Как сделать радиальный градиент
Обновлено: 08.07.2024
В предыдущей статье "CSS функции: линейные градиенты" мы с Вами рассмотрели применение линейных градиентов, которые позволяют с легкостью заполнить элемент определенными цветами от одного края до другого.
В CSS кроме линейных градиентов используется и второй тип – радиальные градиенты, они располагаются вдоль радиуса градиента, выходя наружу из центра элемента по круговой или эллиптической форме, при этом цвета градиента равномерно распределяются по всему пространству элемента.
Принцип создания радиальных градиентов похож на создание линейных градиентов, для этого достаточно указать начальный цвет – он будет располагаться в середине градиента и конечный цвет, который будет расположен в конце градиента.
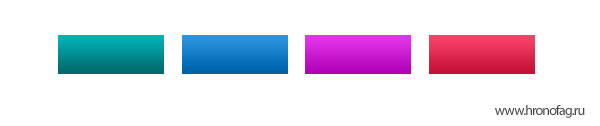
Давайте с Вами рассмотрим радиальные градиенты круговой и эллиптической формы, увидим, в чем заключается их отличие на следующем практическом примере:
В данном примере мы создали четыре блока и задали для них радиальные градиенты. Верхние блоки имеют эллиптическую форму, а нижние блоки круглую форму.
Эллиптическая форма определяется значением ellipse , которое является значением по умолчанию (отсутствует необходимость его указывать), а круглая форма определяется значением circle .
Если у Вас есть понимание базовых отличий эллипса от круга, то вы самостоятельно сможете определить принципиальное отличие этих градиентов на следующем изображении (результат нашего примера):

Рис. 133 Пример использования радиальных градиентов.

Функция radial-gradient() имеет следующую поддержку браузерами:
| Функция | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
radial-gradient() | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 12.1 11.1 -o- | 6.1 5.1 -webkit- | 10.0 | 12.0 |
Позиционирование радиального градиента
Как вы могли заметить из вышерассмотренного примера - все радиальные градиенты (по умолчанию) размещаются от центра элемента.
Начальная позиция радиального градиента – определяется ключевым словом – center , но может быть изменена с использованием единиц измерения длины (например: px или em), процентными значениями и ключевыми словами, которые используются в CSS свойстве background-position, оно отвечает за положение (позицию) фонового изображения:
| Значение | Описание |
|---|---|
| left top left center left bottom right top right center right bottom center top center center center bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет "center" |
| x% y% | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%.  |
| x y | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
Важным моментом при позиционировании радиальных градиентов является необходимость указывать предлог at перед указанием позиции градиента. Этот предлог является необходимым в современном синтаксисе, а для объявлений, в которых используются вендорные индексы производителей его необходимо опустить (не использовать):

Рис. 134 Синтаксис при позиционировании радиальных градиентов (современный синтаксис).
Рассмотрим пример позиционирования радиального градиента.
В данном примере мы создали шесть блоков с различными формами градиентов (круговые и в форме эллипса) и позиционировали градиент для каждого блока по своему, указывая значения в пикселях, процентах и с использованием ключевых слов.
Результат нашего примера:

Рис. 135 Синтаксис при позиционировании радиальных градиентов.
Обращаю Ваше внимание, что если радиальный градиент по умолчанию позиционирован по центру, а элемент имеет квадратную форму, то вы не увидите разницы между круговым градиентом и градиентов в форме эллипса.
Точки остановки радиального градиента
Синтаксис функции создания радиального градиента (по аналогии с линейными градиентами) предусматривает возможность использования точек остановки (color stops) в единицах измерения длины (например: px или em), так и в процентных значениях.
Как вы понимаете, точка остановки сообщает браузеру, что градиент по радиусу должен достичь заданного цвета к заданному значению и плавно перейти к следующему цвету, если он есть.
Лучше примеров могут быть только хорошие примеры, перейдем к практике:
В данном примере мы создали шесть блоков: три верхние блока отличаются от трех нижних только по форме градиента, ключевые точки указаны те же:
- Первый и четвертый блок – двухцветный градиент, в котором 10% от центра занимает красный цвет, который плавно переходит в зеленый, занимающий оставшую часть элемента.
- Второй и пятый блок – трехцветный градиент, в котором 10% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 50% , он в свою очередь плавно переходит в синий, который занимает всю оставшуюся часть элемента.
- Третий и шестой блок – трехцветный градиент, в котором 50% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 85% , он в свою очередь плавно переходит в синий, который занимает всю оставшуюся небольшую часть элемента.
Результат нашего примера:

Рис. 136 Точки остановки в радиальных градиентах.
Ключевые слова в радиальном градиенте

Но и это еще не все, что заготовила нам функция radial-gradient(), синтаксис содержит в себе возможность задать ключевые слова, которые влияют на конечный размер градиента:
| Значение | Описание |
|---|---|
| closest-side | Градиент рассчитывается исходя из расстояния до ближайшей стороны элемента от её центра для круглых градиентов (ось x или ось y) и до ближайших сторон (ось x и ось y) если градиент в форме эллипса.  |
Рис. 137 Пример использования ключевого слова closest-side.
Рис. 138 Пример использования ключевого слова closest-corner.
Рис. 139 Пример использования ключевого слова farthest-side.
Рис. 140 Пример использования ключевого слова farthest-corner.
Управление размером радиального градиента

Заключительная особенность функции radial-gradient() заключается в том, что вы можете явно задать размер формы градиента. Другими словами вместо значений circle или ellipse указать свое значение.
Если указать одно значение, то оно будет расценено браузером как радиус для круглого градиента. Если указать два значения, то первое значение будет расценено браузером как горизонтальный радиус, а второе значение вертикальный радиус для эллиптического элемента.
Обращаю Ваше внимание, что запрещается использование процентных значений, если вы указываете только одно значение (радиус для круглого элемента), при использовании двух значений (для эллиптического градиента) допускается указывать эти значения в процентах.
Давайте рассмотрим, как управлять размером радиального градиента в CSS.
В этом примере мы создали три блока:
Первый блок – мы указали одно значение 50px , которое было расценено браузером как радиус для круглого градиента. Указали для градиента 7 цветов. Обратите внимание, что крайний цвет заполняет оставшуюся область.
Второй блок – мы указали два значения в процентах : первое значение - горизонтальный радиус, а второе значение - вертикальный радиус для эллиптического градиента. Указали для градиента 8 цветов. Обратите внимание, что крайний цвет мы указали белый, который и заполнил оставшуюся область (один из вариантов, чтобы оставить только форму градиента).
Третий блок – мы указали два значения в единицах измерения длины (px и em): первое значение - горизонтальный радиус, а второе значение - вертикальный радиус для эллиптического элемента. Указали для градиента 7 цветов.
Результат нашего примера:

Рис. 141 Пример указания размера для радиальных градиентов.
Повторяющиеся радиальные градиенты
По аналогии с линейными градиентами, современный стандарт CSS 3 позволяет создать шаблон радиального градиента с определенными точками остановки и повторить его по всему фону элемента.
За повтор радиального градиента отвечает одноименная функция repeating-radial-gradient() , которая имеет следующий синтаксис:
- Форма – эллиптическая форма определяется значением ellipse , которое является значением по умолчанию (отсутствует необходимость его указывать), а круглая форма определяется значением circle .
- Keyword – градиент рассчитывается исходя из расстояния до ближайшей / дальней стороны, либо ближайшего / дальнего угла элемента.
| Значение | Описание |
|---|---|
| closest-side | Градиент рассчитывается исходя из расстояния до ближайшей стороны элемента от её центра для круглых градиентов (ось x или ось y) и до ближайших сторон (ось x и ось y) если градиент в форме эллипса.  |
Ключевое слово closest-side (в повторяющихся радиальных градиентах).
Ключевое слово closest-corner (в повторяющихся радиальных градиентах).
Ключевое слово farthest-side (в повторяющихся радиальных градиентах).
Ключевое слово farthest-corner (в повторяющихся радиальных градиентах).

Функция repeating-radial-gradient() имеет следующую поддержку браузерами:
| Функция | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
repeating-radial-gradient() | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 12.1 11.1 -o- | 6.1 5.1 -webkit- | 10.0 | 12.0 |
Перейдем к примеру:
В данном примере мы создали два блока с повторяющимися радиальными градиентами:
- Для первого блока мы указали повтояющийся трехцветный градиент и задали для каждого цвета точку остановки через каждые 5% от ширины родительского элемента, ввиду особенности функции repeating-radial-gradient() , градиент будет повторен до того момента пока в элементе остается свободное пространство.
- Для второго блока мы указали повтояющийся трехцветный градиент и задали для каждого цвета точку остановки через каждые 5% от ширины родительского элемента, ввиду особенности функции repeating-radial-gradient() , градиент будет повторен до того момента пока в элементе остается свободное пространство. Кроме того мы задали размер формы градиента - два значения, первое значение 10px будет расценено браузером как горизонтальный радиус, а второе значение 2em вертикальный радиус для эллиптического элемента. Также мы сместили градиент по оси x и по оси y ( at 40% 40% ).
Результат нашего примера:

Рис. 142 Повторяющиеся радиальные градиенты.
Кроме того, вы можете использовать однотипные повторяющиеся цвета, чтобы убрать размытие и сделать переходы между цветами четкими, подобный прием мы уже использовали при использовании линейных градиентов, давайте рассмотрим и на радиальных градиентах:
В данном примере мы создали два блока с повторяющимися радиальными градиентами, которые имеют четкие переходы между цветами. Чтобы градиенты были без резких переходов, необходимо завершать градиент тем цветом, с которого он был задан.
Для первого блока мы использовали 14 цветов (один цвет повторяется два раза через 5px ), а для второго блока 4 цвета (один цвет повторяется два раза через 2px ).
Результат нашего примера:

Рис. 143 Повторяющиеся радиальные градиенты (четкие переходы между цветами).
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:

- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:

Практическое задание № 30.

Подсказка: для выполнения задания Вам понадобится использовать свойство background-size. Это свойство мы рассматривали ранее в статье "Работа с фоном элемента в CSS".
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.

В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через стили слояGradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply. Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — градиент для маски.
В этом уроке я подробно разберу инструмент Gradient Tool, его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.

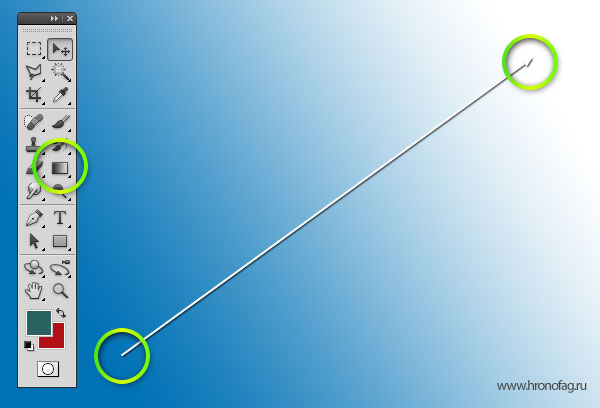
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.

Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.

Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
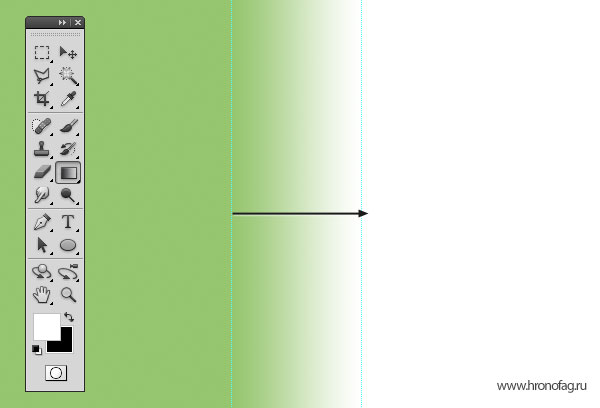
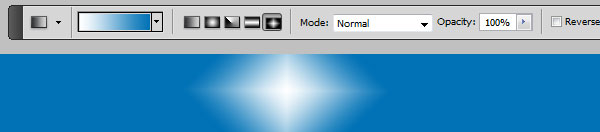
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек Preset Manager. Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.

В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply. Вы проставляете настройки инструменту и записываете их в панель Presets Tool. Теперь ваш шаблон всегда под рукой.
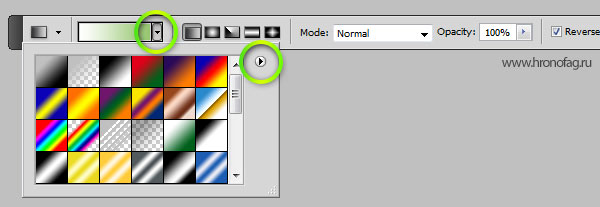
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.

Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.

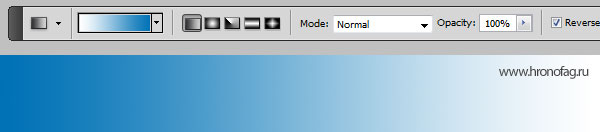
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.


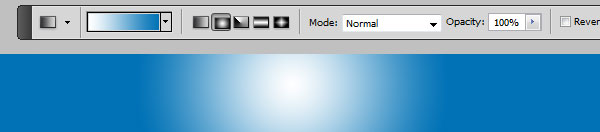
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.


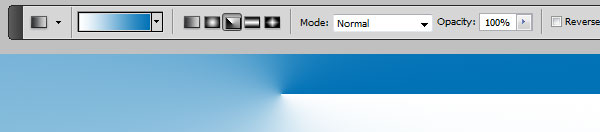
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.


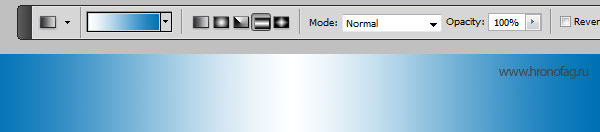
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.


Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.

Далее я постараюсь быстро рассказать об остальных настройках этой панели и поскорее перейти к самому градиенту, то есть диалоговому окну редактора градиента Gradient Editor
Режимы наложения и невидимость
Следующие опции — режимы наложения и степень невидимости. Здесь все просто. Невидимость определяет невидимость, а режимы наложения предлагают на выбор различные режимы наложения, подробно о которых я написал в статье Режимы наложения blending mode в Фотошопе.

Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History.
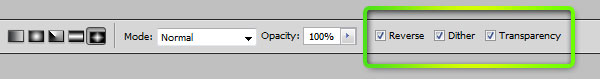
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?

Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.

Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.

Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.

Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
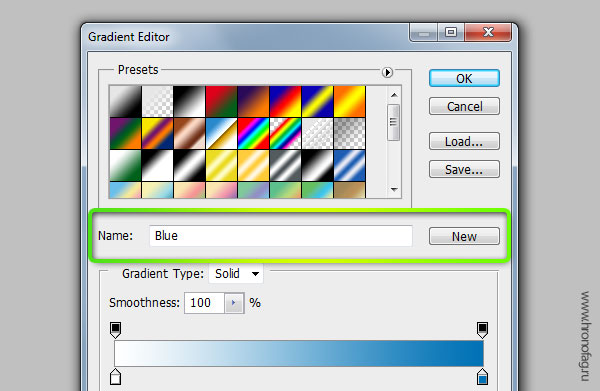
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor.

В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New. Градиент готов к употреблению.

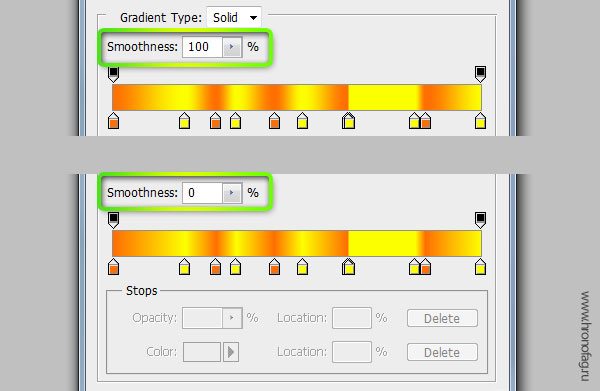
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.

Как настроить градиент
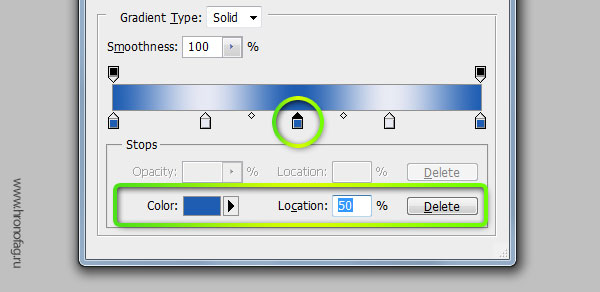
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.

На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
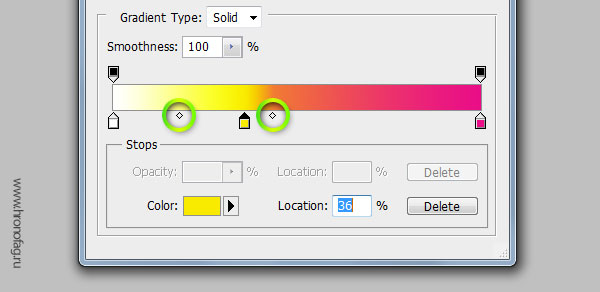
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.

Как сделать полупрозрачный градиент?
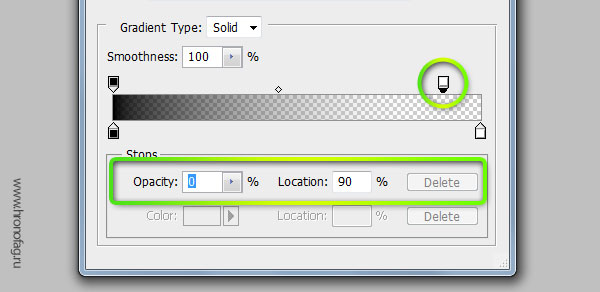
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.

Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
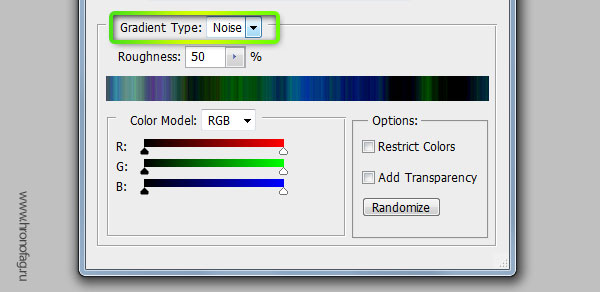
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor.

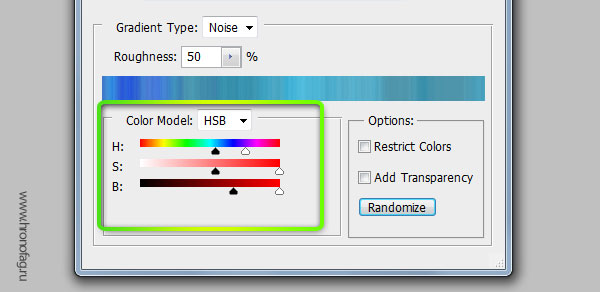
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize, которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.

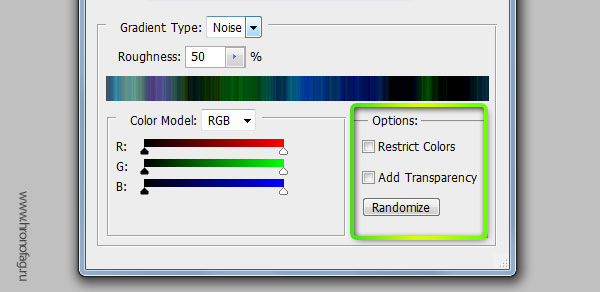
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
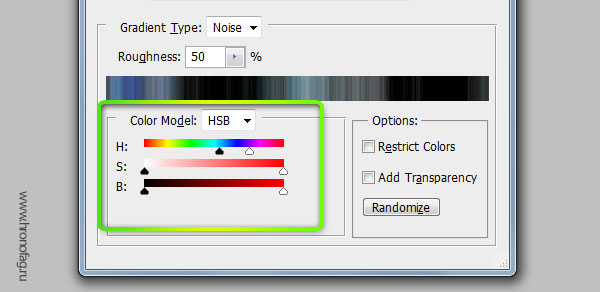
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.

Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.

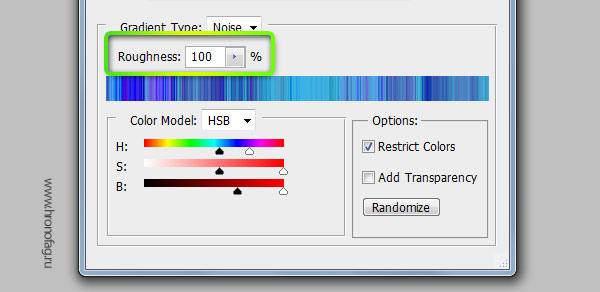
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.

Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Градиентный фон на CSS — не магия, а большое подспорье верстальщикам! Ведь благодаря появлению CSS свойств для создания линейного и радиального градиентов, у верстальщиков отпала необходимость возиться с .jpg или .jpg файлами. В этой статье мы немного развлечемся и наколдуем несколько радиальных градиентов. Но для начала ознакомимся с досье на CSS функцию, которая поможет нам осуществить задуманное:
Функция CSS radial-gradient() способна сотворить радиальный градиент, если использовать ее в качестве значения свойства background. Примерно так: background: radial-gradient(здесь будут параметры). Количество указываемых параметров зависит от вида градиента. Ниже разберем этот момент подробнее.
Основные параметры функции radial-gradient()
Начнем с простого: если вам нужен радиальный эллиптический градиент, который будет располагаться по центру, достаточно указать лишь цвета градиента. Перечислять цвета нужно от центрального к крайним.
Примеры радиальных центрированных градиентов:
Для создания градиента с большим количеством цветов, например с 3 цветами, просто перечислим эти цвета через запятую:
Радиальный градиент - градиент для создания эффектов при переходе одного цвета в другой. В отличии от линейного градиента, здесь используется либо круговой, либо эллипсообразный переход. Направления изменения цвета идет в разных направлениях от центра. Радиальный градиент еще называют "круговым градиентом".
Радиальный градиент задается с помощью свойства radial-gradient совместно с background . У него есть довольно много параметров, которые мы рассмотрим последовательно.
Синтаксис CSS radial-gradient
- позиция - начальные координаты Х и У (чаще всего задаются в процентах). Есть константы:
- top - по центру сверху (50% 0%)
- left top - верхний левый угол (0% 0%)
- right top - верхний правый угол (100% 0%)
- center (стоит по умолчанию) - центр области (50% 50%)
- left center - слева по центру (0% 50%)
- right center - справа по центру (100% 50%)
- bottom - снизу по центру (50% 100%)
- left bottom - слева снизу (0% 100%)
- right bottom - справа снизу (100% 100%)
- circle - круг
- ellipse - эллипс
- closest-side - градиент стремится к ближайшей границе элемента.
- closest-corner - градиент стремится к ближайшему углу.
- farthest-side (по умолчанию) - градиент распространяется до дальней границы элемента.
- closest-corner - градиент распространяется до дальнего угла элемента.
Цвет можно задавать в формате RGB, конкретный цвет или в фомрате rgba (см. коды цветов html для сайта).
Можно задавать переход нескольких цветов через запятую.
В самом простом варианте можно задать только два цвета. Например
Для браузеров нужно задавать это свойство с вендорными префиксами: -moz-,-webkit-, -ms-, -o-:
Свойство radial-gradient также можно сделать повторяющимся: repeating-radial-gradient
Примеры с радиальными градиентами
Пример 1. Разная позиция старта
Через ключевое слово at можно задавать позицию центра радиального градиента.
Читайте также:

