Как сделать пиксельную рекламу
Обновлено: 07.07.2024
Что такое карта сайта, наверняка знают уже многие. А также знают, что она бывает формате HTML для людей и XML для поисковых систем. Но почти никто не знает о пиксельной карте сайта. В этой статье мы расскажем, как сделать карту сайта пикселями и зачем это нужно.
Что такое пиксельная карта сайта
Пиксельная карта сайта – это HTML разновидность карт сайта, которая, однако, создана для поисковика. Этот элемент представляет собой сборник ссылок на все статьи сайта, и каждая ссылка в нём имеет размер 1 на 1 пикселей. То есть, для человеческого глаза совершенно никакой ценности не представляет. Однако поисковик её обязательно заметит.
Зачем нужна пиксельная карта сайта
Если сделать карту сайта пикселями и разместить её на главной странице, то поисковик сможет по ней добраться до любой статьи сайта быстрее, чем если бы шёл обычным путём.
Таким образом, данный элемент является хитрым, но честным способом, чтобы ускорить индексацию новый статей. Тут вы можете почитать другие способы для этого.
Как сделать карту сайта пикселями
Теперь о том, как сделать карту сайта так, чтобы она состояла из мелких пикселей. Для этого в WordPress есть специальный плагин Pixmap Sitemap. Берём его, скачиваем, устанавливаем и активируем.
После этого можно ознакомиться с возможностями этого плагина. А умеет он следующее:
- Работа с кэшем, что необходимо для того, чтобы не создавалось слишком большой нагрузки на сервер базы данных при генерации большого количества ссылок на статьи. Рекомендуется включить эту функция перед тем, как сделать карту сайта на хостингах со слабыми параметрами.
- Все записи в этой карте могут сортироваться по дате публикации или в случайном порядке. Хотя в случае к таким маленьким размером это сортировка имеет небольшое значение.
- Самое хорошее, что есть в этом плагине – это ограничение количества ссылок. Поисковики реагируют негативно, если с одной страницы ведёт более сотни ссылок. Поэтому не стоит ставить больше.
Перед тем, как сделать карту сайта, её нужно настроить в опциях плагина, а затем перейти к виджетам и переместить нужное на сайдбар. А если выводить этот элемент нужно в другом месте сайта, то можно воспользоваться таким кодом:
Установить такую карту рекомендуется только на главной странице сайта. Не стоит ставить её на все страницы (ведь виджеты сайдбара публикуют по умолчанию на всех страницах). В ином случае это также может привести к негативной реакции поисковых систем.
Что такое пикселизация?
Чтобы понять пикселизацию, нужно знать, как пиксели объединяются в цифровые изображения. Большинство файлов изображений, таких как JPG, PNG и GIF, являются растровыми. Другими словами, это карты битов — по сути, сетки пикселей, которые плавно переходят в изображения. Пиксель — это наименьший квадрат оттенка, насыщенности и света (HSL), составляющий сетку цифрового изображения.
Пикселизация происходит, когда пиксели становятся видимыми невооруженным глазом вместо плавного смешения. Вы можете получить случайную пикселизацию, если измените размер изображения до размеров, слишком больших для его разрешения, при этом также можно создавать интересные эффекты, намеренно пикселировав изображение. Что интересно, целый жанр пиксельной графики вырос из ностальгии и любви к ранним видеоиграм.
Независимо от размера или качества картинки, с которой вы работаете, вы можете быстро создать свой собственный пиксельный рисунок, пикселировав свою фотографию.
Создание пикселизированного изображения в Photoshop
Выполните следующие действия, чтобы пикселизировать всю фотографию в редакторе изображений:
1. Откройте фотографию.
Выберите файл, который необходимо пикселизировать в Photoshop.
2. Преобразуйте фотографию в смарт-объект.
3. Выполните пикселизацию изображения.
4. Выберите уровень пикселизации.
В окне предварительного просмотра переместите ползунок вправо, чтобы увеличить видимый размер в пикселях, или влево, чтобы уменьшить его. Можно увеличить или уменьшить масштаб миниатюры в окне предварительного просмотра, чтобы увидеть, как будет выглядеть пикселизация.

*В сообществе не приветствуются материалы, содержащие в себе нарушение общих правил сайта.
*Излишняя политизированность работ также не приветствуется.
*Помните, сообщество, создано для развлечения, так что получаем позитив

Где-то в параллельной вселенной
Я тут подумал, что может происходить в параллельной вселенной абсурда)
Что если клиенты в других профессиях общались бы такими же фразами, как в дизайне.








Убираем рекламу с с Таймс-сквер

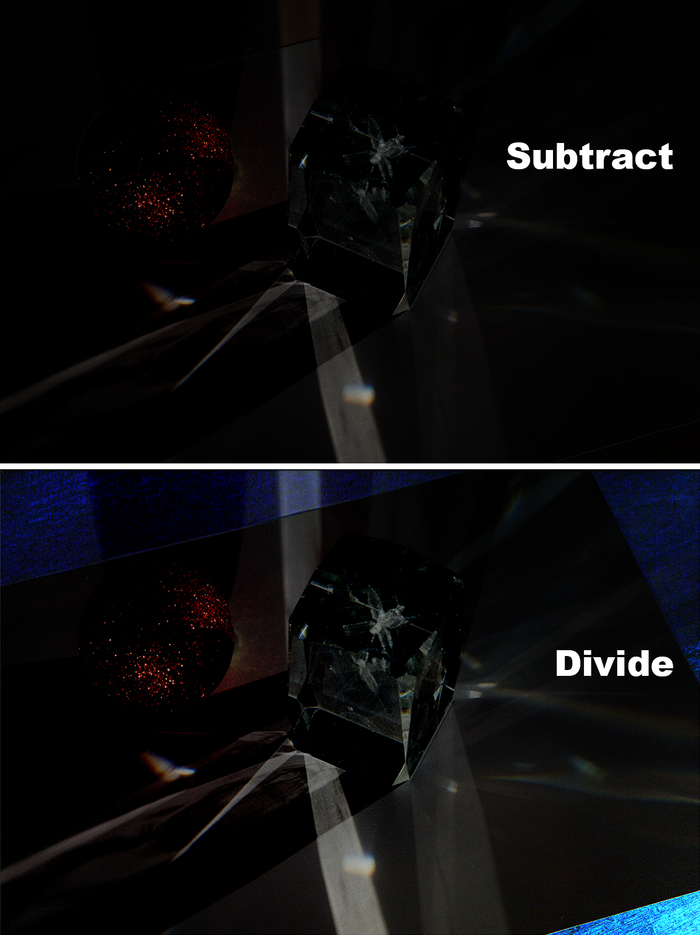
Photoshop. Режимы наложения Subtract (Вычитание) и Divide (Разделение).Вырезание объекта и замена фона, сохраняя тени и блики
Пиридупреждение: ОЧЕНЬ длиннопост.
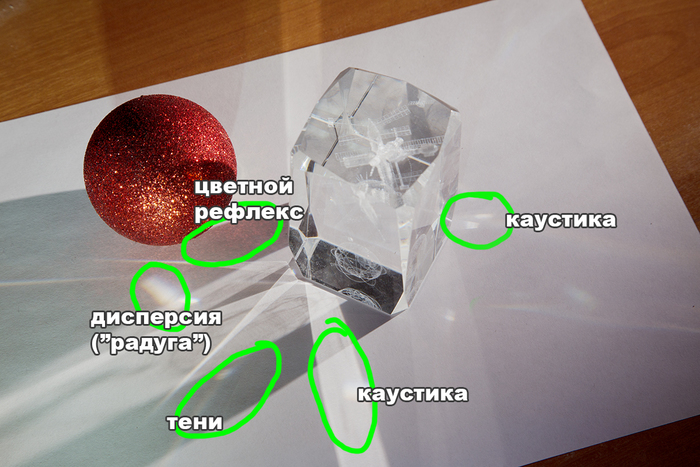
Задача: сфотографировать объекты, а потом заменить поверхность, на которой они стоят. Факторы усложнения: от прозрачных объектов есть не только тени, но и каустика (отражение и преломление света), от цветных объектов цветные рефлексы. Нужно сохранить это всё на новом фоне.

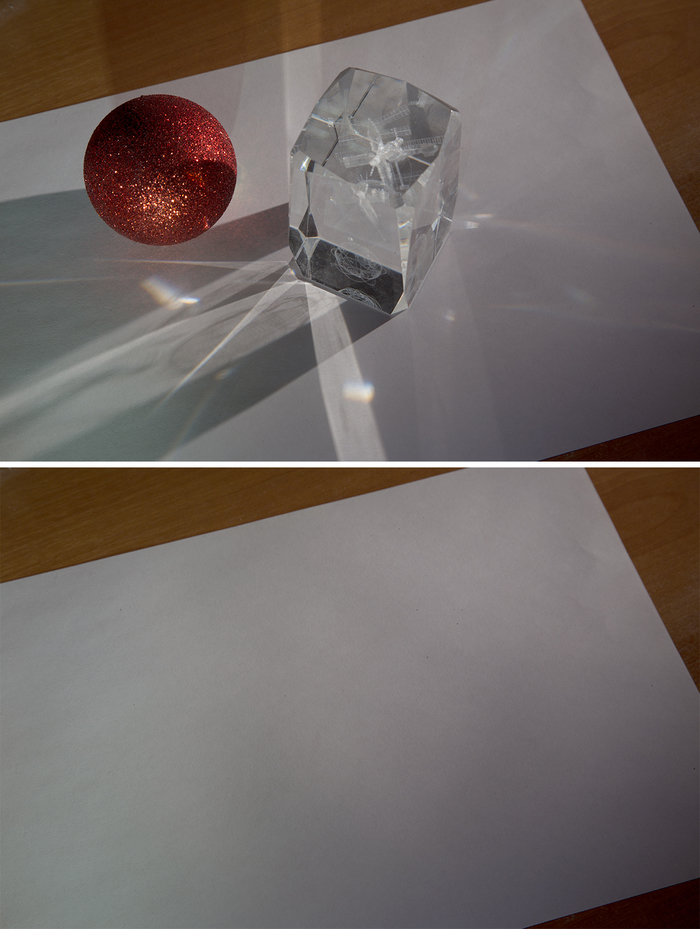
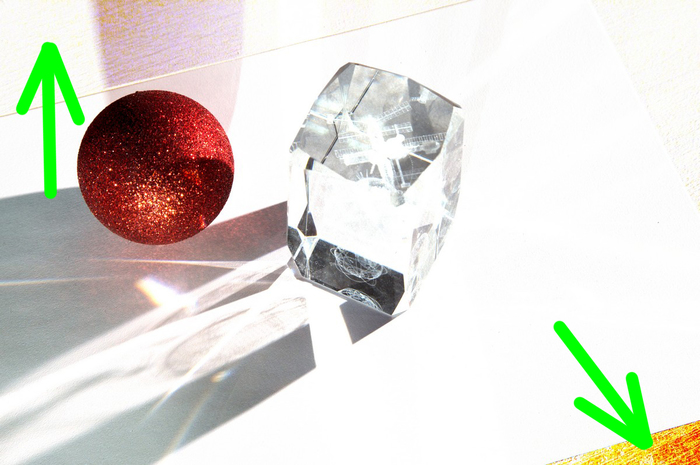
Делаем со штатива две фотографии: с объектами и чистый фон. Фотоаппарат в ручном режиме, чтобы получить ту же яркость, фокус тоже в ручном режиме, чтобы не изменилась точка фокусировки (а она может, если сначала сфокусируется на объекте, а потом на фоне). В общем, тут главное – не менять свет и настройки фотоаппарата.

Хотя, теоретически, если у нас есть картинка того же фона с тем же светом, только без объекта, то в этом случае нам даже без разницы, какой будет изначальный фон, хоть шпонированное ДСП, тени и блики можно вытащить в отдельные слои.
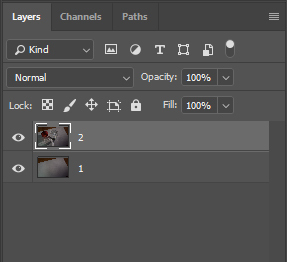
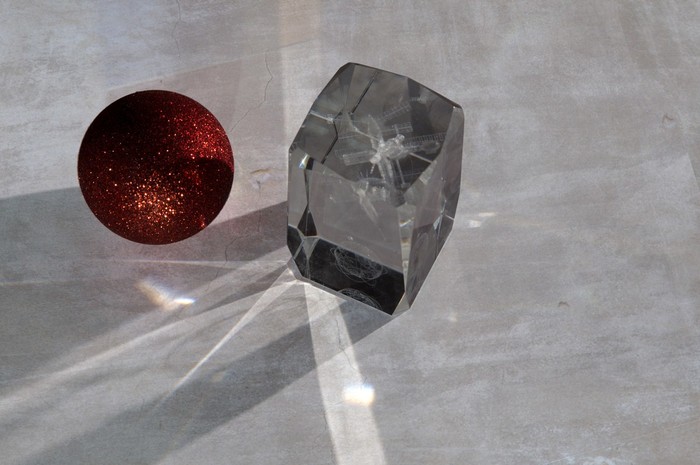
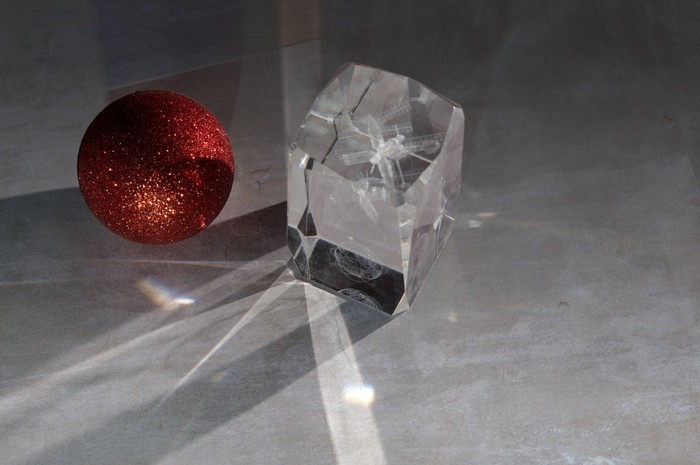
Итак, поставил объект, фотоаппарат в ручном режиме выдержки и диафрагмы, навёл резкость, переставил фокус на ручной. Фотографии с объектом и без объекта должны быть с одинаковыми настройками, включая глубину резкости. Снял с объектом, потом убрал объект и сделал ещё одно фото. Потом эти две картинки вставил в фотошоп как два слоя. Для удобства назвал слои 1 (без объекта) и 2 (с объектом).

Выравнивание слоёв.
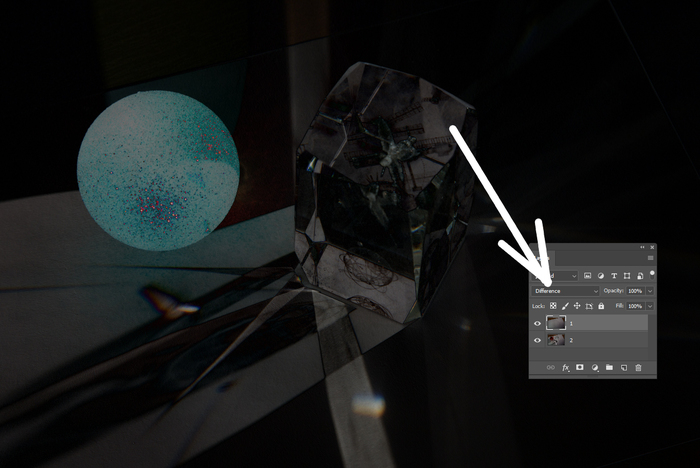
Даже если мы фотографировали со штатива, но пол не бетонный, то сдвиг возможен. Насколько двигается ламинат, можно узнать, если на штатив вместо фотоаппарата поставить лазерный уровень и просто походить вокруг. Глядя на дёргающиеся линии лазера на стенах, начинаешь понимать всю бренность бытия. Ставим верхнему слою режим наложения Difference (Разница). В режиме Difference одинаковые цвета становятся чёрными, так что задача – двигая верхний слой, сделать так, чтобы фон стал максимально чёрным. При этом, если фотоаппарат хоть на несколько миллиметров наклонится вперёд или назад, то придётся ещё и изменять размеры слоя на какие-то доли процента.

Когда добились максимально чёрного фона, режим можно поменять обратно на Normal (Обычный).
Примечание. Способы выравнивания слоёв есть разные (включая автоматическое выравнивание). Например, можно верхнему слою поставить прозрачность 50% и двигать. Я ставил Difference просто потому, что так меньше приглядываться: как картинка почернела, значит, нормально.
Также можно попробовать использовать автоматическое выравнивание Edit/Auto-Align Layers, но мне всё равно пришлось размер слоя подгонять вручную, штатив, видимо, всё-таки вперёд-назад немного качался.
Можно приступать к вырезанию бликов и теней из фона.
Вариант 1. Более простой. Неплохо работает на нейтральном фоне, белом или сером, но вообще можно применять на любом фоне.
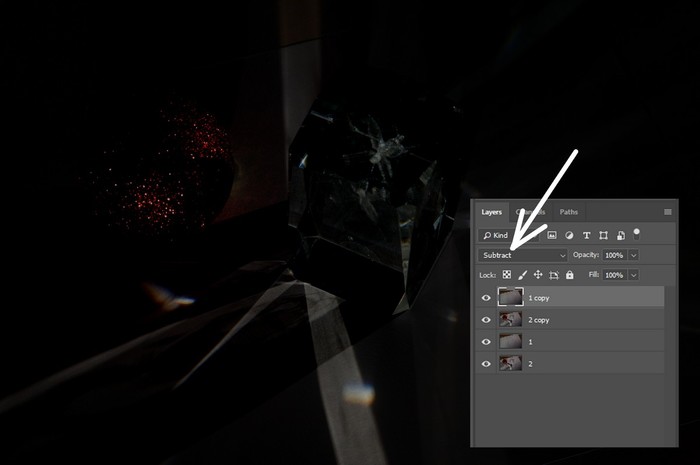
Копируем оба слоя, из них будем доставать блики. Я буду называть их 1 (фон) и 2 (с объектами). Чтобы получить блики, нужно взять картинку с объектом и вычесть значения каналов RBG картинки без объекта. Тогда останутся только те места, которые стали светлее, остальное станет чёрным. То есть, сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим наложения Subtract (Вычитание). Остаются только те места, которые стали светлее от добавления объекта. Удобно то, что если блики цветные, то цвет блика останется.

Потом слои слить. Я назвал слитые слои Lights и пока что спрятал.
Теперь задача – получить слой с тенями. Опять копируем слои 1 и 2. Снизу слой 1 без объектов, сверху слой 2 с объектами, у верхнего слоя режим Subtract (Вычитание). Получаем инвертированные тени.

Сливаем слои, можно для удобства назвать слитый слой Shadows.
Тени оставляем инвертированными, светлые на чёрном фоне.
Объект вырезаем любым методом, который нравится, и переносим на самый верхний слой.
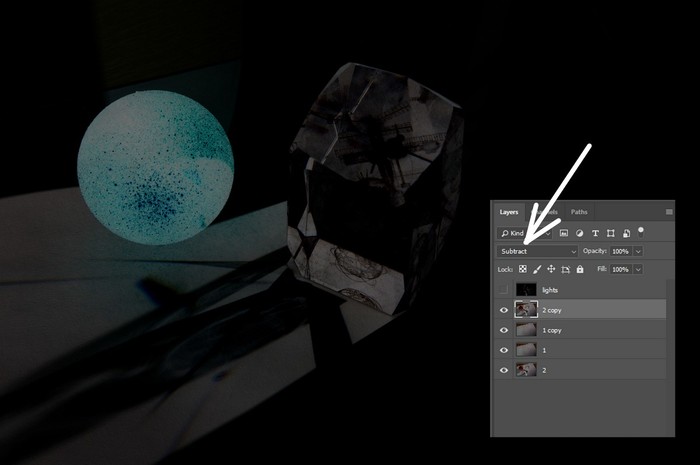
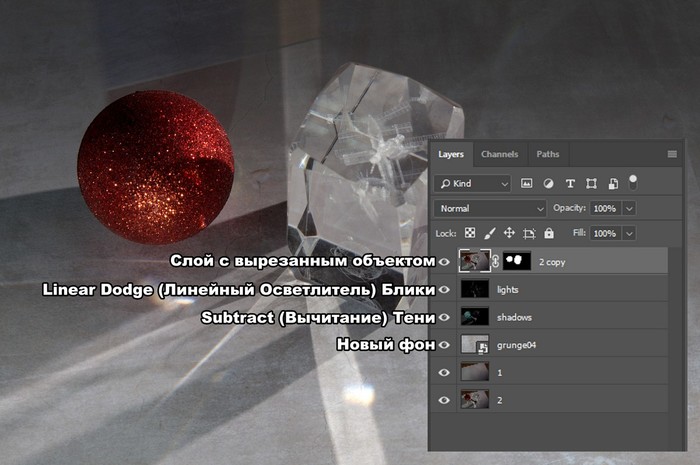
Итак, в верхнем слое у нас объект, под ним два слоя: с бликами (lights), ему ставим режим наложения Linear Dodge (Линейный осветлитель) и инвертированными тенями (shadows) в режиме Subtract (Вычитание).
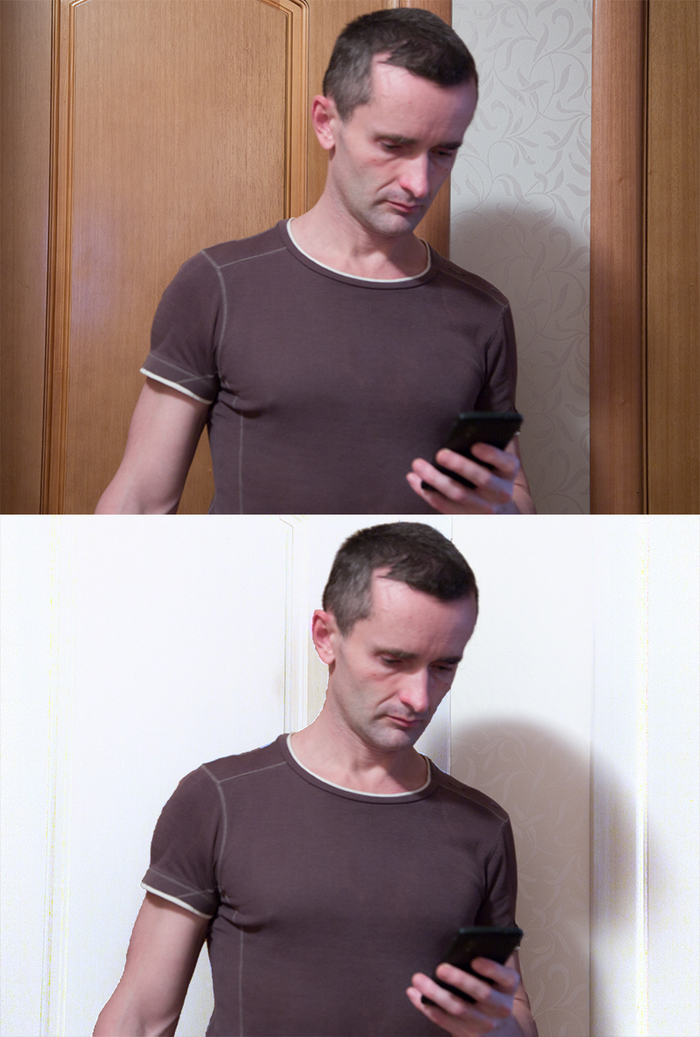
Теперь подо всем этим можно добавить другой фон или просто слой с цветом. Конечно, если просто растянуть текстуру одной яркости, то будет видно, что что-то не так:

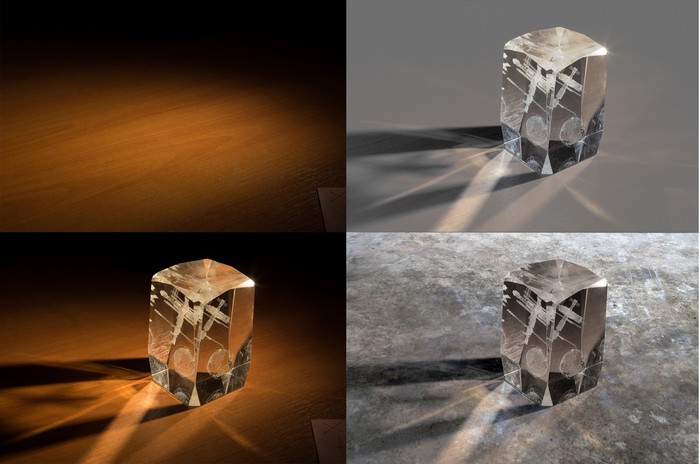
Но если даже на такой фон добавить градиент, а объектам подкрутить яркость, то всё уже не так плохо:

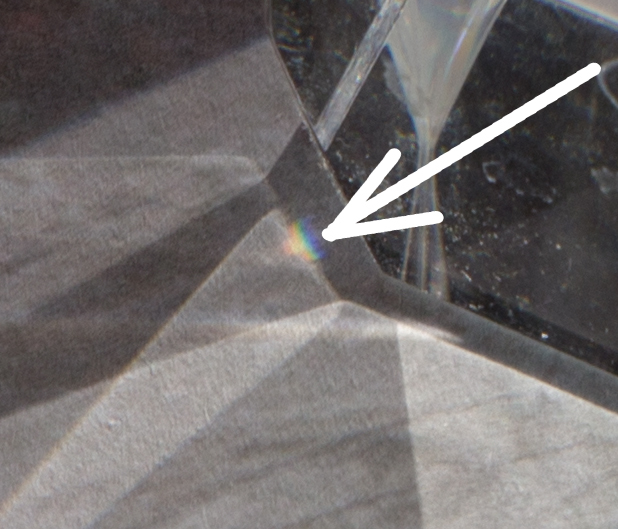
На новом фоне сохраняется даже радужная дисперсия, которую в обычных условиях было бы не так просто перенести:


Один из основных плюсов этого способа – работает на любом фоне. Можно сделать две фотографии на фоне текстуры дерева, повторить действия и получить отдельные тени и блики. Ну, может блики будут с желтовато-оранжевым оттенком, но и их, и объект можно сделать менее жёлтыми через Hue/Saturation (Цветовой Тон/Насыщенность), убрав насыщенность из жёлтого цвета.

Теперь о том, почему это не совсем физически корректный способ, и какие проблемы могут быть у более физически корректного способа.
Вариант 2. Более правильный, режим Divide (Разделение), но чуть сложнее.
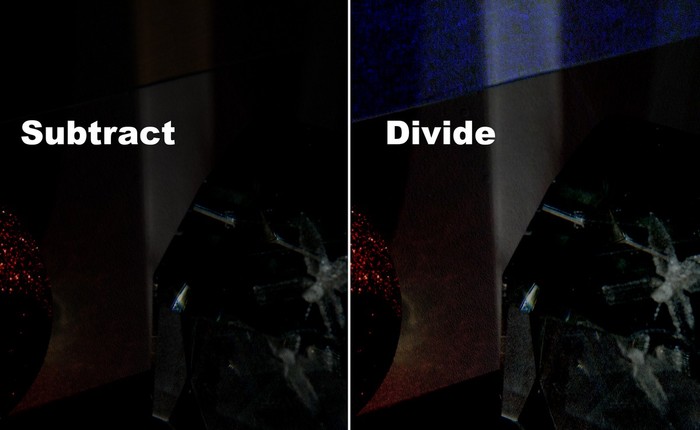
Первый способ неплохо работает, если у нас однородный фон одного цвета. Мы получаем разницу в яркости: НА СКОЛЬКО стало ярче. Но вот если фон не однородный, то проблема, - у светлого фона яркость добавляется быстрее. Допустим, часть фона белая, а часть тёмная, в примере это часть стола, которая за пределами белого листа бумаги. Тогда нам нужно узнать, ВО СКОЛЬКО РАЗ стало ярче. Для начала сравнение результатов, видно, что во втором случае добавление яркости не так сильно зависит от цвета фона:


То есть, по умолчанию этот метод хорошо работает там, где много света и мало шумов, но способы исправления, конечно, есть.
В принципе, мы делаем то же самое, что и в первом варианте, но режим ставим не Subtract (Вычитание), а Divide (Разделение). Этот режим делит значения RGB нижнего слоя на значения RGB верхнего.
Пример: на нижнем фоне яркость серого цвета 0.1 (10%), а на верхнем серый 0.5 (50%), результирующий будет 0.1/0.5=0.2, итоговая яркость серого цвета 20%. Если верхний слой темнее нижнего, то результат всегда белый (при делении на меньшее число мы всегда получаем значение больше 1). Если цвета одинаковые, то итоговый цвет тоже белый, этот эффект мы и будем использовать: там, где блики и тени не добавились, результат будет белый.
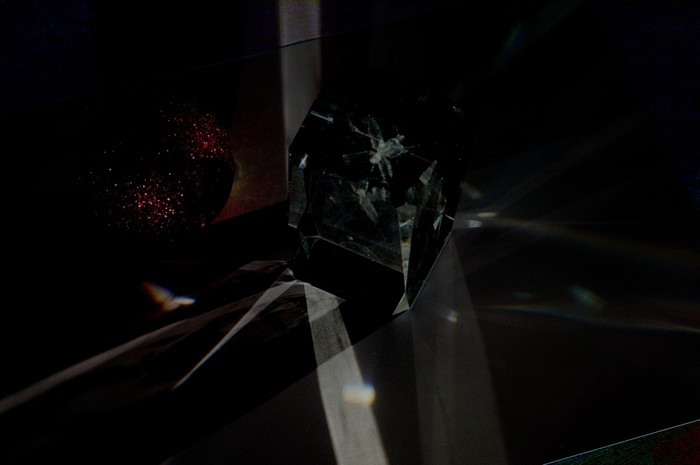
Тени: сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим Divide, получаем тени:

В тенях из-за шума остаются куски, которые должны быть белыми

Примечание. Теория, можно не читать. Если у картинки в целом яркость достаточно высокая, то даже при наличии шумов, поделив одну яркость на другую, мы не сильно отойдём от некоего среднего значения. Например, у нас два почти одинаковых слоя, но есть шум в 0.01 (1%). В нижнем слое серый цвет 0.5, в верхнем из-за шумов 0.51, результат деления 0.98, почти белый. А если у нас в нижнем слое очень темно, например, значение 0.01, а в верхнем из-за шумов 0.02, то итоговое значение 0.5, вместо белого средний серый. То есть, разница в 0.01 при низкой и при высокой яркости в режиме Divide даёт итоговый результат, отличающийся в разы, в первом случае ошибка 2%, во втором 50%.

Сливаем слои, результат инвертируем:

Блики: сверху слой 2 с объектами, снизу слой 1 без объектов, у верхнего слоя режим Divide:

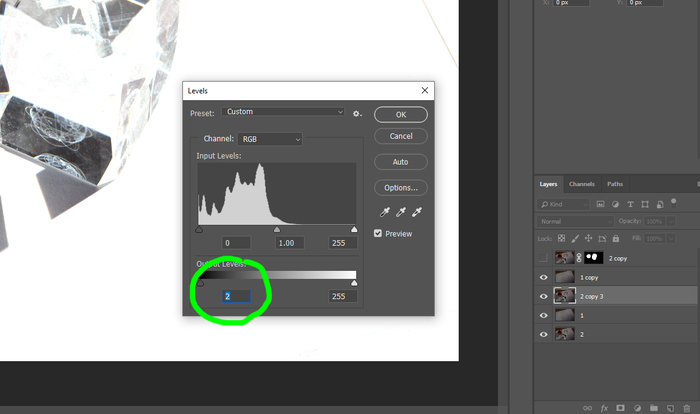
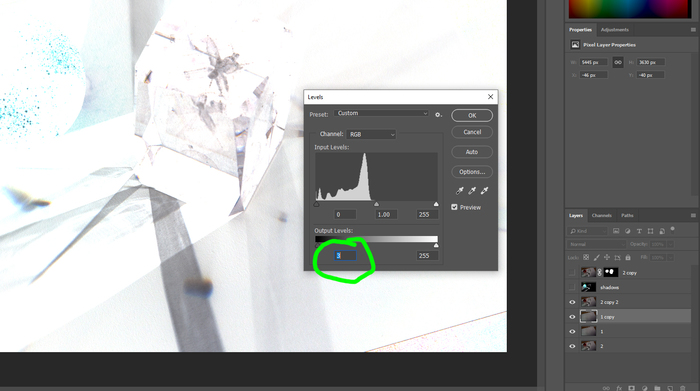
Опять шумы в тенях, которые затемняют углы. К нижнему слою применяем Levels (Уровни), нижний левый Output Levels меняем на 2 или 3 (добавили яркости в самые чёрные части), тёмные углы стали белыми:

Получаются инвертированные блики, после сливания слоёв инвертируем через Image/Adjustment/Invert (Изображение/Коррекция/Инверсия):

Примечание. Осталась белая полоса справа внизу от листа бумаги. Её, видимо, проще кисточкой закрасить, но в примере я оставлю, чтобы было видно, на что она влияет.
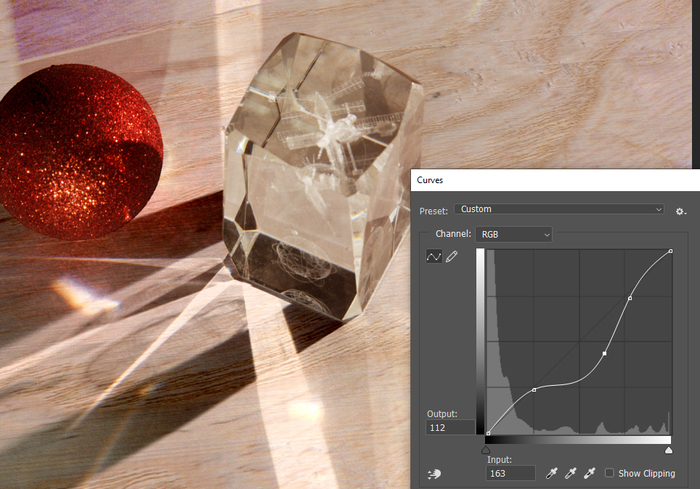
После чего так же блики ставим в режиме Linear Dodge, а тени в Subtract. Фон подкладываем любой:

Яркость бликов теперь не так сильно зависит от цвета первоначального фона, как в первом варианте, от красного шара остаётся красный рефлекс, остаётся радужная дисперсия.

Есть вариант собирать это всё в режиме 32 бита, там пересветы можно убирать корректирующим слоем экспозиции, но в 32 бита своих заморочек хватает, поэтому так.
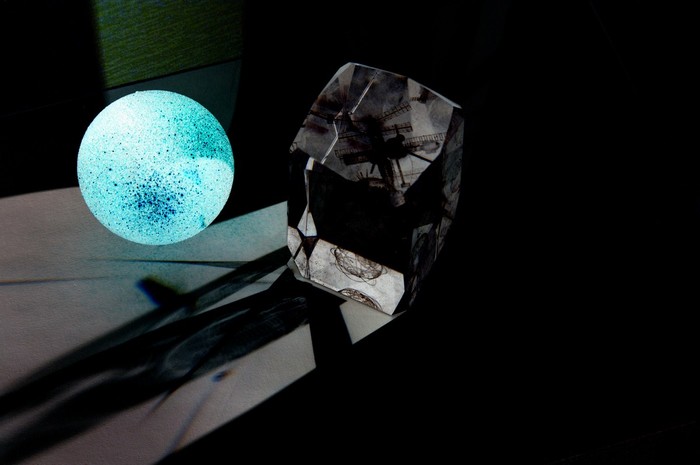
Вывод: если нужно сфотографировать что-то на неоднородном фоне, а потом заменить фон, оставив тени и/или блики, то режимы фотошопа Subtract и Divide могут помочь. Тут неровный фон, поэтому тени не идеальные, с ровным фоном проще (здесь хотел показать тени, а не вырезание фигуры, поэтому с вырезанием фигуры не старался):

Режим Divide (Разделение), поэтому яркость теней не зависит от цвета фона.
Примечание. На телефоне программа удалённого управления фотоаппаратом, потому что техногенный пафос, сразу смотрю, что получается.
В этом динамичном туториале я покажу вам основные приёмы создания пиксельарта. Спрайты - это картинки в 2D играх, которые представляют собой различные объекты: игрового персонажа, монстров, предметы и т.д.
Пиксельарт, также известный как дот-арт в Японии, это вид цифрового искусства, где рисование происходит на пиксельном уровне. В основном он ассоциируется с графикой игр 80-90 годов, в которых художники преодолевали технические ограничения (небольшое количество памяти и маленькое разрешение), создавая все более захватывающие картины.
В наши дни пиксель арт все еще актуален и используется в играх, несмотря на возможность создания реалистичной 3D графики. Почему? - cпросите вы. Если не брать во внимание ностальгию, то создавать хорошие рисунки с такими жесткими ограничениями все также интересно и достаточно сложно. Также, как мы восхищаемся тем, что художник, сделав пару мазков, может показать объем и вызвать у нас какие-то эмоции, мы любуемся несколькими соединёнными пикселями, выполняющими ту же работу.
Порог вхождения в пиксельарт довольно низкий, по сравнению с традиционным рисунком и 3D графикой, позволяя инди разработчикам воплощать свои идеи в жизнь. Но это никоим образом не означает, что закончить игру с ним будет легко. Я видел много пиксельарт проектов на кикстартере, которые думали, что управятся с игрой за год, когда в реальности нужно было около шести лет. Пиксельарт на том уровне, который хотят видеть люди требует достаточно много времени и усилий, есть лишь пару путей, позволяющих ускорить этот процесс.
Работая с 3D моделью ты, по крайней мере, можешь крутить ее, деформировать, перемещать её конечности, копировать анимацию с одной модели на другую и т.д, чего не скажешь о пиксельарте. Профессиональный пиксельарт почти всегда подразумевает под собой большое количество кропотливого размещения пикселей на каждом кадре анимации.
Как говорится “Кто предупрежден, тот вооружен!”, а теперь о моем стиле: по большей мере я использую пиксельарт для своих игр, они же и воодушевляют меня продолжать заниматься этим. Если быть точным, то я фанат Famicon(NES), 16 битных консолей и аркадных автоматов 90ых годов.
Мои любимые игры этой эры имели пиксельарт, который нельзя описать иначе как насыщенный, дерзкий и чёткий. но не настолько, чтобы быть чопорным или минималистичным. Это стиль, который я взял за основу своего, но вы можете легко использовать техники, применяемые в этом туториале для чего-то совсем другого. Смотрите на художников, которые вам нравятся и делайте пиксельарт, какой вашей душе угодно!
Самыми базовыми инструментами для занятия пиксельартом являются лупа и карандаш. Также будут полезными линия, фигуры, выделение и заливка цветом. Есть большое количество как платных, так и бесплатных программ, в которых имеются данные инструменты. Я расскажу о самых популярных из них (включая те, которые использую сам).
Если у вас Windows, вы можете использовать Paint, несмотря на скудность программы, в ней имеются все нужные инструменты, чтобы заниматься пиксельартом.
На удивление неплохой редактор, которым вы можете пользоваться прямо через ваш браузер. Может производить экспорт как в png и gif, так и сохранять спрайты в браузере. Неплохой способ начать заниматься пиксельартом.
GraphicsGale - это первый редактор, о котором я узнал, разработанный и предназначенный именно для пиксельарта и его анимации. Созданный компанией HUMANBALANCE, он стал бесплатным в 2017 году и до сих пор широко используется несмотря на рост популярности Aseprite. К сожалению, доступен только обладателям Windows.
Самый популярный редактор на данный момент. Содержит большое количество полезных функций и инструментов, постоянно обновляется, доступен как на Windows и Mac, так и на Linux. К тому же вы можете пользоваться программой бесплатно, скомпилировав её исходный код. Если вы серьёзно хотите заниматься пиксельартом и ещё не выбрали себе редактор, то Aseprite будет неплохим вариантом.
GameMaker Studio 2 - это отличный движок для создания 2D игр, который также содержит достойный редактор спрайтов. Если вы собираетесь делать игры с пиксельартом, то это лучший выбор для обоих. В данный момент (2019 год) я использую его для создания UFO 50, коллекции из 50 ретро игр. В основном я использую местный редактор для создания спрайтов, а тайлсеты делаю в Photoshop.
Так как Photoshop требует ежемесячную плату и не приспособлен для пиксельарта, я не рекомендую его, если только вы уже не используете его. Несмотря на выше сказанное, его вполне можно использовать для статических спрайтов, но он достаточно громоздкий по сравнению с GraphicsGale или Aseprite.
Я настоятельно рекомендую пользоваться графическим планшетом для любого вида иллюстраций, чтобы предотвратить заболевания повторяющейся длительной нагрузки на запястье (туннельный синдром). Такие заболевания намного легче предотвратить, чем вылечить. Когда появляется боль, вы уже обречены ( мои дни рисования мышкой, сделали невозможным играть в игры с быстрым нажатием кнопок). Так, что позаботьтесь о себе пока не поздно – это того стоит! В данный момент я использую маленький Wacom Intuous Pro.
Если у вас нет возможности купить планшет, по крайней мере, возьмите лучезапястный бандаж. Я использую от компании Mueller Green Fitted Wrist Brace. У других брендов бандажи были либо слишком неудобными, либо недостаточно эффективными.
Давайте приступим к делу! Мы начнем со спрайта персонажа размером 96x96 пикселей. Я решил нарисовать орка, но вы вправе выбрать что-то другое. Конечный вариант орка находится на скриншоте Final Fight, который вы можете увидеть выше, для того, чтобы вы понимали масштаб спрайта– он большой для большинства ретро игр (оригинальный скриншот имеет размер 384x224 пикселя).
Причина по которой мы начинаем с такого большого спрайта заключается в том, что мне будет легче показать техники пиксельарта именно на нем. К тому же, создание больших спрайтов очень похоже на обычное рисование, которое может быть вам знакомо. После того, как мы изучим базовые техники можно будет уменьшить размер спрайта.
Пиксельарт характеризуется своими ограничениями. Каждый пиксель имеет большое значение, по сравнению с другими видами иллюстраций, также как и цвета, количество которых должно быть ограничено.
Так, что да, выбор палитры цветов очень важен и помогает обозначить ваш стиль. Но для начинающих пиксельарт художников лучшим вариантом будет отложить теорию насчёт цветов в сторону и просто выбрать одну из существующих палитр ( или несколько рандомных цветов), чтобы начать рисовать. Одно из преимуществ пиксельарта заключается в том, что вы в любой момент можете поменять палитру цветов.
Именно для этого туториала я буду использовать палитру из 32 цветов, созданную специально для UFO 50. Палитры из 32 и 16 цветов используются достаточно часто. Данная палитра была создана для выдуманной консоли, которая бы находилась где-то между Famicon и PC Engine. Можете спокойно взять эту палитру и двигаться дальше (или нет! Это не столь важно).
Мы начнем рисовать наш спрайт с наброска карандашом, также как если бы мы рисовали на бумаге. Опираясь на свой опыт, могу сказать, что неплохие пиксельарт художники достаточно хороши в обычном рисовании и наоборот. Так что никогда не помешает улучшить свои навыки рисования.
Дальше мы должны убрать лишние пиксели и сделать все линии толщиной в один пиксель. Но какие пиксели являются лишними? – для того, чтобы ответить на данный вопрос, нам нужно познакомиться с таким понятием как зазубрины.
Нам нужно научиться делать два вида линий: прямые и закруглённые. На бумаге все будет зависеть от контроля мышц, но мы работаем с маленькими цветными блоками, что создает свои трудности.
Для того, чтобы делать хорошие линии, нужно свести к минимуму количество зазубрин: маленьких пикселей или группы пикселей, которые нарушают последовательность линии. Так как в пиксельарте каждый пиксель имеет большое значение, пару зазубрин могут испортить весь спрайт. Представьте, что вы рисуете линию на кусочке бумаги и кто-то внезапно стукает по столу, получившаяся у вас загогулина является тем же, что и зазубрины в пиксельарте.
Читайте также:

