Как сделать надпись над таблицей html
Обновлено: 07.07.2024
Как создать таблицу используя HTML
HTML-таблицы создаются в четыре шага.
1. На первом шаге в html-коде с помощью парного тега указываем браузеру, что в web-страницу вставлена таблица: . Элемент table является блочным элементом web-страницы. Следовательно таблица всегда выводится с новой строки с отступами по вертикали от соседних элементов, поэтому нет необходимости помещать ее в абзац.
| Столбец 1 | Столбец 2 | Столбец 3 |
|---|---|---|
| Ячейка 1-1 | Ячейка 1-2 | Ячейка 1-3 |
| Ячейка 2-1 | Ячейка 2-2 | Ячейка 2-3 |
В открывающий тег table я добавил атрибут border и присвоил ему значение 1 для того, чтобы на странице в браузере были видны границы ячеек. По умолчанию этот атрибут равен 0. Результат:
| Столбец 1 | Столбец 2 | Столбец 3 |
|---|---|---|
| Ячейка 1-1 | Ячейка 1-2 | Ячейка 1-3 |
| Ячейка 2-1 | Ячейка 2-2 | Ячейка 2-3 |
Более тонко настроить отображение границ помогут каскадные таблицы стилей. С помощью свойства CSS border можно изменить толщину и цвет рамок, а также изменить тип границ.
Текст, который необходимо поместить внутрь ячеек, заключать в блочные теги необязательно, но, если текст большой, его можно разбить на абзацы, применив тег
. Если понадобиться как-то оформить вставляемый текст, то можно использовать теги оформления.
Кроме текста мы можем помещать в ячейки картинки с помощью тега :

В качестве содержимого ячейки может даже выступать другая таблица. В этом случае создание вложенной таблицы ничем не отличается от создания обычной таблицы. Просто между тегами
При создании таблиц необходимо учитывать некоторые правила:
Заголовок таблицы
Далее рассмотрим дополнительные секции таблиц html. На практике они используются редко, но иногда могут пригодиться.
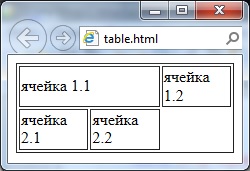
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Секции таблицы
Таблицу html можно логически разбить на части — секции. Всего существует три вида секций:
- секция заголовка, в которую помещают ячейки заголовка, которые формируют шапку таблицы;
- секция тела, в которой располагают ячейки с основными данными;
- секция завершения, в которую помещают ячейки с итоговыми данными.
Секцию тела создают парным тегом . Одна html таблица может содержать несколько секций тела, что позволяет создавать структурные блоки к которым могут применяться единые стили оформления.
| Столбец 1 | Столбец 2 | Столбец 3 |
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Итог 1 | Итог 2 | Итог 3 |
Объединение ячеек таблицы
| 1.1 | 1.2-1.3 | |
| 2.1 | 2.2 | 2.3 |
| 3.1-4.1 | 3.2 | 3.3 |
| 4.2 | 4.3 | |
| 1.1 | 1.2-1.3 | |
| 2.1 | 2.2 | 2.3 |
| 3.1-4.1 | 3.2 | 3.3 |
| 4.2 | 4.3 | |
Пример неправильного html-кода при объединении ячеек:
| ячейка 1.1 | ячейка 1.2 | |
| ячейка 2.1 | ячейка 2.2 | |
И результат отображения в браузере:

Т.е. если проанализировать html-код, то вы заметите, что в первой строке задано три ячейки, две из которых объединены с помощью атрибута colspan, а во второй строке добавлено только две ячейки. По этому во второй строке возникает третья пустая ячейка.
Атрибуты тегаАтрибут align — задает выравнивание таблицы на странице. Может принимать значения left, center, right, которые задают выравнивание соответственно по левому краю, по центру и по правому краю. По умолчанию равен left.
Атрибут background, который задает фоновый рисунок к таблице. В качестве значения принимает адрес файла с изображением.
bgcolor — устанавливает цвет фона таблицы. Можно использовать совместно с атрибутом background.
Атрибут bordercolor задает цвет рамки таблицы.
Cellpadding — определяет расстояние между границей ячейки и ее содержимым. Позволяет улучшить читабельность таблицы. В качестве значения может быть любое положительное число.
Cellspacing — задает расстояние между внешними границами ячеек.
На этом рассказывать о том как вставить таблицу в html страницу я закончу, только подведу итоги:
На этом все, в следующем посте я расскажу о средствах навигации на html-сайте. Чтобы не пропустить этот пост подписывайтесь на обновления моего блога! Все, до новых встреч!
Тема сегодняшней статьи — создание таблиц, их изменение. Научу делать фон, покажу как сделать таблицу с нуля, объединить ей ячейки, выровнять текст и сделать заголовок. Будет интересно!
Применение таблиц в HTML (см. также что такое html?) достаточно широкое. Можно применять их не только как логичную и понятную для человеческого глаза структуру данных в ячейках, строках и столбцах. При помощи таблиц можно еще очень удобно поместить информацию на странице.
Что-то вроде этого и наблюдается при применении табличной верстки. Перейдем к практике.
Как в HTML сделать таблицу
Любая таблица содержит в себе строки и столбы. Они, в свою очередь, могут содержать текст и изображение.
Для добавления на страницу таблицы используется тег
Строки таблицы ( ) должны быть помещены строго между . А столбцы таблицы ( ) в свою очередь помещаются строго между тегами .
table border = "1" >
tr >
td > Яч. 1 / td >
td > Яч. 2 / td >
td > Яч. 3 / td >
td > Яч. 4 / td >
/ tr >
/ table >

Теперь давайте используем тег , чтобы больше не возвращаться к этому.
table border = "1" width = "400" >
tr >
td >Яч. 1 / td >
td >Яч. 2 / td >
td >Яч. 3 / td >
td >Яч. 4 / td >
/ tr >
/ table >

Я поставил ширину таблицы 400 и, как видите, первая и третья ячейка выделены жирным и выравниваются по центру. Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
Давайте немного подробнее о ширине, раз я ее упомянул. Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Ну а если вы хотите выровнять содержимое одной или нескольких табличных ячеек, — используйте атрибут align со значениями left, center, right. Это горизонтальное выравнивание, а есть еще вертикальное и у него свой отдельный атрибут — valign, который может принимать значения: baseline (вертикальное выравнивание точно по базовой линии), bottom (по нижнему краю), middle (значения ячеек будут выравнены вертикально по середине), top (по верхнему краю). По умолчанию браузеры выравнивают ячейки по центру (середине).
Увеличиваем рамку (границы) таблицы и меняем ее цвет
Вы наверное заметили, я уже показал вам как можно работать с рамкой и шириной таблицы. Вообще, по дефолту таблицы всегда отображается в браузере без рамки, а это не всегда удобно. Вот почему:

Согласитесь, как-то не очень. Но это не проблема для тех, кто уже знаком с HTML-атрибутом border, который я и использовал в примерах в начале поста.
Добавляем всего 1 атрибут и становится уже получше:

Это как в Экселе! Представьте, что не было бы разделения ячеек линиями (сеткой)? Ну ужас же. А вот что будет, если выставить border, равный 10.

Как видите, border влияет только на внешнюю границу и обрамление таблицы, меняя ширину внешней рамки, а границы между ячейками таблицы оставляя прежними.

Как сделать отступы в таблице

Это были отступы снаружи ячеек. Но есть похожий атрибут для задания отступов внутри ячеек — cellpadding, сейчас я сделаю его также равным 10 и вы увидите, как увеличилось расстояние от содержимого ячейки до ее границ (пришлось сделать количество ячеек поменьше, чтобы таблица не разрасталась чрезмерно). Код:


Вот и разобрались с тем как создать отступы в таблице и управлять ими. Отлично! Если Вас интересуют как делать перенос строки, то об этом написано здесь.
Как грамотно объединить ячейки в таблице
Здесь внимательно! При объединении ячеек, вам нужно уменьшить их количество на то число (минус один), которое вы прописываете в параметрах атрибута. Если вы будете создавать таблицу в HTML, объединять ячейки не удаляя лишние, то сайт будет ехать. Объединяем две — удаляем одну. Объединяем три — удаляем две. И так далее.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете. Сейчас покажу на примере.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете.
Сейчас покажу на примере. Вот наша текущая таблица:


Принцип объединения такой.
Вот какой получился у меня код. Я скрыл ячейки для наглядности (чтобы вам было более понятно), но можно и удалить их.
Надеюсь понятно объяснил и привел хороший пример.
Как сделать заголовок у таблицы

Ну и небольшой HTML-хак для тех, кому нужно разместить заголовок таблицы под самой таблицей. Используйте атрибут align со значением bottom вот так:
И тогда заголовок таблицы переместится под таблицу.

Итак, мы рассмотрели почти все, за исключением… Фона!
Как сделать красивый фон у ячейки или всей таблицы


По-моему круто! Если бы я участвовал в конкурсе креативных таблиц (или обучения дошкольников HTML) — точно бы победил.
Еще хотел написать, как вставить картинку в качестве фона таблицы в HTML, но я уже упоминал об этом своей другой статье по ссылке выше.
Таблица в HTML — это способ вывести на экран данные, упорядочив их в колонки и строки. Каждый элемент в таблице является составной частью и строки, и колонки.
В ячейках HTML таблицы могут храниться такие элементы как: заголовки, списки, текст, изображения, элементы форм, а также другие таблицы.
Таблицы в HTML: Видео
В этом уроке мы рассмотрим такие вопросы:
И так, обо всем по порядку.
Как создать таблицу в HTML
Для того, чтобы добавить таблицу на веб-страницу нужно использовать тег . А для того, чтобы добавить строки и ячейки — теги и .
Давайте создадим простую таблицу используя вышеупомянутые теги. Откройте любой текстовый редактор (можно обычный Блокнот) и впишите в него следующий код:
Сохраните созданный файл с расширением .html (Например: index.html).
Вот мы и создали свою первую простую таблицу с одной строкой и двумя ячейками.
Давайте более детально рассмотрим вышеупомянутый код.
Разделение таблицы на логические части
Для разделения таблицы на таблицы на логические части используют теги , , .
Тег предназначен для хранения одной или нескольких строк, которые представлены вверху таблицы. Он используется для группировки заголовочного содержимого таблицы и соответственно формирует верхний колонтитул таблицы.
Тег предназначен для хранения одной или нескольких строк и используется для группировки основного содержимого таблицы. Элемент должен быть расположен после тегов и (если таковые присутствуют), а также после тега .
Тег предназначен для хранения одной или нескольких строк, которые должны быть отображены внизу таблицы. По сути — это нижний колонтитул таблицы. Элемент должен быть расположен перед элементом в таблице. Несмотря на то, что тег в исходном коде определяется до тега , браузеры отображают его в самом низу таблицы.
Что даёт нам разделение таблицы на логические части?
Например, у вас очень большая таблица и вы выводите её на печать. В таком случае, браузер обрабатывает код таблицы и формирует её верхний и нижний колонтитул, которые будут напечатаны соответственно в верхней и нижней части каждой страницы. Также браузеры могут использовать вышеупомянутые элементы для включения прокрутки тела таблицы, независимо от заголовка и нижнего колонтитула.
Пример как разделить таблицу на логические части:
Как создать ячейку заголовка столбца таблицы в HTML
Пример как создать ячейку заголовка столбца таблицы в HTML:
Как создать строки и ячейки таблицы в HTML
Для создания строки таблицы HTML используют элемент . А для создания ячейки — тег .
Например, следующим кодом, мы добавили ещё одну строку с двумя ячейками в тело нашей таблицы (в раздел ):
Как сделать заголовок таблицы в HTML
Пример как сделать заголовок таблицы в HTML:
Как сделать границы таблицы в HTML
Для того, чтобы сделать границу таблицы в HTML используется атрибут border. Если задан атрибут border="0", то таблица будет без рамки. Если же border="1", то ширина границы будет равна 1px. Если border="10" — то 10px.
Пример как сделать границы таблицы в HTML:
Как сделать отступ в таблице HTML
Атрибут cellpadding определяет расстояние между границей ячейки и ее содержимым. Он добавляет пустое пространство к ячейке и тем самым увеличивает ее размеры. Без cellpadding текст в таблице плохо воспринимается, так как он накладывается на границу ячеек (при условии, что граница таблицы не равна 0). А с cellpadding вокруг текста образуется свободное пространство и благодаря этому такой текст комфортнее читать.
Атрибут cellspacing задает расстояние между внешними границами ячеек. Если установлен атрибут border, то толщина границы принимается в расчет.
Пример как сделать отступ в таблице HTML:
Как объединить ячейки таблицы в HTML
Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега .
Атрибут colspan устанавливает число ячеек, которые должны быть объединены по горизонтали.
Атрибут rowspan устанавливает число ячеек, которые должны быть объединены по вертикали.
Пример как объединить ячейки таблицы в HTML по вертикали:
Пример как объединить ячейки таблицы в HTML по горизонтали:
Как сделать фон таблицы в HTML
Атрибут bgcolor устанавливает цвет фона ячейки.
Пример как сделать фон таблицы в HTML:
Как задать размер таблицы в HTML
Атрибут width задает ширину элемента, атрибут height — его высоту. Таким образом, создавая таблицу в HTML, можно указать её ширину, или высоту (при необходимости).
Для этого нам достаточно прописать для элемента table атрибут width="значение", или height="значение". Значение может быть указано как в пикселях, так и в процентах.
Пример как установить ширину таблицы в HTML:
Группирование строк и столбцов таблицы
Тег предназначен для задания ширины и стиля одной или нескольких колонок таблицы. Этот тег позволяет уменьшить код таблицы за счет сокращения повторяющихся атрибутов, и при наличии этого тега браузер начинает показывать содержимое таблицы, не дожидаясь ее полной загрузки.
Тег можно использовать в комбинации с тегом , который определяет характеристики одной или нескольких колонок.
Тег также задает ширину и другие характеристики одной или нескольких колонок таблицы.
Если граница для таблицы не указана, она будет отображаться без границ.
Граница задается с помощью свойства CSS border :
Пример
Не забывайте определять границы как для таблицы, так и для ячеек таблицы.
Таблица HTML-свернутые границы
Если требуется свернуть границы в одну границу, добавьте свойство CSS border-collapse :
Пример
Таблица HTML-Добавление заполнения ячеек
Заполнение ячеек определяет пространство между содержимым ячейки и ее границами.
Если заполнение не задано, ячейки таблицы будут отображаться без заполнения.
Чтобы задать заполнение, используйте свойство CSS padding :
Пример
Таблица HTML-заголовки по левому краю
По умолчанию заголовки таблиц являются полужирными и центрированными.
Чтобы выровнять заголовки таблицы по левому краю, используйте свойство CSS text-align :
Пример
Таблица HTML-Добавление интервала границы
Интервал между границами определяет расстояние между ячейками.
Чтобы задать интервал границы для таблицы, используйте свойство CSS border-spacing :
Пример
Примечание: Если таблица имеет свернутые границы, border-spacing не имеет эффекта.
Таблицы HTML-ячейки, охватывающие множество столбцов
Чтобы сделать ячейку, охватывающую более одного столбца, используйте атрибут colspan :
Пример
Таблицы HTML-ячеек, которые охватывают много строк
Чтобы сделать ячейку, охватывающую более одной строки, используйте атрибут rowspan :
Пример
Таблица HTML-Добавление заголовка
Чтобы добавить подпись к таблице, используйте тег :
Пример
| Month | Savings |
|---|---|
| January | $100 |
| February | $50 |
Особый стиль для одного стола
Чтобы определить специальный стиль для специальной таблицы, добавьте в таблицу атрибут id :
Пример
Теперь вы можете определить особый стиль для этой таблицы:
И добавить больше стилей:
В языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов.
Другими словами, в HTML оформление таблицы может быть вовсе не заметным, однако выполнять функцию каркаса, занимая всю веб-страницу.
Можно поместить, например, в её левый столбец меню, основную информацию в средний, а контактные данные — в правый.
Итак, как сделать таблицу в HTML?
Создадим простейшую таблицу, содержащую три ячейки одной строки с помощью приведенного ниже кода:
В окне браузера только что созданная таблица выглядит следующим образом:

Таблица начинается с тега
Ячейки строки описываются слева направо с помощью тегов
Границы и рамки

Цвет фона и текста
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег .

Отступы таблицы в HTML
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Визуальное отображение данного кода в браузере таково:

Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное ( align ) и вертикальное ( valign ) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.

Как сделать таблицу по центру в HTML? С помощью упомянутого значения center .

Вставка изображения в HTML таблицу

Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег , его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Объединение столбцов одной строчки выглядит так:

У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:

Генераторы HTML таблиц
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:

Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:

Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
Читайте также:

