Как сделать сферу в after effects
Обновлено: 08.07.2024
Adobe After Effects – это программа для редактирования видео. Разрабатывается компанией Adobe Inc, известной как создатель Adobe Photoshop. Программа используется при создании фильмов, музыкальных клипов, рекламных роликов и разработки эффектов для веб-приложений. В состав входит большое количество инструментов для обработки файлов. Есть плагины от сторонних разработчиков, которые позволяют дополнить программу полезными опциями.
Назначение Adobe After Effects
Программа предназначена для дизайнеров или видео редакторов. Она позволяет сделать видео более выразительным и запоминающимся. After Effects используют для обработки видео, добавления эффектов и субтитров на них.
Представляет собой программный комплекс для работы с анимацией. Мощная система ускоренной обработки видеоэффектов и трансформирования движущихся изображений открывает безграничные просторы для творчества.
Визуальные эффекты заменяют при съемке фильмов или клипов дорогостоящие и опасные сцены. При помощи компьютерной графики можно создавать несуществующие миры или преображать персонажей. Афтер Эффект подойдет как для работы с полнометражным фильмом, так и для создания коротких роликов и трейлеров.
Автор Эффект позволяет добавить титры в видеоряд. При этом есть много вариантов как стилизовать, анимировать слова или отдельные символы для создания субтитров на уровне голливудских фильмов.
Пользователь может создать простые эффекты, анимацию или использовать программу для более сложных задач. Возможности After Effect позволяют редактировать видеоряд, работать со сложными графическими композициями, анимацией, спецэффектами. В программе осуществляется постобработка и цветокоррекция кадров.
Возможности ПО
Адоб Афтер Эффект обладает большим набором функций и инструментов. Ей можно найти применение в большинстве сфер связанных с творчеством: создание игр, сайтов, клипов, презентаций.
Работа с видео файлами
Композиция – это основа всей работы с видео. Частями композиции являются слои, на которых находятся эффекты, видео и аудио дорожки, изображения, текст. Для записей можно комбинировать, стилизовать и добавлять слои в пространстве.

Осторожно! Для каждого слоя и композиции есть собственная система координат, на которые опираются контрольные точки эффектов или анимации.
Технология позволяющая использовать однотонный фон в процессе съемки актеров, при обработке видео однотонный фон заменяют на подходящее изображение. Этот называют кеинг или хромакей. Программа обладает всеми нужными инструментами для выполнения подобной замены.

Adobe Effects позволяет создавать титры при помощи набора инструментов, при этом важным отличием программы является возможность анимировать текст. Можно использовать разные шрифты и использовать форматирование текста. Добавлять заливку или обводку для символов.

Дополнить видео помогут визуальные эффекты (VFX), которые применяются к слоям для изменения характеристик изображения. Эффекты моделирования используются для создания дождя или отрисовки волос. Изменить стиль и вид кадра можно, используя CC Glass или пастеризацию. Программа включает в себя множество разнообразных инструментов, а также есть возможность использовать эффекты от сторонних разработчиков.

Шаблоны анимации – это конфигурация используемая для слоев и анимации. Существующие шаблоны помогает пользователям создавать сложные эффекты не обладая навыками профессионального моушен дизайнера. Если подходящего шаблона нет, то можно пользоваться инструментами программы для создания собственного алгоритма обработки видео. Для изучивших Adobe After Effect пользователей практически нет ограничений в редактировании видео.
Возможности для дизайнеров и веб-разработчиков
В программе можно:
- Создатьдизайнсайта или мобильного приложения. Сделать визуализацию работы элементов сайта, анимацию при смене изображений.
- Записать особенности работы интерактивного интерфейса для последующей реализации в виде кода командой разработчиков.
- Задать анимацию элементов, смены изображений, кнопок, форм и прочих элементов с которыми взаимодействует пользователь.
- Сделать анимированную инфографику для создания акцентов на слайдах. Правильно расставленные акценты помогут донести информацию до слушателей.
- Адобе Афтер Эффект можно воспользоваться для создания видеопрезентаций, слайд шоу из собственных фотографий или картинок.
Системные требования и установка
Программу можно установить на компьютеры с операционными системами Windows или macOS. Минимальные требования:
- 15 Гб свободного пространства на жестком диске;
- 16 Гб оперативной памяти;
- видеокарта с 2Гб видеопамяти;
- многоядерный процессор Intel, AMD или Apple Silicon.
Для завершения установки понадобиться подключение к интернету и подтверждение подписки в сервисах Adobe.
Справка! Для использования программы требуется Adobe ID. Процессоры Apple Silicon M1 поддерживаются не полностью.
Рекомендуемые размеры оперативной и видео памяти в два раза больше минимальных. Необходимо 64 Гб свободного пространства на жестком диске для использования кэширования. Для пользователей Windows использующих видеокарту от NVIDIA нужен драйвер не ниже версии 451.77, потому что в более ранних версиях могут быть приводящие к сбоям в работе программы неполадки. Разрешение экрана при использовании программы в Windows должно быть не меньше 1920х1080. Пользователи macOS смогут запустить программу на устройстве с разрешением от 1440х900.
Интерфейс программы
После запуска программы пользователю предлагается отрыть или создать проект, с которым он будет работать. Для использования эффектов, добавления файлов используются слои. Каждый из них обладает собственными свойствами.

Окно программы разделено на части:
- На верхней левой панели расположены инструменты. Чтобы использовать инструмент, щелкните по нему кнопкой мыши или используйте заданные сочетания клавиш. Инструменты позволяют выполнять разные действия: выбирать и перетаскивать объекты, масштабировать изображение и так далее.При наведении курсора на инструмент появляется подсказка содержащая его название и горячую клавишу для активации.
- В левой части экрана находится панель с информацией об открытом проекте. На этой панели можно увидеть данные о кадрах, макетах, эффектах.
- В центре расположено окно композиции, где можно просматривать результат. Пользователь может при помощи мыши переместить файл сюда. Здесь можно управлять качеством, размером и другими параметрами картинки.
- В правой части находятся эффекты. Содержание этой области может меняться зависимо от того с каким именно слоем идет работа.
- Timeline (шкала времени) расположена левее и ниже окна предпросмотра, она позволяет перемещаться в нужный для редактирования момент времени.
Рабочее пространство разделено на вкладки. Пользователь может перемещать и изменять размеры элементов окна. Элементы можно группировать.
Особенности применения
Работа в программе происходит с проектом, который содержит исходные файлы, настройки композиции. Для хранения проектов используются форматы “.aep” или “.aepx”. Первый хранит информацию в бинарном файле, второй использует XML документы. Из собственных проектов можно создавать шаблоны.
В программе можно автоматизировать многие процессы. Для анимации существуют сценарии или модули. Рендеринг автоматизируется с помощью aerender. Некоторые сценарии обработки изображений можно брать из программы Adobe Photoshop.
Осторожно! Работать рекомендуется с последней версией программы. Проверить это можно в Adobe Creative Cloud.
Достоинства и недостатки
Программа популярна у дизайнеров и разработчиков веб интерфейсов. Adobe Effect содержит множество встроенных анимаций и эффектов. В ней удобно работать с несколькими слоями. Есть встроенный трекер для отслеживания композиционных точек и их траекторий. Достоинствами программы являются: универсальность, многофункциональность, интерактивность, мобильность.
Итоги
Для людей связанных с видео индустрией или создающих простые ролики для друзей на youtube канале или странице в социальной сети будет полезна Adobe After Effects. Программа сложна для новичка, который ранее не пользовался редакторами для обработки видео. После знакомства с ее функциями для пользователя открываются новые возможности обработки и редактирования видео. Программа подойдет всем, кто связан с созданием видео. Пользователи могут обработать семейный архив, создать любительский ролик или обработать видео для телеэфира.
Полезное видео
Дополнительный материал по теме:
В данном уроке, на примере создания слайд шоу, мы разберём основные принципы создания анимации в After Effects, рассмотрим параметры слоёв и их использование в анимации, а так же познакомимся с инструментом "Текст", с рендерингом композиции и правильным сохранением проекта.
И так, первым делом создаём композицию, разрешение я поставлю Full HD, т.е. 1920 на 1080 пикселей, Frame rate выставлю в 25 кадров и импортируем изображения из которых будем делать слайд шоу.
Теперь помещаим изображения в композицию. Что такое композиция, зачем в неё помещать импортированные файлы и прочая основная информация для начинающих пользователей была рассмотрена в первом уроке данного курса "Знакомство с интерфейсом After Effects".
Теперь, когда изображения находятся в композиции и мы видим слои файлов на time line можно их выставить в нужном порядке, в том порядке, в котором будут листаться слайды. Иерархию слоёв мы в первом уроке курса тоже рассматривали, поэтому очевидно, что слои изображений нужно расположить в необходимом порядке сверху вниз. Верхний слой - это будет у нас первый слайд, соответственно, нижний - последний.
1. Принципы анимации и параметры слоёв в AE
Начнём с принципа анимации в After Effects. Если вы ранее делали анимацию с помощью шкалы времени в фотошопе, то вам будет гораздо проще разобраться в After Effects, потому что принцип тут абсолютно такой же.
Каждый слой с файлом имеет стандартный набор параметров и расставляя ключи на тайм лайн мы с помощью данных параметров можем создавать различную анимацию. Давайте рассмотрим стандартные параметры слоя с изображением, для этого необходимо кликнуть вот по этой стрелочке. В открывшейся вкладке мы видим группу стандартных параметров слоя, которая называется "Transform", т.е. трансформирование. Эта группа параметров слоя в которой находятся различные стандартные параметры трансформирования. Давайте откроем её и посмотрим какие параметры нам доступны.
Первый параметр - это Anchor Point он отвечает за расположение якорной точки. Якорная точка нужна для установки центра объекта, при анимации, как она работает, рассмотрим чуть позже. Далее у нас идёт параметр "position", который отвечает за позицию объекта на сцене. Т.е. если нам нужно сделать анимацию перемещения какого-нибудь объекта сцены мы как-раз и будем использовать данный параметр. Следующий параметр "Scale" - он отвечает за размер объекта. Потом идёт "Rotation" - это вращение и "Opacity" - это прозрачность.
И так, давайте сделаем простое слайдшоу с анимацией улёта изображений в разные направления, за пределы сцены. Тем самым, первый слайд откроет для обозрения второй, потом второй улетает и открывает третий и так далее, нуу обычное слайд шоу, вообщем.
Для того, чтобы перемастить первый слайд мы используем параметр "position" данного слоя. Открываем параметры и на time line выставляем ключ в той точке, где у нас начнётся движение слайда. Допустим, где-то вот здесь, на второй секунде.
Чтобы поставить ключ нужно кликнуть на значок часов около нужного параметра. Ключ появился и это будет точка начала анимации, т.е. со второй секунды у нас начнётся анимация движения слайда.
Теперь нужно задать движение слайда и указать второй ключ - окончание анимации. Поставим ползунок немного дальше на временной шкале, после чего выделяем слой с объектом и инструментом "Перемещение" берем и просто перетаскиваем слайд в право, до позиции, когда его не будет видно на сцене. Чтобы объект перемещать точно по горизонтали можно удерживать Shift.
Поставили слайд в конечную позицию и видим, что у нас на time line автоматически появился второй ключ. Теперь если мы будем перемещать ползунок по шкале времени, то увидим, что анимация слайда работает. Чтобы проиграть анимацию можно просто нажать на пробел или справа открыть панель Preview и нажать play.
Если необходимо увеличить скорость анимации, то нужно просто на шкале времени подвинуть ключи ближе друг к другу, таким образом мы уменьшим промежуток времени между началом и окончанием анимации и она будет быстрее. Если нужно уменьшить скорость, то делаем всё наоборот.
Еще раз повторюсь, что первый ключ задаёт начало анимации, а последний - её окончание. Если нужно сделать анимацию не со второй секунды, а допустим с четвёртой, то просто выделяем эти ключи, кликая по ним и удерживая Shift и перемещаем их мышкой на нужно нам время.
Ключи могут быть не только начальные и конечные, но и промежуточные. Например при движении слайда слева на право мы можем прямо в момент движения сместить его, допустим вверх. Для этого выставим ползунок где-нибудь между ключами и переместим слайд вверх.
Теперь у нас получается вот такое перемещение дугообразное. Если нужно сделать не дугообразное, а по прямым линиям, то эту траекторию можно отрегулировать, она регулируется, как любая кривая вот этими усиками.
Чтобы удалить ключ нужно его выделить и нажать Delete.
Таким образом работают ключи со всеми параметрами слоёв. И анимацию на слой можно навешивать с разными параметрами. Например, сейчас у нас есть движение слайда вправо, мы можем добавить еще анимацию вращения, чтобы слайд не просто улетал вправо, а улетал вращаясь.
Для этого ставим ползунок на шкале времени в то место, где начнётся анимация вращения и кликаем по часам в параметре "Rotation". Перемещаем ползунок в место окончания анимации и вращаем слайд в нужную сторону. Каждый параметр имеет настройки, которые можно удобно регулировать. Удобство заключается в том, что тут можно выставлять точные числовые значения. Не просто повернуть картинку вручную на глаз, а выставить именно нужный вам угол поворота.
Ну и тут ключи можно перемещать как вам угодно, например, вращение задать не сразу при перемещении, а немного позже. Просто сдвигаем ключи и получаем необходимую анимацию: слайд пролетает немного по горизонтали, а потом начинает вращаться.
Параметры Position и Rotation мы рассмотрели, параметр Scale - изменением размера, думаю показывать не нужно и так всё понятно, с параметром Opacity - прозрачностью - тоже самое. Давайте рассмотрим Anchor Point. С помощью него мы можем устанавливать якорные точки на объекты, тем самым задавать им центр. Чтобы понять, для чего это нужно продемонстрирую вам наглядно. Вот у нас есть верхний слой с изображением, если мы его выберем, кликнем по нему один раз, то сможем его перемещать или изменять размер. Когда данный слой выделен у него отображается якорная точка, которая сейчас расположена в центре.
Мы задали этому слайду анимацию вращения и вращению у нас происходит именно по центральной оси объекта, потому что центр определён именно в центре этого изображения. А что, если вы хотите, чтобы ось вращения была не в центре, а допустим в нижнем правом углу? Для это нужно просто переместить якорную точку в правый нижний угол, тем самым установить там ось вращения.
Давайте удалим все ключи, оставим только анимацию вращения. Сейчас, при проигрывании анимации изображение вращается по центру. Для перемещения Anchor Point в верхнем меню нужно выбрать вот этот инструмент.
И им мы можем переместить теперь центр в любое нужное место. Ставим его в угол и смотрим, что у нас получается. Видите, мы сместили ось и теперь вращение происходит от угла изображения, а не от его центра.
Думаю, вы уже поняли, что параметр позволяет нам на протяжении анимации при необходимости, менять центр объекта. Для того, чтобы Anchor point вернуть в центр объекта нужно зажать Ctrl и два раза кликнуть мышкой по этому инструменту.
Да, кстати, хотел бы заметить, что в After Effect у новичков часто бывает такая ситуация, когда они случайно кликают по сцене и потом не понимают, куда всё делось, почему не работает анимация, почему не перетаскивается объект и т.п.. Сейчас вот мы работаем в композиции, у нас открыта именно композиция и мы можем работать со всеми слоями в ней. Если я кликну два раза мышкой по сцене, то откроется этот слой с изображением, потому что я по нему кликнул, он у нас самый верхний. Двойным кликом я просто открыл эту картинку и вышел из композиции и теперь не могу работать ни со слоями, не перемещать объекты. Чтобы вернуться снова в композицию нужно дважды кликнуть левой кнопкой мыши по ней в панели project.
И так, мы разобрали основные принципы анимации в After Effects и познакомились с параметрами слоёв, данной информации уже достаточно для того, чтобы создать какую нибудь не сложную анимацию, например простое слайд-шоу. Я сейчас удалю все ключи и заново сделаю слайд-шоу из всех слоёв фото с помощью параметра "Position".
Создаём анимацию первого слайда.
Теперь делаем тоже самое со вторым, только ключи поставим подальше, чтобы между сменой слайдов были временные промежутки. Слайд-шоу ведь и предполагает просмотр фото в автоматическом режиме, а не просто быстрое перелистывание.
То же самое проделываем с третьим и четвёртым слайдом, можно для красоты сменить направление движения, сделать его не вправую сторону, а в левую.
В окончании слайд шоу у нас остаётся чёрный экран, вместо него можно было бы оставить последний слайд, т.е. не делать ему анимацию. Но мы сделаем текст, напишем, например, "конец".
2. Текст
Для работы с текстом нужно взять вот этот инструмент, который называется "Текст", кликаем им по сцене и печатаем.
При работе с текстом справа в панели у нас открывается окно с параметрами. Тут можно задать нужный шрифт, цвет, размер, межбуквенное расстояние и другое. Эти параметры идентичны параметрам текста в фотошопе. Сам текст в After Effects анимируется аналогично и другим слоям, так же, при помощи различных параметров.
Слой с текстом размещаем в самом низу, и проигрываем анимацию. Получается слайд-шоу с окончанием в виде текста.
3. Motion Blur
Чтобы сделать его по-симпатичнее, можно ко всем слоям с анимацией подключить функцию "Motion Blur". Моушен Блюр - это такой эффект размытия в движении, он делает эффект движения более реалистичным. Для подключения моушен блюр включаем его во всех слоях с изображениями, на которые наложена анимация и кликаем по соответствующему значку, чтобы его активировать.
В результате слайды при движении оставляют за собой эффект размытия. Moution Blur можно использовать в различной анимации, но делать это нужно умеренно, не стоит вешать данный эффект на всю подряд анимацию, в некоторых случаях он может наоборот не украсить ваш проект, а испортить.
4. Рендеринг композиции
Остаётся отрендерить слайдшоу в видеофайл. Для этого, у вас дополнительно должна быть установлена программка Adobe Media Encoder, в первом уроке курса я объяснял зачем она нужна. Тут важно отметить, что Media Encoder должен быть той же версии, что и After Effects, иначе он не будет работать. У меня на данный момент After Effects CC2018 и Media Encoder установлен соответствующей версии.
Сначала выделяем композицию, в которой у нас находится вся анимация, кликнув по ней левой кнопкой мыши. Затем выбираем в меню "Composition" - "Add to Adobe media encoder Queue".
Далее, в появившемся окне, выбираем путь, куда у нас будет сохраняться видеофайл и запускаем рендеринг.
После окончания процесса рендеринга можно сразу же просмотреть результат, кликнув по ссылке пути сохранения видео.
5. Правильное сохранение проектов в AE
Последний момент, который я бы хотел в этом видео рассмотреть - это сохранение проекта. Если перейти в верхнем меню в "File" - "Save" и указать путь сохранения, то в данном случае у нас сохраниться файл проекта в расширении aep, т.е. after effects project.
Но, в предыдущем уроке я упомянал о том, что After Effects не загружает на прямую файлы, а просто импортирует их из указанной вами дерриктории и если вы удалите какой-то из файлов в дирриктории, то он пропадёт и в After Effects.
Чтобы избежать потерю какого-нибудь файла и чтобы сохранить пакетом ваш проект можно воспользоваться следующей функцией. Переходим в верхнем меню в "File" - "Dependencies" - "Collect Files". Открывается вот такое окно, в котором должна установка "All", т.е. все файлы, далее вот на этом пункте должна стоять галочка.
Здесь так же мы можем видеть сколько файлов будет добавлено в архив и сколько это будет весить.
Здесь стоит заметить, что все файлы проекта при таком сохранении After Effect скопирует из дирректорий. Т.е. программа не возьмёт прямо ваши файлы, которые вы импортировали, а именно скопирует их и создаст отдельный архив. Нажимаем "Collect", выбираем путь сохранения. Теперь сам файл проекта с архивом всех рабочих файлов вы можете передать кому-нибудь или перенести на другой компьютер, вообщем весь проект будет у вас в порядке.

На этом уроке мы познакомимся c популярным платным плагином от студии Video Copliot - "Element 3D". Из всех плагинов от компании Video Copliot мы рассмотрим три самых популярных, на мой взгляд, плагина:
- Element 3D (в группе эффектов Video Copliot отображается под названием Element);
- Optical Flares;
- Saber.
После установки в Adobe After Effects они отобразятся в группе эффектов Video Copliot.
До начала изучения плагинов, рекомендую ознакомиться с основными возможностями плагинов от студии Video Copliot:
1. Плагин Element 3D.
Эффект Element 3D, я думаю, самый популярный эффект Video Copliot. Скорее это группа эффектов, т.к. с его помощью можно получать самые разнообразные эффекты 3D очень быстро и с простой настройкой с помощью встроенного в плагин мастера.
Рассмотрим работу с мастером эффектов Element 3D для этого:
- Создадим новый проект Adobe After Effects.
- Создадим композицию 1280 x 720 на 6 сек.
- Создадим текстовый слой и введем текст "Текст 3D".
(Для текста я выбрал шрифт Times New Roman 190 px.) - Отключим видимость текстового слоя.
- Создадим слой Black Solid.
- Применим к слою Solid эффект Element 3D.
- Перейдем на панель Effect Controls и в настройках эффекта Element 3D в группе Custom Layers/Custom Text end Masks в параметре Path Layer 1 выберем наш текстовый слой (у меня - "Текст 3D").
- Нажимаем на кнопку Scene Setup. Откроется панель мастера эффекта Element 3D - Scene Setup.
Обратите внимание!
В Мастере плагина Element 3D те же настройки, что и на панели Effect Controls, только в наглядном виде. Все операции по настройке плагина можно выполнять и без использования Мастера, но не наоборот! Поэтому после использования мастера, мы будем переходить к тонким настройкам на панели Effect Controls.
2. Мастер "Scene Setup".
- Для отображения нашего текста в Мастере нажмите кнопку "Extrude".
- Хватаем мышкой наш текст и вращаем его, расположив как на следующей картинке.
Рассмотрим элементы настройки панели Scene Setup плагина Element 3D:
- Кнопки управление мастером слева-направо:
- Import - импортировать проект 3D созданный в других программах;
- Undo - откатить;
- Redo - Отменить откатку;
- Environment - окружение (освещение);
- Extrude - создать 3D объект из выбранного оригинала;
- Create - создать примитив 3D;
- Help center - интернет помощь;
- 3D store - магазин 3D объектов;
- Х - отменить и закрыть мастер;
- ОК - подтвердить и закрыть мастер.
- Панель "Preview" - отображение 3D объекта.
- Кнопка Perspective (вверху слева) - выбор вида отображения;
- Кнопка Shaded - отображение затенения;
- Draft Textures (вверху справа) - вкл/выкл черновое отображение текстур, используется если ПК тормозит;
- В красном кружке кнопка раскрытия панели во весь экран; Кнопки внизу слева направо. Могут работать в комбинации друг с другом.
- Camera Tool - вращение объекта;
- Selection Tool - выбор объекта;
- Movement Tool - перемещение объекта;
- Rotation Tool - вращение объекта;
- Scale Tool - масштабирование объекта;
- Axis Lock - перемещение системы координат.
- Light Presets - изменение освещения;
- Brightness - изменение яркости освещения;
- Environment - опции среды.
На панели есть две вкладки - Presets и Scene Materials.
- Вкладка Presets:
- Bevels - дизайнерские заготовки для 3D объектов;
- Environment - заготовки окружения (освещения) для 3D объектов;
- Materials - заготовки материала для 3D объектов.
- Вкладка Scene Materials:
- Здесь показаны все материалы, используемые в сцене, их можно редактировать в панели "Edit".
Внимание! При выборе элементов на данной панели соответственно изменяется содержимое панели "Edit".
- Меню панели - File, Edit, View - здесь все просто;
- Groupe Folder - папки групп объектов;
- Text 2-1, Text 2-2, Extrusion model - собственно сами 3D объекты;
- Правее Groupe - номер группы (выбираем мы);
- Еще правее - Mute Toggle - вкл/выкл группу или объект;
- И еще правее - удалить группу или объект.
- Ниже - New Groupe Folder - создать новую папку группы объектов;
- View - опции просмотра:
- Material View - при разворачивании объекта отображается только материал;
- Mesh View - при разворачивании объекта отображаются ячейки объекта и материал. В нашем случае каждая буква - это отдельная ячейка. Плагин может работать как со всем объектом, так и с отдельной ячейкой.
- Add To Groupe - вкл/выкл добавления нового объекта в группу.
Внимание! при выделении группы или объекта соответственно изменяется панель "Edit" (ниже) в которой можно изменять параметры группы или объекта:
- Groupe Folder - указывает что будут изменяться параметры группы;
- Меню редактора группы. При нажатии на кнопку изменяется набор отображаемых параметров:
- Transform - трансформация;
- Auxiliary Animation - вспомогательная анимация;
- Reflect Mode - режим отражения;
- Groupe Symmetry - групповая симметрия.
- Ниже область изменения параметров группы. Параметры мы рассматривать не будем, тк их назначение понятно из названия.
- Groupe Folder - указывает что будут изменяться параметры группы;
- Меню редактора группы. При нажатии на кнопку изменяется набор отображаемых параметров:
- Extrusion - параметры выдавливания (объема);
- Tessellation - мозаика;
- Transform - трансформация;
- Auxiliary Animation - вспомогательная анимация;
- UV Mapping - 3D преобразование текстур;
- Sufrase Option - опции поверхности;
- Reflect Mode - режимы отражения;
- Advanced - дополнительные параметры.
- Ниже область изменения параметров группы. Параметры мы рассматривать не будем, тк их назначение понятно из названия.
- Search - поиск модели;
- Папка, содержащая папки с моделями;
- Favorites - избранные модели.
По окончании настройки объектов в мастере нажмите "Ок", если хотите сохранить изменения или "Х", если изменения сохранять не надо.
3. Пример настройки 3D текста.
Для дальнейшей работы нам понадобится 3D текстовый объект, созданный в пункте 1. Плагин Element 3D. Если надо создайте объект сначала, и нажмите в мастере "Ок".
Что бы созданный объект отобразился в проекте в 3D режиме необходимо создать камеру. С помощью инструмента Camera Tool развернем текст в положение удобное для просмотра (аксонометрия).
Примечание. Аксонометрия - метод проецирования (получения проекции предмета на плоскости), с помощью которого наглядно изображают пространственные тела на плоскости.
Должно получиться что то похожее на мою картинку.
3D текст создан. Попробуем изменять некоторые, наиболее часто применяемые, настройки для 3D текста.
Работа с ячейками 3D объекта.
Мы уже говорили, что плагин позволяет работать как со всем объектом, так и с отдельными ячейками объекта. Научимся работать с каждой буквой отдельно (буква - ячейка текстового объекта.). У нас создан 1 объект в 1-й группе:
- Включим режим Multi Object: на панели Effect Controls в параметрах Element 3D установим параметр - Groupe 1/Particle Look/Multi Object/1. Enable Multi-O=on;
- Повернем каждую букву на 20 градусов: Groupe 1/Particle Look/Multi Object/Rotation/1. Y-Rotation=20;
Можно попробовать изменять другие параметры группы параметров Multi Object.
Деформация 3D объекта.
Выключим режим Multi Object, чтобы не запутаться.
- Включим режим Deform: На панели Effect Controls в параметрах Element 3D установим параметр - Groupe 1/Particle Look/Deform/Enable=on;
- раскроем группу параметров Taper в ней установим Enable=on, Amount=1;
- раскроем группу параметров Twist: Enable=on, Twist X=45.
Должно получиться что то похожее на мою картинку.
Я думаю смысл работы с плагином понятен. Перейдем к анимации 3D объектов с помощью плагина Element 3D.
Внимание! Для запуска проекта "Пример настройки 3D текста" плагин Element 3D должен быть установлен. Версия Adobe After Effects 2017.
4. Анимация 3D объектов с помощью плагина Element 3D.
Научимся анимировать объекты 3D с помощью плагина Element 3D. Для этого:
- Создадим новый проект Adobe After Effects.
- Создадим композицию 1280 x 720 на 6 сек.
- Создадим слой Black Solid.
- Применим к слою Solid эффект Element 3D.
- Откроем мастер эффекта Element 3D - Scene Setup.
- На панели Model Browser/Starter Pack Phisical: хватаем 1 модель (у меня выключенная лампочка) и тянем на панель Preview, хватаем 2 модель (у меня включенная лампочка) и тянем на панель Preview. Примечание.Если перетаскивать модели мышью они расположатся в разных группах, если щелкать по моделям они также отобразятся на панели Preview, но расположены будут в одной группе.
- Нумеруем группы 1 и 2, и переименуем группы на "л_выкл" и "л_вкл".
- Растаскиваем модели вдоль оси Z: "л_выкл" на себя. "л_вкл" от себя. См. рисунок. На рисунке отображается только выбранная модель "л_вкл", потому что наши модели располагаются в разных группах моделей.
- Нажимаем "Ок". Закрыли Мастер.
- Создаем камеру 35 мм;
- Разворачиваем изображение, что бы было видно обе лампочки;
- Particle Replicator/1. Particle Count=16 штук;
- Particle Replicator/1. Replicator Shape=Plane;
- Particle Replicator/1. Shape Scale=15 (растащили лампочки).
- Particle Replicator/2. Particle Count=16;
- Particle Replicator/2. Replicator Shape=Plane;
- Particle Replicator/2. Shape Scale=15.
- Animation Engine/Enable=on
- Animation Engine/Groupe Selection/Start Groupe=Groupe 2, End Groupe=Groupe 1;
- Курсор воспроизведения t=0, Animation Engine/Animation=0% (on)
- Курсор воспроизведения t=6сек, Animation Engine/Animation=100%
Просмотрите анимацию. Чтобы разобраться поэкспериментируйте с параметрами Element 3D.
Внимание! Для запуска проекта "Анимация 3D объектов с помощью плагина Element 3D" плагин Element 3D должен быть установлен, в плагине должны быть установлены 3D объекты "Budl_on" и "Budl_white" (лампочки). Версия Adobe After Effects 2017.
5. Создание теней для объектов, созданных с помощью плагина Element 3D.
Научимся создавать тень для объектов 3D. Для этого:
- Создадим новый проект Adobe After Effects.
- Создадим композицию 1280 x 720 на 6 сек.
- Создадим слой Black Solid.
- Применим к слою Solid эффект Element 3D.
- Откроем мастер эффекта Element 3D - Scene Setup.
- Вставим 3D сферу - нажимаем кнопку "Create" и выбираем сферу.
- Вставим 3D плоскость: нажимаем кнопку "Create" и выбираем плоскость. Плоскость и сфера должны быть в одной группе!
- Перетащим сферу немного вверх, плоскость немного вниз, что бы сфера оказалась над плоскостью.
Чтобы разобраться лучше, поэкспериментируйте с параметрами Element 3D и источника света.
6. Анимация 3D объектов с тенью с помощью камеры и света.
Научимся анимировать объекты 3D с помощью камеры и света. Для этого используем проект "Создание теней для объектов созданных с помощью плагина Element 3D", созданный в предыдущем пункте.
Анимация камерой:
- выбираем слой Camera 1;
- устанавливаем позицию Курсора воспроизведения t=0;
- включаем Ключевой кадр (щелкаем по часикам) в параметре Position;
- устанавливаем позицию Курсора воспроизведения t=6 сек;
- изменяем положение камеры и устанавливаем Ключевой кадр в параметре Position;
Анимация источником света:
- выбираем слой Light 1;
- устанавливаем позицию Курсора воспроизведения t=0;
- включаем Ключевой кадр (щелкаем по часикам) в параметре Position;
- устанавливаем позицию Курсора воспроизведения t=6 сек;
- изменяем положение источника света и устанавливаем Ключевой кадр в параметре Position;
Чтобы разобраться лучше, поэкспериментируйте с параметрами камеры и света.
7. Анимация 3D объектов с тенью с помощью плагина Element 3D.
Вы обратили внимание, что возможности анимации 3D объектов с тенями с помощью камеры и света ограничены и не неудобны! Гораздо больше возможностей дает анимация объектов 3D с тенями плагин Element 3D, но это и несколько сложнее. Получаемый эффект выглядит более естественно.
- Создадим новый проект Adobe After Effects.
- Создадим композицию 1280 x 720 на 6 сек.
- Создадим слой Black Solid.
- Применим к слою Solid эффект Element 3D.
- Откроем мастер эффекта Element 3D - Scene Setup.
- Вставим 3D плоскость: нажимаем кнопку "Create" и выбираем плоскость.
- На панели Scene вызываем Всплывающее меню и создаем новую группу. Изменим номер группы на "2". см.рис.
- Вставим 3D сферу - нажимаем кнопку "Create" и выбираем сферу.
Внимание! Плоскость и сфера должны быть в разных группах! см.рис.
Перейдем к анимации 3D объекта с тенью:
- Разберемся о группами отображения объектов. Для этого по очереди выключаем и включаем опции "Groupe 1/Enable" и "Groupe 1/Enable" на панели Effect Controls в настройках плагина Element 3D. У меня получилось: группа 1 - плоскость, группа 2 - сфера.
- Анимируем перемещение сферы вдоль оси "Х":
- выбираем Groupe 2 (со сферой);
- устанавливаем позицию Курсора воспроизведения t=0;
- В параметре Groupe 2/Particle Replicator/2.Position XY устанавливаем координату Х=240, сфера переместится влево;
- устанавливаем Ключевой кадр.
- устанавливаем позицию Курсора воспроизведения t=6 сек;
- В параметре Groupe 2/Particle Replicator/2.Position XY устанавливаем координату Х=1100, сфера переместится вправо;
- устанавливаем Ключевой кадр.
Просматриваем полученную анимацию.
Чтобы разобраться лучше, поэкспериментируйте с параметрами плагина Element 3D.
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts), и в своем уроке я расскажу вам, как я это делала на самом простом примере.
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.

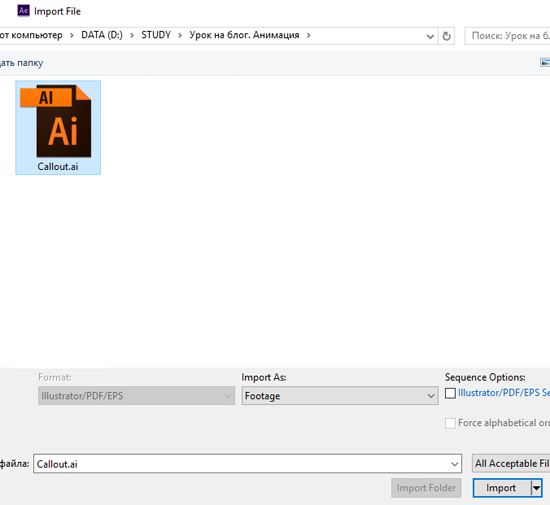
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник - выбрать файл и перетащить мышью в окно Project. Ещё можно в Меню File > импорт > файл, и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.

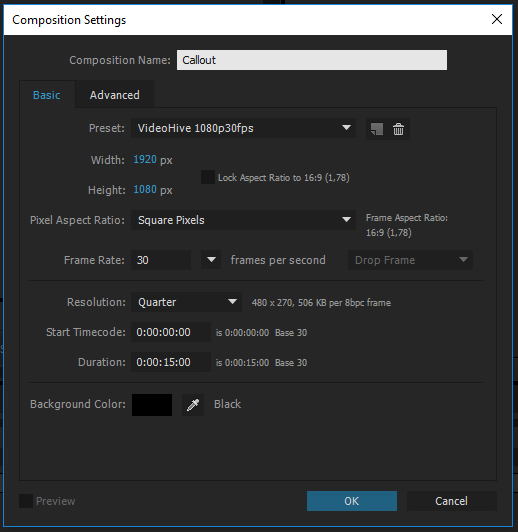
3. Создаем новую композицию в After Effects. CTRL + N или через меню Composition > New Composition. Задаем настройки - пишем название, у нас 30 кадров (frame rate) и 15 секунд (Duration) длительность анимации, задаем также размеры самой композиции 1920x1080. Жмем — OK.

4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line - нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill.

Цвет выбираем белый.

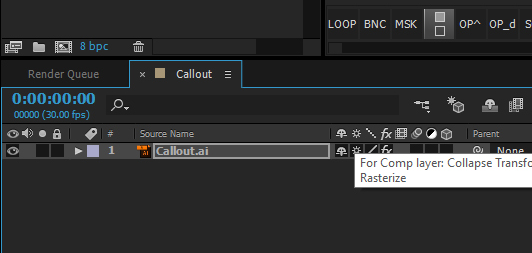
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes - нажмите и вид слоя измениться - появятся справа иконки).

Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S - сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
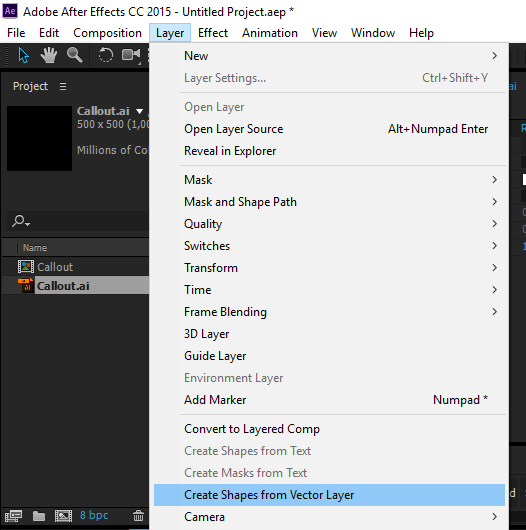
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.

И после этого действия у нас будет уже 2 слоя. Первый наш векторный оригинальный слой мы можем удалить. Выделяем и клавишу DELETE. Не забудем сохранить проект — Ctrl+Shift+S. Совет - периодически нажимайте волшебные Ctrl+S.
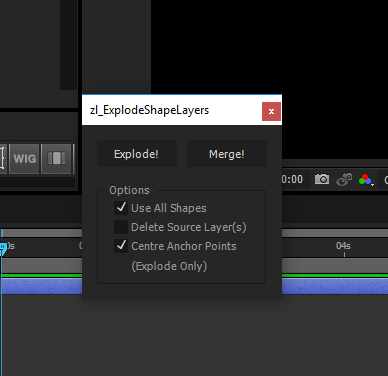
9. Теперь нам нужно разбить один слой на несколько — ведь у нас несколько линий. Можно вручную, но это долго и скучно. Лучше скачать и установить бесплатный скрипт ZI_ExplodeShapesLayers (улучшенная новая версия). Выделяем слой и идем как и в иллюстраторе File > Scripts. Жмем кнопку Explode!

Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя - CTRL+D) слой столько раз сколько подслоев - линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
Подробнее, кто не нашел или не захотел качать скрипт:
У нас 4 подслоя, значит нужно еще 3 копии, делаем их. Затем у первого слоя удаляем 2,3,4 группы. А дальше по аналогии. Затем переименовываем — выделяем слой — ENTER – вводим новое имя - ENTER или в пустое место клик. Должно получиться 4 слоя с отдельными линиями.
10. Можно слои расположить в порядке анимации — сначала кружок, потом линии, потом квадратик. А можно и так оставить, по вашему желанию. Ну, все приготовления закончены. Теперь самое интересное — анимация вектора. Начнем с кружочка — с маркера callout.
11. Анимация круга. Анимируем Scale.
Можно включить соло на слое, тогда будет видно только круг (значок кружочка или точки). Затем проставляем ключи — это и будет наша анимация. Передвигаем индикатор времени (вот эту линию с синим наконечником — Current Time Indicator) на 0 секунд 15 кадров и ставим ключик — щелкаем по секундомеру рядом со Scale, значение оставляем (у меня 450).
Далее у меня в уроке большие скриншоты. Поэтому нажимайте на картинку, чтобы открыть её на весь экран, у кого мелковато видно.

Передвигаем в начало композиции на ноль — и изменяем значение на ноль (сразу вбиваем значение размера и автоматически проставляется новый ключик). Далее продвигаемся на 3 секунды — 450, на 3 секунды 15 кадров — 300, еще через 5 кадров — это будет 3 секунды 20 кадров — 450, и снова повторяем на 6 секундах, 6,15 и 6,20 — ставим те же значения — 450/300/450. Далее так же на 9 и 12 секундах примерно на одном и том же расстоянии. А теперь делаем затухание в конце композиции — 14 секунды 15 кадров — 450, на 15 секундах в самом конце - 0. Затем нажмите F9 – сгладить ключи.

Можно добавить ключик еще одним способом — кликнуть по ромбику рядом с секундомером и затем изменять значение) . Передвигаться по шкале времени можно клавишами PAGE UP и PAGE ON. Аккуратнее двигайте индикатор! Не сдвигайте сам слой! Если что CTRL + Z вам в помощь.
Ну вот теперь наш круг ожил — появляется в начале, плавно мигает в процессе и плавно затухает в конце композиции. Для просмотра нажмите ноль 0 и для окончания просмотра также ноль 0.
12. Анимация главной линии.
Выделяем следующий слой с главной линией. Нажимаем дважды U и раскрывается все содержимое слоя. Используется, когда нужно открыть те подслои, которые были изменены. Очень удобно. Закрыть — еще раз U. В процессе работы сами все поймете. Далее выделяем подслой Group 3 — Add – Trim Path.
Раскрываем параметры Trim Path и задаем значение у END. Я поставила 75%. Этот показатель отвечает за то на сколько процентов будет отображаться в анимации линия: 100 % - полностью, 0% - соответственно линия не будет отображаться. Оптимально — примерно от 50 до 95%. Индикатор стоит в начале композиции. Далее анимируем. Зажимаем ALT и кликаем по секундомеру параметра Offset (прямо под End) и вводим в появившейся строке выражение — time*n (где n – число, обозначающее количество оборотов или скорость движения анимации).

Проиграйте композицию (ноль) и посмотрите что вышло. Можно изменить значение END и сравнить анимацию, выражение при этом изменять не нужно. Таким образом, добейтесь наиболее интересного и оптимального результата. Теперь добавим линии также появление и затухание. Можно это сделать и при помощи прозрачности Opacity. Выделяем слой — жмем клавишу T и на 1 секунде, задаем значение 100, на нуле в начале композиции — 0. Далее двигаемся на 14 секунд — 100 и в конце композиции ставим 0. F9 – сглаживаем. Кстати чтобы выделить все ключи сразу можно выделить их мышкой аккуратно и нажать F9 или же проще всего выделить сам параметр Opacity и все ключики выделятся сразу.
13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).

Теперь выделим Contens — Add – Trim Path и на 1 секунде на End ключ 100, на нуле 0, на 14 секунде 100 и в конце 0. И выделяем ключики и сглаживаем F9.
14. Анимация квадрата. Вращение.
Выделяем слой с квадратом, горячая клавиша R (rotation). Выделяем rotation и ALT + клик по секундомеру. В строке ввода выражения пишем time*n (у меня значение 250). Можно и с помощью ключиков вручную — в начале ключик с нулевыми начальными значениями и в конце ключик (вводим количество оборотов 0х и градусы +0,0) допустим 8 оборотов и 360 градусов. Выражения значительно облегчают и автоматизируют работу. Ну и по аналогии добавляем прозрачность в начале появления (на 1 секунде 100 и на нуле 0) и в конце затухание ( на 14 секунде 100 и в конце 0) и F9. Или же делаем появление и затухание через Trim Path.
Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).

Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG). И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:

