Как сделать расстояние между кнопками в html
Обновлено: 07.07.2024
Для изменения цвета фона и текста кнопки используем, соответственно, свойства background и color, добавляя их к селектору button, как показано в примере 1. Основные параметры кнопки применяем к селектору button, а дополнительно вводим разные классы, чтобы легко менять цвет кнопок.
Как сделать кнопку в виде картинки HTML?
Кнопку-изображение и кнопку С изображением в HTML можно сделать с помощью следующих элементов соответственно: ; .
Как сделать закругленную кнопку CSS?
Закругление углов в CSS можно сделать для любого элемента HTML-страницы. Для этого необходимо применить к нему свойство border-radius с соответствующим значением.
Как привязать HTML и CSS?
Как переместить кнопку в CSS?
Вы также можете переместить кнопку вправо, применив text-align: right; к ее родительскому элементу.
Как изменить цвет текста в placeholder?
Для изменения цвета текста в атрибуте placeholder в Firefox применяется псевдокласс ::-moz-placeholder.
Как сделать расстояние между кнопками в HTML?
- Расстояние между двумя кнопками внутри DIV. .
- 115. .
- HTML: .
- Оберните кнопки в div с (например). .
- Twitter bootstrap btn-group-vertical с полем между кнопками
Как сделать переход на другую страницу JS?
Как сделать кнопку с функциональностью ссылки (HTML)
Нужно сделать html кнопку (button/input) с поведением ссылки. То есть при нажатии на эту кнопку должен осуществляться переход на другую страницу. Сама кнопка расположена внутри формы, так что никакого submit`а при нажатии не должно происходить.
Что лучше использовать button или A?
Если коротко: Используйте для кнопок — кнопки, а для ссылок — ссылки. — не комильфо. Это не исчерпывающее руководство по кнопкам и не пример невероятного дизайна, а лишь попытка показать, что есть разница между ссылками и кнопками.
Параметры отступов в CSS
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding. Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента. Размер расстояния регулируется свойством margin. Такой отступ находится вне элемента.
Для наглядности картинка:

Например, рассмотрим ячейку html таблицы заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в файле каскадных таблиц стилей будет выглядеть следующим образом:
p.test padding-left:20px;
padding-top:5px;
padding-right:35px;
padding-bottom:10px
>
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
- если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы;
- если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа;
- если указать три значения, то первое определит величину отступа сверху, второе — слева и справа, а третье — снизу;
- если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.
Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: |auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера. Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины:
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента web-страницы:
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
Начнем с параметра толщины рамки:
border-width: [значение | thin | medium | thick] | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick| |inherit
Следующий параметр border-color с помощью которого можно управлять цветом рамки:
border-color: [цвет | transparent] | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-color|border-top-color|border-right-color|border-bottom-color: transparent| |inherit
И последний параметр border-style задает тип рамки:
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
На первый взгляд в свойстве margin CSS нет ничего сложного и непонятного. Оно помогает освободить пространство вокруг любого элемента, отодвинув в сторону все остальное. Однако это свойство может оказаться более непредсказуемым, чем вы привыкли думать.
Первое, что узнают о CSS те, кто решил приступить к его изучению, — это, конечно же, блочная модель форматирования документа (The CSS Box Model). Одним из элементов этой модели как раз и является отступ (margin), прозрачная область, окружающая блок, другими словами — его внешние поля, которые отодвигают прочь от содержимого все остальные элементы. Свойства margin-top, margin-right, margin-bottom и margin-left были описаны еще в CSS1, наряду с сокращением margin, которое позволяет определять значения всех четырех свойств сразу.
Отступы кажутся довольно простой вещью, однако в этой статье будет рассмотрены те особенности их применения, которые все еще непонятны многим пользователям, а именно — как отступы взаимодействуют друг с другом и что такое их схлопывание.
Содержание статьи
Блочная модель CSS
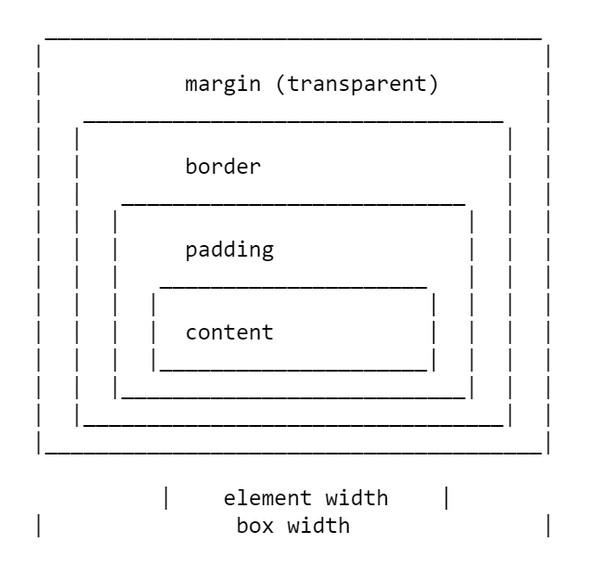
Блочная модель описывает то, как различные элементы блока (бокса, коробки) — содержимое, внутренние поля, границы и отступы — отображаются на странице и взаимодействуют друг с другом. В CSS1 блочная модель была детализирована с помощью диаграммы ASCII, которую вы можете видеть на изображении ниже:

Описание блочной модели CSS в CSS1
Внешние поля для каждой из сторон блока и сокращение magrin были описаны в CSS1.
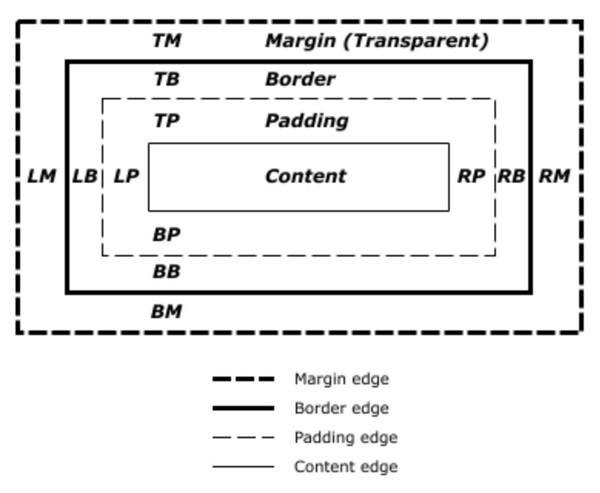
Спецификация CSS2.1 располагает иллюстрацией, которая демонстрирует блочную модель и дает определение терминов, которые используются для описания различных блоков. Спецификация описывает content box, padding box, border box и margin box. Как вы можете видеть, любой блочный элемент состоит из этого набора боксов: в центре — контент, его обрамляют внутренние поля (padding), затем следуют границы и потом — внешние поля, отступы.

Описание блочной модели CSS в CSS2
Схлопывание отступов
Спецификация CSS1 в своем определении отступов содержит фразу, что вертикальные отступы могут схлопываться (margins collapse), вкладываться друг в друга. Именно этот момент многих сбивает с толку. Схлопывание отступов небеспричинно, ведь раньше CSS использовался в качестве языка форматирования документов.
Данный процесс описывает ситуацию, когда у блочных элементов расположенных рядом друг с другом по вертикали, отступы не суммируются, а объединяются между собой, то есть если за нижним отступом заголовка следует параграф с верхним отступом, то между ними большого разрыва создано не будет.
При схлопывании отступов они объединяются, меньший отступ, по сути, заканчивается в большем.
- между соседствующими блоками;
- между абсолютно пустыми блоками;
- между родительским и первым или последним дочерним элементом.
Рассмотрим каждый из этих сценариев в отдельности, а затем перейдем к тому, что препятствует схлопыванию отступов.
Соседствующие блоки
Проще всего объяснить, что такое margin collapse, на примере того, как рушатся границы между соседствующими блоками. За исключением ситуаций, упомянутых ниже, если у вас есть два элемента, расположенных друг под другом, нижний отступ первого элемента объединится с верхним отступом следующего элемента.
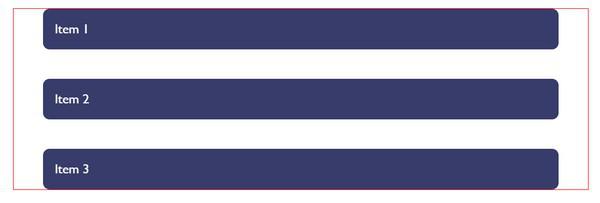
В примере ниже вы увидите три div-элемента. У первого верхний и нижний отступ равен 50 пикселям, у второго — 20 пикселей, у третьего — 3em. Расстояние между первыми двумя элементами составляет 50 пикселей, поскольку меньший отступ вкладывается в больший. Расстояние между вторым и третьим элементом равен 3ем, так как 3em больше, чем 20 пикселей нижнего отступа второго элемента.
Совершенно пустые блоки
Родительский и первый или последний дочерний элемент
Это сценарий схлопывания отступов, который сбивает с толку многих, поскольку не является интуитивно понятным.

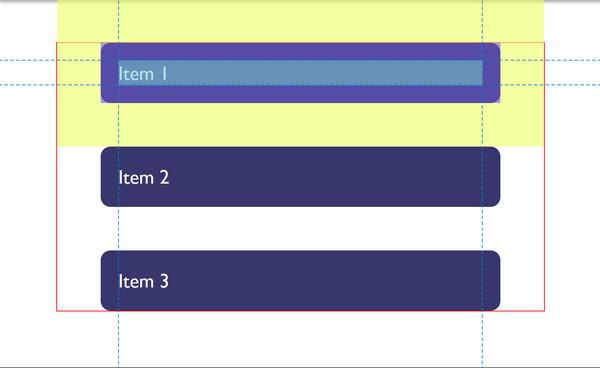
Это связано с тем, что отступ дочернего элемента схлопывается с любым отступом на родительском элементе. Вы увидите это, если посмотрите на первый дочерний элемент с помощью DevTools. Выделенная желтая область — это внешние поля, отступы.

DevTools может помочь вам увидеть, где именно заканчиваются отступы
Объединяются только отступы блоков
Из последнего примера можно узнать еще кое-что полезное о схлопывании отступов. В CSS2 возможно объединение внешних полей только тех объектов, которые соседствуют друг с другом вертикально: это верхние и нижние поля, если вы находитесь в горизонтальном режиме записи. Таким образом, левый и правый отступы не объединяются и не выходят за пределы обертки.
Примечание: следует помнить, что поля объединяются только в направлении блока, например, между абзацами.
Что препятствует схлопыванию отступов
Отступы не будут объединяться, если элемент имеет абсолютное позиционирование или он плавающий. Но предположим, что вы столкнулись с ситуацией, когда случился один из описанных выше сценариев. Как вы можете предотвратить процесс коллапса отступов?
Первое, что способно остановить схлопывание, — наличие между соседними элементами еще чего-нибудь.
Например, отступы пустого блока не объединятся, если они будут иметь видимые границы. В приведенном ниже примере был добавлен внутренний отступ (padding) размером в 1 пиксель. Благодаря этому, 50-пиксельные внешние отступы не схлопнулись.
Вполне логично, что если блок ничего не содержит, не имеет видимых границ и отступов, то он и должен быть невидимым. Это может быть пустой элемент абзаца, помещенный в разметку вашего лендинга. Вы, вероятно, не хотели бы, чтобы это привело к появлению больших пробелов между другими абзацами из-за того, что их отступы сохраняются. Добавьте что-нибудь в пустой блок, и вы получите эти пробелы.
Этот сценарий тоже логичен: если наличие обертки вокруг элементов, которая не отображается визуально, важно для семантики, вы, возможно, не захотите, чтобы из-за нее между элементами образовывались большие пустоты. Однако в нем было больше смысла, когда основной формой контента в интернете был текст, но теперь, когда в дизайне используется много других элементов, уже менее полезен.
Создание контекста форматирования блока
Новый контекст форматирования блока (BFC) также предотвращает коллапс отступов в содержащемся элементе. Если еще раз взглянуть на пример с первым и последним дочерними элементами, чьи отступы выходят за пределы обертки, и задать свойству display этой обертки значение flow-root, создавая, таким образом, новый BFC, то отступы останутся внутри.
Изменение значения свойства overflow на auto будет оказывать тот же эффект, так как это также создает новый BFC, хотя он может привести к появлению полос прокрутки, которые могут оказаться вам не нужны.
Контейнеры Flex и Grid
Контейнеры Flex и Grid устанавливают контексты форматирования Flex и Grid для своих дочерних элементов, так что те ведут себя в блочном макете несколько по-другому. К примеру, отступы в этих режимах верстки не схлопываются:
Если вернуться к примеру выше и сделать обертку во flex-контейнере, отображая элементы при помощи flex-direction: column, вы можете видеть, что отступы теперь заключены в обертку. Кроме того, отступы между соседними гибкими элементами не схлопываются, таким образом между этими элементами будет свободное пространство в 100 пикселей:
Что выбрать для своего лендинга?
Из-за схлопывания отступов нужно заранее продумать стратегию работы с ними на своем лендинге. Самое простое, что можно сделать, — это определить отступы только верхней или нижней части элементов. Таким образом, вам не придется быть свидетелем частого margin collapse, потому как сторона элемента с отступом будет прилегать к стороне другого элемента без отступа. Конечно, этот вариант не позволит вам решить проблему объединения отступов дочерних элементов, но, честно говоря, она не так часто встречается.
Понимание того, почему это происходит, позволит вам оперативно находить подходящее решение: можете, к примеру, превратить родительский блок во flex-контейнер (с помощью display: flow-root, который создаст BFC), либо добавить однопиксельный padding.
Знать, почему отступы объединяются и не объединяются, крайне важно, ведь только так вы сможете эффективно разобраться в каждой конкретной ситуации. Что бы вы ни выбрали, обязательно поделитесь этой информацией со своей командой. Довольно часто причина схлопывания отступов окутана ореолом тайны, так что бывает не сразу понятно, как всему этому противостоять. Комментарий в коде поможет решить проблему более оперативно.
Процентная запись
Когда в CSS вы используете проценты, надо помнить, что это всегда процент от чего-то.
Поля (и отступы), заданные с использованием процентов, всегда будут в процентах от инлайнового размера (ширина в горизонтальном режиме записи) родителя. Это означает, что при использовании процентов размер поля (или отступа) будет одинаковым по всему элементу.
В примере ниже обертка шириной 200 пикселей, внутри которой находится блок, чьи отступы равны 10%. Это означает, что отступы равны 20 пикселям, потому что 10% от 200 — это 20.
Отступы в ориентированном на поток мире
На протяжении всей статьи речь шла об отступах между соседствующими друг с другом по вертикали элементами, однако современный CSS заставляет смотреть на вещи в контексте потока. Поэтому, когда говорят о вертикальных отступах, говорят об отступах в размерности блока. Эти поля будут сверху и снизу, если мы находимся в горизонтальном режиме письма, или справа и слева, если в вертикальном.
При этом подходе проще говорить о начале блока и его конце, а не его верхе и низе. Для простоты CSS ввел спецификацию логических свойств и значений. Она сопоставляет относительные свойства потока с физическими словами позиционирования.
Для отступов это дает следующие сопоставления (если мы работаем на английском или в любом другом горизонтальном режиме записи с направлением текста слева направо):
margin-top = margin-block-start
margin-right = margin-inline-end
margin-bottom = margin-block-end
margin-left = margin-inline-start
Также появились два новых сокращения, которые позволяют устанавливать оба блока за раз или оба инлайн:

Блок при горизонтальном и вертикальном режимах письма.
Заключение
Теперь вы знаете об отступах CSS чуточку больше. Вкратце перечислим основные моменты, описанные в статье:
- схлопывание отступов — это ситуация, когда меньший отступ вкладывается в больший. Понимание того, почему это происходит и как этому помешать, поможет вам решить любые проблемы, причиной которых может стать схлопывание;
- установка отступов в одном направлении — одно из наиболее простых и эффективных решений проблемы их коллапса;
- не забывайте делиться со своей командой найденными решениями и оставлять комментарии в коде;
- оставьте в прошлом физические слова позиционирования (снизу, сверху и т.д.), поскольку сеть становится все более нейтральной к режиму записи.
В случае HTML-документов теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей. В этой статье я рассмотрю те стили, которые связаны с форматированием абзаца в HTML .
в HTML позволяет задать абзацы, а атрибут align выравнивает их по левому краю, по правому краю, по центру или по ширине. Помимо них мы будем использовать глобальный атрибут style .
Выравнивание абзаца
Можно выровнять абзац, используя атрибут align со следующими значениями:
Скопируйте следующий код в файл .html .
В окне браузера HTML код абзаца выглядит следующим образом.

Интервалы между строками
Вы можете управлять междустрочным интервалом абзаца с помощью style=line-height . Используйте атрибут style со следующими значениями:
Ниже приведен пример HTML-кода , который выводит абзацы с различными междустрочными интервалами:

Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Ниже приводится пример абзацев с отступом слева и справа:

Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
. padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
. Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:

Что следует помнить
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align ;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код не влияет на вывод. Браузер удаляет все лишние пробелы;
- Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные ( внутри тегов ), внутренние ( внутри того же HTML-файла с помощью элемента ) и внешние ( в отдельном файле );
- Лучшей практикой при разработке веб-сайтов считается использование внешнего файла CSS . Таким образом, мы можем разделить контент и представление;
- Style является глобальным атрибутом, поэтому его можно использовать с любыми другими элементами, а не только с элементом

Для управления межстрочным расстоянием (оно еще называется интерлиньяжем) применяется стилевое свойство line-height . В качестве значения обычно указывается число, которое определяет межстрочный интервал. Например, line-height : 2 устанавливает двойной интервал, а line-height : 1.5 — полуторный (пример 1).
Пример 1. Интерлиньяж в тексте
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.

Рис. 1. Вид текста при разном межстрочном расстоянии
Значение line-height допустимо задавать и в других единицах CSS, например, пикселах (px), процентах (%) и др. В данном примере для первого абзаца установлен полуторный интерлиньяж, а для второго — межстрочное расстояние равно 0.9em .
Высота строки CSS
Чем отличается line-height от height или padding
padding — это отступ от height до границы элемента.
height: auto; (по умолчанию) — это
- height: 0;
- если присутствует текст, то сумма line-height всех строк [см. пример выше с расчётами]
- если есть дочерние элементы, то сумма их height , border , padding и margin
Изменить line-height:
Изменить height:
Расстояние между строк HTML
Междустрочный интервал можно узнать, если из line-height вычесть font-size . Причём значение межстрочного расстояния делится на два. Одна половина увеличивает отступ от буквы до верхнего края, другая — до нижнего. То есть получается, что текст располагается ровно по середине блока.
line-height наследуется от предка к потомку
Значение, заданное потомку, будет главнее того, что задано родителю.
Изменить line-height Зелёного потомка:
Изменить line-height Синего потомка:
Значение единственное, которое отталкивается от значения font-size элемента, а не от его родителя.
значение line-height в
line-height и HTML тег span
Элемент с display: inline; не может иметь height . Поэтому, ежели line-height родителя меньше line-height дочернего элемента, строчный потомок увеличивает высоту строки предка, на которой он находится. Между line-height нескольких строчных элементов, находящихся на одной строке, также выбирается то, что больше.
Изменить line-height родителя:
Изменить line-height строчного потомка:
Иными словами, если font-size строчного элемента отличается от font-size блочного, то первый может увеличить высоту строки родителя, на которой он находится.
Читайте также:

