Как сделать персонализацию в индизайне
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Как поставить метки реза в PDF?
- Выберите команду Инструменты > Допечатная подготовка > Добавить типографские метки.
- Укажите страницы, на которых их нужно разместить.
- Укажите метки и настройки.
Что такое метки приводки?
МЕТКИ ПРИВОДКИ (КРЕСТЫ) — специальные знаки (метки), помещаемые на цветоделенных печатных формах и оттисках и используемые для совмещения однокрасочных изображений на оттисках в процессе многокрасочной печати.
Как поставить метку в фотошопе?
Поставить метку на слой в фотошопе очень просто. Для этого нажмите правой кнопкой мыши на область, где изображен значок глаза. Появится контекстное меню, в котором выберите 1 из 7 цветов. Обратный процесс выглядим таким же образом.
Как изменить толщину линий в PDF?
Выберите Просмотр > Показать/Скрыть > Линейки и сетки > Толщина линий.
Как правильно сохранить PDF для печати?
- Откройте PDF-файл в Acrobat DC и выберите в менюФайл >Сохранить как >PDF для печати (PDF/ X)
- В диалоговом окне Сохранить как PDF щелкните Настройки
Как убрать метки в PDF?
Что такое формат макета?
Размер файла макета(дообрезной формат) -
это размер файла полиграфической продукции, с учетом полей обреза, вылетов. Размер этого файла больше, чем размер готового изделия на 5мм (размер вылетов) с каждой стороны. или +10мм к ширине и +10мм к высоте готового изделия.
Как сделать метки для обрезки в фотошопе?
Как сделать отступ в Иллюстраторе?
Что значит в обрез?
В обрез — без всякого излишка, только в меру.
Что такое служебное поле в Индизайне?
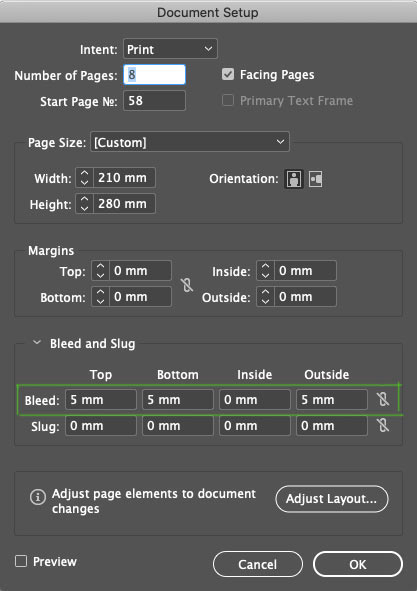
Параметр Bleed
Перед началом работы на этапе создания нового документа обязательно нужно установить параметр Bleed. Его значение можно узнать в типографии, как правило, это 3—5 мм:

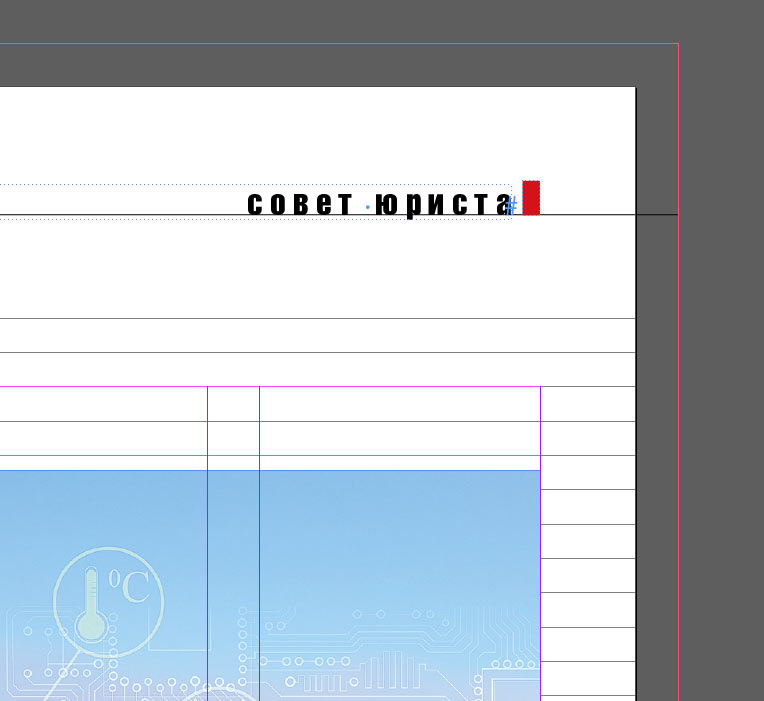
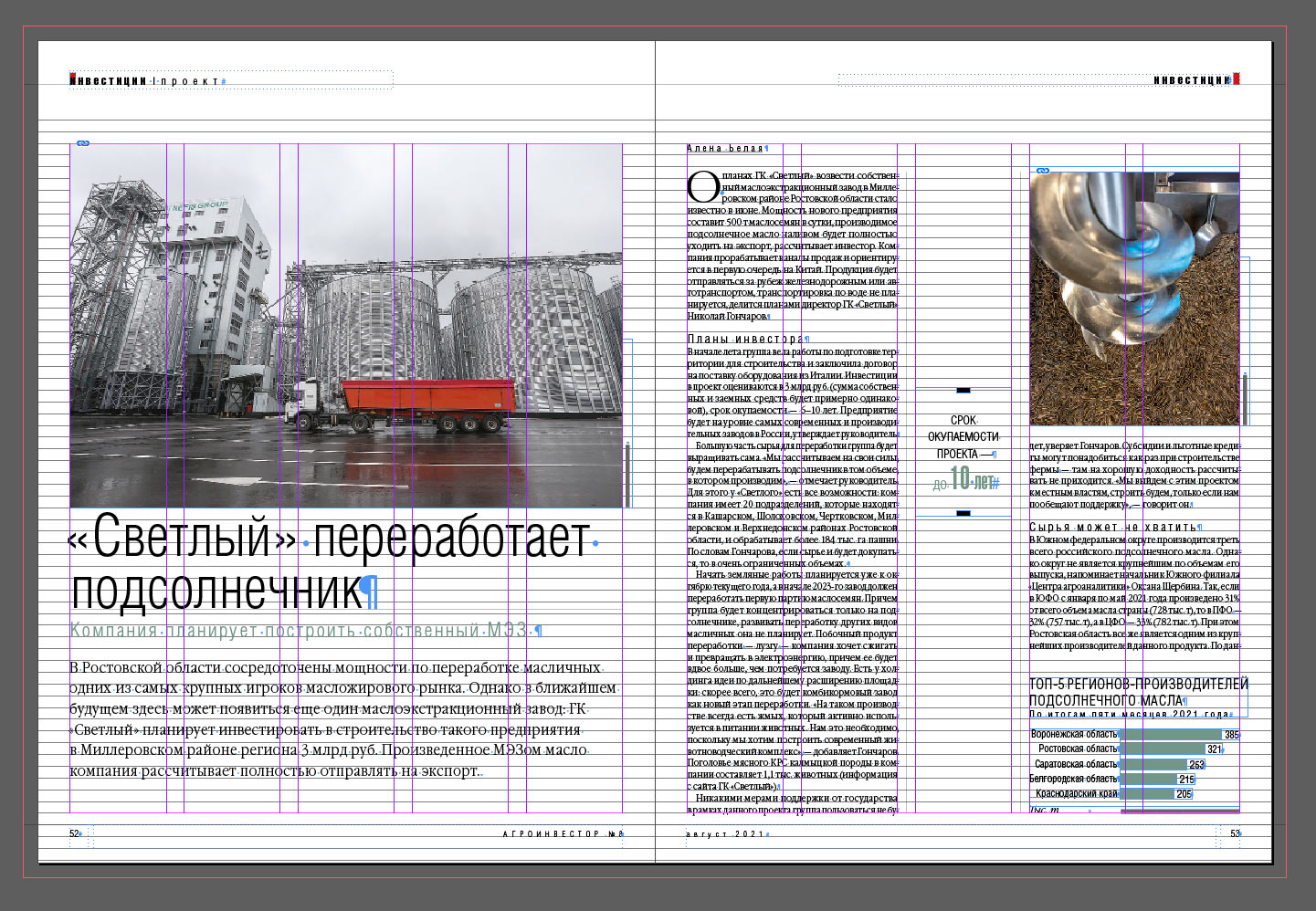
Это нужно, чтобы контролировать элементы, которые идут под обрез. В документе Bleed отображается красной рамкой по контуру рабочей зоны. На изображении ниже видно, что линия в колонтитуле выходит за пределы листа и доходит до красной рамки:

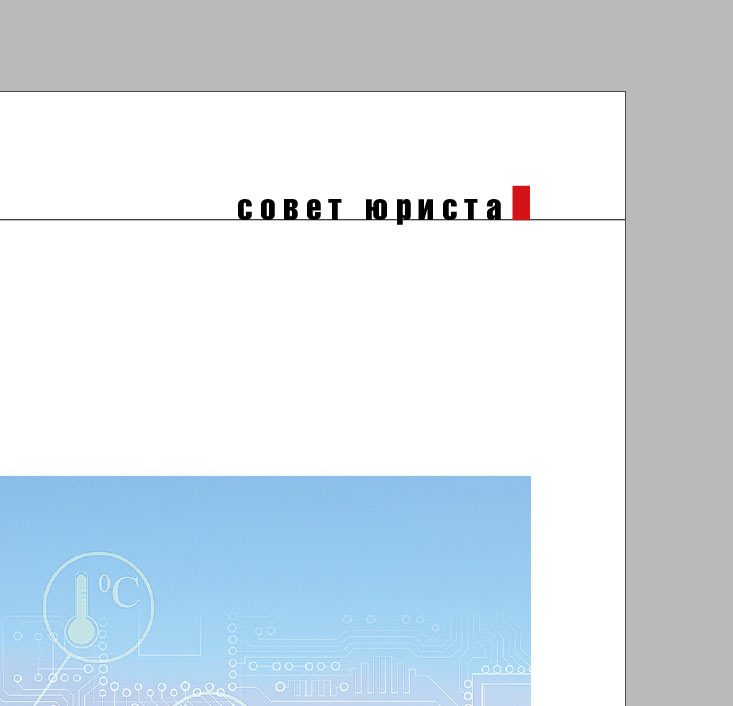
Это значит, что в печатном виде страница будет выглядеть так:

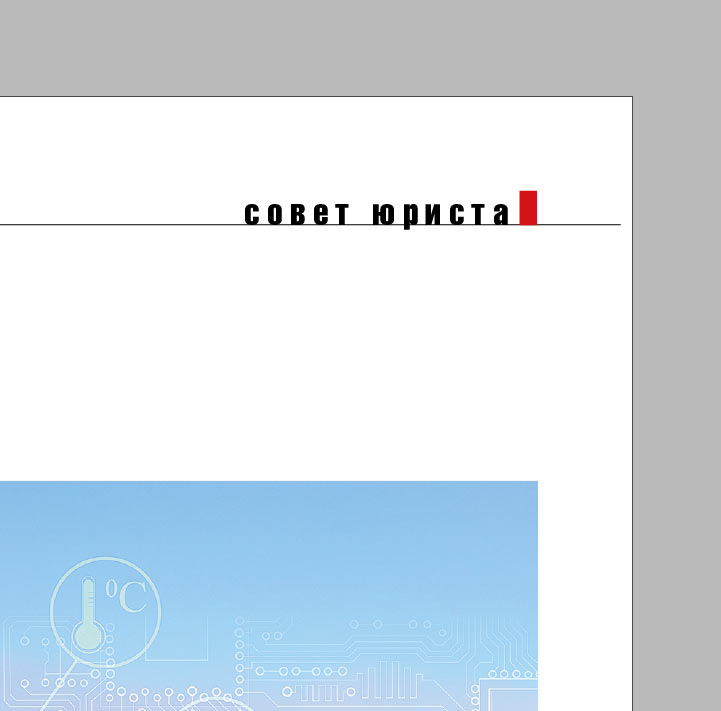
Если линию довести не до красной рамки, а оставить в упор у края листа:
В печати мы рискуем получить такой результат:

Дело в том, что при печати под обрез всегда есть погрешность в 2—3 мм, как внутрь рабочей зоны, так и за ее пределы. Параметр Bleed помогает устранить эту погрешность.
Режим Preview
В процессе верстки я всегда переключаюсь между режимами просмотра Normal и Preview. Режим Preview помогает отследить, чтобы все вылеты под обрез действительно были под обрез, а значимые элементы оставались в пределах печатной зоны. На изображениях ниже можно увидеть, что линии в верхнем и нижнем колонтитулах выходят за пределы печатной зоны, а значит они будут корректно обрезаны. Preview показывает, как сверстанный разворот будет выглядеть в печати:


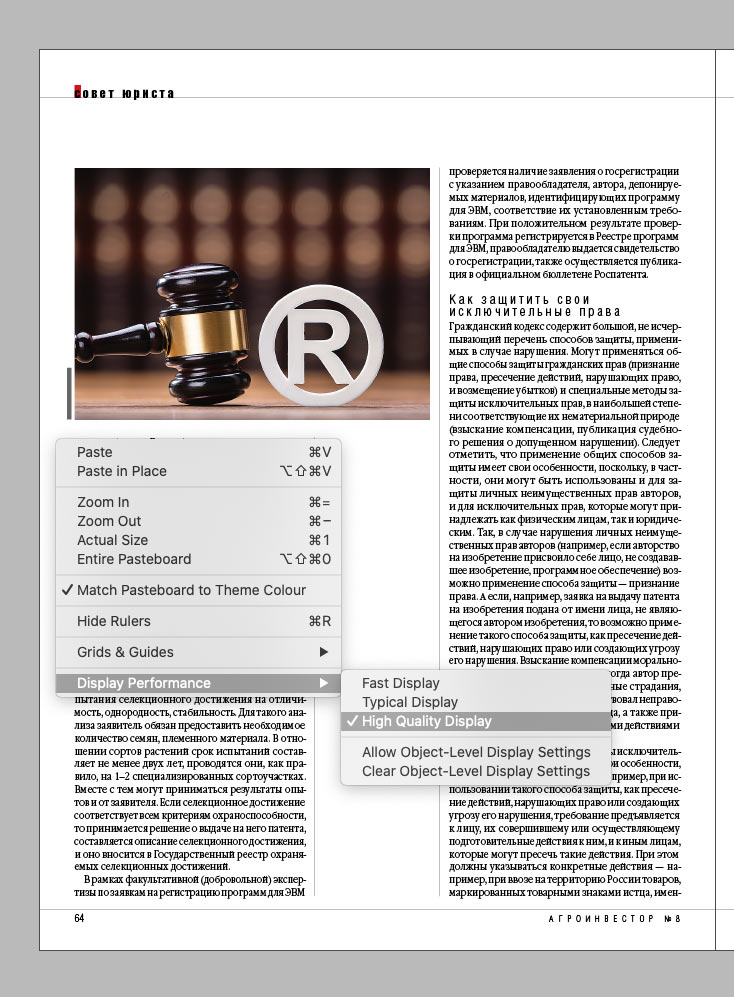
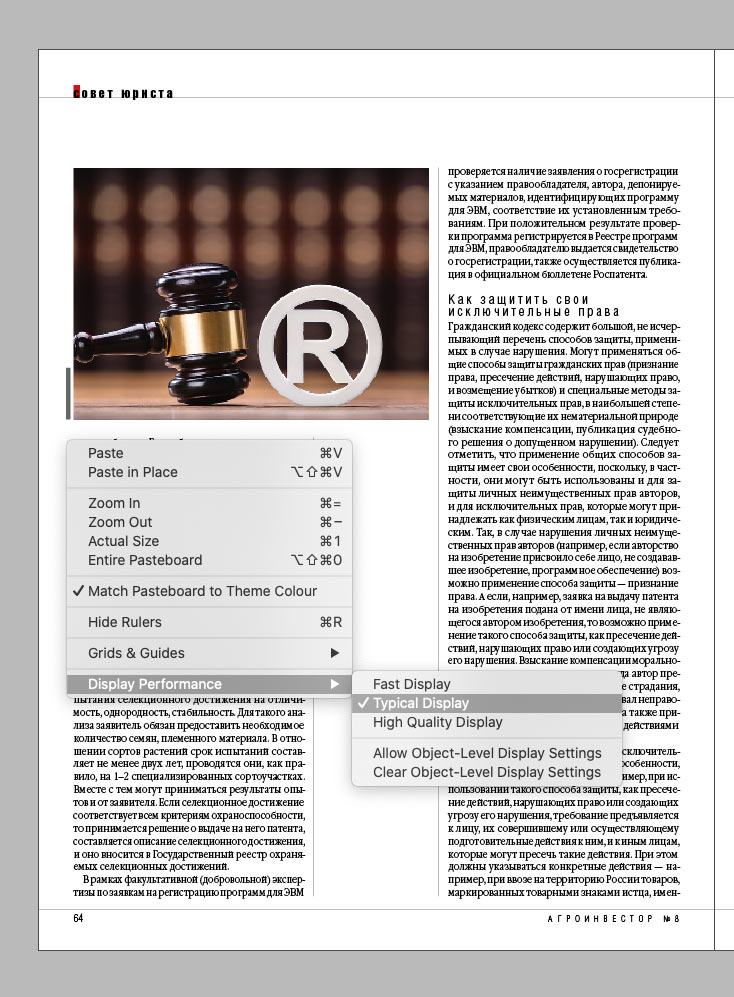
Режим просмостра High Quality Display
Чтобы контролировать разрешение изображений, я работаю в режиме High Quality Display. Если изображение размытое или пиксельное, значит нужно обратить на него внимание. Ниже я расскажу о более точном контроле изображений, но на этапе верстки режима High Quality Display вполне достаточно:


Текст и орфография

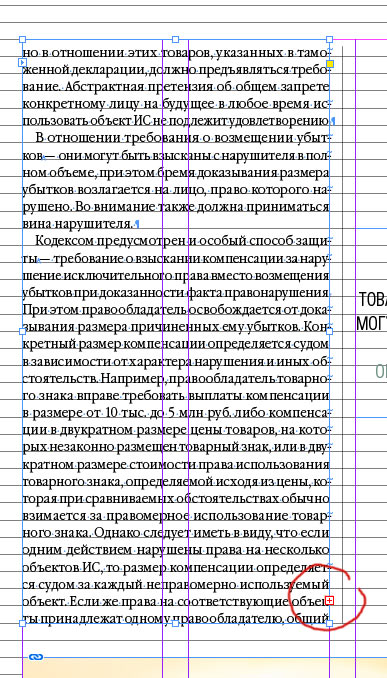
Чтобы посмотреть сколько текста висит хвостом, можно нажать на плюсик и создать еще один текстовый бокс, а еще можно включить Story Editor:

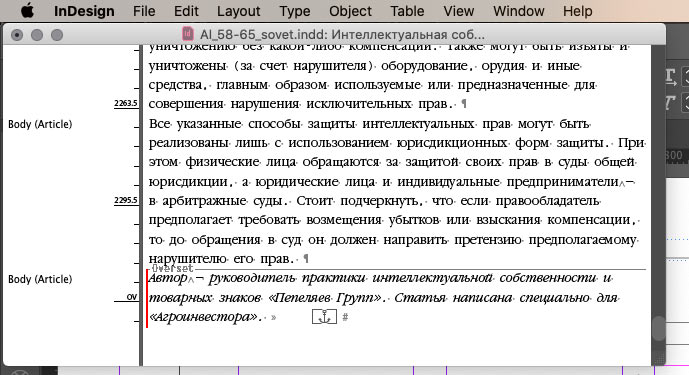
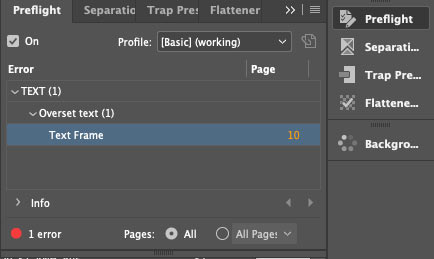
Тогда появится окно, которое покажет весь текст фрейма. Серая горизонтальная линия Overset и красная вертикальная линия обозначили кусок текста, который не отображается:

Для контроля орфографии я включаю режим Dynamic Spelling:

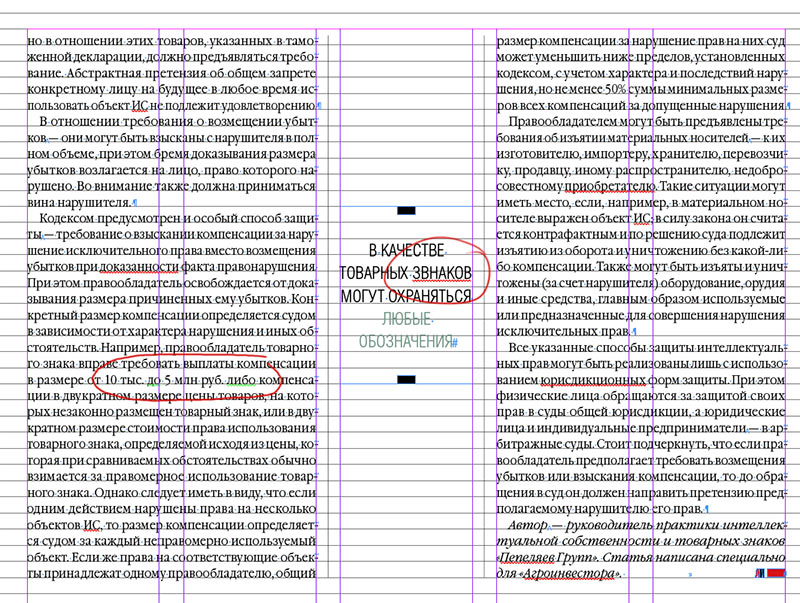
Он автоматически подчеркивает незнакомые слова и слова, которые могут содержать ошибку, совсем как текстовый редактор:

Красное подчеркивание означает грамматическую ошибку. Зеленое подчеркивание показывает, что перед словом стоит точка, а значит оно должно начинаться с заглавной буквы. В моем случае это ошибкой не считается :-)
Если выбрать Check Spelling, то можно вручную пройтись по всем подчеркнутым словам и заменить их при необходимости.
Проверка изображений
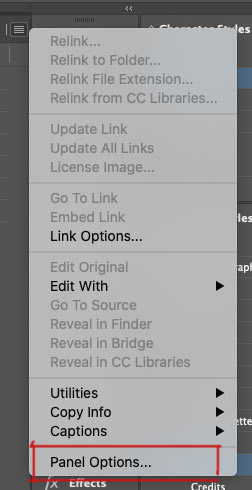
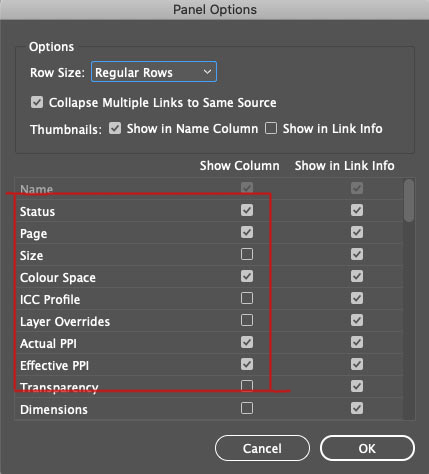
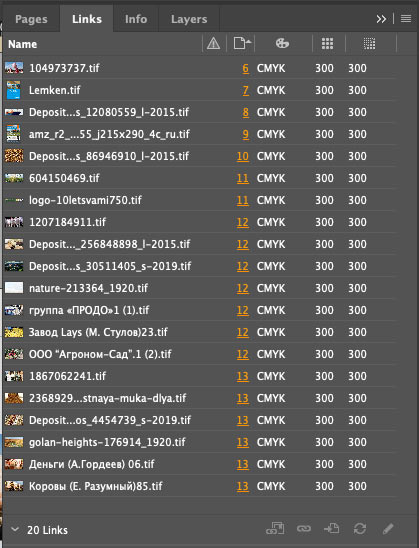
Режим High Quality Display позволяет визуально отслеживать качество изображений. Для более точного контроля у меня настроена панель Links:

Мне удобно видеть следующие значения:

Так это отображается в документе с изображениями:

Теперь я вижу, что все изображения в документе готовы к печати.
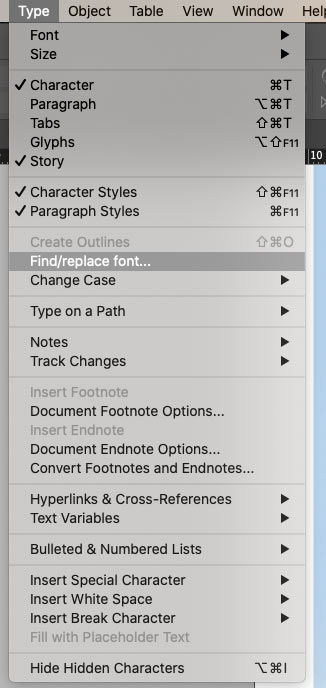
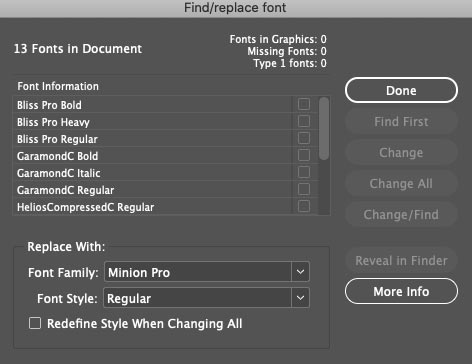
Проверка шрифтов

И если необходимо, сразу заменить случайный шрифт:

Также все шрифты можно посмотреть непосредственно перед экспортом файла в печать, об этом расскажу дальше.
Кроме того следует проверить тип шрифтов — OpenType или TrueType. Некоторые типографии могут не принять макет, если в нем будут шрифты Трутайп, например. Такие шрифты можно перевести в кривые.
Проверка на ошибки
Ошибки в файле я отслеживаю в панели внизу слева:

Если визуально я не могу найти ошибку, то на помощь приходит панель Preflight. Также ей удобно пользоваться, если ошибок много:

Все ок, когда индикатор в нижней панели светится зеленым:

Панель Preflight можно настраивать для каждого нового проекта, но базовых настроек в целом достаточно.
Еще ошибки можно отследить непосредственно в процессе упаковки файлов в печать, об расскажу этом дальше.
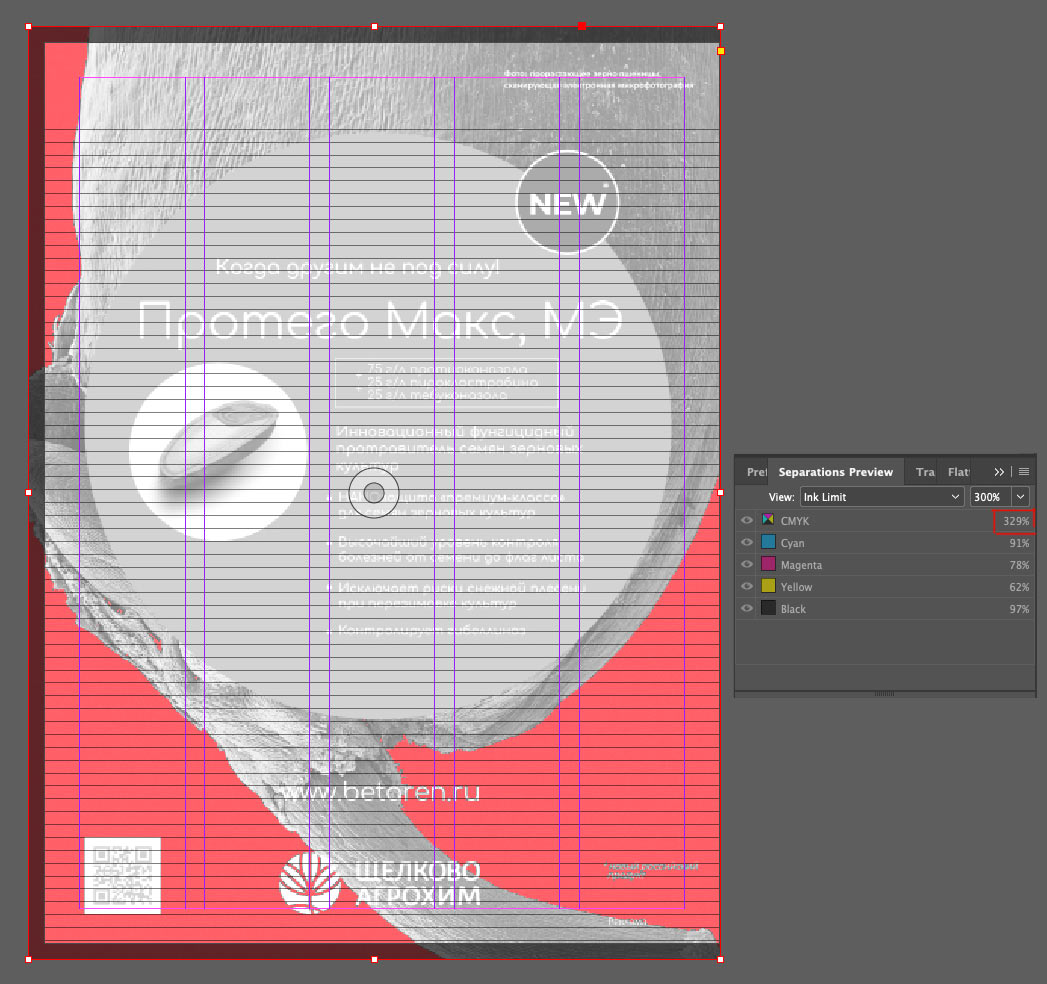
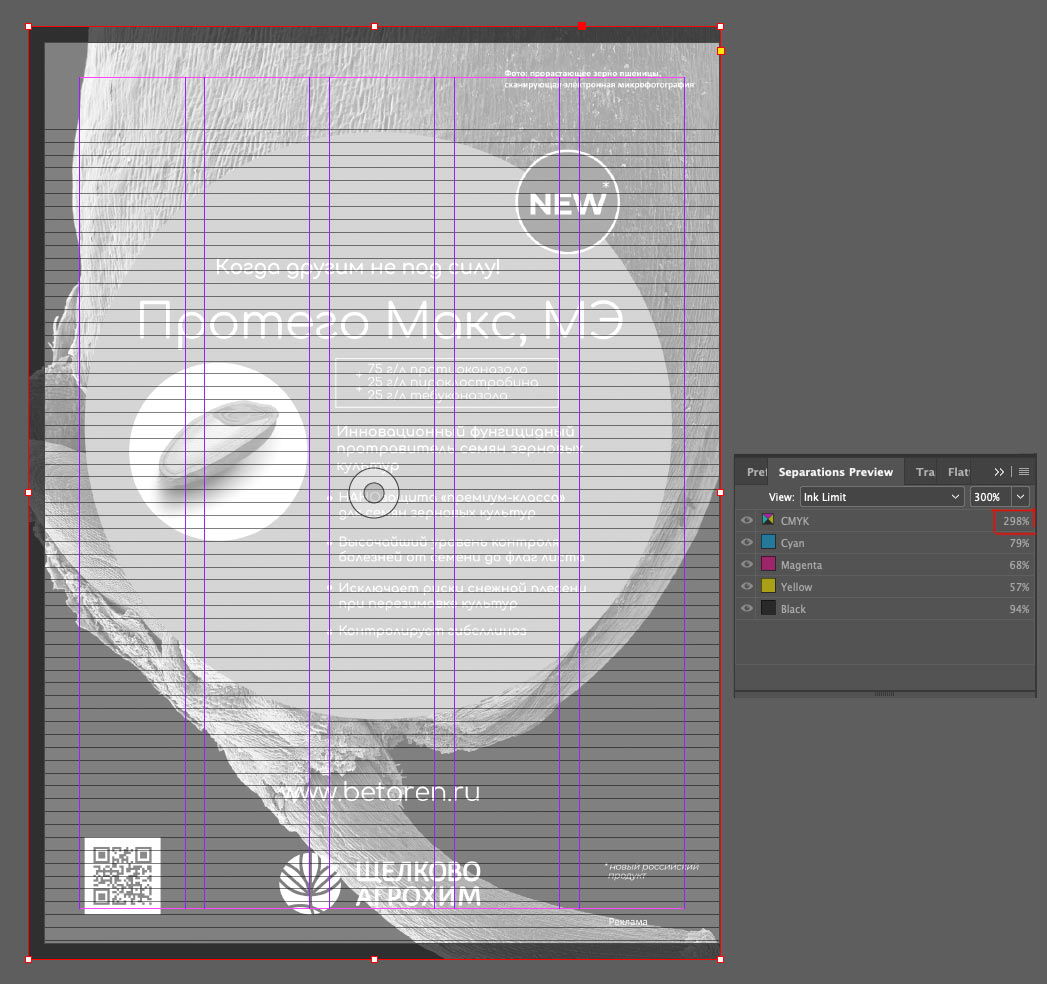
Контроль черного
По требованиям типографии сумма красок для черного цвета в изображениях не должна превышать 300%. Проверить это можно с помощью панели Separations Preview, я установила значение Ink Limit 300%. Так я вижу фрагменты изображения с превышенным лимитом красок — они подсвечены красным цветом:



Прозрачность
Еще один момент — проверить макет на предмет прозрачных объектов. Это нужно для того, чтобы в печати все прозрачные объекты и элементы, на которые они влияют, пропечатались корректно — как задумано дизайном. Для примера я добавила в макет прозрачный прямоугольник. В режиме Flattener Preview все прозрачности выделены красным:
Там же можно посмотреть все подверженные прозрачности элементы, то есть те, которые затрагивает прозрачный прямоугольник:

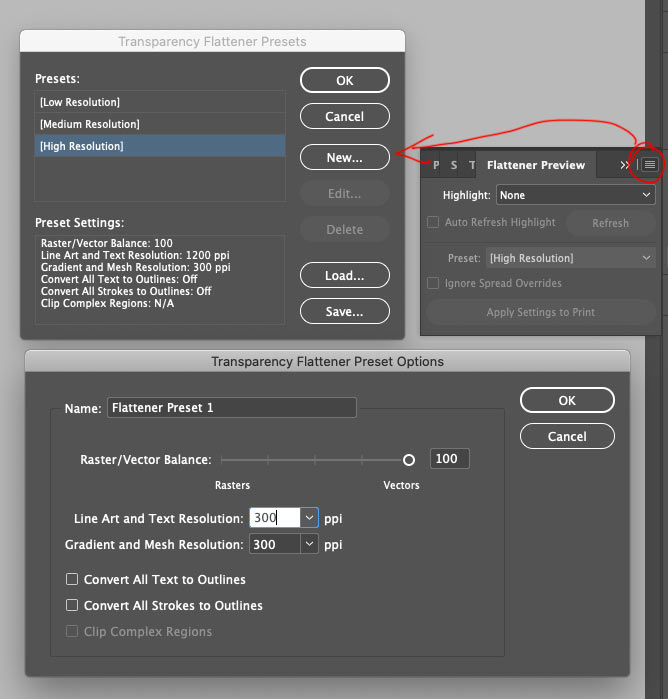
Особенно важно проверять прозрачность, если типография требует файл совместимый с Acrobat 4 (PDF 1.3), так как именно эта версия не поддерживает прозрачные объекты. Это значит, что при экспорте все прозрачности будут растрированы и им нужно задать параметры экспорта. Сделать это можно в панели Flattener Preview:


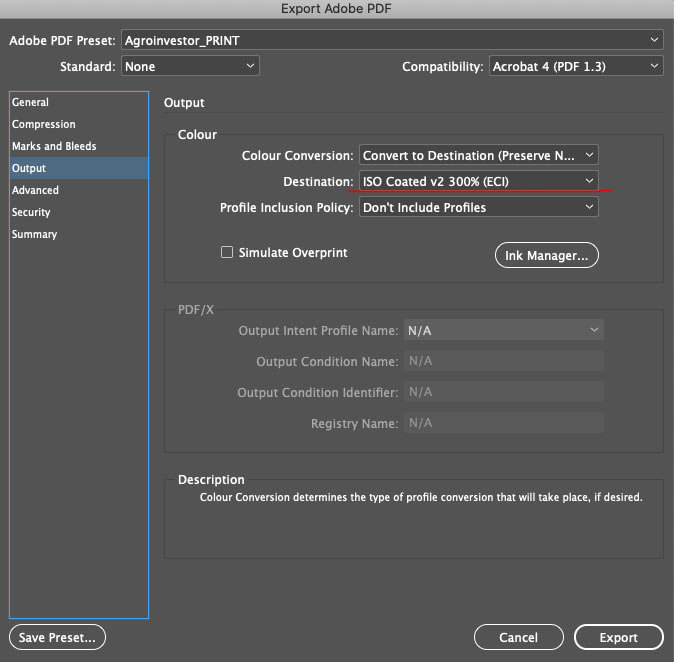
Экспорт

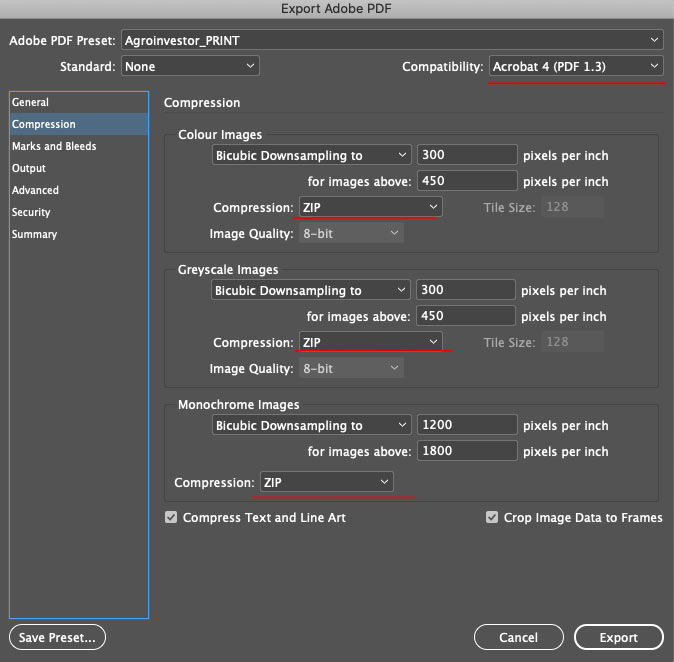
Настройки у пресета такие:




Совместимость с Acrobat 4 (PDF 1.3) по требованиям типографии и ZIP сжатие для изображений.
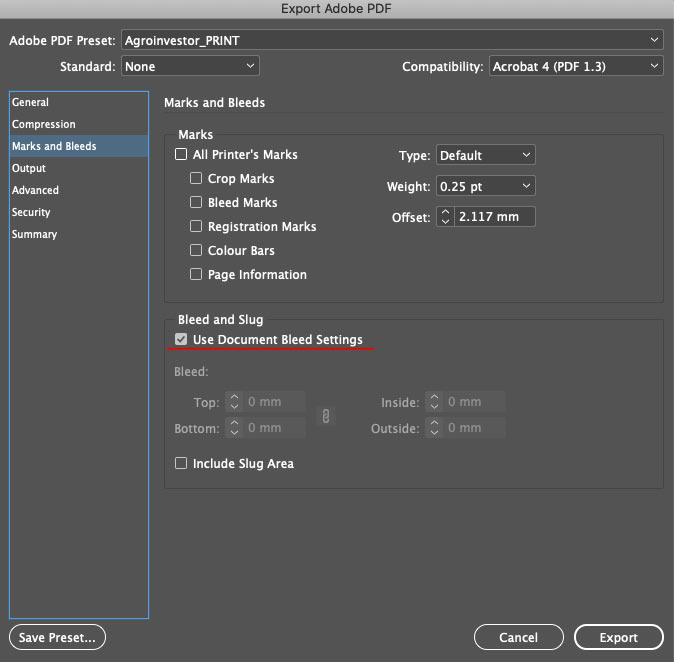
Использовать блиды установленные в макетах.
Экспортировать изображения в нужном цветовом профиле (эту настройку ставлю на всякий случай, все изображения я готовлю заранее).
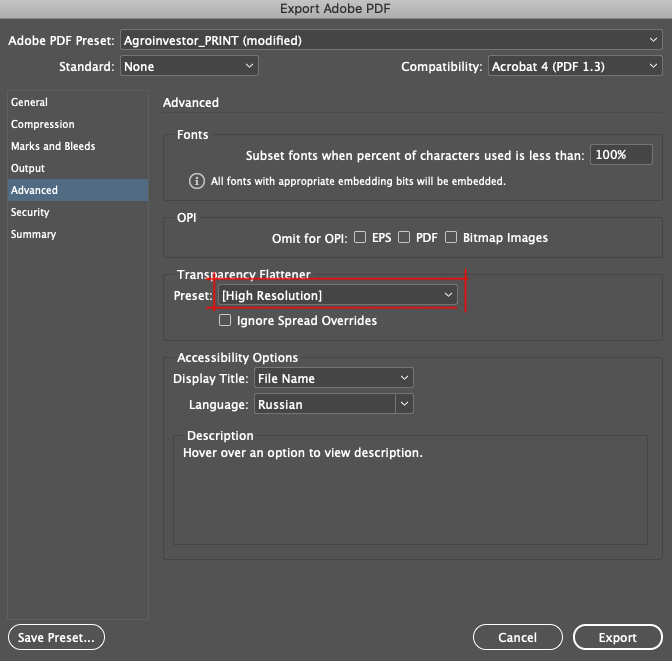
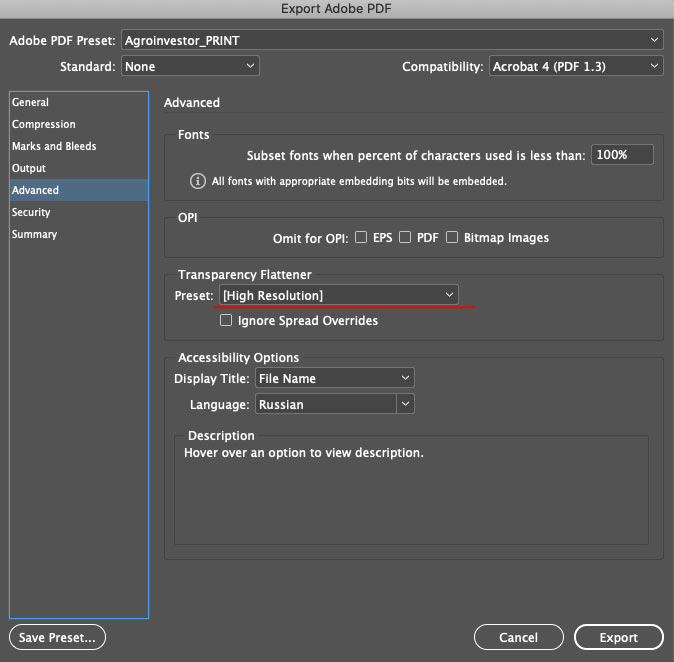
Использовать пресет High Resolution для прозрачных объектов.
cheezzphoto.ru Высший разум (172743) "Все" не используют такой термин, ибо это не термин вовсе. Вы сами понимаете, что хотите спросить, остальные - нет. Если вас это устраивает.
Мы постоянно добавляем новый функционал в основной интерфейс проекта. К сожалению, старые браузеры не в состоянии качественно работать с современными программными продуктами. Для корректной работы используйте последние версии браузеров Chrome, Mozilla Firefox, Opera, Microsoft Edge или установите браузер Atom.
Немного об Индизайне. Эта программа на мой взгляд одна из самых простых и удобных программ для вёрстки многостраничных изданий. При её огромной функциональности она весьма проста в освоении, а родственность и совместимость с другими программами семейства Adobe делает её просто бесценной для опытного дизайнера.
Что можно делать в Индизайне? Я использую индиз для вёрстки буклетов, каталогов, книг, маркетинг-китов, газет, журналов и т.д.
Индизайн работает с готовыми изображениями. Коррекция и ретушь в этой программе недоступна. В связи с этим мы должны подготовить наши фотографии и иллюстрации заранее.
Подготовка изображений в фотошопе.
Первое что нам нужно это открыть наше изображение в программе Photoshop, либо другом растровом редакторе и подготовить его.
Разрешение.
Для начала проверим разрешение, оно должно быть не менее 300dpi. В верхнем меню это: Изображение > Размер изображения.
Меняем цветовой режим.
Если у вас стоит RGB то нужно изменить его на CMYK. Находим в вехнем меню: Изображение > Режим > CMYK. Исключение будет в том случае если вы делаете макет который не будет печататься, т.е. он будет опубликован в интернете или будет использоваться только на персональном компьютере. Тут надо твёрдо запомнить: для печати делаем — CMYK, для веб делаем RGB. По умолчанию все фотографии с современных фотокамер мы получаем в режим RGB. Немного подробнее о различных режимах я уже писал ранее.

Обтравка изображений.
Если вам нужно убрать фон, добавить прозрачность или как-то ещё модифицировать фотографии то делать это нужно в фотошопе. Adobe InDesign это всего-лишь инструмент для вёрстки, а не для правки или ретуши фото. Подробнее об обтравке изображений я писал в предыдущей статье: Как вырезать изображение в программе Фотошоп.
На этом этапе я также обычно делаю цветокоррекцию и ретушь. После этого шага фотографии должны быть полностью готовы к вёрстке и печати. Не забываем при этом что сохранять наши изображения необходимо в формате *.TIFF(tif). Формат изображений *.tif занимает больше места, но он несёт гораздо больше информации о цвете и поэтому используется для печати.
Теперь наконец-то переходим к InDesign.
Импорт изображений в Adobe InDesign.
Для того чтобы импортировать изображение в Индизайн достаточно нажать Ctrl + D и выбрать нужное. Также можете в верхнем меню выбрать: Файл > Импорт.
И вот наше изображение попадает в документ. Что мы видим? Изображение плывёт и пикселизуется не так как в других программах. Не пугайтесь если ваше изображение выглядит не так красиво, как было до того как вы поместили его в документ Индизайна.
Кроме того вы всегда сможете изменить качество отображения для того чтобы убедиться в том что реальное фото будет выглядеть хорошо при печати. Для того чтобы изменить качество отображения: Просмотр > Режим отображения > …
Информация об изображении.

Тут мы можем видеть название, разрешение, цветовой режим, местонахождение и много чего ещё. Одной из самых полезных функций я считаю функцию отображения реального и эффективного PPI. Что такое реальный PPI — это реальное разрешение, которое задано в в изображении изначально. Эффективный PPI это то разрешение в котором отображается документ на данный момент, с учётом трансформаций.
К примеру вы задали изображению размер 300 пикселей на дюйм (300 dpi), но потом в Индизайне увеличили его в 1,5 раза, в результате эффективное ppi уменьшилось в 1,5 раза и теперь при печати реальное разрешение составит 200dpi (а это плохо отразится на качестве). В связи с этим стоит помнить что увеличивать изображения в Индизайне не стоит, если вы задали ему разрешение 300dpi, а вот уменьшать можете сколько хотите, главное помните что печать происходит с параметрами 300 точек на дюйм, не более.
Контейнер.
Все объкты в InDesign (текст, растровые и векторные изображения) находятся в так называемых контейнерах или фреймах. Каждый контейнер в свою очередь является векторным объектом, форму которого мы можем изменить.
Как заключить изображение в круг (квадрат, овал, прямоугольник)? Для того чтобы изменить внешнюю форму растрового изображения: Объект > Изменить форму > (выбираем нужный вариант).
Те кто работал в других программах могут найти аналоги такого инструмента, к примеру в иллюстраторе и фотошопе это маска, в кореле это контейнер и т.д. В отличии от того-же фотошопа, где мы используем маску когда нам нужно, здесь изображение содержится в контейнере по умолчанию и ничего мы с этим поделать не можем. Это на самом деле не так уж и плохо).
На рисунке ниже, под цифрой один мы наблюдаем границу изображения нашей картинки, а под цифрой 2 мы можем видеть границу ограничительного контейнера (фрейма).

Масштабирование.
Для того чтобы изменить размеры контейнера нам достаточно подцепить мышкой уголок и соответственно увеличить, либо уменьшить размер фрейма. При этом мы изменяем параметр контейнера, но размер самого изображения в документе не изменяется. Для того чтобы вместе с контейнером изменялась и само фото нужно во время масштабирования удерживать клавиши ctrl + shift. Также мы можем кликнуть по центру фрейма, в том месте где изображен круг, этим кликом мы выделяем для работы наше изображение. Т.е. теперь фрейм будет неподвижен, а мы можем масштабировать изображение как нам нравится.
Отображение и печать.
У каждой типографии свои требования к изображениям и если нам нужно напечатать нашу продукцию то мы должны эти требования учитывать. Разница в требованиях обусловлена использованием различного оборудования.
Суммарное покрытие.
Многие типографии пишут в своих технических требованиях о допустимом суммарном покрытии при наложении красок. Что они имеют ввиду?
Тут стоит вспомнит о технологии нанесения красок (я об этом тоже писал). Пигментные вещества наносятся поочерёдно и накладываются друг на друга. При этом перекрывая друг друга, краски образуют довольно плотный слой, который может повредить носитель. Для того чтобы не создавался слишком плотный красящий слой, типографии ограничивают их предельное количество. Для этого они говорят, к примеру что суммарное покрытие не должно превышать 280%.
Что это значит? Допустим мы хотим напечатать жёлтый круг. Если цвет чистый и мы задали цвет круга всего одной краской, т.е. мы залили его на 100% жёлтым цветом, то в этом случае при печати жёлтого круга мы имеем суммарное покрытие 100%. Если же нам нужен к примеру красный квадрат то его суммарное покрытие будет 200%. Суммарное покрытие красного квадрата будет больше т.к. красный состоит из жёлтого и пурпурного (100% жёлтый + 100% пурпурный = 200% красный).

Для того чтобы контролировать суммарное заполнение нам достаточно нажать: Shift + F6. У нас появиться небольшое окошко где мы можем включить и выключить отображение суммарного покрытия, а также изменить отображение критического порога. На приведённом примере мы можем видеть участки красного цвета, которые превышают порог суммарного покрытия, в моём случае он 280%.

В конце хочу поделится небольшим видео по нашей теме. Приятного просмотра!
Надеюсь статья оказалась для Вас полезной, можете оставлять ваши вопросы в комментариях.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:

