Как сделать появление кнопки
Добавил пользователь Владимир З. Обновлено: 04.10.2024
Популярность отзывчивого веб-дизайна привела к широкому распространению формата длинных, состоящих из одной колонки веб-страниц. Причем это характерно не только для мобильных, но и для десктопных версий сайтов. В свою очередь, следствием такого дизайна стало появление так называемой кнопки возврата в начало страницы (back-to-top button), которая в один клик позволяла пользователям вернуться в верхнюю часть сайта.
Необходимость вернуться к началу сайта может возникнуть по разным причинам. Чаще всего пользователи возвращаются обратно, чтобы:
- открыть главное меню и выбрать новое направление поиска;
- воспользоваться возможностями системы фильтров и сортировки;
- ввести или изменить запрос в поле поиска.
Операционные системы и некоторые браузеры уже предлагают своим пользователям простые и быстрые способы вернуться к началу страницы: нажатием кнопки Home на клавиатуре, кликом по вкладке в Яндекс.Браузер, использованием команд из контекстного меню и пр.
Однако, хотя технически подкованные пользователи, скорее всего, уже давно осведомлены обо всех этих способах, большинство остается в неведении. Эти методы не столь очевидны для среднего пользователя Сети, который привык прокручивать страницу при помощи пальца или мыши.
Когда страница очень длинная (например, из-за бесконечного скроллинга), ее ручная прокрутка через экраны контента становится делом весьма утомительным. Таким образом, кнопка возврата к началу страницы оказывается очень и очень востребованной.
Ниже — 9 рекомендаций, в каких случаях следует использовать эту кнопку и как сделать ее действительно эффективной.
1. Используйте эту кнопку на страницах, длина которых превышает 3-4 экрана. Для относительно коротких страниц такая кнопка будет излишней — люди смогут отмотать страницу и вручную без особых проблем. Не стоит загромождать интерфейс, если полоса прокрутки или простой тап существенно не усложнят опыт пользователя.
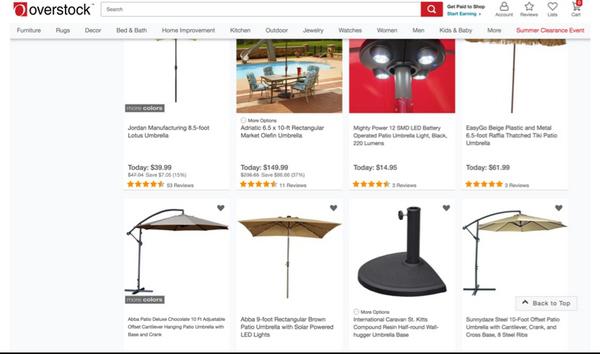
2. Разместите кнопку в правом нижнем углу страницы и сделайте ее постоянной (даже при скроллинге она не должна исчезать из виду). Это именно то место, где пользователи и ожидают ее увидеть — оно хоть и находится где-то в стороне от основного контента, но остается заметным. Размещение кнопки в другом месте обычно делает ее более незаметной.

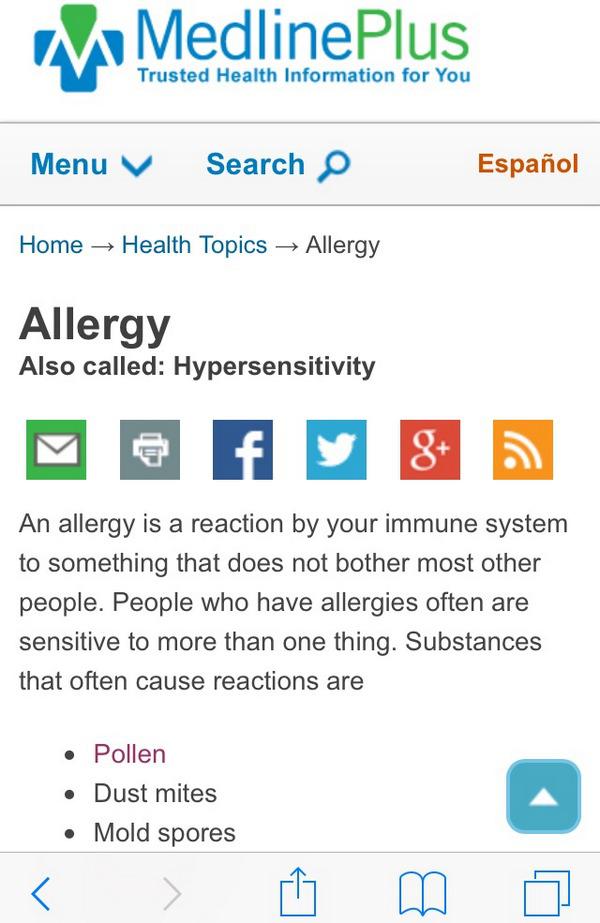
MedlinePlus.gov: предназначение одиноко стоящей стрелки слишком туманно. Текстовая надпись могла бы помочь преодолеть любое непонимание в данном контексте

Вариант, предложенный Вконтакте
4. Заведите одну постоянную кнопку для каждой страницы. Не стоит повторять эти кнопки в каждой секции одной и той же страницы (такое обычно встречается на страницах с анкорными ссылками). Согласно результатам юзабилити-исследований, люди игнорируют эти дублирующие друг друга ссылки, потому что они слишком предсказуемы.
5. Кнопки должны быть небольших размеров и не перекрывать важные элементы страницы. Однако, если речь идет о мобильной версии сайта, то кнопка должна быть достаточно большой, чтобы на нее было удобно кликать пальцем.
6. На фоне всей страницы кнопка должна выделяться. Если кнопка будет сливаться с окружающими элементами или фоном, маловероятно, что кто-нибудь заметит ее и использует.
7. Рассмотрите вариант использования отложенного появления кнопки, когда ссылка появляется только после того, как пользователь обнаружит свое желание отмотать страницу обратно (например, начинает перемещать ползунок полосы прокрутки вверх). Таким образом, кнопка будет появляться только тогда, когда в ней будет возникать необходимость, без риска закрыть собой какие-либо важные составляющие сайта.


8. Сделайте кнопку стационарной. Как только кнопка появилась, не позволяйте ей изменять свое положение. Движущиеся элементы сильно раздражают и отвлекают, поскольку глаза человека автоматически реагируют на каждое движение, происходящее на экране.
9. Позвольте людям контролировать прокрутку. Не делайте так, чтобы страница прокручивалась автоматически. Лучше ограничиться уведомлением и предоставить пользователю самостоятельно решить, стоит ли ему прокручивать страницу, чтобы посмотреть новый контент, или нет.
Альтернативы кнопке возврата к началу страницы
1. Навигация в футере страницы может удовлетворить тех, кто хочет вернуться к началу, только чтобы открыть меню и выбрать другой раздел. Этот подход работает лучше, когда пользователи склонны прокручивать очень длинные страницы до самого футера.

2. Липкие меню иногда более элегантное решение, чем back-to-top-кнопки. Если основная цель прокрутки — перейти к другим разделам сайта, то липкое меню, которое будет всегда под рукой, просто избавит людей от необходимости возвращаться.
Аналогично, если цель прокрутки вверх — получить доступ к функциям, как правило, размещенным в верхней части сайта (системы фильтров и сортировки, поиск и т.д.), вы можете просто-напросто закрепить эти инструменты, так что они будут оставаться доступными всегда, либо появляться тогда, когда человек начинает прокручивать страницу вверх.


Заключение
Сегодня существует большое количество методов и техник быстрого возврата пользователей к верхним частям страницы. Прежде чем вы остановите свой выбор именно на back-to-top-кнопке, рассмотрите и другие варианты и постарайтесь понять, какой из них наиболее предпочтителен для вашей аудитории.
Приветствую дорогие друзья. Сегодня я покажу, как сделать кнопку наверх на сайте. Так уж получилось, что шаблон моего блога не был изначально снабжен этой полезной функцией, и посетители не могли быстро переместиться из нижней части статьи в верхнюю. Поэтому, одновременно с созданием такой кнопки у себя, я расскажу как это сделать вам (Может быть у вас такая же проблема и вы не знали как ее решить).

В статье будут следующие части:
Для чего нужна эта кнопка?
Сказать откровенно, миллионы сайтов живут без подобной кнопки. Ничего критичного в её отсутствии нет, но применение этого элемента может принести определенную пользу, как для посетителей, так и для вас, как для владельца ресурса.
Польза для посетителей
Пока мы заняты чтением, такая прокрутка не особо утомляет. Но возвращаться назад уже не так весело и, вместо того, чтобы вернуться вверх и погулять по другим разделам вашего сайта, пользователь просто закрывает его.
Использование стрелки вверх для сайта, позволяет сделать возвращение к верхнему меню быстрым и комфортным.
Польза для сайта
Польза для сайта вытекает напрямую из предыдущего текста. Кнопка упрощает навигацию по страницам и улучшает поведенческие факторы для вашего ресурса, так как пользователи ведут себя более активно и больше внимания отдадут вашим материалам.
В свою очередь, удобная навигация и хорошие поведенческие факторы приводят к росту авторитета в глазах поисковых систем и, соответственно, к росту позиций в результатах поиска.
Простая кнопка наверх для сайта html
Я рассмотрю два способа снабдить ваш сайт такой кнопкой. Первый будет ориентирован на простые сайты, для которых нет возможности или желания подключать какие-либо дополнительные библиотеки или Javascript.
Для реализации будет достаточно стандартного функционала языка разметки HTML, дополненного CSS стилями. Кнопка вверх будет действовать как обычная ссылка, отправляющая посетителя к началу страницы.
- Простота и легкость настройки;
- Не нужна поддержка библиотек и скриптов.
- Кнопка видна постоянно, даже когда посетитель находится в самом верху страницы;
- Перемещение вверх происходит не плавно, а мгновенно, рывком.
Код кнопки будет состоять из двух элементов. Первый – это HTML ссылка, размещаемая в коде сайта. Второй – это CSS стиль кнопки, он размещается в файле стилей и отвечает за расположение кнопки и ее внешний вид.
Следующий код разместите внутри тела сайта (внутри тега body, лучше, прямо перед его закрытием). Обратите внимание, что вам потребуется картинка, которая послужит кнопкой (замените участок кода на ваш путь к картинке и ее название).
Дальше вам необходимо прописать стили созданного нами класса кнопки buttonup. Для этого открываем файл style.css и добавляем в конец следующий код:
Этот код отвечает за положение кнопки, редактируя цифры, вы можете его изменить. Как только вы сохраните файл, кнопка начнет действовать. Параметр width ставьте равным ширине картинки, bottom – отступ от нижнего края экрана, right – от правого края экрана.
Плавающая кнопка наверх для сайта
Итак, друзья, простую кнопку на HTML мы с вами сделали, теперь давайте займемся реализацией более продвинутой версии. В ней мы избавимся от тех недостатков, которые присутствовали в предыдущем варианте, а именно:
- Кнопка не будет постоянно маячить перед глазами, а появится только тогда, когда посетитель пролистает страницу вниз;
- Эффект возвращения наверх страницы будет плавным, что выглядит стильно;
- Кроме того, наша кнопка будет меняться при наведении курсора (менять цвет или яркость).
Существует масса способов и скриптов, позволяющих сделать кнопку вверх. Признаюсь честно, я не программист и, если в предыдущем варианте с HTML я разобрался, то в JavaScript я полный чайник. Поэтому я просмотрел и изучил кучу разных версий и выбрал для себя вариант, который проще всего реализовать (меньше изменений в разных файлах).
В целом, процесс создания такой кнопки чуть-чуть сложнее, но разобраться с ним может каждый. Делается все в 2 этапа:
1. Подключение библиотеки jQuery
Если вы используете WordPress или другую стандартную CMS, то эта библиотека, скорее всего, подключена по умолчанию. В таком случае, этот пункт вы можете пропустить.
Для подключения библиотеки jQuery, вам нужно прописать в разделе вашего сайта следующую строку:
2. Подключение скрипта, выводящего кнопку
Код скрипта можно вставить двумя способами:
- либо поместить его целиком между тегами ,
- либо разместив скрипт в отдельном фале, а в коде страницы прописать его подключение.
Первый вариант проще, второй, на мой взгляд, удобнее.
Если вы будете использовать для скрипта отдельный файл, как это сделал я, то в него помещаете код, находящийся между тегами , сами теги копировать в файл не нужно. Файл размещаете у себя на хостинге.
Я назвал файл buttonup.js. Для его подключения в заголовке сайта прописываем вот такую строчку:
Несколько вариантов стрелок я сделал (ссылка на архив с ними выше), а в интернете вы можете отыскать много готовых.
Как видите, создать красивый сайт самому несложно. На этом на сегодня все.
Сейчас у меня вот такая кнопка: Подписаться . Как сделать чтобы она выводила текст при нажатии?
Нужно использовать JavaScript, и обработку события onclick, например, так:
Действие этого кода полностью аналогично предыдущему.
Дальше, думаю, сами разберётесь, ведь направление поиска я подсказал.
Спасибо что выручил
Нужно использовать JavaScript, и обработку события onclick, например, так:
Действие этого кода полностью аналогично предыдущему.
Дальше, думаю, сами разберётесь, ведь направление поиска я подсказал.
Спасибо что выручил
Делитесь своими впечатлениями, историями , идеями, мыслями .
Просьба вести активную переписку с 9.00 до 21.00. Спасибо!
Жить дружно(только в этом сообществе)
efu:0fx00as логин для всех
то есть писать в конце каждого ответа
Строительство буронабивных свай
Сейчас у меня вот такая кнопка: <button>Подписаться</button>. Как сделать чтобы она выводила текст при нажатии?

В этом уроке хочу показать несколько способов, как можно сделать спойлеры. Давайте разберем что это такое, для тех, кто не в курсе.
Спойлер – это блок с информацией, который изначально скрыт от пользователей и появляется лишь тогда, когда пользователь нажмет на определенную кнопку. На моем сайте в виде спойлера сделаны ПРАВИЛА добавления комментариев. Если нажать на слово ПРАВИЛА, которое выделено, то ниже откроется блок с правилами.


Как писал Выше, покажу несколько способов, которые по своей сути похожи, но используют разные скрипты и осуществляют разную анимацию. Ниже представлены примеры.

Давайте по порядку разберем каждый из способов, чтобы Вы могли применить один из них у себя на сайте. Но перед тем как это сделать, давайте определимся с библиотекой jquery. Если вы ранее подключали ее, то приступайте к просмотру способов, если нет, то в шапке или подвале подключите.
Теперь поехали по порядку.
Способ №1
По сути самый простой из способов, при нажатии блок моментально появляется. При повторном нажатии моментально исчезает. Все просто. Данный способ использую и я.
Добавляем очень простенький скрипт. Его можно добавить непосредственно в то место где хотите вывести блок, можете подключить в шапке или подвале, а можете поместить его в файл, который потом подключить к сайту, опять же, где угодно.
Скрипт работает с блоком у которого присвоен класс spoiler-body и показывает его когда будет совершено нажатие на кнопку, блок или ссылку, в общем что угодно, у чего присвоен класс spoiler-title. Для показа блока, скрипт использует метод toggle.
Далее нужно вставить в нужное место, там где вы хотите видеть кнопку и блок, следующую html разметку:
Кнопкой, которая будет открывать станет текст внутри тега b, как и говорил, можете использовать любой тег.
Ну и присвоим минимальные стили. Главный параметр - это display:none у блока, который будет скрытым. Это обязательное условие, иначе не будет работать.
Больше ничего не нужно, все должно работать. Есть еще один момент. Можно сделать эту анимацию немного плавнее. Для этого в скобках после метода toggle добавьте значение в миллисекундах.
Например: toggle(500). Теперь открытие блока будет происходить не моментально, а пол секунды 0,5. Открывающийся блок появится по диагонали от верхнего левого угла к нижнему правому. Это Вы можете увидеть в примере выше.
Способ №2
Для этого метода и для всех остальных, будут использоваться все те же блоки и классы, поэтому я не буду расписывать все заново. Отличаться будет лишь сам скрипт.
Данный способ плавно открывает блок и он появляется сверху вниз. Для появления, скрипт использует метод slideToggle.
Тут как и в первом варианте можно изменить время анимации. По умолчанию его значение равно 400 миллисекунд. Если желаете ускорить или замедлить, то в скобках добавьте значение.
Например: slideToggle(600).
Способ №3
Этот способ по сути как и второй, стой же анимацией, но в нем есть одна интересная фишка. Меняется кнопка на которую нажали для открытия блока. В примере вы видели, это просто текст - Показать текст который при открытии блока, меняется на Скрыть текст.
Если добавить фантазию, то можно вместо текста добавить картинку или блок, который украсить стилями. Используется в этом способе, следующая функция.
Изменить время анимации можно по тому же методу, что и во втором способе.
В принципе все, это три основных метода, которые я хотел показать. Какой именно Вам подходит, решать Вам. Теперь Вы сможете без проблем организовать у себя блок, который появляется после нажатия на кнопку.
А Вы используете спойлеры у себя на сайте и для чего?
На этом все, спасибо за внимание. 🙂
Если Вам был полезным мой труд, можете финансово поддержать сайт или отключить блокировщик рекламы, что займет 2 минуты :)
PowerPoint для Microsoft 365 PowerPoint для Microsoft 365 для Mac PowerPoint 2021 PowerPoint 2021 for Mac PowerPoint 2019 PowerPoint 2019 для Mac PowerPoint 2016 PowerPoint 2016 для Mac PowerPoint 2013 PowerPoint 2010 PowerPoint 2007 Больше. Основные параметры
Используйте кнопку действия в презентации, например для запуска следующего или определенного слайда, запуска приложения или воспроизведения видеоклипа. Настройка action button имеет два основных этапа:
Сначала выберите action button в коллекции "Фигуры"
Затем назначьте действие, которое происходит при щелчке фигуры (во время слайд-шоу) или наводя на нее указатель мыши.
Суть в том, что во время презентации вы можете нажать или наказать action button, чтобы:
Перейти к следующему, предыдущему, первому, последнему, последнему просмотренному слайду, определенному номеру слайда, другому PowerPoint презентации или веб-странице.

На слайде есть action button (Кнопка действия)
Некоторые примеры встроенных фигур action button в коллекции "Фигуры" включают стрелки вправо и влево (часто понятные символы для выбора следующего, предыдущего, первого и последнего слайдов), для воспроизведения видео или звуковых зажатий и многого других.
На вкладке "Вставка" нажмите кнопку "Фигуры", а затем в меню "Action Buttons" в нижней части меню выберите фигуру кнопки, которую вы хотите добавить.
Щелкните место на слайде и перетащите на него фигуру для кнопки.
Не открывайте диалоговое окно и перейдите к следующей процедуре.
Назначение действия
Если вы хотите, чтобы действие запускалось при нажатии action button,сделайте следующее на вкладке "Щелчок мышью" диалогного окна.
Если вы хотите, чтобы действие запускались при нажатии кнопки,сделайте следующее на вкладке "Нажатие мыши" диалогного окна.
Чтобы выбрать действие, которое будет происходить при нажатии или нажатии указателя мыши на кнопку, сделайте следующее:
Выберите пункт "Гиперссылка", а затем выберите нужный пункт (например, следующий, предыдущий, последний слайд или другую презентацию PowerPoint ), на который будет перенаправлена гиперссылка.
Примечание: Чтобы создать ссылку на файл, созданный другой программой, например с Word или Excel, в списке "Гиперссылка на файл" выберите "Другой файл".
Чтобы не назначать фигуре действие, выберите пункт Нет.
Выберите пункт Запуск программы, нажмите кнопку Обзор и выберите программу, которую вы хотите запустить.
Выберите пункт Запуск макроса и укажите нужный макрос.
Параметры макроса "Выполнить" доступны только в том случае, если презентация уже содержит макрос, а при ее сохранение необходимо сохранить его как демонстрацию PowerPoint с поддержкой макроса. (Дополнительные сведения о макросах см. в теме "Запуск макроса".)
Если требуется, чтобы фигура управляющей кнопки выполняла какое-либо действие, выберите команду Действие, а затем — требуемое действие.
Параметры действия объекта доступны только в том случае, если презентация содержит объект OLE.
Для воспроизведения звука установите флажок Звук и выберите нужный звук.
Выбрав действие, выберите "ОК".
Чтобы проверить выбранное действие, выберите "Слайд-> С текущего слайда", чтобы открыть презентацию в режиме слайд-шоу, чтобы можно было нажать кнопку действия.
На вкладке Вставка в группе Иллюстрации нажмите кнопку Рисунок. Если нужно добавить фрагмент элемента SmartArt, нажмите кнопку SmartArt.
В диалоговом окне Вставка рисунка найдите изображение, которое нужно добавить, и нажмите кнопку Вставить.
Примечание: Что касается графических элементов SmartArt, действие можно назначить только тексту внутри фигуры, но не отдельным фигурам.
Щелкните добавленное изображение и на вкладке Вставка в группе Ссылки нажмите кнопку Действие.
В диалоговом окне Настройка действия выполните одно из следующих действий:
Чтобы выбрать поведение изображения при щелчке мышью в режиме слайд-шоу, перейдите на вкладку Щелчок мышью.
Чтобы выбрать поведение изображения при наведении указателя мыши в режиме слайд-шоу, перейдите на вкладку Наведение мыши.
Чтобы выбрать действие, которое будет происходить при нажатии или нажатии указателя мыши на изображение, сделайте следующее:
Чтобы не назначать фигуре действие, выберите пункт Нет.
Чтобы создать гиперссылку, выберите пункт Гиперссылка на и укажите конечный объект (например, следующий слайд, предыдущий слайд, последний слайд или другую презентацию PowerPoint).
Чтобы переходить к файлу, созданному в другой программе, такой как Microsoft Office Word или Microsoft Office Excel, выберите в списке Гиперссылка на пункт Другой файл.
Чтобы запустить приложение, выберите пункт Запуск программы, нажмите кнопку Обзор и выберите приложение, которое требуется запустить.
Чтобы запустить макрос, выберите пункт Запуск макроса и укажите нужный макрос.
Если требуется, чтобы изображение или картинка выполняли какое-либо действие, отличное от перечисленных, выберите пункт Действие, а затем — требуемое действие.
Примечание: Параметры команды Действие доступны только в том случае, если презентация содержит объект OLE.
Для воспроизведения звука установите флажок Звук и выберите нужный звук.
Читайте также:

