Как сделать портфолио лендингов
Добавил пользователь Алексей Ф. Обновлено: 05.10.2024
Дизайнер обязательно должен иметь портфолио с примерами работ. Это идеальный способ показать заказчикам уровень вашего мастерства. Дизайн — не та сфера, где достаточно продемонстрировать резюме, рассказать на словах о своем опыте и получить при этом выгодный заказ.
В статье расскажем, как дизайнеру создать портфолио, что в нем указывать, как его оформить и в чем. Разберём множество наглядных примеров представления работ.
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Портфолио дизайнера — как создать и оформить, где размещать
Ваши работы — это уже 90% успеха портфолио. Но их нужно оформить и правильно презентовать себя. Если графический, веб или UX/UI-дизайнер не может создать качественное визуально привлекательное портфолио — это повод усомниться в его способностях.
Сбор и подготовка материала для портфолио
Если у вас еще нет портфолио, возможно вам кажется, что это дело 5 минут — у меня столько работ, сяду сегодня вечерком и забабахаю себе такое портфолио! Но нужно подойти серьезно к процессу: собрать свои работы, отобрать из них лучшие (а не выкладывать все подряд), подготовить к размещению, оформить.
Сбор:
- Собрать все работы, которые у вас есть.
- Выбрать работы, которые вы хотите разместить (несколько самых лучших). Если размещаетесь в соцсетях или площадках для дизайнеров, тогда не ограничивайте количество — там чем больше, тем лучше. А вот на личном сайте все работы вряд ли будут просматривать.
- Обсудить с клиентами, можно ли публиковать сделанный дизайн.
- Получить обратную связь по дизайну и добавить отзыв заказчика на страницу работы.
*Если у вас еще нет клиентов или их мало, можно пройти курсы по дизайну — в процессе обучения у вас будет несколько готовых работ для портфолио. Также можно создать работы специально для портфолио — тогда не придется спрашивать разрешение у заказчика. Но наличие хотя бы нескольких реальных кейсов с отзывами будет плюсом (которые можно показать, например, добавив ссылку на сайт заказчика).
Подготовка:
- Рассортировать выбранные работы по разделам (если работаете в нескольких направлениях). Это нужно, если размещаете разделы с работами на своем сайте или сервисе/площадке, который подразумевает разделы. Для Инстаграм сортировать можно разве что для актуальных сторис.
- Привести работы к единому формату. Например, если размещаете в виде картинок на своем сайте — сделать одинаковый размер картинок. Если в Инстаграм — кадрировать так, чтобы самое главное попало в кадр.
- Если размещаете портфолио на своем сайте, и картинки или анимация получаются слишком тяжелые — нужно их сжать или настроить ленивую загрузку изображений на сайте (Lazy Load). Иначе контент может тормозить работу сайта, а это будет раздражать его посетителей — потенциальных заказчиков.
- Оформить каждую работу для портфолио — написать тип работы (логотип, макет, редизайн старого сайта), название проекта или компании, для которой создавался дизайн, можно добавить краткую историю (какой смысл вложен в работу или какая задача перед вами стояла), за какой срок сделана работа (если помните, конечно), в каком году (необязательно).
- Оформить или подумать, как оформить отзывы. Если размещаете их на своем сайте — это может быть отдельно оформленный блок с цитатой. Если размещаете отзывы в соцсетях — можно в виде скринов (например, в актуальных сторис, если это Инстаграм).
Где дизайнеру разместить портфолио
На своем сайте. Это самый удобный вариант, так как вы не ограничены возможностями чужих площадок. Если умеете создавать и оформлять сайты, то результат зависит от вашей фантазии и навыков.
Если не умеете делать сайты с нуля, например, на Вордпресс, то можно создать красивый лендинг с портфолио на конструкторе сайтов.
В сервисах для размещения портфолио. Вместо сайта можно использовать сервисы для создания портфолио: Portfeel и Portfoliobox.

На онлайн-площадках. Must-have площадки для размещения дизайнерского портфолио это Behance и Dribbble. Даже если у вас есть личный сайт, на них все равно стоит разместить свои работы. Особенно, если планируете работать с зарубежными заказчиками. Это не только площадки для демонстрации работ, но и для поиска клиентов.

В соцсетях. Презентовать себя и найти заказчиков можно и через соцсети. Для дизайнеров (особенно графических) две идеальных площадки — это Instagram и Pinterest. Есть еще малоизвестный аналог Пинтереста —Savee.it. Его можно использовать для демонстрации работ потенциальным заказчикам.

Как оформить сайт с портфолио дизайнера
В дополнение к страничке в соцсетях (или профилю на Behance) можно сделать свой сайт (но не обязательно). С сайтом вы будете выглядеть профессионалом + на нем можно сразу указать расценки и красиво упаковать примеры в разделы. Заказчик может найти работы в интересующем его разделе (например, только логотипы), а не просматривать все работы подряд. Если беретесь за сайт — он должен быть качественным.
Какие разделы нужно обязательно добавить на сайт с портфолио
С сайта дизайнера Яны Ходкиной:

2. Примеры работ. В зависимости от направления дизайна это могут быть картинки или видео. Если занимаетесь веб-дизайном, дополнительно стоит указать ссылки на проекты, над которыми работали.
Совет: размещайте примеры в высоком разрешении, чтобы заказчик мог рассмотреть детали. Для вдохновения поищите работы известных дизайнеров и креативных агентств.

3. Ваше направление дизайна. Помимо глобального направления (графический дизайн, веб-дизайн, дизайн интерьеров, UX-дизайн и так далее) стоит указать, чем конкретно вы занимаетесь. Например, в том же графическом дизайне можно создавать дизайн упаковки, оформлять баннеры и обложки для соцсетей, отрисовывать постеры, делать рекламные креативы.

4. Прайс. Распишите цены за конкретную услугу либо за час работы, если у вас почасовая ставка.

5. Контакты. Напишите, как с вами можно связаться и в какое время.
6. Бриф. Можно сразу создать анкету для потенциальных заказчиков, где они смогут описать, что конкретно требуется сделать. Это сэкономит время вам и заказчику в будущем.

Есть несколько способов оформления:
— если работ немного, можно выложить их все подряд, например, в виде плитки. Под работой можно указать название или краткое описание (или чтобы высвечивалось при наведении на нее).

— если работ много, и они разного направления, лучше рассортировать по разделам. На примере сайта Яны Ходкиной — можно посмотреть все работы или нажать на конкретный раздел в верхней панели меню.

Если нажать на картинку с разделом, например на логотипы, то открывается отдельная страница с этими логотипами. Оформлены в виде галереи-слайдера + список.

*В начале каждого раздела добавьте краткое описание.
— креативный способ оформления. Зависит от вашей фантазии и навыков веб-дизайна. Можно выбрать нестандартный шаблон для портфолио или придумать свою уникальную фишку и реализовать с помощью веб-дизайнера. Примеры креативного оформления в разделе ниже — обратите внимание на портфолио BuzzWorthyStudio, ToyFight, Shantell Martin.

Примеры оформления портфолио дизайнера
В отличие от других специальностей, где допустимо простое оформление портфолио или даже его отсутствие, дизайнер должен все делать максимально качественно.
Примеры красивого оформления дизайнерского портфолио (на личном сайте или сайте студии):




Если нажать на конкретную работу, открывается отдельная страница. На ней название, краткое описание проекта и фотографии, как создавался дизайн.

Фото в процессе работы над дизайном:

Как можно оформить портфолио в соцсетях (на примере Инстаграм):
@interfacely — UX и web-дизайнеры.

@robertgabrielb. Тут интересно посмотреть, как дизайнер визуализировал свою фишку — использование каллиграфии в графическом дизайне и фотографии.

@beandbear_graphicdesign — дизайнер логотипов. У него пока мало подписчиков, но можно посмотреть идею — использование мокапов для более презентабельной визуализации своих работ.


В виде презентации. Для отправки в электронном виде потенциальным заказчикам. Для оформления можно использовать PowerPoint, Keynote (если у вас Макбук), Google Slides.

Печатный вариант. Если бываете на живых встречах и мероприятиях, связанных с дизайном, можно дополнительно распечатать портфолио и показывать его потенциальным клиентам.

Заключение
Портфолио дизайнера — это визитная карточка, которая скажет о нем гораздо больше, чем резюме. Вы можете быть новичком, но талантливым и создавать уникальные дизайны, непохожие на другие. И тогда заказчикам будет все равно, какой у вас опыт и образование.
Невозможно понять, что дизайнер — специалист, не взглянув на его работы. Советуем создать портфолио и со временем его обновлять — по мере появления новых достойных кейсов. Если сможете придумать свою уникальную фишку и отразите это в портфолио — будете на два шага впереди конкурентов.
Качественное портфолио — главный инструмент фрилансера при поиске заказов. Где и как быстро сделать сайт с портфолио онлайн, рассказываем в этой статье.
Сервисы для создания портфолио
Один из крупнейших сайтов для портфолио в интернете. Здесь размещают работы фотографы, дизайнеры, иллюстраторы, художники, разработчики игр, motion-дизайнеры и видеомейкеры. Сюда можно выложить как свои личные проекты, так и командные работы, указав всех участников рабочего процесса.
Планка качества на сайте высокая, поэтому, чтобы быть замеченным и получить фидбэк, тщательно отнеситесь к выбору публикуемых работ. Необязательно выкладывать только финальный готовый продукт, наоборот, покажите этапы работы, добавьте черновики и эскизы.

Русскоязычный сервис для публикации портфолио для фрилансеров различных профессий (копирайтеров, авторов, писателей, дизайнеров, иллюстраторов, фотографов, видеомейкеров, видеооператоров, актеров, музыкантов). Набирает обороты и обрастает функционалом. Появился в начале 2021 года. Бесплатный.
Уникальные функции сервиса HeadHub:
Clippings.me
Сайт для создания портфолио копирайтера. Работы загружаются из PDF-документа (после загрузки лучше ещё раз вычитать на случай ошибки распознавания текста) или с сайта, где статья уже опубликована.
Есть возможность редактировать карточку, добавлять нужную информацию и поменять иллюстрацию.
На бесплатном тарифе можно опубликовать до 16 работ, но нельзя оставить контакты для связи. Подходит, чтобы быстро скинуть заказчику ссылку на лучшие работы.

Русскоязычный сайт для размещения портфолио дизайнера, художника, фотографа. На бесплатном аккаунте можно загрузить логотип, фоновое изображение и до 15 файлов в несколько альбомов по тематике.
Подходит для быстрого создания временного портфолио, но выглядит непрофессионально.

Еще один крупный сайт для портфолио художников, дизайнеров и иллюстраторов. Интерфейс схож с Behance, однако здесь вы не создаете проекты, а загружаете шоты – небольшие изображения 400х300 пикселей.
После регистрации у вас будет возможность комментировать и лайкать чужие работы, но чтобы загружать свои, надо получить инвайт от одного из участников проекта.

Сайт для портфолио копирайтера, журналиста, писателя, репортера, блогера, PR-менеджера и представителей других профессий в СМИ.
Разместить работы можно, загрузив pdf-файлы или ссылки на внешние сайты, где они были опубликованы. Содержимое карточек меняется вручную. Также вверху страницы можно поставить обложку и краткое описание вашей деятельности. Внизу – фотографию, биографию, интересные и важные факты о профессиональной деятельности, ссылки на социальные сети.
Пробный бесплатный период на сайте – 14 дней, затем надо будет выбрать тариф Lite ($10 в месяц) или Pro ($15 в месяц).

Масштабная англоязычная платформа о контенте и контент-маркетинге. Разместить портфолио и найти работу на английском языке здесь могут редакторы, копирайтеры и блогеры.
В шапке кратко опишите свою деятельность, добавьте ссылки на социальные сети и личный блог. Карточки формируются из ссылок на внешние сайты, где были опубликованы ваши тексты.

Международная социальная сеть художников. Здесь можно быстро сделать портфолио, загрузив изображения и настроив один из предлагаемых шаблонов оформления.
На бесплатном аккаунте доступна загрузка до 100 изображений, на платном ($5 в месяц) вы получите персональный домен и неограниченное количество загружаемых изображений.

Представляет собой каталог визуальных закладок. Ваша страница здесь представляет собой различные тематические доски, на которые прикрепляются изображения и ссылки на другие сайты.

Сайт для создания портфолио дизайнера и иллюстратора. Можно публиковать шрифты, иллюстрации, анимации, все виды дизайнов. Как и на Behance, вы можете выложить или только готовую работу, или показать все этапы работы.
В профиле укажите социальные сети и email для связи. Просматривающие ваше портфолио смогут скачать его в pdf.

Социальная сеть для художников, иллюстраторов и дизайнеров, что открывает простор для нетворкинга. Здесь можно разместить портфолио и найти работу.
На странице About расскажите о себе как о профессионале, об образовании и опыте работы, а также добавьте ссылки на социальные сети.

Сайт для портфолио художника, дизайнера или фотографа. Здесь можно разместить несколько серий работ, а в Контактах рассказать о себе и профессиональных достижениях, оставить любые ссылки и контакты.
При покупке платного аккаунта количество серий и работ не ограничено.

Крупное российское сообщество художников и иллюстраторов. Здесь можно быстро сделать портфолио, чтобы показывать заказчикам. На любительском аккаунте доступно 60 работ и отклики на 5 вакансий в месяц.

Платформы для создания сайтов

Google Site
Конструктор сайтов от Google, который позволит легко интегрировать другие продукты Google на ваш сайт и сделать простое портфолио.
Плюсы: настраиваемые шаблоны, интуитивно понятный интерфейс, отсутствие рекламы.

Tilda.cc
Один из самых популярных и удобных конструкторов сайтов. Большое количество современных стильных шаблонов, есть возможность прикрутить систему оплаты сразу на сайт. Блочный механизм редактирования поможет быстро и легко создать уникальный дизайн. Есть встроенный редактор изображений.
Стоимость: бесплатно для быстрого создания сайта-портфолио с ограниченным функционалом. Персональный сайт с личным доменом стоит 500 рублей в месяц.
Тариф Business подойдёт, если вы ведёте сразу несколько сайтов, стоимость 1000 рублей в месяц.

Ресурс создан специально, чтобы сделать свой сайт быстро и легко. Большое количество шаблонов, которые можно настраивать и комбинировать друг с другом. Полноценный набор инструментов для дизайна, электронных продаж и маркетинга.
Стоимость: бесплатно с ограничениями, платный (от $7 в месяц) предоставляет полный функционал: интеграция с Google Analytics, личный домен, неограниченный хостинг, многочисленные дополнения.

Стоимость: предоставляется 14 дней бесплатного использования, потом нужно выбрать тариф Personal ($12 в месяц) или Business ($18 в месяц).

Необычный ресурс, на котором вы можете создать сайт, портфолио, свой интерактивный журнал или презентацию. Большое количество инструментов для создания профессионального портфолио.
Размещенные здесь проекты вы можете встраивать на другие сайты и блоги с помощью embed-кода.
Стоимость: есть бесплатный тариф с ограничениями и три различных платных тарифа, из которых можно выбрать необходимый, исходя из ваших целей.

А если вы новичок во фрилансе, почитайте эту статью и узнайте, как создать себе портфолио.

До появления интернета дизайнерам приходилось составлять бумажные портфолио в надежде, что их пригласят на собеседование и там они смогут показать свои работы. Сегодня же любой, кто имеет устройство с выходом в интернет, может узнать о вас и познакомиться с вашими работами удаленно. Однако мало просто создать лендинг и разместить их на нем. Очень важно сделать так, чтобы ваше портфолио выделялось из сотен других подобных.
Ниже мы дадим вам ряд советов, с помощью которых вы сможете создать свое идеальное портфолио.
Содержание статьи
1. Будьте избирательны
Не стоит включать в свое портфолио абсолютно все, что вы когда-либо создавали. Выделите время и просмотрите все свои работы. Исключите все, что не является предметом вашей гордости или что вы не считаете своей лучшей работой.
Портфолио Лиз Грант (Liz Grant) чистое, простое и красивое. Оно не перенасыщено и в нем легко ориентироваться:

2. Выбирайте только самые сильные работы
Речь идет о тех проектах, которые оказались успешными, получили восторженные отзывы и дали хорошие результаты.
Агентство Nowhere Famous выставляет наиболее сильные и красивые работы в своем портфолио. Они все смотрятся настолько эффектно, что вам сложно решить, что именно из этого открыть в первую очередь:

3. Показывайте свои самые уникальные и креативные работы

4. Покажите разнообразие
Не стоит ограничиваться одним единственным форматом и включать в свое портфолио лишь примеры веб-дизайна или иллюстрации. Обеспечьте разнообразие работ, но при этом убедитесь, что все они связаны между собой тем или иным образом.
Портфолио арт-директора и дизайнера Корины Ники (Corina Nika) включает множество разных проектов, прекрасно сочетающихся между собой:

5. Определитесь с количеством работ
Ориентируйтесь на качество, а не на количество. Если все же говорить о конкретных цифрах, то мы рекомендуем размещать в своем портфолио 10-20 работ, но не более, дабы не потерять внимание зрителя. Сколь бы замечательными ни были ваши работы, человек все равно просмотрит лишь несколько из них.
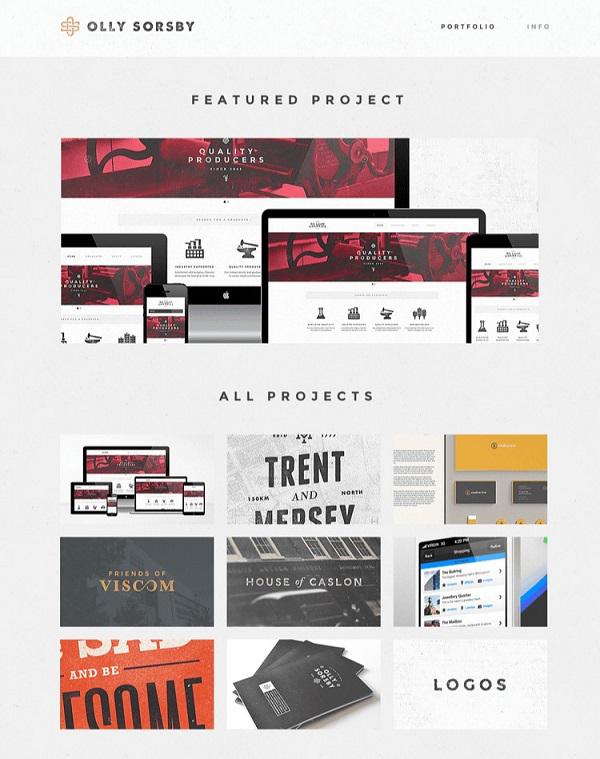
В портфолио Олли Сорсби (Olly Sorsby) на первый план выдвинут один проект, а ниже приводится несколько дополнительных. Такой формат портфолио приковывает внимание зрителя к одному нужному проекту:

6. Подумайте и о бумажном портфолио
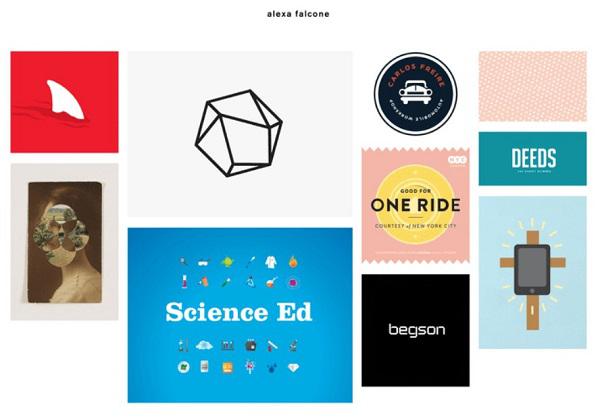
Несмотря на то что сегодня большинство дизайнеров используют онлайн-портфолио, есть смысл подумать и о создании бумажной версии на случай реальных собеседований, особенно если вы дизайнер полиграфии.

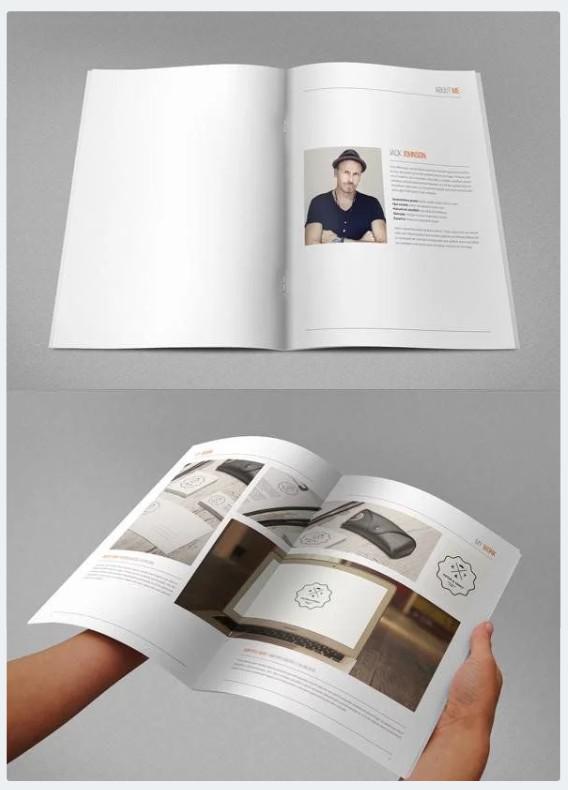
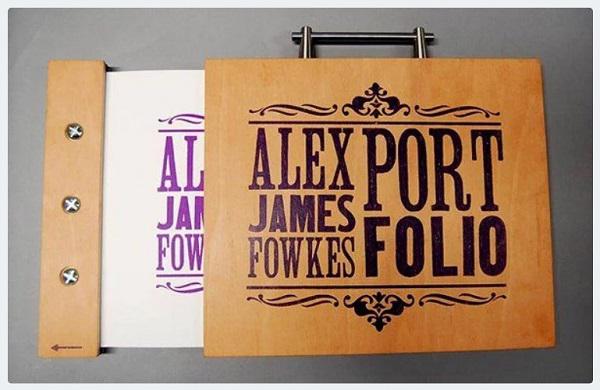
Портфолио Abra Design на изображении выше выполнено в форме журнала, что всегда будет актуально. Также вы можете пойти действительно креативным путем, как Алекс Фоукс, и создать работу, которая будет являться произведением искусства сама по себе:

7. Выбирайте высокое разрешение
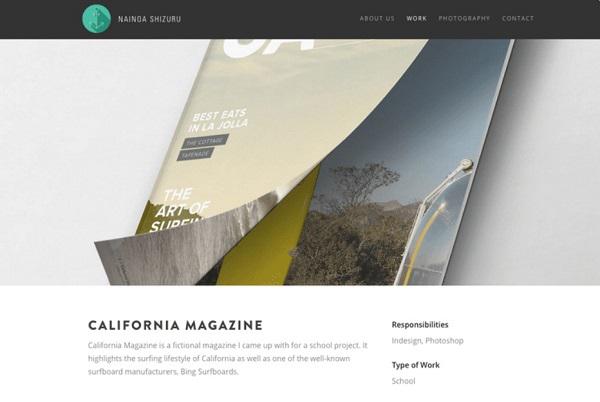
Даже если ваше портфолио целиком располагается в Сети, вы никогда не можете быть уверены в том, что однажды вам не понадобится его распечатать. На этот случай желательно иметь фотографии всех ваших работ в высоком разрешении. Портфолио Найноа Шизуры (Nainoa Shizura) целиком состоит из потрясающих, крупных фотографий в высоком разрешении:

Кроме того, четкие крупные изображения идеально подходят для шеринга в социальных сетях. Они производят на зрителя должный эффект и придают вашему портфолио высококачественный вид.
8. Будьте в курсе актуальных трендов
Не стоит включать в свое портфолио работы, выполненные более 3 лет назад. Тенденции, техники и технологии меняются очень быстро. Меньшее, что вам нужно — это выглядеть устаревшим.

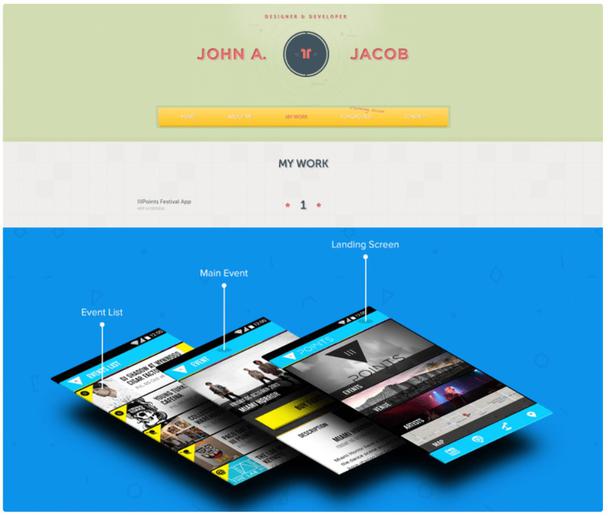
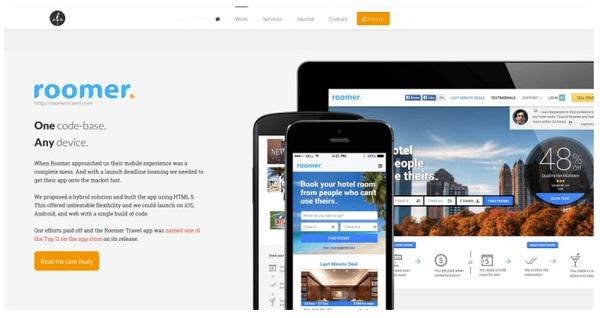
Дизайнер Роберт Гавик (Robert Gavick) создал одностраничное, очень модное и трендовое онлайн-портфолио, а Джон Джейкоб (John Jacob) демонстрирует свои работы нетрадиционным и интересным способом, вместо того чтобы использовать плоские фотографии или PDF-файлы.

9. Стремитесь к единообразию

Отобрав в конечном итоге несколько работ, убедитесь, что все они связаны между собой тем или иным образом и отражают ваш бренд. Портфолио не должно выглядеть так, словно все это работы разных людей.
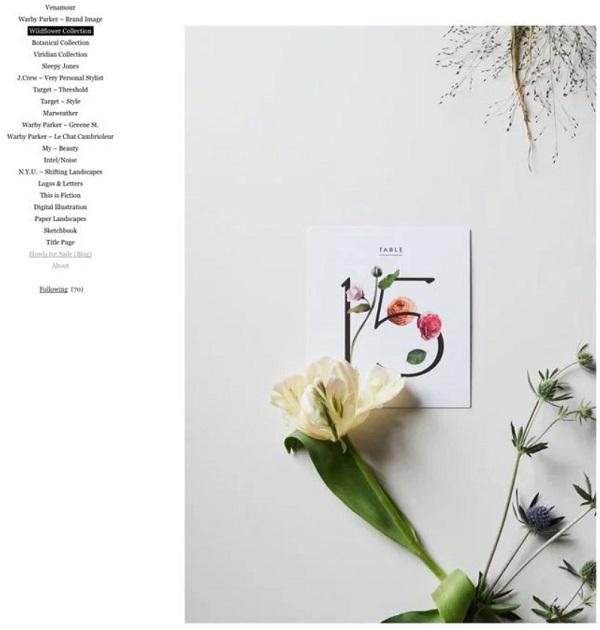
Дизайнерам Джессике Комингоре (Jessica Comingore) и Мхо (Mhou) удалось сохранить свои портфолио чистыми и единообразными.

10. Обеспечьте плавный переход между работами
Это не значит, что вам нужно объединить веб-дизайны и логотипы. Обратите внимание на сочетание цветов и на углы.

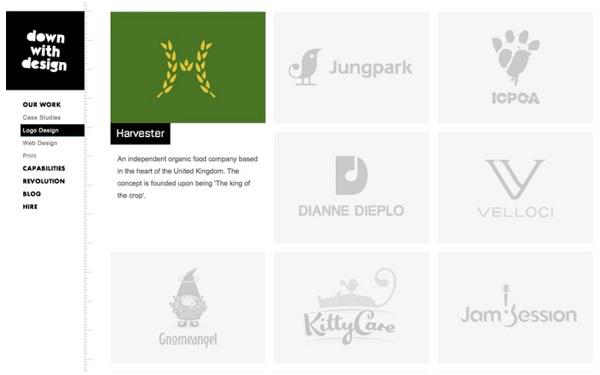
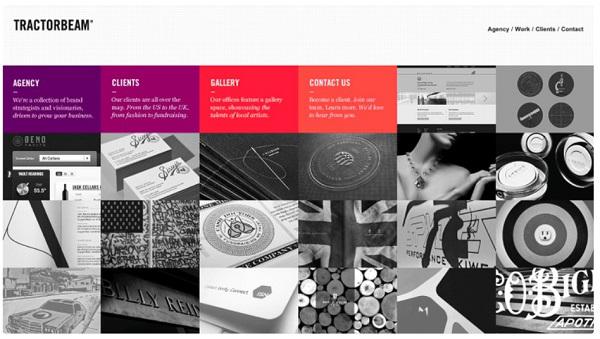
Портфолио Down With Design и Tractor Beam — отличные примеры плавного перехода между работами: все они выглядят единообразно до того момента, как их откроют. Это создает приятный внешний вид и при этом не сбивает зрителя с толку.

11. Сделайте фотографии своих бумажных работ
В том случае если работа, которую вы хотите разместить в интернете, имеется только в печатном виде, сфотографируйте ее. Если у вас нет хорошей камеры, не используйте свой iPhone, а наймите профессионального фотографа и проведите небольшую фотосессию.

12. Сделайте их интересными
Если у вас имеется только PDF разработанного вами журнала или постера, поищите в интернете мокап ресурс, такой как, например, Graphicburger. Там есть возможность бесплатно скачать многоуровневые PDF-файлы с вашими работами, чтобы они выглядели так, словно вы нанимали фотографа. Они идеально подходят для веб-сайтов и приложений. Агентство Everything использует для всего своего портфолио мокапы:

13. Включайте свои личные работы
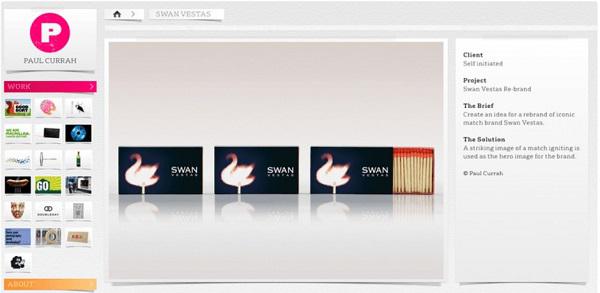
То, что вы включаете в свое портфолио, не всегда должно быть обязательно выполнено для заказчика. Если у вас есть свои личные любимые проекты, вы можете также внести их в свое портфолио. Дизайнер бренда и упаковки Пол Курра (Paul Currah) разместил несколько таких работ в своем портфолио:

14. Укажите детали проекта
Кто клиент, какие инструменты использовались и как именно продвигали проект — было бы здорово указывать всю эту информацию в подписи к работам в вашем портфолио.
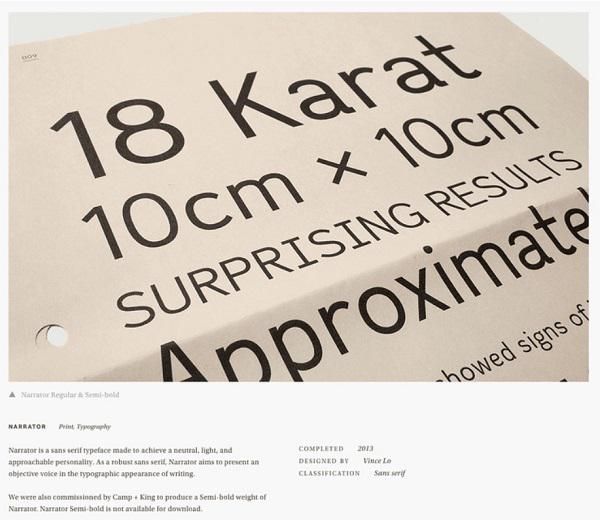
Агентство Studio Faculty указывает не только имена дизайнеров, но также использованные бумагу и шрифты.

15. Результаты
Если вы разрабатывали дизайн для маркетинговой кампании, было бы хорошо включить имена всех остальных, кто работал над этим проектом, то, как они измеряли результаты, и насколько эти результаты оказались успешными. Ниже вы можете видеть портфолио агентства Supremo, где они описывают результаты своего проекта:
16. Сделайте снимок крупным планом
Видеть работы вживую и на экране — две абсолютно разные вещи. В реальной жизни вы можете потрогать их и узнать, на какой бумаге они были напечатаны, разглядеть все нюансы цвета. В случае с онлайн-портфолио прекрасно сработает вариант с включением нескольких крупных планов особенно интересных деталей работы:

17. Покажите процесс дизайна
Ваш клиент не выбрал логотип, который вам так понравился? Попробуйте включить эту работу в свое портфолио. Покажите процесс дизайна и пять вариантов логотипа, которые вы разработали для своего клиента. Интересным для креативных директоров является демонстрация дизайн-мышления и самого процесса дизайна.

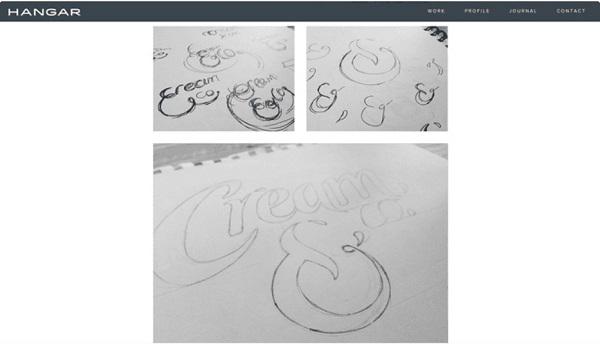
На изображении выше вы можете наблюдать дизайн-мышление и процесс дизайна Келси Кронкхайт (Kelsey Cronkhite) на протяжении всего проекта. Агентство Hanger также включает эскизы, демонстрирующие начало процесса дизайна:

18. Не используйте flash или анимацию в своем онлайн-портфолио

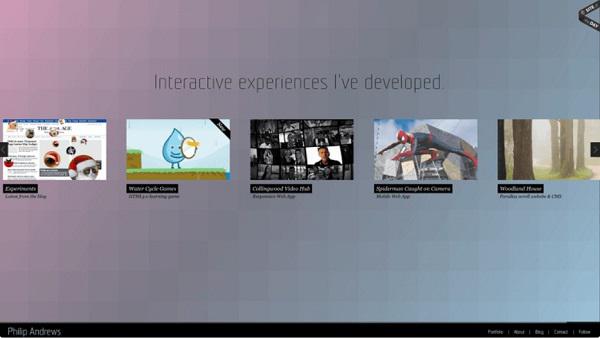
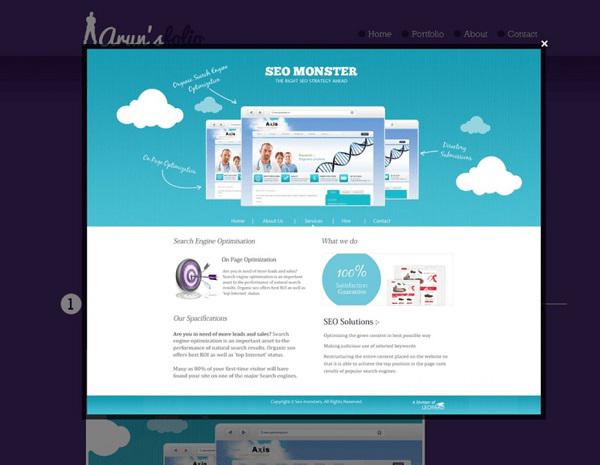
Ваше портфолио должно быть простым и не перегруженным. Позвольте зрителю просматривать его в своем собственном темпе. Использование эффекта параллакса и других вариантов прокрутки приемлемо и очень популярно сегодня. Филипп Эндрюс (Philip Andrews) использует в своем портфолио разные формы прокрутки, удачно направляющие взгляд зрителя. А в портфолио Arun для демонстрации каждой отдельной работы используются простые всплывающие окна (pop up):

19. Попросите взгляд со стороны

Взгляд очень быстро замыливается, поэтому прежде чем завершить свое портфолио, попросите кого-нибудь взглянуть на него.
Хорошо ли оно смотрится? Профессионально? Легко ли перемещаться по лендингу?

20. Регулярно пересматривайте свое портфолио


Вместо заключения
Итак, ваше портфолио наконец-то готово! Вы критично взглянули на все свои работы и отобрали самые лучшие из них, продемонстрировав свое разнообразие и креативность. Что же теперь?


В продолжение темы о бесплатных шаблонах для создания портфолио хотел бы поделиться очередной тематической подборкой. В этот раз — это бесплатные html шаблоны для создания портфолио фрилансера. Все они заточены для создания персональной странички с демонстрацией работ одного человека, а не для сайта студии или команды разработчиков, хотя подборка с шаблонами для команды фрилансеров у нас еще планируется в будущем. Подписывайтесь на нас в социальных сетях или на Rss, чтобы не пропустить топик.
В данную подборку вошли шаблоны для различных профессий, но, в основном, оценят топик программисты, веб-дизайнеры или верстальщики, так как по дизайну и структуре они больше подходят именно им.
Clean
Профессиональный, чистый шаблон на Css-фреймворке Bootstrap для создания персонального портфолио и личной странички независимого веб-разработчика. Отлично подойдет для дизайнеров, верстальщиков или программистов.
Шаблон полностью адаптивен, имеет классную анимацию появления элементов при скроллинге с полностью валидным кодом.
Ceevee
Качественный адаптивный шаблон с полноэкранным изображением в шапке в виде одностраничника для создания портфолио дизайнера, программиста или верстальщика. В шаблоне предусмотрено множество блоков, которые помогут продать ваши услуги.
SeFolio
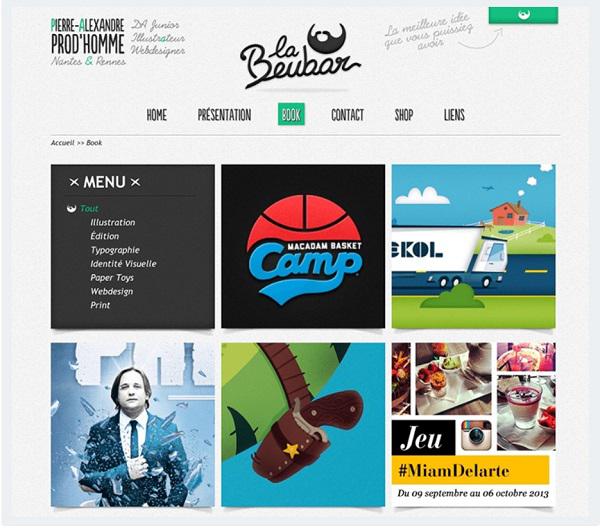
Gorgo Portfolio
Бесплатный, очень чистый и стильный шаблон портфолио дизайнера. Выполнен в стиле минимализм. Также имеет классное полноэкранное меню.
Сетка с примерами работ сделана по примеру шахматной доски, что очень радует, так как это тренд. Сама страница работы меня очень впечатлила, вероятно из-за качественного демо-наполнения. Если Вы намерены использовать именно этот дизайн в качестве личной странички, позаботьтесь о качественном оформлении самой работы.
Lithium
Бесплатный адаптивный шаблон в стиле Flat, который подойдет практически любому фрилансеру, будь это веб-разработчик или фотограф, так как на станице предусмотрено как привычное портфолио с фильтром по категориям работ, так и фотогалерея.
Brandy
Еще один чрезвычайно качественный шаблон для создания личного портфолио. Он имеет множество плюшек, которые все так любят: Parallax эффекты, эффект появления блоков при скроллинге, плавная прокрутка, различные счетчики и, конечно же, блок самого портфолио.
Шаблон абсолютно бесплатен и подойдет для фрилансеров любой IT профессии.
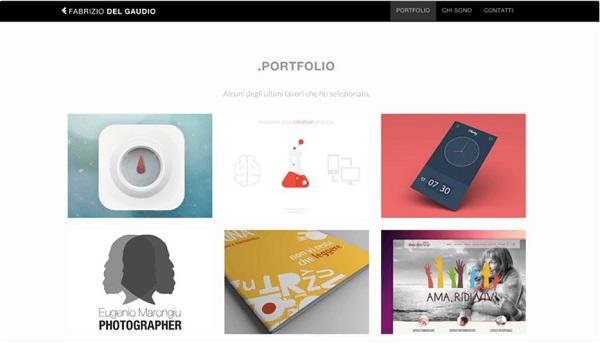
John Doe
Простая Landing Page для создания портфолио веб-дизайнера. Блок с примерами работ заточен под демонстрацию скринов сайтов.
Maven
Свежий, привлекательный html шаблон в стиле одностраничника для создания личной странички с примерами выполненных работ. Отличный способ рассказать клиентам о себе и показать, что вы умеете. Подойдет всем разработчикам сайтов и мобильных приложений.
Интересный html шаблон портфолио дизайнера. В первом экране можно разместить свою фотографию, представиться и написать свою специальность.
Практически все блоки в шаблоне реализованы те, которые мы привыкли видеть в стандартном Лендинге.
По поводу цветовой гаммы — я бы ее сменил. Слишком уж ядовая.
MyFolio
Отличный адаптивный одностраничник-портфолио в зеленых тонах. Подойдет как фрилансеру-одиночке, так и команде разработчиков. Шаблон выполнен качественно и заслуживает внимания.
Basic
Строгий шаблон в синих тонах для создания портфолио. Построен на Bootstrsp 3.2. Если заменить иконки в первом экране, можно использовать фрилансерам любой сферы деятельности.
Small
Небольшой одностраничный html шаблон в плоском стиле. Он разделен на три экрана с высотой 100%. Первый экран — фотография и краткая информация о фрилансере.
Второй экран — портфолио. Выводятся последние 8 работ из Вашего портфолио на dribbble. То есть все, что нужно сделать, это настроить интеграцию с Dribbble и на этом все. Изображения будут обновляться сами, синхронно с вашими действиями на Dribbble.
Третий экран — Контактная информация.
Kelvin
Качественный, универсальный HTML5 CSS3 шаблон. Очень напоминает Ceevee, который был в этой подборке выше, но есть некоторые отличия в концепции блока с примерами работ и в графиках, которые отображают скиллы фрилансера. Предусмотрена возможность детального рассказа о себе с помощью различных блоков.
Freelancer Plus
Бесплатный многостраничный шаблон для сайта фрилансера в стиле Flat. Реализованы такие страницы как: портфолио, блог, страница с формой обратной связи. Получается, что это целый корпоративный сайт.
Portio
Бесплатный, и, я бы даже сказал, элегантный одностраничный шаблон на базе Bootstrap. Лично мне нравятся красные активные элементы. Блок с примерами работ выполнен в виде мудреной сетки, и это плюс. Данный шаблон будет отличным решением для создания портфолио веб-дизайнера или программиста.
Многостраничный Flat-шаблон со слайдером в шапке в характерной стилю цветовой гамме — зеленой. Используя данное решение, вы сможете создать отличный сайт-визитку с примерами работ и блогом.
Freelancer
Frinley folio
Этот Flat шаблон очень напоминает предыдущий, но есть некоторые отличия. В частности, в цветовой гамме, да и концепции в целом.
Resume Plus
Landing Page для фрилансера. Выполнен в строгой цветовой гамме. Предусмотрено множество блоков, используя которые можно хорошо прорекламировать себя и свои услуги, показать портфолио и мотивировать потенциального клиента на контакт.
Dribbble Portfolio
Еще один шаблон, портфолио в котором интегрировано с Dribbble. Требуется лишь настроить выгрузку последних работ и забыть о постоянном, нудном обновлении портфолио на своей личной странице.
Шаблон выполнен в строгой, современной цветовой гамме. Все смотрится очень чистенько.
Также как и предыдущий Dribbble-шаблон, он небольшой. Я бы даже сказал, лаконичный. В общем, моя оценка 9 из 10.
Неплохой, хотя и ощущается немного тяжеловатым, шаблон для создания портфолио фрилансера в виде посадочной страницы. Он имеет различные диаграммы для визуального отображения уровня навыков в своих профилях деятельности — это интересно. Также имеется слайдер с отзывами и блок с симпатичной сеткой из фотографий, который можно использовать для демонстрации своих работ.
Dribbble Folio V2
Бесплатный шаблон с автонаполняемым портфолио. Работы импортируются с сайта Dribbble. Перед использованием данного решения, не забудьте настроить интеграцию с вашим профилем на Dribbble.
К сожалению, демо нет.
Harbour
Оригинальный html css шаблон в фиолетовых тонах для создания персонального сайта. Это многостраничная тема, где главная выполнена в стиле одностраничника, но, в свою очередь, имеются также внутренние страницы. Подойдет для создания личного сайта фрилансера любой специальности.
Privy
Если бы я был программистом или верстальщиком, и мне нужно было бы оперативно сделать личную страничку в интернете, то скачал бы именно этот бесплатный html шаблон. В нем нет ничего лишнего, все по делу. К тому же, довольно интересно все организовано.
Открывая сайт, мы видим контакты и краткую информацию о разработчике. Далее визуально показаны скилы, которыми обладает владелец ресурса. Еще ниже в виде таймлайн можно показать опыт работы.
Bootstrap portfolio
Качественный одностраничный шаблон для создания портфолио дизайнера. Он имеет интересную анимацию появления элементов. Первый экран в виде обложки со стопроцентной высотой. В целом, выполнен довольно профессионально.
Instant
Бесплатный html шаблон для создания портфолио дизайнера логотипов. Выполнен в серых тонах с зелеными активными элементами, которые нужно заменить, так как смотрится все это дело странновато. Хотя, если дизайнер будет использовать эту тему, думаю он много чего в ней изменит.
John Bootstrap One Page
Адаптивный одностраничный шаблон в красной цветовой гамме для создания персональной страницы фрилансера. Имеет множество блоков, из которых можно слепить достойную персональную посадочную страницу с портфолио.
Neu Profile
Personale
Бесплатный шаблон для создания портфолио девушки-фрилансера в розовых тонах.
Я от него не в восторге, наверное, из-за розового первого экрана, но это правится в пару кликов, а девушкам, возможно, это даже понравится. Ниже на странице можно найти ряд полезных блоков, таких как: круговые диаграммы, отображающие скилы, само портфолио, и даже интегрированную google карту.
Читайте также:

