Как сделать прозрачный источник света
Добавил пользователь Morpheus Обновлено: 04.10.2024
Для начала условно разделим свет на 2 типа: естественный и искусственный.
Естественный — от солнца и от неба.
Искусственный — это любой сделанный человеком источник света: любые лампы, светодиоды, неон и т. д.
А теперь начнем:
Отправная точка
Если в вашей сцене присутствует естественное освещение, поставьте его в первую очередь, чтобы оно стало ориентиром для настройки остального освещения: будет с чем сравнивать.
Если вы используете Corona Sun+Corona Sky, то в большинстве случаев не нужно регулировать яркость в свойствах самих Corona Sun и Corona Sky. Постарайтесь настроить яркость с помощью Exposure.
Типичная ошибка: настраивать яркость сцены, регулируя параметр Intensity в солнце, вместо того чтобы использовать Exposure.
В самом деле, вам же не приходит в голову в реальности изменить яркость солнца ради фото. Скорее всего, вы измените чувствительность вашей камеры или настройка произойдет автоматически. Это и будет аналогом регулировки Exposure.
Сила дневного освещения
Днем естественный свет всегда сильнее искусственного, в основном он и освещает сцену.
Типичная ошибка: ослабить естественный свет в Light Mix почти до нуля и пытаться осветить дневную сцену искусственным, например за счет люстры.
Высота солнца
Обратите внимание на то, что высота, на которой находится Corona Sun, влияет на цвет освещения. Чем солнце ниже, тем более желтый цвет оно дает.
Фон за окном
Днем то, что находится за окном, всегда ярче интерьера, в котором находится камера. Обратите внимание на то, чтобы фон за окном был ярким, даже если при этом он будет пересвечен. На многих фото фон почти полностью уходит в белый.
Типичная ошибка: фон за окном темнее интерьера. Это особенно заметно, когда фон темнее оконной рамы или откосов окна.
Источники света нужно ставить там, где они располагались бы в реальной жизни.
Время поддельных источников света прошло 🙂 Теперь все просто: если в реальной жизни в этом месте не было бы источника света, то и в сцене источник света в этом месте не нужен.
Источники света следует ставить там, где есть включенная лампочка, будь то торшер, люстра или любой другой искусственный светильник. В оконных проемах не нужно никаких дополнительных источников света, только порталы.
Типичная ошибка: ставить источник света там, где его не могло бы быть в жизни без крайней необходимости.
Не используйте LUT в начале работы
LUT лучше добавлять в конце работы, когда уже настроены цвета всех источников света и материалы, иначе LUT может только запутать. Пусть LUT будет завершающей шлифовкой вашей работы.
Если все кратко резюмировать, то план такой:
- Поставьте естественный свет.
- Отрегулируйте яркость настройкой Exposure.
- Расставьте искусственный свет там, где он есть в реальной жизни.
- После всех настроек света можно настроить LUT, если он нужен.
P.S. Конечно, случаются редкие ситуации, когда от изложенных принципов целесообразно отойти. Но в большинстве случаев эти принципы помогут вам быстро настроить свет. Ведь в этом нет никакой магии, мы лишь имитируем реальный мир.
Наши курсы по моделированию, архитектурной и интерьерной визуализации
Вы можете оценить подачу материала на нашем YouTube-канале , изучить структуру курса , почитать отзывы сотен выпускников, увидеть их выпускные работы и даже пообщаться с ними лично.
При создании тени важно помнить, что она должна появиться со стороны, противоположной источнику света, и падать под одинаковым углом с другими аналогичными деталями, которые уже есть на изображении.
В Photoshop можно сделать тени множеством различных способов. Рассмотрим самые популярные из них.
Для macOS и Windows Photoshop предусматривает одинаковые шорткаты, но есть различия в клавишах‑модификаторах. Мы будем использовать обозначения для macOS. Если у вас Windows, просто меняйте Cmd на Ctrl.
Как сделать тень в Photoshop с помощью стилей
Один из самых простых и быстрых методов, который подойдёт для создания тени по всему контуру силуэта. На людях это смотрится не всегда хорошо, зато на тексте и каких‑то отдельных предметах очень даже ничего.
Откройте файл с объектом на прозрачном фоне и дважды кликните по слою, чтобы отобразилось меню стилей.
Теперь добавьте новый слой, нажав Cmd + Shift + N, перетащите его в самый низ и выполните заливку каким‑нибудь цветом. Если же планируете переместить объект с тенью на другое изображение, то просто сохраните фото с прозрачным фоном.
Как сделать тень в Photoshop с помощью кисти
Да, нужный элемент можно просто нарисовать! Такой вариант хорош для случаев, когда источник света находится сверху, а также подойдёт для мягких, рассеянных теней без чёткого перехода от тёмных участков к светлым.
Откройте изображение, на котором нужно сделать тень, и добавьте новый слой сочетанием Shift + Cmd + N или кликнув на кнопку с плюсиком внизу окна.
Выберите одну из мягких кистей среди доступных вариантов.
Установите параметры непрозрачности и силы нажатия в районе 35% и нарисуйте тень. Экспериментируйте, а если результат не устроит — отменяйте действия, нажимая Cmd + Z. Для большего удобства и точности настройте масштаб сочетанием Cmd и + (плюс), Cmd и – (минус).
При необходимости сделайте всю нарисованную тень мягче, уменьшив прозрачность слоя. Экспортируйте готовое изображение.
Как сделать тень в Photoshop через трансформацию
Довольно простой способ создать резкую падающую тень человека, животного или любого другого объекта. Принцип такой же, как и у метода со стилями, но даёт лучший результат.
Откройте изображение с объектом на прозрачном фоне и дважды щёлкните по слою.
Хватаясь за ключевые точки, измените размер и положение тени в соответствии с источником света и нажмите Enter.
Теперь добавьте новый слой сочетанием Shift + Cmd + N или кликом по кнопке с плюсиком и залейте его каким‑нибудь цветом. Если же собираетесь перенести объект на другое фото — не делайте больше ничего и сразу сохраните с прозрачным фоном.
Инженер-механик, хорошо разбираюсь в технике и технологиях. Более 10 лет пользуюсь Mac и iPhone, знаю всё об экосистеме и продуктах Apple. Не только пишу, но и умею и люблю работать руками. 3 года трудился автослесарем, машину чиню только сам. Спроектировал и с нуля построил дом своими руками, накопив по ходу немало опыта. Обожаю олдскульные видеоигры и комиксы, играю на гитаре.
Привет всем читателям блога Olston3D! Это очередной урок Сергея Романова. Многим будет полезно.
Многие из вас, наверняка, задумывались над тем, как можно встроить 3D-объект в реальное изображение. Например в фотографию. Не смотря на то, что в интернете есть такого рода уроки, я покажу вам, как можно проделать подобный трюк, используя специальный материал VRay и его тени и прозрачность.

Весь фокус заключается в том, что тени от трёхмерного объекта должны проецироваться на саму фотографию, то есть на бэкграунд. Это хорошо видно на картинке выше. Так как же это сделать, если нам известно, что тень отбрасывается только на поверхность.
Сегодня я вам покажу легкий способ отрендерить модель с тенью, но с прозрачной поверхностью.
Для данного урока вам понадобятся: 3ds Max (у меня версия 2014) и VRay (у меня версия 3,0, но можно и 2,0)
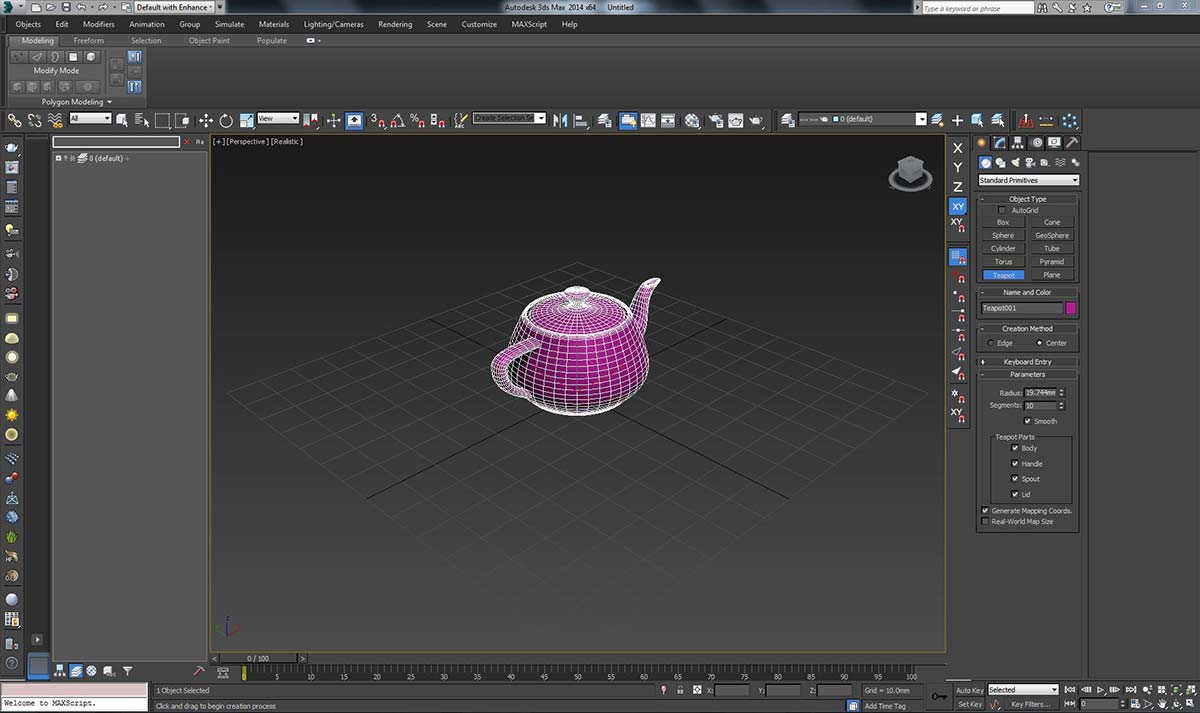
1. В программе 3ds Max создаем всеми любимый ЧАЙНИК (Teapot).

Параметры для чайника у меня получились следующие:
2. Создаем под чайником Plane (удобнее это делать в окне вида Top)

Параметры объекта Plane следующие:
ДАЛЕЕ СОЗДАДИМ НЕОБХОДИМЫЕ МАТЕРИАЛЫ:
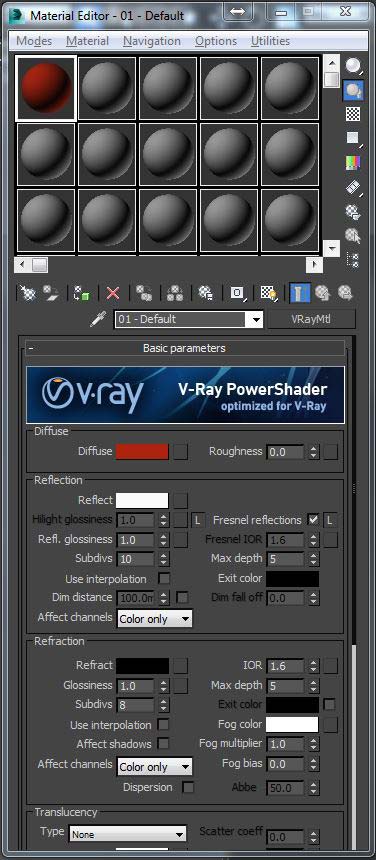
3. Первым у нас будет стандартный Виреевский материал VrayMtl, который мы применим к чайнику.
Создаем материал:

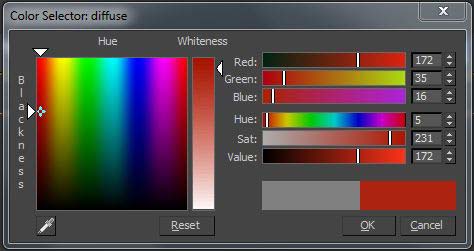
Изменяем Diffuse Color (по моей задумке он должен быть красный).

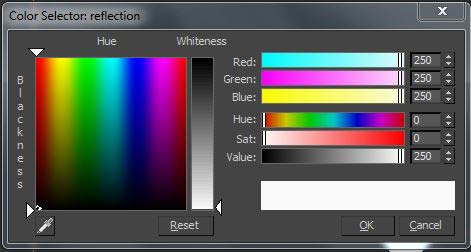
Также изменим Reflection Сolor (Reflect). Сделаем его почти белым, чтобы отражения были сильнее (люблю, знаете ли, глянец). 🙂

Вот такой красивый материальчик должен у вас получиться:

ПРИМЕНЯЕМ ПОЛУЧИВШИЙСЯ МАТЕРИАЛ К ЧАЙНИКУ.
4. Скопируем, перетащив и переименовав наш материал, в любой свободный слот и назначим ему Diffuse белый, но не полностью белый, а вот такой:

По сути, у нас получился белый глянцевый материал.
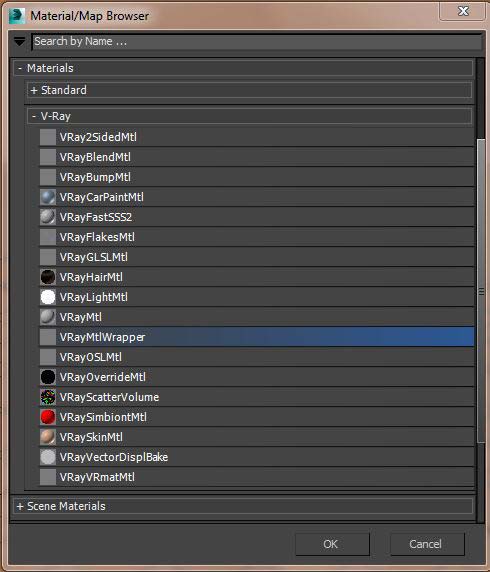
5. Приступим к созданию материала для плейна. Как вы, наверное, уже догадались именно на нем будут отображаться тени, но как нам сделать, чтобы тени были видны, а плейн – нет!? Для этого мы будем использовать специальный виреевский материал VRayMtlWrapper.

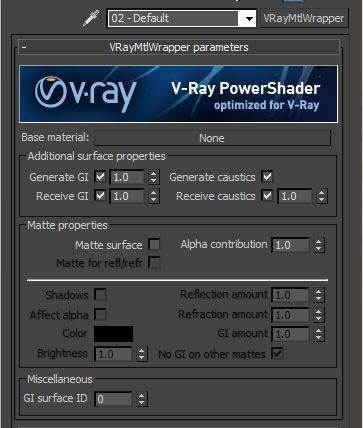
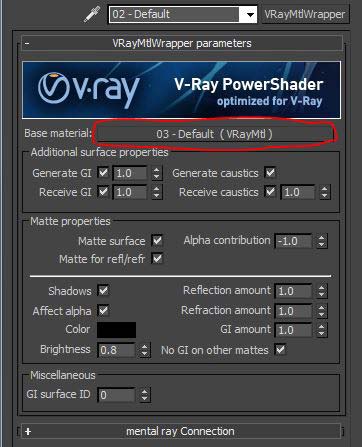
Тут я хочу немного отвлечься от основного повествования и описать некоторые параметры этого интересного и самого незаметного материала:

Base material: Базовый материал, настройки которого будут влиять на тени: матовый, глянцевый, белый, серый, красный.. Считайте что тени будут падать именно на тот материал, который мы назначили плейну.
Далее идет раздел Additional surface properties (Дополнительные свойства поверхности).
Эти параметры показывают: принимать ли нашему материалу GI (Global Illumination) и просчитывать ли на нем каустику. Данные галки я бы советовал не трогать, во избежании проблем с просчетом нашей тени.
Раздел Matte properties отвечает за то, как данный материал будет замаскирован и как он будет отображаться на Альфа-канале.
Параметр Alpha contribution определяет как тени будут отображаться в Альфа-канале:
Значение 1.0 – альфа-канал будет наследовать прозрачность Base material (то есть в нашем случае будет абсолютно не прозрачным)
Значение 0.0 – объект вообще не появится в Альфа-канале.
Значение -1.0 – прозрачность объекта (в данном случае тени) будет вычитаться из альфа-канала, и тень у нас получится, при выделении альфы с необходимой прозрачностью! (НАШ ВАРИАНТ)
Чекбокс Shadows, как не трудно догадаться, включает тени.
Affect alpha – влияние на Альфа-канал. Отображение на Альфа-канале, если так понятнее будет.
Reflection amount (Сила отражений) делает видимыми отражения от BASE MATERIAL. Это работает только если в качестве базового использован материал VRayMtl
Refraction amount (Сила преломлений) делает видимыми преломления в BASE MATERIAL. Это работает только если в качестве базового использован материал VRayMtl
GI amount — Влияние GI — определяет количество GI-теней.
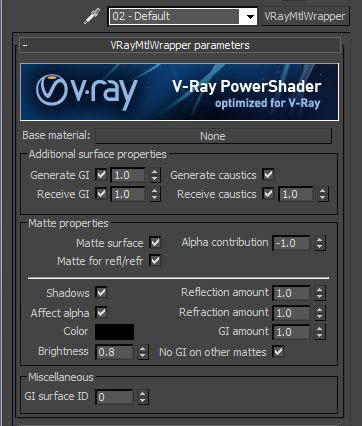
ВОТ ТАКИЕ У НАС ДОЛЖНЫ БЫТЬ ПАРАМЕТРЫ МАТЕРИАЛА VRayMtlWrapper.

Но в нем у нас нет самого главного – базового материала. Берем созданный нами белый базовый материал и перетаскиваем его как Instance на плашечку базового материала где написано None.
Вот что должно получиться:

ПРИМЕНЯЕМ ДАННЫЙ МАТЕРИАЛ К НАШЕМУ ПЛЕЙНУ.
6. Теперь нам надо создать источник света, который будет давать тень.
В качестве такого источника мы возьмем VrayLight – плоский виреевский источник света. Чтобы создать его идем во вкладку Create, выбираем там Lights. В выпадающем меню находим Vray. Ну и там VrayLight.
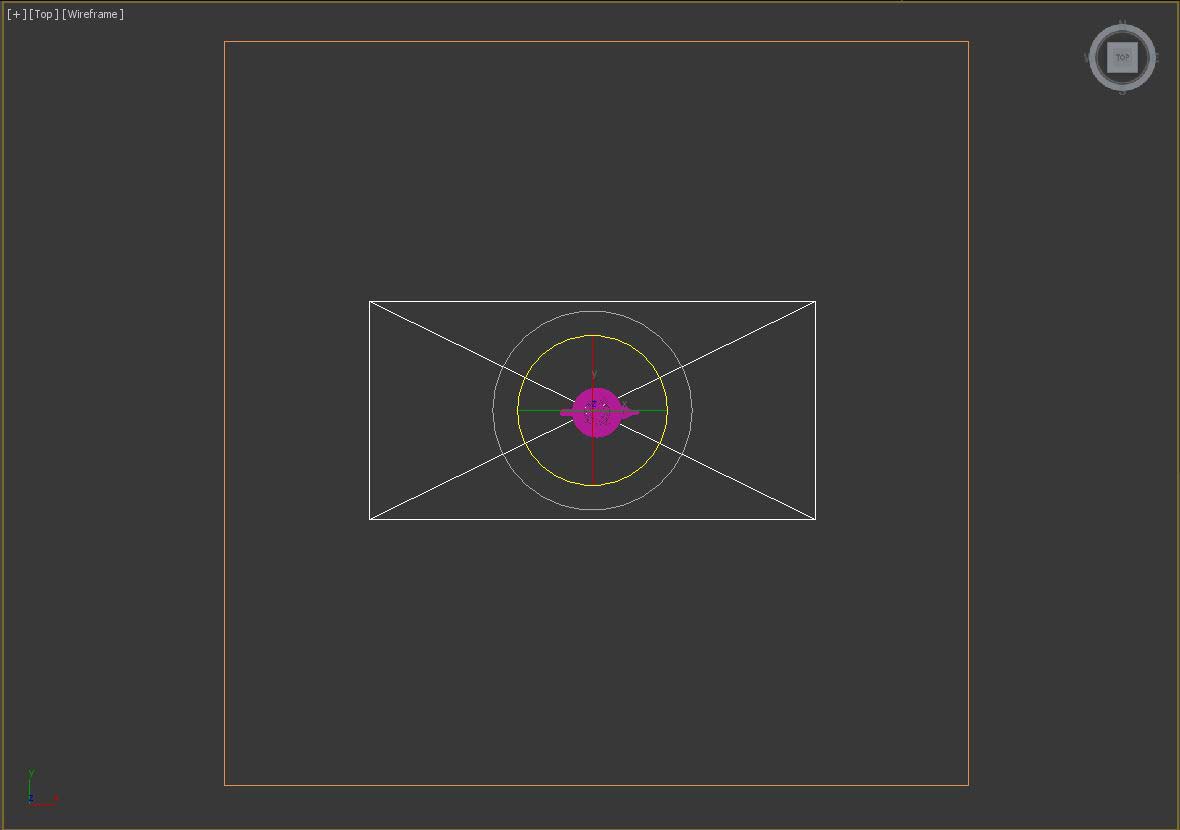
Создаем источник VrayLigh (плейн) в виде сверху.

Параметры источника света выставляем такие:

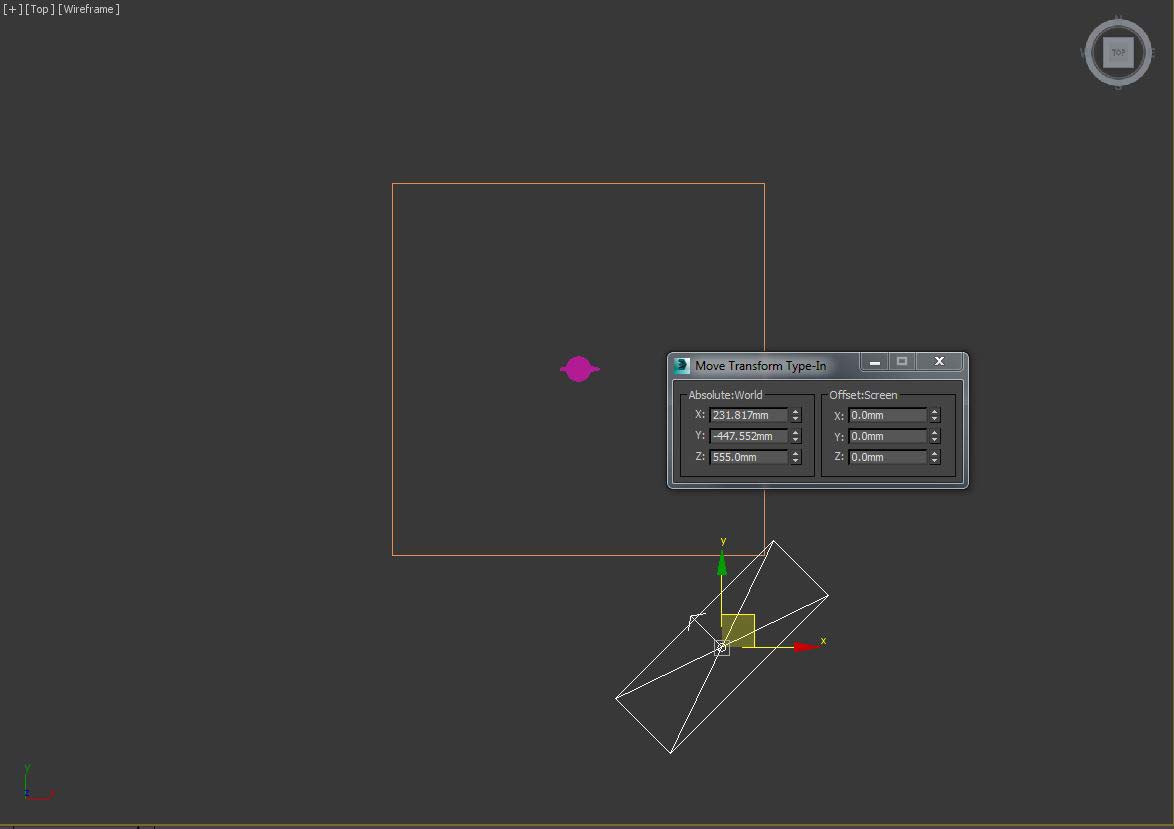
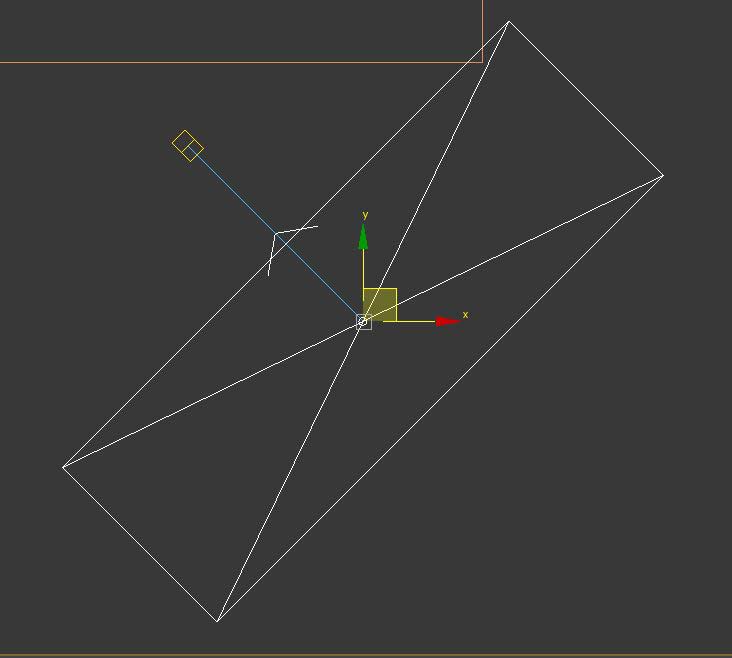
7. Поворачиваем объект света на 45 0 по оси Y и на 45 0 по оси X.

Поднимаем вверх и переносим назад и вправо:

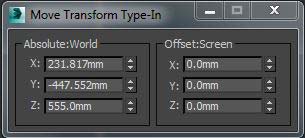
Вот какие параметры получились у меня:

8. Устанавливаем цель данному источнику (ставим галочку в чекбокс Targeted в панели Parameters)

Перетаскиваем появившуюся цель к краю нашего чайника.
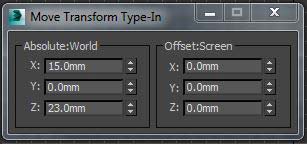
Координаты у меня получились следующие:


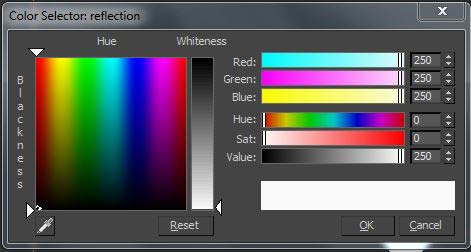
9. Создадим текстуру отражения, чтобы было видно что наш чайник глянцевый.
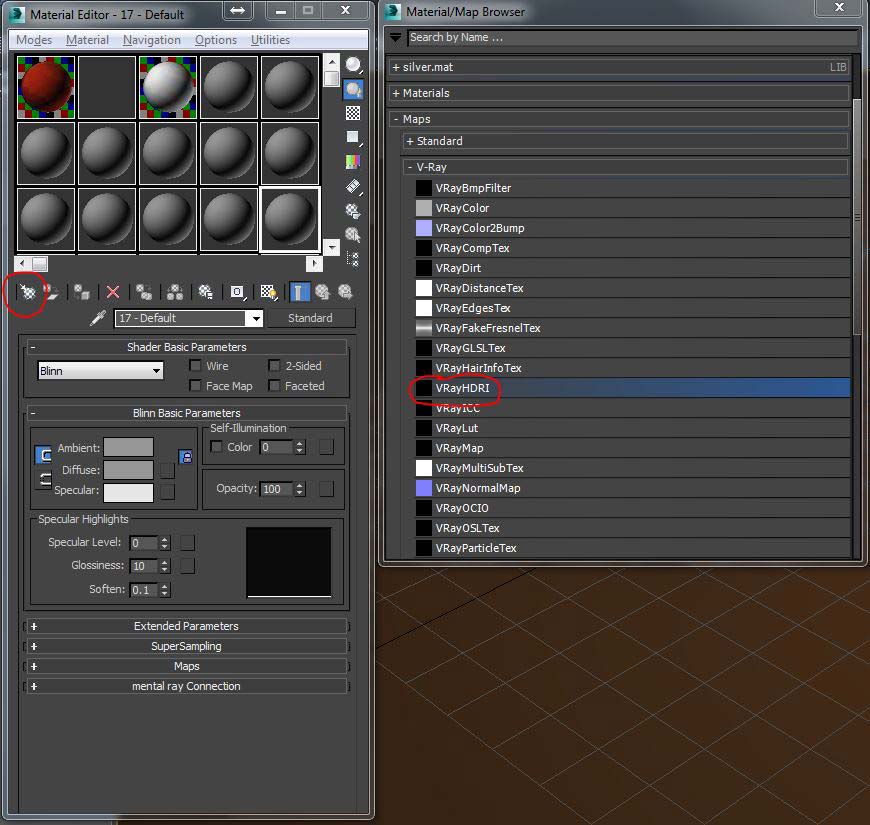
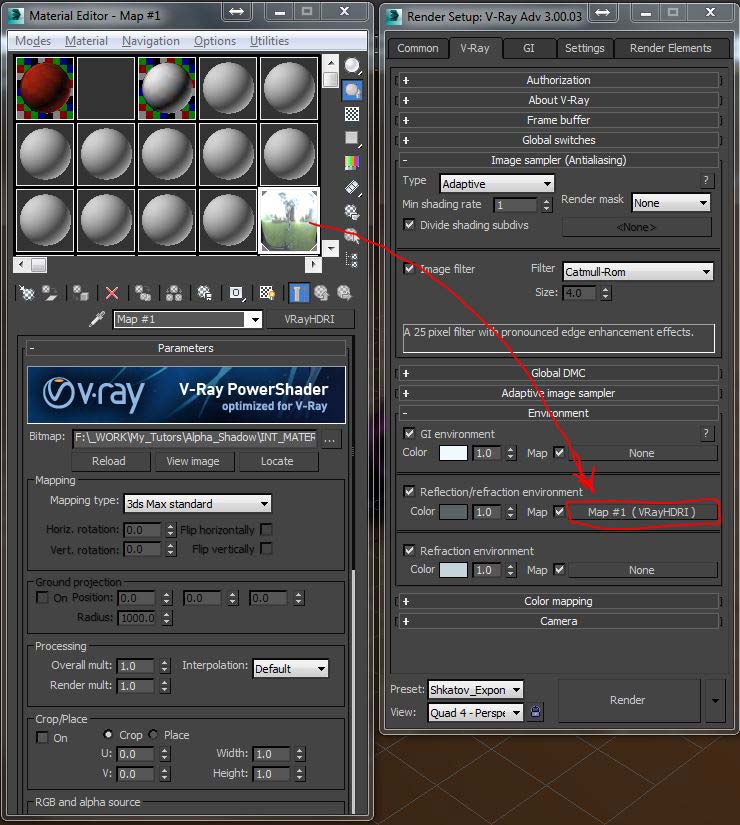
Для этого выбираем любой пустой слот в редакторе материалов, жмем Get Materials/VrayHDRI

Во вкладке Bitmap выбираем Cumpus.jpg c ярким изображением улицы или города (ссылка на этот файл внизу статьи).
10. Не буду долго задерживаться на настройках рендринга, скажу лишь что данную карту нам надо скопировать как Instance в Reflection/Refraction Environment во вкладке рендринга VRay.

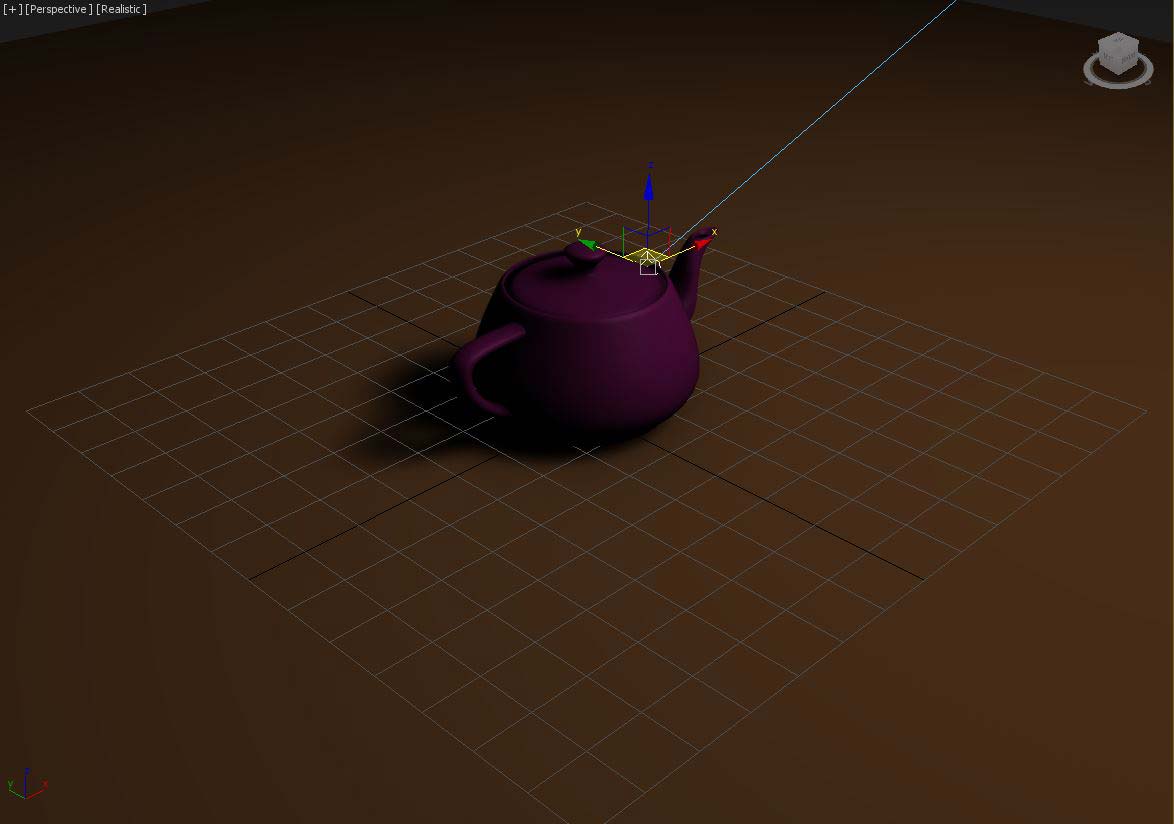
11. Рендерим и видим результат:

12. Сохраняем изображение как TIFF с Альфа-каналом:

Что же мы можем с его помощью сделать? Все просто! Мы можем быстро отделить наш объект от фона.
14. Кликаем по Альфа-каналу с зажатой клавишей Ctrl и Альфа-канал превращается в выделение.
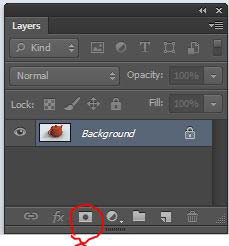
15. Переходим в палитру Layers и делаем маску по выделению:

При этом ваш слой Background превращается в слой типа Layer с маской:

Теперь фон замаскирован, но тень осталась.
Теперь мы можем делать с данным изображением все, что захотим. Накладывать его на другие фотографии или класть на любые фоны. Фотография ОТРЕНДЕРИЛАСЬ С АЛЬФА-КАНАЛОМ ПО ТЕНИ.

Прежде чем мы сможем поговорить о, так сказать, научном плаще-невидимке, нам нужно понять отношение между светом и физическими объектами. Верьте или нет, но это отношение довольно простое. Когда мы смотрим на что-нибудь — будь это яблоко или машина — то, что мы видим, сводится к длине волны света, который отражает и поглощает объект.
В случае с Солнцем, скажем, его белый цвет связан с тем, что он поглощает все длины волн света. Тем не менее, с места в карьер, большинство людей скажет, что Солнце на самом деле желтое (но это уже совсем другое). Учитывая это, было бы нелишним спросить, можно ли сделать так, чтобы скрыть истинный цвет объекта или вообще сделать его невидимым?
Ответ куда интересней, чем кажется на первый взгляд: можно. Недавно французские ученые объявили, что нашли способ манипулировать светом таким образом, что крошечный непрозрачный объект будет совершенно прозрачным для человеческого глаза. Хотя звучит просто, на самом деле все намного сложнее.
Как это работает?
Методика, которую используют ученые, основана на квантовых эффектах. Такие вещи, как рэлеевское рассеяние, научили нас, что частицы света живут бурной жизнью, то и дело сталкиваясь с этим и тем по пути через пространство-время. Когда они вступают в контакт с молекулами и другими частицами материи, их составные части, то есть фотоны, отскакивают в разных направлениях под странными углами. Другие сложности возникают, когда мы добавляем дополнительные взаимодействующие атомы или молекулы в уравнение. В такой среде они называются квантовыми излучателями, и они чрезвычайно важны для многообещающей области квантовых технологий.
Когда один источник света вступает в контакт с другим излучателем, свет отскакивает и демонстрирует изменения в электромагнитном поле, приводящие к рассеянию фотонов, генерирующих еще более сложные волновые паттерны. Еще нужно не забыть о диполях — или квантовых излучателях с положительной и отрицательной стороной. Эта особенность, которая является результатом того, что излучатель обладает неравномерно распределенными электронами, может иметь серьезное влияние на электромагнитное поле. Электромагнитное поле каждого излучателя имеет важное значение.
В конечном счете все это часто порождает то, что называется диполь-дипольными взаимодействиями: комбинацией вещей, которые интенсивно рассеивают свет. И, как показали исследования, этот эффект можно использовать с целью манипулирования отражением света от поверхности.

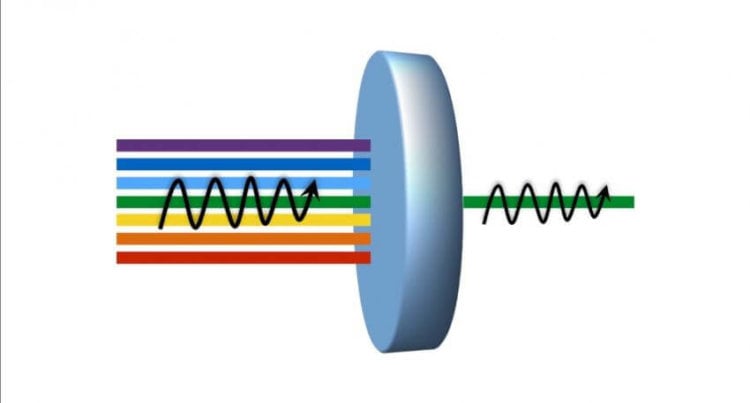
Квантовый излучатель (представлен в виде голубого диска) взаимодействует с электромагнитным полем. Физики использовали диполь-дипольные взаимодействия в таких квантовых излучателях, чтобы сделать непрозрачные объекты прозрачными.
Более конкретно, ученые используют новую технику под названием DIET (диполь-индуцированная электромагнитная прозрачность), чтобы предотвратить отскакивание света от поверхности и отражение определенной длины волны, что по сути делает объект прозрачным в видимом диапазоне.
К чему это приведет?
Вся соль работы в том, что ученым нужно повторить свой успех на примере объекта большего, чем два атома в поперечнике (для справки, это чрезвычайно мало, если сравнивать с макромасштабами того мира, в котором мы живем). Тем не менее они уверены, что не только смогут проделать это с крупными объектами, но и обмануть наши глаза, не только сделав объект невидимым, но и окрасив его в другой цвет вообще.
Их работа также проливает свет (буквально) на способы, которыми мы можем сильно замедлить свет или вообще заморозить его. В первом случае это делается путем изменения траектории фотонов за счет взаимодействия частиц со средой. Преимущества такого прорыва слишком многочисленны, чтобы их перечислять, но безусловно — впереди предстоит еще много работы.
Читайте также:

