Как сделать сетку в тильде
Обновлено: 07.07.2024
Нулевой блок (Zero Block) — редактор в Тильде, позволяющий реализовать разнообразные концепты и идеи, создавать блоки для индивидуального адаптивного дизайна сайта и редактировать каждый элемент в них. По функциональности не уступает популярным профессиональным графическим редакторам.
Можно собрать полноценный сайт или лендинг на Tilda только из нулевых блоков или миксовать их с обычными блоками Тильды. Теперь подробнее рассмотрим интерфейс зеро блока и разберем его функционал.
Создание Zero Block
Рис. 1. Добавляем зеро блок
Вот так выглядит добавленный зеро блок. По умолчанию в нем уже содержится ряд элементов – это шейп-файлы и блоки с текстом.
Рис. 2. Вид зеро блока
Первая — это основная рабочая область, сетка, состоит из 12 колонок, как и в Тильде.
Рис. 3. Редактирование нулевого блока.
Вторая область — обозначает границы окна браузера. Ширина Grid Container фиксированная – 1200 px, регулировать высоту можно при помощи мышки, или прописав в настройках нужное значение. При клике на пустую область, отобразятся настройки артборда, можно поменять цвет блока или добавить фоновое изображение.
Набор инструментов
Text – текстовый блок, можно выбрать шрифт, поменять цвет, настроить межстрочное или межбуквенное расстояние и т.д.
Image – добавляет изображение, редактирует размер и форму, может задать ссылку на изображении, кликнув посетитель попадает на адресную страницу.
Shape – объект (по умолчанию квадрат) трансформируемый в другие геометрические фигуры (окружность или прямоугольник). На фигуры можно ставить ссылки, менять цвет, обводку или тень.
Button – кнопка, меняется ее внешний вид (форма, размер, цвет, настраивается типографика), добавляется текст и ссылка, устанавливается реакция при нажатии или наведении (цвет надписи или фона меняются).
Video – размещает на страницу видео-файлы с популярных видеохостингов (Youtube, Vimeo). Расположение и размеры плеера настраиваются.
HTML – добавляет сервисы, виджеты и другие элементы на страницу сайта с помощью HTML-кода.
Tooltip – всплывающая при нажатии или наведении курсора интерактивная подсказка (текст или изображение), настраиваются анимация, цвет, тень и размер.
Form – форма обратной связи с функцией подключения сервисов приема данных.
Gallery – устанавливает слайдер фотографий, количество изображений, размер и положение настраиваются. Воспроизводится по клику или автоматически.
Адаптация дизайна для экранов
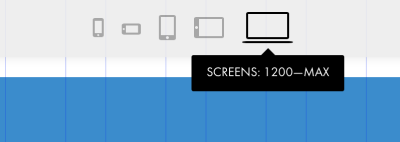
Настроить адаптив можно переключив точки адаптации, расположенные вверху экрана. Проверяем, корректность отображения на устройствах с разным размером экрана.
Горячие клавиши
Наталия Шергина, редактор и коммерческий писатель, специально для блога Нетологии поделилась своим опытом о том, как заверстать статью в Тильде и на что обратить внимание.
До курса по копирайтингу в Нетологии я никогда не работала с Тильдой, поэтому сверстала свою первую статью как смогла. Отступы, шрифты, модули, выравнивание, заголовки — все было не то. Четыре раза все переделывала и наконец разобралась, что к чему. В этой статье расскажу про свои ошибки и про то, как сверстать статью на Тильде, чтобы не было стыдно. Информация для новичков в верстке и тех, кто только знакомится с Тильдой.
Сколько стоит
Бесплатно: 1 сайт, 50 страниц, 50MB места на сервере. На этом тарифе доступны не все блоки и нельзя подключить свой домен.
750 руб./месяц — тариф Personal: 1 сайт, 500 страниц, 1GB места на сервере. Доступ ко всем блокам и возможность подключить свой домен.
1250 руб./месяц — тариф Business: 5 сайтов в 500 страниц для каждого и 1GB места на сервере.
Для моей статьи хватило функций бесплатного тарифа.
С чего начать: шаблон или пустая страница
.jpg)
Мне казалось, что проще взять готовый шаблон (например, лонгрид) и адаптировать его под свою статью. На деле же получилась ерунда. Моя статья про кемпинг в Калифорнии по содержанию и оформлению не то же самое, что лонгрид о бритпопе, который я пыталась переделать. Это тот случай, когда проще начать с пустого шаблона и добавлять свои блоки.
.jpg)
Шаблон лонгрида, который я планировала переделать под свою статью
Адаптировать шаблоны из библиотеки проще, если вы работаете над чем-то более конкретным, что просто статья. Например, у Тильды неплохие шаблоны для создания фотоотчета, блога фотографа, страницы-визитки для юриста и персонального гида.
.jpg)
Блоки и модули
Как учит Митя Моровов на курсе по копирайтингу, у каждого модуля статьи должен быть свой блок и стиль. Модуль — это элемент логического разделения страницы, а блок — физический блок в Тильде.
Есть соблазн налепить разные модули в один блок, что я и сделала в первый раз.
.jpg)
.jpg)
.jpg)
Лучше: три модуля (заголовок, лид, фотография) — три блока
Что еще почитать по теме:
Расстояние между элементами
Правило внутреннего и внешнего
Дизайнер Антон Жиянов пишет: «Универсальное правило внутреннего и внешнего в типографике: внутреннее ≤ внешнее.
Внутреннее — расстояние между буквами, внешнее — между словами.
Внутреннее — между словами, внешнее — между строками.
Согласно этому правилу, расстояние между блоками не может быть меньше расстояния между заголовком и абзацем, которые находятся внутри одного модуля. Но мой первый черновик был именно таким. Почитала советы Антона Жиянова, исправила:
.jpg)
Вертикальное расстояние между блоками задаётся в настройках блока.
.jpg)
Лучше сразу определиться, сколько строк будет между смысловыми блоками. Мне проще придерживаться нулевого отступа снизу и задавать только верхний. Можно делать наоборот. Главное помнить, что при отступе и сверху и снизу, например, по 1.5 строки, суммарное расстояние между блоками будет равно трём.
Воздух (белое пространство)
Ещё одно ключевое правило типографики: между смысловыми блоками веб-страницы, а также слева и справа от контента, должно быть достаточно незаполненного пространства, или воздуха.
.jpg)
.jpg)
В тильде 12-колоночная вёрстка. Отступа слева и справа от контента статьи задаются в настройках блока.
.jpg)
Если заполнить контентом все 12 колонок, текст будет тяжело читаться. Оптимально отступить хотя бы 1 колонку слева.
.jpg)
Плохо: нет отступов слева и справа, текст растянут на 12 колонок.
.jpg)
Лучше: отступ слева — 1 колонка, ширина текста — 8 колонок, ширина фактоида — 2 колонки. Остаётся одна колонка для отступа справа.
Что почитать по теме:
Шрифты
В Тильде шрифты задаются в настройках всего сайта, а не отдельной страницы.
.jpg)
Если предложенных Тильдой шрифтов вам недостаточно, можно подключить Google Fonts. Вот инструкция.
Моей ошибкой при выборе шрифтов и начертаний был недостаточный контраст между размером заголовка и текста. Для пары заголовок-описание сочетание размера 52px и 42px не создаёт контраста. Пара 62px и 32px смотрится лучше.
.jpg)
Плохо: слабый контраст.
.jpg)
При размере заголовка в 32px и размере основного текста в 20px заголовок не выделяется за счет контраста, а скорее сливается с текстом. Пара 42px и 20px работает лучше.
Плохо: заголовок 32px, текст 20px.
.jpg)
Лучше: заголовок 42px, текст 20px.
Если игнорировать принцип контраста, статья выглядит как скучная простыня. Глазу трудно зацепиться за элементы в тексте, теряется внимание, а значит страдает и качество чтения.
Что почитать по теме:
Фактоиды
.jpg)
Шаблон, который подходит для фактоида или ссылки на полях.
.jpg)
В моём случае не удалось подтянуть фактоид еще на одну строку. Пришлось оставить так.
Мелкие косяки
Футер, прилипший к предыдущему блоку
.jpg)
Плохо: не задан нижний отступ у текстового блока. Футер прилип.
.jpg)
Лучше: задан нижний отступ в 120px.
Поддомен Тильды
.jpg)
Выравнивание всего текста по центру
Большинство дизайнеров и верстальщиков сходятся во мнении, что такой текст невозможно читать. Центрирование текста портит не только читаемость, но и вид всей страницы.
.jpg)
Выравнивание по центру.
.jpg)
Выравнивание по левому краю.
Что почитать по теме:
Слишком тонкое начертание
.jpg)
Что еще пригодится
-
для ввода кавычек, тире, дефисов и редких символов. , чтобы убрать лишние пробелы и висячие предлоги. . и Как сделать статью — обучающие видео по работе с Тильдой.
Привет, ребята! На связи Евгений Тридчиков, и в этом видео мы разберем работу с нулевым блоком на платформе Тильда. Напомню, что в прошлом видео мы изучили настройки готовых блоков.

Итак, создаем нулевой блок. По умолчанию, Зеро Блок содержит набор элементов: пару текстовых блоков и шейпы.
Обратите внимание, что вместо кнопки “Контент” появилась кнопка “Редактировать блок”. А настройки сократились до нескольких опций.
Элементы нулевого блока
Переходим в режим редактирования и рассмотрим интерфейс нулевого блока.

Сверху слева набор инструментов
Мы можем добавить на артборт такие элементы, как:
- текстовый блок,
- изображение,
- шейп (то есть фигура),
- кнопку,
- видео,
- тултип (то есть интерактивную подсказку),
- HTML код
- и форму.
Точки адаптации
Правее точки адаптации. Здесь вы видите то, как выглядит зеро блок на разных устройствах и ориентации устройства.

По большому счету, адаптивность блока так и настраивается: вы просто двигаетесь по брейкбоинтам и настраиваете контент в соответствии с видимой частью.
Обратите внимание, что элементы в разных точках адаптации по умолчанию наследуют свойства десктопа.
Вы можете изменить свойства элемента в определенной точке. При этом свойство элемента в других брейкпоинтах останется неизменным.
Элементы интерфейса
Правее точек адаптации кнопки “Сохранить”, “Закрыть” и ссылка на полную справку по Зеро Блоку. Если вы внимательно изучите этот справочный раздел, то данное видео можно не смотреть. Справка предлагает исчерпывающую информацию.

“Три точки” открывают дополнительные опции интерфейса в виде горячих клавиш. Здесь вы можете:
- отменить последнее изменение,
- показать/скрыть сетку,
- показать/скрыть опции элемента,
- показать/скрыть интерфейс зеро блока для удобного просмотра артборта,
- показать/скрыть слои,
- открыть полный список горячих клавиш,
- открыть специальную страницу с презентацией возможностей Зеро блока,
- справку
- и добавить/скрыть направляющие для точного выравнивания элементов на артборте.
Панель слоев
Отдельного внимания заслуживает панель слоев, которая вызывается сочетанием клавиш CMD+L. Когда вы начинаете адаптировать нулевой блок для каждой точки адаптации, некоторые элементы могут перемешаться и наложиться друг на друга.

Чтобы не запутаться, помогает панель слоев. Здесь можно перетаскивать слои, то есть элементы, относительно друг друга, блокировать от редактирования, скрывать/отображать выбранные слои.
Настройки элементов
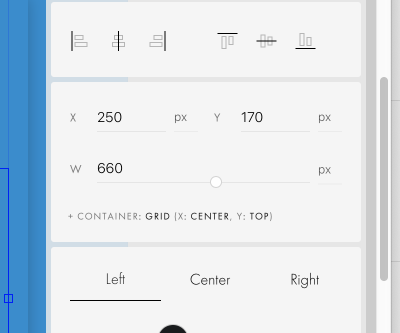
Ниже располагается плавающая кнопка опций. Она отображает настройки выбранного элемента или настройки артборта, если ни один элемент не выделен.

Настройки зависят от типа выбранного элемента. Для вашего удобства они разбиты на разделы. Вверху блок выравнивания. Ниже позиционирование, где можно задать положение относительно координат сетки или окна.
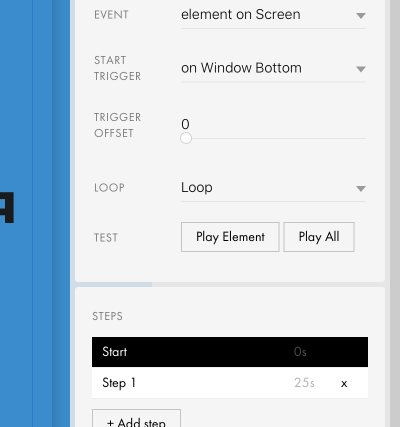
Далее внутреннее выравнивание, типографика и цвета. Ниже непрозрачность, z-индекс, тип тега, что удобно для сео-оптимизации текстового блока, базовая анимация и пошаговая анимация.

Обратите внимание, что если выделить несколько элементов (делается это с помощью зажатой клавиши SHIFT или объемным выделением мышкой), появляются настройки группы элементов.
Здесь вы можете выровнять элементы относительно друг друга или относительно сетки контейнера.
В левом углу дашборда показаны границы сетки и видимого окна.
Смотреть видео
В следующем видео мы разберем варианты анимации. Если видео получилось полезным, поделитесь с коллегами! С вами был Евгений Тридчиков, и я желаю вам великолепного дня!
Привет, ребята! На связи Евгений Тридчиков, и в этом видео мы разберем работу с нулевым блоком на платформе Тильда. Напомню, что в прошлом видео мы изучили настройки готовых блоков. Итак, создаем нулевой блок. По умолчанию, Зеро Блок содержит набор элементов: пару текстовых блоков и шейпы. Обратите внимание, что вместо кнопки “Контент” появилась кнопка “Редактировать блок”. […]
Привет, ребята! На связи Евгений Тридчиков, и в этом видео мы разберем работу с нулевым блоком на платформе Тильда. Напомню, что в прошлом видео мы изучили настройки готовых блоков. Итак, создаем нулевой блок. По умолчанию, Зеро Блок содержит набор элементов: пару текстовых блоков и шейпы. Обратите внимание, что вместо кнопки “Контент” появилась кнопка “Редактировать блок”. […]
Привет, ребята! На связи Евгений Тридчиков, и в этом видео мы разберем работу с нулевым блоком на платформе Тильда. Напомню, что в прошлом видео мы изучили настройки готовых блоков. Итак, создаем нулевой блок. По умолчанию, Зеро Блок содержит набор элементов: пару текстовых блоков и шейпы. Обратите внимание, что вместо кнопки “Контент” появилась кнопка “Редактировать блок”. […]
Привет, ребята! На связи Евгений Тридчиков, и в этом видео мы разберем работу с нулевым блоком на платформе Тильда. Напомню, что в прошлом видео мы изучили настройки готовых блоков. Итак, создаем нулевой блок. По умолчанию, Зеро Блок содержит набор элементов: пару текстовых блоков и шейпы. Обратите внимание, что вместо кнопки “Контент” появилась кнопка “Редактировать блок”. […]
Привет, ребята! На связи Евгений Тридчиков, и в этом видео мы разберем работу с нулевым блоком на платформе Тильда. Напомню, что в прошлом видео мы изучили настройки готовых блоков. Итак, создаем нулевой блок. По умолчанию, Зеро Блок содержит набор элементов: пару текстовых блоков и шейпы. Обратите внимание, что вместо кнопки “Контент” появилась кнопка “Редактировать блок”. […]
Не так давно закончила свой первый проект на конструкторе Tilda. Есть у этого конструктора свои нюансы. Давайте обсудим какие ограничения накладывает Tilda на дизайн.
Комментировали
Оценивали
Есть у этого конструктора свои нюансы. Давайте обсудим какие ограничения накладывает Tilda на дизайн.
Разумеется, проект, который был сделан ранее, не подошел под реалии Тильды. Пришлось многое переделать, чтобы сверстать проект в Tilda.
Собственно, цель этого поста - упорядочить у себя в голове те ограничения, которые накладывает Tilda на дизайн, чтобы окончательно понять и помочь разобраться другим, как проектировать дизайн под этот конструктор..
Размер контентной области, адаптивы и сетки

Я не буду рассматривать стандартные блоки у тильда. Их очень много, и и если вы хотите, чтобы дизайн строился на них - то лучше просто открыть тильду и посмотреть все эти блоки.
Речь пойдет о верстке на зеро-блоках.
В данный момент адаптивность у зеро-блоков в тильда делается при помощи прорисовки по-оддельности 5 различных состояний ширины экрана:
Мобилка 320-480
Мобилка-альбомное 480-640
Планшет 640-960
Планшет-альбомное 960-1200
ПК более 1200
При этом для каждого из этих состояний экрана тильда сама задает свою сетку.
У фигмы есть плагин grid for Tilda publishing, который умеет генерировать эти сетки. Сетки появится в виде стилей. Далее просто создаем фреймы нужных размеров и выбираем в стилях сетки нужный стиль.
Проблема тильды заключается в том, что мы не можем сделать дизайн на очень большие экраны. Делая дизайн для ПК нужно уместить контент внутри сетки 1160 пикселей, чтобы он корректно смотрелся на всех экранах свыше 1200 пикселей. Лично мне этой ширины для крупных экранов типа 1920 пикселей маловато. Но это тильда, и с этим приходится мириться. Возможно, когда-нибудь тильда добавит 6-е адаптивное разрешение для крупных экранов. А пока миримся дизайнами поуже.

У тильды очень мало возможностей для растягивания блоков на всю ширину. Собственно, на всю ширину растягиваются исключительно фоновые изображения.
Отдельные не фоновые элементы, которые стоят поверх фона можно привязывать только 3мя способами: к левому краю, к правому и по-центру. Привязок типа scale или left-right, как у фигмы, у тильды не предусмотрено.
Нужно помнить об этом, когда продумываешь продумывать поведение элементов при изменении размеров экранов.
Сделать резиновые конструкции, когда текст частично перекрывает картинку, а картинка тянется например из края экрана, а второй край имеет привязку, например, к центру - не получится вообще. Можно только зафиксить изображение по-центру, сделать его достаточно широким, и сместить частично под обрез. Либо просто привязывать такие изображения к левому, либо правому краям.
Можно задать ширину чего-либо в процентах относительно ширины или высоты экрана и оно будет масштабироваться в зависимости от размеров экрана. Второй размер будет изменяться пропорционально исходному объекту.
Непропорционально можно менять размеры только шейпам, созданным внутри тильды (не загруженным извне)

Много ограничений накладывается и на анимацию. Сделать все, что угодно не получится.
Иногда хочется заанимировать объект внутри какой-либо маски.
Но в тильде маски как таковые отсутствуют. Есть несколько обходных путей, но они не решают всех задумок.
Например, Маской может быть сам зеро-блок. Т.е эта маска может быть только прямоугольной. В ней можно задать разную высоту, но ширина будет только на весь экран. Внутри зеро-блока можно задать объектам параллакс, либо другие эффекты анимации, они будут видны только в пределах этого блока
Можно, придумать какие то заплатки в виде прямоугольников цвета фона или других сложных объектов, которые в слоях будут лежать поверх того, что нужно замаскировать и скрывать часть слоев собой.
Также нельзя задать 2 анимации на один объект (к примеру, чтобы объект по-разному срабатывал на наведение и на клик). Либо чтобы он скроллится с параллаксом и в то же время имел какую то особую анимацию появления. Можно настроить только что-то одно и не более.
А какие ограничения у Zero Block знаете вы?
Напишите в комментариях о ваших наблюдениях на этот счет. хотелось бы дополнить свою картину, чтобы на будущее точно знать, чего стоит избегать при проектировании дизайна под тильду.
Читайте также:

