Как сделать нагрузочное тестирование сайта
Обновлено: 04.07.2024
Стресс-тест WordPress – это метод определения того, насколько далеко вы можете продвинуть свой сайт и где его критическая точка. Чтобы провести стресс-тестирование WordPress, вам необходимо проверить скорость загрузки, качество настройки, производительность плагинов и, что более важно, вам необходимо провести нагрузочный тест WordPress.
Есть много способов проанализировать веб-сайт WordPress. Вы можете выбрать нужный инструмент из сотен доступных вариантов. Вам нужно всего лишь ввести URL-адрес вашего веб-сайта в одном из этих онлайн-инструментов для анализа вашего веб-сайта.
Вы можете анализировать и улучшать производительность своего сайта, проводя тесты. Поступая таким образом, вы можете улучшить свой сайт и убедиться, что все работает нормально.
В этой статье мы поговорим о стресс-тесте WordPress и расскажем о способах повышения скорости вашего сайта.
Скорость веб-сайта очень важна для посетителей. Как мы упоминали в предыдущих статьях, посетители ожидают, что веб-сайт будет полностью загружен менее чем за 2 секунды.
Как вы, наверное, понимаете, это трудная задача. Хотя есть много способов увеличить скорость вашего сайта. Кроме того, есть много способов проанализировать ваш сайт WordPress.
Что такое стресс-тест WordPress?
Прежде всего, вам нужно знать, что такое стресс-тест WordPress. Стресс-тест или нагрузочный тест WordPress – это метод, с помощью которого вы отправляете определенный объем трафика на определенный веб-сайт, чтобы вы могли проверить, насколько хорошо работает система и насколько хорошо она может обрабатывать трафик.
Стресс-тест можно проводить в разных средах и сценариях. Например, вы хотите узнать, насколько хорошо ваш сайт работает в часы пик и насколько быстро он загружается. Затем вы можете сравнить результаты с результатом с низким трафиком.

Ваш веб-сайт может не иметь ежедневного, еженедельного или ежемесячного трафика Facebook. Так что не тестируйте свой сайт при слишком большом трафике.
Основная цель стресс-теста – подготовить себя к большой посещаемости вашего сайта. Поэтому смоделируйте реалистичное число.
Прежде чем приступить к стресс-тесту
Как упоминалось выше, стресс-тест WordPress выполняется путем отправки поддельных посетителей на ваш сайт. Перед запуском теста запомните следующие моменты:
- Если ваш тарифный план имеет ограниченную пропускную способность, вы можете достичь предела из-за теста. Поэтому следите за своими расходами.
- Когда вы запускаете стресс-тест WordPress, ваш сайт может быть недоступен для некоторых пользователей. Потому что ваш сайт не может отвечать на большое количество запросов.
Как провести стресс-тестирование WordPress
Теперь, когда мы знакомы со стресс-тестом WordPress, приступим. Существуют инструменты, которые выполняют стресс-тест от нуля до сотни и предоставляют подробный анализ. Но они имеют свою цену.
В этой статье мы шаг за шагом объясним, как пройти бесплатный стресс-тест.
1. Проверьте скорость загрузки WordPress.
Первый эффективный метод проверки производительности вашего сайта – это проверить скорость его загрузки.
Самый простой способ – открыть свой веб-сайт в новом браузере и посмотреть, сколько времени требуется для его полной загрузки.
Хотя, поскольку это самый простой способ проверить скорость загрузки вашего сайта, вы не получите никакой важной информации, кроме времени загрузки.
Если вы ищете более подробную информацию, мы рекомендуем использовать Pingdom.

Наконец, нажмите Start Test. За считанные секунды вы получите точную и подробную информацию о скорости вашего сайта.
2. Нагрузочное тестирование WordPress
Ваша следующая задача – проверить приемлемую посещаемость вашего сайта. Для запуска этого теста мы рекомендуем использовать Load Impact.

Основная цель – увидеть, насколько хорошо ваш сайт работает при высоком трафике. Проверка может занять до 5 минут.

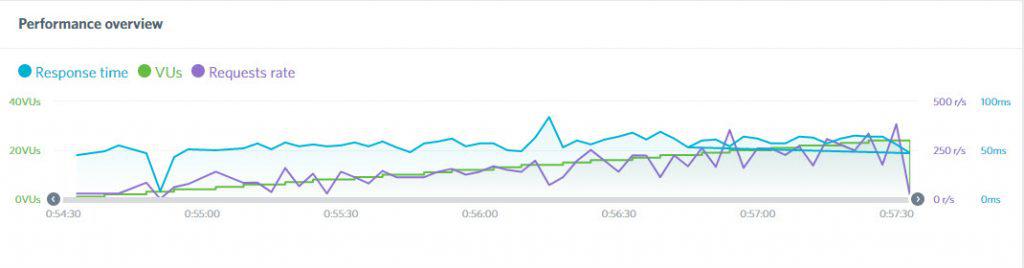
Как только это будет сделано, вам будет представлена подробная диаграмма. На первый взгляд, эту диаграмму сложно читать и понимать, но на самом деле она очень проста.
Синяя линия – это время, в течение которого ваш сайт ответил. Вы можете увидеть сбой на диаграмме выше, но в основном сайт хорошо справлялся со зрителями. Если синяя линия имеет резкий наклон, вам нужно посмотреть на производительность вашего сайта под давлением.
3. Проверьте качество настройки веб-сайта.
Следующим шагом будет проверка качества установки вашего сайта. Как и любое другое веб-приложение, WordPress построен с использованием больших и маленьких скриптов и механизмов.
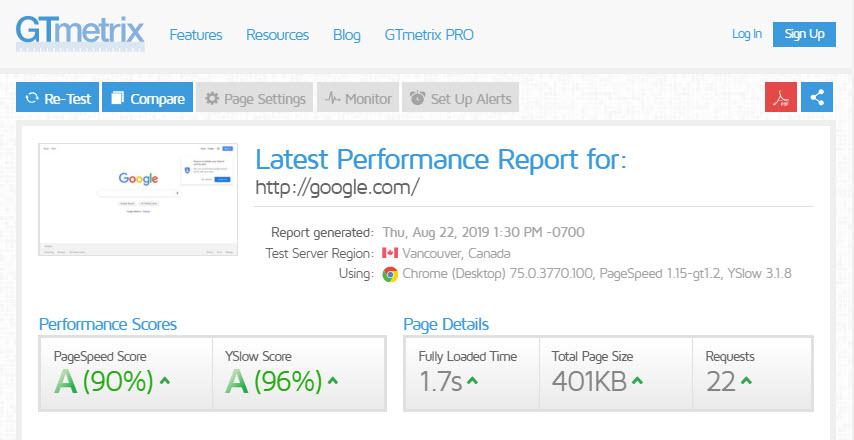
Именно комбинация всего этого делает WordPress самой мощной и популярной CMS во всемирной паутине. GTmetrix используется для проверки этих элементов. Этот инструмент предлагает вам множество способов протестировать ваш сайт.
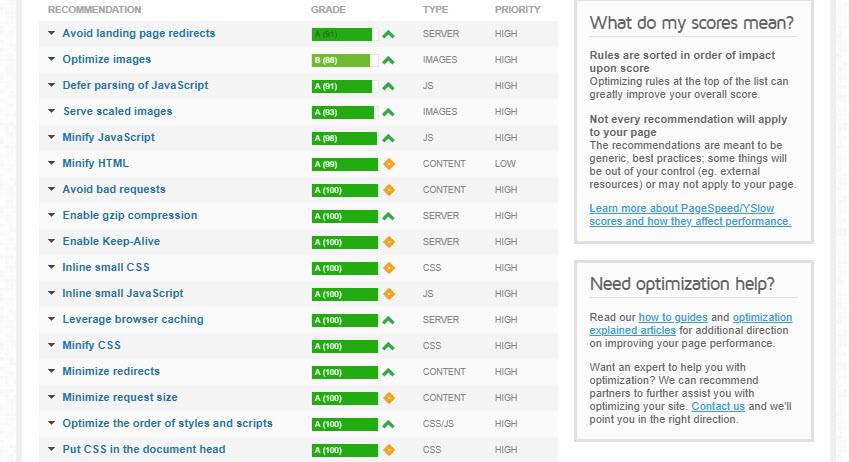
Так же, как Pingdom и Load Impact, вам просто нужно ввести URL-адрес своего веб-сайта и запустить тест. Через некоторое время вы получите подробный список всех тестов, запущенных на вашем сайте:

GTmetrix дает вашему сайту оценку. Например, если у вашего веб-сайта невысокая производительность и все вышеперечисленные пункты выполнены неправильно, вы получите наименьший балл.

4. Проверьте производительность плагина WordPress.
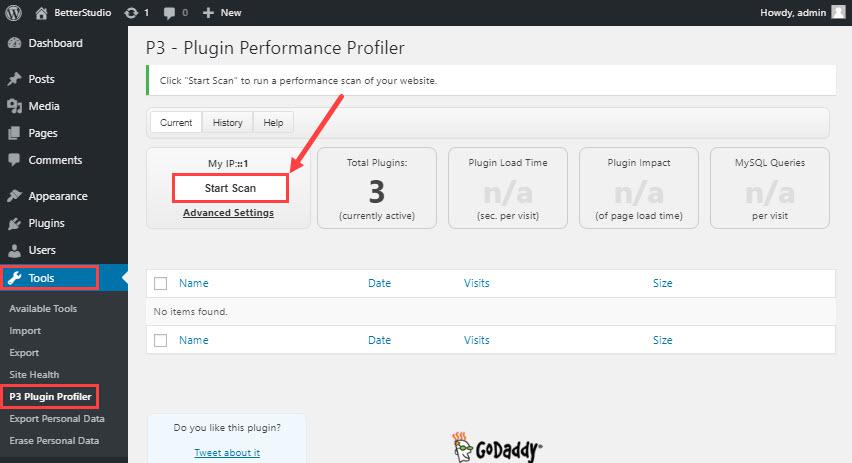
Последний кусочек головоломки стресс-теста – это проверка производительности вашего плагина. Чтобы проверить производительность вашего плагина, установите Plugin Performance Profiler.


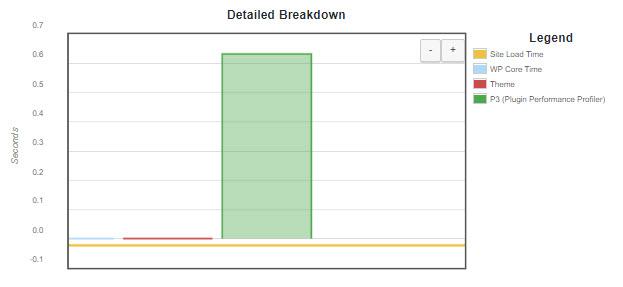
Через некоторое время вы увидите результаты в виде диаграммы. Эта диаграмма показывает, как каждый плагин в отдельности влияет на общую скорость вашего сайта.

Используя эту диаграмму, вы можете искать плагины, которые замедляют работу вашего сайта. Затем замените их более качественными плагинами или полностью удалите их.
После запуска стресс-теста WordPress вам необходимо проверить результаты, чтобы увидеть, есть ли какие-либо возможности для улучшения. Как вы можете увеличить скорость загрузки и производительность вашего сайта? Вот некоторые предложения.
Увеличьте скорость WordPress
Если ваш сайт слишком медленный, вам нужно оптимизировать свои ресурсы. Ниже мы перечислили несколько распространенных способов оптимизации WordPress.
1. Используйте CDN
Использование CDN – это один из способов увеличить скорость вашего сайта. CDN – это сокращение от Content Delivery Network.

Эта система увеличивает скорость вашего сайта. CDN разделяет запросы и отправляет их широковещательным серверам по сети. В результате ближайший к пользователю сервер отправляет запрошенную информацию.
2. Оптимизация изображений WordPress
Оптимизация изображений – еще один способ увеличить скорость вашего сайта. Все любят качественные изображения, и каждый веб-сайт зависит от качественных изображений в своем содержании.
С другой стороны, они могут повредить время загрузки вашего сайта. Лучший способ оптимизировать изображения – сжать их без потери качества.

Вы можете использовать инструменты ImageOptim и JPEGmini для оптимизации ваших изображений. Вы также можете использовать плагин Imagify для оптимизации ваших изображений на платформе WordPress.
3. Установите плагины кеширования.
Еще один способ повысить производительность и скорость вашего сайта – использовать плагины кеширования. Кэш – это информация, хранящаяся во временной памяти. Например, у вас на сайте сотни пользователей. В этом случае вашему сайту будет сложно реагировать на каждое из них.
Уже одно это увеличивает производительность и скорость вашего сайта. В WordPress есть много плагинов кеширования. Однако мы рекомендуем W3 Total Cache и WP Super Cache.
4. Используйте формат GZIP.
Еще один способ повысить производительность вашего сайта – использовать функцию Gzip.
Gzip сжимает ваши файлы. В результате вашему сайту требуется меньше времени для загрузки всех файлов на вашем сервере. Gzip сжимает ваши файлы перед их отправкой на ваш сервер. Затем браузеры распаковывают их и показывают пользователю.
Вам нужно всего лишь добавить несколько строк кода на свой сайт WordPress, чтобы включить Gzip. Мы полностью объяснили Gzip в другой статье.
Есть много других способов повысить производительность и скорость вашего сайта. Например:
- Оптимизация вашей базы данных
- Использование оптимизированных шрифтов
- Оптимизация файлов JavaScript и CSS
- Использование лучшего хостинг-провайдера
- Использование оптимизированных плагинов
- И т.п.
Что делать, если WordPress не может обрабатывать входящий трафик?
Как мы упоминали выше, запуская стресс-тест WordPress, вы отправляете на свой сайт много ложного трафика. Некоторые серверы не могут обрабатывать входящий трафик. Следовательно, этот процесс будет незавершенным. Помните эти моменты при запуске стресс-теста WordPress:
Поиск проблемных плагинов
Плагины являются частью каждого веб-сайта WordPress. Используя плагины, вы можете добавить множество замечательных функций на свой веб-сайт WordPress, не обладая какими-либо знаниями в области программирования или выполняя какие-либо действия вручную.
Да, наличие множества плагинов может открыть совершенно новый мир для вас и вашего сайта. С другой стороны, они могут увеличить скорость загрузки вашего сайта.
Один из способов решить эту проблему – отключить проблемные плагины или заменить их лучшими плагинами. Вы можете сделать это с помощью плагина P3. Мы упоминали этот плагин выше.
Установив плагин P3 и просканировав установленные и активированные плагины, вы можете найти проблемные плагины. Используя этот плагин, вы можете проверить, какие плагины вызывают медленную загрузку вашего сайта.
Вывод
Запустив стресс-тест WordPress, вы можете проверить производительность своего сайта.
Стресс-тест в основном касается того, как ваш сайт работает под давлением. Всегда оптимизируйте свои файлы и коды, чтобы загружать объекты меньшего размера и выполнять меньше запросов. Хотя иногда лучший способ – перейти на сервер с лучшими ресурсами.

Нагрузочное тестирование необходимо для того, чтобы веб-приложения знали емкость веб-сайта. Если вы хотите выбрать веб-сервер, то первое, что вы должны сделать, это выполнить нагрузочное тестирование производительности веб-сервера и посмотреть, какой из них вам подходит.
Бенчмаркинг может помочь вам принять решение:
- Какой веб-сервер работает лучше
- Количество серверов, которое вам нужно для обслуживания x количество запросов
- Какая конфигурация дает вам лучшие результаты
Для тестирования я использовал веб-сервер Apache и Nginx. Ну а если вы не знаете какой веб-сервер вам выбрать, советуем прочитать про сравнение Nginx и Apache
1. ApacheBench
ApacheBench (ab) - это программа командной строки с открытым исходным кодом, которая работает с любым веб-сервером. В этом посте я объясню, как установить эту небольшую программу и выполнить нагрузочное тестирование для сравнения результатов.
Apache
Давайте установим ApacheBench с помощью команды yum.
Теперь давайте посмотрим, как он выполняет 5000 запросов с параллелизмом 500.
Итак, как вы можете видеть, Apache обработал 373 запроса в секунду, и общее количество запросов заняло 13,389 секунды.
Теперь вы знаете, что конфигурация по умолчанию может обслуживать эти многочисленные запросы, поэтому, когда вы вносите какие-либо изменения в конфигурацию, вы можете провести тест снова, чтобы сравнить результаты и выбрать лучший.
Nginx
Давайте сделаем тест, который мы сделали для Apache, чтобы вы могли сравнить, какой из них работает лучше.
ВАУ! Nginx обрабатывает 6593 запроса в секунду.
Таким образом, сравнивая два веб-сервера, вы поймете, какой из них выбрать для вашего веб-приложения.
Выше тест был сделан на CentOS 6,8, 64 бит. Вы можете попробовать несколько комбинаций ОС и версии веб-сервера для достижения оптимальных результатов.
2. SIEGE
Давайте запустим тест с 500 одновременными запросами в течение 5 секунд.
- -q: тихий запуск (не показывая детали запроса)
- -t: запустить в течение 5 секунд
- -c: 500 одновременных запросов
Итак, как видите, доступность составляет 100%, а время отклика - 0,04 секунды. Вы можете настроить параметры нагрузочного теста в зависимости от вашей цели.
3. Gobench
Gobench написан на языке Go и представляет собой простую утилиту нагрузочного тестирования для оценки производительности веб-сервера. Он поддерживает более 20 000 одновременно работающих пользователей, чего нет у ApacheBench.
4. Apache JMeter
JMeter получил приличный дружественный графический интерфейс, а последняя версия 3.0 требует Java 7 или выше для запуска приложения. Вы должны попробовать JMeter, если ваша цель - оптимизировать производительность веб-приложения.
5. WRK
wrk - это еще один современный инструмент измерения производительности, который загружает ваш веб-сервер и дает вам задержку, количество запросов в секунду, скорость передачи в секунду и т.д.
С помощью wrk запускать нагрузочный тест с несколькими потоками.
Давайте рассмотрим пример выполнения теста в течение 5 минут с 500 одновременными пользователями с 8 потоками.
При тестировании URL-адреса с поддержкой SSL у вас есть возможность указать шифр, и простая команда теста будет выглядеть следующим образом.
Чтобы лучше это понять, выше будет запущен тест против 200 одновременных пользователей в течение 2 минут.
7. Curl-loader
curl-loader написан на C для имитации загрузки приложения и поддерживает SSL / TLS. Наряду с тестированием веб-страницы, вы также можете использовать этот инструмент с открытым исходным кодом для загрузки FTP-серверов.
Если вы ожидали число одновременных пользователей и хотите проверить, может ли ваш запрос обслуживать номер запроса, используйте следующую команду.
9. Tsung
Заключение
Надеюсь, вышеупомянутые инструменты сравнительного анализа дадут вам представление о производительности вашего веб-сервера и помогут решить, что лучше всего подойдет для вашего проекта.
Когда веб-приложение (сайт, сервис) еще достаточно молодое, но нацелено на широкую аудиторию, то весьма сложно понять насколько мощное серверное оборудование требуется. Так что лучшим решением будет симуляция потока пользователей при помощи синтетических тестов.
Apache Bench
Наверное, один из самых простых в использовании и популярных тестов для проверки нагрузки на сайт. Утилита подходит как для простого, так и продвинутого тестирования:
Команда выполнила 10 000 запросов в 50 потоков и, кроме всего прочего, показала скорость и обработанное количество запросов:
Из этого отчета самыми важными данными будут:
- Requests per second — количество запросов в секунду. К примеру если страница состоит из 20 частей (CSS, картинки и HTML), то в нашем примере сервер способен обработать около 40 одновременных пользователей в секунду.
- Time per request (mean) — среднее время на выполнение группы параллельных запросов (в нашем случае 50);
- Time per request (mean, across all concurrent requests) — среднее время на выполнение одного запроса.
AB пригодится для быстрой и грубой оценки производительности веб-сервера, так что если нужно получить более приближенные к реальности данные, придется воспользоваться дополнительными утилитами.
Этот тест с открытым исходным кодом был разработан в HP для измерения производительности веб-сервера. Инструмент не обновлялся несколько лет, но все еще является весьма актуальным.
Утилита, как и ab, проста в использовании и обладает достаточно широким функционалом. Запускается она так же просто, как и ab:
А лог будет выглядеть так:
В этом отчете стоит сфокусироваться на:
- Connection rate — реальная скорость создания новых соединений. Она показывает способность сервера обрабатывать соединения, то есть в нашем случае до 1055 соед./с, но не более 1022 одновременных соединений.
- Connection time [ms] — время “жизни” успешных соединений между инициализацией и закрытием. Опять же показывает производительность сервера при обработке большого количества соединений.
- Request rate — скорость обработки запросов. То есть, количество запросов, которые сервер способен выполнять за секунду, показывает отзывчивость веб-приложения.
Но для более глубокой проверки и существенной нагрузки придется использовать еще более продвинутые инструменты.
Tsung
Инструмент написан на Erlang, так что для начала необходимо установить нужные репозитории, а затем скачать и установить Tsung:
Все настройки инструмента необходимо прописать в его файле конфигурации:
После чего его нужно отредактировать, задав необходимые параметры:
Теперь можно запускать tsung:
Когда утилита закончила свою работу, можно просмотреть отчет:
Отчет будет состоять из графиков и важной дополнительной информации. В нем стоит обратить внимание на:
- Session — общее количество пользователей и количество одновременных сессий в секунду, которые веб-сервер обработал.
- Request — время отклика веб-сервера, его способность и скорость обработки одновременных запросов. К примеру 200 запросов/с значит, что в среднем 10 пользователей сможет одновременно получить зайти на веб-страницу, состоящую в общем из 20 компонентов (CSS, картинки и HTML). А это более 400 000 посетителей за 12 часов.
- Connect — время, требуемое на подключение, то есть отзывчивость веб-сервера.
Дополнительные графики позволят оценить нагрузку на веб-сервер за все время тестирования, отследить возникшие ошибки и динамику.
Другие утилиты
Конечно же список инструментов для проверки производительности веб-сервера и тестирования нагрузки на сайт не ограничивается приведенным в этом материале. Таких утилит огромное множество, как платных, так и бесплатных. Существуют сайты для генерации нагрузки, типа LoadImpact, утилиты для запуска из командной строки и полноценные программы с GUI. Одной из самых популярных с пользовательским интерфейсом, кстати, является Apache JMeter — мощная, продвинутая и достаточно сложная.
Самое главное
Я подобрал 15 инструментов для тестирования производительности и быстродействия сайта . На момент написания статьи все эти инструменты были бесплатными и не предполагали установки какого-либо программного обеспечения для тестирования.
Некоторые инструменты, такие как Webpagetest и LoadImpact , очень сложные, в то время как другие, вроде Redbot или Alertra , всего лишь осуществляют простые проверки быстродействия сайта .
Webpagetest
Мой любимый инструмент для быстрого обнаружения причин медленной загрузки сайта. Он включает в себя диаграммы, тесты сжатия и кэширования данных. Лучше всего то, что можно выполнять тест первоначальной и повторных загрузок страниц. А также запускать множественные тесты, чтобы увидеть средние результаты.
Водопад-диаграммы наглядного демонстрируют загрузку каждого отдельного компонента. Вы сможете увидеть, что конкретно замедляет сайт.

Водопад-диаграммы помогают отследить, какой компонент может быть причиной медленной загрузки сайта. Webpagetest также отмечает начало отрисовки страницы и момент полной ее загрузки страницы.
GTMetrix
Ещё один замечательный инструмент, позволяющий проверить быстродействие сайта . Он предоставляет оценки Google PageSpeed Grade и Yslow Grades . Я рекомендую этот инструмент, если вы хотите улучшить производительность.

Сайты на платформе WordPress зачастую получают низкие оценки в некоторых тестах из-за тем и плагинов, добавляющих дополнительные файлы CSS и JS .
Pingdom
Предоставляет прекрасные сервисы мониторинга и включает в себя бесплатный инструмент тестирования производительности веб-страниц. Главный отчёт – это водопад-диаграмма времени загрузки сайта.
Этот инструмент оценки производительности работает быстро, поэтому вам не придётся долго ждать результатов.

Уделите внимание деталям. Здесь наш сайт получил 69 баллов, но время загрузки было только 0,5с. Это быстрее, чем у 97% всех протестированных сайтов.
Gomez
Этот инструмент существует уже давным-давно, но он очень полезен, если вам нужно провести тестирование из нескольких местоположений. Доступно больше 100 местоположений на выбор.
FeedTheBot
Новый сервис с множеством инструментов. Результаты их работы похожи на Google PageSpeed , но размещение и удобство использования на высоте. К каждому плохому результату теста добавляется объяснение.

Feedthebot пригодится для объяснения клиентам проблем, связанных с оптимизацией производительности сайта.
Google Page Speed Insights
Google позволяет протестировать быстродействие сайта , как для мобильных, так и для настольных устройств. Интересно, что по умолчанию данный сервис демонстрирует мобильный вид тестируемого сайта.
Dotcom Monitor
Тест производительности сайта из 20 местоположений всего в один клик. Мне нравится этот инструмент, потому что он производит полное браузерное тестирование. Отчёт включает в себя водопад-диаграммы из всех 20 местоположений! Иногда проблемы в работе Сети могут снижать производительность сайт. Но их может быть сложно обнаружить без мониторинга из разных местоположений.
Alertra
Инструмент SpotCheck от Alertra отлично подходит, чтобы быстро определить работает ли сайт при обращении к нему из нескольких местоположений. Я часто использую его, чтобы быстро проверить сайты, когда клиенты сообщают о проблемах. Обычно если тест Alertra не показывает проблем, то это значит, что проблема изолирована в узком регионе или это что-то, связанное с действиями конкретного клиента.
Which Loads Faster
Load Impact
Данный сервис протестирует сайт из разных местоположений, а затем предоставит отчёт о его производительности. Метрики детализированы и предоставляются из разных местоположений. Это один из лучших бесплатных инструментов для тестирования производительности сайтов из нескольких местоположений.

RedBot
Uptrends
Осуществляет быструю проверку времени загрузки сайтов из 30 местоположений. Инструмент поможет обнаружить проблемы с Сетью, которые влияют на время загрузки страниц.
OctaGate Site Time
Быстрый генератор водопад-диаграмм. Может быть полезен, когда нужно проводить многократные тесты.

Быстрые отчёты с водопад-диаграммами – вот чем полезен этот инструмент. Не слишком много деталей, но тест выполняется быстро и бесплатно!
Neustar Ultratools
Набор утилит для проверки скорости работы хостинга, DNS и прочего. Его разработчики постоянно обновляет набор инструментов сервиса.
Это не инструмент тестирования. Но если DNS не работает, то сайт может быть недоступен. Проверяйте поддомены, использующиеся для CDN и другого контента, опубликованного на вашем сайте.
ManageWP
Инструмент позволяет управлять несколькими WordPress-сайтами из одного места.
Дайте знать, что вы думаете по этой теме в комментариях. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, отклики, дизлайки!
Дайте знать, что вы думаете по данной теме в комментариях. Мы очень благодарим вас за ваши комментарии, дизлайки, подписки, отклики, лайки!
Читайте также:

