Как сделать прелоадер angular
Добавил пользователь Владимир З. Обновлено: 04.10.2024
Всем привет!
При открытии любого веб-сайта нам приходится ждать от 1 секунды до, кто знает, какого времени, пока загрузится страничка полностью. И пока грузится страничка, верстка сайта может ездить в разные стороны, придавая сайту исключительно привосходно-уродливый вид .
Чтобы скрыть эту бяку, можно во время загрузки показать пользователю анимацию, то есть, на сайте установить прелоадер для сайта (индикатор загрузки).
Как это работает?
Приступим к реализации.
Чтобы сделать прелоадер для сайта, вставьте вот этот код сразу после тега :
загружен шаблон HTML был установлен в routeProvider , Также вместе делается запрос AJAX, который возвращает данные, которые были загружены шаблоном.
Теперь проблема в том, что после нажатия я получаю шаблон HTML с пустой формой, все еще работает AJAX-запрос. Через несколько секунд из HTML поступают данные из AJAX.
Как я могу сделать preloader на страницу для каталога ng-view ?
3 ответа
Похоже, здесь есть несколько похожих вопросов:
UPD: я написал простое решение, основанное на том, как работает панель угловой загрузки. Я не тестировал его с помощью ng-view, но он работает с ui-view. Это не окончательное решение и должно быть отполировано.
Создание прелоадера (Preloader — индикатор загрузки) для сайта с помощью jQuery.
Оглавление
Один из моих проектов был насыщен медиа-контентом. Это был сайт игровой тематики, сам шаблон состоит из графики, подключены несколько JS скриптов и библиотек. Помимо прочего сами статьи содержат в себе изображения, видео из ютуба и т.д… Скорость загрузки некэшированных страниц в среднем составляла 2 — 3 секунды. После кэширования отдача страниц происходила за 0.70 — 1.5 секунды.


Google Pagespeed оценил мой сайт для мобильных версий в 59 баллов, для PC в 95. Причем основной проблемой стало отсутствие ленивой загрузки изображений. Даже на телефоне в сети 3G, сайт отдавался достаточно быстро. Однако я решил попробовать применить один прием, который не позволит посетителю сайта увидеть страницу до того как она загрузилась. Давайте разберем все плюсы и минусы, как вижу их я.
Preloader — плюсы и минусы
Вообще Preloader обычно делают для Progressive Web Applications (PWA) или Single Page Application (SPA). На обычных, типовых сайтах, Preloader вещь не частая. Давайте разберем, зачем нужен и нужен ли он вообще для типовых сайтов.
Зачем нужен Preloader на типовых сайтах
Основная причина — подгрузка контента. Preloader будет отображать загрузку страницы и отдаст её посетителю только тогда, когда все её элементы будут загружены. В итоге пользователь не увидит страницу, на которой еще не догрузились изображения, видео и т.д…
Это как раз полезно в моем случае, т. к. стоит задача не терять в качестве изображений, даже в ущерб скорости отдачи страниц. Сайт не продающий, а информационный. В котором основная задача рассказать про игру и показать какая она красивая и современная. Значит и изображения должны быть соответствующими. Но без оптимизации изображений конечно не обошлось. Я настроил сжатие контентных изображений на максимум, но без видимой потери качества.
Почему Preloader не нужен
Поставив Preloader, побегайте по страницам сайта, возможно это даст вам какую-то пищу для размышлений. Но обычно, основной негатив заключается в следующих факторах:
- Начнем с того, что пользователю может быть все равно, загрузился контент на странице или нет. Возможно ему важно сразу физически перейти на страницу и подождать полной загрузки нужной ему информации самостоятельно.
- Далее, работая для каждой страницы, Preloader может начать вызывать отрицательные чувства у посетителя. Даже если сделать красивую и приятную анимацию, добавить эффект fadein , продумать цветовую гамму — все равно, путешествуя по страницам вашего сайта, Preloader может послужить негативным решением проблемы загрузки контента.
Устанавливаем Preloader
Все довольно просто. Для начала, после открывающего тэга body , пишем разметку:
Далее, обязательно стили для разметки:
Путь до иконки укажите свой.
Теперь прописываем небольшой jQuery код:
Если вы поменяли классы и идентификатор разметки, тут нужно их заново прописать. В параметре delay , указано 300 миллисекунд (0,3 секунды). Это время отвечает за исчезновение блока с анимацией и сработает этот участок кода только тогда, когда страница полностью загрузится. После этого плавно появится контент сайта.
Благодарность автору
Если по какой-либо причине вы хотите поблагодарить автора данного ресурса, вы можете это сделать одним из удобных для вас способов ниже.
Один из самых популярных способов поблагодарить автора, воспользоваться сервисом Яндекс.Деньги.

Красивые загрузчики использующие HTML5 canvas.
В демо приведено уже довольно много симпатичных вариантов прелоадеров, но с помощью jаvascript файла sonic (размером около 3 Кб в сжатом состоянии) можно создать и собственные анимации загрузки. Лучше всего sonic работает с анимацией ввиде "змейки". Пути движения "змейки" можно задать используя функции дуг, Безье или линии.
Для квадратного прелоадера:
See the Pen WXaRrE by Denis (@Dwstroy) on CodePen.
В данном уроке разберем, как сделать процентное соотношение загрузки прелоадера с элементами на странице. Тут поработаем с jQuery, познакомимся с его методами, узнаем, как работают циклы, создадим свою функцию, которая будет выполнять определенные действия.

Этапы создания прелоадера
Получим общее количество картинок на странице, узнаем процентное соотношение, сколько отводится на каждую картинку, в цикле заполняем прогресс бар до момента как все изображения появятся на странице и в конечном итоге при 100% загрузки, показываем всю страницу, а прелоадер скрываем.

Это и будет общей концепцией данного скрипта.
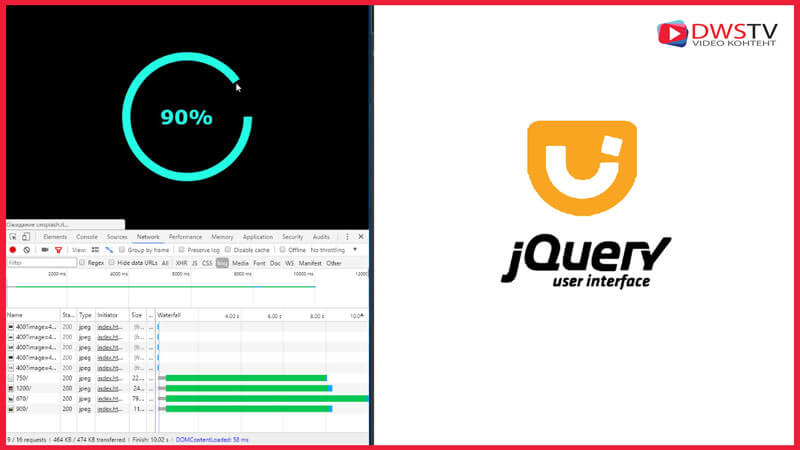
Переносим все файлы в свою среду разработки, запустим Index , откроем консоль браузера и посмотрим загрузку картинок, как с включенным кэшированием, так и без него.
При выключенном кэшировании мы получаем картинки, но прогресс бар еще отрабатывает. Если делаем тротлинг на 3G то все тут меняется, картинки еще не все прогрузились, а прогресс бар заполнен на 100% и ждет загрузки страницы до конца.
Виной всему время загрузки прелоадера и процент который задаем в ручном режиме, с этими параметрами нам и предстоит поработать.

Так как логику скрипта будем менять, нам нет необходимости его вызывать в низу, ведь прогресс бар теперь должен загружаться первым, переносим все подключение файлов в head .
Инициализируем переменные
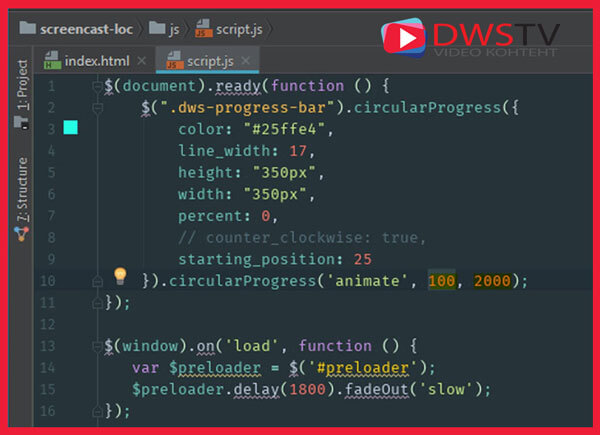
Возвращаемся к скрипту, вверху инициализируем несколько переменных.
Остальной код можно за комментировать или удалить, он нам больше не понадобится.
Используем библиотеку jQuery для обращения к объектам картинок. Воспользуемся функцией length при помощи, которой узнаем количество изображений на странице, полученный результат помещаем в переменную imagesCount .
Ниже сделаем проверку, где в консоли выведем данный результат.
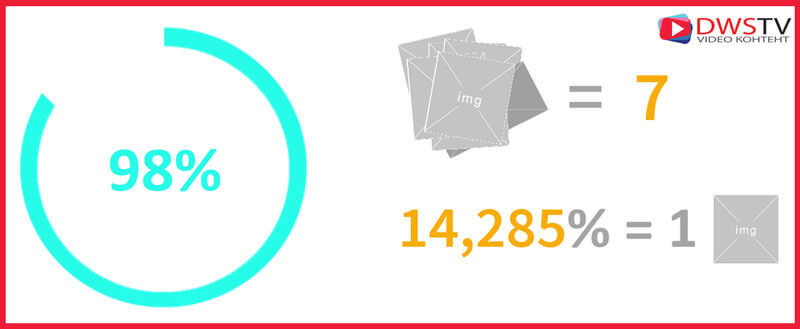
И так, теперь мы знаем, сколько присутствуют графических изображений на странице. Далее можно рассчитать количество процентов, сколько отводится на одну картинку.
100 делим на количество картинок и полученный результат заносим в переменную. Для проверки сразу отобразим его в консоли.
Теперь мы знаем процентный параметр загрузки, сколько нам нужно заполнить прогресс при запуске скрипта и сколько процентов отводится на каждое изображение.
При вызове функции в параметрах, место 100 прописываем переменную с количеством процентов на одну картинку и меняем скорость загрузки на 1000 что бы прогресс бар быстрее грузил начальные проценты.
Клонируем изображения в цикле
Теперь следующей задачей нужно создать копию каждого изображения, где с каждым клоном вызываем функцию запуска прогресс бара, а во время вызова, запускаем прогресс бар, в котором прогружаем на каждой картинки отведенный ему процент, тем самым полностью заполняя прогресс до конечной точки.
Для этого создаем цикл, где I это переменная счетчика, далее пишем условие, пока I меньше количество изображений, будем увеличивать счетчик на единицу var i = 0; i , и в скобках выполнять следующие действия.
Создаем переменную, в которую помещаем экземпляр объекта Image (то есть картинку), далее делаем копию src .
Браузер позволяет отслеживать загрузку внешних ресурсов – скриптов, картинок при помощи события onload – если загрузка успешна, и onerror – если при загрузке произошла ошибка.
Следующей строкой вызываем функцию при помощи события onload , в которой запускать прогресс бар, ее опишем чуть позже.
А второй строкой вызываем событие onerror, если вдруг произошла ошибка не загрузилось изображение.
Ниже описываем функцию которая запускает прелоадер и добавляет процент, пишем function img_load() внутри к прогрессу загрузки прибавлять процент который нам известен. Для этого создаем еще одну переменную с нулевым значением, назовем ее progress .
И тут же создаем еще одну переменную назовем loadedImg с нулевым значением. Она же будет счетчиком, по которому проводим сравнения с количеством клонированных изображений.
Возвращаемся в функцию, в нутрии делаем сложения progress += percent , а результат сохраняем в progress . Второй строкой, увеличиваем счетчик loadedImg++ на единицу.
Далее пишем условие, если progress больше либо равен 100 (где 100 это общее количество процентов) или счетчик loadedImg равен количеству загруженных изображений imagesCount , тогда можно удалить прогресс бар preloader.delay(400).fadeOut('slow'); , иначе вызываем прогресс бар, где увеличим прогресс, и скорость загрузки уменьшаем до 500.
Через консоль проверим как создаются новые объекты изображений.
Видим, что успешно создались пять клонов изображений, у каждой присутствует ссылка, ошибок нет функция успешно отрабатывает.
Удаление прелоадера
Теперь давайте уберем, правый скрол в низ, что бы, при загрузке прелоадера, мы не могли прокручивать страницу, как это делаем сейчас.
Инициализируем еще одну переменную, в которую помещаем селектор qBody = $('body') , и в условии прописываем для селектора body блокировку прокрутки qBody.css('overflow', 'hidden'); .
Теперь нужно прокрутку разблокировать, для этого когда прелоадер будем удалять, то для body очищаем блокировку qBody.css('overflow', ''); .
Убираем служебный вывод информации в консоли, и сохраняемся.
Дополняем функционалом прелоадер
В принципе прелоадер готов, но не всегда нам будет интересно его запускать при одной или двух картинок на странице. Для того что бы его лишний раз не вызывать, добавим переменную, назовем ее imgSum и поместим в нее значение imgSum = 3; .
В условии допишем, если количество картинок будет больше, либо равно нашей переменной (imagesCount >= imgSum && imagesCount > 0) тогда выполняем условии, иначе удаляем прелоадер. Тем самым при помощи данной переменной imgSum можем задавать загрузку прелоадера при определенном количестве изображений.

Когда прогресс бар быстро отрабатывает, у нас перескакивает процент за 100, давайте сразу это поправим. Открываем файл plugin.js , в нем находим, где формируется процент, и вначале допишем следующее условие, проверяем значение процента, если оно больше 100, возвращаем тогда 100, иначе оставляем его без изменений.
global_settings.percent = (global_settings.percent > 100) ? 100 : global_settings.percent;
Добавим еще насколько изображений, посмотрим, как прелоадер будет себя вести при большом их количестве, и заодно проверим дополнительные настройки.
На этой ноте урок я завершаю, кому он был интересен обязательно поделитесь им с друзьями.
Читайте также:

