Как сделать навигацию в вики
Обновлено: 07.07.2024
Вы хотите создать свою wiki? Существует довольно много веб-приложений, которые могут помочь. Некоторые требуют, чтобы вы платили за эту услугу, другие позволяют вам сделать это бесплатно.
1. MediaWiki
MediaWiki является одной из самых популярных вики-платформ в сети. Она полностью открыта и позволяет создавать бесплатную базу знаний.
Первоначально используемый в Wikipedia, сайт теперь предлагает бэкенд для многих других распространенных вики-сайтов, включая Wiktionary, Wikimedia Commons и Wikidata.
Самым большим преимуществом платформы являются ее впечатляющие возможности настройки. Имеется более 1900 расширений, 900 конфигурационных настроек и поддержка 300 языков.
Для использования MediaWiki необходим сервер, на котором запущен PHP и совместимая база данных SQL.
2. SlimWiki
У многих нет ни времени, ни технических знаний для использования такой сложной вики-платформы, как MediaWiki. Если вам нужен более простой способ создания вики-проекта, обратите внимание на SlimWiki. Она бесплатна для максимум трех пользователей, а за каждого последующего нужно платить по 5 долларов в месяц.

3. Wikidot
Если вы хотите создать свою собственную вики, но не знаете HTML, PHP, JavaScript и т.д., то Wikidot — это еще один сайт, на который стоит обратить внимание. После своего запуска в 2006 году, он стал одним из крупнейших вики-площадок в мире.
Бесплатная версия поддерживает пять пользователей. Каждый пользователь получает 300 МБ дискового пространства. За $49,90 в месяц лимит на хранение данных увеличивается до 30 ГБ, а количество пользователей — до 10.
Самый дорогой тарифный план стоит 239,90 долларов в месяц. Он предлагает неограниченное количество пользователей и 200 ГБ памяти.

4. Tiki Wiki
Tiki Wiki — это система управления контентом на базе Open Source, как и MediaWiki.
Здесь вы сможете пользоваться редактором WYSIWYG, полным сохранением истории ревизий, инструментами сравнения ревизий и вики-протоколами RSS. В Tiki Wiki также имеется впечатляющая библиотека плагинов.

5. DokuWiki
На первый взгляд, DokuWiki очень похожа на MediaWiki и Tiki Wiki. Тем не менее, она может похвастаться гораздо более легкой обучаемостью и бесплатностью.

6. Fandom
Fandom (до начала 2019 года известный как Wikia) — еще один простой в использовании вики-сайт для тех, кто хочет создать бесплатную базу знаний.
В основе вики-проектов лежит внутренний интерфейс MediaWiki. Это позволяет пользователям воспользоваться многими преимуществами платформы, не беспокоясь о хостинге и других технических вопросах.

Заранее спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
Последние
Реклама
Рубрики
СЧЕТЧИКИ
РЕКЛАМА И ДОНАТЫ
Социальные сети
©2016-2022 Блог Евгения Левашова. Самое интересное и полезное из мира ИТ. Windows 10, Linux, Android и iOS. Обзоры программ и веб-сервисов. Статьи о мотивации и продуктивности.
Данный блог является личным дневником, содержащим частные мнения автора. В соответствии со статьей 29 Конституции РФ, каждый человек может иметь собственную точку зрения относительно его текстового, графического, аудио и видео наполнения, равно как и высказывать ее в любом формате. Блог не имеет лицензии Министерства культуры и массовых коммуникаций РФ и не является СМИ, а, следовательно, автор не гарантирует предоставления достоверной, не предвзятой и осмысленной информации. Сведения, содержащиеся в этом блоге не имеют никакого юридического смысла и не могут быть использованы в процессе судебного разбирательства. Автор блога не несёт ответственности за содержание комментариев к его записям.

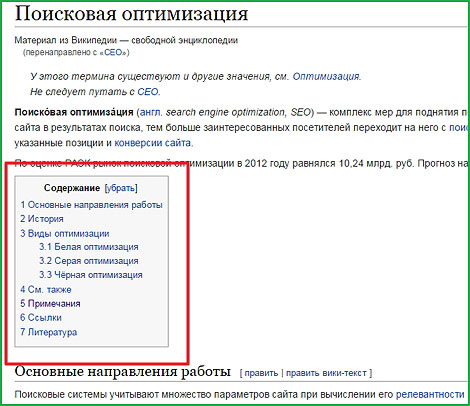
Если вы не поняли о чём идет речь, посмотрите например: в Википедия, да и не только на ней, у многих блогеров присутствует блок содержание статьи с заголовками постов.
Навигация по статье как в Википедии:


Вот, для исправления такой ошибки и нужно обязательно сделать содержание статьи WordPress.
Оглавление помогает разбить содержимое на более мелкие, усваиваемые части. Это облегчает чтение, что, в свою очередь, приводит к лучшему ранжированию.
Rank Math SEO
И так, создать такую навигацию по статье можно с помощью плагина (легче всего) и без, с применением якоря, то есть, в ручную. Рассмотрим оба варианта, а вы выберите то, что вам удобней.
Содержание / Оглавление статьи WordPress с помощью плагинов
Содержание поста легче всего сделать с помощью специальных плагинов. На данный момент существуют несколько популярных модулей и да, все они на русском языке.
Easy Table of Contents - Легкое содержание

Добавляет удобный и полностью автоматический способ создания и отображения оглавления (навигации по статье), созданного из содержимого страницы. Оглавление генерируется заголовками, найденными на странице. Заголовки - это h1, h2, h3, h4, h5, h6. Каждый заголовок, найденный на странице, создаст навигацию в статье.
Настройки плагина вы можете найти в пункте меню Настройки - Содержание. Плагин полностью переведён на русский язык:

- Кеширование фрагментов для повышения производительности.
- Улучшите SEO, добавив параметры для добавления nofollow к ссылке TOC и оберните TOC nav в тег noindex.
- Улучшите доступность.
- Добавьте параметры маркера и стрелки для стиля счетчика списка.
Идем дальше. Следующий у нас будет просто супер Plugin, до этого были только "цветочки", а теперь пошла "вкусная ягода". Встречайте.
Table of Contents Plus - содержание статьи, навигация в статье как в Википедии . + Карта сайта WordPress
Мощный, но удобный для пользователя плагин, который автоматически создает оглавление / содержание статьи в ВордПресс. Может также выводить карту сайта для посетителей со списком всех страниц и категорий. Плагин на русском языке.

Очень функциональный и удобный модуль, с помощью которого можно автоматически создавать блок навигации по статье, которая будет похожа на содержание в Википедии. С заголовками и подзаголовками, то есть, древовидную навигацию (иерархия).
Это больше, чем просто плагин оглавления в посте. Table of Contents Plus может также выводить карту сайта со списком страниц и / или категорий по всему вашему сайту.
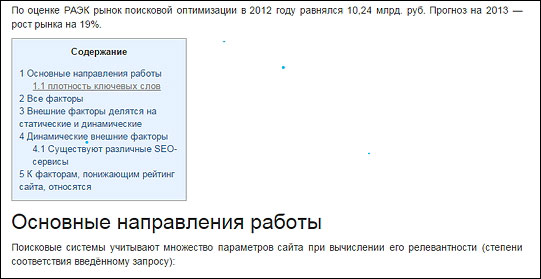
Вот, как у меня получилось, содержание статьи:

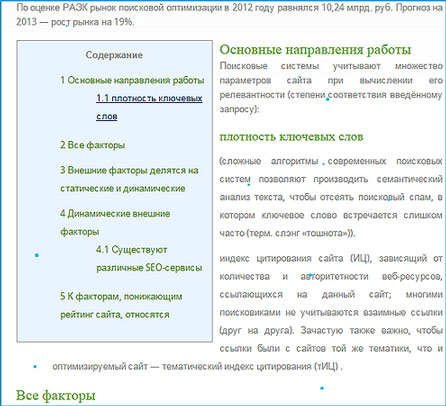
Или так, с обтеканием текстом:

После установки и активации Table of Contents Plus в разделе "Настройки" появится вкладка TOC+, нажимаете её и переходите к настройкам плагина. Вкладка - Главные настройки:

В этой части можно указать: позиция блока (перед первым заголовком; после первого заголовка; вверху статьи или после). Вставлять блок с содержанием, когда количество 2 и более заголовков в статье. Естественно, если меньше двух заголовков содержание в записи выводиться не будет. Заголовок блока, показать иерархию списка и их количество, плавный эффект прокрутки страницы, ширина блока, позиция - слева; справа, размер шрифта.
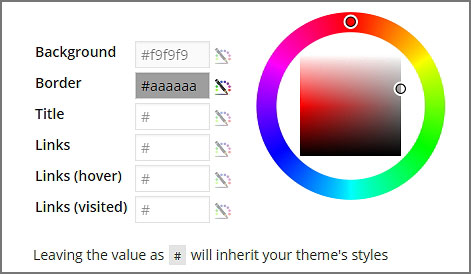
Далее, можно настроить внешний вид содержания статьи:

Выберите готовый стиль блока или создайте свой (Пользовательское):

Еще можно произвести дополнительные настройки, нажав Расширенные, откроется продолжение, где можно отметить с какими тегами формировать содержание статьи, от h1 по h6.

После всех настроек навигации в статье, не забудьте нажать кнопку Сохранить настройки.
Вот вроде и всё, ах да, если вдруг вы не захотите отображать содержание в определённой статье, перед публикацией её вставьте такой код [no_toc]. И последнее, с помощью данного плагина можно создать карту сайта.

В самом простом случае размещение [sitemap] на странице автоматически создаст карту сайта всех страниц и категорий. Это также работает в текстовом виджете. Настройка HTML карта сайта для сайта WP:

Очень удобно и навигация по статье, и сразу можно создать карту сайта в ВордПресс для читателей. Лишний плагин не надо устанавливать.
И ещё, не могу пропустить новый plagin от LuckyWP. Он автор многих полезных расширений под WP, таких как: добавляем код на сайт с LuckyWP Scripts Control, уведомление о cookie с LuckyWP Cookie Notice (GDPR) и других.
LuckyWP Table of Contents - Оглавление
Создаёт SEO-дружественное содержание для ваших постов, страниц и произвольных типов постов. Полностью настраиваемый внешний вид. Уже 302 234 установок.

LuckyWP Table of Contents работает автоматически или вручную (через шорткод, Gutenberg-блок или виджет). LuckyWP Оглавление (Содержание) был успешно протестирован со следующими плагинами:
- Elementor Page Builder;
- Beaver Builder и Beaver Builder Themer Add-On;
- WPBakery Page Builder;
- Oxygen;
- WordPress Multilingual Plugin (WPML), официально подтверждено;
- Rank Math, официально подтверждено;
- WP Rocket;
- Toolset Views и Toolset Access.
Установка плагина стандартная. А это вкладки для настроек:
Для автоматической вставки содержания в посты, выберите опцию
Автодобавление содержания в настройках плагина (вкладка Автодобавление). Поддерживаемые позиции:
- Перед первым заголовком;
- После первого заголовка;
- После первого блока (параграф или заголовок);
- Вверху содержимого поста;
- Внизу содержимого поста.
Также вы можете выбрать типы постов, в которые будет автоматически добавлено оглавление.
Вот как выглядит работа плагина. Нумерация элементов: десятичные числа по порядку и вложенные. Ссылка Показать/Скрыть (опционально):

И например, внешний вид можно настроить любой:

Замечательный плагинчик. Рекомендую.
Как сделать якорь ссылку. Навигация в статье без плагина
Как создать якорные ссылки в WordPress? Очень просто. Принцип действия якорей: в нужном месте вашей статьи ставите определенную метку и потом делаете ссылку на нее (наше содержание). Кликнув по ссылке, читатель сразу попадает в нужное место раздела статьи. И так, приступим.
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу.
WordPress Mania
Теперь, добавляем к каждому заголовку статьи якорь, соответственно нашему созданному содержанию, в нашем случае это цифры из меню 1, 2, 3, 4, 5 без решётки. Выделено красным цветом:
id="1" > Заголовок h2 номер 1
id="2" > Заголовок h2 номер 2
id="3" > Заголовок h2 номер 3
id="4" > Заголовок h2 номер 4
id="5" > Заголовок h2 номер 5
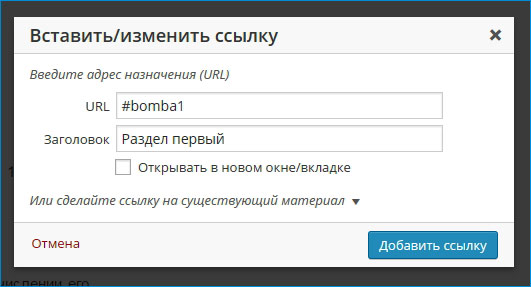
Есть ещё один способ создания навигации по статье с использованием визуального редактора - Вставить/изменить ссылку.
В первом случае, якорь не будет виден посетителям, а во втором будет. Вместо "Якорь метка" вы указываете любое имя. Оно может быть произвольным, например, bomba1 или просто букву c цифрой - s1. Вместо слова Ваш текст" можете, что - то написать. Следующий шаг, это нам надо указать ссылки на расставленные анкоры.
Как сделать ссылку на якорь? В любом месте статьи, всё таки лучше, как всегда в начале, пишем названия нашего содержания и каждый заголовок по очереди выделяем мышкой, нажимаем в визуальном редакторе кнопку Вставить/изменить ссылку:

Позвольте друзья откланяться, совсем не надолго. Пока и до новых встреч. Всем удачи.

Многочисленные просьбы моих настойчивых читателей и просто любознательных пользователей возымели свое действие. Я наконец то создала урок, в котором мы будем учиться делать динамическое меню Вконтакте с эффектом нажатых кнопок! По аналогии с обычными сайтами интернета, когда посещенная ссылка маркируется особым способом (нажатая кнопка, подчеркивание итд) — мы будем создавать такую же конструкцию Вконтакте, с помощью созданных страниц и графического оформления. Для начала мы сделаем графические заготовки в фотошопе — создадим шапку меню и кнопочки двух видов. Потом создадим несколько страниц Вконтакте, согласно пунктам нашего меню. И напоследок сделаем хитрый прием, который, собственно, и создаст нам иллюзию перехода по ссылке. Урок достаточно сложный и подходит для тех, кто уверенно себя чувствует в функционале Вконтакта. Все манипуляции я буду производить на примере своей группы Вконтакте, где этот эффект реализован вживую. Итак, за дело!

Шаг 1. Создаем в фотошопе шапку меню
Создаем в фотошопе документ шириной 600 пикселей. Высота может быть разная, на ваше усмотрение. Вы можете поместить в шапку любую видовую фотографию, коллаж, информационный баннер и прочие графические картинки. В данном сучае я использовала такой вот рекламный баннер размером 600х172 пикселя.

Шаг 2. Создаем в фотошопе строку навигации
Теперь нам надо создать строку навигации. В данном примере я использовала в качестве кнопок только текст. Но на ваше усмотрение можно создать цветные кнопки и уже на них написать текст. Делаем так — создаем в фотошопе прямоугольник 600х56 пикселей и в данном случае заливаем его белым цветом. Потом в строку пишем пункты меню — где-то порядка 5-6 пунктов, не больше. Большее количество пунктов будет смотреться зажато.

Шаг 3. Создаем в фотошопе строку навигации в нажатом состоянии
Теперь нам надо создать активные ссылки, так, как-будто по ним нажали. Я использовала обычное подчеркивание, но можно использовать другой цвет текста или фона для маркировки посещенной ссылки.

Шаг 4. Нарезаем готовые картинки
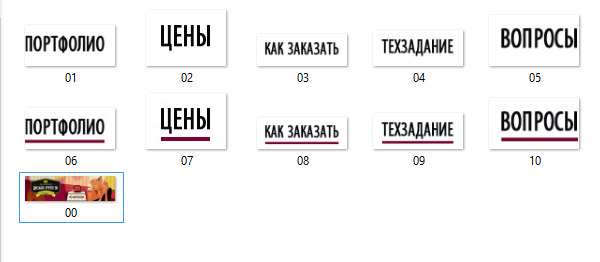
На данном этапе нам надо нарезать картинки из Шага 2 и Шага 3. У нас должно получиться два комплекта по пять кнопок — одна кнопка без подчеркивания, другая кнопка с подчеркиванием. Кнопки каждого отдельного пункта (с подчеркиванием и без подчеркивания) должны быть одинакового размера. На картинке ниже представлено все наше графическое оформление — десять кнопок и одна шапка меню.
Шаг 7. Создаем Вконтакте остальные страницы навигации
Аналогичным образом мы создаем еще четыре страницы навигации: Цены, Как заказать, Техзадание и Вопросы. То есть еще четыре раза копируем в адресную строку браузера соответствующий код (с вашими цифрами id в примере ниже мои цифры):

Шаг 8. Загружаем фотографии на первую страницу меню
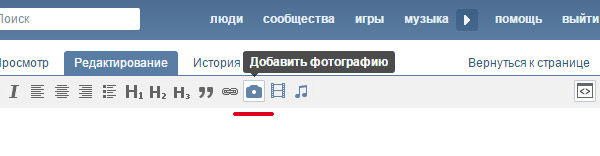
На созданной, пока еще пустой странице (см. Шаг 6) Меню нажимаем на ссылку Редактировать или на ссылку Наполнить содержанием. После этого мы видим панель редактирования. Здесь нам надо нажать на значок фотоаппарат с функцией Загрузить фотографию. Важно! Обратите внимание на то, чтобы у вас стоял режим wiki-разметки. Переключение режимов регулируется значком <> у правого края страницы.

Шаг 9. Результат после загрузки картинок
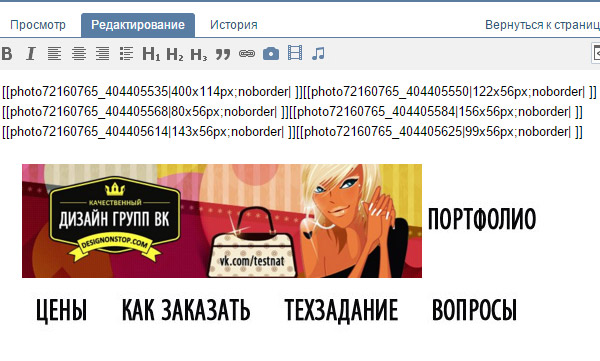
Загружаем наши картинки, которые мы создавали в Шаге 1 и Шаге 2. После загрузки мы видим такой код, как на картинке ниже, а само меню выглядит так. После каждого изменения кода не забываем нажимать Сохранить страницу, а потом нажать предпросмотр для просмотра результата.

Шаг 10. Редактируем код картинок
Теперь наша задача заменить все свойства noborder на свойство nopadding. А у первой картинки проставить реальные размеры, поскольку Вконтакт при загрузке ужал картинку до 400 пикселей. После всех изменений мы должны получить такой код и такое меню.
Шаг 12. Копируем код на остальные страницы навигации
На этом, достаточно простом шаге, мы копируем последний код из предыдущего шага и вставляем его на остальные созданные страницы — Цены, Как заказать, Техзадание и Вопросы. Находимся на странице, нажимаем Редактировать или Наполнить содержанием (находимся в режиме wiki-разметки), вставляем код и нажимаем Сохранить. И потом также на следующей странице. То есть сейчас у нас есть пять страниц, на каждой из которых меню выглядит абсолютно одинаково. Но зато уже можно осуществлять навигацию по меню — при нажатии на ссылку например Цены, мы переместимся на страницу Цены итд.

Шаг 13. Делаем эффект нажатой кнопки
Теперь нам предстоит на каждой из пяти страниц поменять одну картинку (кнопку без подчеркивания заменим на кнопку с подчеркиванием). Например, на первой странице Меню мы загружаем новую картинку и потом заменяем в коде адрес старой картинки на новый (подчеркнуто красным). Потом переходим на страницу Цены, загружаем картинку с подчеркнутыми Ценами и меняем в коде на адрес новой картинки. Потом заходим на страницы Как заказать, Техзадание и Вопросы и делаем туже самую операцию аналогичным образом.
Финал.
В итоге у нас получился эффект навигации, когда нажимаешь на ссылку меню и она становится активной. Но поскольку графическое оформление на всех страницах практически одинаковое, за исключением активной ссылки, то создается иллюзия навигации, хотя на самом деле осуществляется переход на другую страницу.

Меню оформленное таким образом не адаптировано под мобильные устройства. При уменьшении размера экрана картинки начинают съезжать одна под другую. Для того чтобы сделать адаптивный дизайн, нужно использовать таблицы для жесткой версти. Но это уже другая история и более продвинутая техника. А пока посмотрите на различные варианты графического формления меню.
Допустим, Ваш сайт посвящён рекламе и продвижению, но если навигация на нём будет непонятна и не удобна, то курсы SEO-продвижения у Вас попросту никто не найдёт и не закажет. Поэтому навигации нужно уделять достаточно внимания, от этого зависит, появятся у Вас клиенты или нет.
Что такое навигация сайта
Рассмотрим подробнее, что такое навигация сайта и для чего она нужна. Так вот, навигация – это система, с помощью которой появляется возможность переходить между страницами интернет-ресурса.
Существует несколько основных видов навигации, при проектировании сайта не обязательно использовать их все, можно выбрать несколько, наиболее подходящих именно для Вашего ресурса. Первый вид – это основная навигация, в ней самые важные ссылки располагаются в самом меню. Если сайт небольшой, то зачастую используется только эта навигация.
Второй вид – это языковая навигация, используемая в случаях многоязычной аудитории, с выбором наиболее удобного языка для прочтения информации. Третий – глобальная, включающая в себя те ссылки, которые будут видны с каждой страницы ресурса.
Так же существует разделение навигации по типу реализации на четыре вида. Первый – текстовый, ссылки оформляются в текстовом формате. Второй вид – графическая навигация. Переход осуществляется при нажатии на какие-либо прорисованные элементы меню или кнопки.
Третий вид – Java и Flash инструменты, с их помощью создаются различные эффекты при наведении курсора или нажатии на какую-либо ссылку. Реализовать качественную навигацию, при помощи таких технологий довольно сложно, но результат того стоит. Четвёртый вид – это навигация HTML, она служит для создания компактного меню.
Выбор вида навигации позволяет перейти к максимально удобному использованию ресурса, ещё он происходит в зависимости от самого проекта, который находится в разработке.
Как сделать навигацию по сайту
Для того чтобы знать, как сделать навигацию по сайту нужно придерживаться определённых критериев качества. Первый критерий заключается в том, чтобы навигация была простой и удобной. Вот, например, чтобы узнать стоимость создания сайта-визитки , Вам всего лишь требуется сделать одно нажатие мышкой. Вся совокупность элементов меню должна быть понятна и видна любому пользователю.
Во-вторых, качественные и проработанные навигационные элементы должны быть доступны на каждой странице Вашего ресурса, чтобы без затруднений переходить к нужному разделу. Третий критерий говорит о визуальном графическом оформлении, всё должно быть гармонично, контрастно и не раздражать глаза.
Для того чтобы Ваш ресурс не посещался клиентами в пустую, нужно знать, что такое конверсия сайта и как её увеличить , ведь разработка навигации по сайту является важнейшим условием высокой конверсии. Если продумать систему навигации и сделать её максимально удобной, то удержать пользователя на Вашем ресурсе и заинтересовать его будет намного проще.
Читайте также:

