Как сделать плавный переход
Обновлено: 02.07.2024
Как сделать так, чтобы одна картинка плавно переходила в другую? Простой урок Adobe Photoshop CS. Все довольно просто, думаю справится любой!Итак приступим.
1. Загружаем 2 картинки желательно одинаковых размеров.
2. Там где навигация фотошопа программы,файл, редактирование, изображение и т.д и чуть ниже будет как раз загруженные картинки, там будет прописано название изображений. Находимся на инструменте "перемещение" с лева вертикальная панель инструментов. Правой клавишой мыши кликаем туда где название и жмем переместить в новое окно , сама картинка переместится в новое окно.
3. Удерживая левую клавишу мыши как бы с нового окна перетягиваем на другое изображение.
4. Если изображение разные используем в навигации сверху программы редактирование и далее трансформирование или сочетание клавиш ctrl+t и вытягиваем изображение в размер.
5. Как мы уже заметили в слоях у нас появилось две картинки, теперь нужно определится из какой картинки будет плавный переход в другую.
6. Копируем слой одного изображения в навигации программы сверху слои далее новый и копировать на новый слой или комбинация клавиш на клавиатуре ctrl+j .
7. Почти в самом низу будет кнопка создать анимацию кадра, если ее нет то идем в навигацию сверху и окно далее рабочая среда и ставим галочку движение . Внизу появится шкала времени.
8. В навигации анимации жмем создание копии выделенных кадров , появится новый кадр.
9. Теперь в слоях ставим непрозрачность 90% и снова жмем создание копии выделенных кадров , появится еще один новый кадр снова идем в слои и там уже непрозрачность 80% и таким образом доходим до 0% и это будет 10 кадров.
10. Выставляем задержку кадра по умолчанию это 0сек. Также как будет проходить анимация это однакратно , 3 раза , постоянно или другое там выставляем свое количество повторений анимации.
11. Далее сохраняем в навигации сверху файл и сохранить для web или alt+shift+ctrl+s .
Приветствую!
Давайте рассмотрим, какие действия необходимо предпринять, дабы наделить редактируемое изображение плавным переходом в прозрачность.
Сразу стоит отметить, что инструкция является универсальной и без каких-либо сложностей воспроизводится в любой актуальной версии Фотошоп-а.
Инструкция по добавлению картинке плавного перехода в прозрачность в Фотошоп
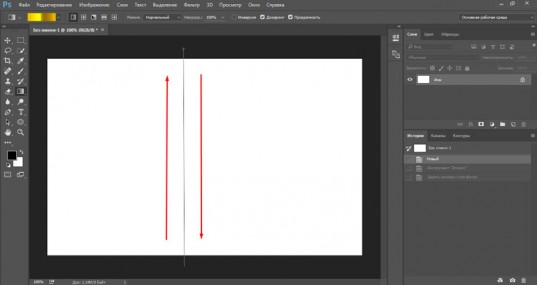
- Открыв редактируемое изображение, в окне Слои нажмите по миниатюрной кнопке Добавления слой-маски. Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.

Плавность перехода зависит от того, как далеко вы проведёте курсор мышки. Поэкспериментируйте, вначале проведите курсор мышки до середины изображения, дабы видеть, каков будет результат.

Видеоинструкция
Несколько не особо сложных шагов, которые мы детально привели и описали в материале, помогут вам при редактировании изображения, в частности, наделения оного плавной прозрачностью.
До новых встреч, уважаемый посетитель!
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.
В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
5.0 Оценок: 3 (Ваша: )
Необходимо сделать красивый плавный переход от одной части аудиотрека к другой? Прием часто используется диджеями при оформлении миксов. Также можно применить метод при создании рингтонов и попурри, постобработке электронной музыки, заглушении слов в аудиозаписи. В этой статье мы расскажем, как сделать плавный переход в музыке 5 разными способами.
Смешивание мелодий мы рассмотрим на примере простого аудиоредактора на русском АудиоМАСТЕР. Он отличается простым интерфейсом и подходит новичкам – вы сможете быстро освоиться в программе и приступить к обработке. Для начала работы скачайте софт бесплатно по кнопке ниже и установите ПО на компьютер.
Способ №1. Пауза и простой переход громкости
Самый простой способ склеить треки — это объединить их, настроив в моменте пересечения плавное исчезновение и нарастание громкости. Этот прием сделает бесшовный переход и добавит небольшую паузу между аудио.
Добавление песен для склейки в программе
Добавление эффекта затухания звука для перехода между треками
Если в проекте больше двух файлов, продолжите обработку дорожек аналогичным образом вплоть до последней.
Способ № 2. Реверс и ускорение
Чтобы создать музыкальный переход для склеивания музыки, можно использовать эффект реверса в связке с ускорением темпа. Данный прием на слух похож на частичную перемотку аудиозаписи и подходит для нарезок из быстрых веселых песен и электронных миксов.
Отмеченный фрагмент будет отображаться темным цветом
Перенесите ползунок в момент окончания первого трека и вставьте туда скопированный кусок. Не убирайте выделение с добавленного отрезка, чтобы не потерять границы! У вас получится дублированный финал песни.
Ускорьте фрагмент аудиодорожки на максимум
Способ № 3. Склейка треков через белый шум
Добавить звуковой переход для монтажа между песнями можно за счет генерации белого шума. Этот способ подойдет только в некоторых случаях — его лучше использовать при обработке быстрой и динамичной музыки, он поможет скрыть разницу в ритме или настроении мелодий. В медленных и тихих композициях прием может показаться неуместным и чересчур резким.
Выделите участок аудиозаписи и замените на тишину
- белый шум создает звук похожий на водопад или радиопомехи;
- розовый шум подходит для маскирования звуков и повышения концентрации;
- оричневый шум слышится более приглушенным, чем белый и розовый.
Вы можете настроить громкость сигнала и выбрать метод вставки шума. Лучше всего указывать значение в диапазоне от 50% до 80% – так шумовой эффект не будет казаться резким и оглушительным. С оптимальным режимом наложения шума советуем поэкспериментировать. При желании вы можете не вставлять отрывок с тишиной и добавлять белый шум прямо поверх основной музыки.
Настройка белого шума и наложение переходного эффекта на аудиодорожку
Способ № 4. Кроссфейд эффект
Если вы хотите сделать микс из песен с красивыми переходами, то данный способ позволит получить плавное перекрытие музыкальных композиций на их стыке. Кроссфейд эффект – один из основных приемов создания ремиксов среди новичков, он смешивает песни таким образом, что в какой-то момент они звучат одновременно.
Обработка мелодии для создания перехода с эффектом кроссфейд
Откройте вторую песню и скопируйте ее без фрагмента в начале записи. Вставьте ее в общий проект сразу следом за первым треком и сохраните микс с crossfade переходом на вам компьютер.
Монтаж аудиодорожек с crossfade переходом - один из самых популярных приемов
Способ № 5. Вставка звуковых эффектов
Вы можете комбинировать несколько атмосфер для лучшего эффекта
Если вам не подходят предложенные варианты, вы можете вставить диджейские переходы между треками в нарезке, скачав звуки из интернета. Так можно добавить эффект заевшей пластинки, перемотки кассеты и т.д. Найти бесплатные mix-материалы для вставки можно на онлайн-сервисах Wav-library, ZvukiPro, Музыкальная студия Алексея Паркова и других платформах.
Склейте несколько аудиофайлов, добавив необычный звуковой переход в середину
Заключение
Теперь вы знаете, как сделать красивый переход между песнями в попурри или создать собственный микс. Это можно сделать разными способами: для медленных и спокойных песен подойдут кросфейд эффект и плавное затухание/нарастание громкости. Для быстрых и громких композиций можно применить реверс или создать шум. Переходы в DJ-миксах могут быть оформлены с помощью звуковых эффектов.
Для редактирования музыки воспользуйтесь редактором АудиоМАСТЕР. Он подходит начинающим и продвинутым пользователям, отличается простым интерфейсом и удобными инструментами для монтажа, микширования и конвертации звукозаписей. С его помощью можно нарезать аудиофайл на части, соединить фрагменты, настроить звучание и сохранить итог. Скачайте программу бесплатно и сразу приступите к коррекции аудиоданных!

Если вы дочитаете эту статью до конца, то не только узнаете как в фотошопе сделать плавный переход цвета, но и применить эти знания на практике по отношению к тексту, фигуре, создать красивые мерцающие ромбы и многое другое.

Эту картинку я уже сделал. Если захотите потом вы сможете создать самостоятельно точно такую же, а может даже лучше, но учить я буду вас по другому примеру. Какому? Узнаете в конце статьи. Я буду рисовать вместе с вами и параллельно описывать процесс, я сам еще не знаю, что у меня получится. Благодаря этому я смогу увидеть с какими проблемами вы можете столкнуться и помочь разрешить их.
Базовые знания и один секрет всегда выигрышного варианта
Вот так выглядит версия фотошопа 2015 года, если у вас другой выпуск, то не переживайте. Все будет примерно одинаково. У вас чуть меньше возможностей и это единственное различие.
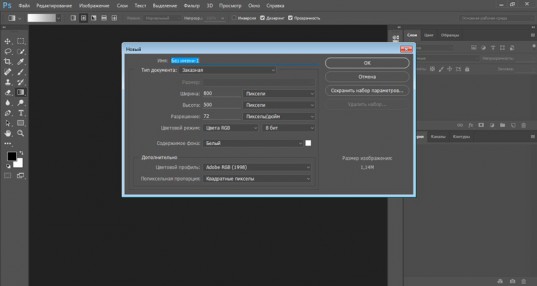
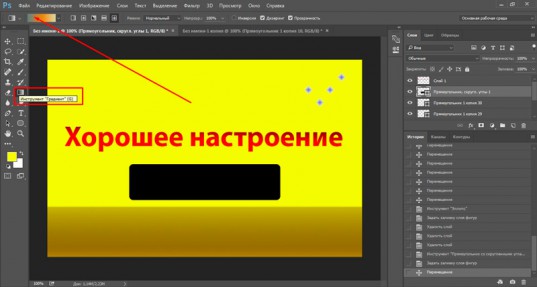
Создаем новый документ.

Выбрать размер, для меня один из самых сложных вопросов. За основу я взял максимальные размеры картинки для поста в социальных сетях. 800х500, но, как вы понимаете, это не суть. Все зависит от целей и задач, которые вы собираетесь выполнять при помощи Photoshop.

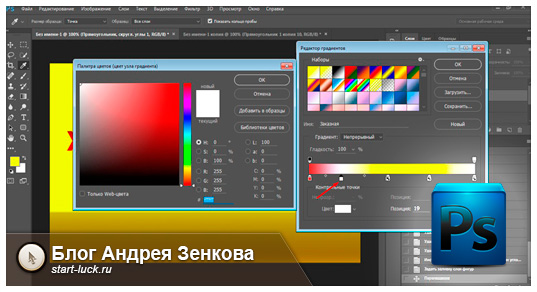
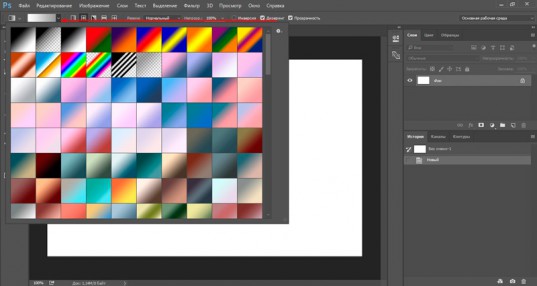
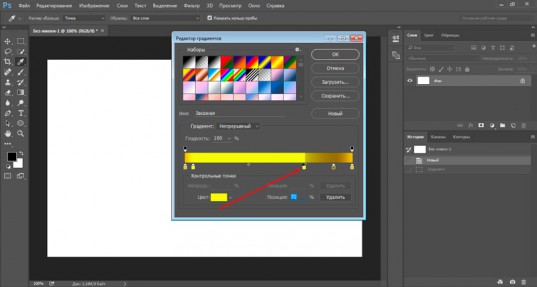
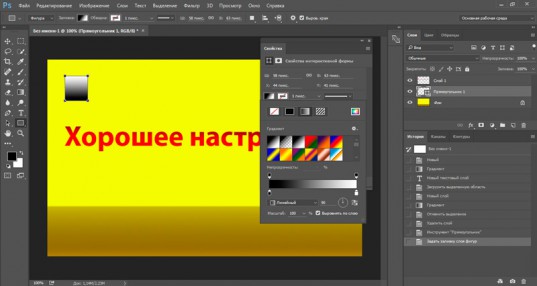
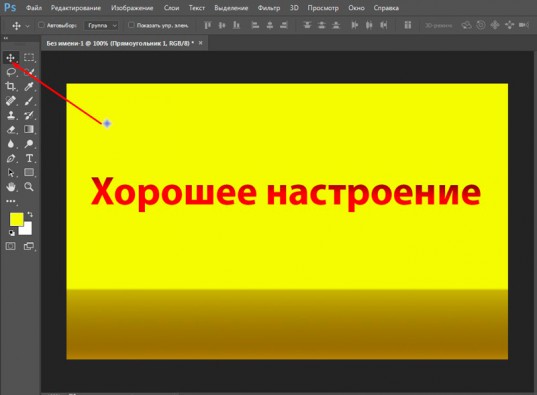
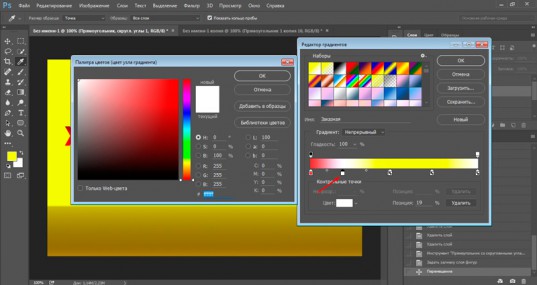
Смотрите, в панели справа находятся все основные кнопки, в том числе и градиент. Однако, сейчас его не найти. Как так? Я сам сталкивался с этой проблемой, когда начинал учиться работе с фотошопом. Читаешь статью, а половину информации приходится искать в сторонних источниках. Гуглить, гуглить, гуглить.
Да простит меня очень умный читатель, который все сам прекрасно знает за небольшие отступления от темы. Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени.

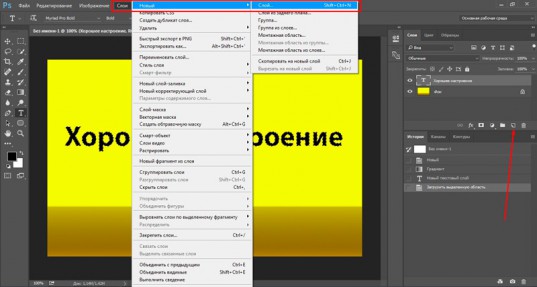
В правом нижнем углу почти каждой кнопки, кроме лупы, есть что-то типа стрелочки. Это говорит о том, что в кнопке скрыто несколько инструментов.

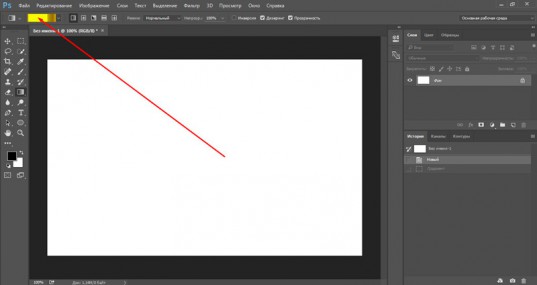
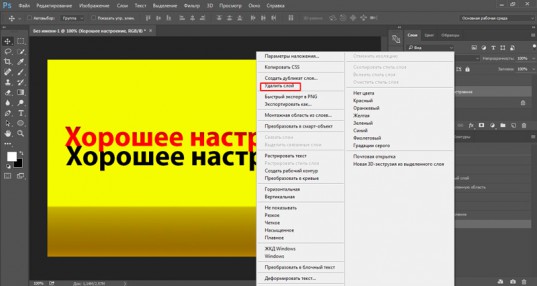
Удерживайте несколько секунд левую кнопку мыши на кнопке, чтобы открылось дополнительное меню и выберите градиент.

Сверху открылось еще одно дополнительное меню. Оно применяется исключительно для градиентов. Тыкнете на текст – в верхней части откроется специальное меню текста, на кисточку и … ну вы поняли.

Нажимаем на стрелку рядом с иконкой цвета. Здесь хранятся стандартные переходы или загруженные вами.

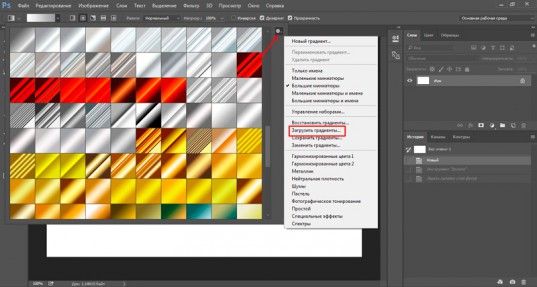
Если вы не считаете себя гением дизайна, то я рекомендую вам скачивать из интернета бесплатные шаблоны. Их полно. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле. такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.

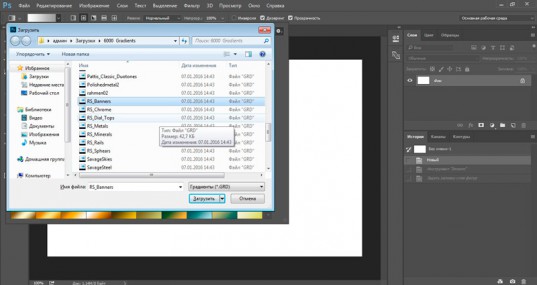
Выбираете на компьютере папку со скачанными файлами и сохраняете.

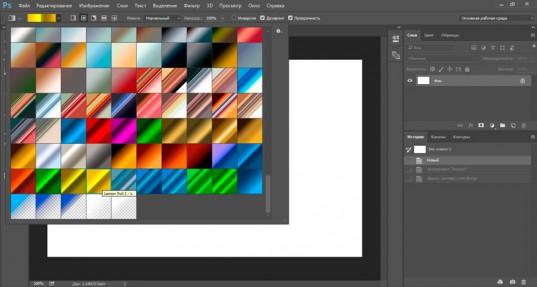
Они добавятся вниз списка.

Заливка
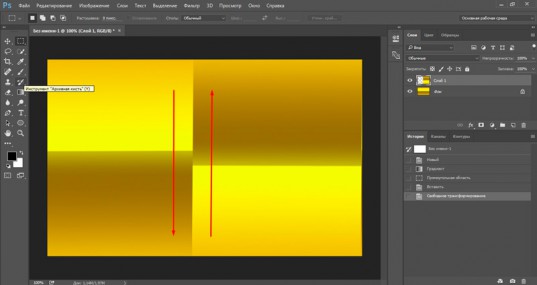
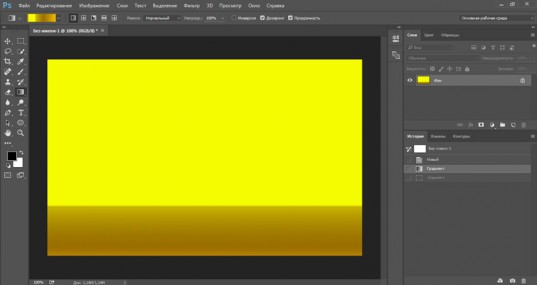
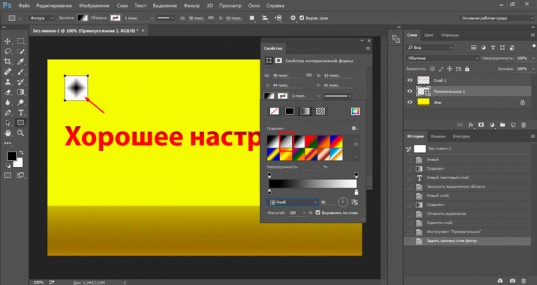
Теперь научимся делать заливку. Выбираете любой понравившийся вариант (к созданию мы перейдем чуть позже) и кликаете по нему. В любом месте экрана зажимаете левую клавишу мыши и ведете в любом направлении. От него зависит расположение перехода цвета.


Вертеть можно куда угодно.

Чтобы движение вашей линии не сместилось и градиент не расплылся удерживайте кнопку Shift, пока задаете направление.
Видите, переход цвета сейчас осуществляется по центру. Мы будем более подробно рассматривать настройки при создании своего собственного градиента. Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке.

Хватаем левой кнопкой мыши за цвет внизу и отводим его влево или вправо.

Вот что у меня получилось в итоге.

Как применить градиент к тексту, чтобы буквы выглядели современно
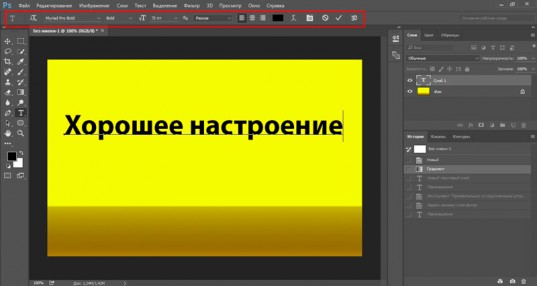
Теперь давайте напишем что-то. Выбираем соответствующую кнопку.
Если нужно поменять размер или сам шрифт обратите внимание на панель в верхней части экрана. Там все просто.

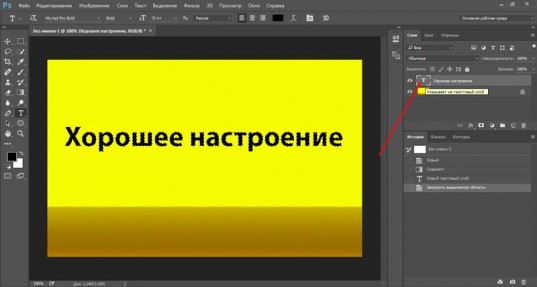
Теперь нажимаем Ctrl и одновременно кликаем по иконке нового текстового слоя. Будьте внимательны, нажимать нужно не на текст, а на прямоугольник, как показано на скриншоте внизу.


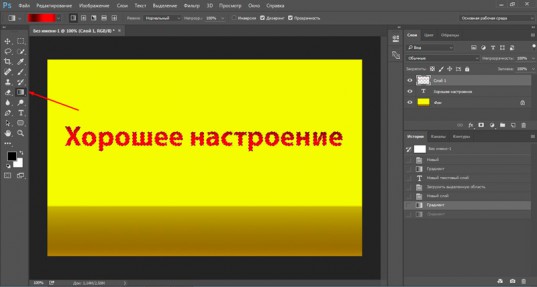
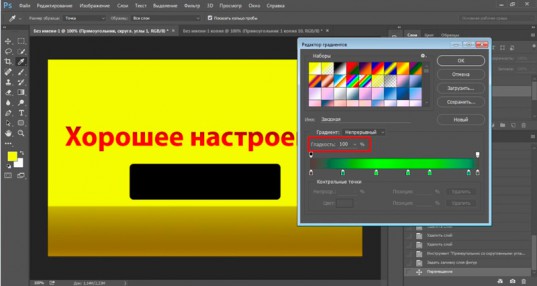
Дальше переходите снова к градиентам. Я в вас верю, это вы можете сделать и сами. Работайте по той же схеме, что и в предыдущей части урока. Задайте направление заливке и все сработает.

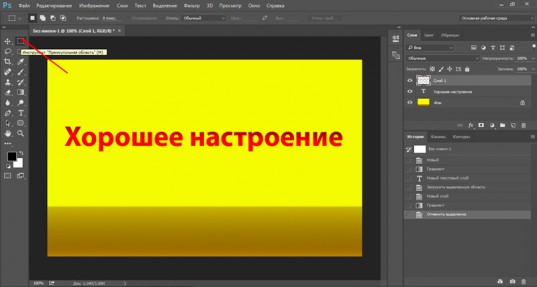
Теперь, чтобы снять подсветку по краям букв можно тыкнуть на выделение, а затем щелкнуть в любой части картинки. Получится вот такой результат.

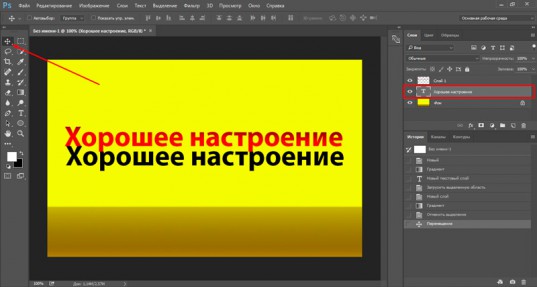
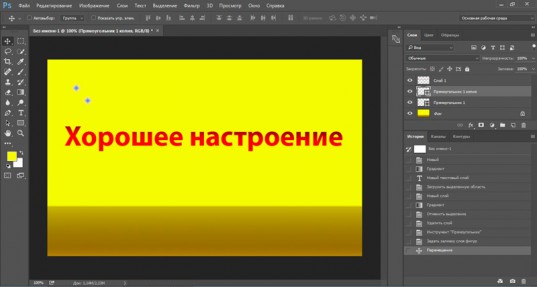
На этом работа с текстом не заканчивается. Смотрите, у нас с вами 2 слоя: один с градиентом, а второй с буквами. Почему там произошло? Объясню как смогу. Пишите в комментариях, если не понятно. Вы написали текст. Photoshop понял что это буквы и даже предлагал вам их увеличить, уменьшить, поменять шрифт и так далее.
Затем вы выделили этот фрагмент. Создали новый слой, если проводить аналогию, вырезали из бумаги трафарет и залили его. В этот момент Photoshop потерялся. Он прекратил видить ваши буквы. Для него это просто часть какой-то картинки, как ромб, квадрат или круг в вырезанным центром. Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если сейчас вам вздумается куда-то переместить текст и вы залезете в соответствующий раздел, а затем начнете передвигать стрелкой, то у вас все съедет.

Мы удаляем текстовый слой, чтобы не путаться. Кликаем по нему правой кнопкой мыши и выбираем нужную опцию.

Виды градиента, заливка фигур и создание звездочек
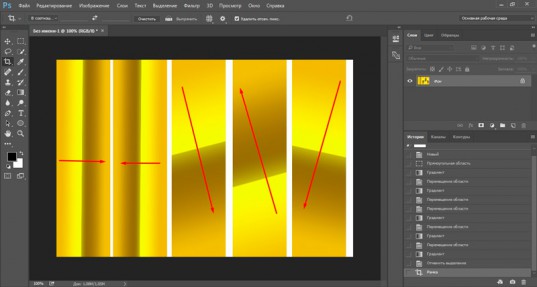
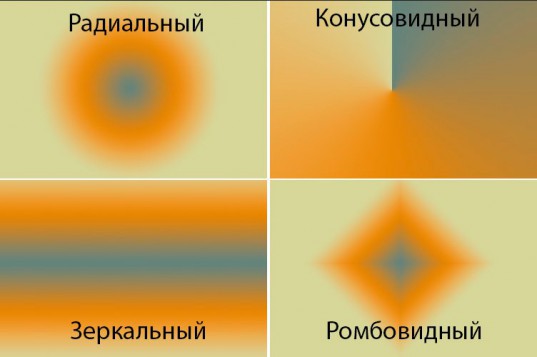
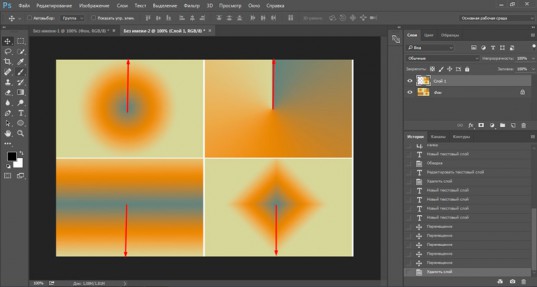
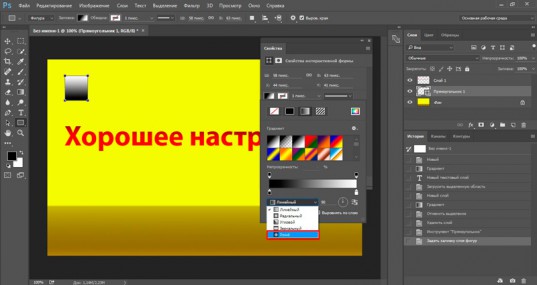
Если вы обратили внимание на панель градиентов сверху, то могли обнаружить, что они бывают разными: линейными, радиальными, угловыми, зеркальными или ромбовидными. Отличия увидеть не сложно, для этого не обязательно читать статьи, просто открываете чистый лист и пробуете применить тот или иной вариант. Смотрите чего получилось.

Единственное, что стоит отметить: если хотите увидеть идеальный результат, как у меня на картинке, стрелку нужно направлять из центра.

Теперь вернемся к нашей картинке. Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Итак, выбираем прямоугольник или круг. Это не важно.
Теперь цвет заливки.

Переходим в раздел градиентов.

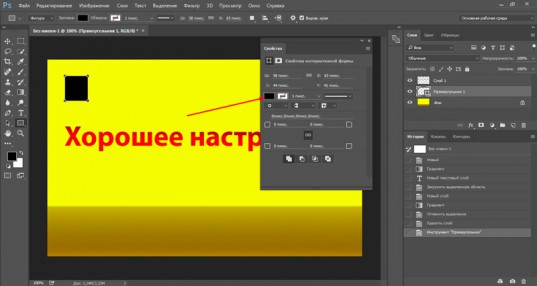
Нам здесь нужен ромб.

Видите, получился интересный эффект, вот только белый цвет все портит. Нужен прозрачный. Можно найти внутри шаблонов. Если вы видите вот такую решетку внутри шаблона, значит это то, что нам надо.

Поиграйте с настройками и у вас получится свой идеальный вариант.

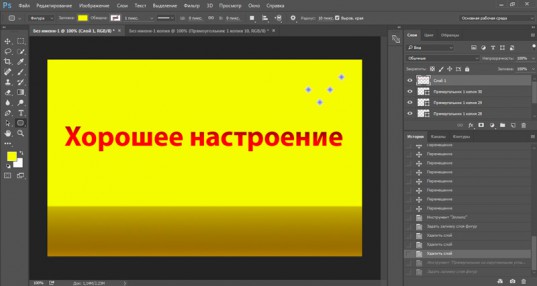
Теперь давайте клонируем эту вспышку. Выбираем перемещение. Просто кликните по кнопке.

А теперь зажмите alt и перетащите дубликат в сторону.

У меня получился вот такой результат.

Создаем новый градиент и кнопки для сайтов
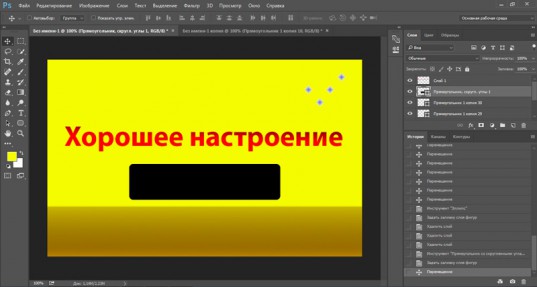
Ну и напоследок я расскажу, как создавать градиенты с нуля самому, а заодно разберемся в их настройках. Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.
Вот так он выглядит. В это раз мы не будем использовать внутреннюю заливку. Через нее не слишком удобно работать с новым шаблоном. Пусть это будет пока просто черный цвет.

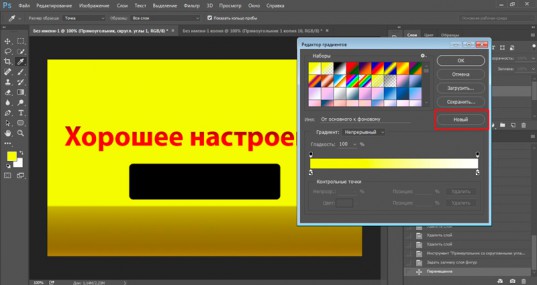
Выбираем знакомый инструмент и кликаем по плашке.

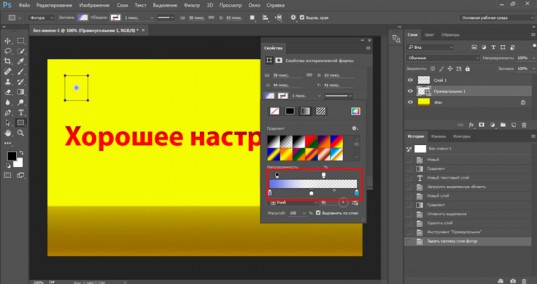
Новые градиенты создаются на основе старых. Кликайте по любому. Старый вариант никуда не исчезнет. Потом просто придумаете ему новое название и сохраните.

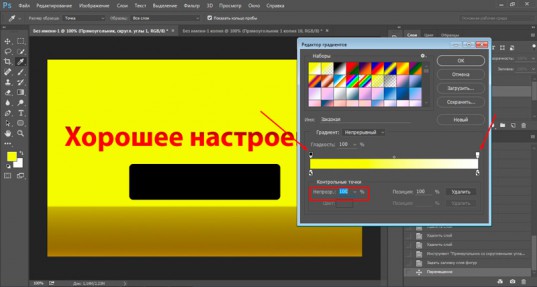
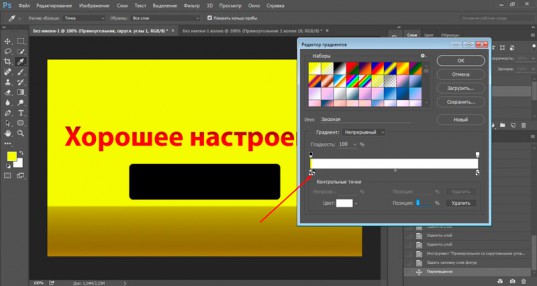
При помощи верхних контрольных точек можно контролировать уровни прозрачности.

При помощи нижних осуществляется работа с цветом. Чтобы можно было расширить гамму кликните рядом с любой точкой и она продублируется.

Можно создавать сколько угодно.


Теперь повторяем то, что мы уже делали совсем недавно с текстом. Зажимаем ctrl, тыкаем по кнопочке нужного стиля в центре и создаем на его основе новый.
Читайте также:

