Как сделать обводку в инскейп
Добавил пользователь Владимир З. Обновлено: 05.10.2024
Предисловие переводчика:
В первые месяцы 2013 года деятельность авторов PCLinuxOS Magazine (распространяемого под лицензией CC- BY-NC-SA 3.0) была посвящена миграции с Windows, учебнику по GIMP, нескольким компьютерным играм и другим темам. В мартовском номере появилась статья об Inkscape. От ее автора Meemaw она получила название Inkscape: Getting Started. В принципе, все. После этой строки представлен результат предпринятой мной попытки перевода этой статьи.
Мы благополучно создавали своеобразные вещи с помощью GIMP, но не следует забывать, что GIMP — не единственный графический редактор. Основное назначение GIMP — обработка фотографий. Inkscape — отличная программа для рисования.
Хотя это звучит устрашающе, в действительности рисовать с помощью Inkscape не так сложно. Конкретная практика вам поможет нарисовать действительно хорошие рисунки. Я смогла нарисовать в Inkscape намного больше, чем карандашом и ручкой. Я далеко не художник, но с таким помошником, как программа Inkscape, многие вещи выходят намного лучше.
Давайте окинем взглядом основное окно программы Inkscape и внимательно рассмотрим его.
Когда в первый раз вы открываете Inkscape, вы получаете такое окно, которое изображено на следующем рисунке.

В нем уже есть открытый новый документ, а также линейки вдоль верхней и вниз по левой стороне. Вы можете изменять это представление, чтобы показать или скрыть любое желаемое количество инструментов.
Наверху мы видим строку меню с пунктами Файл, Правка, Вид, Слой, Объект, Контур, Фильтры, Расширения и Справка. Многие элементы меню доступны из других мест, и мы это скоро увидим.
Под строкой меню расположена панель инструментов, которая содержит значительную часть наиболее используемых инструментов. Вначале работы в ней есть одиннадцать первых следующих элементов: Новый документ, Открыть, Сохранить, Печать, Импорт, Экспорт, Вернуть, Повторить, Копировать, Вырезать и Вставить.

Остальные инструменты служат вместе с инструментами, находящимися в левой части окна, либо помогают вам переходить от одной части проекта к другой, и нуждаются в некотором объяснении.
Следующие три элемента смотрятся как увеличительные стекла с внутренними прямоугольниками. Это инструменты масштабирования: слева направо идут масштабирование до размеров окна выбранной части изображения, рисунка и страницы. Они помогают удобно увеличивать и уменьшать масштаб до целой страницы и какой-либо выделенной области, над которой вы работаете. Эти команды также доступны из строки меню в подменю Вид → Масштаб.
Слева от них содержатся три элемента, которые походят на перекрывающие друг друга листы бумаги, первый из которых пуст, на втором находится изображения закрытого замка, а на третьем изображен открытый замок. Это инструменты для дублирования и клонирования выбранного объекта, используемые в случаях, когда вам необходимо более одного одинакового объекта (например, много звезд или цветов), а также для удаления связи между клоном и оригиналом. Дублируя индивидуальный объект и делая в нем определенное изменение, вы можете изменить только оригинал. При клонировании, если вы делаете изменения в оригинале, они также происходят в клоне. Это очень кстати, когда вам нужно два совершенно одинаковых объекта, за исключением цвета, например. Если вы клонируете объект, вы можете изменить его и разорвать связь между клоном и оригиналом, используя третью кнопку мыши, и после этого изменить цвет одного из них. Эти инструменты также доступны из строки меню в подменю Правка → Дублировать или Правка → Клонировать.
Последние семь инструментов, возможно, наиболее используемые в этой панели инструментов. Слева направо по порядку расположены инструменты Заливка и обводка, Текст и шрифт, Слои, Редактор XML, Выровнять и расставить, Параметры Inkscape и Свойства документа. Рассмотрим отдельные окна, которые открываются при щелчке по каждому из этих инструментов.
Заливка и обводка. С помощью этого инструмента вы закрашиваете большинство объектов и их границ. Если я рисую прямоугольник, Обводкой считается цвет его границы, а заливкой — внутренний цвет прямоугольника. Я могу изменить внутренний цвет, выбрав вкладку Заливка и указав цвет, градиент или шаблон. Я могу изменть цвет границы, выбрав вкладку Обводка и указав цвет, градиент или шаблон. В следующем примере я нарисовала прямоугольник, закрасила его голубым цветом и еще сделала черную границу, потом выбрала Стиль обводки и указала ее толшину 5 пикселей. Используя диалог Заливка и обводка, вы можете применить многочисленные варианты заливок и обводок. Вы можете открыть его из строки меню с помощью подменю Объект → Заливка и обводка.

Текст и шрифт. Всякий раз, когда вы в вашем рисунке фиксируете какой-либо текст, вы используете этот инструмент, так как с его помощью вы изменяете настройки шрифта для вашего текста. Этот инструмент работает совместно с инструментом Текст, находящимся с левой стороны окна. Вы выбираете инструмент Текст на левой стороне окна, после этого печатаете какой вам угодно текст и открываете этот инструмент (находящийся сверху, по центру), чтобы настроить написанный вами текст, или даже изменить его. В строке меню есть подменю Текст, в котором находится этот инструмент.

Слои. Как и во многих других программах, таких как LibreOffice Draw, Scribus и GIMP, слои очень полезны при создании вашего проекта. Вы можете создать ваш рисунок на одном слое, ваш фоновый рисунок на другом слое, а текст положить на третий слой. Это помогает содержать вещи в порядке и также помогает вам сохранять неподвижным то, что не нужно двигать. Если вы уверены в своем фоновом рисунке, вы можете положить его на нижний слой и заблокировать его, и вы не сможете больше двигать ваш фоновый рисунок, пока снова его не разблокируете. Этот механизм позволяет вам свободно заниматься другими объектами. Инструмент Слои также доступен в подменю Слои. Здесь такие же кнопки, как мы видели в Gimp: щелчок по глазу приводит к скрытию слоя, а щелчок по закрытому замку приводит к блокировке слоя и невозможности ничего на нем изменить.

Редактор XML. У каждого рисунка, который вы делаете в Inkscape, есть текстовое описание, которое сохранилось в файле рисунка в формате .svg. Каждый объект, который вы вставляете в рисунок, имеет определенное имя и перечислен в этом текстовом файле. Щелчок по его имени дает вам полный список параметров этого объекта (размер, цвет, расположение на странице и т.д.). Чем более сложные вы используете объекты, тем больше вы получаете размер этого файла. Хотя я так никогда не делаю, можно изменить рисунок путем изменения этого файла. Я пыталась сделать это, продублировав в файле XML сущность, которая представляла собой нарисованный мной круг. У меня получилось два идентичных круга. Если вы понимаете это достаточно хорошо, возможно вы сможете нарисовать так весь рисунок. Этот инструмент также доступен через пункт меню Правка → Редактор XML.

Выровнять и расставить. Если вы хотите сформировать страницу с определенным объектом в ее центре, хватайте этот инструмент. Также он есть в подменю Объект. Щелкнув по объекту, вы можете нажать какую-либо из кнопок для его выравнивания и отцентрировать его. Два выбранных объекта вы можете отцентрировать, выровнять вдоль их границ, либо раскидать их по странице.

Параметры Inkscape. Это быстрый, удобный и доступный способ открыть окно параметров. Также вы можете открыть его с помощью команды из меню Файл.

Свойства документа. Каждый создаваемый вами документ — разный. Этот инструмент дает вам возможность изменить свойства документа, настройки ориентации, отступы, размер страницы, включить направляющие и сетку. Также этот инструмент доступен в меню Файл.

Если вы еще не знаете, каждый раз, когда вы наводите курсор мыши на инструмент, появляется подсказка с его описанием и горячей клавишей для этого инструмента. Так, если вы наведете курсор мыши на инструмент Заливка и обводка, горячая клавиша будет Shift + CTRL + F. Таким образом, у вас есть три способа получить этот инструмент. Используйте тот, который для вас является наиболее естественным. Кстати, последнее действие отменяется с помощью пункта меню Правка → Отменить или CTRL+Z, как и в других программах.
Теперь давайте посмотрим на левую часть окна.
Здесь широко представлены инструменты, с помощью которых вы можете сделать все, что пожелаете. Также в виде третьей панели инструментов происходят изменения в зависимости от того, какой из этих инструментов вы используете. Инструменты же следующие:


Tweak tool. Эта группа инструментов, ориентированных на изменение вашего объекта — размытие, движение, увеличение и некоторые другие акты. Перемещая курсор мыши над этими инструментами, вы поймете, что они делают, по подсказкам. Правда, пока я их немного использовала, но для статьи размыла объект с помощью одного из этих инструментов.

Zoom tool. Ой, здесь еще один инструмент для изменения туда-сюда масштаба вашего рисунка! Выбрав его, вы измените курсор мыши на изображение увеличительного стекла с плюсом внутри. Левый щелчок мыши приближает объекты, а правый отдаляет. Также вы можете использовать колесо прокрутки, но не забывайте при этом держать нажатой клавишу CTRL.

3D Box tool. С помощью этого инструмента вы сможете нарисовать паралеллепипеды в 3D. Для контроля объекта, вы управляете появившимися вместе с ним осями. Вам нужно будет немного с этим поэкспериментировать.

Эллипс. Этот инструмент рисует эллипсы и круги. Если при перетаскивании курсора мыши вы будете держать CTRL, вы нарисуете настоящий круг.

Звезда. Если ваш желаемый объект имеет три стороны и более, используйте этот инструмент. Вместе с соответствующей ему панелью инструментов, расположеной над страницей, вы можете выбрать, будет ли это многоугольник или звезда, а также установить число углов, которое будет у вашего объекта. В случае звезды, вы можете также установить отношение радиусов основания и вершины луча (чем меньше это значение, тем острее будет звезда; чем более значение приближается к единице, том больше звезда становится похожа на круг). Ниже приведены два примера, в них оба объекта имеют по 8 углов и звезда имеет отношение радиусов 0.5. В то время, когда выбран инструмент звезда, вы можете поменять внешний вид вашего многоугольника или звезды, добавив больше углов, либо изменив отношение радиусов его лучей.

Спираль. Свое название этот инструмент получил из-за того, что он рисует спирали. Его панель инструментов основана на трех настройках: числе витков, нелинейности и внутреннем радиусе. Первая назначает, сколько раз ваша линия будет оборачиваться кругом. Нелинейность означает, насколько реже идут друг за другом внешние линии, чем внутренние, и внутренний радиус это радиус открытой области внутри спирали. Слева спираль имеет 9 оборотов, нелинейность 2 и внутренний радиус 0.5. У спирали справа 5 витков, нелинейность 4 и внутренний радиус 0.25. Повторяю, если выбран этот инструмент, вы можете, если хотите, изменить нарисованную ранее спираль.



Инструмент Текст. Это инструмент, позволяющий вам вводить ваш текст. Выбрав его и щелкнув курсором мыши по странице, вы получите курсор. Печатайте ваш текст и щелкните курсором мыши по верхней кнопке Текст, чтобы изменить шрифт и размер. Там также будет отображен и ваш текст, так что вы сможете его изменить в случае опечатки или какого-либо другого исправления, которое вы хотите сделать.

Ластик. Это инструмент похож на большинство других ластиков: маленький розовый ластик. Выберете объект, который вы хотите стереть, и беритесь за ластик. Верхняя панель инструментов показывает цвет заливки и обводки, которые вы будете видеть во время удаления; они нервируют, но все будет хорошо. Если вы не выбрали объект, будут удалены все объекты, по которым вы провели ластиком.

Сплошная заливка. Я думаю, все инструменты для заливки похожи друг на друга! Выберете цвет, сделайте щелчок мышью в той области, которую вы хотите закрасить. Вот и все.
Градиентная заливка. Градиентная заливка работает с инструментом Заливка и обводка, чтобы вместе делать градиенты. Выбор градиента в окне Заливка и обводка приводит к созданию градиента из последнего используемого вами цвета: от этого цвета к прозрачности. Тем не менее, щелчок по инструменту Градиент поможет вам увидеть направление градиента и при желании изменить его, а также редактировать градиент для создания различных эффектов. Вы можете добавить так называемые опорные точки, и изменять цвет на каждой из них. Вы можете упорядочить выши опорные точки для получения нужного эффекта.

Пипетка. Этот инструмент представляет собой простое средство для выбора цвета для заливки объекта. Скажем, у вас есть два объекта, и вы хотите, чтобы они были одного цвета. Выберите тот, цвет которого вы хотите изменить, потом выберете пипетку и поместите ее в нужный вам цвет, и выбранный вами объект окрасится в этот цвет.
Соединительные линии. С помощью соединительных линий вы можете рисовать линии между объектами. Если вы перераспределите объекты по странице, эти линии остануться между ними, вместо того, чтобы просто остаться на своем месте. Это желательно для блок-схем или в других случаях, когда вам нужны линии между двумя объектами. Настройки позволяют соединительным линиям игнорировать объекты, которые вы не хотите включать в группу соединенных объектов, или обходить их. Ниже линии были нарисованы для соединения трех эллипсов, обходя центральный из них. Соединительные линии — это обводка, поэтому вы можете открыть Заливку и обводку и выбрать оформление для ваших соединительных линий (широкие линии, пунктирные линии и т.д.)

Эти инструменты готовы для того, чтобы вы начали ими рисовать! Вы можете выбрать некоторые из них и попробовать их в работе. А теперь пришло самое время, чтобы посмотреть на нижнюю часть окна. Там все довольно неплохо, есть цветовая палитра, и вообще нижняя часть окна богата разнообразной информацией.


Я знаю, что это немалый объем информации, но мы скоро сможем понять его смысл. Не забывайте, что Inkscape разработан для предоставления нескольких способов выполнения любой задачи, поэтому если вы предпочитаете использовать для чего-то один какой-то метод решения (строку меню), а ваш друг делает те же вещи по-другому (горячими клавишами), вам обоим понравится Inkscape.

Однако я слегка отвлекся и пропустил выход нескольких новых глав. Предыдущая глава касалась применению направляющих, группировке и преобразованию объектов. Теперь предлагаю почитать четвертую главу руководства посвященную контурам, кривым Безье и градиентам.
Сегодня мы будем изображать забавную помесь утюга со шрифтом. При этом мы узнаем:
- Как импортировать растровое изображение
- Как сделать векторный контур растрового изображения
- Как работать с контурами и кривыми Безье
- Как содавать текстовые объекты и превращать их в контуры
- Как заливать объект градиентом
Наше сегодняшнее изображение выглядит так:
Рис. 1
Чтобы его создать, нам нужен, как минимум, утюг, а точнее его фотография. Найти ее в Интернете не сложно. Вот чем пользовался я:

Рис. 2
Создаем документ размером 500×500 px, отключаем прилипание глобально, сетка нам не понадобится.
Теперь берем файл снимка и перетаскиваем мышью на холст. Тут же мы увидим фото утюга у нас на холсте. Это называется импортом растровых изображений. Можно воспользоваться меню Файл ? Импортировать. Никакой разницы между двумя этими способами нет.
В связи с импортом растровых изображений интересен один момент. Давайте сохраним SVG файл с импортированным утюгом под именем utug.svg, а сам исходный растровый файл выбросим в корзину (или перенесем в другую директорию). Теперь откроем файл utug.svg в Inkscape. Вместо утюга мы увидим следующее безобразие:
Рис. 3
Что по русски означает: Исходное изображение не найдено. О чем это говорит? Что растровый файл при простом импорте не становится частью векторного файла, создается только ссылка на него. Так что не спешите выбрасывать в корзину утюги.
Теперь будем обводить растровый файл контуром. В Inkscape существуют механизмы автоматической векторизации растровых изображений, но сейчас они нам не нужны. Гораздо быстрее, надежнее и экономичней (в смысле размера файла) обвести фото утюга векторным контуром.

Для этого возьмем инструмент , который откликается на горячие клавиши SHIFT+F6, и предназначен чтобы Рисовать кривые Безье и прямые линии. Что такое кривые Безье, вы посмотрите в Интернете, а работать с ними очень приятно и интересно.

Увеличивам масштаб процентов до 250, и начинаем ставить точки (узлы) инструментом SHIFT+F6. Поставим первую точку левым кликом мыши и тянем паутинную линию до следующего угла или изменения кривизны. Чем больше узлов, тем труднее потом создать красивый контур, и тем больше размер файла. Впрочем, недостающие узлы всегда можно добавить, а лишние — убрать. Прокручиваем по вертикали колесиком мыши, по горизонтали SHIFT+ колесико мыши. Дойдя по контуру до первой точки кликаем на ней и контур замыкается. Чтобы увидеть узлы как на рисунке 4, нужно взять инструмент (F2) и кликнуть им на контуре.

Рис. 4
Затем еще увеличиваем масштаб и правим неудачно легшие точки (просто перетащив их мышью), лишние удаляем, выделив их кликом мыши и нажав клавишу DEL.
Потом начинаем гнуть прямые отрезки, превращая их в кривые Безье. Все это делается тем же инструментом F2. Гнуть можно, взявшись за линию контура и потянув мышью, а можно за рычаги, которые появляются у узлов при изгибании линии. Рычаги могут поворачиваться и изменять свою длину, позволяя очень точно подогнать контур к изображению.

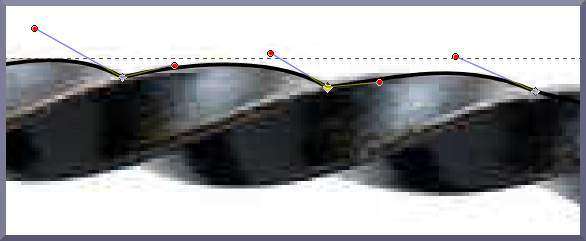
Рис. 5
Обработав неспешно наружный контур, тем же способом обрабатываем контур внутри ручки утюга.

Рис. 6
А затем объединить, пройдя в меню Контур ? Объединить. Вот как выглядит объединенный контур (рисунок 7), после того как удалено растровое фото. (Чтобы удалить, нужно выделить его инструментом F1, а затем нажать клавишу DEL)

Рис. 7

Рис. 8
Затем выделяем текст инструментом F1 и при помощи стрелочек вокруг пунктирного прямоугольника выделения подгоняем размер текстового блока к размеру контура утюга и устанавливаем на нужное место.

Рис. 9
Итак в меню Контуры ? Оконтурить объект. Рамка выделения становится меньше, теперь она вплотную к буквам. А применив инструмент F2 можно увидеть узлы новых контуров, как показано на рисунке 10.

Рис. 10
Чтобы было удобнее работать с контурами букв, уберем заливку текста, а обводку поставим 1 пиксель. Затем, удерживая клавишу SHIFT, инструментом F2 выделим все верхние узлы в каждой букве. При этом выделенные узлы окрасятся в синий цвет, как на рисунке 11. Затем при помощи стрелки вверх ^ на клавиатуре поднимем выделенные узлы на некоторое расстояние.

Рис. 11
Всем хорош рисунок 11, да подвели буквы У и Г — лишние узлы оказались, не попавшие в выделение. Но дело это легко поправимо. Разберем на примере буквы Г. Сначала выделим и удалим лишний узел, не пожелавший подняться вверх. Косая перекладина при этом исчезнет. Затем выделим вместе верхние узлы буквы, оставшиеся несоединенными. Нажмем на пиктограмму Соединить контуры по выделенным оконечным узлам новым сегментом. Эта пиктограмма находится на Панели настроек инструмента прямо над холстом, и хорошо видна на рисунке 12.

Рис. 12
Контур между выделенными узлами будет замкнут. Таким же образом поступим с буквой У.
Спрашивается, почему мы просто не перенесли лишние узлы на место? Дело в том, что в таком случае контуры букв У и Г были бы не замкнутыми, и это могло попортить нам много крови при дальнейшей обработке изображения. Порядок — это когда все контуры замкнутые.
Поднимем узлы так, чтобы все они оказались внутри контура утюга, а кольцо буквы Ю вытянем отдельно вручную, как можно выше и чуть правее, не выходя, впрочем, за контур утюга.

Рис. 13
Что дальше? Правильно, контуры нужно объединить, причем не просто объединить, а суммировать, чтобы исключить все лишние части текста внутри контура утюга. Выделяем оба контура. Идем Контуры ? Сумма. И перед нами сумма двух контуров (рисунок 14).

Рис. 14
Теперь осталось залить объединенный контур градиентом.
Градиентом называется заливка, в которой один цвет плавно переходит в другой. В нашем случае градиент будет линейным от черного к красному. Открываем окно Заливка и обводка и во вкладке Заливка выбираем линейный градиент (рисунок 15)

Рис. 15
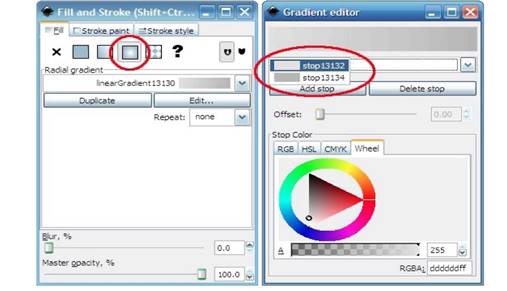
Обратите внимание, что в графе Повтор мы выбираем из списка Отраженный. Это значит, что смена цветов будет идти не просто от черного к красному, но зеркально отразится и пойдет от красного обратно к черному. Нужные позиции отмечены зеленым маркером. Так как текущий градиент Linear Gradient 3164 нам не подходит, то мы нажимаем клавишу Изменить и появляется окно Редактор градиентов (рисунок 16).

Рис. 16
В этом окне на самом верху вы видите уже готовый градиент от черного к красному. У вас такого не будет, поэтому начинаем редактировать то что есть.
Ниже идет строка первой опорной точки — stop3160, она должна иметь черный цвет RGB: 0,0,0 при полной непрозрачности 255.
Чтобы настроить вторую опорную точку, нужно нажать мышью в любом месте строки первой опорной точки. Появится врезка с обеими опорными точками stop3160 и stop3162. Нужно подсветить нижнюю опорную точку и выставить ее красный цвет RGB: 255,0,0, как на рисунке 17. Непрозрачность 255.

Рис. 17
Как только вы это сделаете и перейдете в основное окно, как увидите следующую картину (рисунок 18).

Рис. 18
Мы получили градиент идущий от черного к красному справа налево. А нам нужно сверху вниз, да еще с отражением. Видите рычаг градиента, который я пометил черной стрелкой? Виден он только при помощи инструмента F2. На левом конце рычага квадратик (первая опорная точка), а на правом — кружок (вторая опорная точка градиента). За эти квадратик с кружком рычаг градиента можно перетаскивать, разворачивать, удлинять и укорачивать как угодно. Перетащив квадратик в область ручки, а кружок на середину утюга, мы получим что хотели (рисунок 19).

Рис. 19
Рычаг градиента на рисунке 19 я вынес за пределы контура, для лучшей наглядности. Обратите внимание, что рычаг не строго вертикален, а чуть наклонен, чтобы красная линия шла параллельно подошве утюга.
Теперь осталось кликнуть инструментом F2 где-нибудь вне контура и все узлы и рычаги исчезнут.
Однородные заливки
Выберите RGB из списка цветовых моделей;
Задайте процентное содержание основных цветов в полях ввода R (красный), G (зелёный) и B (синий).
Выделенный объект автоматически закрасится сформированным вами цветом.
Задание 3. Создать цвет в системе цветов CMYK и использовать его для заливки объекта (с использованием полей
Выберите CMYK из списка цветовых моделей;
Задайте процентное содержание основных цветов в полях ввода C (голубой), M (пурпурный), Y (желтый) и K (чёрный) . Меняя эти параметры, вы можете получить практически любой цвет. Также можно изменять альфа-канал для установки непрозрачности заливки (рис. 8).
Градиентная заливка
Inkscape предлагает два типа градиентной заливки: линейный градиент (рис.10 а) и радиальный градиент (рис.10 б).
Задание 4 . Создать двухцветную заливку и использовать ее для закраски объекта.
Выберите цвет опорной точки;
Задание 5 . Изменить направление градиентной заливки.
Дважды щелкните по выделенному объекту, который использует градиентную заливку, так чтобы его вид принял вид подобный рис.13;
Перемещая маркеры 1 и 2 задайте желаемое направление градиентной заливки.
Работа с контуром объекта
Inkscape предоставляет возможность работать с контуром (штрих) объекта, как отдельным объектом. Можно свободно менять его цвет и стиль, которые не влияют на основную заливку объекта.
Перед выполнением заданий создайте на рабочем листе несколько объектов: прямоугольник, эллипс, звезду, многоугольник, несколько прямых и кривых линий.
Задание 6. Изменить цвет контура.
Установить желаемый цвет (устанавливается по тому же принципу, что и цвет заливки);
Задание 7. Изменить стиль контура.
Установить желаемые параметры: ширина, соединение, предел острия, концы, маркеры;
Ширина – устанавливает толщину контура.
Соединение – устанавливает тип соединения углов.
Предел острия – отвечает за остроту углов (чем выше, тем острее угол)
Концы – устанавливает концы контуров незамкнутых объектов.
Пунктир – устанавливает способ начертания контура.
Начальные, серединные и конечные маркеры – устанавливают дополнительные элементы к незамкнутым линиям.

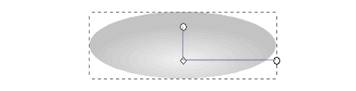
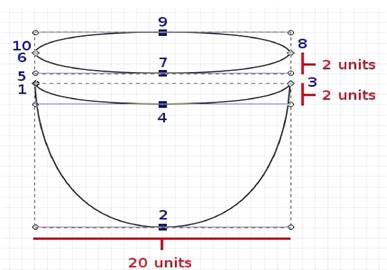
Для начала, нарисуем тарелку, на которой будет стоять чашка. Создадим новый документ ( Ctrl + N ). Тарелка представляет собой сочетание из пяти различных эллипсов. Выберем инструмент Рисовать круги, элепсы, дуги ( F 5) и нарисуем эллипс как на картинке снизу. У любой геометрической фигуры в Inkscape существуют такие атрибуты как заливка и обводка). Для их изменения существует диалог доступный из Объект > Заливка и обводка ( Ctrl + Shift + F ). Откроем диалог и уберем контур эллипса


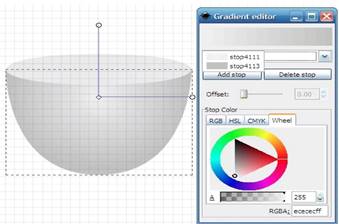
Теперь нам нужно заполнить эллипс круговым градиентом. В Inkscae существует несколько разновидностей (линейный, круговой, конический). Выберем эллипс и на вкладке Заливка и обводка выберем круговой градиент. Inkscape автоматически заполнит фигуру градиентом от прозрачности к цвету заливки. Нам же надо сделать градиент между двумя оттенками серого, для этого нажатием кнопки Изменить, в открывшемся диалоге определим два цвета. Первый — светлый оттенок серого (например, ddddddff ). Второй — серый, но темнее ( b 2 b 2 b 2 ff ). Обратите внимание, что у каждого цвета должен быть режим Без
прозрачности. Откроем диалог и уберем контур эллипса
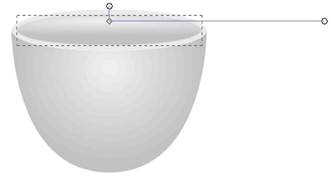
Теперь изменим размер и положение центра нашего градиента, подвинув ручки как это сделано на рисунке

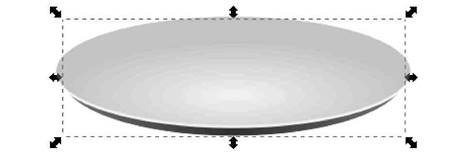
Дальнейшая отрисовка эллипсов не сложнее первого. Следующий будет служить краем нашей тарелки. Простейший путь — клонировать уже существующий Правка > Продублировать ( Ctrl + D ). Теперь заполним его светлым серым цветом ( f 2 f 2 f 2 ff ). Теперь нужно поместить получившуюся фигуру под предыдущую.
Нарисуем нижнюю, темную часть тарелки. Снова скопируем один из нарисованных ранее эллипсов. Заполним скопированную фигуру темным градиентом (2 b 2 b 2 bff и 666666 ff ). Центр градиента сместим вниз. Основание блюдца не должно быть таким же широким как все остальные части, поэтому его нужно несколько сжать по краям ( F 1). Как и во многих программах, зажатие клавиши Shift во время изменения размера делает его пропорциональным. То есть, сжатие слева будет аналогичном сжатию справа. Нижний эллипс немного растянем вниз на несколько пикселей. Клавиши Page Down и Page Up перемещают выбранный объект на уровень ниже и выше соответственно. Эллипс основания должен быть самым нижним. Проверьте, чтобы пропорции основания были сопоставимы с пропорциями остальных частей (см. рисунок).

Нарисуем центральную часть блюдца. Она представляет из себя эллипс, примерно вполовину меньше всех остальных (смотрите рисунок). Откроем диалог Заливка и обводка ( Ctrl + Shift + F ). ( Ctrl + Shift + F ) и зальем фигуру серым (979797). Значение альфа-канала (прозрачность) выставим как 100.Зальем центр цветом b 7 b 7 b 7 ( full opacity ) и дадим серую обводку ( stroke ). Важно, что толщина обводки должна быть небольшой (примерно З рх), но ее размер зависит от размера фигуры.
Для красоты и реалистичности (трудно говорить о реалистичности, рисуя в векторе) — добавим тарелке тень. Скопируем самый нижний эллипс (темное основание) и размоем его на 10%. Эллипс нужно разместить под всеми объектами.

В довершение — выделим все наши фигуры и сгруппируем их ( Ctrl + G ). Это нужно для того, чтобы в дальнейшем нам было проще манипулировать положением тарелки.

Совместим вместе две фигуры, не забыв удалить у них обводку ( stroke ). Верх зальем серым ( e 6 e 6 e 6 ff ), а лицевую часть круговым градиентом от ecececff в центре, до bdbdbdff (известно, чем дальше объект, тем он нам кажется темнее). Центр градиента следует расположить в верхней части чашки.

Покажем наличие пространства внутри чашки, для чего сделаем дубликат ее верхней части. Сделаем его немного меньше, чем верхняя часть. Зададим получившейся фигуре тонкую серую обводку ( d 6 d 6 d 6 ff ) и круговой градиент от ecececff до bdbdbdff . После, расположите ручки градиента как на рисунке ниже.

Пустая чашка мало кому нужна, а вот чашка с ароматным кофе способна заинтересовать любого. Для того, что бы создать вид того, что в нашей чашки находится кофе, нам нужно создать эллипс (подобный коричневому на рисунке) и поместить его на край чашки. После этого сделаем дубликат эллипса, показывающего внутреннюю часть чашки. Теперь выберем скопированный эллипс и тот, что был только что нарисован, получим их пересечение ( Path > Intersection или Ctrl + *). Получившуюся фигуру зальем круговым градиентом одного или нескольких оттенков коричневого цвета.

Еще ни одна чашка не смогла достойно просуществовать без ручки. Наша тоже не исключение. Для того, чтобы нарисовать ручку нужно использовать Bezier tool и нарисовать фигуру, похожую на ту, что изображена на рисунке ниже. Дайте ей тонкую серую обводку и залейте серым круговым градиентом (от bdbdbdff до ecececff ).


Итак, нарисуем эллипс, по своим пропорциям совпадающий с ободком чашки и зальем его любым цветом (без обводки). Теперь сделайте копию эллипса и поместите ее под первый. Копию нужно залить цветом и расширить вниз, затем немного подтянуть сбоку (смотрите рисунок).

Делаем из двух эллипсов полоску: Контур > Вычитание ( Ctrl + -). Операция Вычитание e вычитает одну фигуру из другой. Получившуюся полоску расположим на чашке.

Сделаем на чашке блик, так она будет смотреться более естественно. Делается блик с помощью Bezier tool . Нарисуйте фигуру как на рисунке, залейте ее белым и поставьте ползунок альфа-канала (канал, отвечающий за прозрачность) на что-то около 90 единиц.

Из чашки горячего, свежеприготовленного кофе как правило идет ароматный пар . Векторный рисунок не может передать аромат, зато пар мы легко нарисуем. Начнем с маленького белого полупрозрачного эллипса. Немного размоем его края. Поместим получившийся эллипс над кофе. Тем самым мы передали тепло, идущее из чашки.

Нарисуем струйку пара с помощью кривых Безье и зальем получившуюся фигуру светло коричневым или золотым цветом. Теперь размоем ее и сделаем наполовину прозрачной.

Сгруппируем все объекты, из которых состоит наша чашка. Теперь нужно поместить чашку на блюдце и добавить небольшую тень, нарисовав маленький черный полупрозрачный размытый эллипс. Эллипс нужно поместить между чашкой и блюдцем.
Читайте также:

