Как сделать пушистый шарик в гимпе
Добавил пользователь Alex Обновлено: 04.10.2024
Конечно же Вы знакомы с этими маленькими иконками, которые зачастую можно увидеть на вебсайтах и которые выглядят как маленькие блестящие шарики. Такие мелочи значительно повышают привлекательность сайта. И их достаточно легко сделать в Gimp.
Этот урок разделен на 9 шагов и потребует 10 минут на выполнение для пользователя среднего уровня.
Выберите инструмент Эллиптическое выделение ( E , Elliptical Selection-Tool) и создайте правильную окружность. После этого создайте новый пустой слой, выберите инструмент Градиент ( L , Gradient-Tool) . В качестве цвета переднего плана на панели инструментов Gimp выберите черный цвет, в качестве цвета фона — красный.
Теперь тащите градиент сверху до низу этого слоя.
Выделение все еще должно быть активным.
Снова создайте новый слой. Расположите его сзади предыдущего и создайте еще одну окружность. Чтобы сделать это быстро, нажмите D , затем нажмите Ctrl + ,
Теперь выполните следующие шаги:
1. Выделение / Уменьшить: 1px (Select / Shrink: 1px)
2. Выделение / Растушевать: 100px (Select / Feather: 100px)
После этого нажмите Del два раза, чтобы удалить выделенную часть.
Активируйте слой, содержащий градиент.
Выберите в меню Gimp:
Фильтр / Свет и тень: Отбрасываемая тень) X/Y: 0/0, Непрозрачность: 60%
(Filter / Licht and Shadow: Drop Shadow. X/Y: 0/0, Tranparency: 60%).
Активируйте слой, содержащий градиент. Из контекстного меню диалога слоев Gimp выберите Альфа-канал в выделение (Alpha to selection).
Создайте новый слой. Выберите цветом переднего плана белый (на панели инструментов Gimp). Выберите инструмент Градиент (Gradient-Tool) . В свойствах инструмента в выпадающем списке выберите Основной в прозрачный (FG to Trasparent). Примените этот градиент от верха до низа.
Выберите в меню Gimp Выделение / Снять (Select / None)
Активируйте инструмент Масштаб (Scale-Tool) ( Shift + T или соответствующая кнопка на панели инструментов Gimp).
Кликните по слою, появляется диалоговое окно. Задайте новые размеры — ширина 175 и высота 150 пикселей. Нажмите Изменить (OK) .
Выберите инструмент перемещения (клавиша M ) и переместите полученное белое свечение (градиент) в центр верхней части сферы.
Выберите в меню Gimp:
Фильтры / Размывание / Гауссово размывание: Значение: 5
(Filter / Blur / Gaussian Blur: Value: 5).
Мы почти закончили. Теперь Вы можете добавить для примера любой символ, который Вы пожелаете. Выберите инструмент создания текста (клавиша T или соответствующая кнопка на панели инструментов Gimp) и напишите, к примеру, знак вопроса ? белого цвета по центру шара. Теперь можно выбрать в свойствах слоя режим Объединение зерна , это придаст изображению более интересный вид.
Это все, урок окончен! У нас получился замечательный шарик 😉
Теперь Вы можете разместить его у себя на сайте или в любом другом месте.
/rating_on.jpg)
/rating_on.jpg)
/rating_on.jpg)
/rating_on.jpg)
/rating_on.jpg)
В этом уроке GIMP мы нарисуем картину с одуванчиками . Для рисования нам понадобятся стандартные инструменты программы — Кисть и Аэрограф.
p, blockquote 1,0,0,0,0 -->
А видеоверсию рисования картины вы сможете посмотреть в конце этого урока.
p, blockquote 2,0,0,0,0 -->
Вот пример двух рисунков одуванчиков, созданного в редакторе GIMP :
p, blockquote 3,0,0,0,0 -->

p, blockquote 4,0,0,0,0 -->
Создаём основу для рисования картины в GIMP
Шаг 1
Выберите в меню Файл — Создать проект. В окне настроек выберите шаблон 768 х 1024 px и переключите его на формат портрет. В расширенных параметрах в пункте Заполнение выбираем: Белый. Нажмите ОК.
p, blockquote 5,0,0,0,0 -->

p, blockquote 6,0,0,0,0 -->
Шаг 2
Для создания фона применяем следующие цвета к инструменту Аэрограф:
- 03001d — тёмно синий;
- 0b76d0 — тёмно голубой;
- 0bd063 — салатовый;
- f7ff9c — блекло жёлтый.
Рисуем Аэрографом по диагонали линии от тёмно-синего, до блекло-жёлтого. Можете попробовать параметр непрозрачность кисти, или инструмент Размазывание, для достижения желаемого эффекта.
p, blockquote 8,0,0,0,0 -->
p, blockquote 9,0,0,0,0 -->
Шаг 3
Создаем новый слой через вкладку Слой — Создать слой и выбираем прозрачный слой — ОК.
p, blockquote 10,0,0,0,0 -->
Затем выберите в панели инструментов Кисть круглой формы и подходящего на ваше усмотрение размера.
p, blockquote 11,0,1,0,0 -->
Рисуем схематический рисунок, расположение одуванчиков. Используем цвет 7e2205 грязно-красный, ближе приближенный к коричневому.
p, blockquote 12,0,0,0,0 -->
p, blockquote 13,0,0,0,0 -->
Шаг 1
Создаем новый слой, используем эллиптическое выделение, создаем круг там где мы видим наш шар. Выбираем кисть Vegetation 01 и цвет fb2306 — красный. Внутри выделенного объекта рисуем свой собственный круг.
p, blockquote 14,0,0,0,0 -->
p, blockquote 15,0,0,0,0 -->
Шаг 2
С помощью инструмента Размазывание и обычной кисти стягиваем линию в центр круга.
p, blockquote 16,0,0,0,0 -->
p, blockquote 17,0,0,0,0 -->
Шаг 3
Создаем новый слой и используем любой другой цвет фона и повторяем манипуляции.
p, blockquote 18,0,0,0,0 -->
p, blockquote 19,0,0,0,0 -->
Шаг 4
Объединяем предыдущие слои, отменяем выделение, через вкладку Выделение — Снять выделение. Выбираем инструмент размазывание и любую круглую кисть. С её помощью делаем форму контура более расплывчатую.
p, blockquote 20,0,0,0,0 -->
p, blockquote 21,0,0,0,0 -->
Шаг 5
Создаем новый слой, рисуем центр одуванчика кистью Vegetation 01 и цветом 03001d — тёмно-синий. С помощью обычной круглой кисти рисуем стебель, выбираем инструмент Размазывание и из хвостиков центра создаем юбочку и окультуриваем центр.
p, blockquote 22,1,0,0,0 -->
p, blockquote 23,0,0,0,0 -->
Шаг 6
p, blockquote 24,0,0,0,0 -->
p, blockquote 25,0,0,0,0 -->
p, blockquote 26,0,0,0,0 -->
p, blockquote 27,0,0,0,0 -->
Создаём основу для листьев, сами листья и траву
Шаг 1
Создаём новый слой и с помощью обычной кисти рисуем приблизительное нахождение наших листьев.
p, blockquote 28,0,0,0,0 -->

p, blockquote 29,0,0,0,0 -->
Шаг 2
Создаём новый слой. Используя тёмно-синий цвет и инструмент Аэрограф рисуем контур наших листьев, а после, закрашиваем его.
p, blockquote 30,0,0,0,0 -->

p, blockquote 31,0,0,0,0 -->
Шаг 3
Создаем новый слой, используем кисть Vegetation 01 , размер кисти приблизительно 525 и ставим 2 раза по нижней части, кисть должна разделиться на половину, половина отпечатается на картине, а вторая за её периметром. Дальше выбираем инструмент Размазывание , обычную круглую кисть, и размазываем в высоту, создавая таким образом траву.
p, blockquote 32,0,0,0,0 -->

Остаётся добавить, что этот слой нужно будет опустить ниже, Делается это просто, в окне Слои левой клавишей мыши зажимаем нужный слой и перетягиваем туда куда, он нам нужен.
p, blockquote 33,0,0,1,0 -->
Добавляем свечение
Шаг 1
Выбираем инструмент Аэрограф обычную кисть и цвет f7ff9c — блекло-жёлтый.
p, blockquote 34,0,0,0,0 -->
Рисуем полосы света, где они по-вашему должны находиться, на стеблях листьев и траве. Используйте инструмент Размазывание, чтобы придать форму.
p, blockquote 35,0,0,0,0 -->

p, blockquote 36,0,0,0,0 -->
Шаг 2
Если хочется добавить свечение, то добавляем новый слой. Затем выбираем кисть Sand Dunes (AP), инструмент Аэрограф, цвет блекло-жёлтый, а размер кисти за 1000, она должна быть больше, чем сама картина. Используем его до тех пор пока вас не устроит завершение вашей работы.
p, blockquote 37,0,0,0,0 -->
Сохраняем нарисованную картину в разных форматах GIMP
Шаг 1
На завершающем этапе осмотрите общий вид получившейся картины, и при необходимости сделайте заключительные штрихи. В зависимости от того, как вы планируете в дальнейшем использовать вашу работу, определитесь с форматом для сохранения рисунка.
p, blockquote 38,0,0,0,0 -->
Шаг 2
Чтобы сохранить проект как шаблон, выберите в меню Файл — Сохранить как. В итоге у вас будет всегда под рукой шаблон картины в формате .xcf, который вы сможете при необходимости изменить.
p, blockquote 39,0,0,0,0 -->
Шаг 3
Чтобы сохранить работу как картинку, выберите в меню Файл — Экспортировать как. Используйте формат png или jpeg. Появится окно, в котором ничего менять не нужно, и нажмите Экспорт.
p, blockquote 40,0,0,0,0 -->
Оцените готовый результат:
p, blockquote 41,0,0,0,0 -->

p, blockquote 42,0,0,0,0 -->
На этом урок по созданию картины с одуванчиками в GIMP закончен.
p, blockquote 43,0,0,0,0 --> p, blockquote 44,0,0,0,1 -->
В первой части статьи мы на практике освоили азы мультипликации.
Сегодня рассмотрим простейшие приемы создания движущихся текстов. Например такого:

Берем новый белый файл размером 420х100 пикселей (Файл -> Создать ). И при помощи инструмента Текст пишем слово "Анимация". Шрифт нужно выбирать такой, чтобы каждая буква стояла обособленно, не касаясь соседних. (Шрифт выбирают в настройках инструмента, кликнув на квадратике Шрифт ). Как работать с текстом подробно описано в статье "Как сделать на фотографиях водяные знаки".

Открываем окно Слои (Диалоги -> Слои или Окно -> Прикрепляющиеся диалоги -> Слои ) и дублируем наш первый слой Фон . Это можно сделать, нажав на кнопку внизу окна Слои, либо из меню Слой -> Создать копию слоя .
Теперь инструментом Прямоугольное выделение обводим квадратик вокруг последней буквы и кликаем внутри рамки. Побежала муравьиная дорожка выделения; делаем его плавающим (Выделение -> Сделать плавающим ).

Чтобы убедиться, что оно действительно плавающее, можно навести на выделение указатель мыши (он превратится в крест) и двигать букву "Я" в любом направлении. То же самое, только точнее, можно проделывать при помощи стрелок клавиатуры. Это становится видно, если сделать нижележащий слой Фон невидимым, закрыв ему "глаз" ≈ в окне Слои.

На рисунке 2 хорошо видно смещение на 5 пикселей и "дыра" в изображении. Через эту дыру будет виден нижележащий слой, когда он станет видимым. Поэтому действуем так:

1. Вырезаем плавающее выделение совсем (CTRL+x или Правка -> Вырезать). Затем инструментом Выделение связанной области ≈ или попросту волшебной палочкой ≈ выделяем клетчатую пустоту на месте вырезанной буквы.


2. Берем инструмент Заливка и заливаем выделенную область белым цветом (как выбирать цвета рассказано в пункте 1 статьи "Как создать неоновую надпись". Заметьте, что выделение при этом сохраняется.
3. Вставляем вырезанный фрагмент в выделеную область (CTRL+v или Правка -> Вставить в. ).
4. Теперь аккуратно, клавишей ↓ (стрелка вниз), считая число нажатий клавиши, опускаем выделение с буквой "Я" на 5-10 пикселей. От того, на сколько вы опустите, зависит количество кадров анимации (слоев) и, соответственно, длительность работы. Но и скорость "осыпания" букв тоже зависит. Так что лучше всего золотая середина ≈ пикселей 5-7. Установив букву "Я" на место, прикрепляем плавающее выделение Слой -> Прикрепить слой . В окне Слои исчезает строка Плавающее выделение .
5. Снова дублируем верхний слой, получаем слой Копия Копия Фон . Все нижние слои (Фон и Копия фон ) делаем невидимыми. Берем инструмент Прямоугольное выделение и обводим прямоугольник вокруг двух последних букв. Превращаем выделение в плавающее. Вырезаем. Выделяем дыру Волшебной палочкой. Заливаем белой краской. Вставляем вырезанный фрагмент обратно. Опускаем его вниз на то же число пикселей (точно!) что и первый. Прикрепляем выделение.
Дальнейший процесс понятен. В следующий раз мы опустим 3 буквы, потом 4 и так далее, пока макушка первой буквы "А" не скроется за нижней границей кадра.
Последним должен быть абсолютно чистый белый слой.
Но это еще не все. Нужно переименовать все слои, присвоить им сроки в миллисекундах и сделать их всех видимыми. Переименовываем двойным щелчком мыши на имени слоя. Слой Фон станет называться: 1(150ms) , слой Копия Фон ≈ 2(50ms) , и все остальные по порядку номеров со сроком 50ms.
Теперь просмотрим наш мультик при помощи меню Фильтры -> Анимация -> Воспроизведение . Убедившись, что все в порядке, можно сохранить файл как GIF.
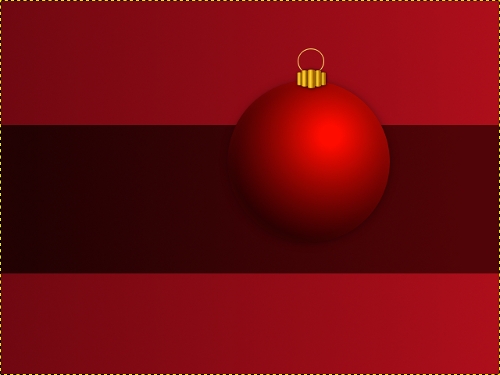
Создайте новое изображение 640 на 480 px. командой Файл \ Создать .

Цвет переднего плана установите - 700811, цвет фона - af0f1b и залейте фоновый слой градиентом из основного в фоновый.


Используя инструмент прямоугольное выделение создадим примерно по середине прямоугольник.

Залейте его градиентом из основного в фоновый (цвет переднего плана - 220203, цвет фона - 510407). Настройки параметров градиента выполните в диалоге Параметры инструментов .


Используя инструмент эллиптическое выделение создадим круг на новом слое (для ровного круга зажмите shift).

Основной цвет установите - ff1200, фоновый - 3e0304, и залейте выделение радиальным градиентом.

Применяем Фильтры - Свет и тень - Отбрасываемая тень .

Полученный слой с тенью дублируем, один из них поместим над слоем с шариком, другой оставляем под и устанавливаем ему прозрачность 11.

Слои с тенями и шариком объединяем.
Приступаем к созданию держателя для шарика, располагаться он у нас будет сверху и на новом слое.
Используем инструмент контуры.

Нажимаем Enter (Контур преобразуется в выделение).
Основной цвет устанавливаем - ffd332, фоновый - b17200.
Заливаем билинейным градиентом.

Применяем Фильтры - Свет и тень - Отбрасываемая тень.

Тень опять дублируем, один из дубликатов поместите выше слоя с держателем, установите Режим - Перекрытие и Непрозрачность 37.
Все слои с держателем объедините.

Слой с держателем дублируем, инструментом Масштаб уменьшаем размер слоя, так чтобы каждый последующий элемент держателя был меньше предыдущего и слой с меньшим элементом помещаем под слой с большим.

Все слои с элементами держателя объедините.
Сдвинуть элементы держателя чуть-чуть вниз и добавить отбрасываемую тень.
На новом слое рисуем кольцо эллиптическим выделением, с помощью которого шарик должен висеть на ёлке.
Выделение \ Редактор выделения \ Кнопка Обводка

Разместить кольцо под слоем держателя.

Цвет кольца - fbda68.

Объедините слой с держателем, кольцом и самим шариком.
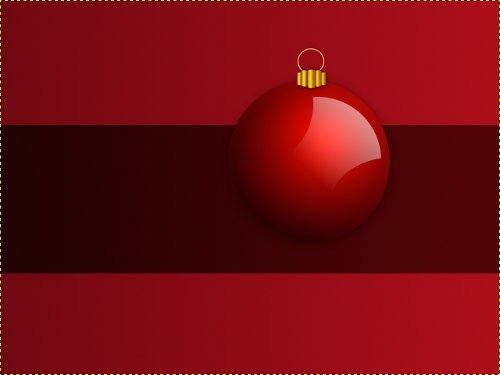
Добавляем блик
Для этого посередине нашего шарика инструментом Эллиптическое выделение рисуем круг, и этим же инструментом в режиме Вычитание предаем блику форму, похожую на огрызок от яблока.

Залить блик линейным градиентом из белого в прозрачный на новом слое.
Установите для него прозрачность между 50 и 80.

Наш шарик готов.
Сделать 3 шарика.
Добавить текст поздравления.
Не объединяйте блик и основу, сначала продублируйте основу необходимое количество раз.
Читайте также:


