Как сделать поддомен на openserver
Добавил пользователь Skiper Обновлено: 04.10.2024
Я ищу, чтобы создать систему, которая при регистрации будет создать поддомен на моем сайте для пользователей учетной записи.
Я думаю, что это будет что-то делать с этим .htaccess файл и возможно перенаправление в другое место на сайте? На самом деле я не знаю. Но любая информация, чтобы начать меня, будет очень признательна.
создание области регистрации не проблема - я делал это много раз. Я просто не знаю, с чего начать с поддомена.
краткое изложение
длинная версия
1. Создать шаблон ДНС запись
2. Шаблоны в файл vhost
далее в конфигурации Apache вам нужно настроить контейнер vhost, который указывает подстановочный знак в ServerAlias DOCs
вы можете разрешить каждый поддомен в первую очередь, а затем проверить, является ли поддомен действительным. Например:
внутри index.php вы можете извлечь поддомен, используя:
но все это требует, чтобы ваш веб-сервер принимает каждое имя поддомен.
в дополнение к настройке подстановочного знака DNS, Вы можете взглянуть на динамический массовый виртуальный хостинг для Apache вот как я решил это в прошлом
это не имеет никакого отношения .htaccess. Вам нужно будет настроить DNS-записи и виртуальный хостинг для поддоменов.
Я думаю, что wild card DNS с динамическим массовым виртуальным хостингом Apache также является разумным решением. Хотя, я никогда не пробовал.
Если у вас есть необходимость масштабирования на несколько серверов или другие решения просто не работают для вас, я рекомендую использовать DNS-сервер, управляемый базой данных. Я успешно использовал MyDNS в прошлом. Так как он использует MySQL (или PostgreSQL) вы можете обновить DNS на лету с PHP или просто о чем-нибудь еще. Код не работает похоже, что он был обновлен через некоторое время, но это DNS и, следовательно, не совсем передний край.
Если вы пользуетесь Open Server’ом и появилась необходимость открыть сайт сайты для других участников вашей локальной сети. То тогда может прибегнуть к инструкции ниже.

Далее вам необходимо зайти в настройки и, в открывшимся окне настроек, зайти во вкладку Сервер
Теперь ваш сайт доступен для других участников сути. Для этого им необходимо ввести в адресную строку ваш IP адрес.
Если вы используете какую либо CMS ну или просто на вашем сайте уже прописано подключение к БД, то с вероятностью в 90% он у вас не заработает и выдаст ошибку с подключением. Для этого вам необходимо заменить хост БД с localhost(127.0.0.1) на IP адрес который вы узнали при помощи ipconfig в консоли.
Например в CMS битрикс я заменил host в файлах /bitrix/php_interface/dbconn.php, а так же в /bitrix/.setting.php
В WordPress я менял файл wp-config.php который находится в корне сайта.
После таких манипуляций, мои сайты без проблем заработали на локальных компьютерах.
Openserver очень удобный инструмент позволяющий быстро запустить вебсервер на локальном компьютере. Часто бывает необходимо работать с сайтом не только на компьютере с вебсервером, но и с другого компьютера в локальной сети и даже через интернет. У Openserver есть возможность выполнить настройку внешнего доступа к сайтам с другого компьютера.

Устраняется эта ошибка следующим образом: переходим в папку с доменами C:OpenServerdomains и переименовываем localhost в openserver. После этого сервер запустится.
Необходимо учесть еще пару моментов:
1. Если у вас уже имеются на openserver опубликованные сайты, то могут возникнуть проблемы с подключение к mysql т.к. сменилось имя сервера. Для устранения этой ошибки достаточно в файле конфигурации вашей CMS сменить имя сервера с localhost на openserver.
2. На компьютере с которого подключаетесь необходимо внести изменения в файл C:WindowsSystem32driversetc. Добавляем запись: 10.0.0.2 sitename (где 10.0.0.2 — адрес компьютера с вебсервером, sitename — имя вашего домена в папке C:OpenServerdomains)
2 thoughts on “ Настройка openserver для общего доступа ”
В hosts имеющиеся записи не редактируй. Просто добавь еще одну строку, например так: 192.168.1.5 domen
где domen — это локальное имя твоего сайта
Всем привет! На связи Заур Магомедов с очередной порцией материала для веб-мастеров. Не успел начаться год, как мы уже приблизились к концу февраля. Пишу этот пост в праздничный день 23 февраля и пока не забыл — поздравляю всех мужчин с Днем защитников отечества! Ну что можно пожелать еще, как не мирного неба над головой и здоровья всем нам. А теперь собственно перейдем к теме поста.
Когда разрабатываешь сайт по ходу дела могут появляться какие-либо вопросы к заказчику. Так вот эти вопросы удобнее, а в некоторых случаях просто обязательно обсуждать, когда заказчик видит сам сайт. Как мы можем показать сайт заказчику если он разрабатывается на локальном сервере? Можно, конечно, выгрузить на хостинг, это как вариант. Но для меня лично это неудобно, т.к. придется делать обновление на хостинге периодически по мере поступления вопросов. Можно также работая на локалке, при каждом сохранении файлов выгружать их на хостинг, причем делается это автоматически, например, в редакторе Sublime Text 3 + плагин Sftp есть такая возможность.
Не смотря на вышеперечисленные способы, есть вариант дать доступ к локальному сайту из интернета для просмотра. Тогда заказчик может наблюдать за всем ходом работы. Единственный минус — когда вы выключаете компьютер просмотр станет невозможным. Можно в принципе компьютер и не выключать, пусть работает, ничего страшного в этом нет. Давайте теперь рассмотрим, как показать сайт по локальной сети и дать доступ из интернет.
В качестве веб-сервера я буду использовать мой любимый Open Server.
Доступ к сайту по локальной сети




Все, сохраняемся. После этого сервер перезапустится и можно уже открывать наш сайт по локальной сети. Для этого просто необходимо вбить ваш локальный IP-адрес на другом компьютере в адресную строку браузера. Вот и все, все довольно просто.
Доступ к локальному сайту из интернета
Можно дать возможность пользователям смотреть на сайт из интернета. В данном случае локальный сервер будет выступать в роли виртуального хостинга. Но здесь есть некоторый нюанс — у вас должен быть выделенный (статичный) внешний IP-адрес. Ваш интернет-провайдер должен назначить вашему компьютеру в своей сети IP-адрес, который останется неизменным. Обычно такую услугу провайдеры предоставляют за отдельную дополнительную плату. Имея выделенный IP-адрес, доступ к локальному сайту можно решить на раз, два…
Безопасность компьютера!
Следует иметь ввиду, что доступ к компьютеру из вне нарушает гарантию безопасности. Некоторые дыры в скриптах, запущенные с правами администратора могут открыть хакерам доступ к вашему компьютеру. Перед настройкой удаленного доступа обязательно почитайте рекомендации разработчика в документации к требованиям безопасности.

Следующее, что нам необходимо будет сделать это создать переадресацию портов в маршрутизаторе. Для чего это нужно? Когда обращаются к нашему IP-адресу из сети компьютер должен знать куда перенаправлять эти запросы. Так вот, с помощью переадресации мы как-бы говорим открой такой то сайт. Я покажу на примере своего роутера Asus RT-N12, но суть у всех роутеров будет та же самая, поэтому тут проблем не должно возникнуть. Если у вас английская прошивка, то ищите что-то типа Port Forwarding. На крайний случай почитайте в интернете, как создать переадресацию портов в вашем роутере.

Что делать, если у вас нет выделенного IP-адреса?





На этом все. Надеюсь вам данная статья пригодится. Если возникнут вопросы, то задавайте в комментариях, постараемся решить ваши проблемы. Всем пока и встретимся в других постах.
Openserver очень удобный инструмент позволяющий быстро запустить вебсервер на локальном компьютере. Часто бывает необходимо работать с сайтом не только на компьютере с вебсервером, но и с другого компьютера в локальной сети и даже через интернет. У Openserver есть возможность выполнить настройку внешнего доступа к сайтам с другого компьютера.
Для открытия внешнего доступа к сайту на openserver необходимо зайти в настройки и перейти на вкладку "Сервер".
Если в поле "ip адрес" указать адрес вашего компьютера в локальной сети, то к вебсерверу можно будет подключится из локальной сети.
Если указать "все доступные адреса", то к сайту будет разрешено подключение из любой сети (доступ через интернет).

После этого при попытке запустить сервер можем получить ошибку следующего содержания: "Несовместимость конфигурации: домен/алиас localhost можно использовать только с IP-адресом 127.0.0.1"
Устраняется эта ошибка следующим образом: переходим в папку с доменами C:\OpenServer\domains и переименовываем localhost в openserver. После этого сервер запустится.
Необходимо учесть еще пару моментов:
1. Если у вас уже имеются на openserver опубликованные сайты, то могут возникнуть проблемы с подключение к mysql т.к. сменилось имя сервера. Для устранения этой ошибки достаточно в файле конфигурации вашей CMS сменить имя сервера с localhost на openserver.
2. На компьютере с которого подключаетесь необходимо внести изменения в файл C:\Windows\System32\drivers\etc. Добавляем запись: 10.0.0.2 sitename (где 10.0.0.2 - адрес компьютера с вебсервером, sitename - имя вашего домена в папке C:\OpenServer\domains)
3. Необходимо открыть соответствующие порты в брэндмауэре компьютера. Для веб это 80 порт. Либо можно отключить брэндмауэр.
4. Для постоянного доступа к сайту из сети интернет потребуется выполнить проброс портов на вашем роутере и получить статический ip адрес от провадера интернета.
13 thoughts on “ Настройка openserver для общего доступа ”
Подскажи что делать?! Мне надо зайти в C:\Windows\System32\drivers\etc и изменить "hosts"
- 127.0.0.1 localhost на 10.0.0.2 "Свой сайт - домен" Так получается?! Или надо создать фаил надо тогда какой формат? txt?
В hosts имеющиеся записи не редактируй. Просто добавь еще одну строку, например так: 192.168.1.5 domen
где domen - это локальное имя твоего сайта
Как узнать внешний ip ?
На этом сайте справа, в блоке Инфо, можете узнать свой внешний IP адрес.
Долго мучался с данными вопросом, у меня Window 10 home premium и решение проблемы с открытием доступа к локальным доменам с телефона на open server - решил через создание правила с разрешением подключения на порт 8080 в брандмауэр
Простите,но у меня выдает ошибку 502 на сайте.Что мне делать?
Простите, если написал не грамотно.
Здравствуйте! А если я хочу отправлять данные на сервер с помощью gprs модуля, то это вообще возможно с помощью openserver? На данные момент он не видит куда отправлять данные, тк сервер локальный. Я попробовал установить флажок как здесь написано, но ноль реакции. Обычно люди используют хостинг для данной задачи, а я хотел таким образом. Возможно он использует для передачи сотовую связь, а здесь идет речь об интернете. Модуль у меня sim800l
Здравствуйте Илья! Встатье идет речь о том как открыть сокет для подключения к веб-ресурсу расположенному на вашем компьютере. Если вы будете подключатся к нему с другого устройства в вашей локальной (домашней) сети, то проблем не возникнет. Но если вам необходимо подключиться из интернета, например через каналы перадачи данных gprs, то в этом случае нужно учесть что ваш веб ресурс находится за NAT вашего роутера и необходимо выполнить проброс портов в интернет. А так же вам может понадобиться статический ip адрес от провайдера вашего домашнего интернета.
Здравствуйте. Это потому-что глобальные днс сервера ничего не знают о вашем локальном домене и не смогут знать. Глобальная система доменных имен имеет свою четкую иерархию. Вам нужно обязательно купить домен в интернет в любом из корневых доменов ru, рф, com или любом другом и закрепить за ним свой ip. После этого в течении суток все днс сервера интернета сообщат эту информацию друг другу и ресурс станет доступен по имени.
Дополню ответ так как ваш вопрос меня запутал. Непонятно откуда ваши пользователи подключаются. Если из локальной сети, то вам нужно настроить свой локальный днс-сервер, который будет преобразовывать локальное доменное имя в локальный ip-адрес. Если доступ из интернет, тогда актуально то, что я сказал ранее.

62
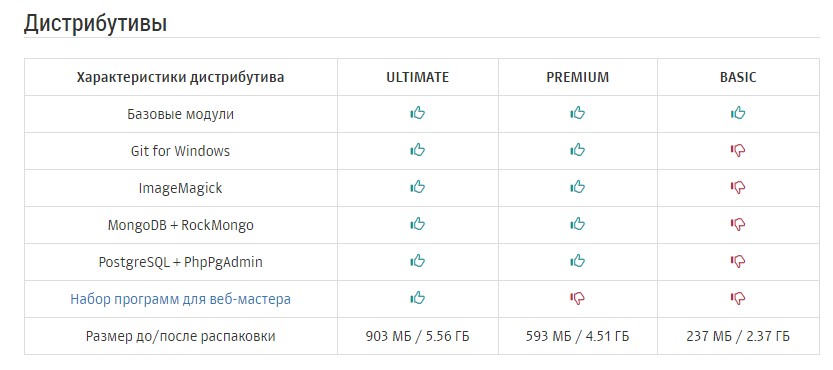
В этом выпуске вы найдёте обзор и подробные инструкции по установке и настройке сервисной платформы Open Server. Благодаря этой платформе веб-разработчик может в условиях имитации реального сервера отладить код и плагин, а также провести различные работы над сайтом.
Назначение Open Server
Платформа, работающая под Windows, предназначена для отладки кода до того, как его используют на реальном проекте, чем невероятно полезна и удобна для разработчиков. Это может быть отладка как кода, так и плагина, а также обновление существующих CMS.
Например, когда мне нужно проверить работоспособность плагина, скрипта или обновить CMS, я поступаю таким образом:
- делаю свежий бэкап (резервную копию) существующего проекта и разворачиваю его локально;
- обновляю или выполняю определённые правки в коде;
- проверяю, всё ли корректно работает;
- выкатываю на рабочий сайт.
Установка платформы

2. Затем запускаем установку пакета двойным кликом. Файл дистрибутива (версия 5.2.5) выглядит так:

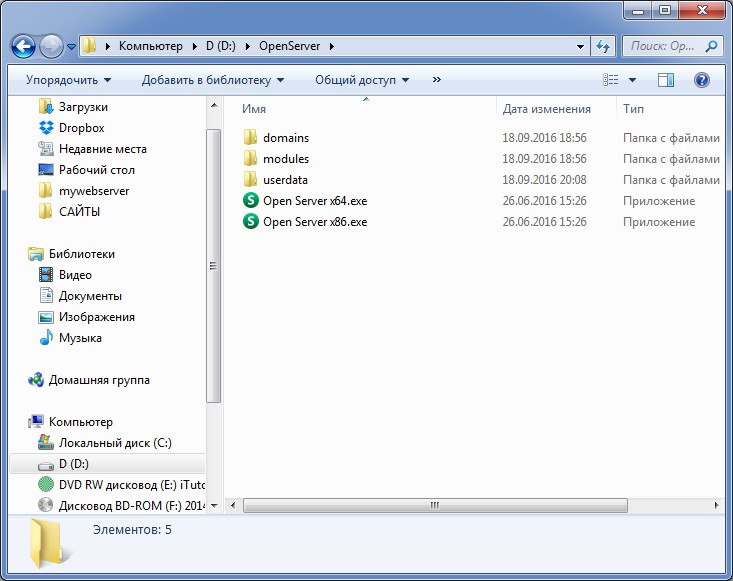
3. После запуска распаковки дистрибутива указываем диск, на который хотим установить пакет. После установки по указанному пути появится папка Open Server со следующим содержимым:


Компоненты сборки представлены в 32-битной и 64-битной версиях.
Запуск, настройка и применение Open Server
1. Чтобы запустить программную среду, кликните по нужной версии 64 или 86 (32-битная). В трее у вас появится красный флажок:

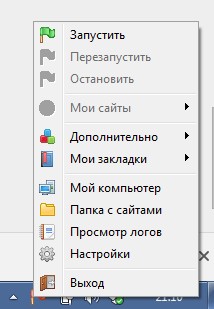
При нажатии на него открывается меню:

Как видите, тут можно выбрать конфигурации вашего сервера: Apache, Nginx, PHP, MySQL. Таким образом можно имитировать реальный сервер, на котором в дальнейшем будет жить ваш сайт и/или скрипт.
Чтобы начать работать с кодом, нужно:
Сайт будет запущен в браузере, который установлен у вас по умолчанию.
Это и есть содержимое index.php. Вы можете использовать эту папку для работы со своими сайтами и скриптами. Но когда у вас несколько проектов (сайтов), то, конечно, под каждый из них лучше создавать по папке-домену.
Дальше можно делать практически всё то же, что и на обычном сервере:
- развернуть чистый дистрибутив любой CMS;
- написать свой скрипт и отладить его;
- развернуть бэкап сайта, обновить на нём CMS до последней версии и/или поставить плагины и проверить, чтобы они не конфликтовали между собой;
- примерить новый шаблон или написать свой — в общем, всё что душе угодно.
Единственное, что такой сайт вы не сможете никому показать, просто скинув на него ссылку. Но зато ваш тестовый сайт всегда можно перенести на реальный домен/сервер или скинуть на флешку и передать, например, вашему коллеге или принести его с работы домой.
Более подробная информация по установке, компонентах и работе с Open Server представлена на официальном сайте.
Я в свою очередь хочу поблагодарить всех тех, кто работал над созданием этого замечательного инструмента. А всем читателям нашего блога желаю удачи в, возможно, первых шагах к веб-разработке.
Есть вопросы? Пишите в комментариях под этой статьёй!

Разрабатывает, дорабатывает, перерабатывает и адаптирует сайты.
Девиз: если очень захотеть, можно в космос полететь
Оцените мою статью:
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
11 комментариев к статье “ Как начать работу с локальным сервером Open Server ”
Вам не жалко своего времени на написание капитанских статей? На странице с доками все расжевано и разложено по полочкам.
Извините, если обидел, но подобным трешаком половину инета завалено, зачем его еще засорять?
То, что очевидно для одних, может не являться таковым для других — например, как этот факт для меня и для Вас.
Ну я к примеру вообще не знал, что такая программа существует. Может быть потому что я не вебмастер. Спасибо за статью.
При включении сайта через браузер выдает такие ошибки : Warning: mysql_fetch_assoc() expects parameter 1 to be resource, array given; Warning: Division by zero in; Код : $d1 = mysql_query(«SELECT default_gold_in_bank FROM (1 ошибка)
$k_d_ratio = round ($kills_print / $deaths_print, 3); (2 ошибка)
пропал из трея флажок. Не могу запустить Опен сервер
Не могу изменить в настройках версию PHP5,6 на PHP7/
Выдаёт:
2019-01-17 10:25:31 ———————————————
2019-01-17 10:25:31 Начало процедуры запуска сервера
2019-01-17 10:25:31 Модуль Apache-2.4 может работать только с PHP 5.5 или PHP 5.6
2019-01-17 10:25:31 Сбой запуска!
Подскажите, пжл, как решить?
как открыть готовый wp сайт на open server. раньше сам смог но сейчас не как несмогy спомнить, и в гугле не смог найти полноценный и подходящий статью
Добрый день, всё зависит от того, новый или рабочий сайт на WordPress.
define( 'DB_NAME', 'тут_имя' ); // Имя вашей базы данных
define( 'DB_USER', 'тут_имя_пользователя' ); // Имя пользователя (по умолчанию root)
define( 'DB_PASSWORD', 'тут_пароль' ); // Пароль от БД (по умолчанию оставить пустым, т.к. OpenServer не создает пароль пользователя)
define( 'DB_HOST', 'localhost' ); // Имя сервера MySQL
7. Перейти по адресу test-site, если выдается страница поиска то добавьте вконце слеш, чтобы получилось test-site/
8. У вас появится страница установки WordPress.
Если же у вас уже есть сайт на WordPress и Вам нужно открыть его в локально, то все правила выше также действенны,
единственное, что нужно будет изменить, это доступы к Базе Данных и надо будет импортировать файл .sql, который есть в файле резервной копии,
которую вы скачаете из своего хостинга, в новую базу данных (которую вы создадите при помощи пункта 5).
Перед этим нужно внести изменения в файл .sql, для того чтобы изменить существующую ссылку на ссылку на локальном сервере к примеру (test-site).
Откройте файл .sql в редакторе кода. Используйте функцию заменить (replace) редактора кода, для того чтобы изменить ссылку рабочего сайта на ссылку на локальном сервере.
Есть и более элегантные варианты замены рабочего URL на локальный URL (с вариантом выше, бывают проблемы), но это будет информации на целую статью 🙂
Читайте также:

