Как сделать опрос на тильде
Обновлено: 07.07.2024
Требуется создать блок голосования на Tilda, в Zero Block, чтобы можно было редактировать дизайн голосования и всего блока (возможно применение html). Срочно!
Если у Вас не базовый аккаунт, Вам нужно авторизоваться
Также смотрите другие задания, открытые для базовых аккаунтов:
Бюджет: 500 р. К виртуальной машине на centos 7 подключены 3 внешних сетевых интерфейсов, с активным подключением к интернету, настроен прокси сервер 3proxy на разные порты и на к…
Бюджет: 45 000 р. Необходим разработчик со знанием РНР и Symfony для следующих задач: Разработка функционала личного кабинета менеджеров, а также задачи по созданию новых функций д…
Бюджет: 30 000 р. Рерайтинг текстов (копирайтинг) по вязанию , моде . Заявка &am…
Бюджет: 3 000 р. Таргетолог ВК .Нужен специалист по накрутке подписчиков в ВКОНТАКТЕ . Меня зовут Олег и я занимаюсь производством пряжи из собачьей шерсти и изготовлением эксклюз…
Если ваш сайт собран на конструкторе, например Tilda Publishing, то вы можете создать свой квиз с помощью виджета Moclients за считанные минуты. В данной статье мы пошагово разберём, как это делается.
Шаг 1: Создаём одноэкранный сайт на Тильде
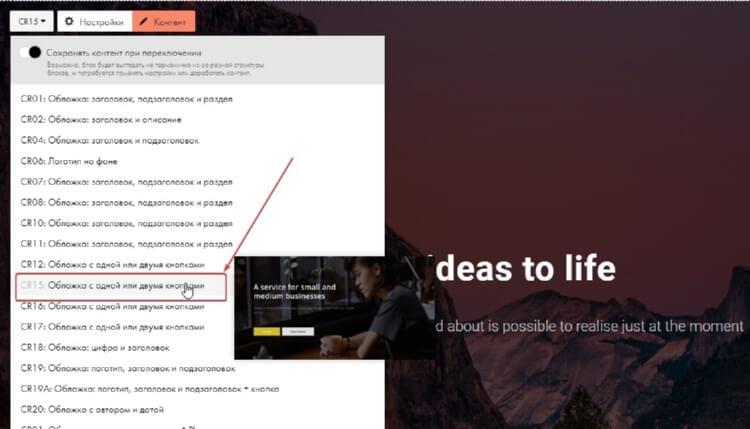
Добавляем новую страницу (или сайт) и выбираем блок из раздела "Обложка", в котором есть кнопки. Например, CR15-17.

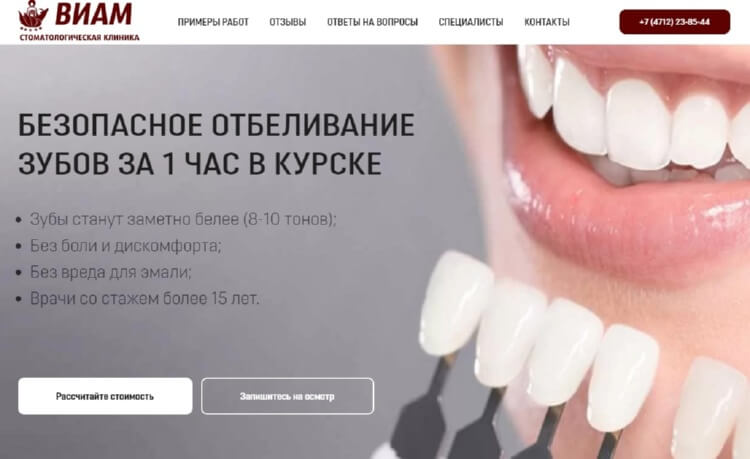
Добавляем тематическую фоновую картинку, пишем заголовок с УТП и делаем кнопку "Рассчитать стоимость".

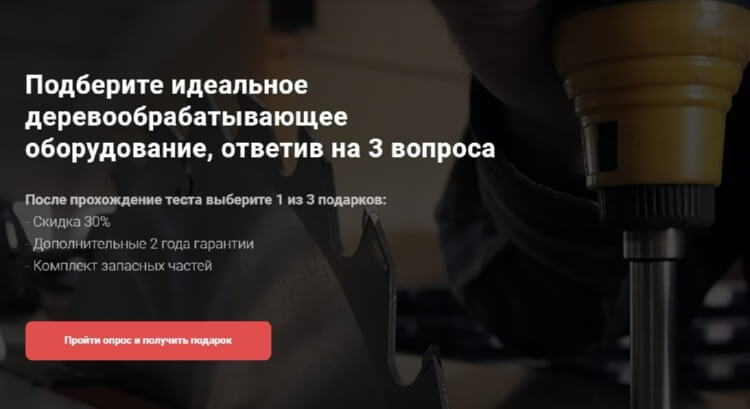
Либо более сложная механика, в которой вы сразу предлагаете решение проблемы клиента + выгоду.

Всё, одноэкранный сайт готов. Теперь необходимо подключить к нему опрос.
Шаг 2: Создаём квиз на конструкторе
Мы выбрали квиз на конструкторе, потому что это самый дешёвый и эффективный вариант. Для небольших проектов есть полностью бесплатный тариф.
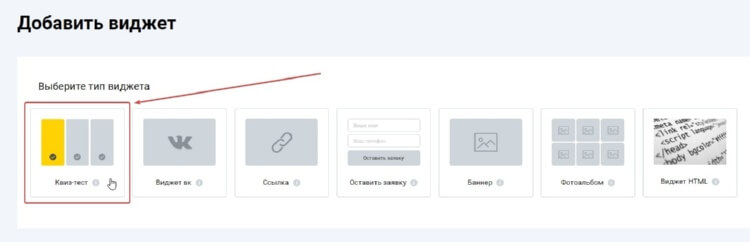
Далее жмём кнопку "Добавить виджет" и выбираем тип "Квиз-тест"

Подробно расписывать настройки я не буду, так как это есть в нашем подробном видео-обучении. Крайне рекомендую прямо сейчас вложить 20 минут своего времени и посмотреть его, можно пропустить вступление и начать с 3:25. После этого вы практически гарантированно создадите эффективный инструмент.
Поздравляем, вы создали свой первый квиз! С этого момента у вас есть 2 недели бесплатного тестового периода полноценного тарифа, после чего вы перейдёте на бесплатный тариф, имеющий единственное ограничение - не более 10 заявок в месяц.
Шаг 3: Устанавливаем квиз на Тильду
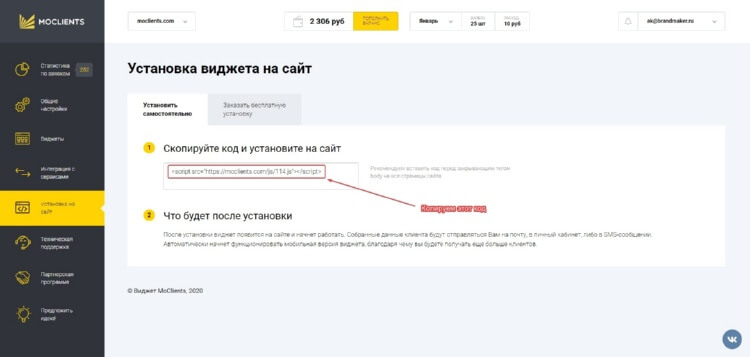
После того как все необходимые настройки произведены, переходим в раздел "Установка на сайт" и копируем код виджета.

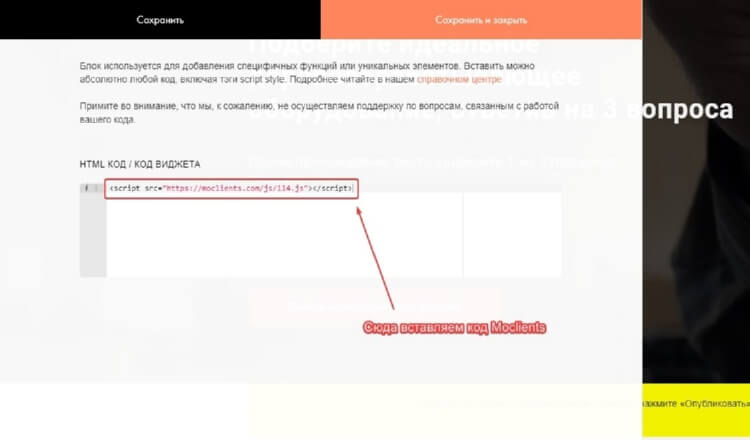
Возвращаемся на созданный нами на Tilda сайт, добавляем новый блок в самом низу "Другое" -> "HTML-код" и в настройках контента данного блока в единственное поле вставляем скопированный скрипт виджета. После чего жмём "Сохранить и закрыть".

Всё, скрипт виджета установлен на ваш сайт! Не забудьте опубликовать изменения, чтобы они стали дсотупны всем пользователям.
Шаг 4: Настраиваем всплывание квиза при нажатии на кнопку

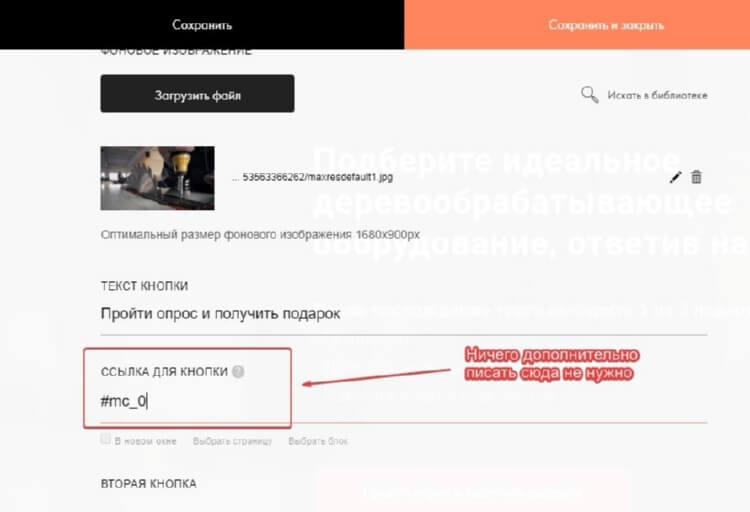
Теперь открываем настройки контента блока, и в поле "Ссылка для кнопки" вписываем ID вашего виджета, показанный выше. Именно он будет всплывать при нажатии.

Жмём "Сохранить и закрыть" и "Опубликовать". Открываем свой сайт, жмём CTRL+F5 (чтобы сбросить кэш, иначе изменения могут не сразу примениться) и тестируем. Всё работает? Ну и отлично!
Теперь вы можете самостоятельно создавать quiz-site на Тильде и получать дешёвые заявки для своего бизнеса. Если же вы хотите создать отдельный квиз-сайт не на конструкторе, то прочитайте эту статью.
1. Добавляем id блока стандартной формы или формы в Zero Block в генератор. В форме должен стоять тип поля "Вопросы с вариантами ответа" (Question with answers) и выбираем "Несколько вариантов ответа" (галочки)(Multiple variants of answer (checkboxes));
2. Выбираем тип чекбокса: Квадрат, С текстом, Большой круглый, Маленький круглый;
3. Выбираем расположение: стандартное или в ряд (количество определяется размером формы);
4. После выбора типа, настраиваем цвета активного и не активного чекбокса;
5. Добавляем блок Т123 и вставляем в него сгенерированный HTML код или вставляем код в Настройки сайта → Еще → Пользовательские CSS-стили;
Tilda — удобный конструктор сайтов, с помощью которого человек без опыта веб-разработки может создать функциональный ресурс. Пошаговое руководство поможет быстро разобраться с возможностями и особенностями платформы.
Почему стоит выбрать Tilda
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость Tilda
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства, возможность создать один сайт и до 50 страниц. План Free предполагает доступ только к части модулей. Поэтому функциональность сайтов на бесплатном тарифе ограничена.
Доступ к конструктору сайтов стоит 6000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие — возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1000 рублей в месяц или 12 000 рублей в год. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца. Принять решение поможет таблица.
Читайте также:

