Как сделать надпись на кнопке
Обновлено: 08.07.2024
Создайте себе кнопку для сайта в режиме онлайн, выбирайте цвета, отступы и другие параметры. Получите код кнопки и вставьте себе на сайт.
Комментарии
Здравствуйте! Что нужно добавить в код кнопки чтобы выровнять ее по центру блока "страницы"? Или как это сделать? Заранее спасибо!
Простой и понятный генератор. Очень удобно делать кнопки. Спасибо! А можно ли как-то по мимо ссылки, добавить функцию копки "копировать в буфер обмена" ? Облазил весь интернет, но ни в одном генераторе такой возможности не нашел.
Добрый день.
Интересный генератор кнопки.
А такой вопрос - можно ли как-то средствами CSS сделать тень у кнопки? И, скажем, чтобы при наведении мыши она как-то менялась немножко ещё?
Добрый день! Скинь мне ссылку, где вы добавили кнопку, на мою почту (в подвале есть контакты).
Подчеркивание - да, мой косяк, исправил.

Когда человеку тяжело,
это часто означает,
что он идёт к успеху.

Создание кнопки в HTML

После того как разобрались с еще одним элементом формы textarea мы переходим, наверное, к последнему часто используемому элементу формы – это к кнопкам. Существует пять видов кнопок для формы:
1. Кнопка для отправки формы. Это самый часто используемый вид кнопки, после нажатия, на которую происходит обращение к обработчику формы, который указан в атрибуте action="formdata.php" и уже ему передаются данные из элементов формы.
2. Это кнопка для очистки после нажатия на которую происходит очистка всех полей (элементов) в форме. То есть все возвращается к первоначальному виду формы.
3. Третий вид кнопки это кнопка картинка. Часто бывает такое, что нужно применить кнопку необычного вида, например это кнопка типа img - изображение.
4. Четвертый вид кнопки это просто кнопка. Эта кнопка, в целом, и не относится к формам, так как она не отправляет данные и не очищает форму, это просто кнопка. Такая кнопка может использоваться в любом месте страницы и не обязательно в форме. Она используется при программировании на языке JavaScript. На такую кнопку можно повесить различные действия, которые будут происходить после нажатия на нее.
5. Пятый вид так же кнопка для отправки формы, после нажатия на которую так же происходит обращение к обработчику формы action="formdata.php", и уже ему передаются данные из элементов формы. При условии, что такая кнопка находится внутри тегов
Итак, мы разберем все эти четыре вида кнопки и первое это разберем кнопку для отправки данных формы.
После нажатия на такую кнопку, как выше уже было написано, будет происходить обращение к обработчику формы, который находится в атрибуте action="formdata.php". А мы переходим к следующему виду кнопки.
Кнопка для очистки полей создается, так же как и для отправки, за исключением того что нужно изменить тип кнопки в атрибуте type, указав значение reset. Остальное повторяем, задаем имя кнопки name="reset" и чтобы появилась надпись на кнопке, используем атрибут value="Очистить". В результате получаем:
Теперь, после нажатия на эту кнопку, все значения введенные в поля и выбранные в других элементах формы будут возвращается к исходному состоянию.
Нажимая на кнопку-картинку, будет также происходить обращение к обработчику action="formdata.php" для отправки данных формы, то есть такая кнопка работает так же как и кнопка типа submit. И рассмотрим последний вид кнопки.
Создание обычной кнопки.
Такая кнопка создается также просто, как и все раннее рассмотренные, меняется только тип кнопки type="button". Все остальное также: указываем имя для кнопки name="button"; указываем, через атрибут value="Кнопка", надпись, которая будет отображается на кнопке. После нажатия на такую кнопку никаких действий не происходит. Такая кнопка может использоваться как в рамках формы, так и за ее пределами. Такая кнопка часто используется в сочетании с языками JavaScript и JQery.
Создание кнопки, используя тег button.
Вот в целом рассмотрели все виды кнопок и общая картина должны получится следующая.
Так создаются кнопки HTML. Смотрите результат в Демо. У Вас должна была получится такая же картина. А мы переходим к следующему уроку.

При изготовлении различных электронных устройств часто встает вопрос оформления передних панелей — всякие подписи к кнопкам/индикаторам и т.д. В данной публикации я хочу рассказать о способе, которым очень давно и успешно пользуюсь.
ВНИМАНИЕ! это НЕ обзор, это сообщество DIY!
Самым простым и логичным способом кажется ламинирование распечатки и последующее приклеивание на двухсторонний скотч. Данный метод хорош при условии эксплуатации в помещении и требует чтобы края ламинированной наклейки прятались под корпус или были каким-то иным образом защищены от задиров и попадания на них влаги, жира и т.д. Как разновидность метода — печать на самоклеющихся этикетках и заклейка сверху с лицевой стороны прозрачным скотчем или пленкой для ламинирования. Нюансы те же.
Я применяю метод, при котором наклейка почти не боится внешних воздействий. Он несколько трудоёмок, но лично мне результаты нравятся, и некоторые наклейки работают уже по многу лет. Единственный нюанс — желательно чтобы наклейка была со светлыми надписями на черном фоне. Потому что при печати на лазернике на пленке очень часто имеют место ореолы, что будет смотреться неаккуратно. Впрочем, я верю в существовании принтеров без этого неприятного дефекта.
Нам потребуется:
— лазерный принтер
— пленка для этого принтера
— растворитель 646/647
— двухсторонний ТОНКИЙ скотч. в идеале два — белый и прозрачный
— разноцветная самоклейка, можно заменить на разноцветный упаковочный скотч (если хотим разноцветные надписи).
— тонировочная плёнка (если хотим тонированные окна под индикаторы)
— скальпель, ножницы, пинцет, линейка…



Вначале рисуем переднюю панель(и). Я использую
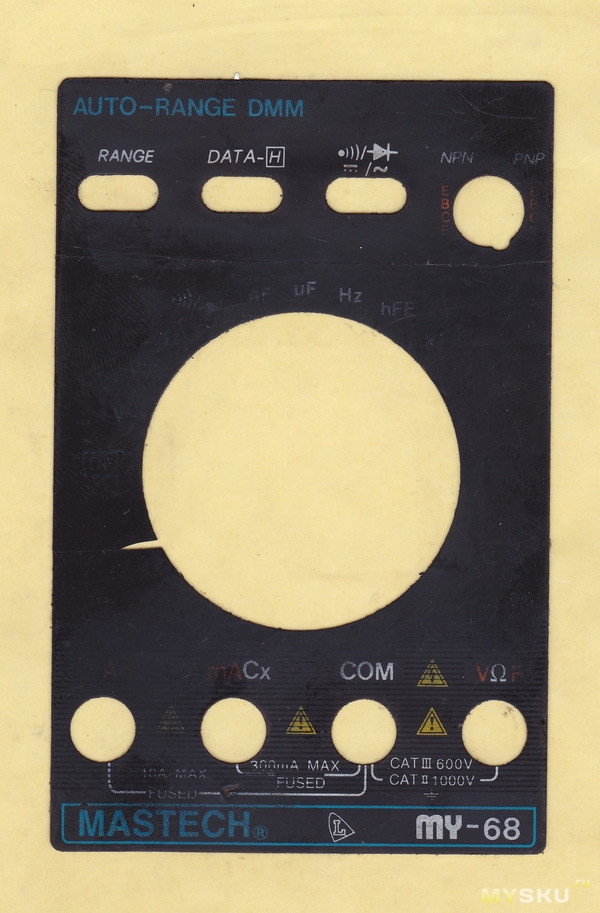
Ну и печатаем эту картинку на принтере в зеркальном отображении. Ну, таким образом, чтобы она была с обратной стороны плёнки после наклеивания.

Распечатанную плёнку помещаем на полчасика в пары растворителя для уплотнения тонера. После этого он становится гораздо темнее и плотнее на просвет. Растворитель нужно подобрать к своему тонеру. Мне нравится смесь 646+647. Наливаю это на дно 5л бутылки от воды или стеклоомывайки и подвешиваю пленку на скотче, закрыв крышкой.

Если наклейки будут не цветные — то приклеиваем на рисунок белый двухсторонний скотч (он задаст цвет надписей, поэтому желательно подобрать как можно белее и непрозрачнее), вырезаем — и на этом в принципе всё.
Если нужны цветные надписи — вырезаем из скотча кусочки соответствующего цвета и размера и заклеиваем ими соответствующие надписи. Аналогично — и с окошками для индикаторов, но их заклеиваем тонировочной плёнкой. В случае скотча — а он полупрозрачный — можно получить еще и окна под индикацию произвольной формы, цвета, и с надписями. Главный плюс скотча — малая толщина. В итоге наклейка не будет топорщиться в местах приклеивания цветных вставок. Оно и так-то не особо сильно бросается в глаза, но чем тоньше тем аккуратнее.


Далее можно в белом двухстороннем скотче сделать отверстия для индикаторных окон, можно заклеить кусочками по периметру, а можно частично наклеить прозрачный двухсторонний скотч, там где не нужны белые надписи. Либо использовать ТОЛЬКО прозрачный, а белые надписи сделать по аналогии с цветными — белым скотчем или самоклейкой.


Клеить нужно с некоторым запасом. Ну и обрезаем по периметру
Ну и результат:
Метод проверен мной неоднократно и некоторые наклейки без проблем проработали с десяток лет, так что могу смело его рекомендовать для повторения.
Примеры применения. Специально ничего не отмывал, не оттирал, чтоб не подумали что оно на полочке лежит. На блинк-тестере не заклеены окна под индикаторы — не было на тот момент тонировочной плёнки. Вместо неё, кстати, можно использовать градиентную заливку на принтере — эффективно затемняется окно, но при включенных индикаторах выглядит не очень. На нем же видно что фольга под кнопками несколько покоробилась — ну тут во-первых нужно было не выделываться и использовать самоклейку как всегда, а во-вторых — так ему и годиков-то уже…

было:

стало:
Привет дружок-пирожок. Это будет супер-короткая статья, в которой я поведаю тебе несколько основных правил, которые помогут дизайнить адекватные кнопки для веб-сайтов.
Ладно, не сердись, давай повторим банальщину вместе, а новички узнают что-то новое)
Не стоит делать кнопки слишком узкими или широкими, идеальный отступ для удобного взаимодействия с кнопкой — 32PX с обеих сторон.
Так же кнопка не должна быть слишком высокой или плоской.
18 PX — то что нужно.
Не стоит использовать слишком большой или маленький размер шрифта, 16pt- самый оптимальный вариант. Так же стоит заметить, что слишком тонкий стиль шрифта может быть плохо читаемым.
Отдельный котел в аду ждёт всех дизайнеров, которые абсолютно во всех кнопках используют кааааапс!
Тебе удобно читать книгу, В которой ВСЁ написано С большой БУКВЫ? Вот и пользователю тоже не очень. Так же, если ты еще не силён в типографике, постарайся не использовать какие-то сложные шрифты с засечками или наклоном. Их трудно сочетать с другими шрифтами, поэтому попробуй что-то простое и распространенное: Roboto, San Francisco или Montserrat.
Радиус закруглений стоит использовать кратным — 2 px., так тебе будет проще сочетать его с другими закругленными элементами в дизайне.
Избегай градиентов! В большинстве своём они сильно удешевляют дизайн и делают текст в кнопке плохо читаемым. Если ты хочешь добавить объём, то стоит заменить градиент тенью.
Больше интересных статей и материалов в моём Telegram-канале
Можешь скачать мой Figma-исходник и поиграть с простыми примерами.
Обнял, приподнял!
Читайте также:

