Как сделать наложение символов
Добавил пользователь Валентин П. Обновлено: 04.10.2024
Как добавить текст к картинке и применить к нему разные стили оформления — тема этой статьи со скриншотами и видео. Идем пошагово от обычной фотографии к поздравительной открытке. В этом уроке работаем с текстом. В данной статье будут затронуты вопросы:
- как увеличить фоновое изображение в кадре,
- как вставить текст,
- как изменить цвет, шрифт, размер текста и его расположение,
- как добавить тень, свечение и другие эффекты,
- как нарисовать тонкую простую рамку на открытке,
- как сохранить открытку,
- как изменить размер готовой открытки без фотошопа.
Видео урок о тексте в Фотошоп
Все операции показать невозможно, это только частный пример, из которого каждый возьмет для себя то, что посчитает нужным.
Посмотрите видеоурок. Текст содержит основные скриншоты для лучшего понимания, как выполнить ту или иную операцию.
Подготовка фона открытки
Перед тем, как наложить текст на картинку, я ее предварительно готовлю: удаляю лишние элементы, меняю оттенки, резкость и т.д.
Подробно я показываю эти операции в отдельном ролике, который вы можете посмотреть прямо сейчас.
В этой статье я оставлю картинку в том соотношении, как она была снята, то есть 4*3. Если вам нужно другое соотношение сторон, например 16*9, и вы не знаете, как это сделать, то смотрите еще один ролик, где я очень подробно показываю пошагово, как это выполняется.
Итак, фоновое изображение у меня есть. Переходим к следующим шагам.
Изменение размера изображения
Первым делом меняю размер изображения, чтобы было проще работать, не перегружая фотошоп.

В открывшемся окне я вижу, что картинка слишком велика, для открытки такие размеры вовсе не нужны. Поэтому меняю значение Ширины на 1500 пикселей. Можно сделать еще меньше, вплоть до 500 пикселей.
Обратите внимание на то, чтобы был активен замок, сохраняющий пропорции сторон. Поэтому, меняя ширину, высота изображения меняется автоматически.


Для изменения размеров картинки без искажений пропорций нужно на клавиатуре зажать клавишу CTRL и мышкой потянуть за любой из маркеров.
Подготовительные работы завершены.
Работа с текстом в фотошопе
Подробно, пошагово о том, как добавить текст в фотошопе, изменить размер, начертание и стилистическое оформление.
Вставка текста

Затем ставлю курсор приблизительно в то место, где будет текст, и набираю его с клавиатуры.
Если не делать переносов строки, то весь текст вытягивается в одну строку, то есть одни абзацем.

Чтобы разорвать строку на несколько, то есть сделать переносы строки, нужно активировав кнопку текста в боковой панели и, поставив курсор в нужное место в тексте, сделать перенос на другую строку клавишей Enter, как в обычном документе.
Форматирование текста в верхней панели
В моем случае строки слиплись между собой, у вас может быть так, что наоборот, слишком далеко друг от друга.

Кроме того меня не устраивают размер текста, шрифт. Это легко поправимо.
- Выделяю написанное.
- При активной кнопке ТЕКСТ в боковой панели инструментов открыта панель форматирования вверху.
Здесь можно изменить начертание текста, его размер, цвет, и так далее.

Правая панель символов для редактирования текста
В этой вкладке очень удобно подгонять высоту строки, сжимать или раздвигать расстояние между буквами, менять и размеры шрифта, начертание.
Достаточно кликнуть в маленькое окошко с цифрами и покрутить колесико мышки – на мониторе сразу видны изменения. Либо вручную вбить с клавиатуры нужное значение.
Важно: текст для этого должен быть выделен.
Как применить стили к тексту в фотошопе
Перехожу к стилям текста.

В открывшемся окне доступно большое количество вариантов изменения текста: наложение цвета, прозрачность, обводка, тени и многое другое.

Как сделать тень текста
Начну с теней, эта вкладка в нижней части списка.
С помощью ползунков меняю размер тени, ее размытие, сдвиг относительно текста. Все изменения сразу видны на картинке.

Чтобы тень легла так, словно освещение у меня слева вверху я меняю соответственно и угол падения света. Это круг с лучом, который легко двигается мышкой.
Далее делаю тень более прозрачной, легкой. И меняю ее цвет с черного на темно-красный.
Текст с тенью готов.
Внешнее свечение текста

Чтобы посмотреть, как внешнее свечение текста будет выглядеть без тени, снимаю галочку на соответствующей вкладке с тенями. Очень удобно для просмотра результатов.
Как сделать обводку текста в фотошопе
Следующий пункт – обводка текста PhotoSHop. По умолчанию толщина линии у меня стоит 3 пикселя. Меняю на более тонкий контур в 1 пиксель. И цвет беру пипеткой из оттенков букета.

Очень полезная вкладка для изменения цвета текста непосредственно в стилях. Интуитивно понятна — просто используйте палитру.
Добавление рамки на открытку
Соответствующий инструмент расположен в палитре слева. При клике по значку прямоугольника в верхней части рабочего стола активируется панель.

В ней настраиваю внешний вид рамки:
Рисую рамку, просто протянув мышкой с нажатой левой клавишей из угла в угол по диагонали.
Водяной текст или водяной знак
Меняю начертание, цвет, размер и перетаскиваю его в правый нижний угол.
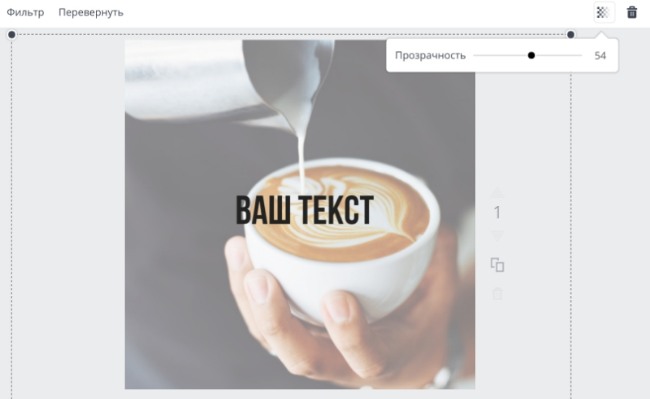
Прозрачность текста меняется в стилях. Делаю надпись полупрозрачной.
Чтобы текст не привязывался к рамке, нарисованной перед этим, я слой рамки перетаскиваю ниже, тем самым обрывая связь рамки с текстом, которую фотошоп настраивает автоматически.
Сохранение открытки
Моя открытка готова, сохраняю ее в формате Jpeg, качества достаточно среднего.

Все выполненные настройки – это не истина в последней инстанции. Вы можете применять их так, как вам кажется красивее и лучше. Я же показываю возможности фотошопа, да и то далеко не все.
Изменение размера готовой открытки
Для ВКонтакте или для других соцсетей данный размер открытки вполне подойдет. Но для сайта нужна картинка поменьше.
Не возвращаясь в фотошоп, я обычно и просматриваю, и выполняю простые операции в программе Picture Manager или еще его название Диспетчер рисунков. Вы можете посмотреть давний урок по работе в этой программе на Ютуб (ссылка)

Затем либо сохраняю картинку с другим именем, либо просто при закрытии программы подтверждаю внесенные изменения.
Заключение
Применяйте на практике полученные знания и у вас все получится. Если что-то было с первого раза не понятно – пересмотрите видео.
Посмотрите другие мои бесплатные уроки по работе с графикой, например, в графическом редакторе Canva.
Поверхностные наложения можно применять для того, чтобы задать вопросы, представить свойства, обозначить прогресс, дать инструкции или показать информацию. Их можно активировать напрямую действиями пользователя (например, щелкнув на действие, проведя мышью над объектами) или представить веб-приложениями на различных стадиях при завершении действия. — Дизайн веб-интерфейсов

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
МЕТОД №1: АБСОЛЮТНО ПОЗИЦИОНИРОВАННЫЙ ЭЛЕМЕНТ
Первый способ создания наложения – абсолютное позиционирование на странице элемента HTML. В разметке будет пустой div, а с помощью CSS этот div абсолютно позиционируется и ему назначается болшое значение z-index для того, чтобы гарантировать, что он останется на странице поверх всех прочих элементов, кроме модального окна, открывающегося сверху этого наложения, которое получит еще более высокий z-index, чем оверлей.
Предположим, в нашу разметку уже добавлен пустой div, и ему назначен класс .overlay, а вот CSS для позиционирования этого наложения на странице:
Данный код очень прост, но при использовании этого способа нужно знать еще кое о чем.
Во-первых, убедитесь, что оверлей абсолютно позиционирован по отношению к body. Так что, если наложение, например, содержится в другом div’е и позиционирование этого другого div’а установлено на относительное, то оверлей будет позиционирован абсолютно относительно его контейнера, а не body. Поэтому вам нужно либо дать наложению возможность быть прямым подчиненным узлом body, или убедиться, что ни у одного из его дочерних элементов позиционирование не установлено на relative.
Кроме того, вам следует убедиться, что содержимое страницы растягивается до самого низа окна просмотра или ниже, потому что body увеличивается таким образом, чтобы соответствовать высоте своего содержимого (естественно, предположим, что контент не расположен абсолютно), а если содержимого недостаточно для того, чтобы растянуть высоту body до низа окна просмотра, то наложение, достигающее 100% высоты тела, так же не достигнет низа окна просмотра и, следовательно, не закроет его.
Что бы этого избежать и не беспокоиться о количестве контента на странице, а оверлей при этом закрывал бы все окно просмотра, вы должны установить высоту корневого элемента html и body. Однако помните при установке высоты элементов html и body:
Если вы назначаете элементу html высоту в 100% (100% высоты относительно окна просмотра) и назначаете body так же высоту в 100% (что высчитывается относительно коренного html), то устанавливаете высоту этих обоих элементов на 100% высоты окна просмотра, и следовательно, неважно насколько далеко простирается содержимое body, его высота остается равной высоте окна просмотра, и такой же будет высота наложения. В этом случае при прокрутке страницы вниз наложение станет прокручиваться вверх и вы увидите содержимое под ним без оверлея, как будто он обрезан.
Решение этой проблемы – установка минимальной высоты корневого элемента и body вместо установки значения высоты, что в большинстве ситуаций предпочтительнее. Установив минимальную высоту, вы гарантируете, что он станет достигать низа окна просмотра и будет увеличиваться по мере увеличения содержимого. И наконец, чтобы величина оверлея увеличивалась и растягивалась для покрытия всего контента при прокрутке страницы вы должны установить position:relative; к body для того, чтобы высота наложения растягивалась вместе с увеличением высоты тела.
Еще об этой методике следует заметить, что не следует пользоваться слишком высокими значениями z-index. Многие разработчики любят брать очень большие значения, вроде z-index: 999999; при позиционировании оверлея или любого другого элемента поверх других элементов страницы. Это не требуется. Чаще всего значения z-index равного 10, иногда даже меньше, достаточно для того, чтобы элемент на странице оставался поверх остальных. Вам лишь следует знать, что если другие элементы получают z-index, и таковые имеются, то просто установите z-index наложения больше самого высокого у прочих элементов.
И наконец, нужно также помнить, что при этом методе вы добавляете в свою разметку пустой div, и это, конечно, не семантично.
Преимущество этого способа в том, что он поддерживается во всех основных браузерах и даже старых, вплоть до IE8.
Я поместила пример на Codepen, чтобы вы могли протестировать результат этой техники. Попробуйтезаменить min-height в html и body на height, или удалить позиционирование relative из body и посмотреть, как при прокрутке оверлей обрезается внизу.
МЕТОД №2: ЭЛЕМЕНТ С POSITION FIXED
Второй способ добавления наложения очень похож на предыдущий, и в разметке используется тот же самый элемент .overlay, но вместо абсолютного позиционирования наложения вы назначаете ему фиксированное позиционирование и полную ширину и высоту для покрытия окна просмотра целиком. А так как в данном случае оверлей фиксирован, то в не зависимости от того, как далеко вниз вы прокручиваете, он будет оставаться на месте, покрывая всю область окна просмотра, а это именно то, что нам нужно.
Часто при создании баннеров, коллажей и других фотоизображений, требуется сделать надпись. Для этих целей в арсенале Photoshop предусмотрен набор специальных инструментов. Он позволяет создавать текстовое содержимое, корректировать его, устанавливать на заданные позиции и прочее. Выполнить работу модно не только в профессиональных инструментах, но и в Фотошоп онлайн. Как написать текст в онлайн-сервисе, что можно сделать с надписью, можно ли ее менять в размерах, перемещать и задавать другие параметры.

Как написать текст в Фотошоп онлайн

Как работать с готовым текстом в Фотошоп онлайн
Еще один тип текста в Photoshop — текст абзаца. Он используется для ввода абзаца, а создается созданием ограничительной рамки на холсте. Это в дальнейшем поможет эффективно отредактировать и выровнять конечный абзац.

Изменить размер текста в Фотошоп онлайн, можно применив несколько инструментов. Покажем способ изменения ко всему текстовому содержимому:
Часто блогеры и владельцы сайтов сталкиваются с проблемой иллюстраций. Какие простые решения существуют для быстрого и качественного превращения картинки в стильный баннер или иллюстрацию для статьи? Рассмотрим наложение текста на примере онлайн-редактора Canva, в котором появился новый набор бесплатных шрифтов с поддержкой кириллического алфавита.
Решение Canva по наложению текста не требует установки – это облачный инструмент, работающий по freemium-модели, основные возможности которого доступны сразу после регистрации. В аккаунте хранятся все черновики и готовые изображения, поэтому к ним можно возвращаться в любое время и с любого компьютера (или с мобильного приложения).

Есть два варианта:
- добавление надписи в готовую иллюстрацию или снимок;
- создание новой иллюстрации с нужным текстом.
Как добавить текст к вашему фото
В этом случае перейдите в раздел “Моё” и добавьте в папку файл с вашего компьютера. После этого выберите подходящий по соотношению сторон формат из предложенных или воспользуйтесь кнопкой “Использовать специальные размеры” в правом верхнем углу. Затем просто перетащите ваше фото на макет.

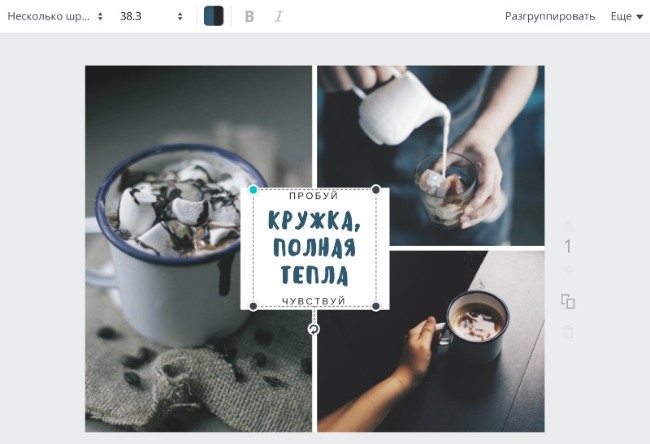
Теперь работаем с текстом. Перейдите в соответствующую вкладку – здесь можно выбрать простой блок для заголовка или абзаца, или текстовый блок, объединяющий строчки с разными шрифтами. Однако помните, что далеко не все из них поддерживают русский и украинский языки. Но, тем не менее, и здесь есть, из чего выбрать.

Уменьшать или увеличивать кегль можно простым “растягиванием” блока в разные стороны. Другой вариант – выделить нужный текст и изменить кегль вручную в верхней панели. Там же изменяется шрифт, цвет, добавляется курсив или полужирный шрифт при их поддержке данным шрифтом.

Смотрите также:
Работу с изображениями, видео, аудио и галереями в Уроках WordPress.
Создание иллюстрации с нуля
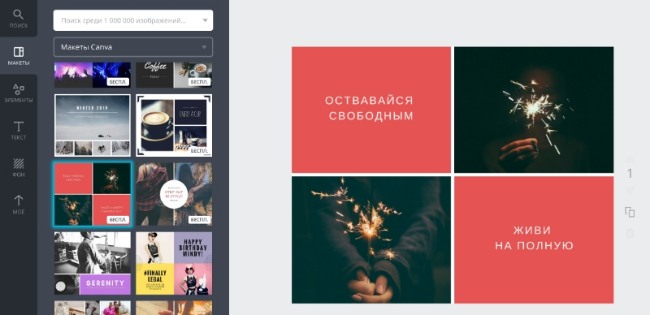
Этот путь отнюдь не долгий, как может показаться. Для каждого формата (баннер, запись в Инстаграм, открытка, пост для соцсетей и т.д.) редактор предлагает дизайнерские шаблоны, которые можно взять за основу и просто изменить в них несколько деталей. На всех шаблонах уже есть определенный текстовый блок. Вы можете выбрать композицию, которая подходит для вашего замысла – и слегка адаптировать ее под себя. В шаблонах редактируется все: от цвета и текстуры фона до фотографий и любых мелких деталей.

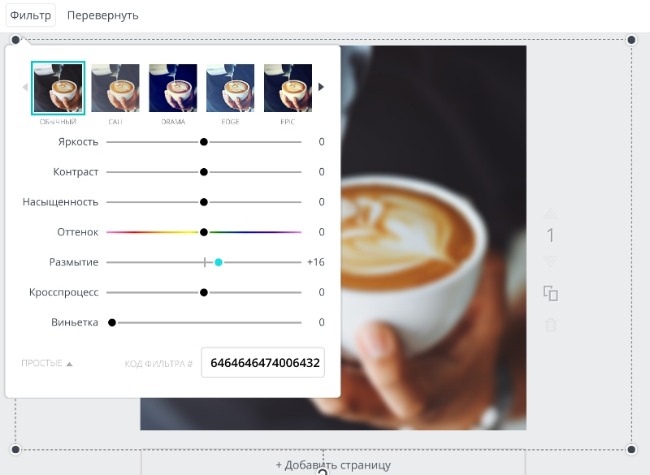
Еще несколько полезных функций, которые могут пригодиться при добавлении надписей на фотографию: возможность размытия фона. Настройку можно найти в “Расширенных параметрах” при открытии меню “Фильтры”. На размытом кадре ваш текст станет гораздо более читабельным – из поля зрения пропадут отвлекающие детали.



Качественный и уникальный графический контент улучшит любую статью вашего блога не только для поисковых машин, но и для читателей. И главное, что создание стильных иллюстраций займет совсем немного времени.
При разработке веб-дизайна часто нужно сделать так, чтобы два элемента перекрывались или полностью накладывались друг на друга. В CSS это можно реализовать с помощью свойства position и Grid.
Способ 1. Использование свойства Position
Свойство position со значением absolute разместит абсолютно позиционированный элемент на странице. В этом случае указывается позиция элемента относительно левого верхнего угла веб-страницы.
Также этот подход можно использовать для размещения одного элемента поверх другого. Например, два дочерних элемента, расположенных друг над другом, один из которых будет смещен на 150 пикселей. Они располагаются в одном родительском элементе и остаются внутри него.
Способ 2. Использование CSS Grid
Еще одним способом наложения элементов друг на друга является использование CSS Grid. Но эта технология поддерживается не всеми старыми браузерами.
С помощью Grid мы можем разместить элемент внутри контейнера следующим образом:
И если один элемент должен накладываться на другой, то нужно поместить их в одну область сетки. Давайте также немного сместим элемент, используя отступ.
Для облегчения позиционирования я создал CSS Grid Generator , который поможет вам визуально сконструировать необходимый макет.
Описанные выше методы позволяют накладывать элементы, создавать слои, управлять смещением элементов и их расположением на любой веб-странице.
Пожалуйста, опубликуйте ваши комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, лайки, дизлайки, подписки, отклики!
Пожалуйста, оставляйте свои мнения по текущей теме статьи. За комментарии, лайки, подписки, отклики, дизлайки низкий вам поклон!
Читайте также:

