Как сделать проверку пароля в html
Добавил пользователь Валентин П. Обновлено: 05.10.2024
У меня есть веб-страница регистрации, где пользователь вводит информацию, такую как имя и пароль. Есть два входа для пароля, чтобы проверить, что они одни и те же, но когда я отправляю форму, он говорит, что пароли не совпадают, даже если они это делают.
(Но учтите, что это оставит ваши формы неуверенными в IE9 и ниже, которые не поддерживают setCustomValidity , первый фрагмент будет проверять форму во всех браузерах.)
Здесь вы не выбрали значения выбранных идентификаторов. Взять значения после IF в случае, попробуйте следующий код. Надеюсь, это единственная причина.

Что представляет собой надёжный пароль? Ну, это зависит от того, кого вы спрашиваете. Тем не менее, традиционные факторы, которые способствуют надёжности пароля, включают в себя его длину, сложность и непредсказуемость. Для обеспечения надёжности пароля, многие веб-сайты требуют чтобы пароли пользователей были буквенно-цифровые в дополнение к определённой длине.
В этом уроке мы будем строить форму, которая будет давать пользователю живой фидбэк по поводу достижения их пароля требований комплексности, которую мы будем устанавливать.
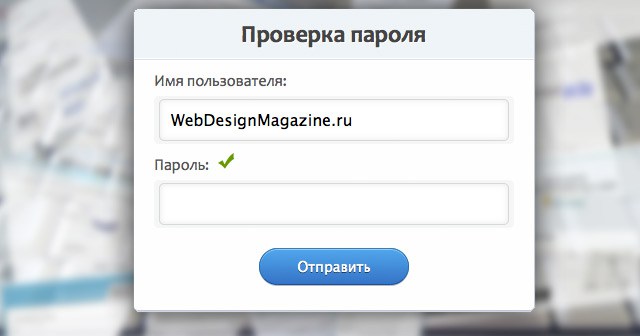
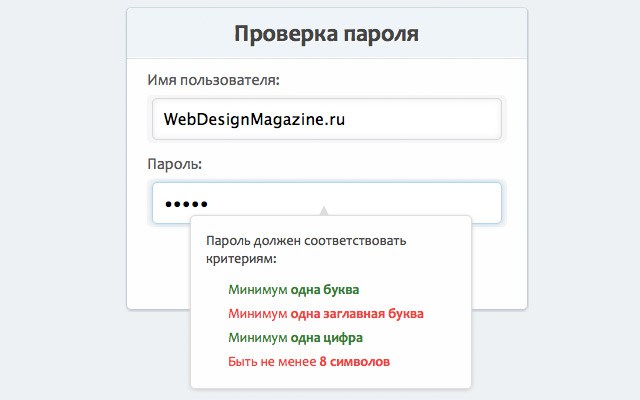
Прежде чем мы начнём, давайте взглянем на то, как будет выглядеть наш конечный продукт.
Пожалуйста, обратите внимание, что целью этого урока является демонстрация, как простой скрипт может быть написан с использованием JavaScript и jQuery для соблюдения требований комплексного пароля.

Шаг№1: Стартовый HTML
Сначала нам нужно написать базовый HTML код для формы:
Шаг№2: HTML форма
Теперь давайте добавим разметку, которая будет использована для нашей формы. Мы будем заворачивать элементы нашей формы в ul & li списки для лучшей структуры и организации.
Вот объяснение кода, который мы использовали:
type=”password” – это HTML5 атрибут для элементов формы. В поддерживаемых браузерах, символы в этой области будут заменены на чёрные точки, таким образом, скрывая фактический пароль на экране.
Шаг№3: HTML информационное окно о пароле
Теперь давайте добавим HTML, который будет информировать пользователя о том, какие требованиям сложности пароля были выполнены, а какие нет. Это окно будет скрыто по умолчанию и будет появляться только тогда, когда поле “Пароль” находится в фокусе.
Каждому элементу списка задаётся определённый ID атрибут. Эти идентификаторы будут использоваться для указания каждого комплексного требования, а также показывать пользователю, если требование было выполнено или нет. Кроме того, каждый элемент будет оформлен в стиле “valid”, если пароль пользователя соответствует требованием или “invalid”, если они не соответствует (если поле ввода пустое, то тогда ни одно из требований не было выполнено, поэтому по умолчанию класс “invalid”).
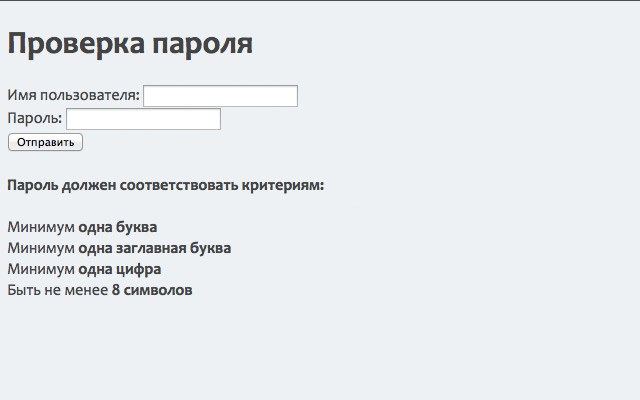
Вот что у нас есть на данный момент:

Шаг№4: Оформление CSS и бэкграунд
Мы собираемся придать элементам нашей страницы основной стиль. Вот краткий обзор того, что мы будем делать в нашем CSS:
Шаг№5: Оформляем заголовок
Теперь мы будем стилизовать наш основной контейнер и централизуем его на странице. Мы также применим стиль к нашему H1 тэгу.
Добавление границ радиуса (border-radius) к элементу H1 гарантирует, что наши верхние углы останутся округлёнными.
Шаг№6: CSS стили для формы
Теперь давайте стилизовать различные элементы нашей формы, начиная со списка элементов внутри формы:
Мы использовали :last-child селектор для выбора последнего пункта в списке (кнопка) и дали ему немного дополнительного расстояния. (Обратите внимание, этот селектор не поддерживается в некоторых старых браузерах). Далее, давайте стилизовать элементы ввода:
Шаг№7: Стиль кнопок
Теперь мы собираемся стилизовать наши кнопки. Мы будем использовать несколько стилей CSS3, чтобы пользователи с новыми браузерами получали наилучший визуальный эффект.
Шаг№8: Окно пароля
Давайте добавим немного стиля к H4 элементу:
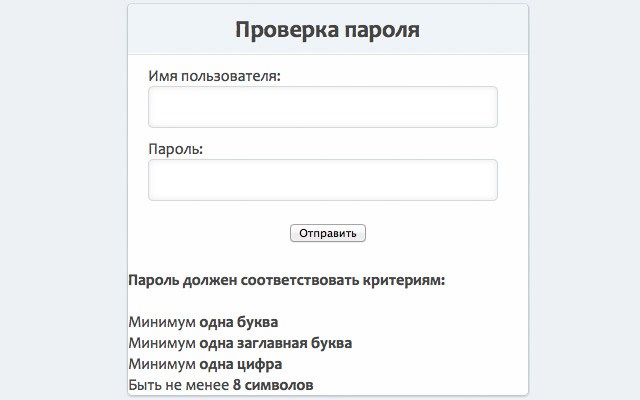
Теперь у нас получилось это:

Шаг№9: Valid and invalid
Давайте добавим немного стиля к нашим требованиям. Если требование было выполнено, мы дадим ему класс “valid”. Если требование не было выполнено, оно получит класса “invalid” (класс по умолчанию). Что касается иконок, я использую две 16 × 16 пикселей иконки из Silk Icon Set.
Потому что мы не включили функциональность JavaScript, которая будет динамично менять ” valid” и “invalid” классы, все требования, на данный момент будут отображаться как invalid (мы изменим это позже). Вот что мы имеем на данный момент:
Теперь, когда у нас есть все желаемые стили, мы собираемся скрыть окно пароля. Мы будем переключать его видимость для пользователя с помощью JavaScript. Поэтому давайте добавим следующее правило:

Шаг№10: Анализ проекта
Вот то, что мы хотим достичь в нашем сценарии:
- Когда поле пароля выбрано (:focus), его надо показать.
- Каждый раз, когда пользователь вводит новый символ в поле пароля, надо проверить и посмотреть, если этот символ соответствует одному из следующих правил сложности пароля:
- Хотя бы одна буква
- Хотя бы одна заглавная буква
- Хотя бы одна цифра
- Минимум восемь символов
- Если это произойдет, отметим это правило как “valid”
- Если этоне произойдет, отметим это правило как “invalid”
- Когда поле пароля не выбрано (‘:blur’), тогда нужно скрыть его
Шаг№11: Установка jQuery
Во-первых, мы должны добавить jQuery на нашу страницу. Мы будем использовать хостинговую версию. Нам также нужно привязать наш “script.js” файл, в котором мы будем писать код, необходимый для нашей тестовой проверки пароля. Добавляем следующие строки в ваш тег :
В нашем “script.js” файле, мы начнём с основного JQuery стартового кода для нашего скрипта:
Шаг№12: Настройка триггеров событий
По существу, у нас есть три события, которые мы будет “слушать”:
“KeyUp” на поле ввода пароля (срабатывает всякий раз, когда пользователь нажимает клавишу на клавиатуре)
“Focus” на поле ввода пароля (срабатывает всякий раз, когда поле пароля выбирается пользователем)
“Blur” на поле ввода пароля (срабатывает всякий раз, когда поле пароля не выбрано)
Как вы видете, все события, которые мы слушаем, находятся на поле ввода пароля. В этом примере мы выберем все поля ввода, где тип равен паролю. JQuery также позволяет нам соединить все эти события, а не вводить каждое из них отдельно. Например, вместо того чтоб набирать следующее:
Мы можем соединить все события и написать это:
Итак, с этим знанием, давайте создадим наш код, который будет отображать или скрывать наше информационное окно пароля в зависимости от того, если поле ввода пароля выбирается пользователем или нет:
Теперь вы заметите, что, перейдя в поле ввода пароля, поле с информацией о пароле будет видно. Кроме того, щелкнув за пределами поля ввода пароля, в поле пароля информация будет скрыта.
Шаг№13: Проверка сложности правил
Все, что нам нужно сделать, это дать задание скрипту проверять значение в поле пароля каждый раз, когда вводиться новый символ(с помощью события “KeyUp). Таким образом, внутри $ (‘input [type = password]’).keyup функции мы добавим следующий код:
Это создает переменную с именем “pswd”, что сохраняет текущее значение поля пароль каждый раз, когда происходит событие KeyUp. Мы будем использовать это значение в проверке каждого из наших правил сложности.
Проверка длины
Теперь, внутри функции KeyUp, давайте добавим следующее:
Это проверяет длинну текущего значение пароля на 8 символов. Если значение меньше 8, оно получит “invalid” класс. Если длина больше, чем 8 символов, она получает “valid” класс.
Проверка с помощью обычных выражений. Как вы видели выше, у нас есть if/else заявление, которое тестирует, чтобы убедиться, что требование сложности было выполнено. Если требование сложности удовлетворены, мы даём его ID в поле пароля класс “valid”. Если оно не выполняется, он получает класс “invalid”. Наши остальные требования потребуют использования обычных выражений для проверки сложности правил. Итак, давайте добавим следующее:
Вот объяснение трёх if/else заявления, которые мы использовали:
Это выражение проверяет, чтобы убедиться, что по крайней мере одна буква от А до Z (большая) или a до z (маленькая) были введены
Это выражение проверяет, чтобы убедиться, что по крайней мере одна заглавная буква была введена
Это будет производить проверку на любые цифры от 0 до 9
Шаг№14: Готовый код
Сначала весь HTML и СSS. Для демонстрации я оставил код здесь, но лучше выносить весь CSS в отдельный файл:
А вот и наш jquerypasswordscript.js:
Шаг№14: Тестирование
Вот и все, что нужно сделать! Вы можете добавить больше элментов комплексности для проверки, если желаете, но этот минимальный набор уже достаточен для использования на вашем сайте! Напишите в комментариях, если вы использовали это на своем сайте и какой был результат.
И это функция checkPasswordMatch():
Это не подтвердилось при наборе текста, только когда пользователь покидает поле.
Я попытался использовать onKeyUp вместо onChange - тоже не работал.
Итак, как это можно сделать?
Вероятно, недействительный синтаксис в вашем событии onChange, я избегаю использовать подобное (внутри html), поскольку я думаю, что это грязно, и это достаточно сложно, чтобы поддерживать порядок в порядке вещей в порядке вещей.
Я предпочел бы зарегистрировать событие на событии, готовом к документу, в javascript. Вы также обязательно захотите использовать событие keyup, если вы хотите, чтобы проверка была введена пользователем:
Лично я предпочел бы делать проверку, когда изменяется поле пароля, таким образом, если они повторно вводят исходный пароль, тогда вы все равно получите ту же проверку проверки:

Многие из вас наверняка видели, что при заполнение формы можно поставить галочку в поле с чекбоксом и при вводе пароль станет видимым. Сегодня мы реализуем функцию показа пароля на JavaScript. Зачем пользователю нужно показывать пароль? Скажем так, заполнять поле с паролем не в слепую, просто комфортнее.
HTML код
Сделаем всю необходимую HTML разметку. Создадим блок с двумя полями. Поле с типом password, как раз засекречивает пароль от посторонних глаз - заменяет текстовые символы на звездочки или кружочки. Другое поле с типом checkbox, позволяет пользователю внутри него ставить галочку - таким образом отмечать свое согласие с чем-то. Оборачивая весь инпут с чекбоксом и текстом в тег label, мы делаем кликабельной всю область внутри лейбла. Пользователь может не целиться в маленькое поле, чтобы поставить галочку. Достаточно кликнуть по тексту "Показать пароль", правда не все пользователи об этом знают.
Помимо указания типов полей, обоим присваиваем классы для получения этих элементов через JavaScript.
Алгоритм действий
Сначала опишем на словах, что должно произойти.
Функция будет переключать тип поля password с замаскированным паролем на обычное текстовое поле с видимым паролем при условии, если отмечена галочка. В противном случае, если галочка не стоит, то поле не поменяет свой тип.
Однако само по себе ничего не произойдет. Функцию нужно запустить после того, как пользователь сделает клик в каком-то поле. Как узнать, по какому из двух полей был сделан клик? Для этого повесим на инпуты слушателя событий и переберем их в цикле.
JavaScript код
Получим поле с чекбоксом и присвоим его переменной. Для удобства дадим одинаковые названия у классов элементов и у названий соответствующих переменных. Метод querySelectorAll найдет в документе поле с классом showPassword и передаст её в переменную, которую мы только что создали с таким же названием. Это обычная практика, давать одинаковые названия. Какая разница между двумя методами, узнайте из статьи "Получение элементов по селектору".
let showPassword = document.querySelectorAll('.showPassword');
С помощью цикла forEach пройдемся по элементу с паролем и повесим обработчик событий addEventListener, который отловит клик и сработает функция toggleType.
showPassword.forEach(item =>
item.addEventListener('click', toggleType)
);
Переходим к написанию функции, которая и будет переключать тип инпута, так и назовем её toggleType. Далее работаем с полем, куда будет вводиться пароль. Как получить это поле? Метод closest() возвращает ближайший родительский элемент с классом inputs, внутри которого несколько полей, которые будут работать независимо друг от друга. Вся эта конструкция, начиная с ключевого слова this отправляется в переменную input. В условии мы будем работать с этой переменной, чтобы не писать повторяющийся код.
Создадим условие if-else, при какой ситуации переключать тип полей. Если текущий тип поля password (чекбокс отмечен), то поменять его на текстовый тип. В противном случае оставить, как есть.
Читайте также:

