Как сделать паттерн в иллюстраторе
Добавил пользователь Alex Обновлено: 05.10.2024
Обтравочная маска в иллюстраторе - это своего рода рамка, которая скрывает все лишнее за ее границами и оставляет видимым только то, что внутри. Обтравочную маску часто применяют при создании бесшовных паттернов, для того, чтобы не мучиться с обрезкой и последующей чисткой получившихся обрезанных деталей. Кроме того, маску можно разобрать и изменить паттерн, в обрезанный бесшовный паттерн внести изменения сложней.
Чтобы спрятать паттерн под обтравочную маску, необходимо поместить две фигуры без заливки и обводки на самый нижний и самый верхний слой. Даже если у вас есть фон, нижнюю подложку все равно нужно сделать. Фигуры должны быть по размеру монтажной области, на нашем примере они квадратные:
Уже предчувствую как многие мне пальцем у виска покрутят, типа растровый паттерн в векторной программе, ага. Но объясню почему я пишу этот пост. В свое время у меня возникла яростная необходимость в создании растровых паттернов и я столкнулась с проблемой. Создавать паттерны в фотошопе конечно же можно, но эта программа заточена под другие нужды. А вот встроенная паттерноделка в иллюстраторе всегда приводила меня в восторг позволяя делать всякие узорчики быстро и просто. Ну иллюстратороголик я, что тут еще сказать. Есть еще такой момент, что я обычно делаю паттерны не по геометричным сеткам, а раскидываю объекты как попало и при любых способах в фотошопе, мне приходится постоянно перепроверять, нормально ли стоят объекты. Иллюстратор в этом отношении неслабо экономит время.
В общем Иллюстратор умеет работать с растровыми объектами и понимает прозрачный слой в PNG. То есть PNG остается прозрачным и несколько картинок можно спокойно накладывать друг на друга.
Для того, чтобы сделать паттерн, нам понадобятся объекты из которых он будет состоять в PNG. Берем свои прозрачные штуки и перетаскиваем в Иллюстратор, обратите внимание еще на то, что паттерноделка появилась начиная с CS6, поэтому ниже шестерки такой способ не получится. В галерее я продублировала все картинки из поста в размере побольше.

Сразу важный момент: не рекомендую делать рабочую область большой. Иллюстратор вставляет картинки как смарт-объекты и их качество не искажает (обычно исходные картинки у меня тоже большие от 2000 до 3000 px), поэтому можно на небольшой области сделать паттерн и экспортировать его в нормальном размере. Я делаю обычно паттерны 600*600 px, после экспорта 5000*5000 px.


Далее выделяем все свои объекты и выбираем Объект > Узор > Создать как при обычном векторе. Открывается обычное окно и главное преимущество лично для меня, что я могу видеть паттерн целиком и сразу менять местоположение объектов. В фотошопе, чтобы увидеть паттерн большим куском, надо делать лишнюю кучу действий.


Перед тем, как делать новый паттерн, я обычно удаляю предыдущие объекты, потому что они увеличивают вес файла и иллюстратор может начать тормозить. Если мне нужно сохранить паттерны, чтобы двигать их потом внутри, я собираю в файл с несколькими маленькими артбордами все паттерны и сохраняю в векторе.
Возможно кому-то такой способ покажется замудреным, но кому-то сэкономит кучу нервов и времени.
★ Летта
Дизайнер, иллюстратор, несу творчество в массы :)
Похожие статьи
Похожие статьи
Как сделать паттерн лучше?
Техника рисования маркерами

Упражнения для освоения плашета
Исчерпывающий гайд по маскам в Adobe Illustrator
71 комментарий
Блин, как же в тему пост. ))) Я как-раз в фотошопе надрывалась) Все в топку, начинаю изучать иллюстратор) Спасибище!
Тут настолько простые шаги, что особо изучать не придется, но если что-то непонятно — пишите, постараюсь ответить. Рада, что пригодилось)
- the_ginger_daisy
- Отредактирован : 28 сентября 2016, 07:14
Мне тоже всегда казалось, что рисовать такие штуки в иллюстраторе проще. Я даже листы для коллекций, где есть растр, все равно собираю в иллюстраторе. Как то больше он под такие дела подходит)))
ЛЕТТА, подскажи, пожалуйста, как после того как нажимаем Готово, бесшовный кусок выдернуть? Я при редактировании узора отмечаю галочку Показать границы образцов (они тонким синим пунктиром помечаются). Это, как я поняла, и есть границы для бесшовного паттерна. Я чего-то пытаюсь там нахимичить, но в итоге при заливке этим узором в фотошопе, в некоторых местах проявляются тоненькие непрокрашенные линии. Видимо я обрезаю паттерн не корректно(
Обычно справа есть панелька образцы — там цвета и в самом конце паттерны. Найти можно через верхнее меню еще Окно > Образцы.
Я просто перетаскиваю квадратик оттуда с зажатой мышкой на рабочую область. После этого делаю квадрат по размеру паттерна (600*600) и очень тщательно выравниваю поверх паттерна. Стыкую все уголочки очень точно. Так обтравочная маска встает точно и белых линий обычно нет, но иногда они появляются на уменьшенном масштабе, а если увеличить — пропадают.
Уф, постаралась объяснить, но как-то сумбурно вышло
Летта, если не сложно, можешь ткнуть меня носом в ссылку или урок про обтравочные маски? или написать пост как этими штуками пользоваться.
Я все паттерны обрезаю кропом — но это подходит только для векторов, плюс не всегда это тот инструмент что мне нужен.
Спасибо.
Подскажите что я делаю не так?
Создала паттерн из одного векторного элемента при помощи Объект > Узор > Создать.Но не понимаю как теперь выдернуть бесшовный кусок, чтобы сохранить его в png
Если перетаскивать образец с зажатой мышкой, то получается вот так
Вы пишете, что сверху надо создать обтравочную маску, но какого она должна быть размера и как ее располагать, чтобы элементы правильно обрезались?
У меня со всеми паттернами такая проблема. Не только с теми, которые из одного элемента состоят
- Liormy
- Отредактирован Liormy : 2 апреля 2019, 10:11
Простите за вопрос, у меня всё никак не получается. Я делаю паттерн с ячейкой размера 53 на 64 (или 530 на 640, результат одинаковый, только иллюстратор от большего размера тормозить начинает). Далее вытаскиваю образец из палитры образцов, создаю прямоугольник размером 53 на 64. И этот прямоугольник не подходит по размеру ни к одной рамке вытащенного образца. Куда же его прилепить? Пробовала и так, и этак, и уменьшала, и к разным сторонам выравнивала, и размер фрагмента по размеру иллюстрации, и разные виды узоров, всё равно паттерна не получается. По какой рамке его можно выровнять? Что не так, не подскажете?

Вот нужные границы вашего паттерна, которые должны как раз войти в прямоугольник маски.
- Liormy
- Отредактирован Liormy : 2 апреля 2019, 19:41
Отцентрировала прямоугольник 53 на 64 к этой области, прилепила слева, справа, всё равно паттерна не получается. Беспросветный тупик Х) С чем его выравнивать-то?) Почему он по размеру не совпадает с заданным размером ячейки? По вертикали паттерн вроде бы совпадает, а по горизонтали нет.
Разобралась, что именно по размеру этого прямоугольника нужно делать маску.
Но почему она по размеру получается шире заданной границы ячейки? Нельзя сделать раппорт именно такого размера, как изначально задумывалось, не знаете?
Просто мне вроде как нужно получить кусочек паттерна с размерами 530 на 640. Паттерн для текстиля с раппортом 530 на 640. Вот я никак и не могу понять, как же мне именно этих размеров паттерн получить. Если бы я без паттерноделки собирала, то сделала бы просто артборд нужно размера и разбросала бы по нему элементы. А с мейкером получается горизонтальный кусочек, и я не могу понять, что же с ним делать.
- ★ Летта
- Отредактирован ★ Летта : 2 апреля 2019, 20:44
- Задаете ширину-высоту в панельке слева 530 на 640, расставляете элементы.
- На выходе у вас получается кусочек больше с учетом всех выходящих за пределы объектов.
- Его надо обрезать, чтобы получилось то, что нужно и для этого нужно наложить СВЕРХУ прямоугольник 530 на 640 по границам той области, которую я выше обводила.
- Все внутри него, под ним — ваш нужный кусок паттерна, все за его пределами — не нужно и уходит под маску.
- Чтобы корректно все стыковалось подкладываете ПОД паттерн прозрачный прямоугольник 530 на 640 выравниваете и группируете.
- Liormy
- Отредактирован Liormy : 2 апреля 2019, 21:55

Дело в том, что вот этот рыжий прямоугольник размером не 530 на 640, а больше по длине. Без всех выходящих элементов, просто сама область маски. Я задаю образец 530 на 640 в паттерне, а область маски потом получается 830 на 640. По вертикали правильная, как нужно, а по горизонтали больше. Вот тут, красной обводкой видно несоответствие размеров изначальной ячейки и получившегося образца. И так с любыми элементами, даже с кружочками.
- Liormy
- Отредактирован Liormy : 2 апреля 2019, 22:41
Я поняла, кажется, в чем прикол) У вас стоит тип фрагмента шестиугольник, ставьте там сетку и перетаскивайте цветочки по углам. Такая сетка проще и корректнее работает с большинством объектов.
УРА! мы таки смогли это победить
Да, резонное замечание, сейчас добавлю в пост эту инфу, при написании вылетело из головы. Поставьте себе шестерку, она стабильная и нормальная, да и паттерны делать удобнее
если в качестве исходников ПНГ с прозрачностью по 2000-3000 пикселов, то это напряжно для любого софта таким ворочать, только на этапе создания этих самых исходников уже будет трудно их посохранять в Шопе, а когда грузанёшь с десяток в Люстру — то она же кряхтит наверное. можно узнать насколько быстро Люстра с таким вот вашим справляется? а то глядя на итоговый ничтожный такой квадратик, читая про дальнейшие танцы с бубном по точнейшему выравниванию, мне кажется что быстрее его создать вручную в фотошопе всё-таки…
У меня все быстро и меряется секундами, потому что комп мощный. В фотошопе тоже придется заниматься точнейшим выравниваем, только вслепую Слава богу Ира опубликовала пост, где все можно посмотреть одновременно, но там тоже громадные размеры.
На самом деле если делать постепенно и удалять лишние объекты с монтажной области при делании следующего, то все нормально. Я делаю штук по 10 в одном файле, идет нормально.
- Ira Dvilyuk
- Отредактирован : 6 октября 2016, 23:20
Летта, вот кстати да, я тоже думала про громадные размеры своего файла в опубликованной статье. И вот тут вопрос — поправьте меня кто знает точный ответ: если все элементы паттерна являются смарт-объектами, то можно для удобства делать файл маленьким, и так будет легче работать с ним, и только в самом конце перед сохранением в JPG увеличить до нужных 4000х4000. Будет ли это работать как должно? У кого какое мнение?
Спасибо огромное за урок! Давно думала, как же создаются акварельные паттерны (в моей голове паттерны = векторные объекты, что поделать), и тоже думала попробовать Люстру! В ней точно удобнее :)
А камни просто заглядение :)
я любитель иллюстратора, фотошоп мною совсем не изучен! Отсюда вопрос, как перетащить пнг объект без белого квадрата? (сохраняю пнг с прозрачным фоном)
Если вы ничего не подкладываете на этапе создания паттерна, то у вас фона и не должно быть. Это легко проверить вытащив кусок паттерна на темную монтажную область.
да разобралась. Только у меня сам объект маленький а рамка прозрачная огромная (не удобно перемещать объекты). Может знаешь в чём причина?
- leon
- Отредактирован : 28 октября 2016, 13:13

это после того как пнг вставляю в иллюстратор
А сам PNG какого размера? Если вокруг PNG прозрачные поля, то он так и будет вставляться. Кстати проверьте еще размер паттерна в левой панели (на 5 скриншоте эту панельку хорошо видно) Это может быть еще область паттерна заданная в той самой панели.
я думаю проблема в том как я сохраняю png. Я убираю фон в фотошопе, оставляю только объект и сохраняю в пнг.
Летта, спасибо большое за пост! Буду пробовать. А скажи, с обтравочной маской не только для шаттера подойдёт, для КреативМаркета тоже? Меня там ещё нету, но есть мечта туда попасть. И ещё вопрос: а всякие веночки, рамочки из цветов и т.д.(растровых) тоже можно в иллюстраторе делать?
Ура, рада слышать, что пригодится!
Обтравочная маска нужна, чтобы легко экспортировать файл в джипег ровно по границам паттерна, потому что обрезать растр в векторе не вариант.
Я лично делаю все векторные паттерны под обтравочной маской, многие боятся типа паттерн можно поменять или элементы вытащить, но мне это не страшно, я на своей волне)
С любыми растровыми объектами (насколько я знаю) можно работать в иллюстраторе, с JPEG и PNG точно. Я как иллюстраторный маньяк практически все в нем делаю, в том числе и веночки)
Спасибо огромное за ответ! Всё проясняется) Скажи пожалуйста, а первые страницы на КреативМаркет по-любому нужно в фотошопе делать, т.к. там часто мокапы используются, правильно?
В фотошопе удобнее, потому что проще делать тени, накладывать текстуры, использовать мокапы и так далее. Но все зависит от стиля вашей работы, вероятно можно и в иллюстраторе делать не менее красивые обложки.
Алина проверьте, чтобы у вас монтажная область в панельке справа при создании паттерна была одинаковая по размеру с паттерном (5 скриншот в галерее). Например делаете кусок 500 на 500 пикселей и выставляете размер паттерна в панели такой же.
Летта, спасибо за ответ. Причина оказалась простая- я тормоз) Я пыталась не экспортировав в джипег, проверять PNG паттерн) Сейчас разобралась!

Летта, здравствуйте! Прошу помощи ) В иллюстраторе я совсем-совсем новичок. Потихоньку осваиваю, сделала вот из растровых цветочков с использованием скрипта RandomPatternPro узор, разобралась с Clipping mask.
Проблема в том, что теперь не могу экспортировать в джипег — вокруг паттерна появляется белая рамка…

Настройки артборда тоже ясности не добавляют
И в свотчи это безобразие тоже не добавляется. Что делать?
Белая рамка это то, что при экспорте в итоге получается? Просто когда будете экспортировать, выберите экспорт с учетом монтажной области и иллюстратор сам обрежет все, что под маской за ее пределами. Сейчас у вас экспортируется паттерн вместе с обтравочной маской и она как раз и становится белой.
Летта, спасибище огромное, всё получилось!
А еще вопрос. Где указывать размер выходного джипега? У меня 1200х1200 px экспортировались в 5000х5000. Вроде я нигде выходной размер не выставляла
Очень интересный и нужный урок, спасибо.Но подскажите, где ставить отметку, экспортировать с учетом монтажной области, в настройках сколько не смотрела, найти не могу.в любом формате остается белое поле от маски

Когда вы уже на финальной стадии в окне выбираете куда сохранять в вашем компьютере, там внизу есть галочка.
Как вариант можно еще попробовать подкладывать прозрачный квадрат под паттерн, а потом сверху накладывать маску, но это дольше.
- Svetlячок
- Отредактирован Svetlячок : 22 марта 2019, 04:05
Спасибо за пост, но у меня вопрос:
Когда я вставляю png картинку в ai для создания патерна, то края рваные. Я вот думаю это из-за того, что она с тенью была перенесена и илюстратор ее так воспринял или как? Размер картинок вроде достаточно большой.
На фото и вариант побольше и у всех маштабирую в меньшее. У всех фруктов ода проблема
Судя по тому, что вы показываете, у вас элементы уже с тенью перетаскиваются в иллюстратор, потому что он сам ничего не добавляет. Если хотите без тени, то надо убирать в первоначальных элементах и сохранять без нее. Плюс иногда фотошоп неровно добавляет обводку если есть малейшие шероховатости на краю иллюстрации. Я бы проверяла для начала растр.
Спачибо. другими словами дело не в наличии отсуствии тени и если сам контур растра ровный, то и сама тень и контур при перевод в Ai тоже должен быть ровным?
Насколько мне известно из кучи экспериментов — да. Но есть такая особенность, что иллюстратор не очень хорошо работает с растром, я избегаю по этой причине элементов с тенями. Попробуйте сохранить паттерн в растре и убедиться еще, что это не иллюстратор коряво показывает внутри себя.
- Svetlячок
- Отредактирован Svetlячок : 2 апреля 2019, 03:20

да, спасибо! Помогло)
Хорошего дня!
А у меня тоже вопрос по пнгшкам
Делаю их в хорошем разрешении, крупные, вставляю в люстру и края у них делаются как выше писали про тени (только у меня не тени, а край объекта). Вот как с этим бороться? Может дело в том, что объекты слишком большие? И это не отображение (сначала так подумала), я вывела а4 и попробовала напечатать в нужном размере, края плохие
И еще вопрос, если я разрываю связь с внешним объектом (embed), я ведь могу менять масштаб объекта без потери качества? Простите за глупые вопросы, я в люстре неделю и пока не все понимаю.
И паттерны идут потом в печать…
- Svetlячок
- Отредактирован Svetlячок : 23 апреля 2019, 15:28
аа там акварельки как раз, надо чтобы таковыми оставались, поэтому трассировка не подойдет
Я разобралась с проблемой, вывела сначала не правильно, в jpeg, при выводе в pdf край нормальный.
Не надо ничего трассировать, паттерн на выходе в таком варианте получается все-таки растровый. Есть еще такой момент, что этот способ — не панацея, я описала его потому, что он экономит мне нервы и время, но все-таки Иллюстратор — не растровая программа и временами плохо с ним работает. Я вывожу в основном все в PNG, проблем не было. Про потери качества вопрос сложный, потому что я честно не знаю как Иллюстратор все это на выходе пережует(
Способ прекрасный, я до иллюстратора вообще к паттернам не с того конца подходила. Видела как в фотошопе еще делают, но считать я не умею и не очень хочу. За вчера еще столкнулась с тем, что исходники очень крупные взяла за основу, и все благополучно зависло
Пришлось уменьшать каждый файл и собирать заново (40 с лишним предметов!).
Про вывод пнг в печать: насколько я слышала не хорошо это, видела в основном pdf выводят. Конечно, тут лучше у тех, кто в типографии работают спрашивать, только где их взять Сколько не гуглила, инфа очень противоречивая. Но если делать на сток, это не актуально, можно и пнг, сами пускай разбираются
Всем привет! Сегодня у нас новый урок Adobe Illustrator, где я покажу, как сделать бесшовный паттерн для микростоков, используя при этом полезные скрипты и самые обычные символы. Благодаря скриптам процесс создания бесшовной текстуры упрощается и ускоряется донельзя, так что даже новички в иллюстраторе справятся. А символы добавят существенное удобство в редактировании. В уроке применяются следующие скрипты: Magic Pattern Light для автоматичекого создания бесшовного паттерна и Super Magic Eraser для автоматической обрезки иллюстрации по краям рабочей области. Ну, а с символами, я думаю, вы уже знакомы. Если вдруг нет, то вот хороший урок: Adobe Illustrator за 30 дней. День 19: Используем символы.

Хочу напомнить, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт.
Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: CC, CS6, CS5
Подготавливаем символ
Для будущего паттерна можно взять любой готовый элемент, который вы нарисовали собственноручно. Я накрутил вот такой ромбик с помощью ProSpirograph.

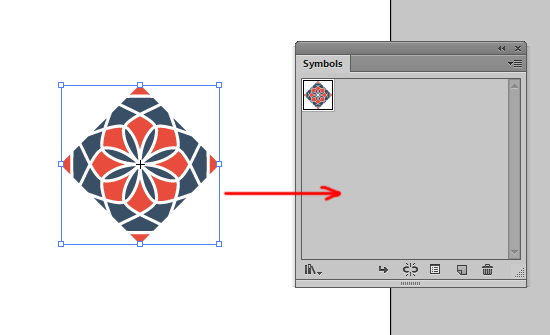
Обратите объект в символ. Для этого закиньте его в панель Symbols.

Сразу после этого элемент на рабочей области станет символом. Теперь, при копировании этого символа, мы будем получать его трансформы, своеобразные клоны. И стоит внести какие-то изменения в сам символ, как это отразится на его клонах. Это полезное свойство пригодится нам в будущем.
Создаём бесшовную текстуру
А теперь соберём бесшовный паттерн с помощью скрипта Magic Pattern Light. Выделяем символ на рабочей области и идём File > Script и запускаем Magic Pattern Light. Если скрипт Magic Pattern Light не был предварительно установлен, то запустить его можно через Ctrl+F12, выбрав файл скрипта у себя на компьютере.

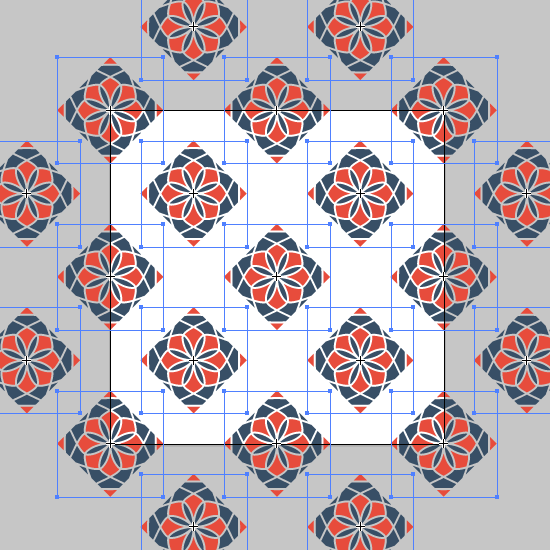
В окошке скрипта выбираем третий шаблон. Затем жмём кнопку Create. И скрипт Magic Pattern Light соберёт ваш паттерн за доли секунды.

А так как бесшовный паттерн состоит из символов, то мы легко можем вносить изменения в структуру рисунка. Для этого сделайте двойной клик по любому символу на рабочей области для изолированного редактирования, и вы словно войдёте в него.

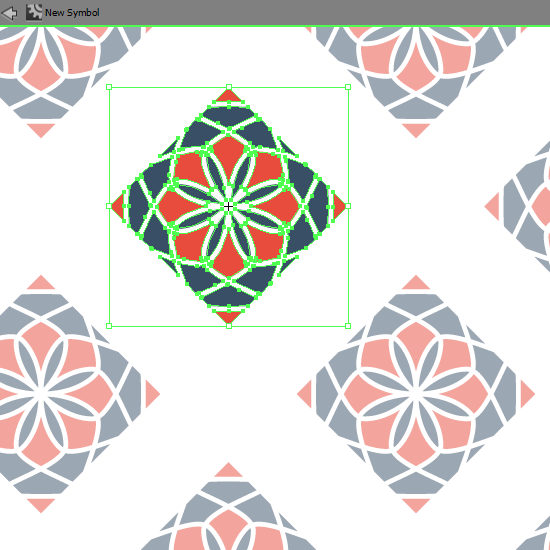
Теперь символ можно изменять. Чтобы получить мозаику, а не просто разбросанные ромбики, нужно слегка увеличить объект. Выделите всё и увеличивайте символ, зажав при этом Shift и Alt на клавиатуре. Так изменения размера будут пропорциональные и симметричные.

В своём случае я увеличивал ромбик до тех пор, пока он не вырос на половину пробела между объектами. Вернее чуть меньше этой половины, так как нам всё-таки нужен промежуток между плитками мозаики.

Когда редактирование закончено, сделайте двойной клик в пустое место, чтобы вернуться в привычное рабочее пространство.

И остальные трансформы символа тут же изменятся в соответствии с вашими правками. Вот такая картина ждала меня снаружи.

Красота, можно сказать, что всё получилось очень здорово. Можно не только менять размеры, но и цвета. Да чего уж там, достаточно зайти внутрь символа и поменять там один элемент на другой, и выйдет совершенно другой паттерн. Безграничные возможности для модификаций и редизайнов. Но сейчас не об этом. Так как нам ещё предстоит избавиться от символов на рабочей области. Для микростоков всё-таки рисуем.
Разбираем символы
На самом деле всё очень просто, символы можно экспандить, как и любые другие сложные объекты. Но они ведут себя очень вредно в этом случае. А именно распадаются на множество подслоёв с разными цветовыми маркерами. В общем, какая-то муть в итоге выходит. Чтобы они так не разбредались, их нужно перед экспандом сгруппировать. Что мы и сделаем. Выделяем всё Ctrl+A и группируем через Ctrl+G. Вот так вот нам помогают горячие клавиши :)

Теперь, когда символы надёжно связаны группой, идём Object > Expand. В окошке оставляем галочку Object и жмём OK.

Получаем аккуратненькие векторные формы.

Осталось только убрать выступающие части. Один из способов это сделать - автоматически отрезать и удалить скриптом Super Magic Eraser (для Adobe Illustrator CC и CS6). Просто запустите скрипт Super Magic Eraser и он сам аккуратно отрежет и удалит элементы, выступающие за границы рабочей области. Вот что получится.

Смотрите это видео, чтобы узнать, как работает Super Magic Eraser: Как обрезать вектор в Adobe Illustrator.
Если у вас Adobe Illustrator CS5, то необходимо использовать другую версию скрипта - Magic Eraser.
А наша мозаика уже практически готова. Осталось только подложить фон под узор и сохранить иллюстрацию для продажи на микростоках: Как готовить векторные файлы к продаже на микростоках.

На этом очередной урок Adobe Illustrator закончен. Желаю вам творческих успехов и хороших продаж!
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator на YouTube. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к видеокурсу для начинающих прямо сейчас! Подробности в этой статье: Экспресс курс Adobe Illustrator для начинающих

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Сегодня вы научитесь делать бесшовные паттерны в Иллюстраторе быстро и легко с помощью полезных скриптов от Mai Tools. Я расскажу, как запускать скрипты в иллюстраторе нажатием одной кнопки благодаря специальным сценариям Actions, и мы разберём на конкретном примере, как скрипты могут упростить и ускорить процесс создания бесшовного паттерна для микростоков.
Шаг 1
Начнём как раз с Actions. Благодаря этим сценариям можно любое действие в Иллюстраторе, или даже цепочку действий, посадить на горячую клавишу. И запуск скриптов тут не исключение. Берём часто используемые скрипты, закрепляем их за хоткеями, и теперь достаточно нажать нужную кнопочку, чтобы вызвать скрипт.
Например, возьмём бесплатный скрипт Free Stock Master, который используется для подготовки векторных иллюстраций на микростоки, и сделаем для него горячую клавишу. Для этого скрипт должен быть установлен на ваш иллюстратор. Подробности, как это сделать, вы найдёте в инструкции к Free Stock Master. После установки скрипт будет доступен через меню иллюстратора File > Scripts.

Далее создаём любой документ в иллюстраторе, и открываем панель Actions (Window > Actions). В панели нужно создать новую папку для сценариев. Для этого нажмём иконку Create New Set. Имя пишем любое.

Затем в меню панели выбираем New Action, чтобы создать в папке новый сценарий.

Появится окошко, в котором нужно написать имя будущего сценария. Для удобства я сделал имя такое же как у скрипта. В скобках я сразу указал горячую клавишу, чтобы можно было подсмотреть, если забуду. Сам же хоткей назначается в поле Function Key, к нему можно добавить Shift и Ctrl. В итоге нажимаем Record, чтобы начать запись сценария.

Если вы планируете записывать в сценарий стандартные операции, то в этом месте нужно было бы их просто выполнять, и они попадали бы в Action. Но со скриптами это не работает. Поэтому останавливаем запись кнопкой Stop.

И опять идём в меню панели Actions, выбираем функцию Insert Menu Item. Она позволит нам вставить в сценарий любой пункт меню.

Появится окошко, вам нужно поставить в него курсор, и пройти в меню иллюстратора, откуда вы хотите вставить какое-либо действие. В случае со скриптами идём в меню File > Scripts и выбираем нужный нам скрипт. Его название появится в окошке. Останется лишь нажать OK.

Готово, теперь скрипт Free Stock Master можно запустить, просто нажав F12 на клавиатуре. По такому же принципу я посадил на хоткеи другие скрипты, которые буду использовать в работе. Более подробно о них вы узнаете далее в этом уроке. Все сценарии со скриптами можно записывать в одну папку в панели, что удобно для хранения и использования.


Шаг 2
А теперь приступим к созданию паттерна. Нарисуйте любой декоративный элемент. Я собрал вот такой узорчик из спиралей и кружочков. Заливка у объектов выключена, есть только чёрная обводка.

Затем с помощью инструмента Reflect Tool (O) сделайте отражение узора. Выделите узор, возьмите инструмент, зажмите и удерживайте Alt, и сделайте левый клик мышкой в самую правую точку узора. Туда установится центр, относительно которого будет происходить отражение. В появившемся окне выберите Vertical и нажмите Copy.

В результате мы получим симметричную копию узора с противоположной стороны. Узор нужно сгруппировать. Выделите все составные части и нажмите Ctrl+G.

Теперь прибегнем к помощи скрипта Magic Monogram Light. Выделите узор, запустите скрипт, и установите 4 стороны в настройках. Дальше нужно просто нажать Create.

Скрипт соберёт вот такую рамку. Результат тоже можно сгруппировать для удобства.

Затем можно добавить что-нибудь в центр рамки, а её саму повернуть на 90 градусов, чтобы получился ромбик. Я нарисовал в центре кувшин.

Элемент для паттерна готов. Теперь можно разобрать все обводки через меню Object > Expand. Затем обратим элемент для паттерна в символ. Для этого просто перетащим его в панель символов. Это поможет нам сформировать рисунок паттерна в будущем.

Шаг 3
Чтобы собрать паттерн используем скрипт Magic Pattern Pro. Выделите символ на рабочей области и запустите скрипт.

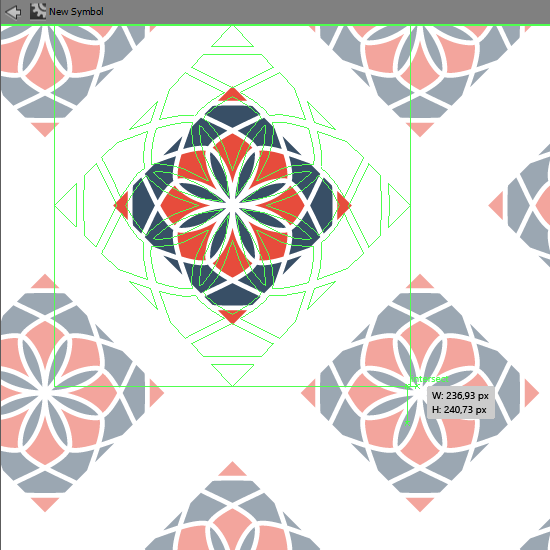
Выберите шаблон паттерна в выпадающем списке. Я решил применить Pattern 12. Затем нужно нажать кнопку Create.

Скрипт соберёт паттерн из выделенного символа прямо на рабочей области.

Теперь можно зайти в любой символ через двойной клик, и немного подредактировать паттерн. Например можно изменить размеры, либо даже что-то подрисовать.

Чтобы выйти из символа достаточно сделать двойной клик в пустое пространство. Все изменения, которые вы сделаете внутри символа, применятся к остальным его копиям.

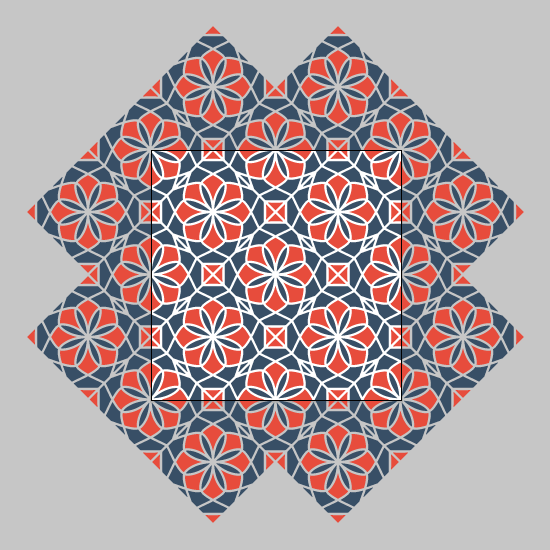
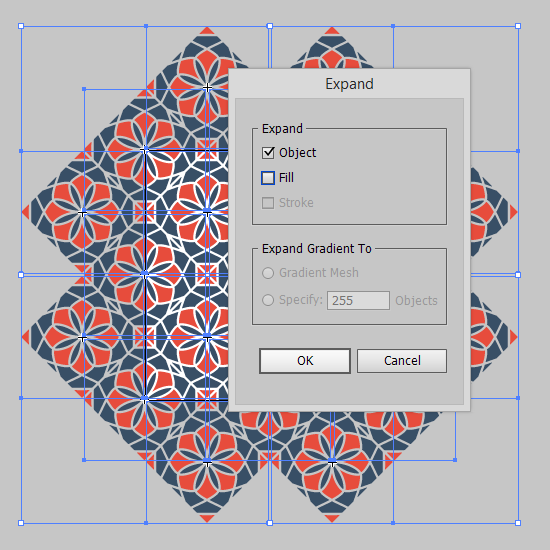
Рисунок паттерна готов. Можно разбирать символы. Для этого выделим всё (Ctrl+A) и сгруппируем вместе (Ctrl+G). Затем идём Object > Expand.
Шаг 4
Остались заключительные шаги. Нужно убрать части, выступающие за границы артборда, и подобрать цвета для паттерна. Выступающие части можно закрыть маской или же отрезать с помощью скрипта Magic Eraser, который выполнит обрезку по краям артборда автоматически.

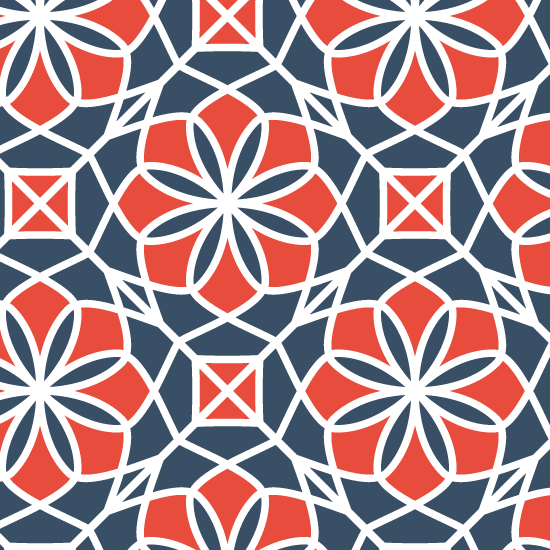
Подбираем цвета. Нарисуйте фон паттерна - обычный квадрат на заднем плане. Затем нужно назначить цвета для этого квадрата и для самого рисунка. Рисунок может быть контрастным по отношению к фону, а может и наоборот иметь похожий цвет. Для этого паттерна я решил выбрать классическое сочетание золотого с тёмным. Получилось симпатично.

Таким образом работа над иллюстрацией значительно ускоряется. Скрипты выполняют много рутинных действий автоматически, а хоткеи, привязанные к ним через Actions, позволяют сделать процесс ещё более удобным. Я надеюсь, этот урок оказался полезным, и вы сможете применить полученные знания на практике в своих иллюстрациях.
Читайте также:


