Как сделать на сайте смену фона
Добавил пользователь Владимир З. Обновлено: 04.10.2024
как создать сайт на wordpress, настроить и оптимизировать wordpress
MnogoBlog > WordPress > Дизайн > Javascript и jQuery > Скрипт смены цвета фона сайта (блока) автоматически
2. Код блока, к которому будет применяться скрипт:
В данном примере используется id блока с название “class”, если захотите его поменять, то не забудьте изменить данный id и в коде, указанном в пункте 1.
3. CSS код для блока:
То есть мы используем 4 цвета для фона, которые будут меняться каждые 2 секунды (или 2000 мс), если захотите увеличить или уменьшить время, то нужно изменить цифру 2000 в пункт 1.
Для сайтов на wordpress данный пример можно применить следующим образом:
1. Заходим в панель управления сайтом на wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Редактор”, справа в списке шаблонов нажимаем на файл header.php и находим в нем тег и после него вставляем следующий код:
2. Далее открываем файл стилей – style.css – панель управления wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Редактор”, справа в списке шаблонов нажимаем на файл style.css и в самый низ данного файла вставляем следующий код:
После чего фон сайта должен автоматически (каждые 2 с) менять цвет.
Проверял на теме “Twenty Twelve” – работает.
Подключить данный скрипт можно и по другому…
Похожие записи:
Скрипт смены цвета фона сайта (блока) автоматически : 2 комментария
Доброго времени суток!
Спасибо за статью. Вот только вопрос: как добавить плавность смены?
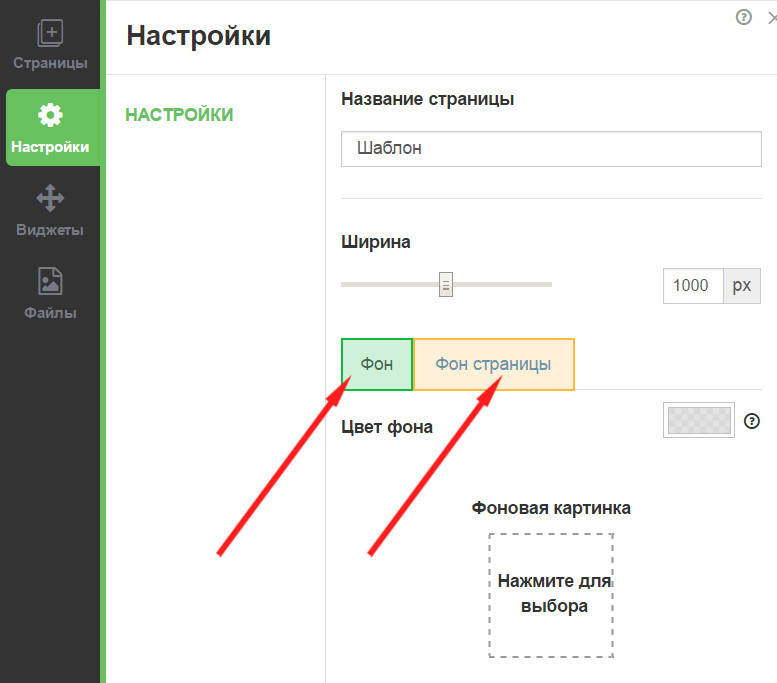
Вы можете изменить цвет фона страницы или поставить в качестве фона изображение. Чтобы сделать это, в редакторе откройте настройки страницы, кликнув на знак шестеренки.

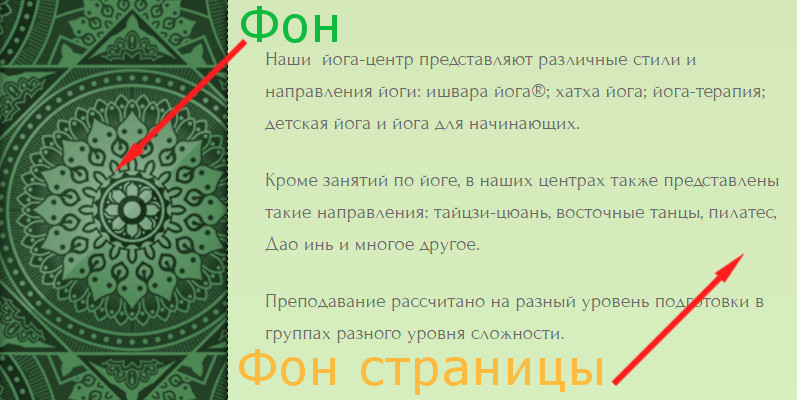
Вы увидите две вкладки "Фон" и "Фон сраницы". Чтобы вы не путались, уточним:

Изменение цвета
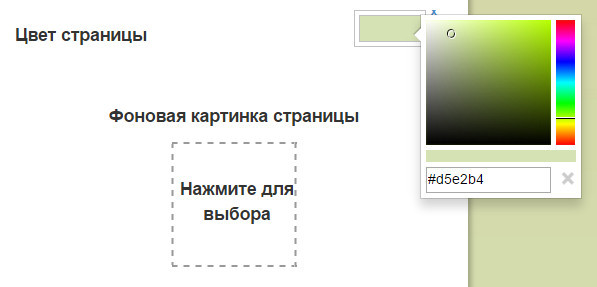
Для того, чтобы изменить цвет фона, просто кликните на прямоугольник напротив пункта "Цвет фона", после чего появится окошко палитры, где вы сможете выбрать цвет.

Установка фонового изображения на сайт
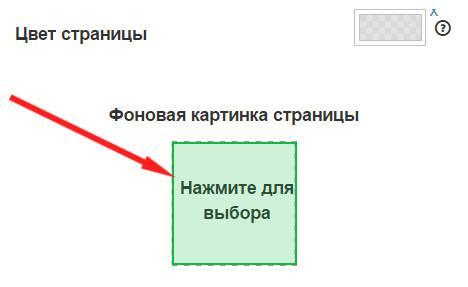
Если вы хотите установить в качестве фона картинку, то кликните на квадрат под надписью "Фоновая картинка".

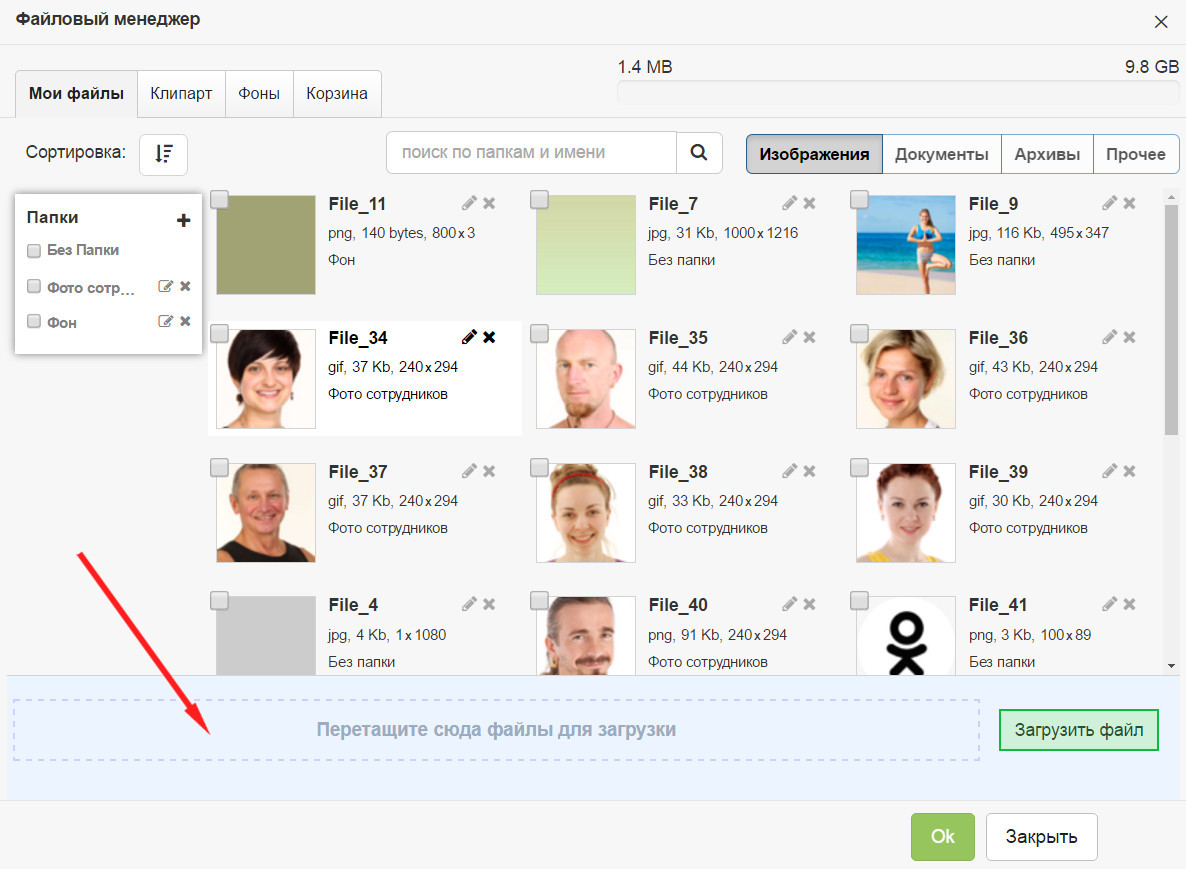
Появится окно с выбором файлов. Вы можете выбрать одну из имеющихся в шаблоне картинок или загрузить свою.
Загрузить своё изображение можно перейдя по ссылке "Загрузить файл", а затем выбрав файл, хранящийся на вашем компьютере, или просто перетащив файл с изображением в зону слева от кнопки "Загрузить файл", отмеченную пунктиром.

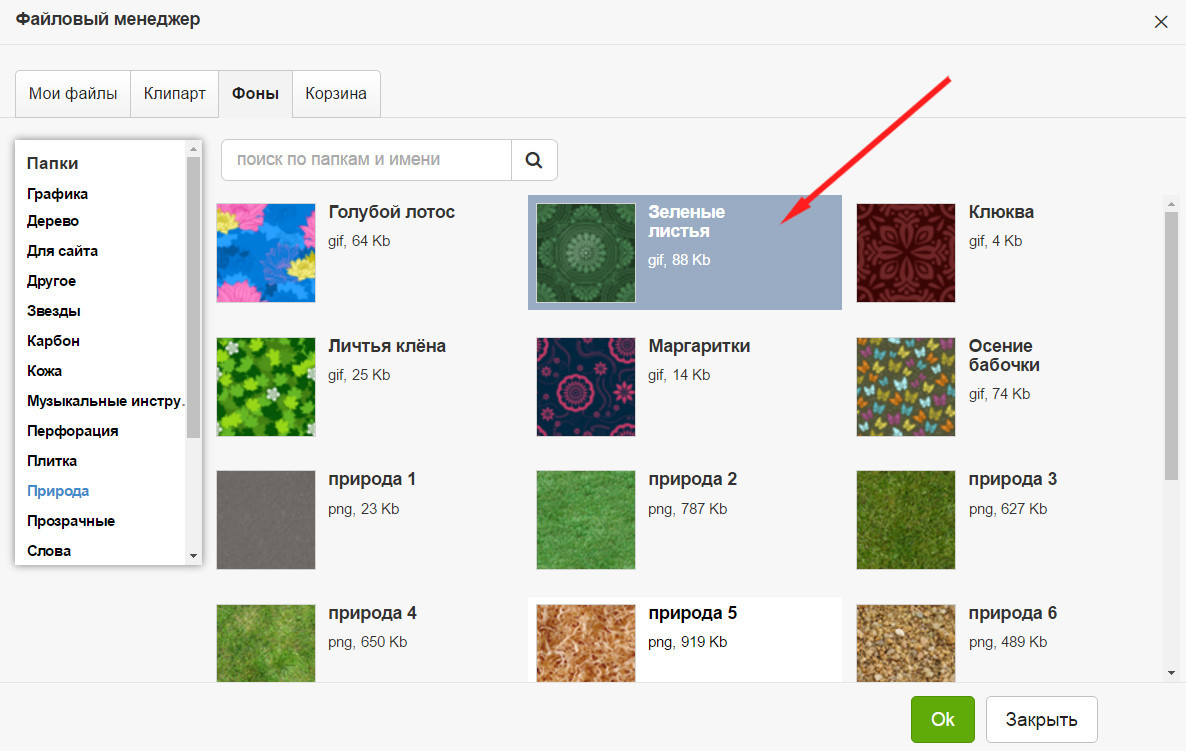
В нашем случае мы выберем паттерн из библиотеки фонов. Библиотека фонов, как и библиотека клипартов доступна в редакторе конструктора для всех.

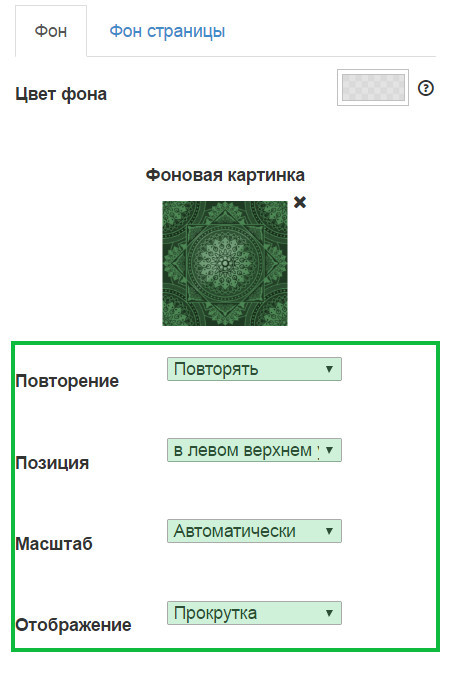
Настройки фона
Теперь можно настроить параметры отображения загруженного вами изображения.

Давайте подробнее разберем, что здесь можно настроить:
- • Повторение - загруженная вами картинка будет повторяться по горизонтали, вертикали, а если выберете пункт просто "Повторять", то в обоих направлениях.
- •Позиция - изменяет расположение картинки, расположенной на фоне.
- •Масштаб- как понятно из названия, данная опция масштабирует изображение, т.е. изменяет его размер. Давайте разберем этот пункт подробнее. Тут есть три варианта выбора.
"Автоматически" - оставляет размер изображения по умолчанию.
"Перекрыть" - растягивает изображение на весь экран. Если отношения сторон изображения и экрана не совпадают, то изображение автоматически обрезается.
"Вместить" - растягивает изображение на ту часть экрана, которую вы выбрали в пункте "Позиция". - •Отображение - тут можно настроить, будет ли изображение прокручиваться вместе со страницей или будет находится статично на одном месте.
О чень важная рекомендация
В погоне за эстетикой неопытные создатели сайтов зачастую совсем забывают об удобстве для его посетителей. Руководствуйтесь подбором фона изображения исходя из того, что поверх этого фона будут размещены материалы вашего сайта (изображения, текст и т.п.).
Вот так делать не надо! Это очень плохо!

Берегите глазки ваших посетителей и они отплатят вам благодарностью и высоким поведенческим фактором. На этом всё. Красивых сайтов вам и удачи!
Как при переходе на сайт через определенное время сменить цвет фона и больше его не менять (до перезагрузки)?

3 ответа 3
Не очень кроссбраузерно, зато без js. Через 5 секунд запустится переход по цвету фона длительностью 2 секунды.

Для событий "через определённое время" в JavaScript есть функция setTimeout . В ней указываете время в миллисекундах. К примеру, заменим цвет фона на васильковый ( cornflowerblue ) через 2 секунды (2000 миллисекунд):

а как сделать тоже самое с фотографией (background: url() ), чтобы одна фотография менялась другой и плавно, если не трудно. Я js совсем не знаю
@Mr.Tabrest Задавайте ещё один отдельный вопрос про смену фотографий, не стесняйтесь, а в этом отметься ответ, как принятый, который вам подходит. Мне, к примеру, больше нравится решение AndreyFedorov.
С JQuery, но кроссбраузерно 100%, даже в ie6 работать будет
а для анимации во втором случае в css добавить

Всё ещё ищете ответ? Посмотрите другие вопросы с метками javascript html jquery css или задайте свой вопрос.
Похожие
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2022 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2022.1.28.41306


Менять фон сайта мы будем при помощи стилей CSS. Фон можно задать несколькими способами:
- Просто цветом
- Градиентом
- Повторяющейся картинкой (паттерном)
- Полупрозрачной картинкой (png) и цветом на CSS
- Статичной картинкой
ПС Возможно фон необходимо вставить не в стили тега боди, а скажем в div с классом wrapper. У каждого шаблона сделано по-разному, для того, чтобы узнать какой CSS вам нужен воспользуйтесь инспектором браузера.
Как изменить фон сайта Ucoz
Для того, чтобы изменить фон сайта на Ucoz вам необходимо перейти: Панель Управления — Дизайн — Управление дизайном (CSS) — Таблица стилей (CSS). Далее найдите код по типу:
И затем поменяйте на ваш фон один из предложенных способов выше.

На скриншоте я подчеркнул красной линией куда нужно переходить и какой стиль поменять.
Желательно, чтобы вы не меняли ничего, кроме background. Т.е. не трогайте padding, line-height, font и тому подобное — это может изменить уже не только фон сайта:)
Как изменить фон сайта Joomla

Далее выберите ваш шаблон

Вы увидите все CSS файлы вашего шаблона

Как правило CSS в котором хранятся стили фона это template.css или main.css. Если все же вы не знаете какой файл-CSS вам нужен воспользуйтесь инспектором браузера. После того, как вы выбрали нужный файл CSS нажмите и отредактируйте. Найдите в этом файле стиль body и измените background
Как изменить фон сайта Wordpress

Вам необходимо изменить фон на WordPress? — это будет сделать не сложнее чем на любой другой CMS. Для того, чтобы поменять фон зайдите в админку, далее Внешний вид — Редактор.
У вас откроется главный CSS-файл вашего шаблона. Все, что вам нужно, это найти стили body (они обычно в самом начале файла) и заменить background на ваш.
Я постарался максимально кратко объяснить как поменять фон на сайте. Если я что-то упустил и вам что-то непонятно, то напишите в комментариях. Спасибо за внимание:) Искринне ваш No Zombies Allowed.
Читайте также:

