Как сделать рамку wordpress
Обновлено: 08.07.2024

Приветствую Вас на своем блоге!
В WordPress можно красиво оформить текст с помощью плагина WP-Note или Special Text Boxes, а можно и без плагина. Как известно чем меньше плагинов установлено, тем лучше. А может кто-то вообще не любит плагины и старается все делать без них. Самый простой способ красиво оформить текст без плагина, это с помощью таблицы стилей style.css вашей темы.
Для начала нужно написать свойства стиля, как мы будем оформлять текст. Это можно сделать в текстовом редакторе notepad++ или juffed. Так сказать сделать заранее несколько заготовок, а потом их просто подставлять в нужное место
Вот пример такого кода:
Как видите наш код состоит из трех блоков — это блок общей рамки, блок заголовка и отдельно идет блок содержимого рамки.
Немного поясню, что в этом коде за что отвечает:
Сложного тут нет ничего, разобравшись вы сможете делать любые рамки для оформления своих статей не используя плагины. Все зависти от вашей фантазии и желания.
Далее для оформления текста его нужно заключить в теги div блока, примерно так:
Загрузка и вставка изображений в посты и страницы WordPress — довольно простой процесс. Движок WordPress сегодня позволяет добавлять картинки за пару кликов путем простого перетаскивания, которые затем можно изменить по размеру или подредактировать в блоге с использованием встроенных или сторонних элементов.
Но на самом деле можно сделать намного больше с картинками, чем то, что предлагают стандартные возможности этого движка. В этой статье мы рассмотрим самые интересные приемы редактирования картинок и улучшения размещаемых графических материалов:

- Как добавить отметки по аналогии с теми, которые использует Facebook для фотографий и картинок.
- Прикреплять заметки к изображениям.
- Добавить рамку и фильтры к фотоснимкам в стиле Instagram.
- Добавлять картинки перетаскиванием в WordPress.
- Автоматически менять размеры изображения при загрузке.
Отмечаем и прикрепляем изображения и связанные элементы
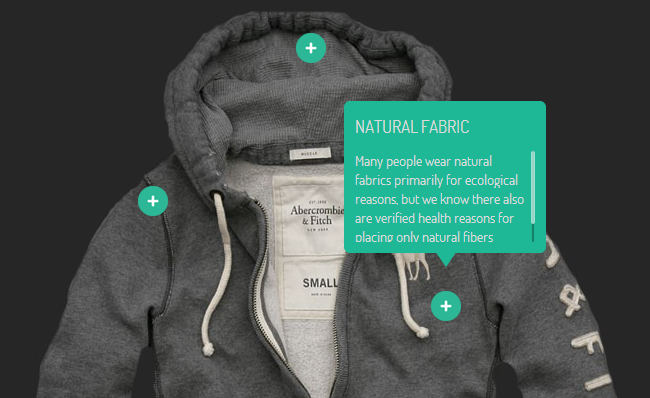
Добавление иконок и текстовых блоков — оригинальный способ расширить стандартные возможности работы с картинками. Теги помогают отметить людей на фотоснимках так, как обычно это делают в Facebook. Еще можно таким же образом описать какие-либо характеристики или отличительные черты продукта.

Демо
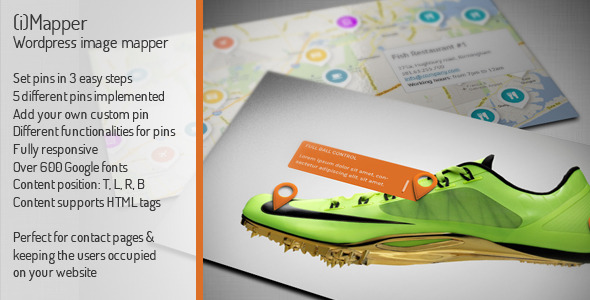
iMapper

Есть платный плагин, который позволяет реализовать обе задачи. Называется он iMapper (стоит $14). При помощи этого плагина за несколько шагов можно прикрепить различные типы иконок, хотя можно добавить и свои собственные. Адаптивный дизайн помогает при подготовке картинок для различных форматов отображения страницы.
wpStickies
Еще один премиум-плагин — это wpStickies. С его помощью можно отмечать на изображениях людей и добавлять иконки со всплывающими подсказками или текстовыми блоками. Можно даже своим читателям дать возможность добавления отметок и обсуждения картинок в сторонних блогах. Также можно добавить код HTML внутри текстовых блоков.
Добавляем рамки, границы и фильтры к изображениям
Если вы хотите добавить эффекты или оформление в стиле Instagram к своим фотоснимкам в блоге, то можно использовать один из следующих плагинов:

- FrameIt— премиум-плагин для творческой обработки картинок и снимков в WordPress при помощи рамок и стилистических приемов. На выбор предлагаются более 25 рамок, еще можно создать собственную рамку для оформления. Плагин совместим с адаптивной "резиновой" версткой, что позволяет использовать его с мобильными устройствами.
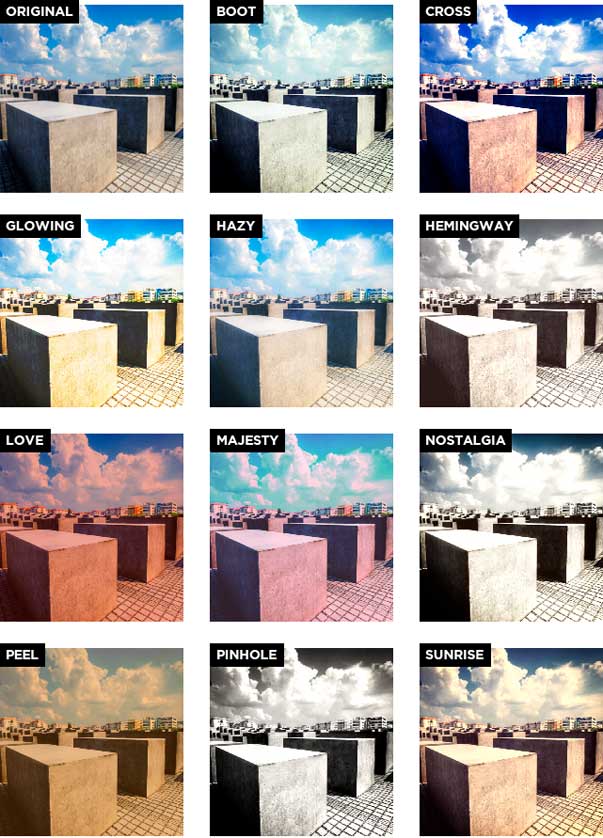
- InstaFX — бесплатный плагин для применения фильтров в стиле Instagram для картинок в блог-постах. Поставляется плагин с набором эффектов для обработки уже загруженных картинок и графики в вашем блоге.
- ImageFX— еще один бесплатный плагин для применения к картинкам эффектов в стиле Instagram.
- Styles with Shortcodes— платный плагин для добавления множества настраиваемых стилей для фото и видео, которые можно совместить с лайтбоксами + бесплатный пакет для данного плагина.
- WP Image Borders — сравнительно новый плагин для всё того же добавления границ и эффектов.
- Faded Borders on Images — базовый бесплатный плагин для добавления теней и рамок к фотоснимкам в блоге.

Если вы уже используете Instagram на телефоне, то вам стоит обратить внимание на плагины Instagram для WordPress.
Подсказки для увеличения продуктивности
Добавление картинок в посты — задача сравнительно несложная, но есть несколько способов увеличить продуктивность обработки картинок и их загрузки. Для этой цели есть ряд бесплатных плагинов, которые вам помогут решить эти задачи.
Вставка картинок в пост методом перетаскивания
Если вам приходится создавать много постов с картинками, то добавление медиа путем постоянного нажатия на кнопку и выбора файлов для вставки может изрядно надоедать.
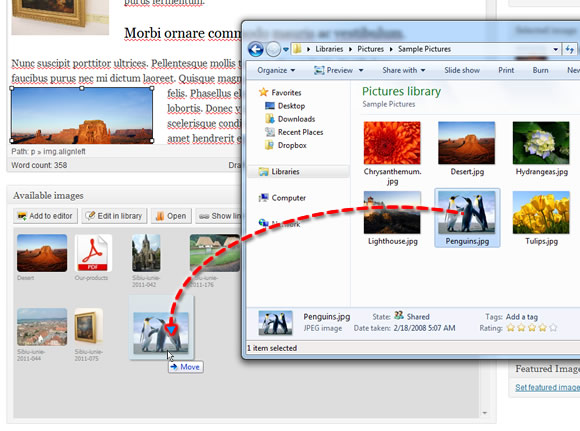
Image Pro

Следующие плагины дают вам возможность перетаскивать картинки с компьютера в ваши посты по аналогии с тем, как вы обычно это делаете в письмах Gmail:
- Magn WP Drag and Drop Upload — бесплатный плагин для создания мета-боксов в текстовом редакторе, при помощи которых картинки можно вставлять в новый пост простым перетаскиванием. У этого плагина функциональность базовая, его просто использовать и он экономит вам немало времени, если вам не нужно изменять размеры итогового изображения.
- Image Pro — бесплатный плагин для добавления картинок перетаскиванием, хотя вставка картинок в посты не автоматизирована. "Плюс" этого плагина — в возможности легко изменять размеры любых картинок, которые вы добавляете в новый пост. Если вам не нужна функциональность по изменению размеров картинки, которую предлагает Image Pro, то вам хватит и установленного WP Drag and Drop Upload.
- Drag & Drop Featured Image — этот плагин не позволяет вам перетаскивать картинки напрямую в пост, но с его помощью гораздо быстрее и удобнее добавлять и управлять миниатюрой изображения к записям. Этот плагин лучше всего подходит, если вам по каким-то причинам не нравится функция "drag and drop".
Автоматическое изменение разрешения картинки при загрузке
У большинства постов в блоге – стандартная ширина, и потому часто надо "подогнать" ширину загружаемых картинок под ширину поста, чтобы они совпадали. Подгонка изображений сделает блог быстрее и уменьшит время загрузки страницы. Вручную постоянно изменять размеры картинок — это дополнительные затраты времени. К счастью, есть бесплатные инструменты для автоматического изменения размеров загружаемых картинок и фото:
- Imsanity — бесплатный плагин для автоматического изменения размеров картинки при загрузке, что помогает экономить место на диске, ускорить загрузку сайта. Вы указываете размер для картинок по умолчанию, а Imsanity обеспечит вам автоматическую корректировку загружаемых картинок до указанного разрешения, Также можно массово загружать картинки и менять их размер при загрузке в блог.
- Hammy — этот плагин помогает создавать несколько изображений меньшего размера на основе тех файлов, которые вы загружаете. Эти картинки будут показываться разным пользователям в зависимости от того, какого размера у этих пользователей окошко браузера.Так вы сможете сделать пост удобным для пользователей с разными разрешениями экранов, включая планшеты и смартфоны.

Хорошо бы, конечно, чтобы кто-то создал плагин, соединяющий в себе вставку перетаскиванием и автоматическое изменение размеров, которые есть у всех упомянутых выше плагинов.
Заключение
Надеемся, что вам все перечисленные плагины пригодятся для более удобной и результативной работы с картинками. Если вы знаете другие способы украсить и отредактировать изображения, то поделитесь своими советами и наблюдениями в комментариях к этому посту.

Работа в интернете
Красивые рамки для оформления текста c wp note
1 декабря, 2014 rabotanadomy

Оригинальное оформление текста, выделенная wordpress цитата или перечень — это то, что способствует более приятному восприятию материала гостями веб площадки. Порой, только за их счет можно вытянуть сайт, наполненный не очень качественным контентом. Именно поэтому считаю, что красивые рамки для оформления текста с wp note — нюанс, важность которого очень сложно переоценить.
Хотелось бы напомнить, что за последнее время на блоге было написано о том, как:
В вышеперечисленных статьях некоторые поставленные задачи решают красивые плагины для wordpress.
Перечислил самое занятное и думаю, что вам будут интересны теми, напрямую связанные с красивым оформлением сайта. Заодно и показал, как в выглядят в wordpress красивые рамки для оформления текста, созданные с помощью wp note плагина. Если же быть более точным, то плагин для текста wordpress отобразил только один вариант оформления (есть и другие, которые представлены на рисунке — в начале статьи и видео — внизу).
Плагин для текста wordpress note:
— выделит необходимый текст;
— заострит внимание читателя на определенном фрагменте;
— сделает веб ресурс более красивым и оригинальным.
Чтобы выделилась wordpress цитата или структурированная перечень, достаточно установить плагин для текста wordpress и прописывать необходимые коды (убрав пробелы) в нужном месте:
Как по мне, то это самый простой способ добавить красивые рамки для оформления текста wordpress. В заключение напишу, что есть и другие красивые плагины для wordpress, с помощью которых может быть выделен текст в статье, но они заметно уступают по функциональным возможностям wp note. Простые советы и помощь по этому вопросу можно найти в коротком видео:

Новый Blogger - Как создать веб-сайт Blogger | Как начать блог | Blogger VS Wordpress
Мне нужно обновить свой сайт, а мой веб-мастер ушел в самоволку. Я совершенно не знаком с WordPress, и насколько я технически опытен, как мне нравится думать о себе, я не могу найти, как создать фрейм на странице, который ссылается на другой URL. На моем сайте есть несколько других страниц с похожими фреймами, но код этих страниц кажется совершенно пустым. Что за хитрость?
В редакторе страницы или поста нужно переключиться на html tab и вставьте такой код в то место на странице, где он должен появиться: -
Заменить значение src со страницей, которую вы хотите загрузить и настроить height а также width к вашим потребностям.
Если содержимое (администратор WordPress) для похожих страниц пустое, возможно, ваш веб-пользователь использовал собственный шаблон. Посмотрите справа и посмотрите, был ли выбран настраиваемый шаблон страницы.

В данной статье я наглядно покажу, как сделать изображения на сайте чуточку красивее, за счет добавления отступа от рамки. Информация для тех, кто хочет персонализировать публичный шаблон, или модифицировать нынешний.
Делается это при помощи стилей CSS, т.е. не нужно будет изменять фотографии и снова загружать на хостинг, или что-то рисовать в Photoshop. Все намного проще.
Для начала посмотрим, о чем идет речь. Вот наглядный пример:

Что мы здесь видим:
Как такое сделать
Делаем (условно) желтую рамку
Чтобы не вводить вас в заблуждение, внесу ясность: на самом деле желтый цвет это не "рамка", а лишь задний фон картинки. Чтобы такое сделать, необходимо добавить внутренний отступ изображения. Фактически - мы отодвинули картинку от края конструкции, в которой задний фон желтого цвета.
Вот так выглядит код картинки, когда я только ее загрузил в статью обычным способом на WordPress (встроенным загрузчиком, которым пользуетесь и вы):
class = "aligncenter size-full wp-image-2437" title = "картинка" src = "https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg" alt = "картинка" width = "512" height = "210" />
А вот так будет выглядеть код картинки, если добавить задний фон желтого цвета с отступом:
И наглядный результат:

Делаем наружную рамку серого цвета
В данном случае это будет действительно рамкой. Задается она так:
Теперь осталось совместить рамку и задний фон, чтобы получить эффект, как показано на первой картинке к статье:
Как сделать это у себя на сайте
Есть два способа как такое сделать для фотографий/изображений на ваших сайтах:
- Вставлять определенный код в каждую фотографию/картинку в статье (режим HTML в админке сайта, во время написания статьи).
- Прописать этот код один раз в файле стилей шаблона (style.css или аналог) и забыть навсегда о рутине.
Как у первого, так и второго способа есть свои плюсы и минусы. Давайте по-порядку.
Вставляем код вручную в каждую картинку
Как уже говорилось выше, необходимо загрузить картинку на сайт как вы это обычно делаете и перейти на вкладку HTML в админке, чтобы вставить код в изображение, как я это показывал на примере.
Недостаток: это рутина, которая может не понравится большинству. Так же придется вручную пройтись по старым записям и добавить нужный код (чтобы весь сайт смотрелся гармонично).
Автоматическая подстановка стилей для изображения
При данном способе достаточно один раз прописать необходимые стили для изображения, чтобы они автоматически добавлялись в каждой статье. Для этого нам понадобится файл стилей шаблона (style.css, css.css или еще как-то будет называться).
При помощи бесплатного дополнения для браузеров FireBug (посмотрите видео с моего канала YouTube , где наглядно показаны принципы работы) находим класс элемента, отвечающего за отображения контента на странице, а затем прописываем для него указанные выше в статье стили.
Читайте также:

