Как сделать счетчик до нового года осталось
Добавил пользователь Morpheus Обновлено: 04.10.2024
До начала 2021 года осталось совсем немного. Большинство из нас находятся в состоянии максимальной готовности к празднованию и времени на творческие открытия совсем не осталось.
Чтобы развлечь подписчиков мы идем на разные ухищрения, да и сделать это не просто, когда все заняты одним - поисками всего и вся, потому что до Нового года осталось.. Вот этот момент интересует буквально каждого из нас, тогда почему бы не использовать такой замечательный стикер в Инстаграм?
Не спешите отвечать, лучше открыть сторис и создать новый пост, украсив его уникальным фоном и запустите обратный отсчет. Так вы сможете мотивировать любого зрителя, подписаться на напоминания. На наклейке появится всплывающее окно "Нажмите для напоминания".
Таймер, которым можно поделиться со всеми
Включаем таймер
Я постарался доступно рассказать, как можно использовать этот стикер:
- Откройте свои истории.
- Сделайте фото или видео.
- Активируйте стикер и нажмите на таймер.
- После на "Создать таймер обратного отсчета".
- Без заголовка никуда (смайлики и эмодзи лишними не будут).
- Выставите дату и время. Определите для себя лучшее цветовое решение, для чего коснитесь разноцветного круга.
- Оформите публикацию: цвета, гифки, дизайн…
- и размещайте
Делитесь конкурсами
Кроме праздников, стикер отсчета можно использовать для рассказа о разных акциях и предложениях. А для того чтобы подчеркнуть важность и скоротечность мероприятия, можно включить таймер.

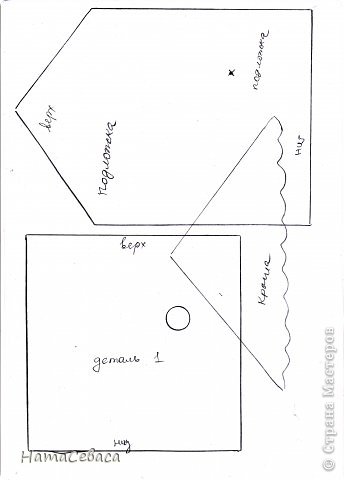
Тут шаблоны на листе А4 - деталь 1 у меня синяя, круглое отверстие я вырезала ножом на машинке Cattlebug, но можно вырезать его руками. Подложка у меня белая, отверстие для крепления числового круга отмечено крестиком. Край крыши можно обработать дыроколом или фигурными ножницами.

Это заготовки, которые я использовала.

Числовое колесо по контуру надо сделать волнистым или зигзагом с помощью фигурных ножниц или обычных, чтобы легче было крутить. Я вырезала ножом. Само колесо я рисовала в Coreldraw, но вполне можно и от руки написать числа по кругу от 1 до сколько захотите (у меня поместилось от 1 до 25). Колесо должно краешком (зубчиками) выступать на боковую грань магнита, чтобы можно было прокручивать. Диаметр моего колеса 88 мм.

Первым делом я нарезаю полоски из картона того же цвета, что и деталь 1 (синяя), они будут изображать досточки, и приклеиваю с небольшим зазором между собой и так, чтобы расстояние от концов полосок до края детали 1 было разным. Затем окошко приклеиваем поверх картинки, лишние торчащие части картинки отрезаем. Вырезанную елочку украшаем тесьмой/кружевом в произвольном порядке.

Приклеиваем окошко, елку, делаем забор из полосок белого картона. На стенде с надписью вырезаем круг и приклеиваем к детали 1, совмещая отверстия. Выше стенда будет золотая фигурная полоска, изображающая стойку, на которой он висит. Затем я прошлась белым акрилом по синим местам.

Теперь берем подложку, крепим на брадс числовой круг, предварительно убедившись, чтобы в окошко было хорошо видно одно число на круге и зубчики выступали только с одной стороны. Приклеиваем полоски вспененного скотча по контуру.

На этом этапе я решила чуть уменьшить отверстие, поэтому с изнанки детали 1 подклеила кусочек картона с вырезанным отверстие поменьше диаметром и украсила его жемчужной ниткой. Теперь деталь 1 накладываем на подложку сверху, затем накладываем крышу, подклеивая ее нижней частью к детали 1. Крышу тоже подкрашиваем белым акрилом, украшаем (я вырубкой, но можно и тесьмой, кружевом и т.д.).

Последняя деталь - олени перед окошком (вырубка). По вашему желанию это может быть снеговик, скамейка или обойтись без этого этапа вообще.

С тыльной стороны приклеиваю магнит. Все. Можно вешать на холодильник и считать дни до Нового Года. Мой ребенок впервые сказал, что эту работу он не подарит никому, как предыдущие, а оставит себе.

а это можно распечатать и использовать, диаметр круга 88 мм,
надпись у меня вписана в квадрат со стороной 35 мм

Продолжаем подготавливать свои сайты и блоги к Рождеству и Новому году. На этот раз я буду рекомендовать вам установить рождественский счетчик в виде интересного сказочного персонажа.
Он будет показывать сколько осталось дней до заветного праздника. Воплощать такую сказку мы будем с помощью плагина Santas Christmas Countdown для сайтов на CMS WordPress.
Да, он может и знает об этом.
Однако суть-то в другом. Нам нужно создать новогоднюю и рождественскую атмосферу на своем сайте и блоге. Так мы повышаем настроение своих посетителей.
А довольный посетитель, это считай, что будущий клиент, покупатель, подписчик, комментатор или просто друг. Да и так, для себя можно в новогодние праздники хоть чуточку приукрасить свой проект.
Поэтому к предстоящим праздникам свои проекты нужно привести в надлежащее состояние.
Рождественский счетчик на WordPress
Просто перетащите его в нужную область и сохраните настройки. После этого на сайте должен появиться вот такой счетчик с отсчетом до католического Рождества.
С виду, неплохо! Однако здесь есть пару недоделок.
К сожалению, плагин не имеет никаких опций. Поэтому все изменения нужно проводить прямо в файлах самого расширения. Так что заранее сделайте резервную копию своего сайта.
В принципе копии всех файлов можно и не делать. Можно только скачать к себе на компьютер файлы установленного плагина и копию базы данных. Если вы что-то напортачите, то потом измененные файлы плагина можно заменить на оригинальные.
Переводим плагин Santas Christmas Countdown
Нас интересуют строки 21, 25 и 28. Там английскую надпись нужно поменять на свою.
В итоге должно получиться так:
Сохраняем изменения и переходим на сайт. Должно получиться вот так:
Создаем новогодний счетчик WordPress
Уже получше! Также можно задать ориентировку на другой праздник. К примеру, подогнать счетчик до Нового года на сайте WordPress.
Я кстати, решил так и сделать. Для этого просто нужно открыть тот же файл «scriptfile.js«. Нас интересует первая половина всего кода в файле.
В пятой строке цифру 25 меняем на 01. А в 8 и 12 строке December 25 меняем на January 1. Также незабываем в строках 21, 25 и 28 поменять надпись для отсчета времени до Нового года.
В итоге полноценная структура файла должна выглядеть так:
Когда сохраните изменения и перейдете на сайт, то у вас будет уже работать счетчик до Нового года.
Подбираем картинку
Теперь давайте изменим внешний вид отсчета времени. Не знаю, как вам, а мне больше нравятся наши сказочные персонажи. Я предпочитаю увидеть могучего Деда Мороза с красавицей Снегурочкой, чем полного Санта Клауса и его нерадивых гномов.
Поэтому первым делом нужно подобрать соответствующую картинку. Я использую ту, что ниже.

Вы также можете использовать эту картинку. Просто скачайте ее к себе на компьютер, а потом через админку WordPress просто загрузите на сайт.

Должно получиться так:
Ссылку обязательно ставим свою. После сохранения изменений, на вашем сайте появится такое безобразие:
Видим, что картинка сплющена, а надпись стала практически незаметной. Поэтому нам нужно подредактировать css стили.
Стоит сказать, что в зависимости от картинки, стили у вас могут быть разные. Поэтому вам нужно самим подгонять параметры для отображения новогоднего счетчика.
Осталось только подогнать размеры.
Класс .cw_countdown-text отвечает за вывод надписи счетчика. Когда подгоните стили, то на сайте картинка примет следующий вид:

Уже неплохо. Осталось отредактировать отсчет до Нового года. Рекомендую надпись сделать красивым шрифтом. Так будет смотреться намного лучше.
Подключаем шрифты от Google
Итак, давайте подключим один шрифт от Google. Для этого заходим в Google Fonts . Рекомендую оттуда брать шрифты. Они довольно распространены и без проблем могут отображаться на различных устройствах и операционных системах.
Когда зайдете, то увидите примеры.
Ищите шрифт Lobster и рядом нажимайте на кнопку Quick-use (1). Конечно же, при желании вы можете выбрать что-то другое. Мне так понравился Lobster. Поэтому я решил использовать этот шрифт от Гугла на своем блоге.

Хоть от этого нагрузка на сайт немного возрастет. Но потом у вас не будет проблем с отображением русских букв на сайте и блоге. Поэтому кириллицу подключаем обязательно!

Когда скопировали, то вам нужно вставить этот код в файл header.php вашей темы WordPress.
Для наглядности посмотрите мой пример и делайте по аналогии.

Когда внесете изменения, то вам нужно опять вернуться на сервис Google Fonts (там, где мы шрифт подбирали). На той же странице спускаемся еще ниже до четвертого пункта «Integrate the fonts into your CSS«.
Здесь нужно скопировать код и вставить в свой файл стилей.

Когда скопируйте, то эти стили нужно установить в файл плагина чтобы счетчик был оформлен другим шрифтом.
Там находите строчку с другим шрифтом:
И заменяете ее на свой стиль. У меня будет такая строка:
В итоге у меня получился такой код всех стилей счетчика:
У вас же он будет немного отличаться, так как будет другая ссылка на изображение и, возможно, иные размеры.
Но это вы сами должны смотреть и подгонять стили под свою тему. Когда все настроите, то в итоге счетчик Нового года на сайте будет таким.
Вот в принципе и все!
Можно так и оставлять. Если вы захотите вывести отсчет времени до Нового года в другом месте вашей темы, то можно воспользоваться вставкой специального шорткода:
Стоит отметить, что при обновлении плагина, все изменения слетят. Поэтому тут будьте внимательны. Во время работы плагина его лучше не обновлять.
Исключение составляют лишь те изменения, которые направленны на улучшение защиты сайта. Если таких нововведений не будет, то обновлять плагин не стоит. Так что перед обновлением всегда читайте изменения в новых версиях плагина.
На этом я заканчиваю данный пост.
Теперь вы знаете, как с помощью плагина Santas Christmas Countdown можно установить на сайт WordPress красивый счетчик с отсчетом до Нового года или Рождества. Тут только нужно найти красивые картинки в интернете и подогнать стили чтобы ваш сайт еще больше радовал своих посетителей. В общем, изучайте и внедряйте!

В этой статье будет очень интересно, будет рассказываться как сделать JavaScript обратный отсчет времени до даты, при этом мы сделаем не только до дня, а ещё добавим отсчёт времени, плоть до минуты.
Ещё в конце будет можно скачать этот скрипт обратного отсчета времени на javascript для своего сайта, ещё можете посмотреть статью Как сделать таймер на JavaScript, в ней вы сделаете самый обычный таймер, без отсчёта до дней.
Для начала, как всегда начнём с HTML, тут всё просто.
Как можете видеть это обычный HTML документ, единственное, мы создаём в нём div элемент, с классом timer , туда будем выводить значение нашего таймера.
JavaScript:
Вот теперь самое главное, это сама логика программы, а точнее теперь делаем скрипт на JavaScript, но сначала посмотрим логику программы.
Также, если вы ни разу не работали с временем на JavaScript, то посмотрите этот сайт.
Логика программы:
Суть того, как будет работать наша программа в том, что мы будем брать настоящие время и вычитать его из той даты, до которой нам нужно посмотреть отсчёт, к примеру, дата следующего первая сентября и т.д..
Всё это должно работать в интервале в одну секунду, и так каждый раз программа будет брать настоящие время и вычитать его из конечной даты, пока результат не будет равен или меньше нуля, после таймер останавливается.
Таким образом у нас должен получится таймер на сайт javascript.
Код программы:
Теперь займёмся кодом программы.
Это начало программы, давайте разберём его. Сначала мы создаём переменную которая хранит в себе элемент, в который будем отображать наш отсчёт.
Потом идёт функция в которой будем вычитать время, из заданного нами времени, вычитает настоящие время.
Дальше идёт JSON массив или ассоциативный массив, в котором мы как раз и храним данные до куда нам нужно отсчитывать наш таймер, как можете заметить у меня это девятое Мая, потом создаём строку формата YYYY-MM-DDTHH:mm:ss , но вместо букв подставляем значения из массива.
Сам таймер:
Теперь пришло время сделать сам таймер в интервале.
Теперь разберём код, в начале мы берём настоящие время, потом получаем время до которого нужно сделать отсчёт, дальше вычитаем в нашей функции из назначенного времени, настоящие время, функция возвращает миллисекунды разности этого вычитания.
Если условие не срабатывает, то из разности получаем время, дальше идёт самое интересное, мы создаём строку для вывода таймера, разберём его по подробнее.
- res.getUTCFullYear() — Получаем год, но в нашем коде вычитаем 1970, это нужно для того, чтобы отсчёт начинался с нулевого года, так как, по умолчанию год начинается 1970 года.
- res.getUTCMonth() — Просто получаем номер месяца.
- res.getUTCDate() — Получаем день, но из него вычитаем один, это нужно для того, чтобы не учитывался сегодняшней день, если этого не сделать, то дата всегда будет на один день больше, даже тогда, когда остались считанные минуты.
- res.getUTCHours() — Получаем час.
- res.getUTCMinutes() — Получаем минуты.
- res.getUTCSeconds() — Получаем секунды.
Можете заметить что выводим время по UTC. Дальше выводим эту строку таймер.
Тест программы:
Программу мы делать закончили, теперь покажу как она работает. У меня сейчас 23:19, я ставлю время на 23:20.
Читайте также:

