Как сделать пунктирную таблицу в html
Добавил пользователь Cypher Обновлено: 04.10.2024
Таблица — это сетка из ячеек, формирующих строки и столбцы. Примерами таблиц могут служить различные финансовые отчеты, результаты спортивных соревнований, календари, расписания и т.д. Отдельный блок сетки называется ячейкой таблицы. Ячейки таблицы могут содержать самую разнообразную информацию, включая числа, текст, и даже видео и аудио объекты. С помощью языка HTML таблицы пишутся построчно.
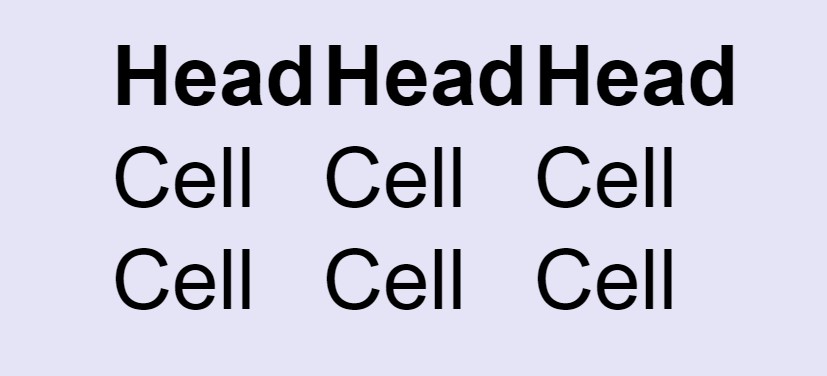
Рассмотрим простую таблицу, которая состоит из трех строк и трех столбцов, причем ячейки первой строки будут заголовками соответствующих столбцов. По умолчанию таблицы обычно отображаются без рамки:
Пример: Простая HTML-таблица
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка 2x1 | Ячейка 2x2 | Ячейка 2x3 |
| Ячейка 3x1 | Ячейка 3x2 | Ячейка 3x3 |
Граница таблицы
Мы уже знаем, что по умолчанию таблицы отображаются без рамки. Для добавления рамки вокруг таблицы нужно указать в документе несколько простых правил таблиц стилей. Свойство border управляет отображением линий сетки таблицы, а также задает толщину рамки вокруг таблицы в пикселах. Рамка отображается вокруг таблицы и между ячейками. Добавим к уже созданной таблице рамку толщиной один пиксель, установив свойство border для всех элементов таблицы, например, вот так:
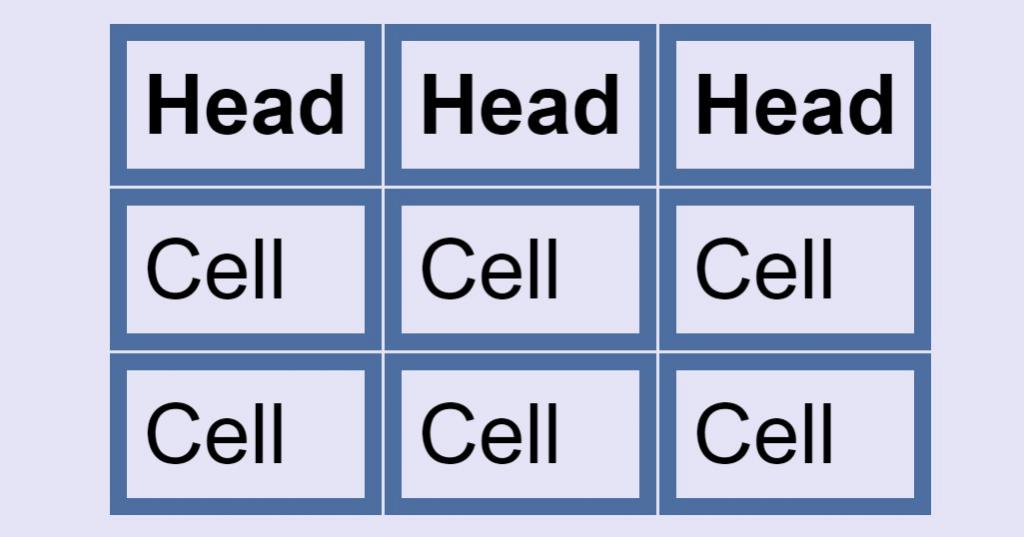
Пример: Применение свойства border
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка 2x1 | Ячейка 2x2 | Ячейка 2x3 |
| Ячейка 3x1 | Ячейка 3x2 | Ячейка 3x3 |
| Свойство border следует устанавливать как для самой таблицы так и для её ячеек и . |
Одинарная рамка для таблицы
Пример: Применение свойства border-collapse
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка 2x1 | Ячейка 2x2 | Ячейка 2x3 |
| Ячейка 3x1 | Ячейка 3x2 | Ячейка 3x3 |
Поля и интервалы таблицы
По умолчанию размер ячеек таблицы подстраивается под их содержимое, но иногда бывает необходимо оставить вокруг табличных данных немного пространства (padding). Поскольку интервалы и поля относятся к элементам представления данных, это пространство настраивается с помощью стилевых таблиц CSS. Поле ячейки (padding) — это расстояние между содержимым ячейки и ее границей (border). Для его добавления примените свойство padding к элементу или . Интервал ячеек (border-spacing) — это расстояние между ними ( или ). Сначала присвойте значение separate свойству border-collapse элемента , а затем установите расстояние между ячейками, изменив значение параметра border-spacing. Раньше за поля и интервал ячеек отвечали атрибуты cellpadding и cellspacing элемента , но в спецификации HTML5 они были признаны устаревшими.
Пример использования padding и border-spacing:
Пример: Применение свойств padding и border-spacing
| Примечание: Если к таблице применено свойство border-collapse: collapse, то интервал ячеек (border-spacing) не сработает. |
Ширина таблицы
Ширину, занимаемую таблицей в окне браузера, можно указать с помощью свойства width CSS, в пикселях или процентах. Указание ширины таблицы в пикселях позволяет определить её точную ширину. Процентное соотношение позволяет сделать таблицу гибкой, т.е. она будет "растягиваться" или "сжиматься" в зависимости от того, какие еще элементы находятся на странице и какие размеры окна браузера.
Вот пример использования свойства width:
Пример: Применение свойства width
Объединение ячеек (colspan и rowspan)
Одной из основных особенностей структуры таблицы является объединение ячеек, которое подразумевает растяжение ячейки и охват ею нескольких строк или столбцов. Это позволяет создавать сложные табличные структуры: заголовки или ячейки объединяются посредством добавления атрибутов colspan или rowspan. Атрибут colspan определяет количество ячеек, на которые простирается данная ячейка по горизонтали, а rowspan — по вертикали.
Объединение столбцов
Объединение столбцов достигается с помощью атрибута colspan в элементах или — ячейка растягивается вправо, охватывая последующие столбцы. В следующем примере значение атрибута colspan равно 2, а это значит, что ячейка должна занимать два столбца.
Пример: Применение атрибута colspan
| Ячейка на два столбца | |
|---|---|
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Объединение строк
Строки, объединенные при помощи атрибута rowspan, ведут себя точно так же, как объединенные столбцы, с той лишь разницей, что диапазон ячеек задается сверху вниз и охватывает несколько строк.
В этом примере первая ячейка таблицы растягивается на две строки вниз:
Пример: Применение атрибута rowspan
| Ячейка на две строки | Ячейка 1 | Ячейка 2 |
|---|---|---|
| Ячейка 3 | Ячейка 4 |
Заголовок таблицы
Для создания заголовка или подписи таблицы используется парный тег (от англ. caption – подпись). Элемент предназначен для организации заголовка таблицы. Располагается сразу после тега , но вне описания строки или ячейки.
Пример: Применение тега
| Ячейка на две строки | Ячейка 1 | Ячейка 2 |
|---|---|---|
| Ячейка 3 | Ячейка 4 |
Теги группирования элементов таблиц
Пример: Теги , и
| Это шапка таблицы | |||
|---|---|---|---|
| Это подвал таблицы | |||
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
Несмотря на то, что мы перед добавили , он, тем не менее, появляется в конце таблицы. Это исходит из того, что может содержать много строк. Но браузеру нужно отобразить нижнюю часть таблицы до получения всех (потенциально многочисленных) строк данных. Вот почему в коде прописывается перед элементом .
Задачи
Объединение столбцов
Напиште разметку для таблицы, изображенной на рис.1.
Задача HTML:
Объединение строк
Напиште разметку для таблицы, изображенной на рис.1.
Задача HTML:
Убрать двойную рамку таблицы
По умолчанию граница таблицы имеет эффект двойной рамки, измените код так, чтобы все линии этой рамки стали одинарными.
Задача HTML:
Широкая таблица
Сделайте чтобы эта таблица отображалось полностью на всю ширину окна браузера вне зависимости от ее ширины.
Задача HTML:
Заголовок таблицы
Измените приведенный код так, чтобы над таблицей появился основной заголовок (подпись), как показано на рис.1.
Задача HTML:
Поле внутри ячеек
Измените приведенный код так, чтобы между текстом внутри ячеек и их границей появился зазор (поле) шириной 25px, как показано на рис.1.
Задача HTML:
Объединение строк
Псевдотрехмерность окружает нас везде: где надо и не надо. Если, к примеру, button по определению должен выпирать из монитора, то в чем провинились безобидные hr и table? Первый уже рассматривался в заметке № 12, теперь поговорим о том, как на корню убить трехмерность последнего.
Способ первый
Воспользуемся атрибутом cellspacing, создающим прозрачную рамку меж всех клеток таблицы. Нужно лишь окрасить ее в определенный цвет, а сделать это можно с помощью свойства bgcolor тэгов table и td:
Милостивый читатель спросит: а почему нельзя поместить bgcolor=white сразу в тэг tr, тем самым значительно сжав код? На что автор ответит: а потому, деточка моя, что двоечник по рендерингу NN6 окрасит всю строку белым цветом, и плакали наши вертикальные рамочки.
Тем не менее, код действительно получается громоздким, поэтому на подходе…
Способ второй
Идея подсмотрена в исходниках Студии Лебедева и принципиально не отличается от предыдущей: полностью включаем исходную таблицу во внешнюю, для которой и прописываем нужный bgcolor.
Код значительно полегчал, хвала кодерам Студии Лебедева. Но и этот способ не лишен недостатков: попробуйте распечатать такую таблицу на принтере. Получилось? Фигушки, потому что Internet Explorer по умолчанию не печатает цвета и рисунки фона.
Способ третий
Действительно, что нам мешает указать каждой ячейке свойство border?
Способ четвертый
По-научному это называется разделением труда:
table.border td, table.border th border-color: black;
border-style: solid;
border-width: 1px 0 0 1px
>
Всё просто до безобразия. Каждая ячейка отвечает только за верхнюю и левую рамки. Осталось лишь дорисовать длинные правую и нижнюю рамки. Это возложено на свойство border самой таблицы.
Примечание Александра Шуркаева. На самом деле, CSS свойство border-collapse полностью (значения separate и collapse) поддерживается IE5+, NN6/Mozilla, Opera 4+, что вполне оправдывает его использование. Учтите только, что задавать свойство border-collapse необходимо при декларации тега table, в то время как бордер задаётся при описании ячеек:

Границы html-таблицы легко изменить с помощью средств css. Настройка их отображения осуществляется за счет свойств: collapse и spacing.
Для редактирования вида таблицы используют группу свойств border. Она позволяет настроить ширину, цвет, присутствие/отсутствие границ, их стиль и другие особенности отображения.
Основы
Таблица без указания стилей будет выглядеть как структурированный текст без границ. Table в html строится благодаря тегам:
- tr для строк;
- th для заголовков;
- td для столбцов.
Размер и шрифт текста, фон, отступы от края окна браузера заданы в css в контейнере body.

С помощью стилей оформляют вид матрицы. Свойство border позволяет прописать значение толщины, вида и цвета границы html-таблицы.
Сокращенно задается по шаблону border: width style color.
Для определенной стороны задается по шаблону border-top(/right/bottom/left)-style(/color/width/radius).
Padding устанавливает отступы внутри ячейки от текста до рамки, text-align задает выравнивание.
С помощью стилей оформляют вид таблицы. Свойство border позволяет прописать значение толщины, стиля и цвета рамки. Padding устанавливает отступы от текста, text-align задает выравнивание.

Без рамок
Использовать border или отдельно прописывать border-color, -width и -style не обязательно, так как сделать html-таблицу без границ можно с полноценным оформлением. Например, следующий код задает фон, отступы и скругленные углы (последняя матрица без внутренних и внешних линий).

Благодаря возможности задать фон для каждой ячейки, таблица без границ может выглядеть так, будто у нее они есть.

Можно убрать границы html-таблицы, оставив внутренние. Для этого, например, прописывают свойство border для ячеек (tr), устанавливают на смежных сторонах общие рамки (collapse) и запрещают рисовать линии вокруг матрицы (hidden). Последнее действие скроет линии ячеек, которые при включенном collapse оказываются там же, где и внешние края таблицы.

Collapse и separate
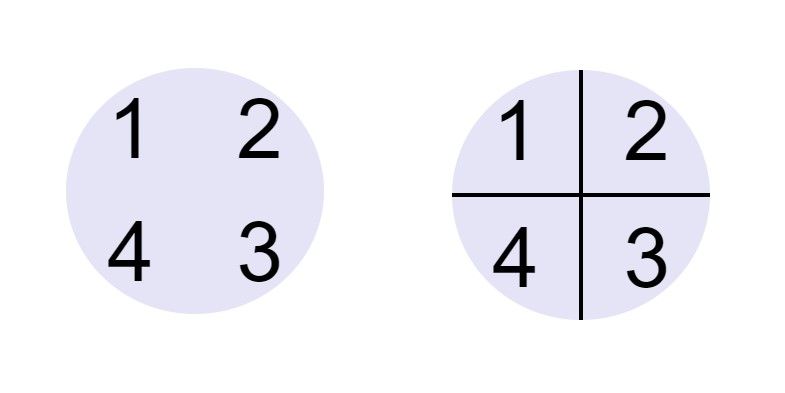
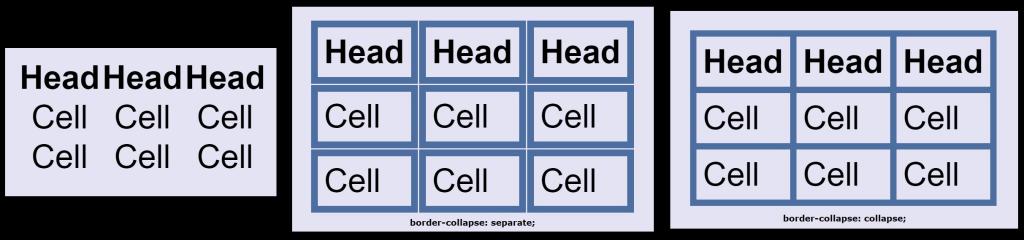
Одно из основных свойств table в html — border-collapse — определяет, как будут отображаться границы ячеек. Свойство может иметь одно значение из трех: collapse, separate, inherit.
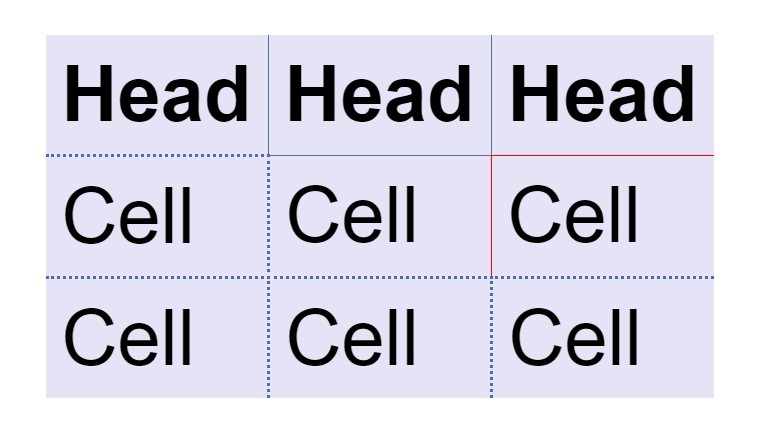
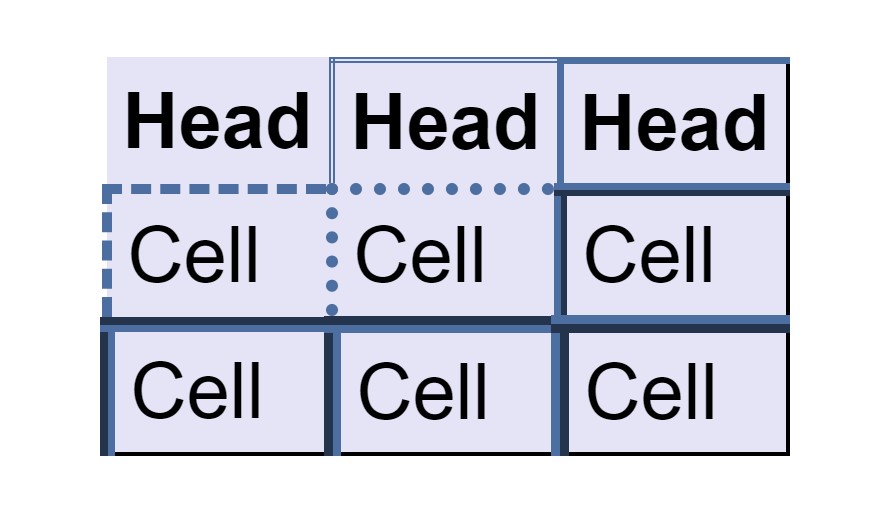
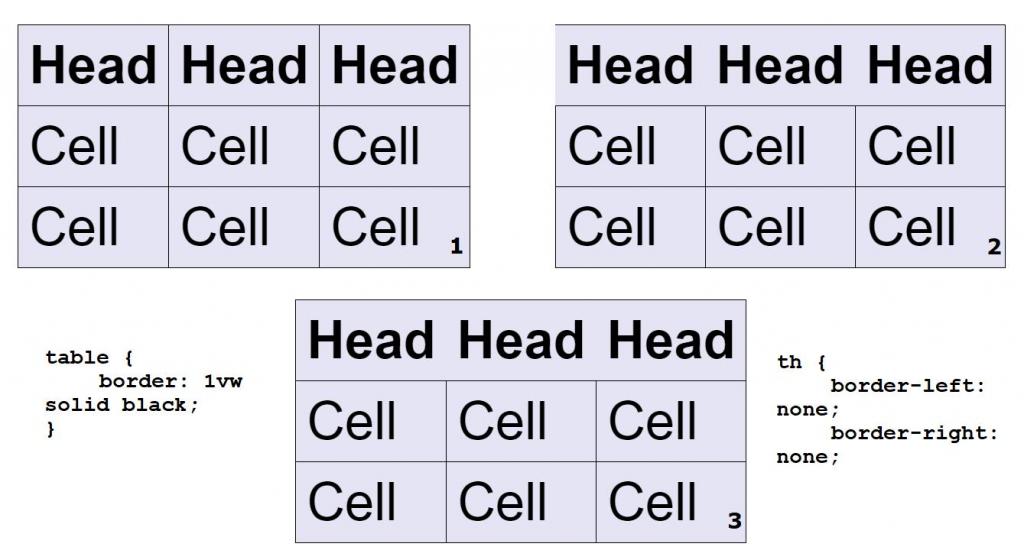
По умолчанию установлено значение separate, поэтому каждая ячейка будет иметь свою границу. Благодаря collapse можно слить линии ячеек, чтобы их содержимое разделяла одна рамка. На картинке представлено три описанных выше состояния границ: без стилей; со значением border-collapse по умолчанию; со значением border-collapse, оставляющим между ячейками общую линию.

Двойные рамки
Свойство collapse позволяет сделать границы ячеек в html-таблице как независимыми друг от друга, так и общими. С ним часто используют свойство border-spacing, регулирующее расстояние между рамками ячеек. Можно указать как горизонтальный, так и вертикальный интервал.
Первым значением указывается расстояние между ячейками по горизонтали, второе — по вертикали. Если рамка задана и для самой таблицы, то расстояние от нее до ячеек формируется также свойством spasing, но на него может влиять еще padding матрицы. В случаях когда у матрицы есть фон, освободившееся пространство между ячейками будет заполнено им.

Пустые ячейки
Если для таблицы не задано объединение границ ячеек, свойство empty-cells позволяет отобразить их линии и фон, которые считаются пустыми (помечены как visibility или не имеют символов). Если нужно показать рамки и фон каждой ячейки, свойству задают значение show.
Значение hide прячет границы и фон пустых блоков. Если все ячейки ряда пусты, то строка имеет нулевую высоту и только одну вертикальную линию.

Атрибут
Для выделения границ группам элементов (ячейкам, столбцам, строкам, группам строк или столбцов) существует атрибут rules. Его значение прописывается непосредственно в html в теге table.
Он позволяет выборочно прорисовать рамки элементов. Достаточно указать атрибут в html, это создаст внутренние линии между ячейками. Границу html-таблицы придется указывать вручную в css.

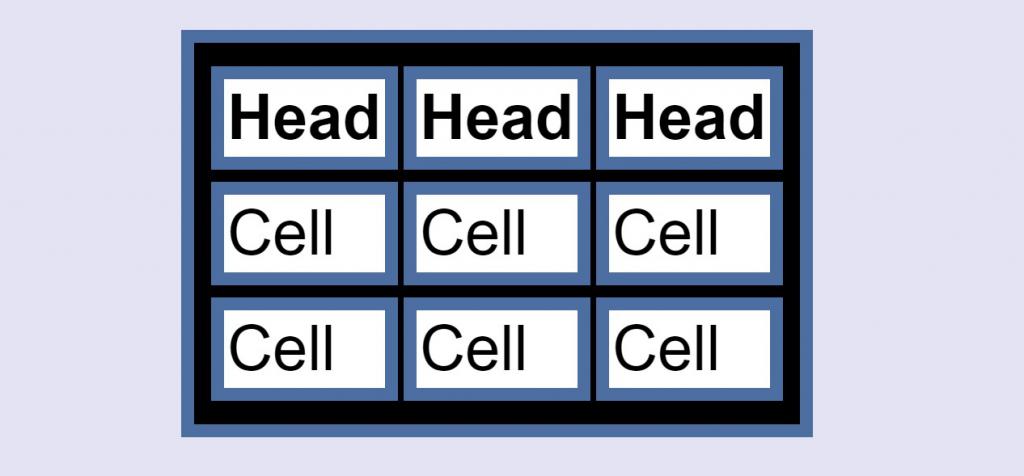
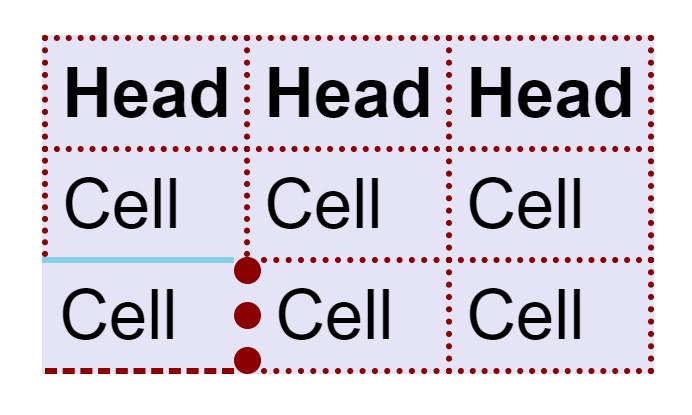
Так, на первой картинке представлена чистая работа атрибута без дополнительного оформления рамок через table. На второй картинке дорисована верхняя линия, которая установлена через инструкцию.
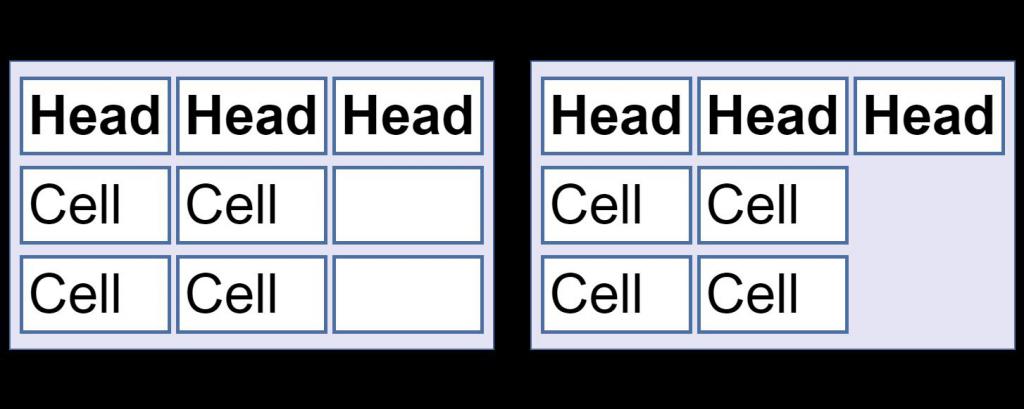
У атрибута может быть несколько значений. All создает границы между ячейками с толщиной рамки, равной 1px. Cols создает линии между столбцами, rows - между строками, none стирает края. На картинке приведены примеры таблицы со значениями all и rows.

Изменить цвет границ ячеек и ширину рамки при использовании атрибута rules можно с помощью border и bordercolor.
Конфликты стилей
Ячейкам, строкам, столбцам и группам элементов могут быть заданы собственные значения границ. При этом они могут различаться по трем параметрам: стилю, толщине и цвету.
В режиме collapse возникают конфликты офрмления. Из-за того, что на одну границу может распространяться правило двух разных ячеек, возникает проблема выбора стиля, который будет приоритетным. Как пишет Е. Мальчук, выигрывает самый "броский" (кроме hidden).
- Если у одного из элементов в свойстве border-style для спорной границы указано значение hidden, этот стиль побеждает. Hidden имеет высший приоритет.
- Самый маленький вес имеет значение none. Оно тоже диктует линии не отображаться, но чтобы указание исполнилось, все элементы для этой линии должны иметь это (none) правило.
- Между тонкими и толстыми границами больший приоритет имеют толстые.
- При одинаковых рамках, но разных стилях всегда побеждает двойной сплошной (double), за ним идет solid, пунктирный (dashed), dotted.
- Если отличия заключаются только в цветах, то вид самого маленького компонента всегда выше (оформление ячейки имеет больший приоритет, чем строки, а строки выше, чем таблицы).
Иллюстрация конфликта
Проиллюстрировать конфликт стилей легко на уже рассмотренной таблице. Достаточно добавить пару классов ячейкам и прописать для них оформление. Html принимает вид:
Соответствующий ему css.

Стили рамок
Оформление границы можно установить для каждой из сторон ячейки отдельно. Для этого достаточно в border-style указать не одно значение, а перечислить четыре, соответственно сторонам ячейки.

Указать данные в одну строку можно, задав от одного до четырех разных значений. Каждое традиционно становится инструкцией для одной из сторон.
- Если поставить два значения, первое будет отвечать за нижнюю и верхнюю границы, второе — за левую и правую.
- Из трех первое отвечает за верхнюю, второе — за левую и правую, третье — за нижнюю черту.
- Четыре значения однозначно определяют каждую из линий, начиная с верхней по часовой стрелке до левой.
Указать оформление границ ячейки можно и через простое определение данных для каждой стороны, как это было показано выше.
Всего есть десять стилей для рамок. Все они изменяют линию или удаляют ее:
- none — границы нет;
- hidden — более строгое none, блокирует появление черты (в ситуации конфликта);
- dotted — из точек;
- dashed — пунктирная;
- solid — сплошная;
- double — двойная сплошная;
- groove — рамка будто вдавлена в поверхность;
- ridge — выпуклая линия;
- inset — по факту для одной стороны элемента ведет себя как ridge, если применяется ко всему элементу, то top и left затенены, а bottom и right высветлены;
- outset — ведет себя подобно groove при применении к одной стороне элемента, затеняет bottom и right, top и left оказываются более светлыми.
К каждой из ячеек (к top и left сторонам) применен один из стилей. Для того чтобы они не конкурировали между собой, самым "слабым", проставлены наибольшие значения.

Структурирование материала
Характер данных, представленных в матрице, часто требует модификации границ самой таблицы, рамок ее ячеек, строк или столбцов. Для этого можно использовать:
- обнуление линий (для border-width указывают значение в 0px);
- hidden.
Преимущество hidden в силе его приоритета. Если на границу действует правило сразу двух элементов и в одном из них в border-style указано значение hidden, линия отображаться не будет. Т. е. можно спокойно сделать всю таблицу, а затем выборочно удалить ненужные рамки.
Использование hidden по отношению к ячейкам делает невозможным восстановление границы другими методами (кроме тяжеловеса !imporant). Поэтому при необходимости удалить некоторые из сторон ячеек, лучше использовать none.
Допустим, есть таблица. Цель – удалить вертикальные границы внутри первой строки. Она помечена отдельным тегом (заголовком), поэтому дополнительный класс вводить не требуется. Если применить hidden ко всему тегу, прописав его border-left, то вместе с внутренними границами удалится и одна часть боковой рамки таблицы, что не требовалось по условию. Если же воспользоваться none и линией матрицы, то для внутренних черт будет два неконфликтующих правила, а у внешнего края none будет конфликтовать с правилом, которое ей задается в table, и сторона останется на месте.

Удаление отдельных линий ячеек производится с помощью классов, которые прописывают соответствующим элементам, как это было показано для индивидуального задания стиля, ширины и цвета.
Тогда как убрать боковую границу в html-таблице легче через обращение к внешним рамкам матрицы, которые указывают в table. Достаточно прописать указание на конкретную линию в css.
Удаление рамок в строках легко реализовать с помощью свойства border со значением hidden в tr. Исчезают не только горизонтальные линии таблицы, но и боковые. Матрица вырождается в вертикальные колонки.
В крайнем случае обращаются к !important. Если добавить его после инструкции, то она получит дополнительный приоритет.
Границы html-таблицы гибко и легко настраиваются. Группа свойств border позволяет скрыть элементы, изменить цвет, ширину или стиль. Недостатком таблиц является не всегда однозначно предсказуемый результат сочетания правил, примененных к отдельному элементу. Ввиду этого рекомендуют либо сокращать количество возможных стилей для границ, либо применять их точечно.
Свойство рассматривается в одном из предыдущих уроков и включает одновременно несколько свойств:
- BORDER-STYLE (СТИЛЬ ГРАНИЦЫ)
- BORDER-WIDTH (ШИРИНА ГРАНИЦЫ)
- BORDER-COLOR (ЦВЕТ ГРАНИЦЫ)
Существует также сборное правило:
border-collapse
(слияние границы)
Значения:
- collapse (слитая граница)
- separate (вокруг каждой ячейки — своя собственная рамка)
Пример:
Результат:

width и height
(высота и ширина таблицы)
Значения:
Пример:
Результат:
text-align
(выравнивание по горизонтали)
Значения:
- center (по центру)
- left (по левому краю)
- right (по правому краю)
- justify (по ширине)
vertical-align
(выравнивание по вертикали)
Значения:
- baseline (по базовой линии)
- sub (как подиндекс)
- super (как надиндекс)
- top (по верхнему краю)
- middle (посередине)
- bottom (по нижнему краю)
- % (от высоты межстрочного интервала)
Пример:
Результат:
padding
(внутренние отступы в таблице)
Данное свойство полностью соответствует правилам данного свойства для всех элементов. Поэтому рассмотреть его можно в одном из предыдущих уроков.
background-color (задний фон)
color (цвет текста)
Данные свойства соответствуют правилом их определения для всех остальных элементов. Поэтому темы можно рассмотреть из предыдущих уроков: задний фон и цвет.
- Добавить свойства для следующих тегов (если еще не добавлены):
- body основная страница
- p абзац
- a гиперссылка
- h1 , h2 , h3 , … заголовки
- ul , ol , li списки, пункты списков
- table , tr , td таблица, строка, ячейка строки
- hr линия
- span , div строчный тег, блочный тег
- Добавить комментарий с пояснением к каждому свойству:

Табличная верстка CSS
Благодаря большому числу свойств таблиц и вариациям их оформления, таблицы долгое время были некоторым станартом верстки веб-страниц. Если сделать границы таблицы невидимыми, то можно использовать ее отдельные ячейки в качестве отдельных блоков сраницы: шапка, меню, подвал и т.п.
Но это не совсем правильно, ведь каждому тегу есть свое назначение, и таблицы не должны были служить для верстки страниц. Однако отсутствие альтернативы сподвигало дизайнеров именно на такой метод верстки.
Сейчас есть другой способ — использование слоев, которые постепенно заменили таблицы в этом виде работы с веб-страницей. Однако и в наше время некоторые дизайнеры успешно используют табличную верстку.
Табличная верстка из двух колонок
Один из самых распространённых способов верстки — две колонки, т.е. страница делится на две части.
Пример: задать основной каркас страницы из двух колонок: первая — с фиксированным размером, вторая — на оставшуюся область браузера. Выполнить задание используя CSS стили (метод вложения)
Выполнение:
Результат:

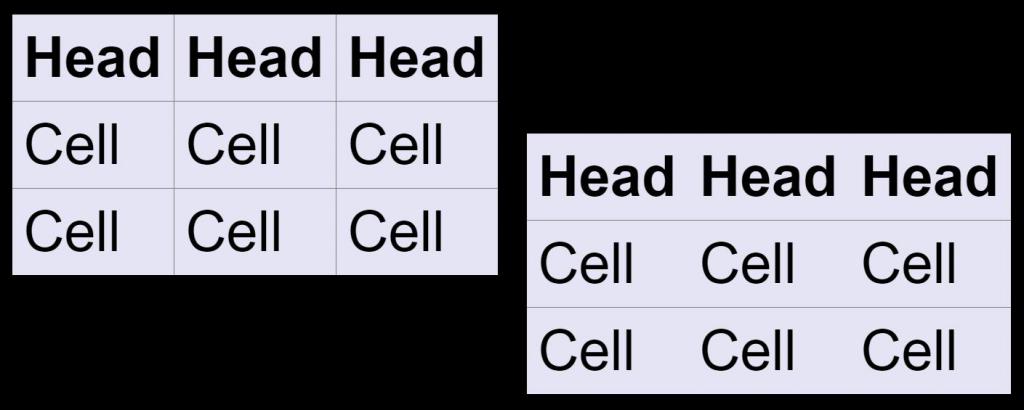
Пример: задать разный фон ячеек (чтобы разделить две колонки друг от друга) и установить расстояние между колонками (разделитель)
Выполнение:
Добавим новые свойства стилей:
Для разделителя была добавлена новая ячейка.
Результат:

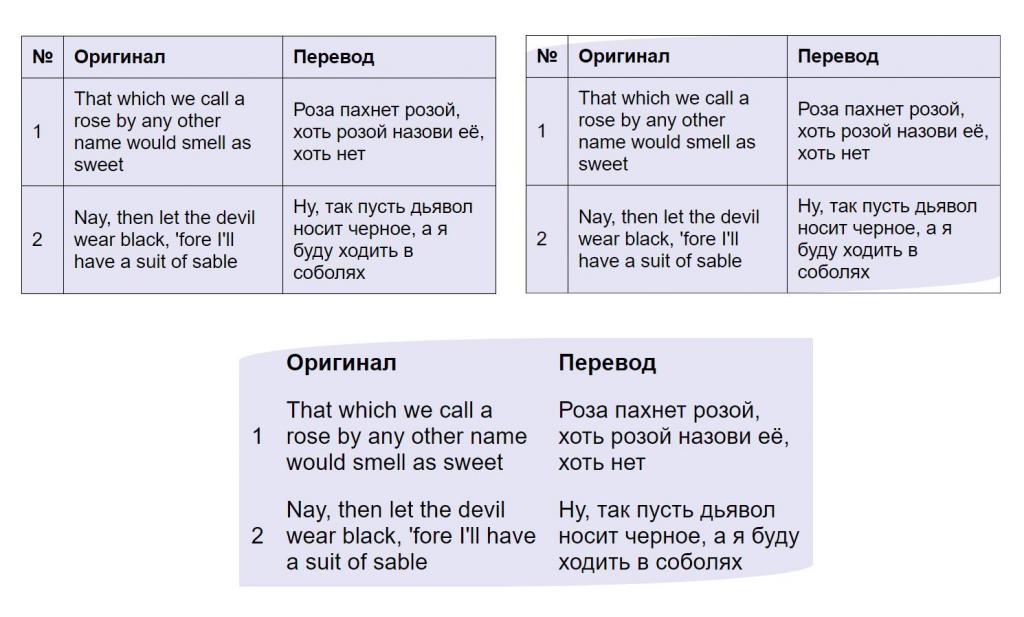
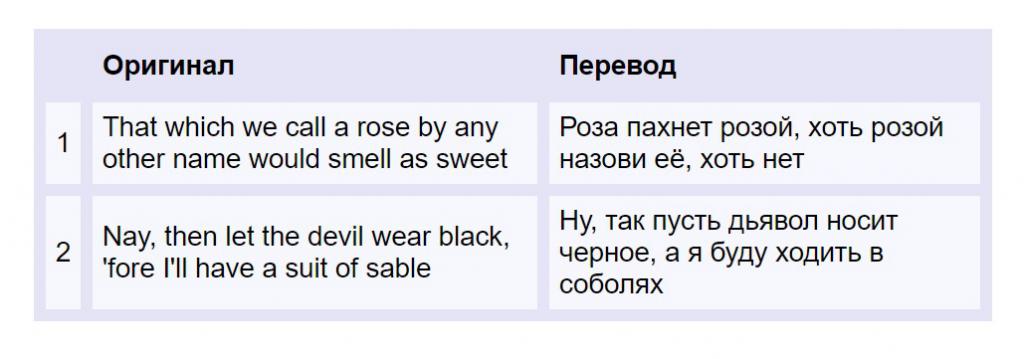
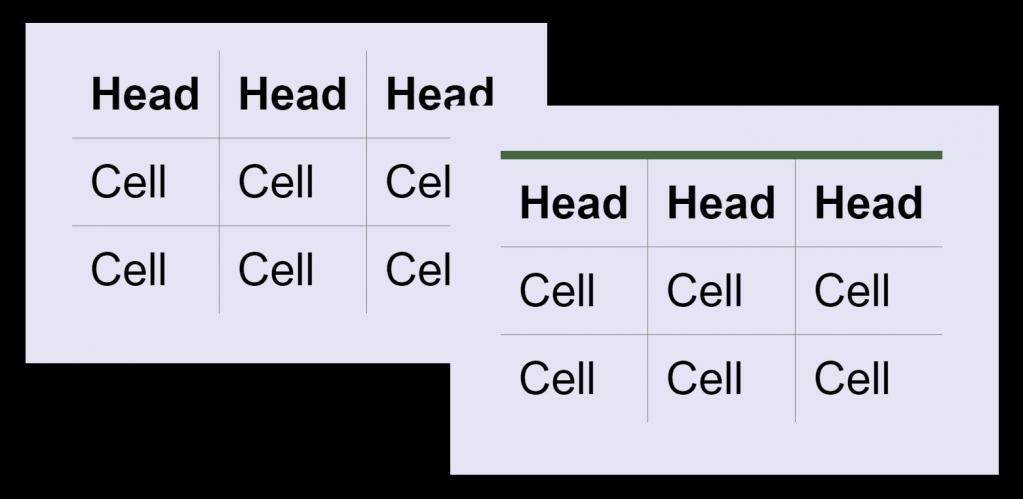
Пример: сделать разделитель между колонками таблицы, используя пунктирную линию границы смежных ячеек
Выполнение:
Добавим новые свойства границ для ячеек:
Результат:

Табличная верстка из трех колонок
Фиксированный макет CSS
- При использовании фиксированного макеташирина всей таблицы задается в пикселях, и тогда, независимо от разрешения монитора и окна браузера, таблица будет всегда иметь одинаковую ширину.
- В таком случае ширину остальных колонок стоит также сделать фиксированной.
- Можно не указать ширину одной ячейки, тогда она будет вычислена автоматически, исходя из размеров остальных ячеек и всей таблицы.
- левая колонка — 150 пикселей;
- средняя колонка — 400 пикселей;
- правая колонка — 200 пикселей;
Задать фон для колонок и визуально разделить колонки границей.
Выполнение:
Результат:
![]()
Резиновый макет
- левая колонка — 20%;
- средняя колонка — 40%;
- правая колонка — 40%;
Задать фон для колонок и визуально разделить колонки границей.
Выполнение:
Результат:
![]()
Рассмотрим второй вариант, когда ширина центральной колонки автоматически подбирается браузером; примером может служить рисунок:
- левая колонка — 150 пикселей;
- средняя колонка — 40%;
- правая колонка — 200 пикселей;
Задать фон для колонок и визуально разделить колонки границей.
Выполнение:
![]()
Использование вложенной таблицы в резиновом макете
Если ширина двух колонок устанавливается в процентах, а третьей — в пикселях, обойтись одной таблицей не получится. Так, если ширина всей таблицы равна 100 процентов, первой колонки — 200 пикселей, а оставшихся колонок по 20 процентов, то простое вычисление показывает, что размер первой колонки получается равным 60 процентов. В таком случае заданное значение в пикселях браузером не воспримется, а размер будет установлен в процентах.
- Исходная таблица создается с двумя ячейками. Ширина таблицы задается в процентах.
- Для левой ячейки (первой колонки) устанавливается ширина в пикселях.
- Ширина правой ячейки (основа для других колонок) не указывается. Внутрь этой ячейки вставляется вторая таблица, тоже состоящая из двух ячеек.
- У ячеек вложенной таблицы ширина устанавливается в процентах.
- Ширина внутренней таблицы должна быть установлена в 100 процентов, чтобы эта таблица занимала все свободное пространство во внешней таблице.
- Ширина центральной и правой колонки вычисляется относительно ширины ячейки, а не внешней таблицы в целом.
- левая колонка — 150 пикселей;
- средняя колонка — 60%;
- правая колонка — 40%;
Задать фон для колонок.
Выполнение:
Читайте также:

