Как сделать отступ в html в процентах
Обновлено: 06.07.2024
Сейчас мы с вами будем разбираться со свойствами margin и padding, которые задают отступы между элементами сайта. Давайте посмотрим, в чем между ними разница и как эти свойства применяются на практике.
Блок . Свойство margin
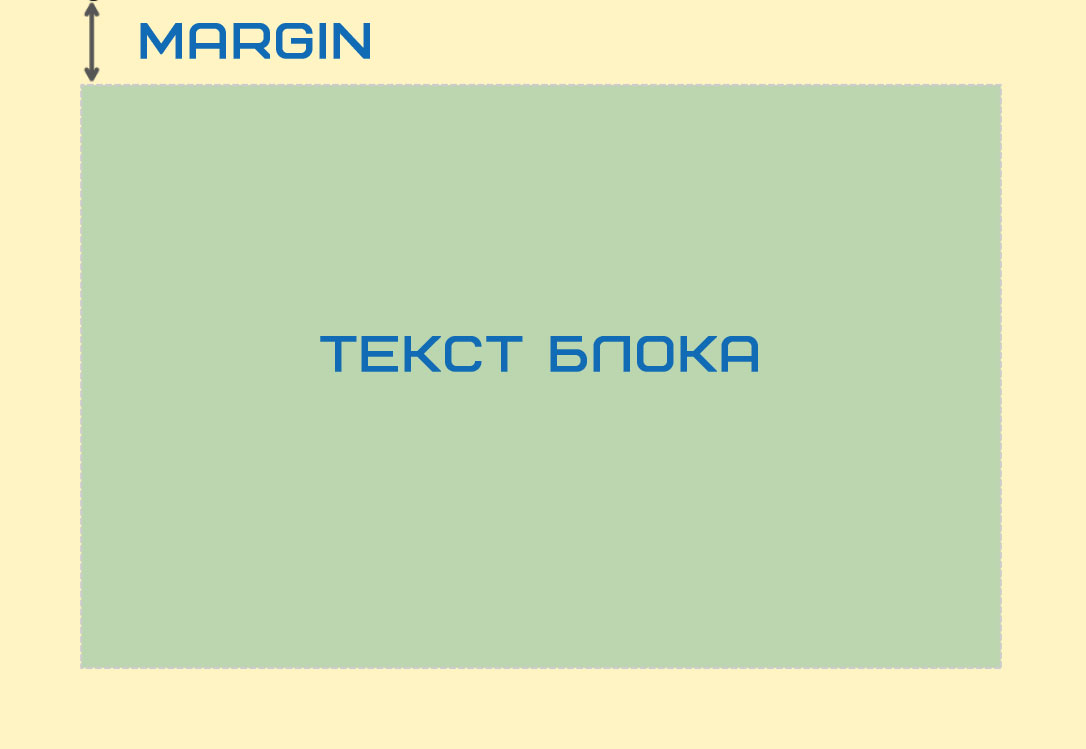
Итак, свойство margin задает отступ снаружи от границы элемента.
Давайте посмотрим, как это выглядит на практике.
Для начала приведу вам два вложенных друг в друга блока без margin (они слипнутся и мы увидим двойную границу):
Так код будет выглядеть в браузере:
А теперь давайте зададим margin в 30px внутреннему блоку:
Так код будет выглядеть в браузере:
Для определенной стороны
Отступ margin можно также задавать для определенных сторон. Для этого существуют следующие свойства: свойство margin-left для левого отступа, margin-right для правого, margin-top для верхнего и margin-bottom для нижнего.
Давайте поставим левый отступ в 30px с помощью margin-left:
Так код будет выглядеть в браузере:
А теперь верхний отступ в 30px с помощью margin-top:
Так код будет выглядеть в браузере:
А сейчас одновременно правый отступ 30px с помощью margin-right и нижний отступ 10px с помощью margin-bottom
Так код будет выглядеть в браузере:
Блок . Альтернативный вариант для разных сторон
Подобно другим свойствам CSS, свойство margin может принимать не только одно значения, но и два, три или четыре. В этом случае разные значения задают отступы для разных сторон.
Четыре значения
Давайте посмотрим на примере, как работает margin, когда ему задано четыре значения. Пусть у нас сделано так: margin: 10px 20px 30px 40px. В этом случае 10px это отступ сверху, 20px - справа, 30px - снизу, 40px - слева. То есть мы начинаем сверху и идем по часовой стрелке: верх-право-низ-лево.
Этому правилу следует подавляющее большинство CSS свойств (кроме border-radius, у него все начинается с верхнего левого угла и тоже идет по часовой стрелке, то есть, в принципе, и тут все похоже).
Так код будет выглядеть в браузере:
Два значения
Если передать свойству margin два значения, то первое будет задавать отступ одновременно сверху и снизу, а второе - одновременно и справа, и слева.
Давайте посмотрим пример:
Так код будет выглядеть в браузере:
Три значения
Ну, и наконец, если передать свойству margin три значения, то первое будет задавать отступ сверху, третье - отступ снизу, а второе - одновременно отступ слева и справа.
Давайте посмотрим пример:
Так код будет выглядеть в браузере:
Значение auto
Свойство margin применяется не только для задания отступов, но и для центрирования блочных элементов. Для этого правый и левый margin следует задать в значение auto.
В примере ниже внутренний блок станет по центру:
Так код будет выглядеть в браузере:
Имейте ввиду, что таким образом можно центрировать только блочные элементы (для строчных используйте text-align), только по горизонтали и только, если им задана ширина.
Давайте перепишем пример в сокращенной форме через одно свойство-сокращение margin (первое значение будет задавать верх-низ, а втрое - право-лево):
Так код будет выглядеть в браузере:
Если нам нужны разные верхний и нижний отступ margin, то можно передать три значения: первое задаст верхний отступ, третье - нижний, а второе задаст значение auto для правого и левого отступов:
Так код будет выглядеть в браузере:
В принципе, можно написать и четыре значения таким образом: margin: 30px auto 10px auto, но с тремя значениями писать все-таки меньше (зато сложнее понять).
Блок . Свойство padding
Мы с вами разобрали свойство margin, которое делает отступ наружу от границы. Существует также очень похожее свойство padding, которое делает отступ вовнутрь от границы.
Работает оно по такому же принципу - есть свойства padding-left, padding-right, padding-top и padding-bottom, которые задают отступ для разных сторон. Также для свойства padding можно задавать 1, 2, 3 или 4 значения по такому же принципу, как и в margin.
Единственное отличие - это то, что значения auto для свойства padding не существует.
Давайте теперь посмотрим на примерах, как работает свойство padding. Для начала приведу блок без отступов (у него текст прилип к границам):
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
А теперь зададим padding в 30px для всех сторон:
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Свойство padding для определенной стороны
Давайте зададим отступы, используя padding-left, padding-right, padding-top и padding-bottom:
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Блок . Свойство padding для разных сторон
Следующие примеры показывают, как работает padding, если передать ему два, три или четыре параметра. В этих случаях он работает аналогично свойству margin, поэтому комментариев к примерам я не буду делать, просто изучите их:
Четыре значения
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Два значения
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Три значения
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Блок . Расширение элемента
По умолчанию добавление padding расширяет элемент: если мы задали ширину width 100px и padding-left в 20px, то реальная ширина элемента будет 120px. А если мы зададим еще и border-left в 10px, то реальная ширина элемента станет 130px. То есть и padding, и border расширяют блок (и по ширине, и по высоте).
В следующем примере оба блока имеют одинаковую высоту и ширину, однако у второго блока padding задан, а у первого - нет. Посмотрите, как отличаются их размеры:
А сейчас оба блока имеют одинаковую высоту и ширину, однако у второго блока задана граница в 20px, а у первого - нет. Посмотрите, как отличаются их размеры:
Блок . Свойства outline и box-sizing
Изучите внимательно эти свойства по ссылкам, в дальнейшем они вам пригодятся.
Блок . Работа с маркерами списков
Мы с вами еще в начале книги разбирались со списками ul и ol и вы наверняка помните о том, что список ul имеет маркеры в виде точек, а ol - в виде цифр. Однако, вид этих маркеров можно сменить или даже убрать их совсем.
Например, для списка ul можно сделать маркеры в виде квадратов или кружков, а для списка ol - нумерацию не только в виде цифр, а в виде латинских или греческих букв.
Делается это с помощью свойства list-style-type. Давайте посмотрим, какие значения оно может принимать для списка ul:
Значение square
Значение square позволяет сделать маркеры в виде квадратиков:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Значение circle
Значение circle позволяет сделать маркеры в виде кружков:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Значение disc
Значение disc делает маркеры в виде закрашенных кружков (это значение по умолчанию):
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Значение none
Значение none убирает маркеры совсем:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Значения для списка ol
Для списка ol дело обстоит аналогичным образом, только там применяются свои значения. Давайте, например, вместо обычных цифр сделаем римские:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
А теперь сделаем нумерацию не числами, а маленькими латинскими буквами:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Весь список возможных значений для ol очень большой и я не буду приводить его здесь. Смотрите его в справочнике CSS для свойства list-style-type.
Блок . Маркер в виде картинки
Можно также задавать свои маркеры. Для этого необходимо иметь картинку, которую вы бы хотели сделать для маркеров списка, и подключить ее с помощью свойства list-style-image: url("путь к картинке").
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Блок . Позиция маркеров списков
По умолчанию маркеры списка не входят в сам список .
Чтобы понять, что имеется ввиду, давайте разберем следующий пример. В данном случае тегу ul обнулен padding и, казалось бы, маркеры списка должны прижиматься к границе блока, но они вылазят наружу! Это говорит о том, что не они реагируют на padding, а текст списка:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Такое поведение можно поменять, если воспользоваться свойством list-style-position, которое принимает два значения: outside (то, что мы видим по умолчанию) и значение inside, которое делает так, что маркеры оказываются внутри списка:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Блок . Свойство list-style
Существует также свойство-сокращение list-style, которое позволяет одновременно задать тип маркера, его позицию и картинку.
Блок . Ограничение высоты и ширины
Блок . Свойство display
Посмотрите видео по работе со свойством display. Это нужно сделать обязательно, иначе вы не сможете решать практические задачи.
Блок . Свойство float
Посмотрите видео по работе со свойством float. Это нужно сделать обязательно, иначе вы не сможете решать практические задачи.
В этой статье пойдёт речь о двух CSS свойствах: margin и padding. Оба они задают отступ. Но в одном случае это внешний отступ от других элементов, а во втором - внутренний отступ от содержимого. Эти свойства являются одними из наиболее часто используемых при создании сайтов. Разберём каждое по отдельности.
Внешний отступ (margin)
- margin-left - отступ слева
- margin-right - отступ справа
- margin-top - отступ сверху
- margin-bottom - отступ снизу
Свойство margin может принимать ещё и значние "auto". Это значение центрирует элемент по горизонтали.
С помощью значения auto у margin можно центрировать только блочные элементы. Для строчных используйте text-align: center.
Попробуем продемонстрировать эту центровку: В результате внутренний элемент будет иметь отступ сверху и снизу в 10px и находиться по центру родительского: Этот приём центрирования используется практически на всех сайтах, на которых контент расположен в центре экрана.
Внутренний отступ (padding)
Внутренний отступ можно сделать через CSS свойство padding. Оно принимает значения аналогично свойству margin. Можно указать от одного до четырёх значений, чтобы задать разные отступы для разных сторон. Для демонстрации результатов работы этого свойства используем текст с выравниванием во всю ширину контейнера (text-align: justify;) Результат будет таким:
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
- padding-left - отступ слева
- padding-right - отступ справа
- padding-top - отступ сверху
- padding-bottom - отступ снизу
Проблема расширения (box-sizing)
У свойства padding существует проблема. Это свойство расширяет элемент на величину отступа. Для наглядности создадим два одинаковых по ширине элемента "width: 200px;", но у одного установим свойство padding: В браузере получится такой результат: Оба элемента имеют одинаковую ширину "width: 200px;". Но нижний на 60 пикселей шире из-за того, что слева и справа есть отступ padding (по 30 px каждый), который расширяет этот элемент. Чтобы такого не происходило, необходимо задать элементу свойство box-sizing в значении border-box (по умолчанию оно в значении content-box): Тогда вместо того, чтобы раздвигать границы элемента, будет сужаться область внутри него.
Расширение элементов из-за внутреннего отступа padding иногда сильно мешает. Особенно при создании мобильных версий сайтов. Из-за них чаще всего на мобильных устройствах появляется горизонтальная прокрутка. Поэтому заранее убедитесь, что поставили свойство box-sizing в значение border-box для самых больших элементов на странице .

Рассмотрим несколько способов как сделать отступ текста в HTML.
Навигация по статье:
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока
, секции и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.

При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
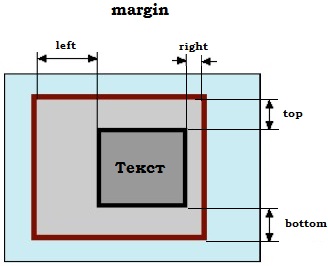
Свойство CSS margin отвечает за задание внешних отступов элемента от других объектов.
Синтаксис CSS margin
- top - отступ сверху от других элементов;
- right - отступ справа от других элементов;
- bottom - отступ снизу от других элементов;
- left - отступ слева от других элементов;

Значения чаще всего задаются в пикселях. Допускается также задание в виде процентов и других допустимых единицах CSS.
Допускается задание не четырех значений. В зависимости от количества значений действия будут разные:
- Если задано 3 значения, то первое значение устанавливает отступ сверху, второе — одновременно слева и справа, а третье — снизу
- Если задано 2 значения, то первое значение устанавливает отступ сверху и снизу, второе — слева и справа от содержимого
- Если задано 1 значение, то отступ задается одинаковый отступ для всех сторон. Например:
В отличии от свойства CSS padding, margin допускает отрицательные значения.
Также у margin есть 4 отдельных свойства CSS. Каждое из них отвечает за какое-то направление.
- margin-left - отступ от левой границы элемента;
- margin-right - отступ от правой границы элемента;
- margin-top - отступ от верхней границы элемента;
- margin-bottom - отступ от левой границы элемента;
Свойство CSS margin используется практически постоянно. Отступы играют важнейшую роль в оформлении html страницы. Приведем примеры
Читайте также:

