Как сделать пиксельное изображение в иллюстраторе
Обновлено: 06.07.2024
![]()
На сегодняшнем уроке мы сначала сделаем в Adobe Illustrator сетку, с помощью которой потом создадим текст с эффектом пикселизации, как в старых компьютерных играх, помните? Новое — это хорошо забытое старое, поэтому, надеемся, в самом скором времени вам пригодится полученный скил.
Что должно получиться:

Шаг 1
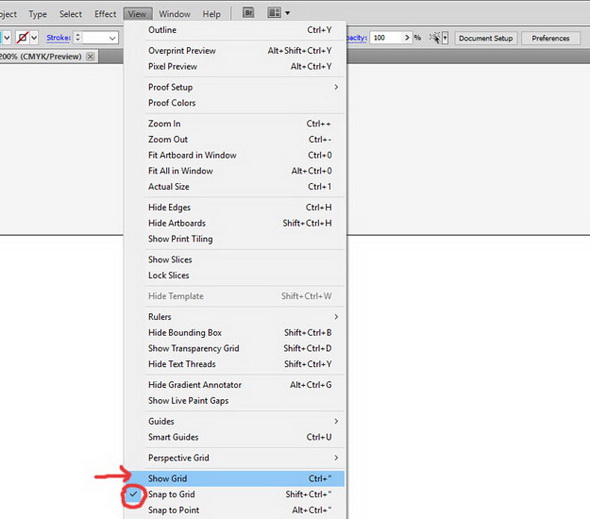
Начем с создания нового документа. Чтобы сделать видной сетку, воспользуйтесь View > Show Grid / Просмотр > Показать сетку. Убедитесь, что возле Snap to Grid / Привязать к сетке стоит галочка.

Шаг 2
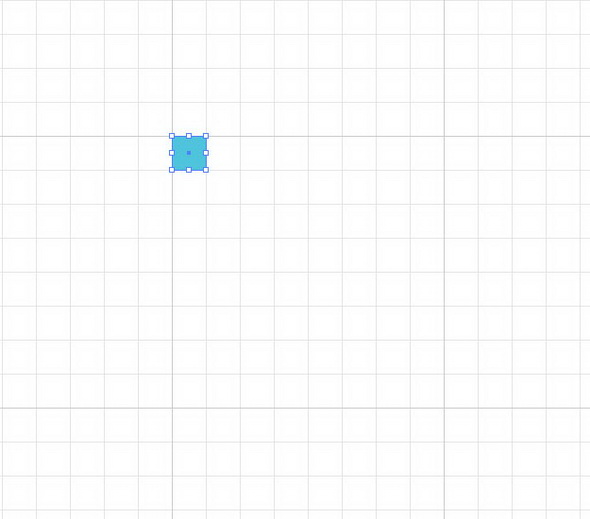
Увеличьте масштаб сетки и нарисуйте квадрат, равный по размеру одному сектору вашей сетки. Благодаря включенному Snap to Grid / Привязать к сетке, он как раз и получится идельного размера.

Шаг 3
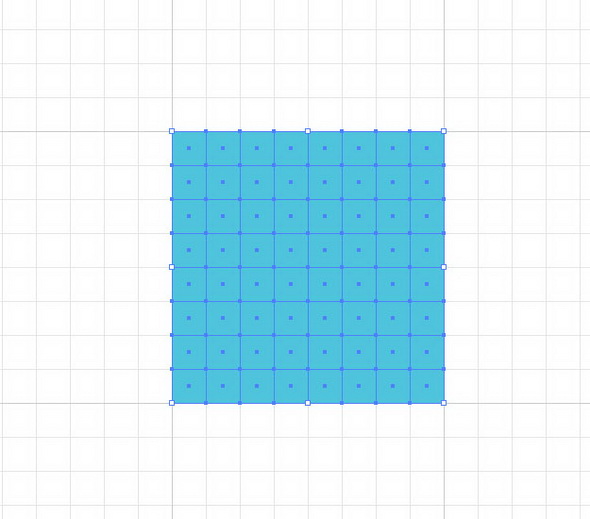
Скопируйте квадратик и заполните такими квардратами остальную часть сетки в том же блоке. Смотрите на нашу картинку, чтобы правильно все сделать:

Шаг 4
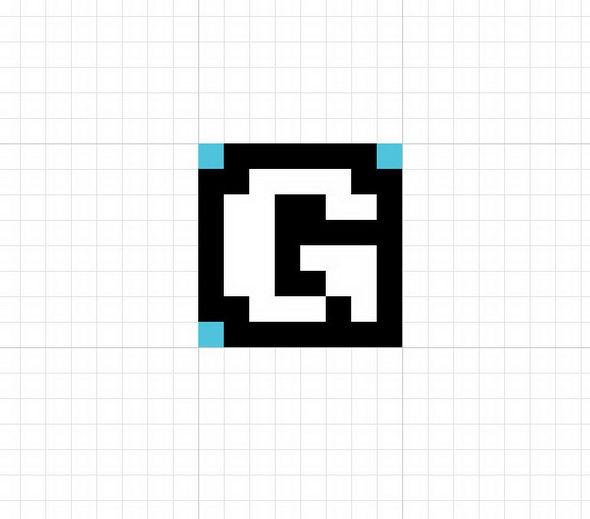
Мы оставим блоки синими, чтобы вы хорошо видели процесс работы с текстом. Все, что мы будем сейчас делать — это менять цвета у кубиков, чтобы они сформировали буквы. Но вместо того, чтобы рисовать обычные буквы, мы придадим им легкий 3D эффект.
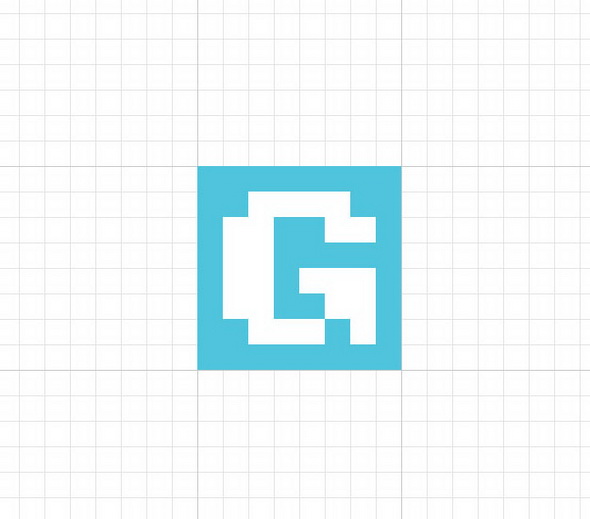
Вот наша первая буква. Просто привяжите себя к квадратам-пикселям, и вы не ошибетесь. Теперь всего лишь выбираете нужные квадратики и меняете их цвет с синего на белый.

Шаг 5
Когда ваша белая буква готова, начинайте выбирать квадратики рядом с ней и перекрашивать их в черный.

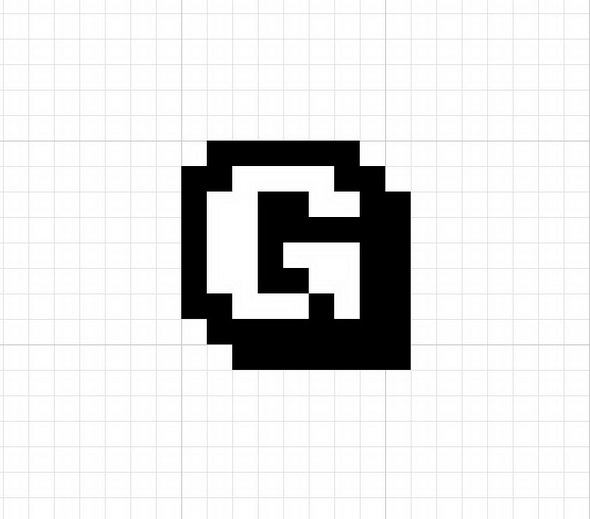
Шаг 6
Чтобы добавить эффект 3D тени, мы добавим больше пикселей справа и внизу буквы. И избавьтесь от синих квадратиков, которые вам уже не нужны.

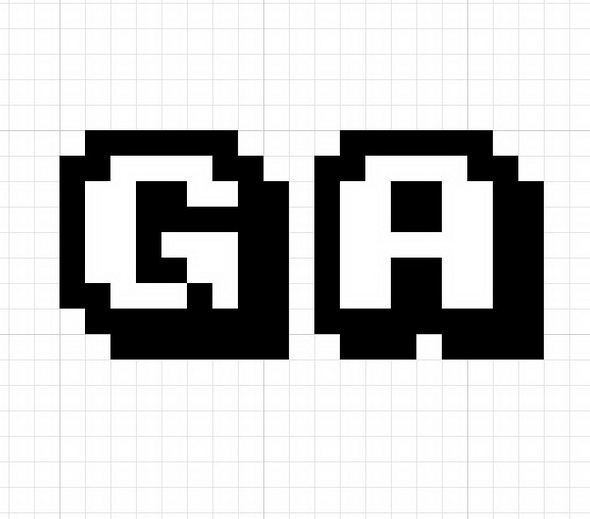
Шаг 7
Используя первую готовую букву как образец, начните рисовать остальные буквы своего текста. Оставляйте одну полоску пустых квадратиков между буквами. Убедитесь, что все буквы одной ширины и высоты.

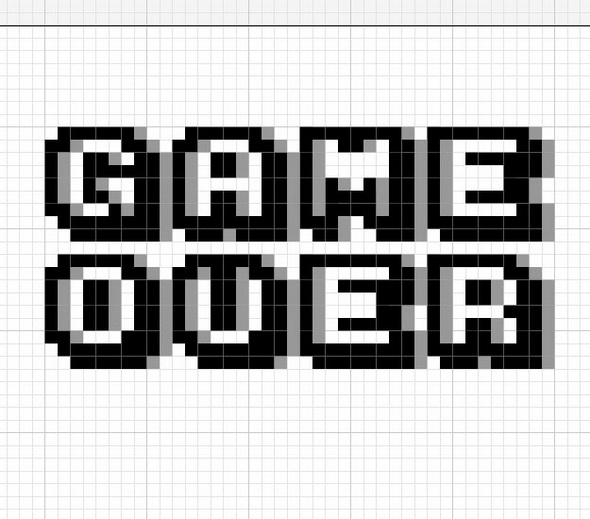
Шаг 8
Остальные буквы получатся у вас еще быстрее.
Ну, вот и весь наш текст готов. Почти.

Шаг 9
Сейчас мы выделим все белые пиксели и удалим их. Сделайте дубликат своего текста в новом слое и поместите его подниз первого. Выделите все свои квадратики-пиксели и одновременно сместите всю конструкцию вправо.

Шаг 10

Шаг 11
Отключите режим сетки, чтобы видеть буквы без линий. Можно, кстати, добавить яркий фон.
Ранее мы уже рассматривали вопрос — как включить направляющие и линейку разметки страницы в Adobe Illustrator. Но мы не обговорили как включается и настраивается пиксельная сетка (Pixel Grid). Данная функция Adobe Illustrator в основном используется при создании вектора для Web – иконки, интерфейсы и их детали и т.д.
Для того, чтобы включить/показать пиксельную сетку создаем новый документ и на вкладке View выбараем пункт Show Grid.
Если есть необходимость привязки объектов к пиксельной сетке на вкладке View выбираем пункт Snap To Grid.
![]()
![]()
Для настройки отображения пиксельной сетки вызываем окно основных настроек Adobe Illustrator (Ctrl + K). Выбираем из выпадающего меню необходимый пункт (Guides & Grid).
![]()
Также для корректной работы с пиксельной сеткой убедитесь, что в качестве основных единиц указаны пиксели.
![]()
Создавая новый документ, в окне его параметров также можно включить привязку объектов к пиксельной сетке, поставив галочку в соответствующем месте.
![]()
![]()
Я научился создавать пиксель арт, так как он был мне нужен для графики в моей игре. Спустя годы тренировок, я приловчился и начал понимать, что пиксель арт – это скорее искусство, чем просто инструмент. Сегодня пиксель арт очень популярен среди разработчиков игр и иллюстраторов.
Данный туториал был создан много лет назад для того, чтобы научить людей простым концептам создания пиксель арт, но многократно дополнялся, так что он значительно отличается от первоначальной версии. В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Как рисовать пиксель арт в фотошопе
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Пишет статьи о разработке игр. Не инди, — работает рендеринг-программистом в крупной ААА студии в Санкт-Петербурге. Большой поклонник игр Naughty Dog.
Спасибо за такую статью. С недавних пор стал увлекаться пиксель-артом, а после прочитанного я хотя бы знаю с чего начинать – с того, чтобы научиться рисовать хоть что-то от руки, а только потом пиксель-арт :DD
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.

Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.

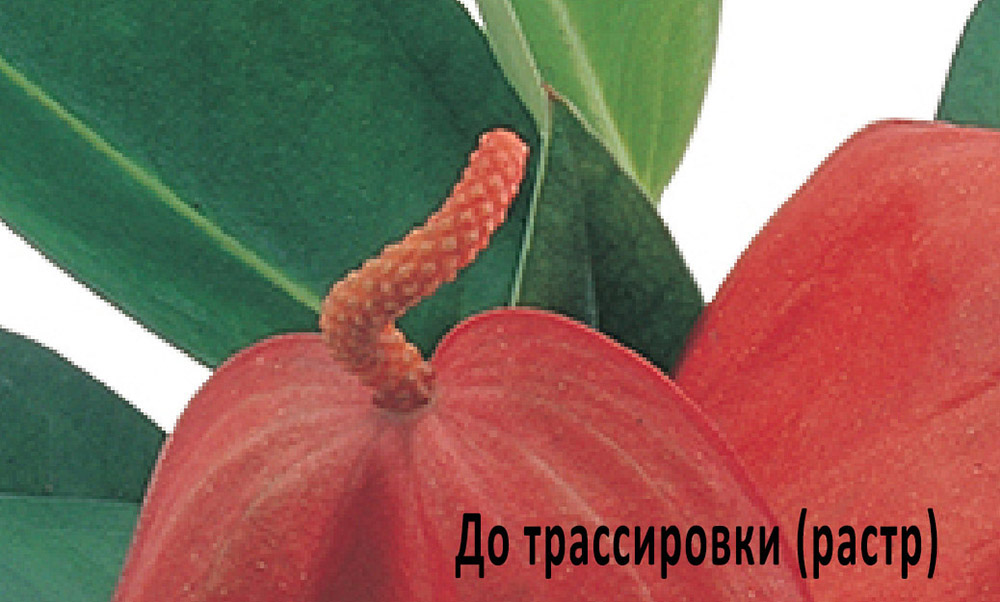
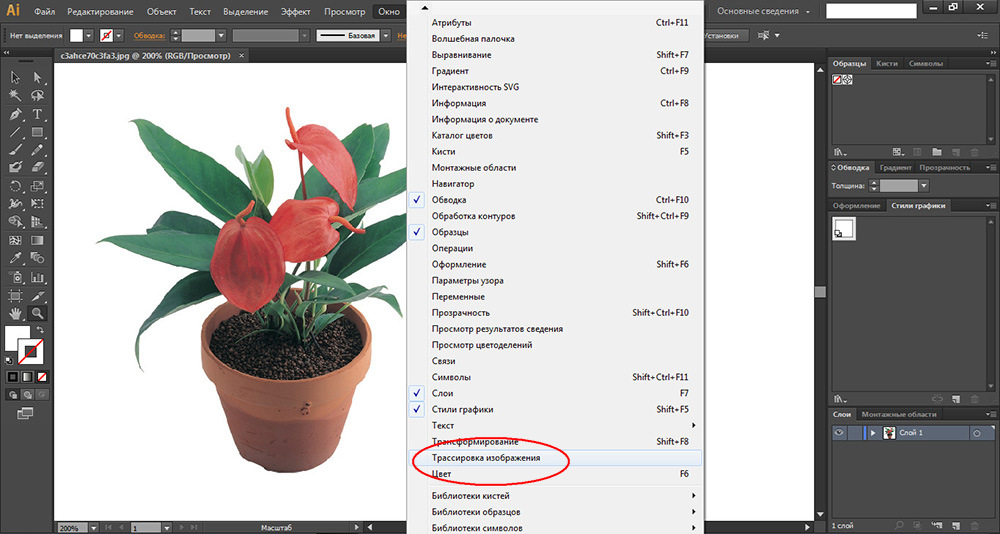
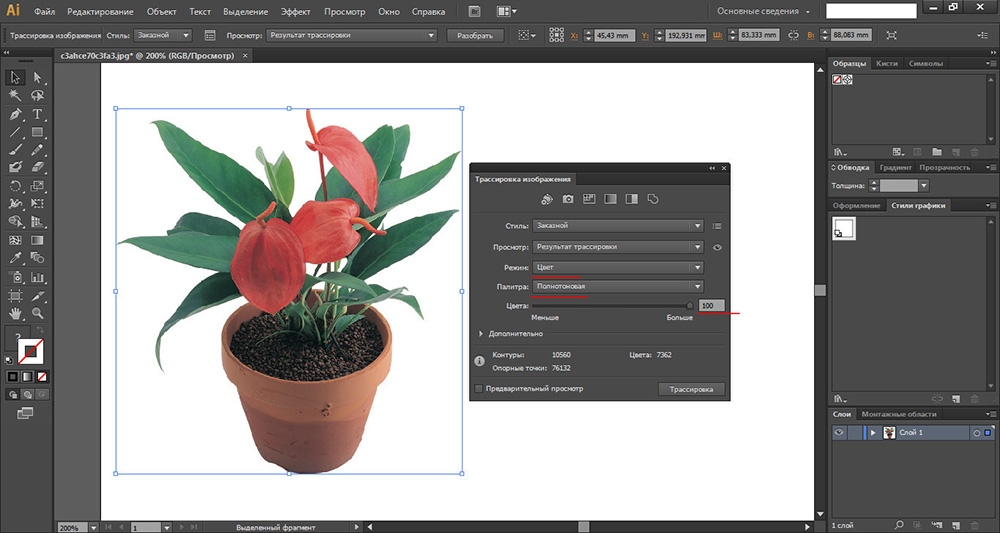
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем "Окно" -> "Трассировка изображения".

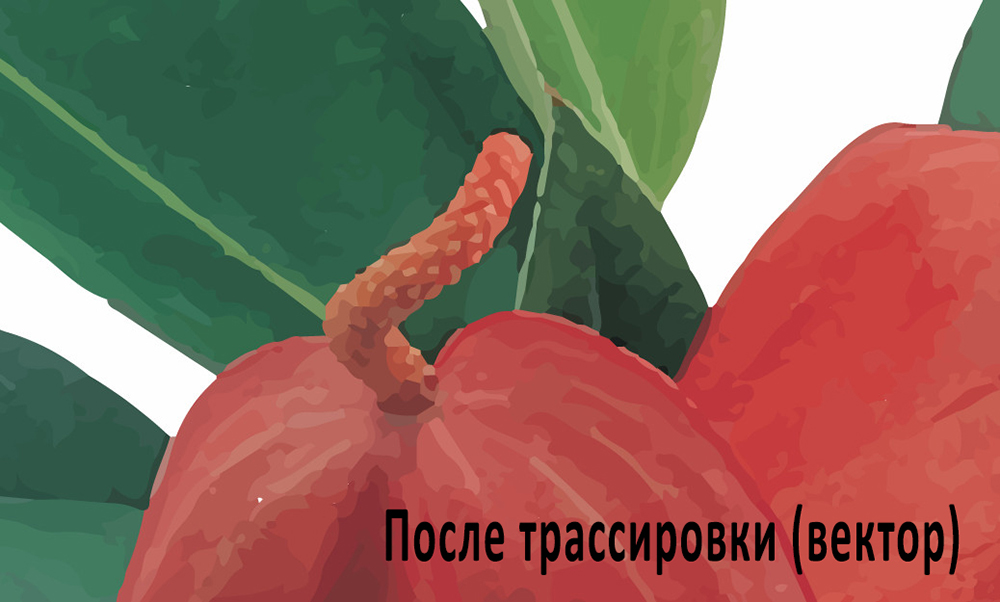
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный "силуэт".


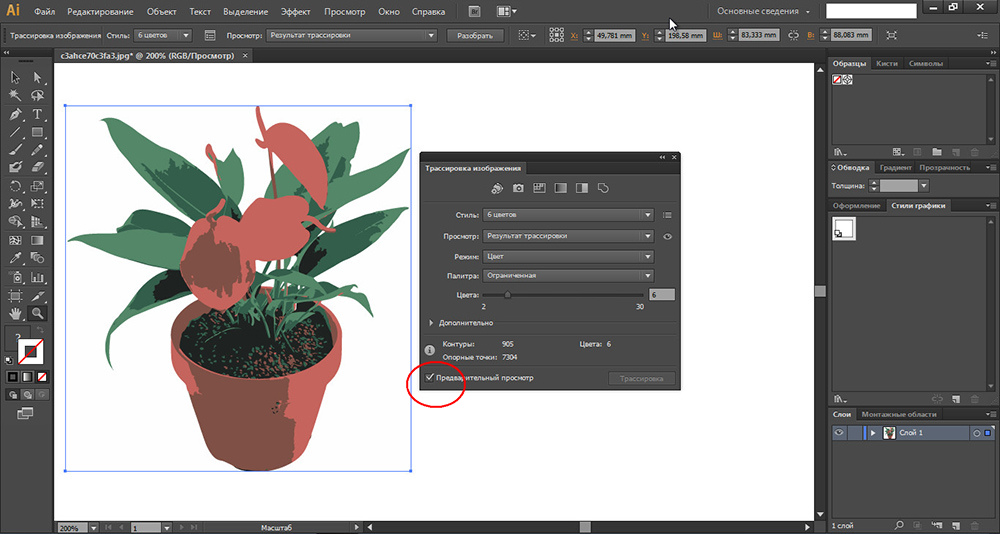
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку "Предварительный просмотр", в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Читайте также:

