Как сделать меню прозрачным
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
А в чем проблема? За прозрачность отвечает свойство Opacity, примените его к телу меню. Если Вы хотите, чтобы при этом прозрачным стал только фон, а ссылки остались нетронутыми - создавайте отдельный элемент фона, в свойствах которого указывайте background/background-color и opacity.
Я хочу добавить *тело* для сайта , чтобы в нем были: меню, чат и вся начинка в нём, как вы видите выше.
Но у меня это не получается, потому что тело, которое там есть, предназначено для меню, а значит надо создать новое .
Вот что получается, если менять его цвет ( это панель, где изображен пример страницы) :

Добавить пользователя


Шаг 2. В левой панели окна редактора реестра перейдите в следующую директорию, путь к которой указан на рисунке ниже.
Шаг 1. После внесения разрешений и предоставления доступа выделенному пользователю, откройте окно редактора реестра и в левой панели перейдите в новую директорию по следующему пути:
Шаг 1. Откройте ранее описанным способом окно редактора реестра, и в левой панели перейдите к директории, используя следующий путь:
Заключение

Автор: Andrey Mareev, Технический писатель
В статье мы рассмотрели 6 видов меню, по каждому написали инструкцию по настройке и дали рекомендации в каких случаях уместно его использование.
Материал посвящен дизайну меню — то, как меню работает и как оно выглядит. Если вам нужно разобраться как вообще создать меню сайта, добавить меню сразу на все страницы или сделать навигацию внутри страницы, пожалуйста прочитайте статью:
Меню — набор ссылок на другие страницы сайта, либо на конкретные разделы одной страницы. Каждая ссылка — пункт меню. Меню необходимо для навигации: перехода между страницами или между разделами одной страницы.
Как себя ведет:
Всегда находится вверху страницы, не отвлекает от содержания, при необходимости пользователь может легко к нему обратиться, так как оно расположено в привычном месте.
Добавить на страницу блок ME301 и задать в настройках блока следующие параметры:
Основные настройки > Поведение позиционирования — С наложением на следующий блок, но без фиксирования
Фон меню > Непрозрачность фона меню — 0%
Как себя ведет:
Меню, которое всегда находится в поле зрения пользователя и он может обратиться к нему на любом месте на странице. У такого меню чаще всего прозрачный фон в начале страницы (на обложке), который меняется на непрозрачный во время скрола.
Добавить на страницу блок ME301 и задать в настройках блока следующие параметры:
Основные настройки → Поведение позиционирования → Фиксация при скролле
Фон меню → Цвет фона меню — на выбор
Фон меню → Непрозрачность фона меню — 0%
Фон меню → Непрозрачность фона меню после начала скролла — 80%


Как себя ведет:
Вариант, похожий на предыдущий, только при скролле появляется меню с другим содержимым. Например, в начале страницы меню содержит логотип, пункты (ссылки на разделы сайта) и ссылки на социальные сети. А когда пользователь начинает пролистывать страницу, появляется и остается в поле зрения меню с логотипом, призывом к действию и кнопкой обратного звонка.
Добавить на страницу два блока ME301. И задать им следующие параметры:
Первое меню (остается на обложке)
Основные настройки > Поведение позиционирования — С наложением на следующий блок, но без фиксирования
Фон меню > Непрозрачность фона меню — 0%
Второе меню (появляется при скролле)
Основные настройки > Поведение позиционирования — Фиксация при скролле
Основные настройки > Появление меню при прокрутке через N пикселей — 600px
Фон меню > Цвет фона меню — на выбор
Фон меню > Непрозрачность фона меню — 70%



Как себя ведет:
Меню в виде трех полосок в углу экрана, при клике на которое раскрывается полная версия.
Добавить на страницу блок ME401/402/403/404/405, настроить поведение позиционирования, цвет иконки меню и цвет фона самого меню и цвет фона для пунктов меню. В нашем примере параметры будут следующими:
Основные настройки → Поведение позиционирования — Фиксация при скролле
Иконка меню → Цвет — черный
Фон меню → Цвет фона закрытого меню — прозрачный
Фон меню→ Цвет фона открытого меню — белый


Как себя ведет:
При клике на пункт меню появляется выпадающий список вложенных пунктов.
Для чего используется:
В объемных сайтах со сложной структурой.
Добавить пункты подменю у основного блока или использовать сочетание меню ME301(или любого другого с пунктами меню) и ME601.
Добавить на страницу любой блок меню, который содержит пункты меню.
Нажать на иконку плюса напротив пункта к которому нужно добавить пункт второго уровня. Заполнить появившиеся поля названия пункта и его ссылку.
Чтобы добавить новый пункт подменю, нажмите на иконку плюса ещё раз.
Подпункты меню будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Важно : сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Добавить на страницу блок ME301, настроить меню, как в примерах выше и добавить блок ME601 (Меню: второй уровень).
Блок ME601 позволяет добавить подразделы к пунктам основного меню. Они будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Важно : сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Доброго времени суток, дорогие мои гики верстки сайтов. В текущей публикации мы поговорим с вами о том, как создать в Bootstrap прозрачное меню. В предыдущих статьях я рассказывал во всех подробностях, каким образом можно реализовать различные виды навигационных панелей при помощи встроенных в фреймворк инструментов.
А вот теперь я предлагаю вам поиграться со стилями оформления меню и создать для него уникальный дизайн. Поэтому под конец статьи вы будете уметь создавать стеклянную панель навигации в Bootstrap 3. Приступим же!
Так, заглянем-ка в ящик с инструментами
Как вы уже догадались, для создания привычного меню я использую встроенный механизм – Navigation Bar. Сам фреймворк предлагает разработчикам только два стиля оформления такого элемента. Это navbar- default и navbar- inverse.
Для тех, кто не знает в чем между ними отличие, я скажу, что первый класс задает внешний вид навигационного меню в преимущественно серых тонах, а во втором преобладают черный и темно-серый цвета.
Конечно же создатели Бутстрапа обдумали внешний вид описываемого элемента. И действительно, названные стили выглядят ненавязчиво и подходят под множество дизайнов. Однако они не универсальны.

Поэтому, как и в случае с постановкой задачи в этой публикации, довольно-таки часто возникают ситуации, когда стили меню необходимо сменить. И вот тут на помощь приходит ветеран всего стилевого оформления – css.
Стиляга CSS
Для начала вам стоит запомнить, что если вы заведомо знаете, какие цвета вам необходимо установить для оформления дизайна сайта, то задайте их в Costomize и только после скачивайте установочный пакет.
Если же нет, то придется ручками перебивать код каскадных таблиц стилей.
Однако перед этим поинтересуйтесь, какие свойства задаются в Bootstrap для изменяемого инструмента, и только после в стилях переопределяйте именно их.
Почему я делаю на этом акцент? Очень часто новоиспеченные разработчики не уделяют должного внимания документации и уже написанному за них коду, и после удивляются неожиданно возникшим багам или некорректной работе веб-страниц.
Поэтому при написании приложения для примера, я переопределил некоторые стандартные свойства для навигационной панели, а также добавил свои, чтобы создать эффект стеклянной поверхности.
ВНИМАНИЕ. Размытие и прозрачность не будут работать, если активирован режим высокой контрастности. Для отключения можно использовать комбинацию клавиш: лев. Alt + лев. Shift + Print Screen.

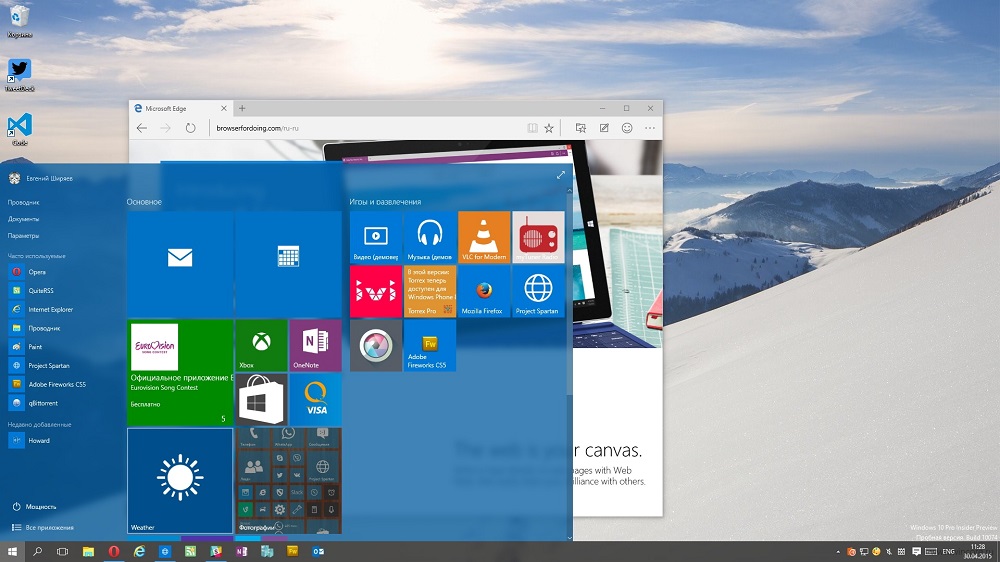
Рассказываем, как включить либо выключить прозрачность в Windows 10.
Данную процедуру можно упростить, если создать пакетный файл с расширением .bat и записать в него определённую последовательность команд. Создайте в удобном для вас месте текстовый документ и откройте его, здесь необходимо вставить первый либо второй скрипт, в зависимости от желаемого эффекта.

Вставьте в содержание документа следующий текст, чтобы убрать прозрачность окон и панелей в системе Windows:
@echo off.
Reg Add "HKCU\\SOFTWARE\\Microsoft\\Windows\\CurrentVersion\\Themes\\Personalize" /v EnableTransparency /t REG_DWORD /d 0 /f.
taskkill /f /im explorer.exe
start explorer.exe


Для применения эффекта нужно создать .bat файл следующего содержания:
@echo off.
Reg Add "HKCU\\SOFTWARE\\Microsoft\\Windows\\CurrentVersion\\Themes\\Personalize" /v EnableTransparency /t REG_DWORD /d 1 /f.
taskkill /f /im explorer.exe
start explorer.exe

Увеличение уровня прозрачности панели задач
После того, как эффект был включён, желающие немного увеличить интенсивность его работы могут внести дополнительную правку в реестр. Для этого проследуйте несложному алгоритму:
Теперь вы разобрались, как сделать нижнюю панель в Windows 10 и другие элементы системы прозрачными.
Настройка прозрачности окон
Стандартные возможности ОС позволяют лишь активировать/деактивировать функцию прозрачных окон в Windows 10, для получения доступа к расширенному функционалу, а также возможности регулировки уровня прозрачности и размытия – необходимо воспользоваться сторонними утилитами.
Рекомендуем загрузить программу Aero Glass, которая представляет собой эффект стекла, а также возвращает ту прозрачность, которая присутствовала в ранних операционных системах Windows. В Windows 7 Aero Glass был отдельной темой персонализации, которая поставлялась вместе с ОС.
Читайте также:

