Как сделать сетку в паскале
Добавил пользователь Владимир З. Обновлено: 04.10.2024
Экран дисплея ПК представляет собой прямоугольное поле, состоящее из большого количества точек. Дисплей может работать в текстовом и графическом режимах. Но в отличие от текстового режима в графическом режиме имеется возможность изменять цвет каждой точки.
Чтобы сделать процесс графического программирования более эффективным, фирма Borland International разработала специализированную библиотеку Graph (в этом библиотечном модуле содержится 79 графических процедур, функций, различных стандартных констант и типов данных), набор драйверов, позволяющих работать с разными типами мониторов, и набор шрифтов для вывода на графический экран текстов разной величины и формы.
Аппаратная поддержка графики ПК обеспечивается двумя основными модулями: видеомонитором и видеоадаптером. Какой бы адаптер ни был установлен на компьютере, мы можем использовать один и тот же набор графических процедур и функций Турбо Паскаля благодаря тому, что их конечная настройка на конкретный адаптер осуществляется автоматически. Эту настройку выполняют графические драйверы.
1. Запуск и завершение работы в графической системе
Запуск и завершение работы в графической системе осуществляется следующим образом:
1. Подключить модуль Graph (библиотеку графических процедур):
uses Graph;
2. Установить графический режим:
- описываем переменные, которые определяют графический драйвер и монитор:
var gd, gm: integer;
- в основной части программы задаем команду ПК для самовыбора значений переменных:
gd:=Detect;
значение gm после этой команды определяется автоматически;
InitGraph(gd,gm,’c:\tp7\bin’);
(в апострофах указывается путь к драйверу: чем подробнее, тем лучше).
С этого момента все графические средства доступны пользователю.
3. Завершить работу в графической системе:
CloseGraph;
2. Базовые процедуры и функции
Для построения изображений на экране используется система координат. Отсчет начинается от верхнего левого угла экрана, который имеет координаты (0,0). Значение Х (столбец) увеличивается слева направо, значение Y (строка) увеличивается сверху вниз. Чтобы строить изображения, необходимо указывать точку начала вывода. В текстовых режимах эту точку указывает курсор, который присутствует на экране. В графических режимах видимого курсора нет, но есть невидимый текущий указатель CP (Current Pointer). Фактически это тот же курсор, но он невидим.
2.1. Процедуры модуля Graph
SetColor(a:word);
Устанавливает цвет, которым будет осуществляться рисование.
SetBkColor(a:word);
Устанавливает цвет фона.
SetFillStyle(a,b:word);
Устанавливает стиль и цвет закраски: a – стиль закраски, b – цвет.
SetLineStyle(a,b,c:word);
Устанавливает стиль и толщину линии: а – стиль линии, b – образец построения линии (может устанавливаться пользователем), с – толщина линии.
SetTextStyle(a,b,c:word);
Устанавливает шрифт, стиль и размер текста.
SetFillPattern(Pattern:FillpatternType;Color:word);
Выбирает шаблон заполнения, определенный пользователем. Pattern – маска.
ClearDivice;
Очищает экран и устанавливает текущий указатель в начало.
SetViewPort(x1,y1,x2,y2:integer;Clip:boolean);
Устанавливает текущее окно для графического вывода.
ClearViewPort;
PutPixel(a,b,c:integer);
Рисует точку цветом с в (x, y).
Line(x1,y1,x2,y2:integer);
Rectangle(x1,y1,x2,y2:integer);
Рисует прямоугольник; (x1, y1) – координаты левого верхнего угла, (x2, y2) – координаты правого нижнего угла прямоугольника. Область внутри прямоугольника не закрашена и совпадает по цвету с фоном.
Bar(x1,y1,x2,y2:integer);
Рисует закрашенный прямоугольник.
Bar3D(x1,y1,x2,y2,d:integer;a:boolean);
Рисует трехмерную полосу (параллелепипед).
Circle(x,y,r:word);
Рисует окружность радиуса r с центром в точке (x, y).
Arc(x,y,a,b,r:integer);
Рисует дугу из начального угла к конечному, используя (x, y) как центр; a, b – начальный и конечный углы в градусах.
Ellipse(x,y,a,b,Rx,Ry:integer);
Рисует эллиптическую дугу от начального угла к конечному, используя (x,y) как центр; a, b – начальный и конечный углы в градусах; Rx, Ry – вертикальная и горизонтальная оси.
FillEllipse(x,y,Rx,Ry:integer);
Рисует закрашенный эллипс.
MoveTo(x,y:integer);
Передвигает текущий указатель в (x, y).
MoveRel(x,y:integer);
Передвигает текущий указатель на заданное расстояние от текущей позиции на x по горизонтали и на y по вертикали.
OutText(text:string);
Выводит текст от текущего указателя.
OutTextxy(x,y:integer;text:string);
Выводит текст с позиции (x, y).
Sector(x,y,a,b,Rx,Ry:integer);
Рисует и заполняет сектор эллипса; a, b – начальный и конечный углы в градусах.
2.2. Функции модуля Graph
GetBkColor
Возвращает текущий фоновый цвет.
GetColor
Возвращает текущий цвет.
GetX
Возвращает координату X текущей позиции.
GetY
Возвращает координату Y текущей позиции.
GetPixel
Возвращает цвет точки в (x, y).
3. Экран и окно в графическом режиме
По аналогии с текстовыми режимами графический экран может рассматриваться как одно большое или несколько меньших по размеру окон. После установки окна вся остальная площадь экрана как бы не существует, и весь ввод-вывод осуществляется только через окно. В каждый отдельный момент может быть активным только одно окно. Если окон несколько, за переключение ввода-вывода в нужное окно отвечает программист.
По умолчанию окно занимает весь экран, значения координат его левого верхнего и правого нижнего угла устанавливаются автоматически процедурой инициализации InitGraph.
Если требуется создать окно, следует воспользоваться процедурой
SetViewPort(x1,y1,x2,y2:integer;Clip:boolean);
Здесь x1, y1 – координаты левого верхнего угла; x2, y2 – координаты правого нижнего угла окна. Параметр Clip определяет, будет ли рисунок отсекаться при выходе за границы окна ( Clip:= True ) или нет ( Clip:=False ). После создания окна за точку отсчета принимается верхний левый угол окна, имеющий координаты (0,0).
Координатную систему полного экрана можно восстановить, в частности, с помощью ClearDevice или задав в процедуре установки окна максимально возможные значения:
SetViewPort(0,0,GetMaxX,GetMaxY,true);
4. Вывод простейших фигур
4.1. Вывод точки
Какие бы изображения не выводились на экран, все они построены из точек. Теоретически можно создать любое изображение путем построения точек определенного цвета в нужном месте экрана. В библиотеке Graph вывод точки осуществляется процедурой
PutPixel(x,y:integer,color:word);
Здесь x, y – координаты расположения точки, color – цвет.
Возможные значения Color приведены в табл. 10.1.
Пример. Операторы выводят в центре экрана точку красного цвета:
PutPixel(320,240,4);
PutPixel(320,240,Red);
4.2. Цветовая шкала
4.3. Вывод линии
Из точек строятся линии (отрезки прямых). Это можно сделать с помощью процедуры
Line(x1,y1,x2,y2:integer);
Здесь x1,y1 – координаты начала, x2,y2 – координаты конца линии, например
Line(1,1,600,1);
В процедуре Line нет параметра для установки цвета. В этом случае цвет задается процедурой SetColor(цвет:word); где цвет из табл. 10.1.
SetColor(Gyan);
Line(1,1,600,1);
Для черчения линий применяются еще две процедуры: LineTo и LineRel.
LineTo(x,y:integer);
строит линию из точки текущего положения указателя в точку с координатами (x,y). Процедура
LineRel(dx,dy:integer);
проводит линию от точки текущего расположения указателя (x, y) в точку (x + dx, y + dy).
Турбо Паскаль позволяет вычерчивать линии самого различного стиля: тонкие, широкие, штриховые, пунктирные и т. д. Установка стиля производится процедурой
SetLineStyle(a,b,c:word);
Здесь a устанавливает тип строки, возможные значения которого приведены в табл. 10.2, b – образец, с – толщина линии, определяемая константами, указанными в табл. 10.3. Если применяется один из стандартных стилей, то значение b равно 0. Если пользователь хочет активизировать собственный стиль, то значение b равно 4. В этом случае пользователь сам указывает примитив (образец), из которого строится линия.
Например:
SetLineStyle(1,0,1);
Line(15,15,150,130);
SetLineStyle(UserBitLn,$5555,ThickWidth);
Line(15,15,150,130);
4.4. Стандартные типы и толщина линий
Линия из точек и тире
Нормальная толщина (1 пиксель)
Жирная линия (3 пикселя)
4.5. Построение прямоугольников
Для построения прямоугольных фигур имеется несколько процедур. Первая из них – вычерчивание одномерного прямоугольника:
Rectangle(x1,y1,x2,y2:integer);
Здесь x1,y1 – координаты левого верхнего угла, x2,y2 – координаты правого нижнего угла прямоугольника. Область внутри прямоугольника не закрашена и совпадает по цвету с фоном.
Более эффектные для восприятия прямоугольники можно строить с помощью процедуры, которая рисует закрашенный прямоугольник:
Bar(x1,y1,x2,y2:integer);
Цвет закраски устанавливается с помощью SetFillStyle. Еще одна эффектная процедура –
Bar3D(x1,y1,x2,y2,d:integer;a:boolean);
– вычерчивает трехмерный закрашенный прямоугольник (параллелепипед). При этом используются тип и цвет закраски, установленные с помощью SetFillStyle. Параметр d представляет собой число пикселей, задающих глубину трехмерного контура. Чаще всего его значение равно четверти ширины прямоугольника (d:=(x2-x1) div 4). Параметр a определяет, строить над прямоугольником вершину (а:=True) или нет (a:=False).
SetColor(Green);
Rectangle(200,100,250,300);
SetFillStyle(1,3);
Bar(10,10,50,100);
SetFillStyle(1,3);
Bar3D(10,10,50,100,10,True);
4.6. Построение многоугольников
Многоугольники можно рисовать самыми различными способами, например, с помощью процедуры Line. Однако в Турбо Паскале имеется процедура DrawPoly, которая позволяет строить любые многоугольники линией текущего цвета, стиля и толщины. Она имеет формат
DrawPoly(a:word;var PolyPoints);
Параметр PolyPoints является нетипизированным параметром, который содержит координаты каждого пересечения в многоугольнике. Параметр а задает число координат в PolyPoints. Необходимо помнить, что для вычерчивания замкнутой фигуры с N вершинами нужно передать при обращении к процедуре DrawPoly N+1 координату, где координата вершины с номером N будет равна координате вершины с номером 1.
4.7. Построение дуг и окружностей
Процедура вычерчивания окружности текущим цветом имеет следующий формат:
Cicrle(x,y,r:word);
Здесь x,y – координаты центра окружности, r – ее радиус.
Например, фрагмент программы обеспечит вывод ярко-зеленой окружности с радиусом 50 пикселей и центром в точке (450, 100):
SetColor(LightGreen);
Circle(450,100,50);
Дуги можно вычертить с помощью процедуры
Arc(x,y:integer;a,b,R:integer);
Здесь x,y – центр окружности, a,b – начальный и конечный углы в градусах, R – радиус. Для задания углов используется полярная система координат.
Цвет для вычерчивания устанавливается процедурой SetColor. В случае a=0° и b=360°, вычерчивается полная окружность.
Например, выведем дугу красного цвета от 0° до 90° в уже вычерченной с помощью Circle(450,100,50) окружности:
SetColor(Red);
Arc(450,100,0,90,50);
Для построения эллиптических дуг предназначена процедура
Ellipse(x,y,a,b,Rx,Ry:integer);
Здесь x,y – центр эллипса, Rx,Ry – горизонтальная и вертикальная оси. В случае a = 0° и b = 360° вычерчивается полный эллипс. Например, построим голубой эллипс:
SetColor(9);
Ellipse(100,100,0,360,50,50);
Фон внутри эллипса совпадает с фоном экрана. Чтобы создать закрашенный эллипс, используется специальная процедура
FillEllipse(x,y:integer,Rx,Ry:integer);
Закраска эллипса осуществляется с помощью процедуры
SetFillStyle(a,b:word);
Здесь а – стиль закраски (см. табл. 10.4), b – цвет закраски (см. табл. 10.1). Например, нарисуем ярко-красный эллипс, заполненный редкими точками зеленого цвета:
FillEllipse(300,150,50,50);
Для построения секторов можно использовать следующие процедуры:
PieSlice(x,y:integer;a,b,R:word);
Рисует и заполняет сектор круга. Координаты x,y – центр окружности, сектор рисуется от начального угла a до конечного угла b, а закрашивание происходит при использовании специальных процедур;
Sector(x,y:integer;a,b,Rx,Ry:word);
Создает и заполняет сектор в эллипсе. Координаты x,y – центр, Rx,Ry – горизонтальный и вертикальный радиусы, и сектор вычерчивается от начального угла a до конечного угла b.
4.8. Стандартные стили заполнения
Заполнение цветом фона
Заполнение текущим цветом
Заполнение символами --, цвет – color
Заполнение символами // нормальной толщины, цвет – color
Заполнение символами // удвоенной толщины, цвет – color
Заполнение символами \\ удвоенной толщины, цвет – color
Заполнение символами \\ нормальной толщины, цвет – color
Заполнение вертикально-горизонтальной штриховкой тонкими линиями, цвет – color
Заполнение по определенной пользователем маске заполнения, цвет – color
5. Построение графиков функций
Для построения графиков функций при помощи графического режима предполагается свободное владение студентами понятием функции, ее графическим и аналитическим представлением. Необходимо также использовать операторы цикла, которые помогут избежать однообразного труда по вычислению ординаты каждой точки.
До сих пор при создании рисунков использовали только первый квадрант системы координат. Для построения большинства функций в требуемом интервале изменения необходимо работать хотя бы в двух квадрантах. В общем случае полезно изображать систему координат в любой части плоскости, но наиболее наглядно располагать ее в центре экрана. В таких случаях, установив начало координат в точке (x0, y0) на экране, можно координаты (x, y) произвольной точки кривой определять разностью (x – x0, y – y0). После этого в программе можно употреблять не только положительные, но и отрицательные значения.
Рисунок получается маленьким, поэтому требуется увеличить масштаб изображения. Если для функции будет использован весь экран, надо увеличить рисунок по x и по y в зависимости от выбранного экрана.
Выбрать масштаб увеличения можно следующим образом:
- определить горизонтальный и вертикальный размеры графика (для этого вводятся границы области значений и определяются максимальное и минимальное значения функции на заданной области определения, затем вычисляются разности максимального и минимального значений аргументов и функции, которые и являются горизонтальным и вертикальным размерами графика соответственно);
- определить масштаб (сначала определяются масштабы изображения по горизонтали и вертикали) с учетом размеров выбранного экрана по формуле
масштаб(г/в) = размер экрана (по г/в) / размер графика (по г/в),
затем из них выбирается меньший, который и принимается за необходимый масштаб. В нашем случае графический экран имеет размеры 640 на 480.
В любом случае, чтобы высветить на экране точку, надо взять x, вычислить по данной абсциссе y и выполнить рисование точки. Так как на экране можно получить лишь ограниченное количество значений х, то их перебираем с помощью цикла.
Пример 10.1. Построить график функции y = x 2 .
program parabola;
uses graph,crt;
var gd,gm: integer;
x,y,mx,my,m,x1,x2,y1,y2,h:real;
function f(x:real):real;
begin
f:= Sqr(x);
end;
begin
clrscr;
Writeln(‘Введите границы отрезка’);
Write(‘x1=’); Readln(x1);
Write(‘x2=’); Readln(x2);
y1:=f(x1); y2:=f(x2);
else m:=my;
x:=x1;
Initgraph(gd,gm,‘c:\tp7\bgi’);
SetColor(5);
Line(320,0,320,480);
begin
end;
end.
6. Построение графика аппроксимирующей функции
Для задачи нахождения аппроксимирующей функции по заданным точкам, рассмотренной в гл. 9, напишем процедуру, которая построит нам на экране график найденной функции и кружочками пометит исходные точки. Это наглядно продемонстрирует метод наименьших квадратов.
Напоминаю, что исходные точки находятся в двух массивах: x[0..n] и y[0..n], а результат – в массиве С[0..m] , где m – порядок степенной функции. Это массив коэффициентов степенной функции
f(x) = C0 + C1 x + C2 x 2 +. +Cm x m .
При описании процедуры эти массивы будут использованы как глобальные переменные. Так же в описании процедуры будет использована ранее описанная функция F1 для вычисления значений полинома. В разделе описаний программы нужно не забыть подключить графический модуль

Наш проект живет и развивается для тех, кто ищет ответы на свои вопросы и стремится не потеряться в бушующем море зачастую бесполезной информации. На этой странице мы рассказали (а точнее - показали :) вам Как нарисовать сетку в pascal . Кроме этого, мы нашли и добавили для вас тысячи других видеороликов, способных ответить, кажется, на любой ваш вопрос. Однако, если на сайте все же не оказалось интересующей информации - напишите нам, мы подготовим ее для вас и добавим на наш сайт!
Если вам не сложно - оставьте, пожалуйста, свой отзыв, насколько полной и полезной была размещенная на нашем сайте информация о том, Как нарисовать сетку в pascal .
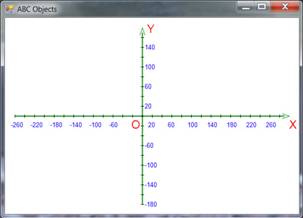
При работе с графическим окном нужно учитывать две особенности. Во-первых, начало координат – точка (0, 0) – находится не где-то посредине окна, а в левом верхнем углу. Вторая особенность связана с первой: положительное направление оси OY показывает не вверх, а вниз (OX направлена вправо).



В результате последних преобразований вышеуказанная система координат будет иметь следующий вид:

Pдесь начало координат перемещено в центр графического окна, а ось OY направлена вверх. В результате этого стали доступны не только положительные координаты, но также отрицательные.
TextOut(x, y, s) – Вывод текста в графическое окно. При этом текст (строка s) записывается в прямоугольную область таким образом, что точка с координатами (x, y) находится в левом верхнем углу первой буквы;
Line(x1, y1, x2, y2) – Проводит отрезок от точки (x1, y1) до точки (x2, y2);
DrawCircle(x, y, r) – Рисует окружность с центром (x, y) и радиусом r.
05.r = 90; //радиус окружности
08.x0, y0, x, y: integer;
12.x0 := WindowWidthdiv2; //половина ширины окна
13.y0 := WindowHeightdiv2; //половина высоты окна
14.x := 100; y := 100; //координаты центра окружности
15.Line(x0 - 250, y0, x0 + 250, y0); //ось OX
16.Line(x0, y0 - 200, x0, y0 + 200); //ось OY
17.Circle(x, y, r); //окружность с центром (x, y) и радиусом r
18.Circle(x, y, 2); //центр окружности (маленькая окружность)
19.TextOut(x + 5, y, '(100, 100)');//надпись возле центра окружности
20.sleep(3000); //делаем паузу на 3 секунды
21.ClearWindow; //очищаем графическое окно белым цветом
22.Line(x0 - 250, y0, x0 + 250, y0); //ось OX
23.Line(x0, y0 - 200, x0, y0 + 200); //ось OY
30.TextOut(x + 5, y, '(100, 100)');
Здесь необходимо сделать некоторые пояснения:
WindowWidth - ширина графического окна;
WindowHeight - высота графического окна (в пикселях);
ClearWindow - эта процедура очищает окно белым цветом;
sleep(ms) - задержка (пауза) на ms миллисекунд.
Графики функций в паскале
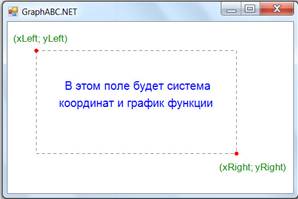
Для построения системы координат нам необходимо знать, в каких границах графического окна она будет находиться. Можно было бы опустить этот этап и строить декартову систему так, чтобы она занимала все графическое окно. Но это не очень удобно и просто некрасиво выглядит, когда график функции занимает всю область, не имея свободных полей слева-справа и сверху-снизу. Поэтому, чтобы задать прямоугольник, в котором будет находиться система координат, достаточно знать координаты левого верхнего и правого нижнего его углов.

Итак, отложим по оси ОХ числа от a до b с интервалом dx, по оси OY – числа от fmin до fmax с разницей dy; причем обязательные условия: a≤0, b≥0, fmin≤0, fmax≥0. Для правильного отображения засечек на осях необходимо также, чтобы dx было делителем a и b, а dy было делителем fmin и fmax, и эти числа придется выбирать самостоятельно для каждого интервала. Но сначала нам придется познакомиться с таким понятиемкак масштаб системы координат в графическом окне паскаля.
Что такое масштаб? Масштаб – это величина, или коэффициент, показывающий, сколько пикселей графического окна паскаля приходится на единицу в той или иной оси системы координат. Например, по оси ОХ нужно расположить числа от -4 до 16 (всего 20 единиц), а ширина графического окна паскаля равна 1000 пикселей; тогда на единицу величины оси ОХ приходится 1000:20=50 пикселей/единицу. Это и есть масштаб по оси ОХ. Чтобы узнать, сколько пикселей содержат n единиц, надо просто умножить n на 50.

После запуска PascalABC, по умолчанию, запускается текстовый режим. Для работы с графикой служит отдельное графическое окно.
Чтобы его открыть, необходимо подключить модуль GraphABC. В этом модуле содержится набор процедур и функций, предназначенных для работы с графическим экраном, а также некоторые встроенные константы и переменные, которые могут быть использованы в программах с графикой.
С их помощью можно создавать разнообразные графические изображения и сопровождать их текстовыми надписями.
Подключение осуществляется в разделе описаний.
Формат подключения модуля GraphABC:Uses GraphABC;
Графический экран PascalABC (по умолчанию) содержит 640 точек по горизонтали и 400 точек по вертикали. Начало отсчета – левый верхний угол экрана. Ось x направлена вправо, а ось y –вниз. Координаты исчисляются в пикселях.
Все команды библиотеки GraphABC являются подпрограммами и описаны в виде процедур и функций. Для того, что бы команда выполнилась необходимо указать команду и задать значения параметров.
Управление графическим окном

После запуска PascalABC, по умолчанию, запускается текстовый режим. Для работы с графикой служит отдельное графическое окно.
Чтобы его открыть, необходимо подключить модуль GraphABC. В этом модуле содержится набор процедур и функций, предназначенных для работы с графическим экраном, а также некоторые встроенные константы и переменные, которые могут быть использованы в программах с графикой.
С их помощью можно создавать разнообразные графические изображения и сопровождать их текстовыми надписями.
Подключение осуществляется в разделе описаний.
Формат подключения модуля GraphABC:Uses GraphABC;
Графический экран PascalABC (по умолчанию) содержит 640 точек по горизонтали и 400 точек по вертикали. Начало отсчета – левый верхний угол экрана. Ось x направлена вправо, а ось y –вниз. Координаты исчисляются в пикселях.
Все команды библиотеки GraphABC являются подпрограммами и описаны в виде процедур и функций. Для того, что бы команда выполнилась необходимо указать команду и задать значения параметров.
Процедуры рисования графических примитивов

Процедуры, используемые для работы с цветом

Процедуры для работы с текстом

Цвета в PascalABC

Пример графической программы, рисующей изображение дома:

Программа, рисующая фигурку:

Практическая работа за компьютером
Задание 1. Определите координаты и составьте программу, выводящую на экран рисунок дома и дерева.

Программа будет иметь вид:
Задание 2. Используя оператор цикла и введя переменную для пересчета координат по оси x, постройте “поселок”, состоящий из 5 домов. Внесите соответствующие дополнения и изменения в предыдущую программу.

Выберем в качестве параметра цикла целочисленную переменную X.
Для всех элементов нашего рисунка абсолютное значение координаты X заменим на относительное. Например, для стены дома процедура для рисования запишется следующим образом:
Читайте также:

