Как сделать папку в photoshop
Обновлено: 07.07.2024
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.
Итак, начнем сначала.
Создавайте слои
Старайтесь не лепить всё в один слой (особенно в слой Background). Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой. В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать и не находить.
Чтобы создать новый слой кликните по иконке во вкладке Layers. Удерживайте Alt чтобы иметь возможность задать сразу имя. Также вы можете создать слой нажав Ctrl+Shift+Alt+N (или Ctrl+Shift+N чтобы вас попросили задать имя).
Группируйте слои
Как только вам захочется двигать одновременно несколько элементов, то скорее всего вы оперируете с какой-то новой сущностью, не ленитесь сгруппировать эти слои и понятно обозвать. Это тоже должно войти в привычку. Группы позволяют быстро двигать составные элементы, быстро скрывать, а также (что немаловажно) быстро клонировать их. Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers. Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
Но обычно пустые группы не создают, а объединяют в них уже существующие слои/группы. Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
Есть еще один неявный способ сгруппировать уже существующие слои. После выделения нужных слоев хватаем один из них и перетаскиваем на кнопку внизу вкладки Layers.
В результате Layers уже выглядит как набор папок в вашей файловой системе. И такое структурирование очень удобно для перемещения и клонирования связанных объектов. Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами. Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
Выбирайте слои/группы
Прежде чем делать что-нибудь со слоем (или группой) нужно выделить его во вкладке Layers. Однако, когда количество слоев зашкаливает за сотню искать там становится проблематично. К счастью есть другой, очень простой метод выбора нужного слоя. Перейдите в режим (нажав V), а далее кликаем по какой-нибудь области рисования:
Ctrl + Left Click — моментально выбрать группу (если нет, то слой) к которой относится область.
Alt + Right Click — моментально выбрать слой под курсором (самый верхний если их несколько).
Накрайняк, если вы не можете никак зацепить нужный слой (например он глубоко под всеми) используйте:
Ctrl + Right Click — вызвать меню-список всех слоев которые относятся к точке под курсором (вот здесь грамотные названия очень вам пригодятся). Выбираем нужный из списка и voila.
Двигайте/клонируйте объекты
После того как вы выбрали слой/группу (например по методу выше), как известно, вы можете перемещать его методом драг-н-дроп. Чтобы клонировать группу/слой при перемещении удерживайте Alt (зажав его еще перед перемещением). Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Также вы можете откадрировать клипарт или сделать невидимой/видимой любую его область (хоть градиентно, хоть в виде звезды, хоть в виде текста) создав Layer Mask (кликнув по ). Теперь рисуя в этой области (или применяя к ней любые интрументы/фильтры) вы можете влиять на степень видимости слоя к которому применили. Черные области скрывают части оригинала, серые делают полупрозрачными, чем светлее тем меньше прозрачность. Чтобы вернуться к оригиналу просто удалите Layer Mask.
В случаях когда вам приходится изменять оригинал (например при уменьшении его размеров), рекомендую делать это над клонированным слоем. Оригинал же оставить и сделать невидимым. Таким образом, если окажется что вы немного переборщили с изменениями, вы всегда сможете начать с оригинального изображения.

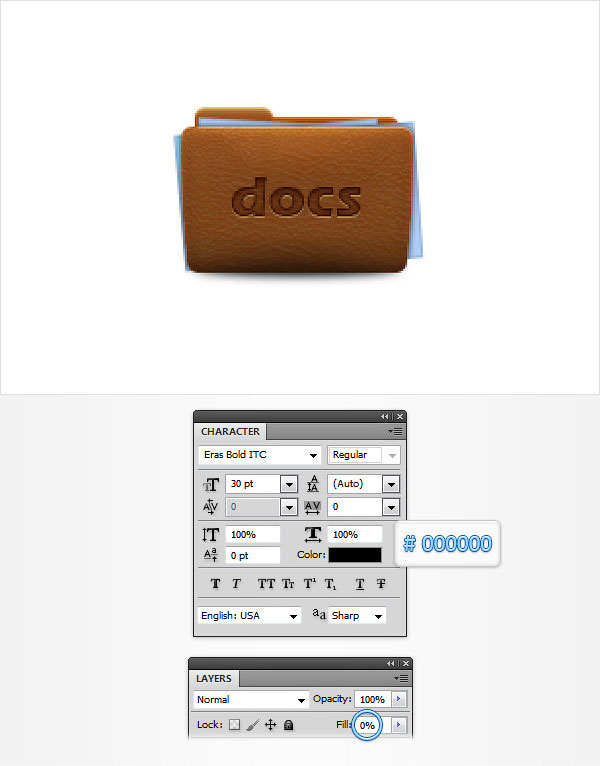
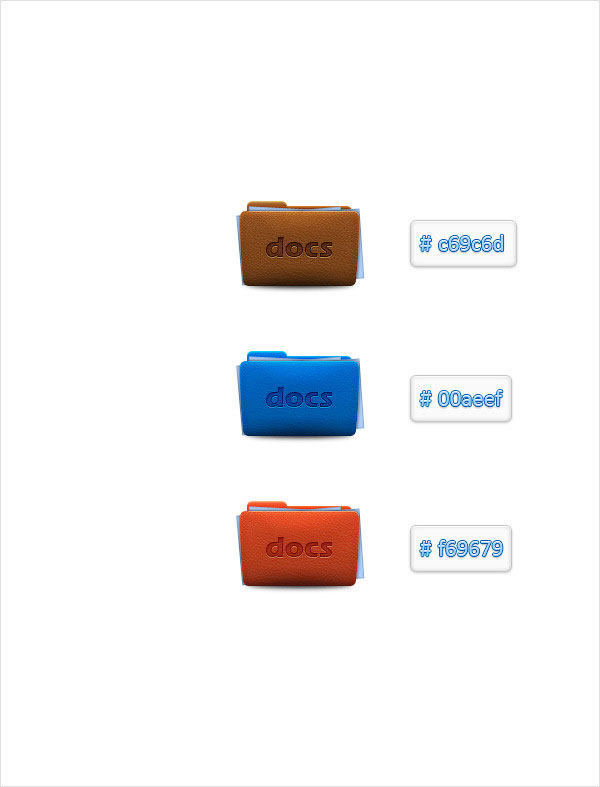
В этом уроке вы научитесь рисовать простую иконку папки с документами в Adobe Photoshop.
Сложность урока: Средний
В этом уроке вы научитесь рисовать простую иконку папки с документами в Adobe Photoshop.

Шаг 1
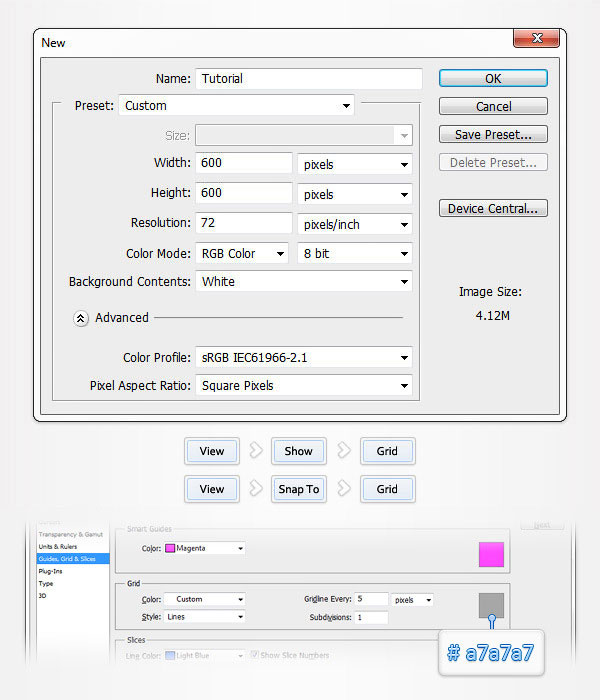
Откройте программу Photoshop и создайте новый документ, для этого нажмите комбинацию клавиш Control + N. В открывшемся меню введите следующие данные:
Примечание переводчика: на скриншоте
После ввода данных нажмите Ок.
После того как вы выставили все настройки, нажмите Ок. Не отвлекайтесь на сетку, в дальнейшем она облегчит нам работу. Вы можете всегда отключить или включить сетку с помощью сочетания клавиш CTRL + ”. Вам также следует открыть панель Инфо (Окно – Инфо (Window > Info)), чтобы иметь возможность текущего просмотра размера и положения фигур.

Шаг 2

Шаг 3
Примечание переводчика: на скриншотах



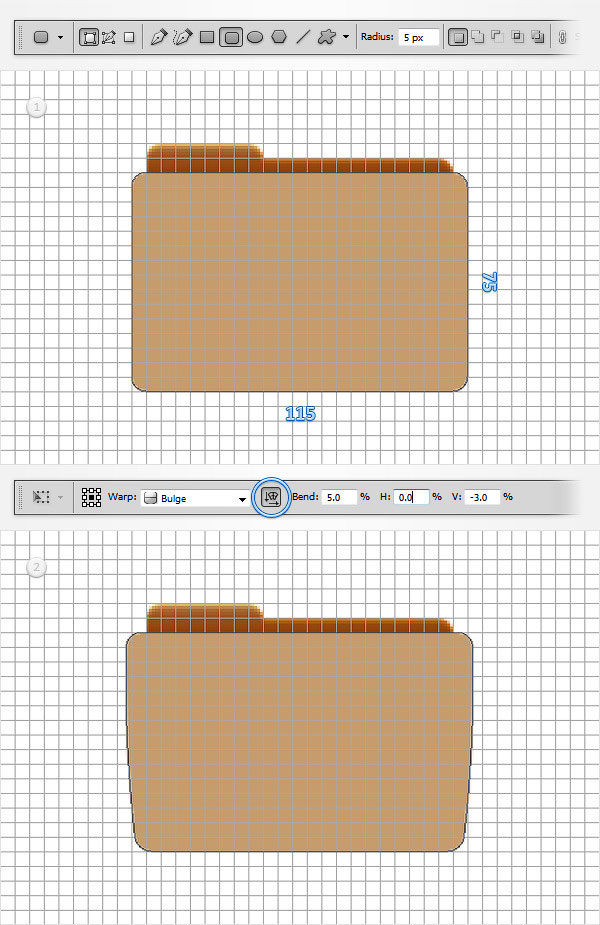
Шаг 4
- Деформация (Warp): Выпуклый (Bulge)
- Включите кнопку: Изменить ориентациюдеформации (Orientation)
- Изгиб (Bend): 5%
- Установить искажение по вертикали (Vertical distortion) V: -3%

Шаг 5
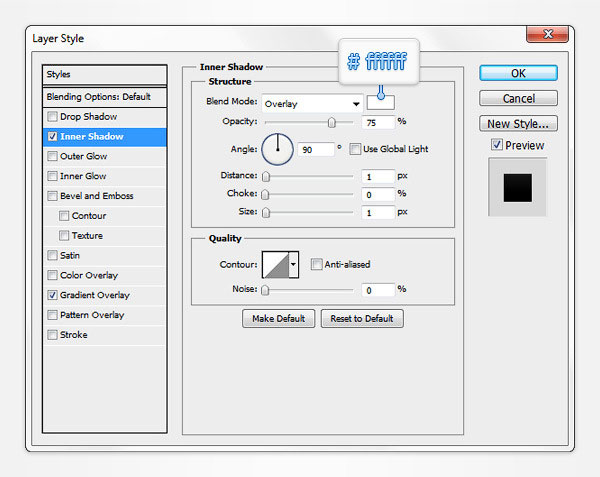
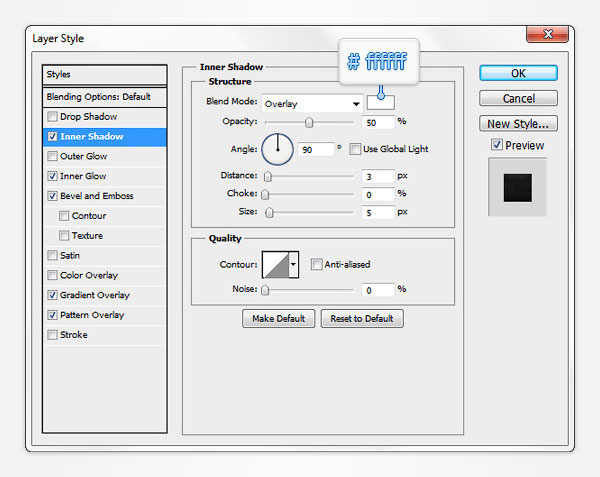
Внутренняя тень (Inner Shadow):

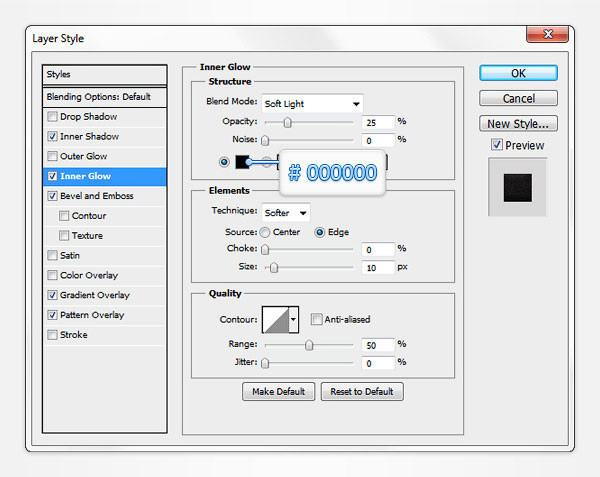
Внутреннее свечение (Inner Glow):
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 25%
- Метод (Technique): Мягкий (Softer)
- Источник (Source): На краях (Edge)
- Стягивание (Choke): 0%
- Размер (Size):10 рх
- Сглаживание (Anti-aliased): снять галочку
- Диапазон (Range): 50%
- Колебание (Jitter): 0%

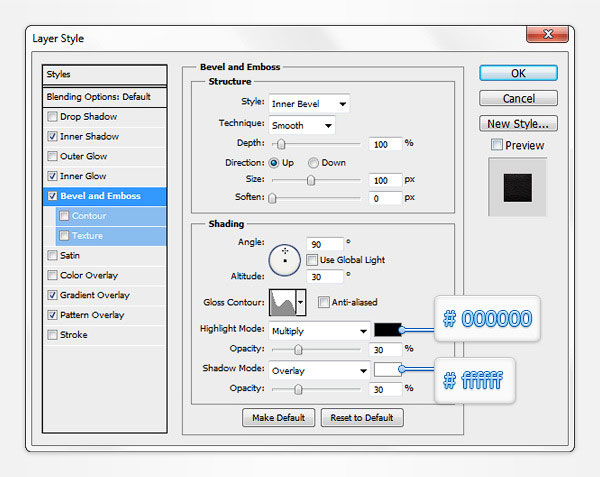
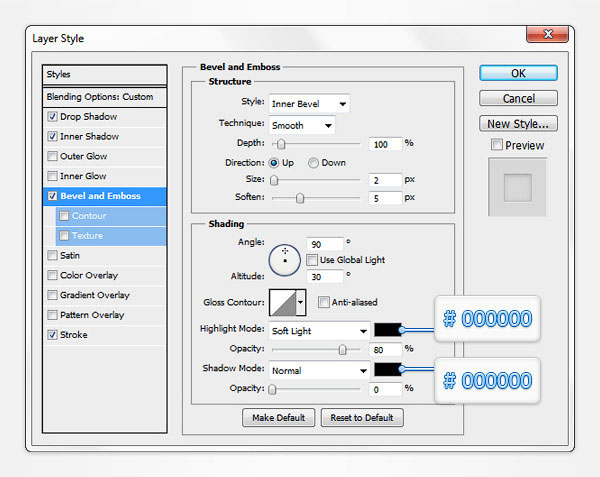
Тиснение (Bevel and Emboss):

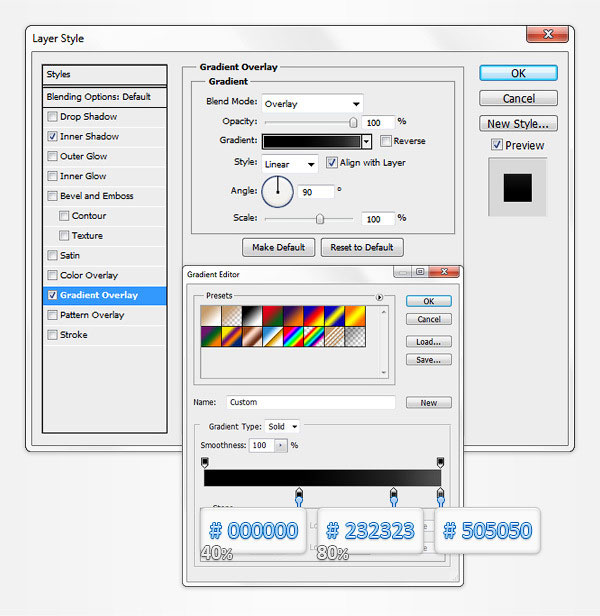
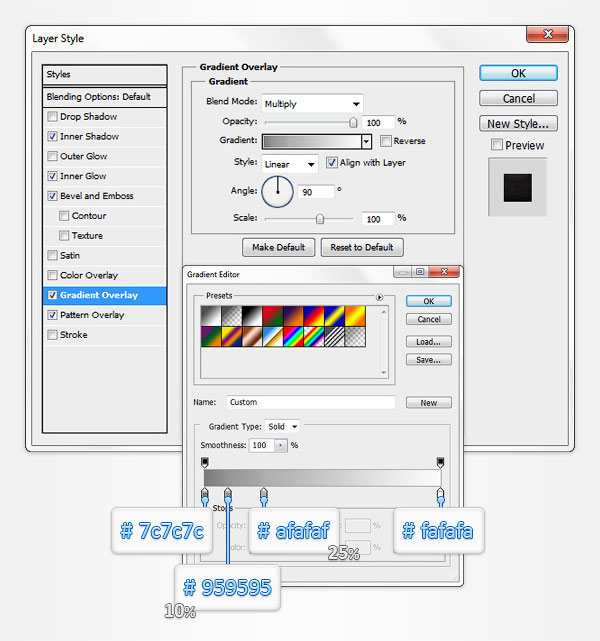
Наложение градиента (Gradient Overlay):

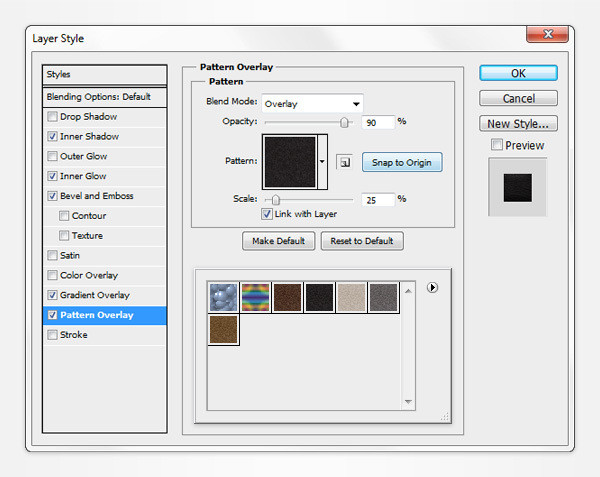
Наложение узора (Patter Overlay):
- Режим наложения (Blend Mode): Перекрытие (Overlay),
- Непрозрачность (Opacity): 90%
- Узор (Patter): Выберите самый темный узор из Neutral Tileable Leather Patterns
- Масштаб (Scale): 25


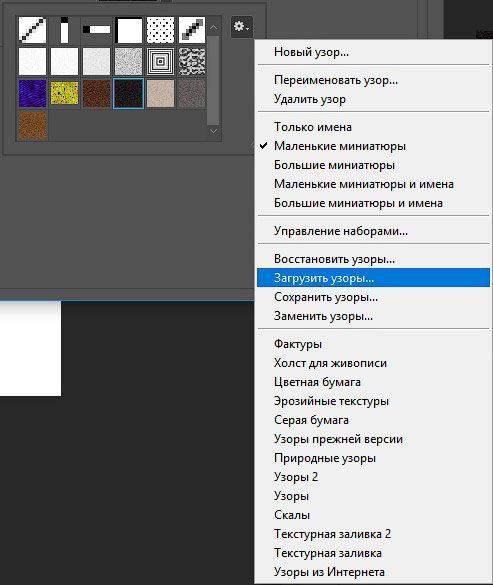
Примечание переводчика: для того чтобы загрузить узор (Patter) кожи, нажмите на шестеренку и в раскрывшемся меню выберите Загрузить узоры. После этого укажите путь к папке с узорами кожи, которые вы скачали, и выберите файл webtreats leather patterns.pat.

Шаг 6

Шаг 7

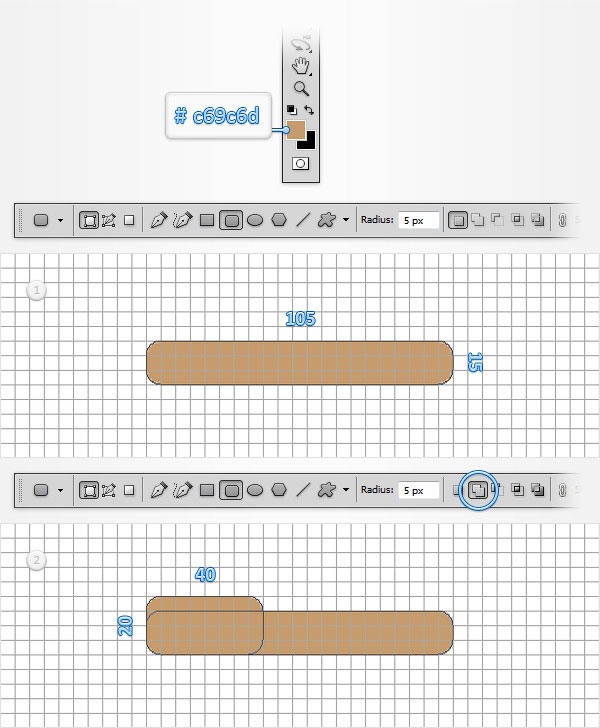
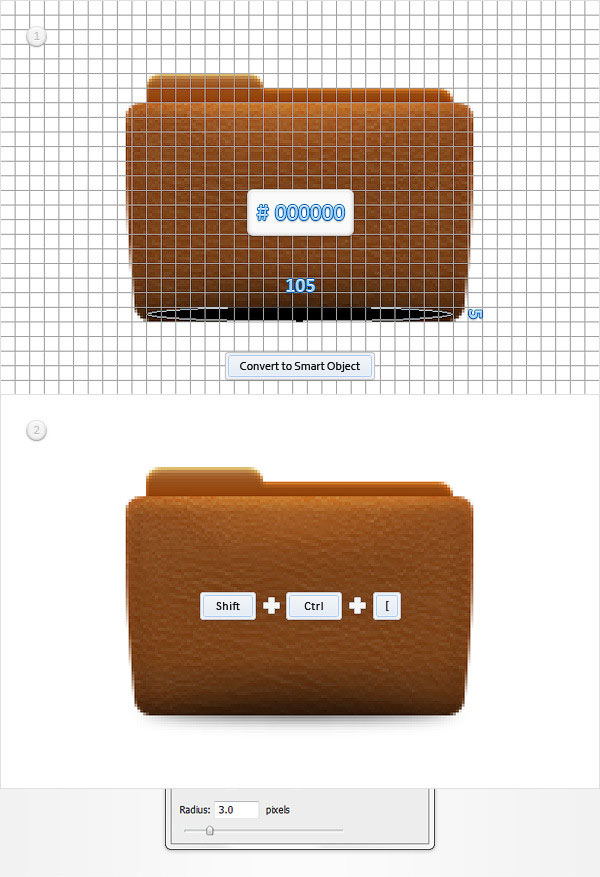
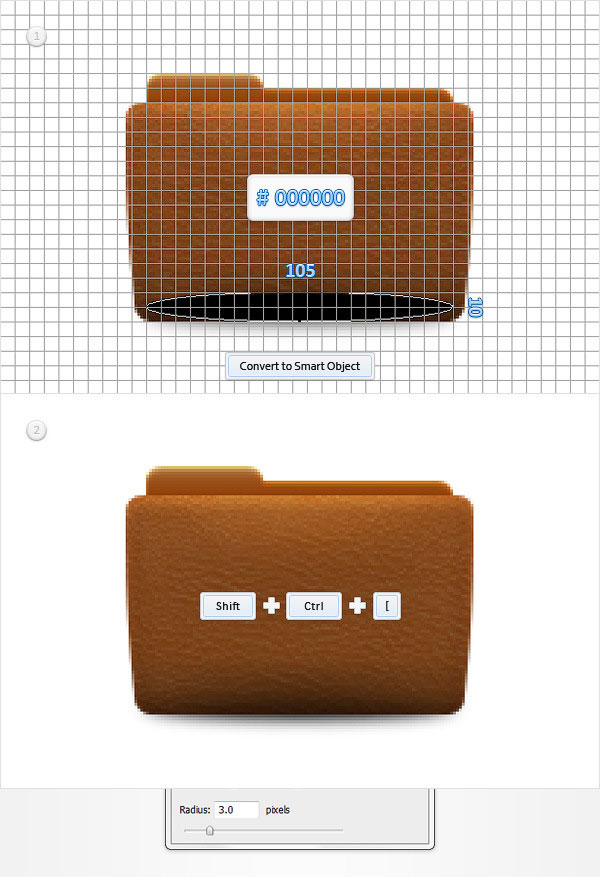
Выберите инструмент Эллипс (Ellipse Tool). Создайте векторную форму размером 105 x 10 пикселей, поместите ее так, как показано на первом изображении. Затем щелкните правой кнопкой мыши по слою и преобразуйте его в Смарт-объект (Convert to Smart Object). Расположите этот слой над фоном (Shift + CTRL + [). После этого перейдите в Фильтр – Размытие – Размытие по Гауссу (Filter – Blur – Gaussian Blur) и введите радиус 3 px.

Шаг 8
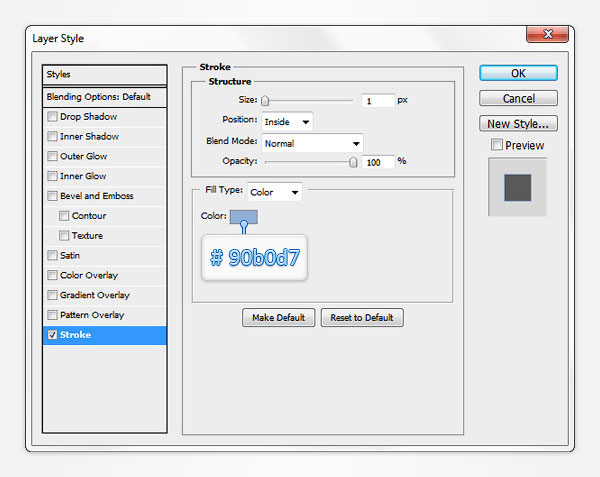
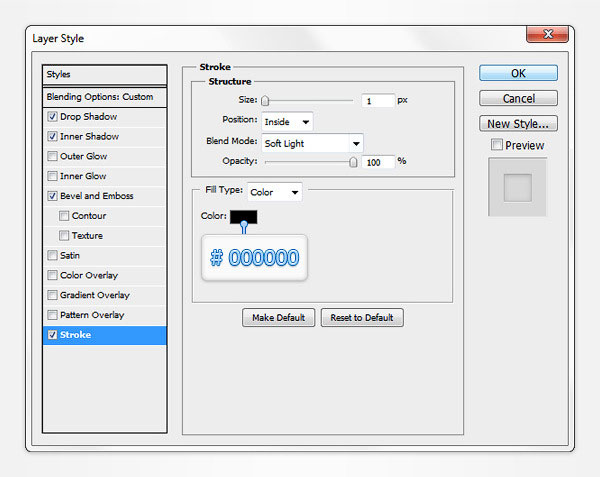
Примечание переводчика: К эффекту Обводка (Stroke) примените следующие настройки (на скриншоте):
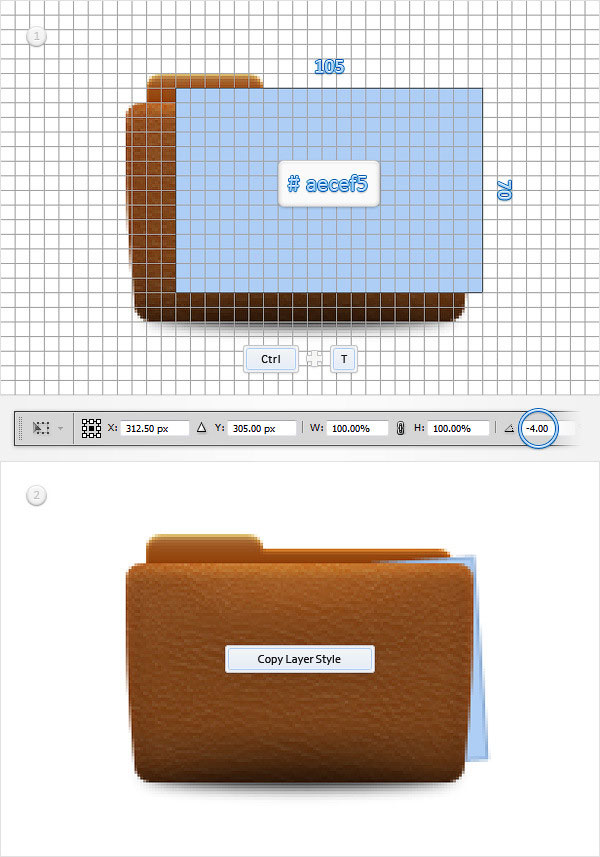
После этого, щелкните правой кнопкой мыши по слою с синим прямоугольником и выберите Копировать стиль слоя (Copy Layer Style)


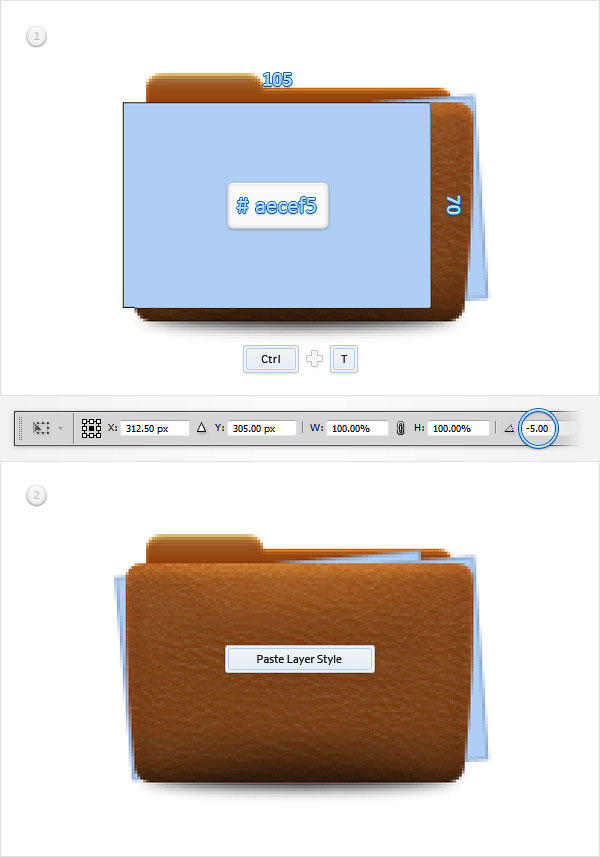
Шаг 9
Переместите этот слой под слой с первым синим прямоугольником, затем щелкните правой кнопкой мыши по нему и в раскрывшемся меню выберите Вклеить стиль слоя (Paste Layer Style).

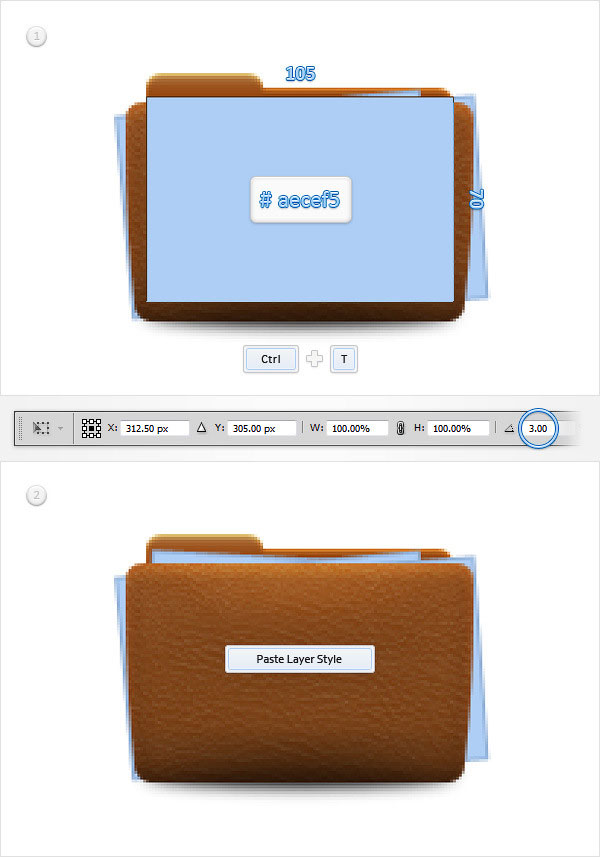
Шаг 10

Выберите инструмент Прямоугольник (Rectangle Tool) и создайте прямоугольник 105 х 70 px, поместите его как показано на первом изображении и нажмите CTRL + T . Вверху введите угол поворота 3° и нажмите Enter.

Шаг 11
Уменьшите Заливку (Fill) продублированного слоя до 0%.

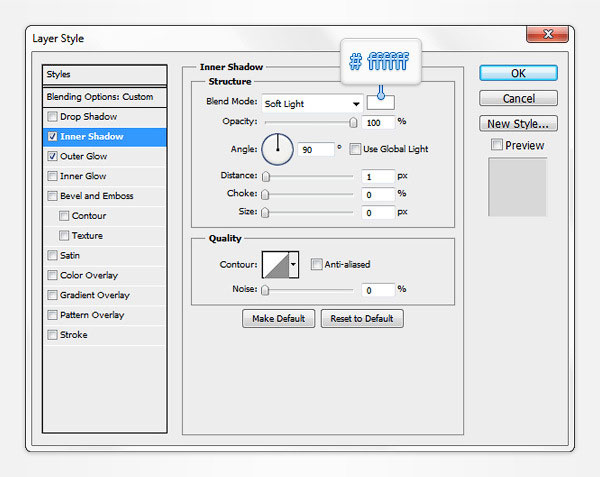
Затем перейдите в Слой – Стиль слоя – Параметры наложения (Layer > Layer Style > Blending Options) и примените следующие эффекты:
Примечание переводчика: на скриншотах
Внутренняя тень (Inner Shadow):

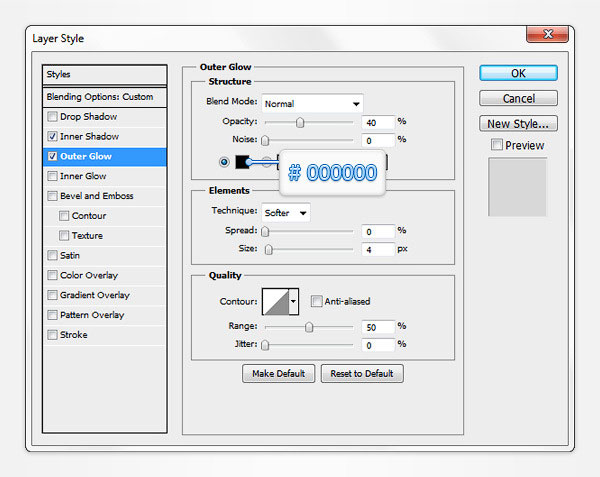
Внешнее свечение (Outer Glow):

Шаг 12

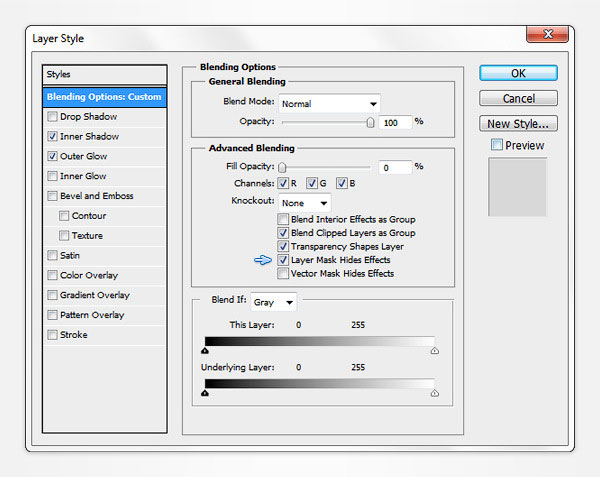
Сосредоточьте своё внимание на панели Слои (Layer), Зажмите на клавиатуре клавишу CTRL и щелкните левой кнопкой мыши по слою с синим прямоугольником. Затем, удерживая клавишу CTRL, зажмите клавишу Shift и выделите два других синих прямоугольника. В итоге у вас должно быть выделено три синих прямоугольника. Не снимая выделения, перейдите на слой из предыдущего шага (слой с заливкой 0%), и добавьте к нему слой маску, для этого нажмите внизу на кнопку Добавить слой маску (Add Layer Layer Mask).
Откройте диалоговое окно Стиль слоя, затем перейдите в Параметры наложения (Blending Option) и установите галочку Слой-маска скрывает эффекты (Layer Mask Hidden Effects). После этого нажмите комбинацию клавиш Ctrl + D для того, чтобы снять выделение.


Шаг 13

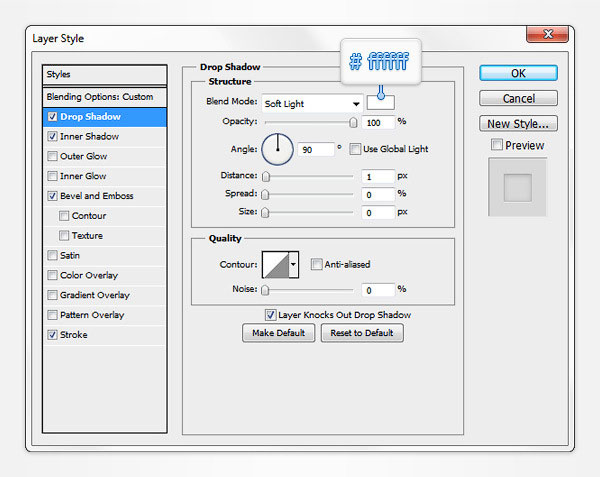
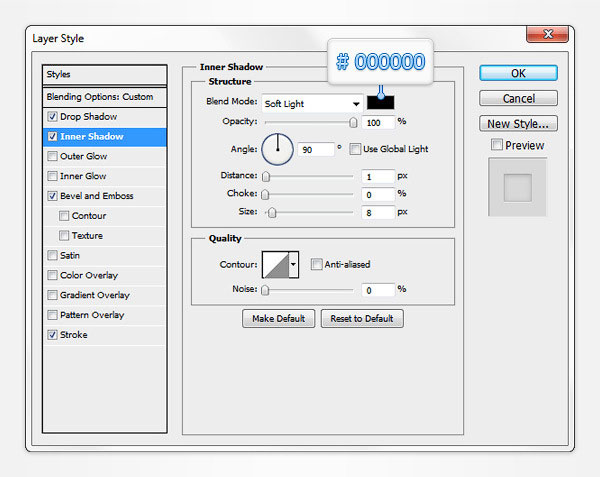
Перейдите в Стиль слоя (Layer Style) и примените следующие эффекты:
Тень (Drop Shadow):

Внутренняя тень (Inner Shadow):

Тиснение (Bevel and Emboss):

Обводка (Stroke):

Шаг 14

В этой статье вы узнаете, как происходит пакетная обработка фотографий и как применить ее для множества изображений.
Что будем создавать
Мы создадим операцию Photoshop , которая изменяет длину наших изображений до 1000 пикселей, и затем применим эту операцию одновременно к нескольким изображениям. Такие функции автоматизации Photoshop , как операции и пакетная обработка, стали доступны уже давно, поэтому вы сможете выполнить урок в Photoshop CS3 и более новых версиях:

Ресурсы
Шаг 1
Сначала создадим новый документ размером 2000 на 1500 пикселей. Это даст нам рабочее пространство для создания операции для пакетной обработки фотографий в Фотошоп :

Шаг 2


Шаг 3
Нажмите на созданный набор, чтобы выделить его. Мы будем создавать нашу операцию внутри этого набора, чтобы сохранить его для последующего использования. Нельзя сохранять операции вне Photoshop и открыть их на другом компьютере, если они не находятся в наборе.


Шаг 4

Шаг 5

Шаг 6

Шаг 7

Шаг 8
Шаг 9
Большинство JPEG изображений будут иметь встроенный цветовой профиль sRGB , который является рабочим RGB в Photoshop по умолчанию, поэтому в любом случае не должно быть никаких предупреждений системы управления цветом. Если изображение не имеет встроенного профиля, Photoshop может установить для него рабочий профиль sRGB . Важно, чтобы во время пакетной обработки фотографий отсутствовали всплывающие диалоговые окна, иначе все цели автоматизации будут провалены:

Шаг 10

Шаг 11

Шаг 12
Нажмите OK в диалоговом окне пакетной обработки. Изображения откроются, их ширина изменится до 1000 пикселей, и они сохранятся прямо на ваших глазах.

Независимо от того, сочетаем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто оказываемся с несколькими изображениями или файлами, которые все должны оказаться в одном документе Photoshop. И каждое изображение или файл должны появляться на своем собственном независимом слое в этом документе.
Традиционный подход заключается в том, чтобы открывать каждое изображение или файл в Photoshop по одному, а затем копировать и вставлять или перетаскивать каждое из них в основной документ. Но если вам не платят по часам, есть лучший, более быстрый способ работы. Фактически, все, что нам действительно нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этот документ и помещает каждое из них в отдельный слой. Посмотрим, как это работает!
Это руководство является частью 6 нашего Руководства по обучению слоям Photoshop .
Как открыть изображения как слои
Шаг 2: выберите ваши изображения
Все, что нам нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть, и есть два способа сделать это. Один из них — просто выбрать папку на вашем компьютере, а затем позволить Photoshop автоматически выбирать каждое изображение или файл, найденный в этой папке. Другой способ — перейти к папке, а затем вручную выбрать изображения или файлы в папке.
Однако обратите внимание, что все файлы в папке затенены, что означает, что мы не можем их выбрать. Это потому, что Photoshop собирается автоматически включать каждый файл в папку. Если у вас все в порядке, продолжайте и нажмите OK в окне проводника или откройте в окне Finder:

Обратите внимание, что на этот раз файлы не отображаются серым цветом, что означает, что мы можем выбрать только те, которые нам нужны. Чтобы выбрать файлы вручную, нажмите на одно изображение, чтобы выбрать его. Затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и нажмите на другие изображения, которые хотите открыть.
В моем случае у меня есть только три изображения в папке, поэтому я выберу все три из них:

Имена файлов


Имена файлов, которые вы выбрали, появятся в диалоговом окне Load Layers:

Удаление файла из списка
Если вы допустили ошибку и случайно выбрали файл, который вам не нужен, просто нажмите на его имя в списке, чтобы выделить его. Затем нажмите кнопку Удалить :
Шаг 3: Нажмите OK, чтобы загрузить изображения в Photoshop
Просмотр ваших изображений


При отключенном верхнем слое мы видим мое портретное изображение в документе (портретное фото из Adobe Stock) :


Все три мои фотографии имеют одинаковую высоту, но мое текстурное изображение не такое широкое, как две другие, оставляя некоторое свободное пространство справа от его слоя. Если все ваши изображения не имеют одинаковую ширину и высоту, вам, скорее всего, потребуется изменить размер некоторых из них после их загрузки в Photoshop (текстурное изображение из Adobe Stock ):

Смешивание изображений
К этому моменту мы узнали, как загружать наши изображения в Photoshop как слои. Но чтобы закончить, я собираюсь смешать три моих изображения вместе. Поскольку смешивание изображений выходит за рамки этого учебного пособия, я пройдусь по шагам довольно быстро.
Это размещает маркеры Free Transform вокруг изображения. Нажмем на ручку на правом изображения и перетащите его дальше вправо , пока изображение не заполнит весь слой. Обычно мы бы хотели избежать резкого изменения размера изображения, потому что мы потеряем качество изображения, а также потому, что мы искажаем исходное соотношение сторон фотографии. Но в этом случае, так как я использую это только как текстуру, я могу сойти с рук.
Далее я снова включу два других слоя в документе, нажав на их значки видимости :



Режим смешивания Screen скрывает все черные области на портретной слое, затем смешивает остальную часть фото в с изображением леса под ним:


Наконец, чтобы смешать текстуру со слоями под ней, я изменю режим смешивания с Normal на Soft Light :


Смешивание фотографий со слоями масок и градиентов в фотошопе
Используя маску слоя
Единственное, что мне не нравится на этом этапе, это то, что после наложения текстуры в нижней половине изображения есть пара областей, которые теперь выглядят слишком темными. Я исправлю это, скрыв слой текстуры в этих областях, используя маску слоя . Опять же, я быстро пройду через это, но в конце добавлю ссылку, где вы можете узнать все о масках слоев в Photoshop.

На текстурном слое появится миниатюра маски, заполненной белым цветом , которая сообщает мне, что моя маска была добавлена:

Я выберу Photoshop’s Brush Tool на панели инструментов :
И поскольку я хочу использовать маску слоя, чтобы скрыть части слоя текстуры, я позабочусь о том, чтобы цвет моей кисти ( цвет переднего плана ) был установлен на черный :

Затем, с кистью в руке и черным цветом кисти, я начну рисовать на маске слоя поверх областей, которые выглядят слишком темными. Я начну с области тени слева от волос женщины. Если закрасить его черным, текстурный слой будет скрыт в этой области, восстановив предыдущую яркость:

Я также нарисую меньшую область тени в правом нижнем углу изображения, которая также выглядит слишком темной:

Если мы снова посмотрим на мою миниатюру маски слоя, то увидим две области, где я закрасил маску черным цветом. Это области текстурного слоя, которые больше не видны в документе:

И здесь, после загрузки изображений в Photoshop в качестве слоев, мой конечный результат — это смешивание всех трех слоев вместе с использованием режимов наложения, а затем скрытие частей слоя текстуры с маской слоя. Вы можете узнать все о масках слоев, начав с нашего учебного пособия Понимание слоистых масок Photoshop :

Куда пойти отсюда…
Для записи видео с экрана и видеомонтажа рекомендуем видеоредактор Camtasia Studio. Очень мощный функционал!
Читайте также:

