Как сделать надпись на карте
Обновлено: 04.07.2024
Несмотря на удобство электронных систем навигации, иногда возникают ситуации, когда нужна старая добрая бумажная карта. В этой статье мы расскажем, как легко создать собственную карту, а затем распечатать её в высоком разрешении.
С помощью этого инструмента можно легко и быстро отыскать интересующий вас участок карты, добавить на него разноцветные метки, нанести маршруты и выделить необходимые области. Обратите внимание, что карта может отображаться в обычном, спутниковом или гибридном виде, а также умеет показывать пробки на пути следования.
Что делать с изображением дальше, зависит только от вашей фантазии. Можно распечатать красивый постер с картой, использовать её в качестве принта для футболки или, например, создать рекламный буклет для туристов.
Приветствую вас, друзья и коллеги. Недавно я рассказывал про банковские карты Яндекс Денег (хорошая штука), сегодня речь снова пойдет о сервисе от Яндекса и снова про карты, только не про пластиковые и не про игральные, а про карты местности. Рассмотрим конструктор карт от Яндекс с помощью которого можно сделать, например, схему проезда к вашему офису и повесить её на сайт. В статье приведена подробная инструкция по настройке сервиса Яндекс Карты для страницы контактов персонально сайта.

Возможность помочь клиентам добраться в нужное место – это весомый вклад в развитие бизнеса, чем больше людей дойдет куда надо, тем выше будут доходы и прибыль. Так что, если ваш бизнес как-то привязан к объектам на местности, то вставить хорошую карту на сайт надо обязательно.
Зачем нужна интерактивная карта
- Удобно для клиента – легко планируется маршрут с учетом всех актуальных изменений, так как Яндекс оперативно вносит данные о ремонтах и новых застройках на свои карты.
- Удобно владельцу сайта – все корректировки вносятся на карту автоматически, достаточно один раз вставить карту на сайт, потом обновления подгружаются из базы Яндекса сами.
- Поднимает авторитет и уровень доверия к организации. Хотя такую примочку может сделать любая шараж-монтаж контора, на подсознательном уровне сайт с интерактивной картой воспринимается лучше.
В былые времена адреса офисов, маршруты прохода и проезда, различные интересные объекты и т.д. отмечали на картинках, изображающих карту, и выкладывали на сайт обычным jpg или png файлом. Проблема была в том, что они не могли учесть временные ремонты, пробки или другие изменения местности, не имели возможности подсказать индивидуальных маршрут с разных направлений.
С развитием интернет сервисов, таких как Яндекс Карты и Google Maps, появилась возможность сделать карты живыми – интерактивными. Такие можно вертеть в разные стороны, менять масштаб, маршруты с разных точек задавать, планировать свое перемещение с учетом пробок и многое другое.
Наличие удобной схемы проезда на странице контактов в наше время является правилом хорошего тона для любой компании.
И для того, чтобы помочь вам сделать свой веб ресурс более приветливым к людям я расскажу, как добавить Яндекс карту на сайт, делается это очень легко с помощью специального конструктора (не сложнее чем вставка видео с Youtube).
Конструктор карт Яндекс
Если у вас нет аккаунта в Яндексе, то надо будет его завести, так как без этого сконструировать ничего не получится, сервис попросит вас залогиниться или пройти регистрацию. Пугаться не нужно, регистрация – это создание почтового ящика на Yandex. Даже если он вам не нужен для работы с электронной почтой, пригодится для других сервисов поисковика, например, для Яндекс Метрики или Яндекс Вебмастер.

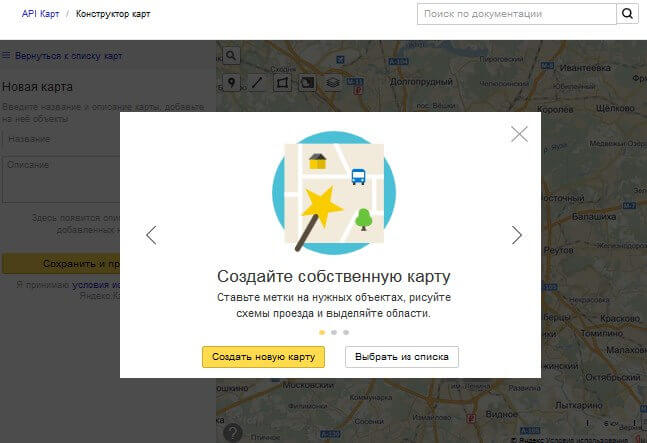
Так как вы читаете эту статью, значит, вы входите первый раз и сохраненных ранее карт у вас нет, остается выбрать левую желтую кнопку “Создать новую карту”. С этого момента начинается формирование индивидуальных настроек карты на нужной местности.
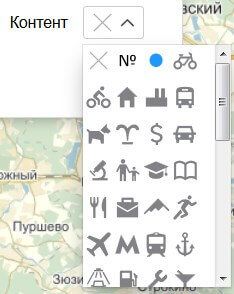
Фишка в том, что вы сможете вставить не просто Яндекс карту с точным адресом, а карту с любым количеством объектов выделенных разными маркерами и цветами – объектами, точками, маршрутами.
Добавление объектов

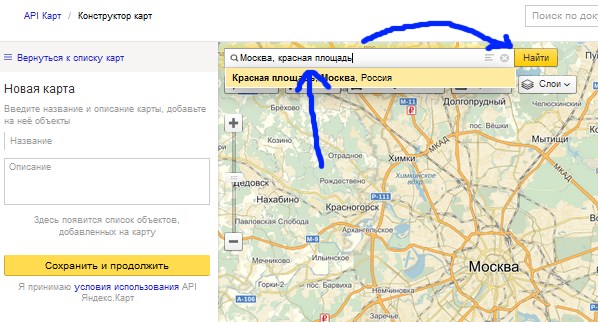
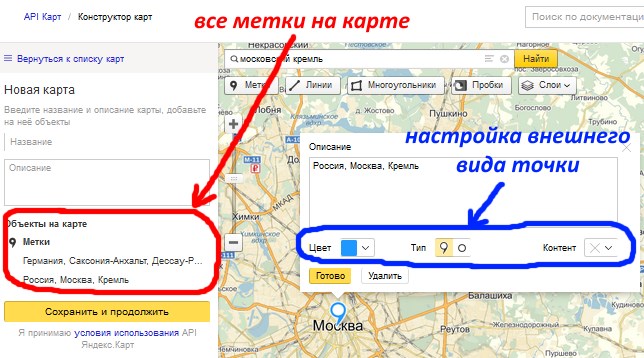
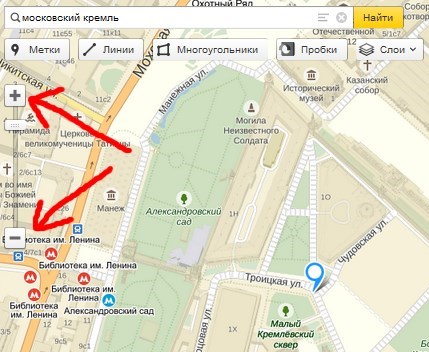
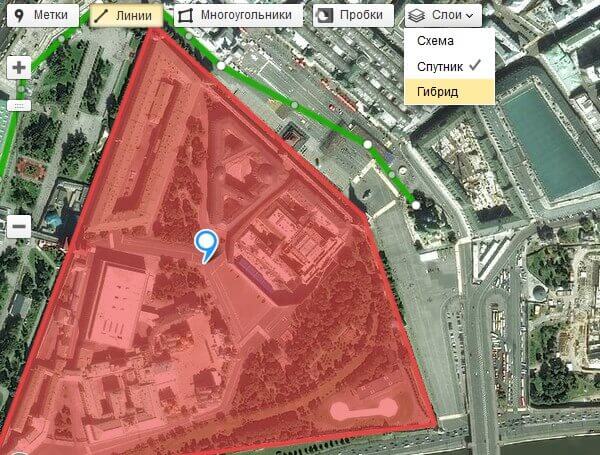
После нажатия на кнопку найти на местности появится точка, соответствующая расположению заданного объекта. Вставить можно много объектов. Пример с Кремлем:


Слева наполняется список всех отмеченных на карте адресов.
Изменение масштаба и положения

Для перемещения карты в разные стороны нужно захватить ее нажатием левой кнопки мыши и двигать куда нужно.
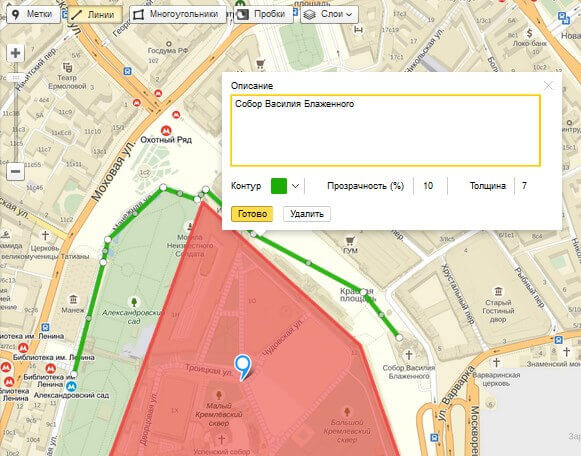
Контуры объектов (многоугольники) и линии
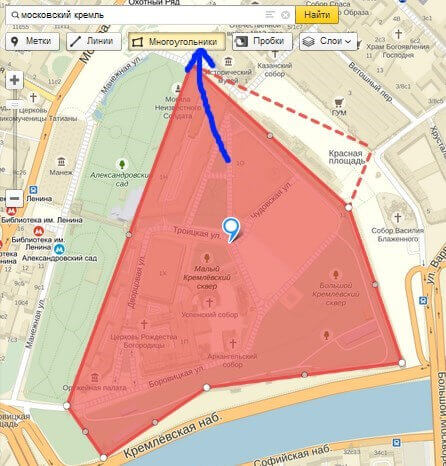
Точек может быть сколько угодно, поэтому, фигура, закрашенная на карте, допускает любую степень сложности. Завершить построение контура можно кликом мыши по последней установленной точке или переключением на любую другую кнопку конструктора (например, на линии). Я выделил контуры Московского Кремля по его стене:

Таким способом можно показать оптимальный маршрут осмотра достопримечательностей.

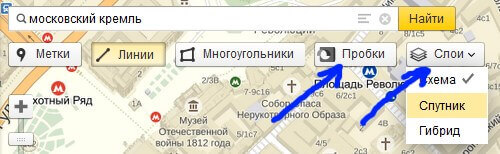
Вид карты и наложение пробок
Последний штрих, который позволяет придать карте особые свойства – это наложение пробок, для этого есть отдельная кнопка. Честно сказать, я сомневаюсь, что подобная опция будет часто востребована для карт, вставляемых на сайт, так как для движения на машине люди чаще пользуются навигаторами, чем встроенными картами.
А вот переключение режимов между схемой, спутником и гибридом может пригодиться.

Вид со спутника придает окружающим объектам их реальный облик и узнать их на такой карте проще, чем схематичные прямоугольники схемы.

Название и описание
Для того, чтобы в будущем мы могли возвращаться к созданной карте для ее корректировки или для повторного получения кода вставки надо придумать ей название и описание, после чего сохранить.
Код карты для вставки на сайт
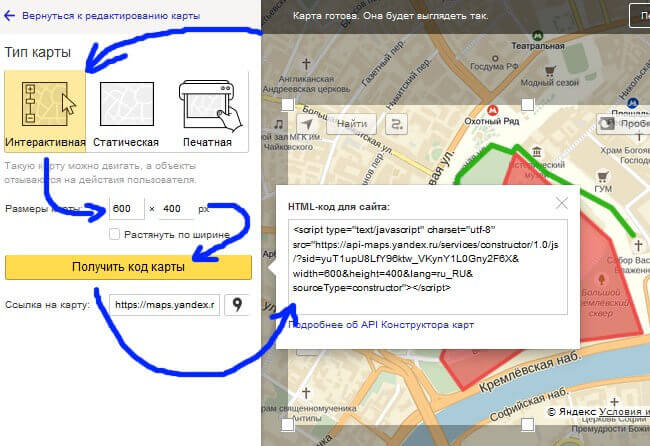
Наша карта уже готова и теперь надо получить ее код для вставки на сайт, Яндекс дает возможность сделать:
- интерактивную карту (о которой я говорил с самого начала);
- статическую – обычная картинка, только с мудреным кодом, ничего двигать в ней нельзя, в добавок еще и максимальное число объектов ограничено;
- печатную – файл-изображение высокого качества, поддерживаются не все страны, в основном СНГ и Турция, не поддерживаются спутниковая и гибридная версия.
Выбор между ними будет выведен сразу после сохранения.

На этом этапе есть возможность вернуться к редактированию карты, в левой верхней части окна есть соответствующая надпись со стрелкой.
При выборе печатной карты добавится выбор формата файла – png или jpg, и кода, соответственно, не будет – кнопка скачивания вместо него появится. Такой файл тоже можно вставить на сайт, только надо будет закачивать его на хостинг и, при отсутствии визуального редактора у вашего сайта, надо будет выписать изображение в HTML теги (src)
Как вставить карту Яндекс на сайт
Код мы получили, теперь необходимо перенести его на наш веб ресурс. Для размещения подойдет любое место, главное, чтобы размеры вписывались. Если вы пользуетесь конструкторами или визуальными редакторами, то не забудьте при вставке кода переключить их в текстовых (HTML) режим. Вот так:
Карта, которую я сделал
Вот что получилось у меня после всех проведенных настроек:
Удобен сей элемент всем – и объекты нужные подсвечены и масштаб подобран как положено. Кроме того, сервис Яндекса позволяет пользователю определить свое местоположение (стрелочка в верхнем левом углу) и проложить индивидуальный маршрут в нужную точку.
Раскрыть карту на весь экран позволяет кнопка в правом верхнем углу в виде двух расходящихся в разные стороны стрелок. Теперь про плагины.
Плагины для WordPress и других CMS
Раньше делать карты было сложнее и многие пользовались для этих целей специальными плагинами, например, для WordPress был такой – Yandex Maps for WordPress. Сейчас не нужны никакие API и любой пользователь с минимальными знаниями разберется как все настроить, поэтому смысла в плагинах я не вижу. Названный выше плагин тому подтверждение – не обновляется более 2-х лет, видимо спроса нет.
Из относительно актуальных я нашел Yandex Maps API (обновлен 4 месяца назад) и Oi Yandex.Maps for WordPress (5 месяцев назад). Если у вас есть желание поиграть в плагины, то их найдете в репозитории Вордпресс поиском, а как устанавливать плагины смотрите тут.
Вы сами убедились, что подготовить карту и разместить ее на своем ресурсе получается гораздо быстрее, чем прочитать эту инструкцию, теперь каждый ваш ресурс будет радовать своих посетителей такой удобной фишкой.
Нужно на сайте разместить карту с метками где были выполнены заказы. По клику на метку появляется описание и картинка.
Через что, как и где лучше сделать это?
Сразу была карта сделанная в яндекс конструкторе, но там нельзя фото ставить :С
Кто, что, может посоветовать?
Никогда не делал их, вот столкнулся и решил изучить.
Простой 2 комментария


Влад Серов к чему в итоге пришли?
Желательно после разрешения проблемы помечать соответствующие ответы как решения (или писать свой ответ, если правильных не предложили), чтобы можно было ссылаться на данный вопрос в похожих. Благодарю за понимание


Если точки у вас лежат где-то общим списком - добавляете их на карту в цикле.
Когда точек настолько много, что карта начинает тормозить - используйте кластеризацию.
Напечатать текст на фотографии или рисунке можно в бесплатной программе, которая встроена в систему Windows. Называется она Paint.

Примерно так выглядит программа:

Когда откроете нужное место и найдете рисунок (фото), кликните по нему два раза левой кнопкой мышки.
Изображение добавится в программу. Часто оно довольно большого размера и целиком не помещается (как будто обрезается). Для уменьшения масштаба используйте ползунок в правом нижнем углу.

Далее наведите на ту часть фото, где хотите сделать надпись, и кликните один раз левой кнопкой мыши. Высветится область для ввода текста.
При этом в верхней панели программы появятся инструменты оформления: шрифт, размер букв, начертание (полужирный, курсив и другие).
Рядом можно выбрать цвет букв.
Укажите нужные параметры (шрифт, размер и другие) и напечатайте текст.
Если в процессе нужно изменить настройки, выделите буквы. Для этого нажмите левую кнопку мышки в конце набранного текста и, не отпуская ее, тяните в начало.
Когда надпись выделится (закрасится), можно изменить ее через верхнюю панель — увеличить или уменьшить размер, поменять шрифт, сделать полужирной, курсивной или подчеркнуть.
Кстати, размер букв можно указать и больше максимального значения (72). Для этого удалить цифры в поле выбора, напечатать другие (например, 150) и нажать клавишу Enter на клавиатуре.
Для закрепления надписи (окончательного её нанесения) щелкните по пустому месту левой кнопкой мыши.

На заметку . После печати у вас, скорее всего, не получится отредактировать надпись. Можно будет только отменить ее, нажав на иконку вверху.
Как сохранить

Появится окошко, в котором перейдите в ту папку компьютера, куда нужно записать новое фото. Например, на Рабочий стол.


Картинка будет записана в то место и под тем названием, которое вы выбрали.
Читайте также:

