Как сделать подвал на тильде
Обновлено: 05.07.2024
Чтобы разместить блок сразу на всех страницах сайта (например, контакты) нужно создать отдельную страницу, поместить на нее элементы, которые должны быть на всех страницах, перейти в Настройки сайта → Шапка и подвал и назначить созданную страницу, как подвал. Этот блок появится внизу на всех страницах сайта.
Что такое header и footer?
Header (хедер, хидер, шапка) – это блок в верхней части страницы сайта, который виден на всех страницах сайта. . Перейдите Настройки сайта > Шапка и подвал и назначьте эту страницу как шапку (header). Footer (футер, подвал) — блок в нижней части страницы. Содержит полезную, но не первостепенную информацию.
Что можно написать в footer?
Как убрать футер Тильда?
Как убрать надпись Тильда внизу?
Для отключения лейбла Made on Tilda выберите в Настройках сайта → Еще → Platform Label → Не выводить → сохраните изменения → переопубликуйте все страницы.
Как прижать footer к низу страницы?
Footer прижимается вниз путем его абсолютного позиционирования и вытягивания высоты родительских блоков (html, body и . wrapper) на 100%. При этом контентному блоку . content нужно указать нижний отступ, который равен или больше высоты подвала, иначе последний закроет часть контента.
Как правильно оформить footer?
- Всегда дублируйте контактную информацию в подвале.
- Не перегружайте футер информацией и не делайте его слишком большим.
- Нижний блок должен отделяться от остального контента. .
- Не делайте из подвала карту сайта. .
- Группируйте информацию в подвале по столбцам для упрощения восприятия.
Что такое footer сайта?
Footer (футер, подвал) – футер, он же подвал сайта – это блок в нижней части страницы, куда выносят полезную, но не первостепенную информацию. Как примеры можно привести: . Название команд или компаний, которые разрабатывали сайт, со ссылкой на их контактные данные или их страницу в интернете И т.
Что пишут в самом низу сайта?
- Подвал первого уровня
- Подвал второго уровня
- Подвал третьего уровня
- Навигация
- Карта
- Форма обратной связи или форма подписки
- Контакты компании
- Дополнения для мобильных
Как называется год внизу сайта?
Как убрать header с одной страницы Tilda?
Чтобы отключить Header или Footer на какой-либо странице, откройте Настройки страницы → Дополнительно и поставьте галочку у пункта Не использовать Header / Footer на этой странице.
Как поменять Фавикон Тильда?
Как убрать White Label?
Если у вас оплачен тариф Personal или Business на год, то чтобы отключить лейбл, перейдите в Настройки сайта > Еще > Platform Label > Не выводить.
Вы имеете доступ ко всей коллекции блоков и можете подключать собственный домен и пользоваться другими функциями. При оплате за год стоимость месячной оплаты — 500 руб. При ежемесячной оплате — 750 руб. Для предпринимателей, занимающихся несколькими направлениями бизнеса, Тильда предлагает тариф Business.
Для вашего поискового запроса Как Сделать Подвал Footer Футер На Сайте Тильда Бесплатный Конструктор Для Создания Сайтов мы нашли 50 песен, соответствующие вашему запросу. Теперь мы рекомендуем загрузить первый результат Как сделать подвал Footer футер на сайте Тильда Бесплатный Конструктор для Создания Сайтов который загружен Маркетинг в огне с Алексеем Чесноковым размером 7.04 MB, длительностью 5 мин и 21 сек и битрейтом 192 Kbps.
Обратите внимание:
Слушают сейчас
Как Сделать Подвал Footer Футер На Сайте Тильда Бесплатный Конструктор Для Создания Сайтов
Я Чеченец Меня Звать Алан
Id Rather Sleep Meme
A Champa Fula Sundari Nani Tapori Edm Remix Dj Rocky Ft Dj Liku Tiktokviralmusic
Ямаджи Фейджи Шоколад
Геннадий Горин Смешной Мем
Afsus Yoshlik Akbarali Tursunov
Звуки Сверчков Мем
O Zbekistondagi Dostlarimni Sogindim
Ben Senden Tutuklu Kaldim
Беz Обмежень Зорі Запалали Live Палац Спорту 18 12 2018
Ти Подобаєшся Мені Студiйна
Песня Из Смешариков Бабочка Бабочка Бабочка Моя
Океан Feat Adamant
Ойла Йо Ас Езар Даимна
Дворовые Песни В Современной Обработке
Prapancham Na Ventostunte Vedam Allu Arjun
Мусикии Форам Ва Дилнишин
Backstabber Dj Arc Rmx
Elvana Gjata Dhe Zemra Ndal Afer Dhe Larg
Rcs Tryout Dance 2016 Cake By The Ocean Workout Remix
Мария Маркова Лучшее
Тохир Махкамов Эски Кушиклари
Азер Музыка Для Души
Nədəndi Bu Nədəndi Remix
Yarin Olmaz Bugun Yarim Olmaz Butun
Калмыцкие Песни На Звонок
Lil Peep X Juice Wrld Type Beat Sadness
Ki Kore Ekhan Ele
Кулху Аллаху Ахад Qulhu Allahu Ahad
Broken Heart Love Mashup 2019 Bollywood Memories Mashup Vdj Mahe
На Тропинке Луной Запорошеной
Богатый Папа Бедный Папа
Скачивают
Мехроб Очаи Ишк Бмра Ай Руи Ишк Бача Мембра Cover
Arcade Duncan Laurence Lyrics Winner Esc 2019
Bad Ending Theme Extended Five Nights At Freddys 3
Новые Татарские Песни Январь 2022 Яна Ел Хиты 2022
Неуловимые Мстители Погоня Пианино Хор
Точиддин Мухиддин Як Ханда Куне Гул
Виа Татьяна Мороженое Live Авторадио
Ай Кабки Хиромон
Кавказская Песня 2021 Саният Магомедова Без Тебя Новинка
Skill Issue Snoiper Friday Night Fortress Vs Mann Co Mod Ost Read Description
Премьера Песни Безумно Влюблённая Валерий Палаускас
Краткий Пересказ М Горький Детство
Female Vocal Trance 2022 Full Album
Greatest Relaxing Whsikey Blues Music Best Of Slow Blues Rock Songss All Time
Топ Шазам 2022 Самое Популярное Хиты 2022 Лучшие Песни 2022 Новая Музыка 2022

Сегодня в моду стали прочно входить разнообразные конструкторы сайтов, которые позволяют людям, совершенно далеким от программирования, почувствовать себя немного хакерами, а также дают возможность создать свой собственный сайт в сети Интернет без особых затрат денег, труда и времени (если верить рекламе этих конструкторов, конечно).
С такими нелегкими мыслями мы решили не откладывать дело в долгий ящик, а протестировать все три тарифа, которые дает на выбор платформа. На деле, конечно, тарифов больше, но они базируются на тарифном плане Business. Отличие в числе сайтов и страниц.
Для начала мы посмотрели на характеристики сайтов и сравнили функционал, который есть. Главная проблема — важность функционала для обычного пользователя и для профессионала будет сильно различаться. Если обычный пользователь оценит бесплатность и удобство, то для нас были важны такие функции, как подключение своего домена, экспорт кода, работоспособность формы обратной связи и прочие унылые вещи, которые обычно не касаются клиента. После просмотра характеристик мы решили создать пробные проекты. Для чистоты эксперимента эти проекты были на разных учетных записях.
Сразу хочется сделать ремарку относительно юзабилити конструктора. В целом, все весьма неплохо. Есть возможность использовать готовый шаблон или сделать что-то свое с нуля, используя кучку блоков. Минус в том, что все равно придется потратить время на изучение платформы. Нет, сесть и сделать что-то нормальное сразу не выйдет. Честно рожденную страницу потом буквально придется доводить напильником до идеала в настройках.
Особенно трудно будет тем, кто вообще никогда не делал сайт сам или не смотрел, как это делается. От разнообразных отступов, скруглений и прочего у обычного пользователя начнется паника или, как минимум, заболит голова. Абсолютный рекорд создания лендинга из 12 экранов при наличии полного ТЗ, всех текстов и обработанных под веб картинок, который мы смогли установить, — 2 часа. Это простой лендинг с базовыми настройками. На подключение всех форм, установку метрики и захвата и небольшую оптимизацию в СЕО ушло еще столько же. Оговорка: рекорд был установлен уже после того, как мы более-менее изучили платформу. До этого куча времени тратилась на подбор блоков и на просмотр того, как в итоге все будет выглядеть.
Тариф Free
Учитывая все вышесказанное, напрашивается логичный вывод: а зачем тогда вообще нужна платформа на таком тарифе? Форма обратной связи толком не работает, т.к. заявки вы будете просматривать в личном кабинете тильды, а не получать их на свой почтовый ящик, захвата нет, метрики подключить нельзя. И еще целая куча минусов. Для создания лендинга или сайта-визитки бесплатный тариф точно не подойдет.
Итого: функционала бесплатного тарифа не хватит вообще ни на что.
Тариф Personal
— нет оплаты тарифа минимум Personal — нет привязки к домену;
— И да, пока тариф не оплачен, сайт на вашем домене показываться не будет.
Итого: если вы обладает лишним свободным временем, разбираетесь в структуре продающего лендинга или сайта-визитки или просто готовы рискнуть, а также готовы выложить за тариф n-ную сумму — можете попробовать свои силы. В наличии есть готовые шаблоны, которые можно переработать под себя. Также вариант неплох для тех, кто делает лендинг сам под кратковременную рекламную кампанию, и кому некритична дальнейшая поддержка (т.к. в дальнейшем будет проще выбросить и сделать новое).
Тариф Business
В сайт внесены последние правки, все привязано, экспортируем код, переносим готовые файлы на свой хостинг и… Не работает. Форма обратной связи категорически отказалась с нами сотрудничать. Час чтения манулов, прописывания строчек с чем надо и где надо — вуаля, мы справились! Правда, радость была преждевременной. Форма обратной связи функционировала через Tilda. Нет оплаты тарифа — нет формы обратной связи. И все прочие радости бесплатного тарифа. Заводить рекламу на такой лендинг бесполезно, т.к. через месяц снова нужно будет оплачивать тариф, а это дополнительные расходы. Плюс в подвале сайта все также мило красовался логотип Tilda и ссылка на сайт конструктора. Удалять это великолепие нельзя, иначе Tilda настучит по голове. А чтобы следить за тем, как используется код, в настройках вы сами укажете доменное имя своего сайта. Без этого указания не будут работать форма обратной связи и прочие фишки, завязанные на сервисах Tilda. Все, круг замкнулся. Кстати, вносить изменения в уже выгруженные файлы тоже нельзя, этот пункт прописан в документе, спрятанном глубоко в недрах сайта конструктора.
Итого: тариф будет полезен тем, кто имеет сразу несколько сайтов в виде блогов, в которые оперативно грузит новые статьи. Все-таки Tilda неплохо индексируется поисковиками. Для одиночного лендинга этот тариф бесполезен, т.к. имеет такие же функции, что и тариф Personal, со всеми вытекающими проблемами.
Для размышления
Если же говорить о создании чего-то серьезнее лонгрида из урезанного числа блоков (например, создание лендинга с оригинальным дизайном, магазина и пр.), то здесь ответ будет скорее отрицательным. Одно дело — создание лендинга или сайта-визитки под определенное мероприятие. Можно сэкономить на привлечении специалистов, самостоятельно сделать нужные привязки и оплачивать честно тариф нужный период времени. После того, как надобность отпадет, сайт просто забросить. Если же нужно нечто более серьезное, нежели переделка стандартного шаблона, то лучше все-таки найти специалистов. Из критических минусов Tilda можно назвать приличную стоимость в пересчете на год содержания сайта (которая увеличится, если вносить оплату помесячно) и технические ограничения блоков. Нет смысла тратить время на изучение платформы и платить деньги за тариф, если можно сделать тоже самое на основе хотя бы WordPress, число шаблонов под который сегодня не поддается подсчету. Вариант WP мы бы порекомендовали тем клиентам, которые по каким-то причинам не могут заказать создание обычного сайта.
Но нужные плюсы Tilda в виде адекватной индексации в поисковиках и простоты создания успешно используют во благо себе различные интернет-СМИ. Пожалуй, им на растерзание лучше и оставить данную платформу.
P.S.: кстати, для кого статья оказалось длинной — есть совсем краткий обзор Tilda.
Плюсы и минусы конструктора Tilda : 4 комментария
Мы так уже заказали сайт, позарившись на цену в 10 000 рублей. Нам сначала сорвали сроки на три месяца, а потом, когда мы пригрозили, что платить не будем, буквально швырнули недоделку, которая не работает и нигде не индексируется! Так что на своем печальном опыте убедились, что нужно искать ребят с рекомендациями знакомых.

Создавая сайт для бизнеса, мы хотим получить клиентов, заказы, продажи. Сайт в интернете — это витрина бизнеса, доступная всем во всемирной сети. И важно, чтобы сайт был оформлен правильно, без нарушений законодательства страны. Согласие на обработку персональных данных — это важное обязательство для сайта компании.
Посмотрите пошаговую инструкцию — как сделать страницу Политика конфиденциальности в Тильде, если вы собираетесь собирать данные ваших клиентов в форме обратной связи.
Как сделать страницу Политика конфиденциальности
А теперь подробнее по каждому пункту
Вы создали сайт для себя или на заказ, и в блоке с призывом к действию (блок целевого действия) есть форма для сбора данных. А это значит, что согласно законодательству, вы должны взять согласие у вашего подписчика.
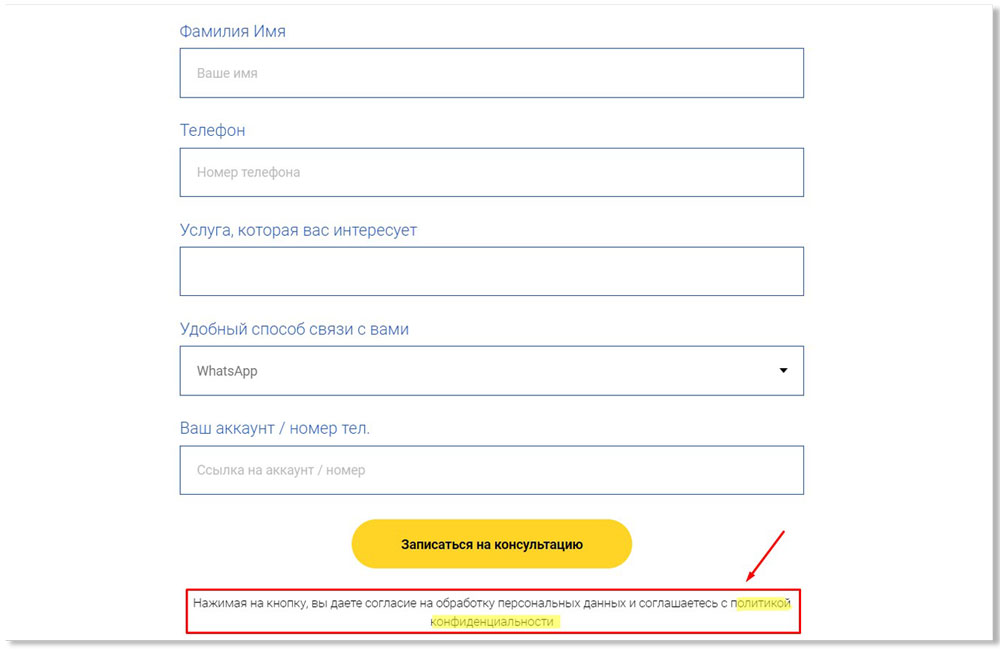
Формулировка в блоке под формой должна выглядеть так:
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности
Слова Политика конфиденциальности нужно будет сделать ссылкой.
Как создать дополнительную страницу в Тильде для Политики

Сюда вы вставите текст Политики, когда выполните следующие шаги. Пока эта страничка пусть побудет в ожидании.
Собрать данные того, кому принадлежит сайт
Запишите в любом текстовом редакторе — Microsoft Word или блокноте следующие данные владельца сайта:
- Адрес сайта , на котором собираются персональные данные — это адрес главной страницы, на котором будет размещена форма.
- Адрес страницы , на которой расположена политика обработки персональных данных
- ФИО или название организации
- Email оператора персональных данных (владельца сайта) для связи
Открыть конструктор политики обработки персональных данных
Тильда предоставляет образец документа Политики в виде конструктора. Вам достаточно лишь открыть ссылку этого генератора и вставить подготовленные данные владельца сайта. Тильда — удобная площадка для создания сайта, здесь есть всё самое необходимое. Вы уже убедились?

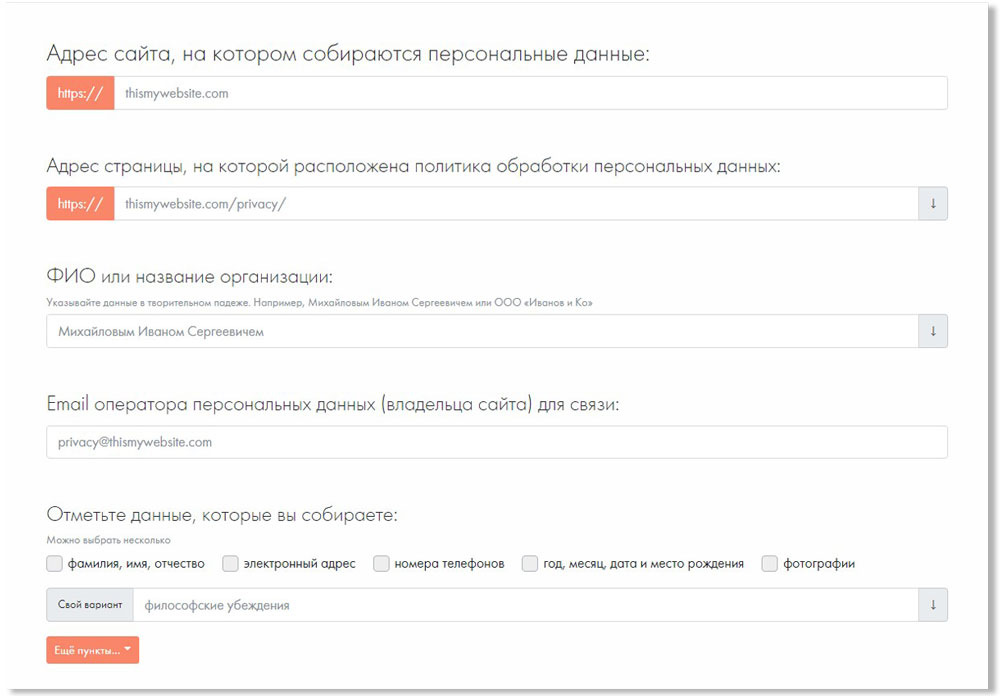
Внести данные в конструктор в необходимые окна
А теперь возьмите все подготовленные в текстовом редакторе данные и вставьте их в соответствующие окна (рис 2). Ниже отметьте те данные, которые собираете и цели для сбора — на свое усмотрение.
Программа сама эти данные расставит в нужные места в документе, которые требуются для согласия обработки персональных данных.

рис 2

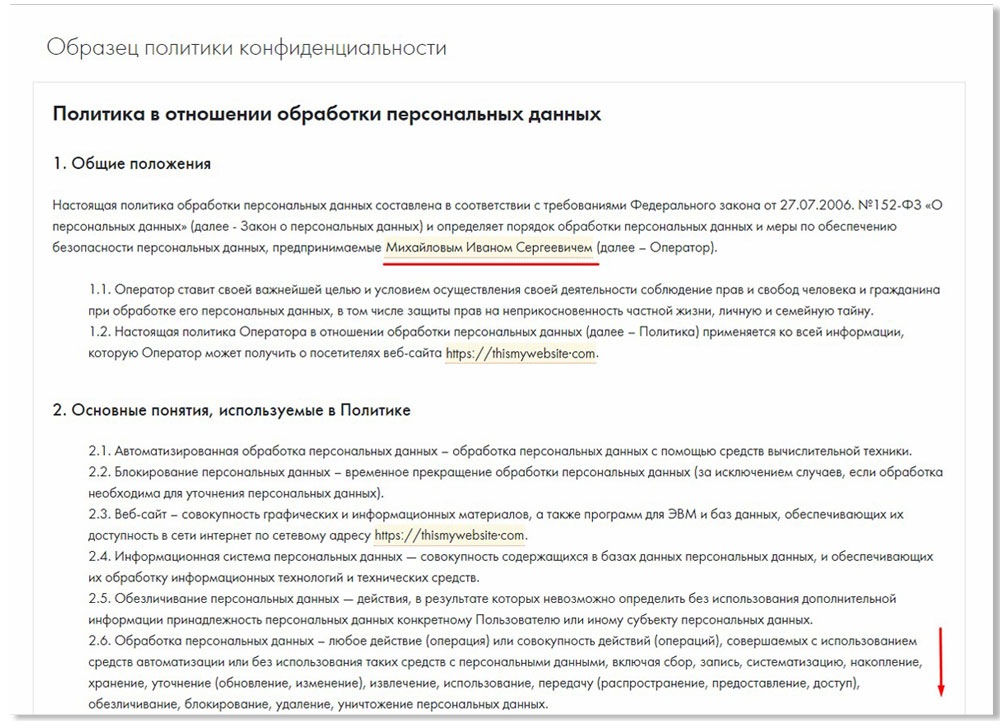
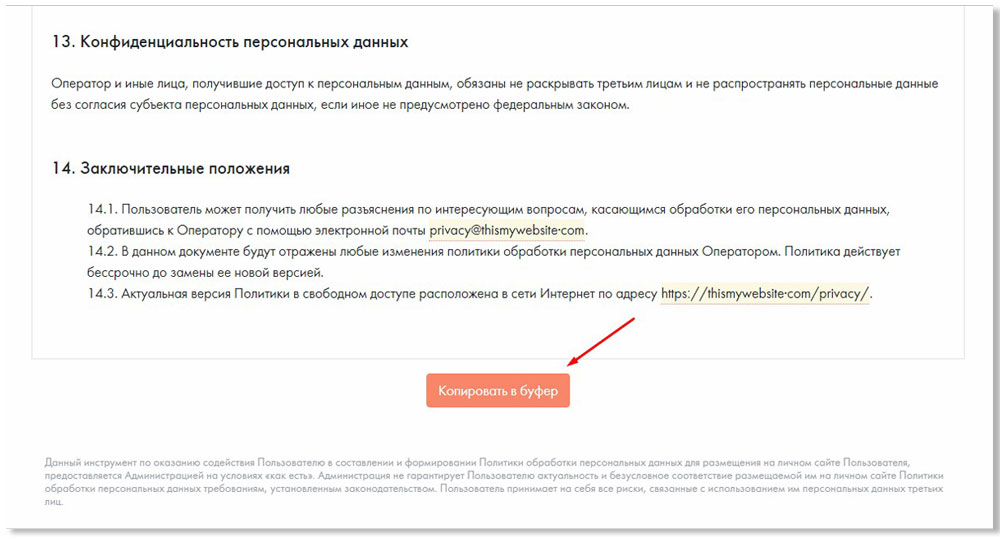
Прочитайте внимательно текст, ознакомьтесь с содержимым. Вы можете внести свои изменения на следующем этапе, если в этом есть необходимость, конечно. А в самом низу всего текста образца — нажмите Копировать в буфер.

На созданной странице для Политики — вставить скопированный текст
Сейчас в буфере находится текст, который вам нужно вставить в текстовый блок на новой страничке, созданной для Политики конфиденциальности. Обратите внимание: всё может скопироваться сплошным текстом. Вот в таком виде будет тяжело читаться содержание документа.
Обычно я здесь навожу порядок: выделяю заголовки и корректирую правильные абзацы. Советую это сделать и вам!
Вставить в необходимое место на сайте (под формой)
Помните, что после формы (писала об этом выше) необходимо вставить фразу: Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности (рис 5).

рис 5
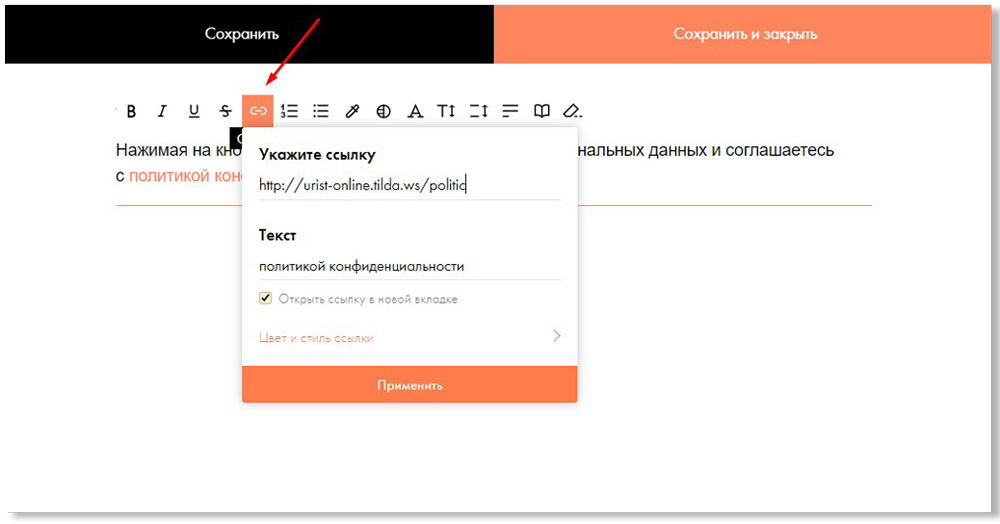
Слова в красной рамке, выделенные желтым маркером на картинке — нужно сделать ссылкой. Если вы не знаете как, то на рисунке 6 я показала на скрине. Зайдите в контент, выделите слова политика конфиденциальности и нажмите на соответствующий значок.

рис 6
Опубликовать главную страницу
Всё, теперь вы сделали необходимые действия, и чтобы сохранить изменения — опубликуйте снова главную страницу вашего лендинга. Возможно, для первого раза вам было не понятно, что вы делали, для чего это всё скопировать-вставить. И просто делали по инструкции, пошагово вместе со мной.
Надеюсь, вы не запутались и у вас все получилось. На самом деле это не сложно, давайте немного подрезюмируем что мы делали, только коротко:
- создали новую страницу
- внесли в нее данные владельца
- вставили ссылку страницы в нужном месте под формой
- обезопасили бизнес, не нарушая законодательство
Уверена, что статья помогла вам, и вы узнали как сделать страницу Полика конфиденциальности. Смотрите другие статьи в блоге по созданию сайта на тильде в рубрике.
А так же можете пройти обучение продвинутый курс по созданию лендинга на Тильде. Вы сможете посмотреть уроки и сделать сайт для себя или делать сайты на заказ и зарабатывать деньги, работая за домашним ПК.
Ссылка на курс (будет позже)
Читайте также:

