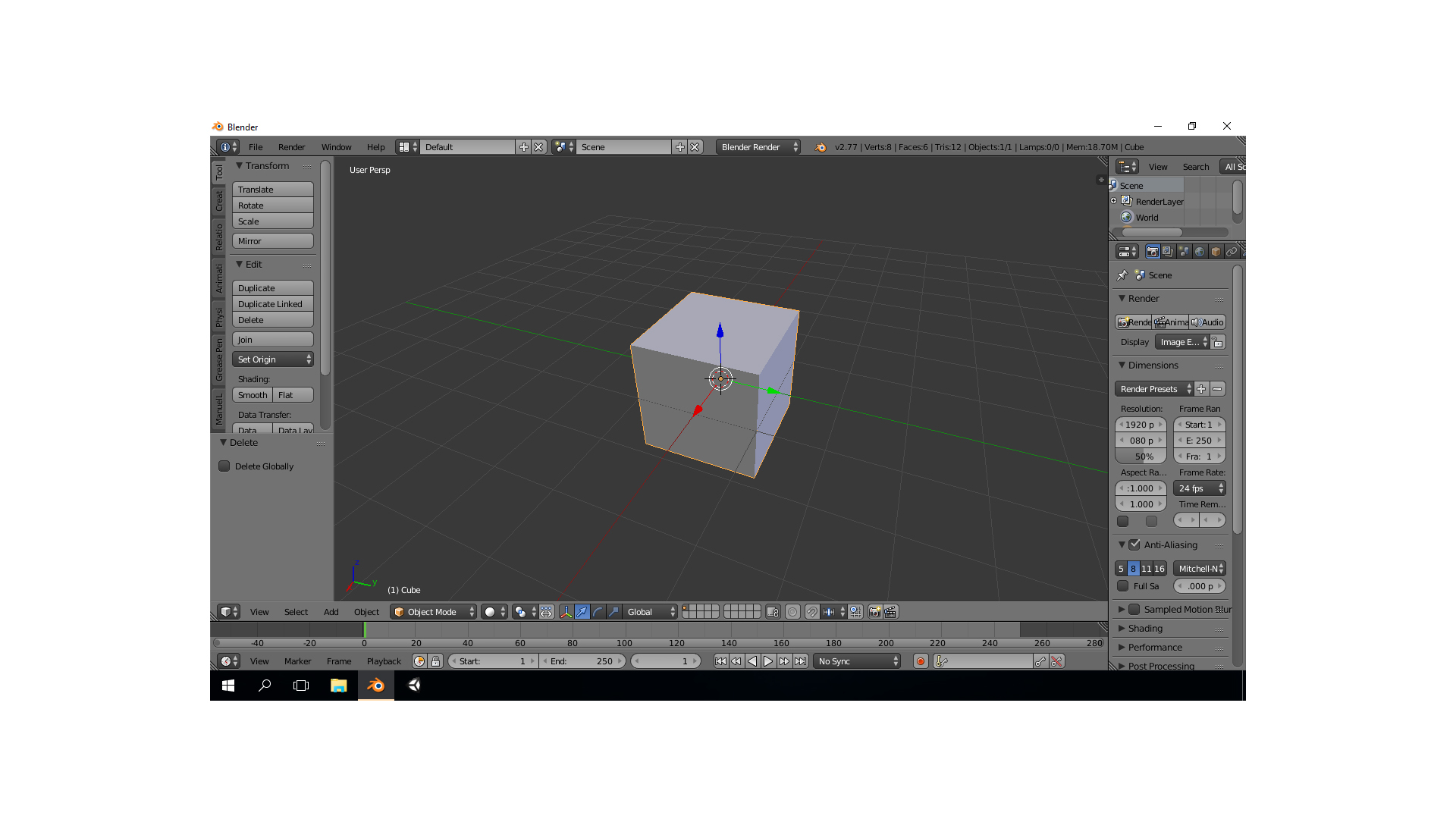
Заходим в Blender, выделяем куб и начинаем делать форму стекла. Для этого нажмите S и X,Y или Z, чтобы масштабировать по одной из осей. Должно получиться что-то подобное.


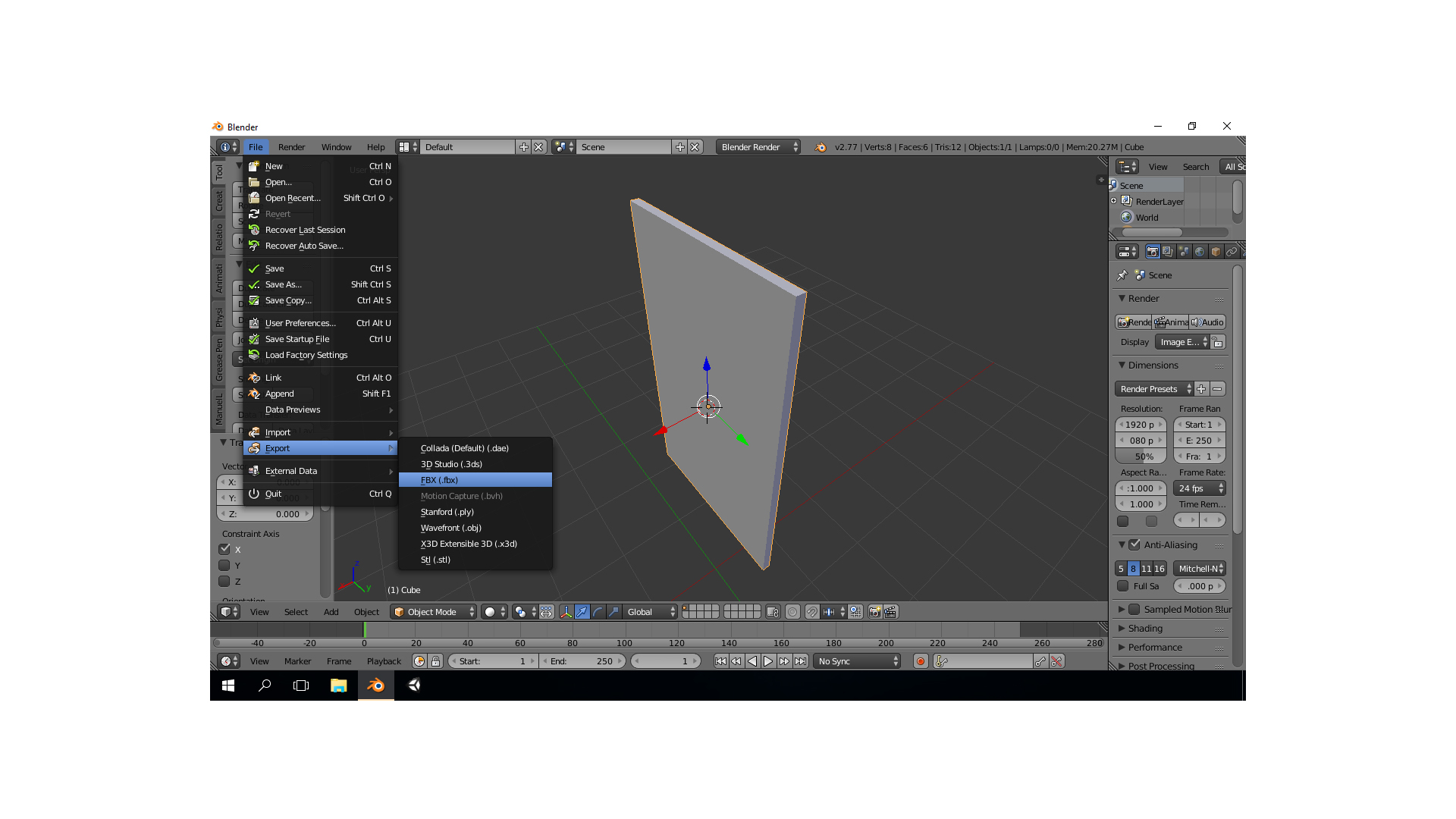
Текстурированием и созданием материалов мы займемся позже. Сейчас мы должны сохранить модель в формате FBX.

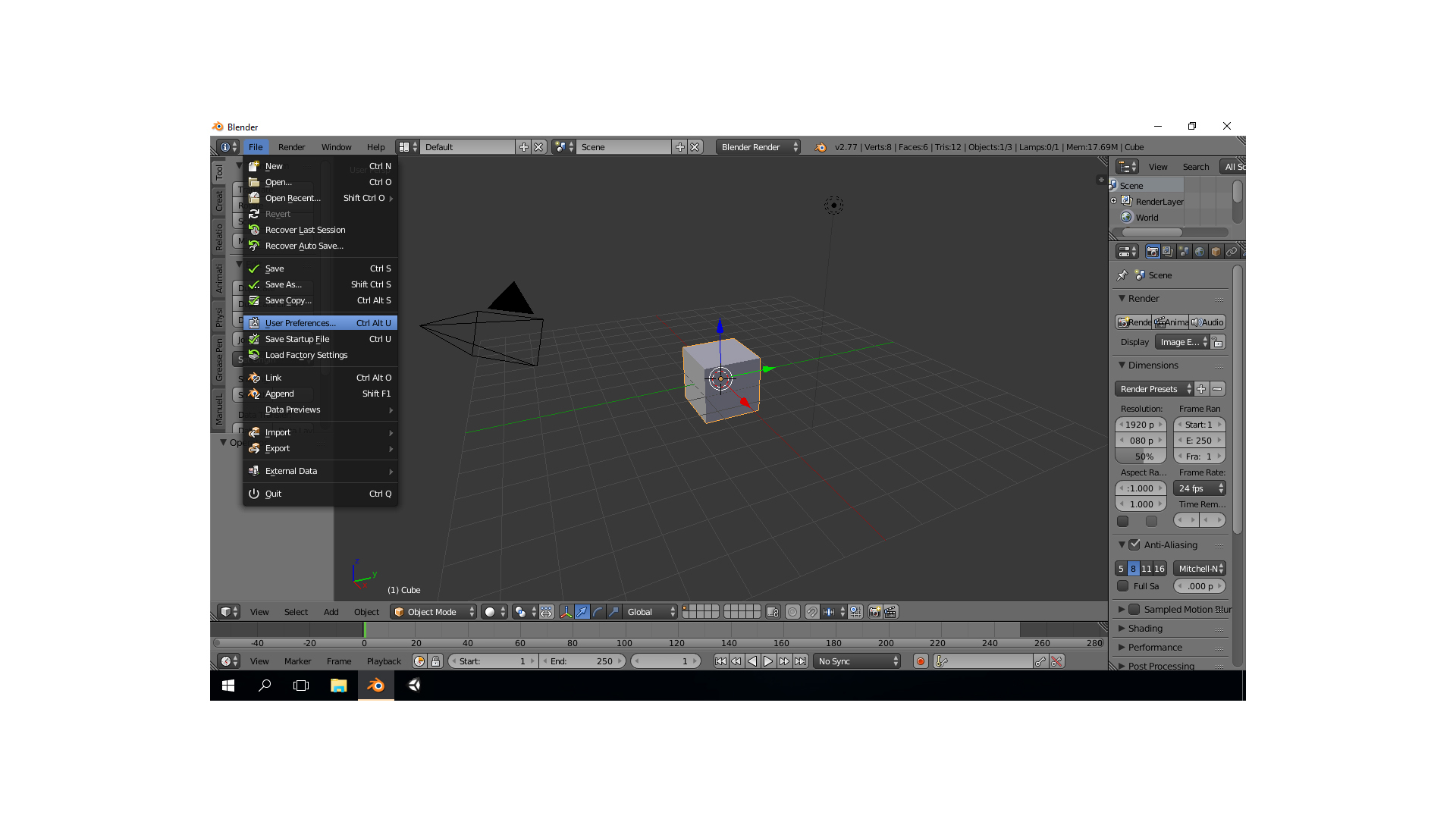
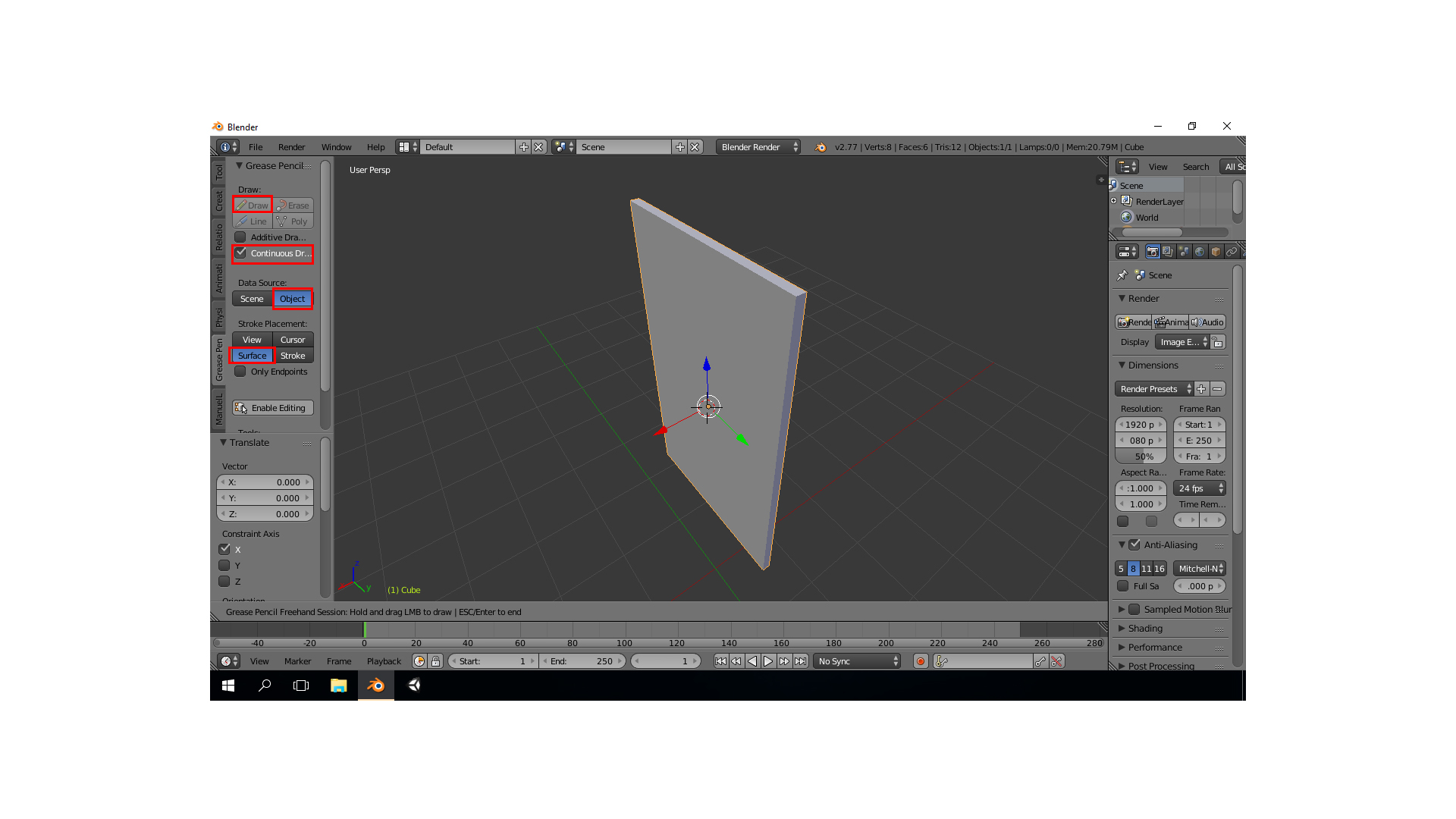
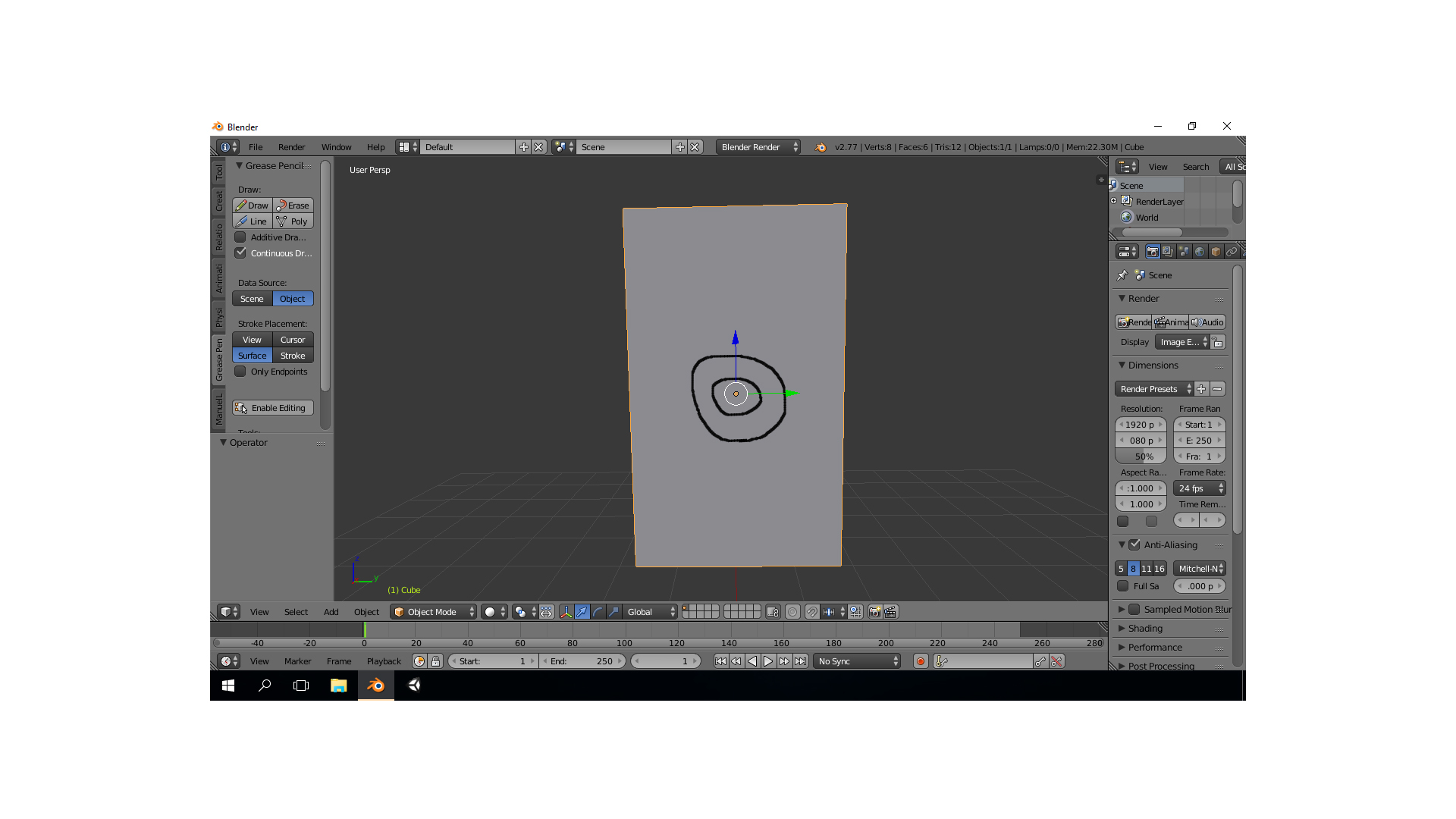
Вернемся к Блендеру, откроем панель инструментов (слева), нажав горячую клавишу T. Слева есть несколько вкладок: Tool, Create, Relations, Animation, Physics, Grease Pencil. Перед тем, как использовать Cell Fracture, нам нужно создать эффект пробития стекла пулей. Для этого нам нужен Grease Pencil. Заходим в эту вкладку, ставим галочку Continuous Drawing, в Data Source выбираем Object, в Stroke Placement > Surface. Затем нажимаем Draw. Если что-то не понятно, то выделите так, как на этом скриншоте.

Теперь нам нужно нарисовать два круга, как на скриншоте ниже.

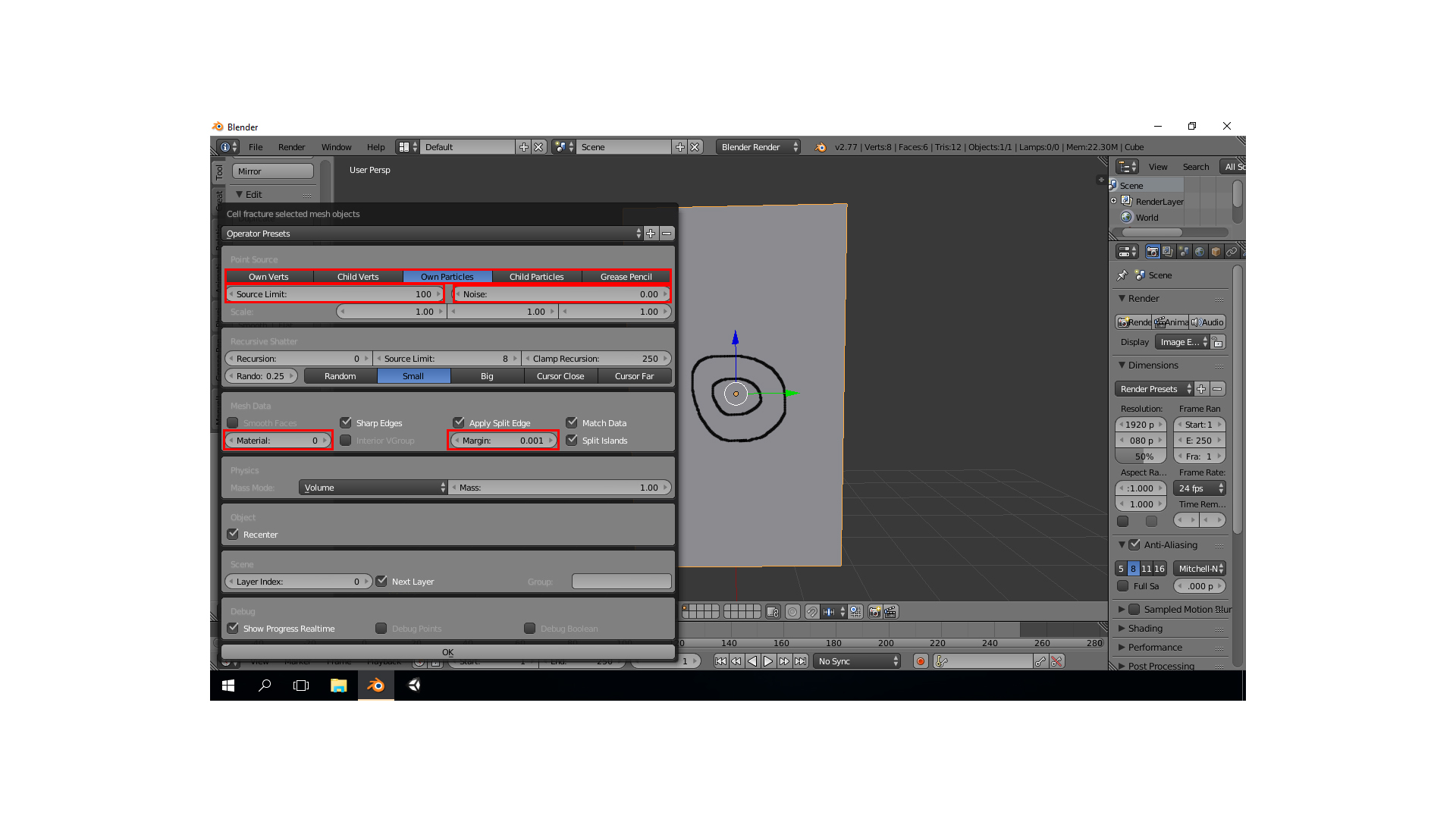
Теперь можно приступить к разбитию стекла. Заходим в Cell Fracture (Tool > Cell Fracture). В открывшемся меню мы видим огромное количество функций, но мы будем работать только с теми, что выделены на фото ниже.

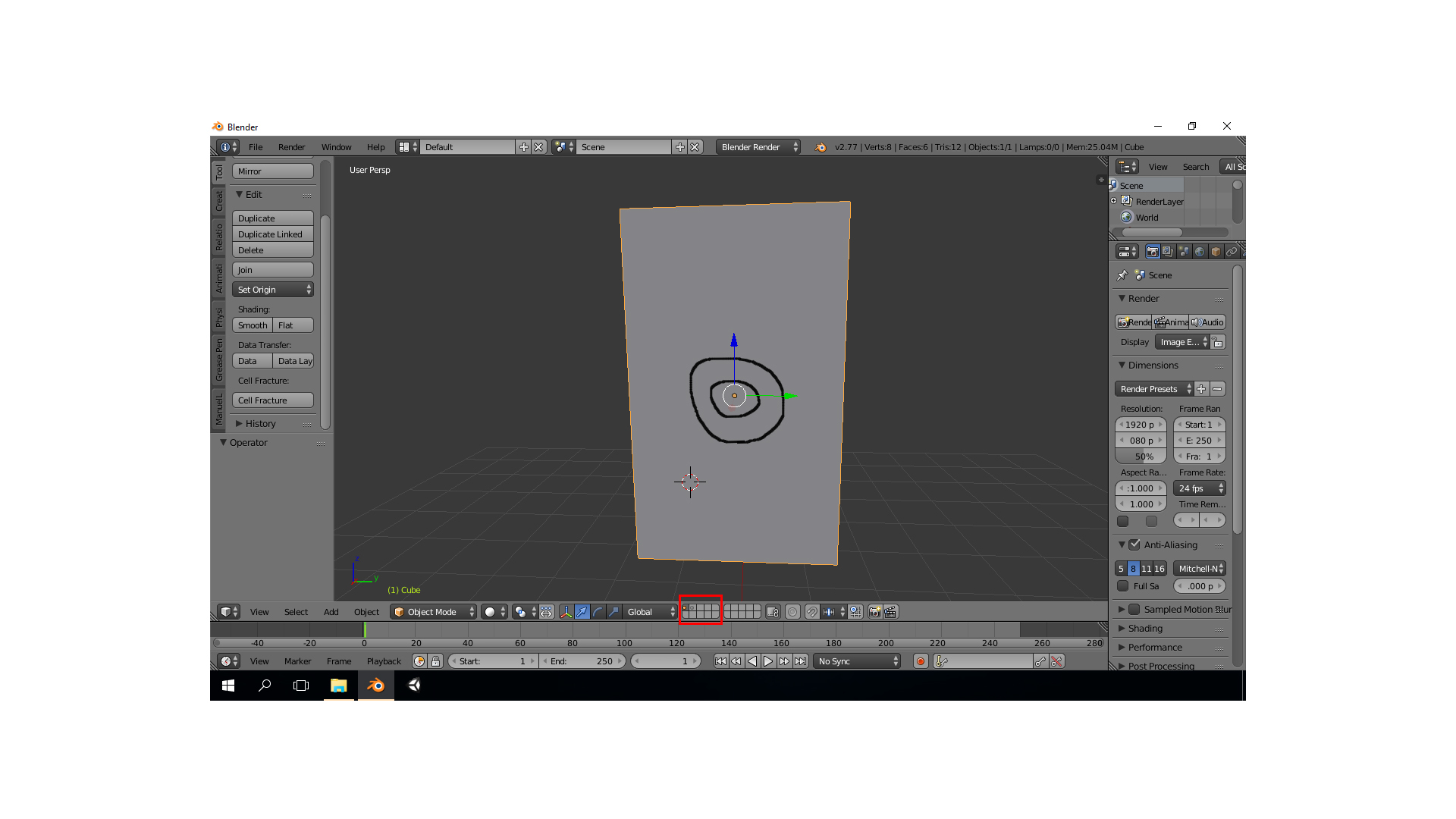
Source Limit отвечает за количество деталей, на которые мы разобьем модель. Noise - рандомизатор разрушений, от нуля до единицы. Material отвечает за то, какой материал будет в разрушенной модели, то есть в тех местах, где будет разлом. По умолчанию стоит 0, то есть тот материал, который вы сейчас используете. Если параметр Margin стоит не равный нулю, то в конечной модели у нас будут щели, поэтому выставляем Margin=0. В окне сцен рекомендуется поставить галочку в Next Layer, чтобы разрушенная модель была на новом слое. В итоге мы должны получить вот такие значения: Source Limit=50, Noise=0,25, Material=0, Margin=0,0 и самое главное - Grease Pencil.

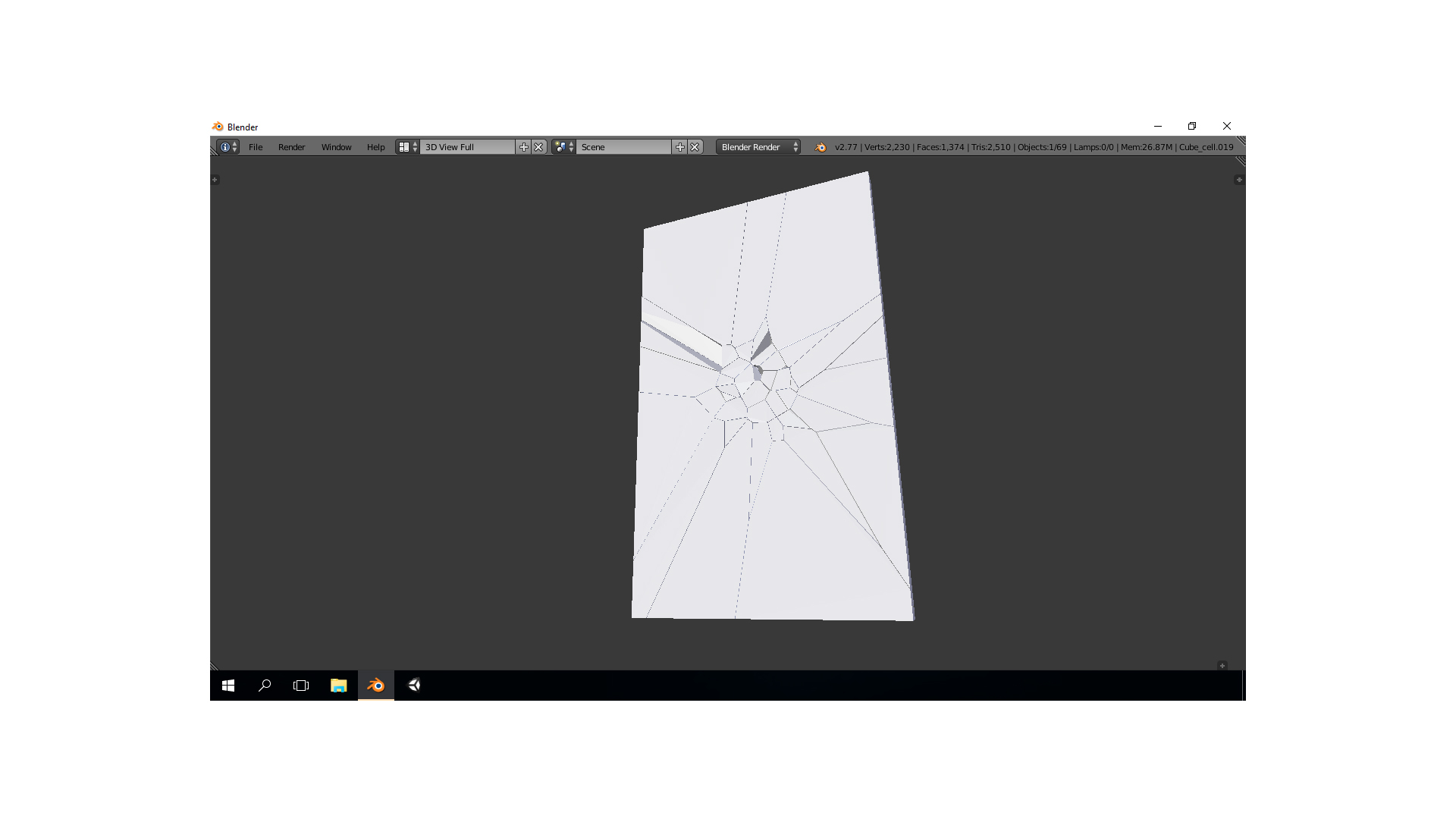
Теперь жмем OK и дожидаемся конечного результата.

На этом этапе мы получили разрушенную модель, теперь нам нужно экспортировать ее в Unity 5. Также, как и в первый раз, заходим в File > Export > FBX.
Открываем Unity, создаем новый проект или открываем старый. Импортируем модели в Юнити, перенося их в папку Assets.
Настраиваем сцену в Unity
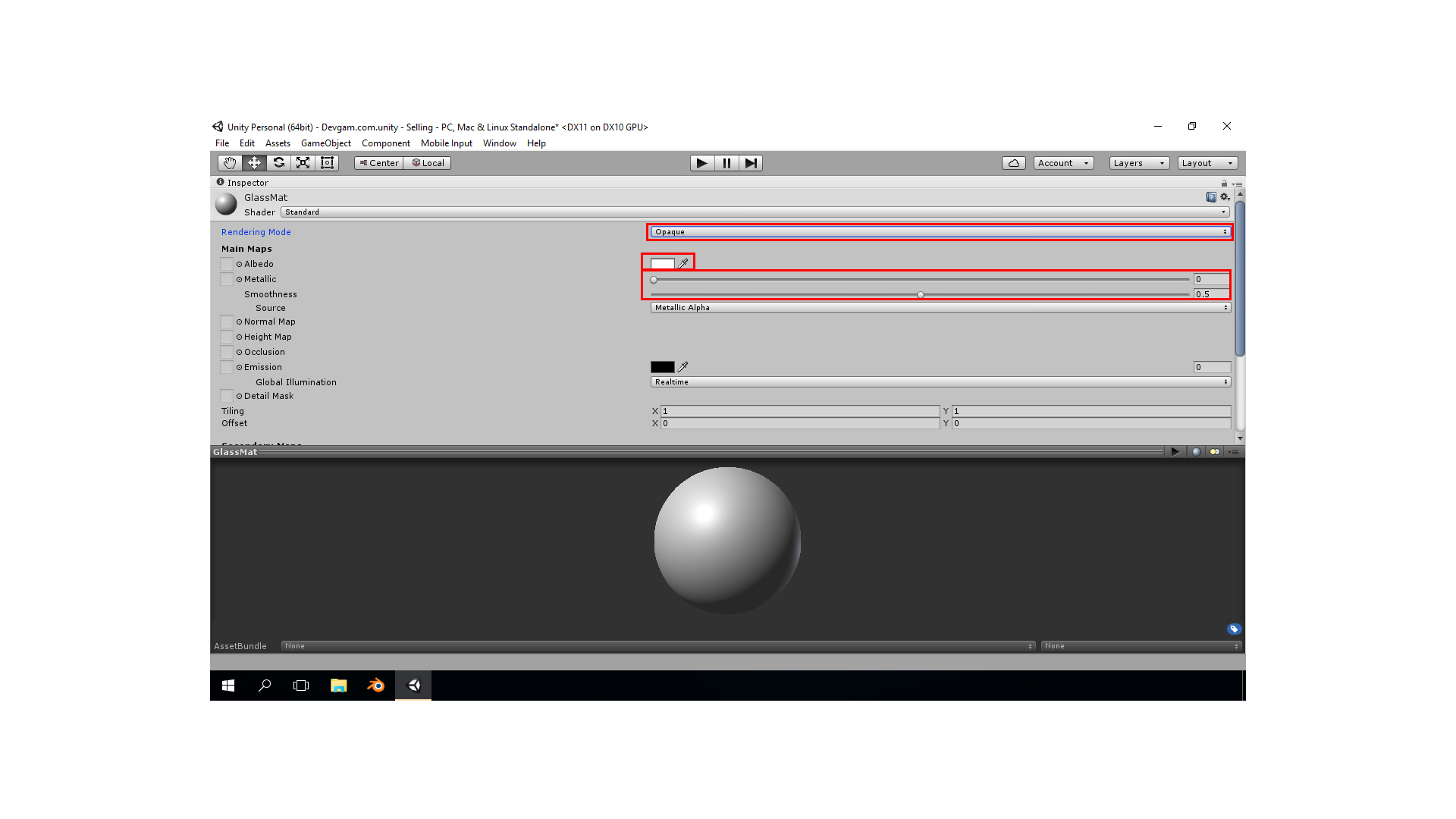
Сейчас мы должны настроить нашу сцену. Выделяем нашу модель, в окне Inspector добавляем Box Collider и Rigidbody. Также создаем материал, называем как вам угодно, пусть будет GlassMat. На фото ниже отмечены те настройки, которые нам понадобятся для создания прозрачного стекла.


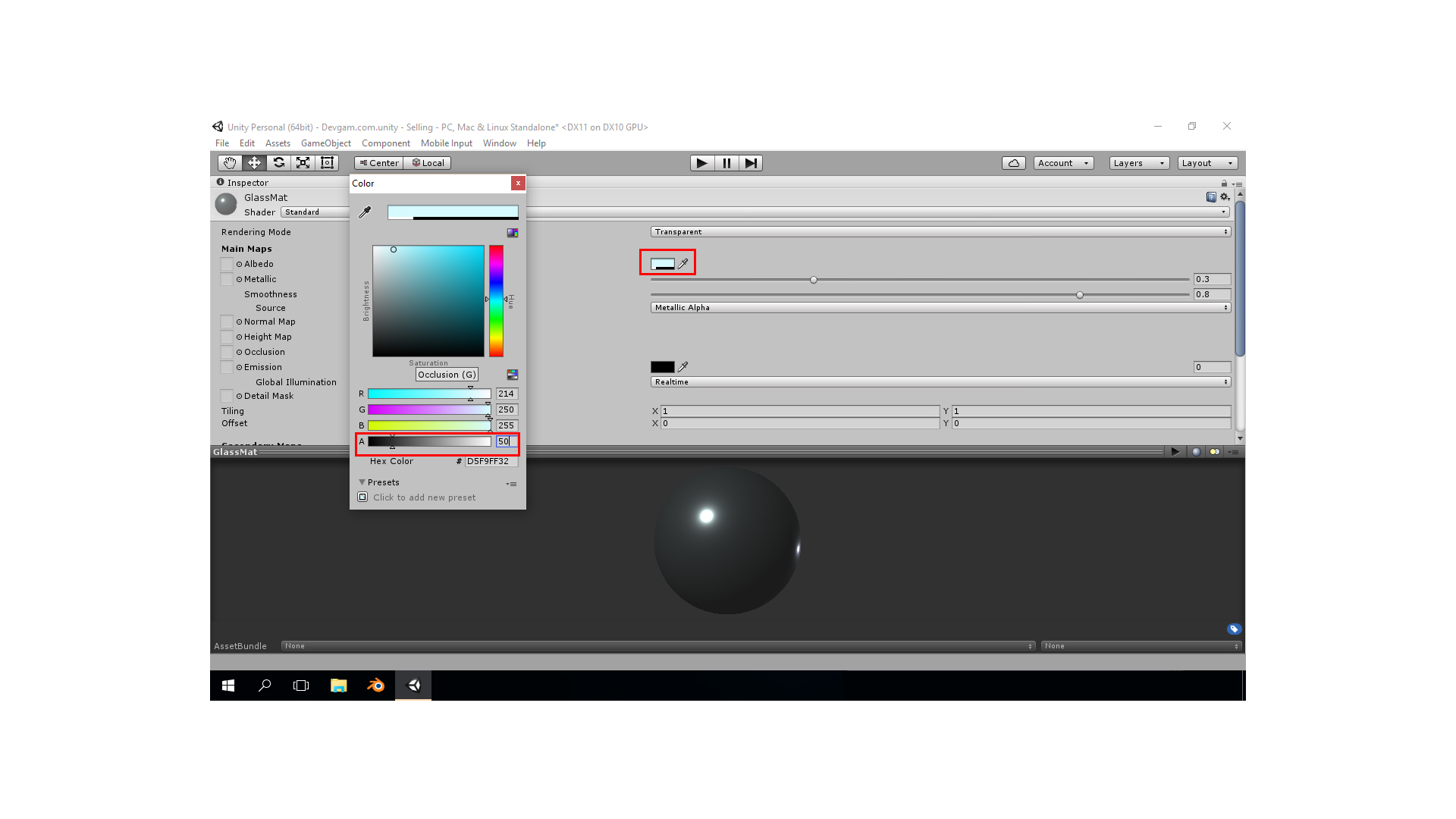
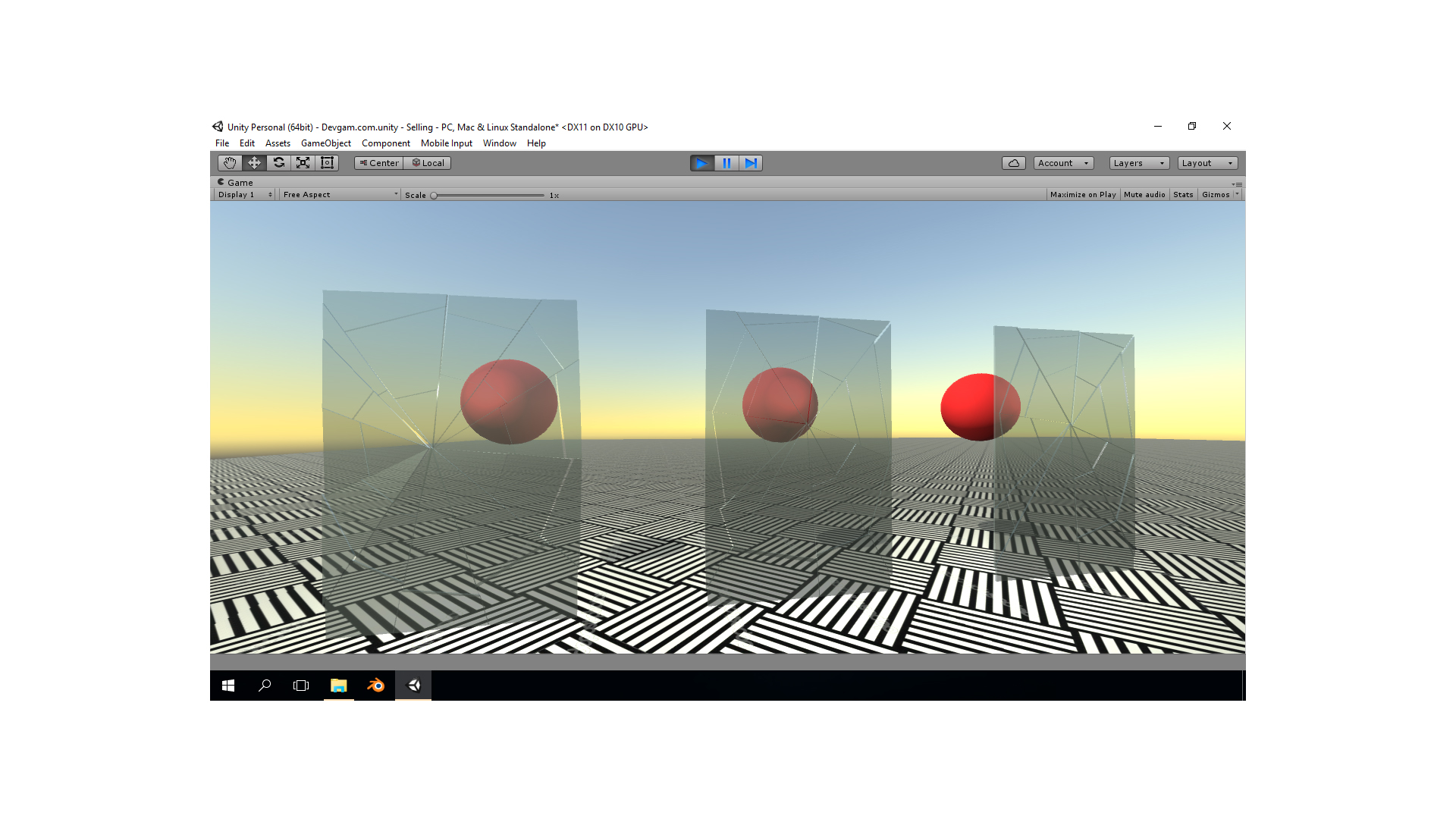
Поменяем Rendering Mode на Transparent, Metallic=0,3, Smoothness=0,8. Нажмите на выбор цвета и поставьте такие значения: R=214, G=250, B=256, A=50. Последний параметр отвечает за прозрачность объекта, можете выставить больше или меньше, как вы считаете нужным. Должен получиться материал, похожий на этот:

На сцене для примера мы должны поставить 3 одинаковых целых стекла, над ними 3 сферы, на каждой должен висеть Rigidbody и SphereCollider. Данные три сферы будут разбивать наши стекла. Можно, конечно, добавить что-то другое, но смысл будет один и тот же. Перейдем к разрушенной модели. Модель состоит из множества осколков, которые не имеют не коллайдеров, ни Rigidbody. Выделив все части, добавим RigidBody и MeshCollider в окне Inspector. Теперь все готово к тесту.
Скрипт разбивания в Unity 5
Код можно будет скачать с GoogleDrive здесь, изучите его сами, мы расскажем вам только то, как им нужно пользоваться.
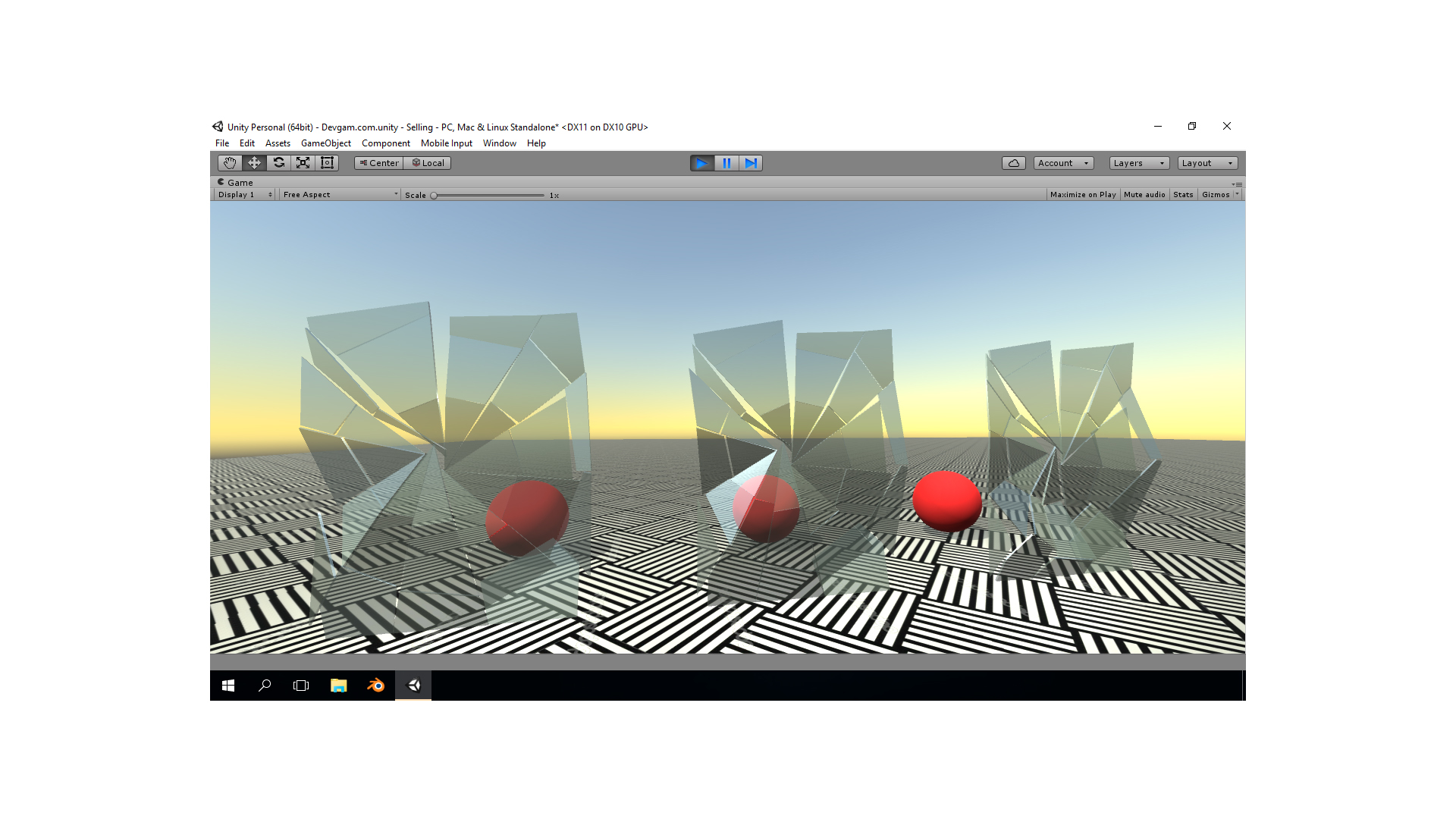
Скрипт содержит несколько переменных: Broken Prefabs, Collision Sounds, Breaking Sounds, Apply Collision Forcem Apply Hp, Max Hp, Current Hp, Apply Explosion Force и т.д. В Broken Prefabs можно вставить несколько сломанных версий, выбираться будут рандомно. Со звуками также, можно выбрать несколько. Обязательно ставим Apply Collision Force, Collision Force=1, можно добавить жизни объекту и так далее. Очень интересными будут последние переменные: Explosion Force и Radius. Можно поэкспериментировать с ними. Вот результат, который должен у нас получиться:


Редакция Devgam
Благодарим наших читателей и подписчиков за проявленный интерес. Поделитесь постом в социальных сетях.

Эксперт в медицинских тренажерах VR на Unity, физических симуляциях и сетевых играх.
Что такое Unity
Unity — это и среда разработки, и игровой движок, с помощью которого создаются проекты для разных платформ: ПК, мобильных устройств, игровых консолей и интернет-платформ, — поэтому он называется кроссплатформенным. В Unity есть инструменты для создания объектов, их перемещения, работы с графикой, текстурами и звуком, поэтому сделать полноценную игру с его помощью можно даже в одиночку.
Наглядный пример игры, созданной на Unity, которая поддерживает разные устройства, — Genshin Impact, успешный мультиплатформенный проект китайской студии miHoYo Limited. Более популярной стала ее мобильная версия, но пользователи могут войти в аккаунт, например, с компьютера и продолжить играть с того же момента, на котором остановились в мобильной версии. Кроме Genshin Impact, на Unity созданы такие известные проекты, как Hearthstone, Outlast, Cuphead, Pokemon GO и многие другие.
В игровой индустрии существуют десятки разных движков. Одни разработаны под конкретную игру, на других можно делать игры конкретного жанра (шутеры от первого лица, платформеры, гонки), а есть универсальные, вроде Unity, которые открывают разработчикам больше возможностей. Уникальность Unity заключается в сочетании нескольких факторов. Кроме того, что этот движок позволяет создавать проекты под разные устройства и не ограничивает разработчика конкретным жанром, он:
- имеет практически неограниченный бесплатный функционал;
- не требует глубокого знания языков программирования для создания первых простых проектов;
- имеет многочисленное и активное сообщество, в котором можно найти ответ на любой вопрос, потому что среди такого большого количества людей кто-то обязательно уже сталкивался с вашей проблемой.
Посмотрите также: Как установить Unity
Как создать простую игру
При создании собственного проекта важно помнить, что разработка кода — это примерно 20% игры; гораздо большее значение в ней имеют другие аспекты:
Разработчик игр на Unity
Перед созданием игры важно продумать все эти моменты и представить общую картину, а также найти референсы, на которые можно ориентироваться, продумать опорные точки сюжета и механики. Для создания игры именно на Unity также пригодится понимание некоторых базовых терминов, с которыми постоянно придется сталкиваться в процессе разработки:
Русского языка в настройках нет, так что придется совершенствовать технический английский. Всего Unity занимает 11,3 Гб,поэтому перед установкой лучше проверить свободное место на диске и почистить его при необходимости.
Следующий шаг — создание Unity ID. Можно регистрироваться с помощью почты или использовать предложенные аккаунты, например Google, Facebook или Apple. Важно поставить первые две галочки: согласие с условиями использования Unity и признание политики конфиденциальности. Третья галочка — это согласие на маркетинговые рассылки, ее ставить не обязательно.
После регистрации Unity предложит создать тестовый проект Microgame. На выбор предлагается пять шаблонов:
- LEGO Microgame;
- шутер от первого лица;
- картинг;
- платформер;
- пустой 3D-шаблон.
Можно выбрать любой из них и посмотреть, как работает создание игры в конкретном жанре. Обучающий материал пошагово демонстрирует назначение различных окон в интерфейсе и принцип работы с элементами игры: как заставить двигаться персонажей, поменять текстуру объекта или его форму. В обучении окно Scene, в котором происходит вся работа с элементами, уже заполнено различными объектами, но при создании проекта с нуля оно будет пустым.
Создание проекта
После обучения можно перейти к созданию своей первой игры на Unity с помощью кнопки NEW в меню проектов.
Новому проекту присваивается имя, выбираются место хранения на диске и темплейт — то есть шаблон для разработки, внешний вид и функционал которого зависит от количества измерений в игре. Проще начинать с 2D-проектов, так как для этого формата создано больше готовых ассетов. Конечно, можно сразу начать делать 3D-игры, но в этом случае многие элементы и анимации придется самостоятельно создавать с нуля или выделять бюджет на то, чтобы делегировать эту часть работы другим специалистам.
Настройка интерфейса
В стандартном интерфейсе проекта шесть элементов рабочей области:
- Верхняя панель инструментов— в ней находятся стандартные вкладки File, Edit, Help, как во многих других интерфейсах, а также вкладки Assets, GameObject, Components и Window.
- Scene — окно сцены, в котором выстраивается игровое пространство (элементы игрового мира, текстуры, фигурки персонажей и прочее).
- Games — это окно игры, в котором можно посмотреть глазами пользователя, как будут двигаться элементы и работать игровые механики.
- Hierarchy — окно иерархии, в нем перечислен список всех элементов (GameObject), которые помещены в окно Scene.
- Project — это система папок, в которых хранятся ассеты по категориям (текстуры, шрифты, звуки и т.д.).
- Inspector — окно для изменения элементов игры, их размера, цвета, положения в пространстве и других характеристик.

Добавление объекта
Объекты на экран Scene можно добавить из Asset Store. Для этого на панели инструментов нужно кликнуть на вкладку Window –> General –> Asset Store.
В строке поиска можно по названиям найти нужные компоненты, например, сет Free Platform Game Assets.
Как и другие ассеты, он загружается с помощью кнопки Import.
Перед загрузкой появится список всех компонентов, которые содержит этот пакет; некоторые из них можно исключить. Если в списке есть персонажи, текстуры или другие элементы, которые вам не нужны, можно просто снять галочки, и пакет загрузится без них.
После установки все ассеты будут доступны в окне Project. Теперь можно комбинировать и перемещать эти объекты, менять их форму, причем сделать это можно с помощью мыши или горячих клавиш, не написав ни одной строчки кода. Например, из перечня платформ самых разных видов можно выбрать одну и мышкой перетащить ее в рабочую область.
Шаг 2. Перенести в область Scene
Работа со скриптами
За поведение игровых объектов отвечают присоединенные к ним компоненты (Components). Базовый компонент любого объекта — Transform, он отвечает за положение элемента в окне Scene, возможность поворачивать и масштабировать его. К базовому компоненту можно добавить, например, Renderer, который меняет цвет, или RigidBody, который отвечает за массу и физику объекта. Но кроме базовых компонентов, объектам можно задавать особые условия, и для этого как раз используются скрипты.
Базовые элементы скриптов — это:
- using — элемент в коде, который подключает библиотеки;
- public class — в этой строке обычно прописан класс MonoBehaviour, он содержит набор функций, необходимых для работы скрипта;
- void — те самые функции, с их помощью прописываются действия, происходящие в игре.
Рассмотрим, например, функцию start. Любое действие в ней произойдет только один раз, когда запустится игра. Пропишем здесь print (“Hi”).
И можно заметить, что в консоли это слово выводится один раз.
Функция update — повторяющаяся, ее можно использовать, например, для передвижения объекта. Для этого в скрипте задается переменная int i = 0, она выводится на экран с помощью функции print (i) и увеличивается на одну единицу за каждый шаг с помощью i++.
В консоли можно будет заметить, что апдейт действительно срабатывает каждый фрейм и объект, к которому применен этот скрипт, плавно движется.
Настройка триггеров
Для понимания сути триггеров важно усвоить, что такое коллайдер (Collider). Это компонент, который присваивается объекту в пространстве игры, задает форму и делает его твердым, недоступным для прохождения сквозь него. Например, если мы разместим монетку в 2D-пространстве и захотим сделать так, чтобы она упала на платформу, то без использования компонента Collider ничего не получится — монетка пролетит сквозь платформу.
Поэтому обоим объектам необходимо присвоить компонент Box Collider 2D — это тонкая зеленая линия, которая обводит элементы по контуру, и за счет этой рамки они становятся твердыми, то есть один не может пройти сквозь другой.
Так объекты обязательно соприкоснутся и монета встанет на платформу.
Триггер (Trigger) — это пространство на карте, при попадании объекта в которое происходит действие; он тоже обводит объект или область в пространстве по краям. По сути, это тот же коллайдер, только триггер позволяет объектам проходить внутрь этой области. Представьте, что на ту же самую платформу вместе с коллайдером наброшен триггер, и при попадании персонажа внутрь триггерной области активируется телепорт — персонажа перебрасывает в другую точку карты.
Чтобы создать триггер, нужно накинуть тот же самый компонент коллайдера, но поставить галочку Is Trigger.
Триггеры распознают три варианта взаимодействия области на карте и объекта:
- OnTriggerEnter — объект зашел в зону;
- OnTriggerStay — объект находится в зоне;
- OnTriggerExit — объект покинул зону.
Что дальше?
Разработчик игр на Unity
Уже во время обучения вы создадите себе портфолио, сможете брать подработки и откликаться на вакансии.
Читайте также:

