Как сделать мудборд в фигме
Обновлено: 07.07.2024
Не волнуйтесь, есть один инструмент, который поможет решить эту проблему, и этот инструмент — мудборд (доска настроения).
Что такое мудборд
Мудборд — это тип визуальной презентации или коллажа, состоящий из изображений, текста и образцов объектов в композиции. Он может быть создан на основе заданной темы или быть любым материалом, выбранным наугад. Мудборд используется для выражения общей идеи, концепции или чувства по конкретной теме.
Мудборды могут помочь нам передать наши настроения, чувства и видение. Каждый творческий человек, будь то дизайнер, кинорежиссер, звукорежиссер, фотограф, используют доски настроения в своей работе, чтобы начать проект в правильном направлении, в котором этого хочет заказчик.
Типы мудбордов
Первый тип — физический. Он может состоять из элементов, таких как куски ткани, камни, украшения, фотографии, вырезки из журналов и т. д. Все эти элементы помогают вам донести уникальность бренда с помощью реальных физических объектов.

Аранжировка модных ковриков коричневыми, бордовыми и белыми нитками
Второй тип — цифровой. Он может состоять из изображений, шрифтов, текстов, иллюстраций, текстур, значков, цветов и т. д. в цифровом пространстве. Такой тип более гибкий, чем физический.

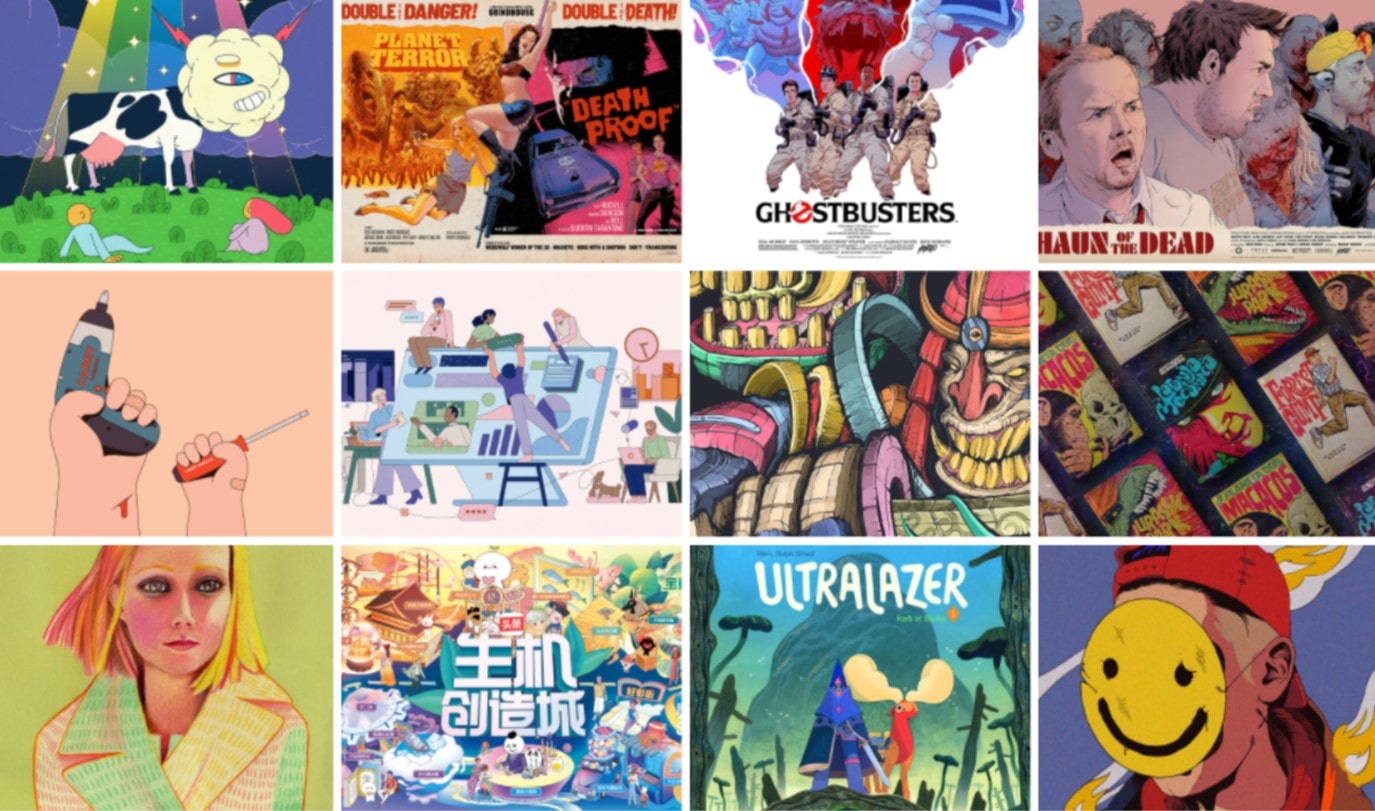
Коллаж из различных иллюстрированных постеров к фильмам и несколько красивых иллюстраций
В этой статье мы поговорим о цифровых мудбордах и о том, как их создавать.
Как создать мудборд
Цель мудборда — передать ваше воображение миру, поэтому вам необходимо определить:
- для чего вам это нужно;
- для кого это нужно;
- какие чувства вы желаете вызвать.
Если для компании важно понять свои ценности, как она выражает их в своих продуктах?
Если вам мудборд нужен для личного проекта, определите, что послужило вдохновением для этой идеи и что вам нравится. Поймите свою аудиторию, встаньте на ее место, поймите ее мотивацию, а также ее симпатии и антипатии.
Возьмите лист бумаги и ручку, запишите все мысли, которые пришли на ум. Распределите их по категориям. Когда вы сузили все до нескольких ключевых слов, пришло время проводить исследования.
Поиск идей
На этом этапе мы найдем изображения, соответствующие нашим ключевым словам. Вот инструменты, которые можно использовать для поиска изображений визуальных элементов:
Социальная сеть, в которой вы найдете много идей для вдохновения. Введите ключевые слова в строке поиска, изучите предложенный контент и составьте коллекцию различных тем в соответствии с вашими предпочтениями.
Behance
Популярная социальная платформа веб-дизайнеров и тех, кто работает с разработкой визуального контента. На ней выкладывают свои работы специалисты и можно найти доску настроения и вдохновение для ваших творческих идей по любому запросу.
Dribble
Это отличная онлайн-платформа для сбора идей, созданная художниками и дизайнерами со всего мира. Она объединяет веб-дизайнеров и графических дизайнеров, специалистов по 3D-визуализации, чтобы делиться своими работами и рекламировать свои услуги.
На этапе исследования не думайте, а просто сосредоточьтесь на создании набора визуальных элементов, которые соответствуют настроению, которое вы выбрали. Размышления только отнимут время. Порой, необходимо быстро приступать к работе, чтоб ожидание результата не затянулось и конечный продукт получится сам собой.
Подборка изображений для мудборда
Подберите все изображения в соответствии с их общими визуальными темами либо фильтром, который вы хотите использовать. На этом этапе вам нужно будет удалить те изображения, которые выглядят одинаково. Расположите их так, чтобы это было понятно не только вам, но и зрителю.
- Milanote — это простой инструмент для организации ваших идей и проектов на визуальных досках;
- Google Slides — это удобный инструмент, когда у вас несколько досок и вы можете просто перетащить каждый мудборд на отдельный слайд, упорядочить их, и просматривая по порядку выбирать самую лучшую идею.
Дополнительные инструменты
Есть инструменты, которые помогут выбрать подходящую цветовую палитру.
Ваша камера. Нет, это не шутка 🙂
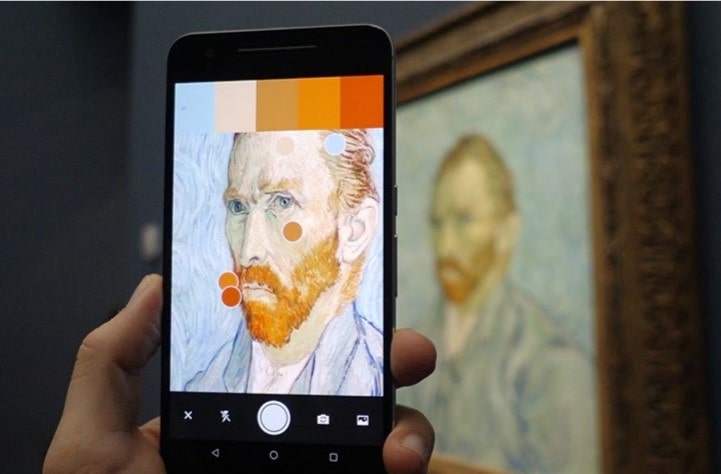
Есть классное бесплатное приложение Adobe Capture, которое помогает делать снимки и генерирует цветовые схемы из фотографии. Чтобы позаимствовать идею, которая вас зацепила, вам просто нужно сфотографировать изображение.

Фокусируясь на портрете Винсента Ван Гога с помощью камеры, используя приложение Adobe Capture, приложение генерирует цветовую палитру из фотографий.
Adobe Color — это инструмент, где вы можете ввести любое ключевое слово, и он предложит изображения с цветовыми палитрами.
Обзор мудборда
После составления разных концепций мудборда, мы можем составить обзор (это может быть видео-обзор) каждой организованной нами доски, чтобы облегчить понимание заказчику, который будет выбирать лучший вариант.
Обратная связь
Прежде чем представить мудборд целевой аудитории или клиентам, нужно опросить предварительную фокус-группу, чтобы понять:
- Вызывает ли доска настроений те чувства, которые вы изначально заложили в концепцию?
- Легко ли понять смысл мудборда?
- Чего не хватает и нужно ли улучшить?
Заключение
Это был простой 5-этапный процесс, позволяющий воплотить ваши идеи в жизнь. Продолжайте исследовать и собирать все, что вам нравится, и создавайте свой стиль.
Мудбординг — это воплощение вашего воображения в реальность, но есть определенные вещи, о которых вы должны помнить:

При заказе дизайна часто клиенты остаются недовольны результатом. Связано это с разным представлением о будущем проекте с дизайнером. В таком случае рекомендуется создавать мудборд, который поможет получить полное представление об интерьере. Если заказчик будет недоволен конечным результатом, то можно показать ему изначальный набросок, который он согласовал. Рекомендуется не спорить с клиентом и создать новую идею, но за дополнительную плату.
Отличие коллажа от мудборда
Мудборд – это коллаж из картинок, фотографий, надписей, которые имеют общую идею и настроение. Мудборд позволяет визуализировать идею, достроить концепт и выбрать сочетания. Такой способ подачи применяют дизайнеры интерьера для полного представления своей задумки клиенту. Мудборд можно объяснить с бытовой стороны. Например, в доме есть место, где находятся самые памятные вещи для семьи. На холодильник можно повесить магниты или же фотографии на стену, а также декоративные тарелки и другие предметы.
Мудборд отличается от коллажа тем, что имеет общую идею для всех картинок и показывает настроение. По-другому ее можно назвать доской настроения. Коллаж может быть выполнен без надписи, а мудборд нет.
Благодаря такой идеи заказчик и дизайнер могут прийти к общему решению:
- Установить трудовые затраты, а также сроки.
- Согласовать стиль дизайна.
- Представить картину и полное впечатление.
- Убрать детали, которые не подходят для проекта.
- Добавить новые элементы дизайна.
Мудборд показывает материальную сторону проекта и передает настроение, эмоциональный тон дизайна квартиры. Часто дизайнеры делают заготовки для различных проектов, даже не имея определенного заказа. Таким образом, они получают вдохновение для работы. Мудборд может использоваться при трудоустройстве или поступлении в ВУЗ.

Где взять материалы для мудборда интерьера
Для того чтобы составить мудборд интерьера, необходимо найти подходящие изображения. Если есть несколько изображений, которые похожи друг с другом, то их нужно удалить. Все детали борда должны быть распределены таким образом, чтобы были понятны заказчику.
Найти картинки для мудборда интерьера можно через следующие сервисы:
-
. Миллионы изображений, объединенные по стилям и направлениям.
- Behance. Это довольно известный сервис для веб-дизайнеров и людей, связанных с визуальной частью работы в IT. . Этот сервис создали художники и дизайнеры со всего мира. Специалисты в области веб-дизайна, графического дизайна и многие другие делятся здесь своими работами, а также продают свои услуги.
- Поисковые системы. Да-да, казалось бы, очевидный способ, но и он имеет место быть.

Создание мудборда: принципы и способы
Никаких ограничений при создании мудборда в дизайне интерьера нет. Можно выполнить его своими руками или же использовать фотошоп и специальную программу. Предпочтительнее использовать компьютер, так как такой способ занимает меньше времени. Есть некоторые общие правила, которых придерживаются все дизайнеры при создании борда:
- Единое эмоциональное восприятие.
- Общий стиль без дополнительных элементов.
- Применение изображений подходящего размера и высокого качества.
- Использование нескольких текстур для создания тактильности.
- Применение большого количества оттенков одного цвета.
Практически никаких отличий в этапах создания мудборда для интерьера не существует при ручном или компьютерном способе. Главное придерживаться единой концепции.

Способ создания вручную в виде коллажа
Для того чтобы создать мудборд вручную для кухни, ванной, гостиной, детской комнаты, спальни, необходимо подобрать в первую очередь изображения. Найти их можно в журналах или в Интернете и распечатать. Количество элементов должно быть в пределах 20-70 шт. Не рекомендуется использовать большее число, так как увидеть все достаточно трудно. Процесс сбора материала является длительным.
Для создания дизайна интерьера можно использовать следующее:
- Логотипы.
- Фотографии.
- Картинки.
- Иллюстрации.
- Слоганы.
- Образцы материалов.
- Примеры шрифтов.
Данный список является лишь примерным и зависит от фантазии дизайнера.
При выполнении следующего этапа нужно подготовить полотно, на котором будут размещаться все элементы. Можно использовать бумагу любого подходящего размера или же холст. В качестве основы еще может выступать сетка, которая продается в строительных магазинах.

Программы и сервисы для создания мудборда на компьютере
Создать доску интерьера можно в фотошопе или другом удобном графическом редакторе. Также существуют онлайн сервисы. Из-за большой популярности появилось множество специальных программ, которые помогают быстро создать мудборд. Многие имеют галереи с лучшими работами пользователей, которые можно использовать для вдохновения.
Следует отметить такие приложения для создания мудборда:




позволяет пользователям добавлять свои изображения без ограничений. Выполнять работу можно на готовом мудборде или же использовать пустую доску. В первом случае можно редактировать элементы по своему желанию. Для работы в программе не нужно регистрироваться, а все проекты будут в личном доступе, и открыть их может только автор.

. Онлайн сервис, имеющий много шаблонов и базу изображений. Имеет большой бесплатный функционал.

. Сервис, который каждый месяц обрастает все новыми и новыми поклонниками. Он очень прост в использовании, интуитивно понятен. Большая библиотека шаблонов, готовых изображений, помогут в создании мудборда и не только.

Примеры мудбордов дизайнеров интерьера
Для того чтобы создать хороший мудборд, рекомендуется просматривать примеры других дизайнеров для вдохновения. Кроме этого можно узнать о современных тенденциях и фишках.
Примеры мудбородов можно найти в социальных сетях в сообществах для дизайнеров. Бренды с радостью делятся своим опытом и работами, а также рассказывают, где можно взять идеи.
Кроме этого существуют различные сайты для дизайнеров и художников, где можно посмотреть примеры мудбордов. Среди них можно отметить следующие:

iLovetypograohy можно посмотреть шрифты.


ColourLovers публикует необычные палитры, цвета и паттерны.

Заключение
Мудборд является незаменимым инструментом для дизайнеров интерьера. Он позволяет раскрыть свои идеи, креативные возможности, преподнести задумку своему клиенту. Дизайнер может сделать наброски в режиме онлайн и показать пример проекта. Таким образом, можно получить взаимопонимание с заказчиком и упростить работу над проектом, а также сократить время на его реализацию.
Онлайн-практикум для начинающих
Вы творческий человек и любите создавать красоту своими руками? Отличная возможность попробовать себя в профессии дизайнера бесплатно и без особых временных затрат на онлайн-практикуме по дизайну интерьера от Art and Shock School.
Одни дизайнеры считают мудборд декорацией, другие — способом ограничить креатив. В действительности мудборд — это предварительная концепция, база, на которой строится дизайнерский проект.
Для нас мудборд является частью дизайн-ресёрча и лёгким способом проверить гипотезы. Так мы можем найти точки соприкосновения с клиентом, лучше прочувствовать его и сам бренд, для которого разрабатываем фирменный стиль. А ещё избежать ситуации, когда проект уже полностью создан, а заказчику он не нравится.
Что такое мудборд
Мудборд даёт понимание того, каким будут дух и настроение проекта, какие образы в него будут заложены. Это концентрация вдохновения для создания нового фирменного стиля.
На Dribble или Behance можно найти сотни мудбордов — под кейсы и не только. Так что за вдохновением всегда можно заглянуть туда. Но для понимания, как выглядит мудборд, покажем нашу сборку по айдентике GEMSTONE.

Зачем он нужен
Собрать мудборд — это значит решить сразу пять ключевых задач при разработке фирменного стиля:
— Заложить основу будущего проекта. Чтобы создать новый фирменный стиль, недостаточно просто обладать навыками дизайнера и начать рисовать элементы. Важно понять, с какой стороны к нему подступиться, с чего начать. Собирая мудборд, визуализируя идеи для проекта, вы создадите фундамент, на который в дальнейшем сможете опираться;
— Сформировать у команды общее представление финального проекта. Чаще всего над фирменным стилем работает не один дизайнер, а целая команда. Мудборд позволяет всем придерживаться единого направления, поэтому любые новые возникающие идеи не собьют с этого пути;
— Облегчить коммуникации. Конечно, вы можете словами рассказать клиенту, в чём будет идея фирменного стиля. Ещё лучше, если вы пришлёте ему несколько визуальных референсов. Но всё это не даст фокуса на идее. Мудборд нужен, чтобы собрать в одном месте все идеи и донести их до клиента в понятной наглядной форме. Это заметно облегчает коммуникацию на проекте;
— Сохранить идеи на будущее. Во время поиска визуальных идей вы просматриваете сотни референсов. Какие-то из них подойдут для текущего проекта, другие могут зацепить, но не вписываться в концепцию. Их вы можете оставить на будущее, сохранить у себя в Pinterest или на жёстком диске. Так вы не только можете придумать идею, которую воплотите на другом проекте, но и будете активно развивать свою насмотренность.
В этой инструкции вы узнаете быстрый способ создания дизайн макетов в Figma, это урок веб-дизайна №4 из серии про быстрый дизайн. Смотрите видео ниже или воспользуйтесь текстовой версией урока.
Что можно научиться делать в Figma за 10-15 минут?

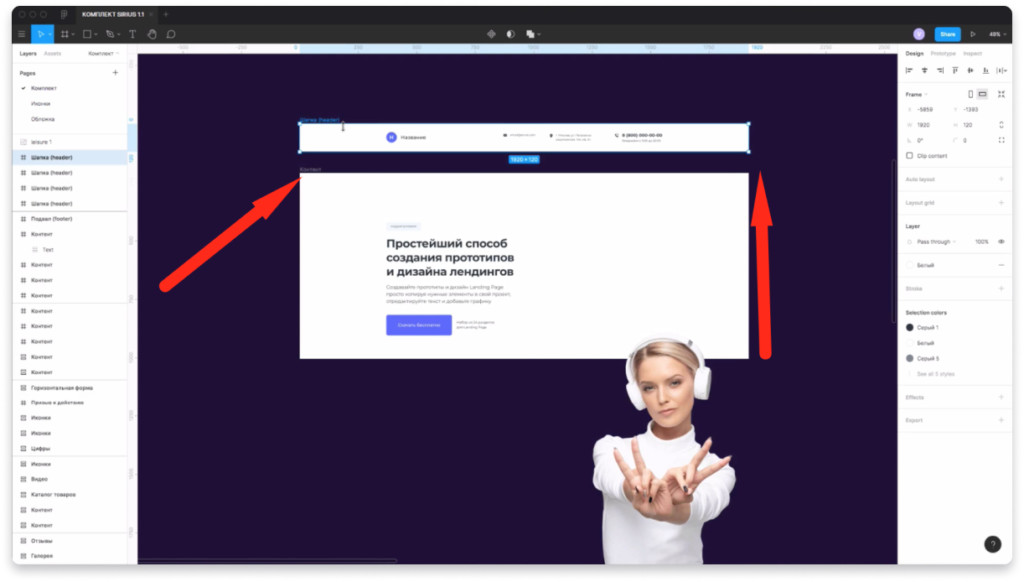
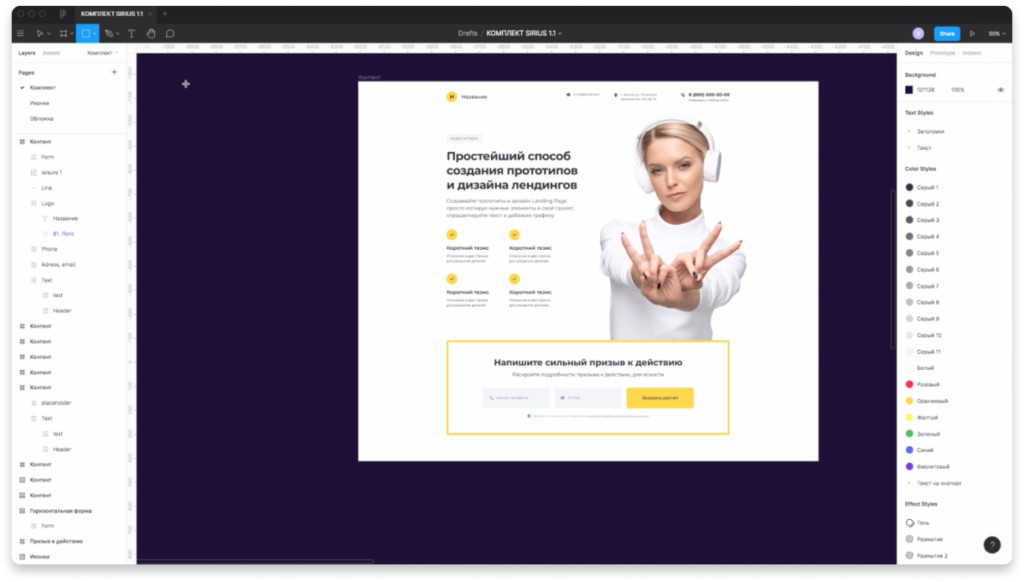
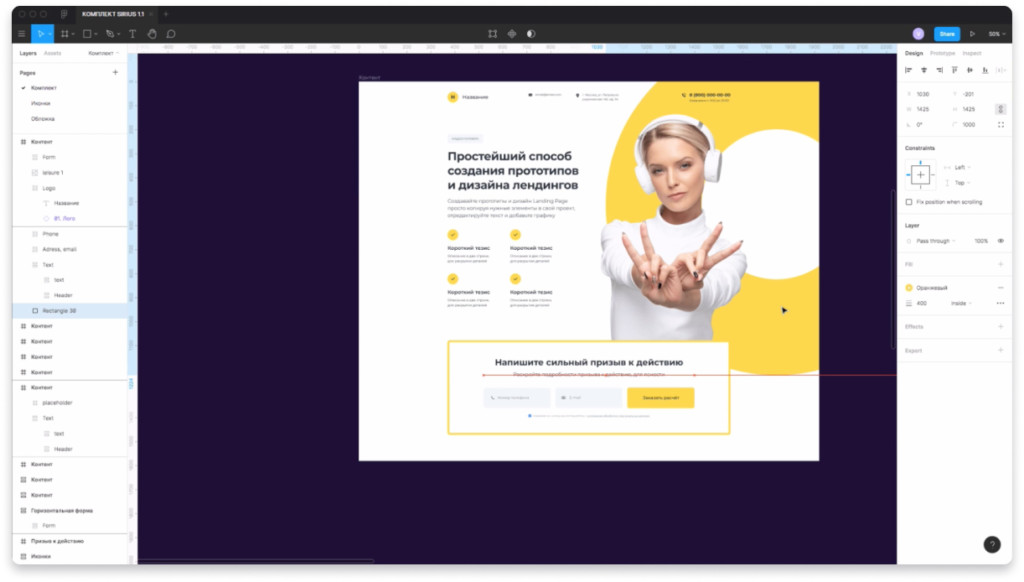
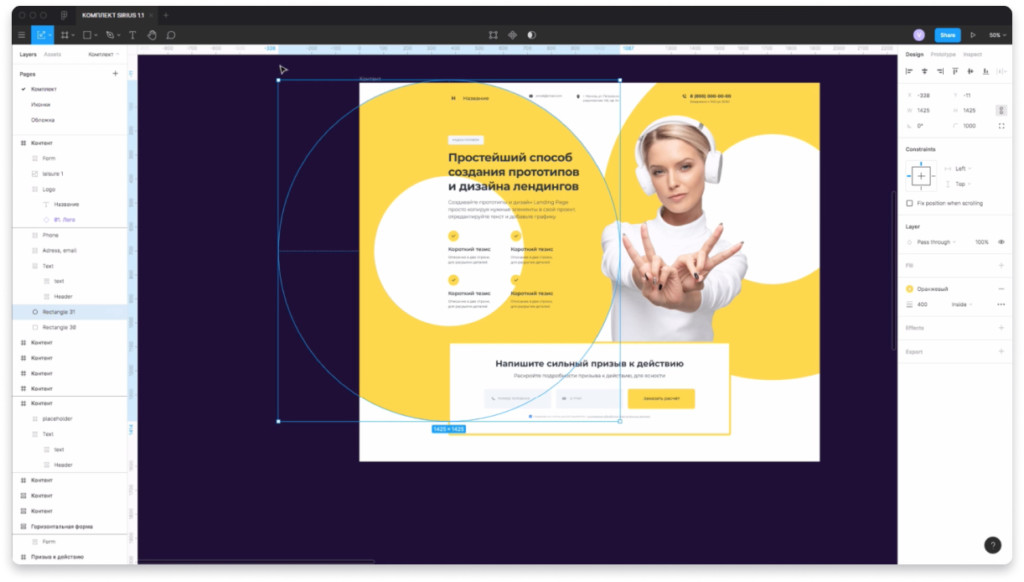
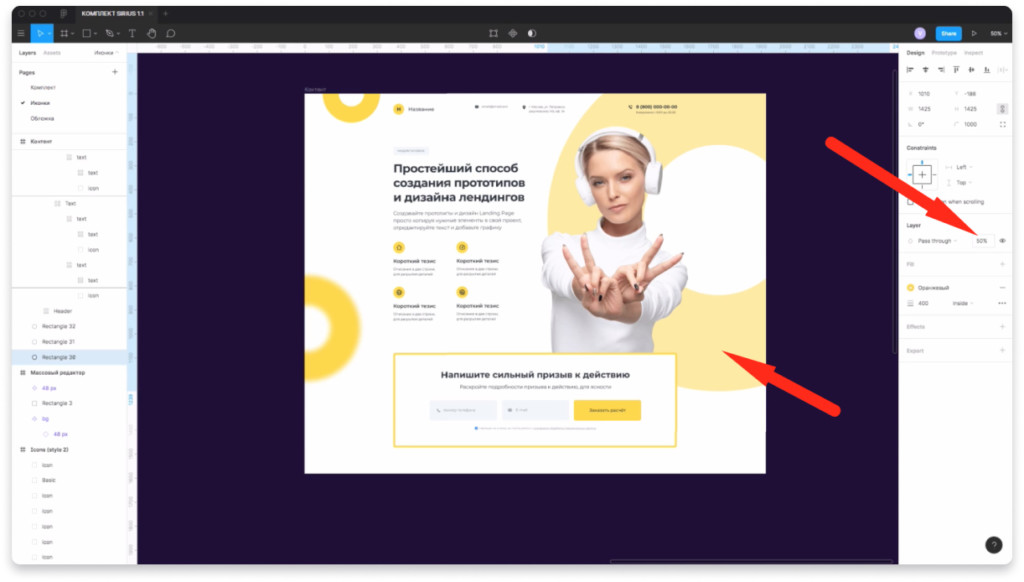
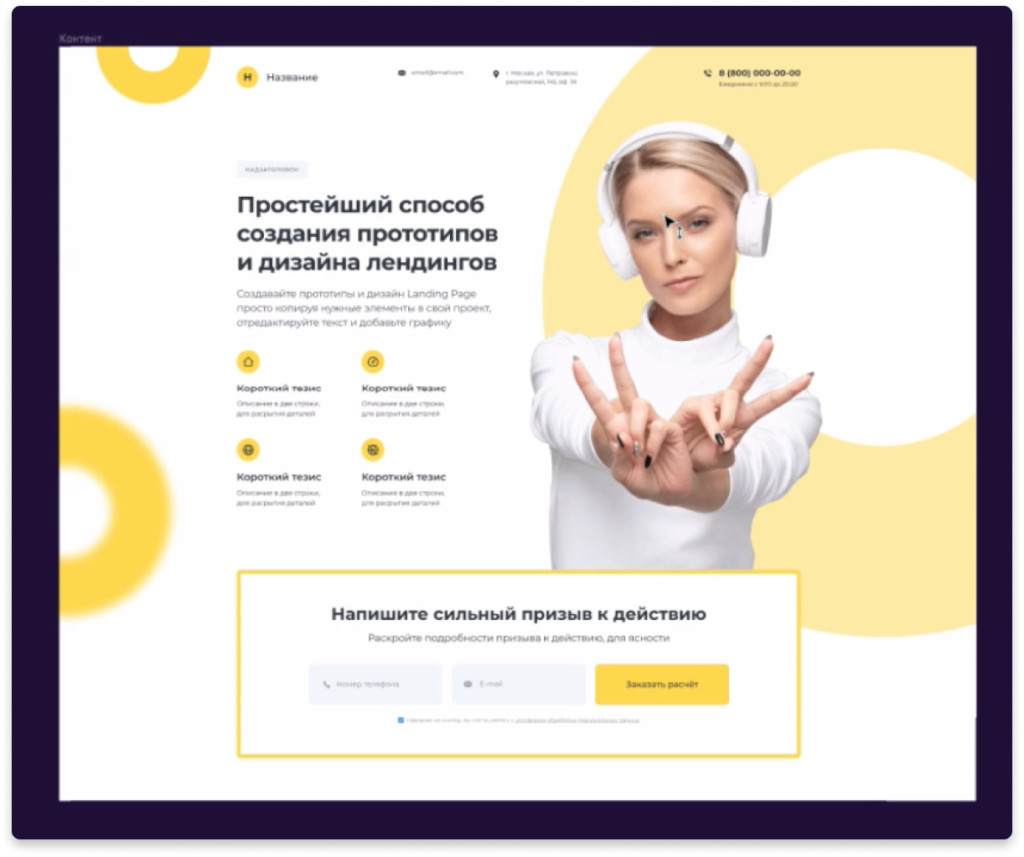
В результате просмотра урока и применении на всех рекомендаций на практике по шагам, у вас получится такой дизайн макет первого экрана Landing Page. В дальнейшем вы сможете использовать эти знания и наработки в других своих проектах.
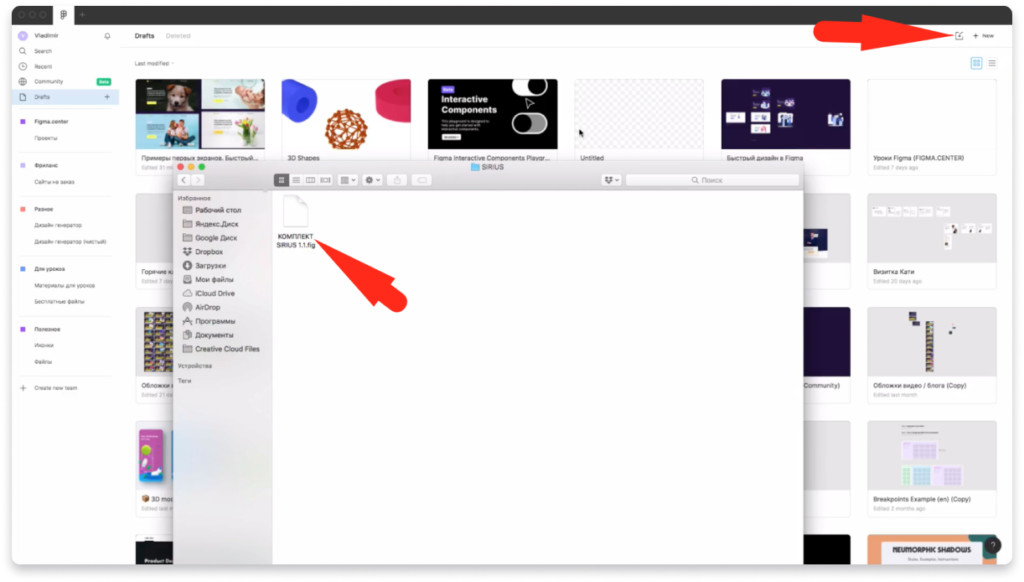
Скачивание и установка шаблонов для веб-дизайна в Figma


После загрузки у вас будет отображаться новый файл, который вам нужно будет открыть.
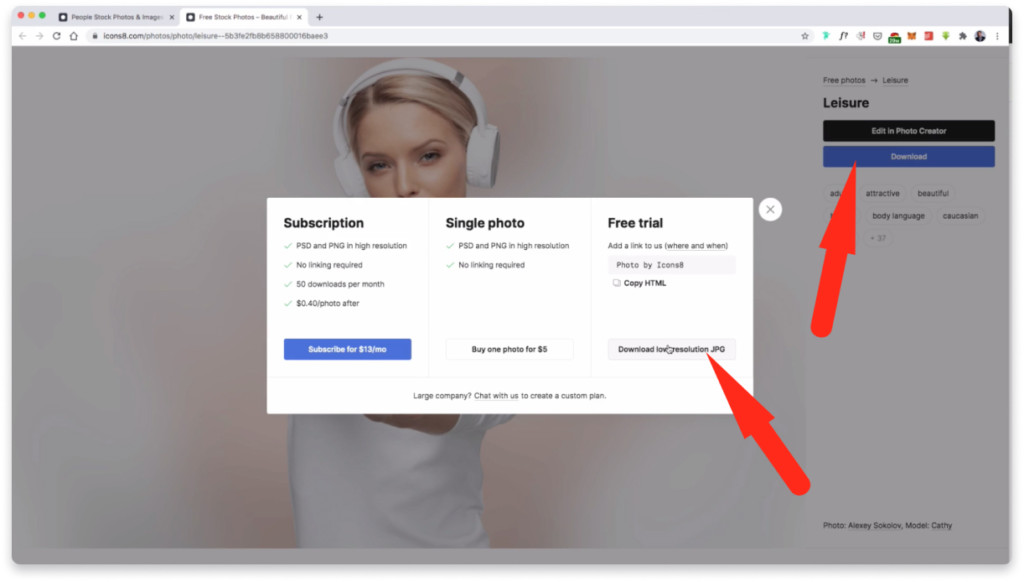
Где брать фото для веб-дизайна с прозрачным фоном?


Среди фотографий я выбрал эту женщину, чтобы использовать её в своём дизайн макете Landing Page. Ссылка на изображение.

Практика создания дизай макета в Figma за 8 минут.

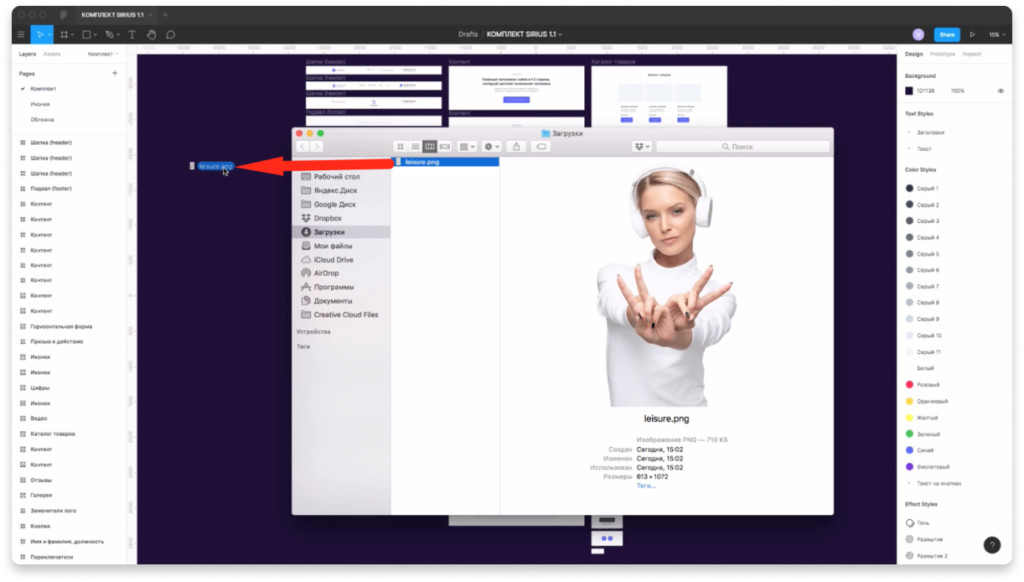
Переместите фото в комплект Sirius, который скачали и установили в фигму.
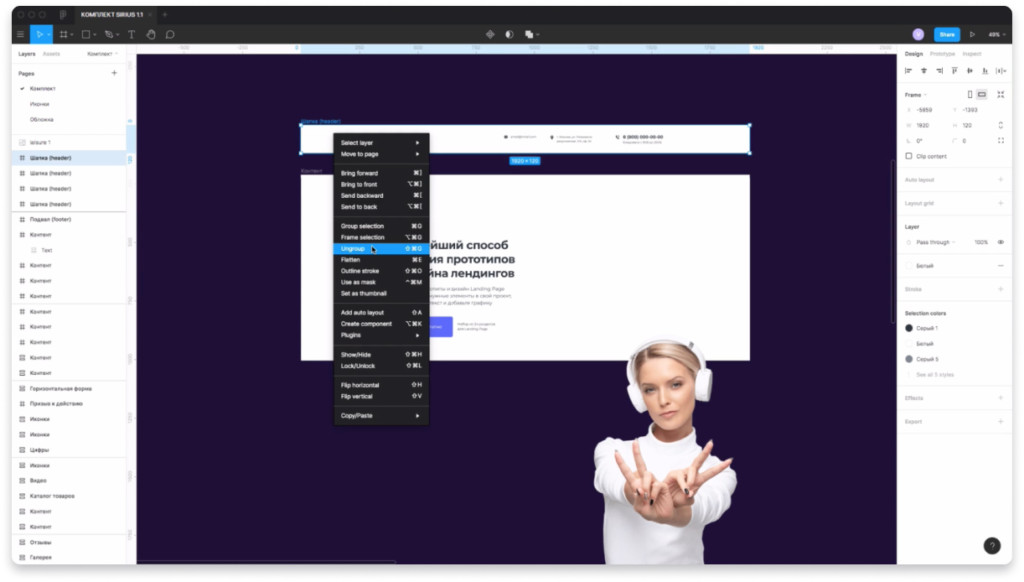
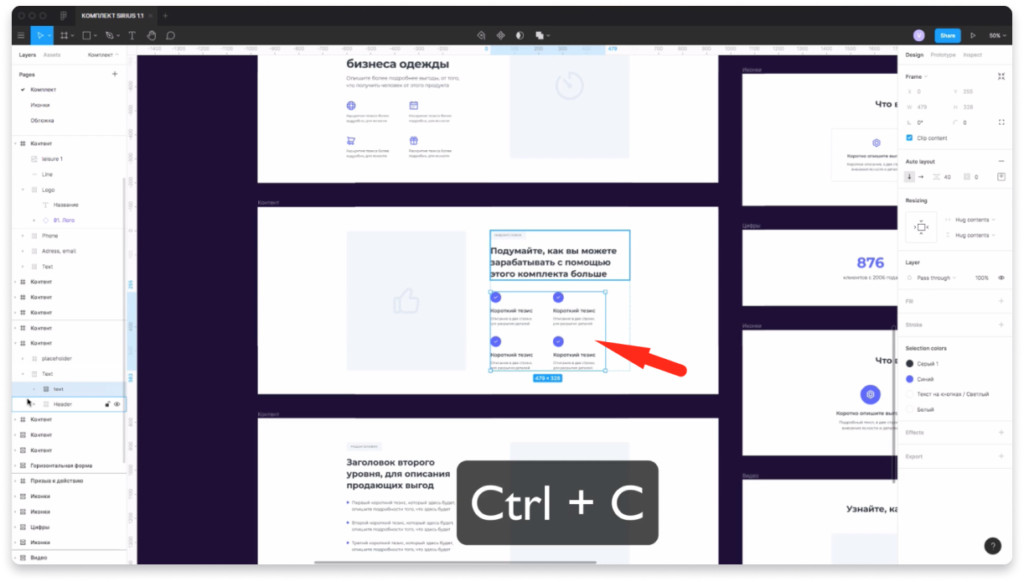
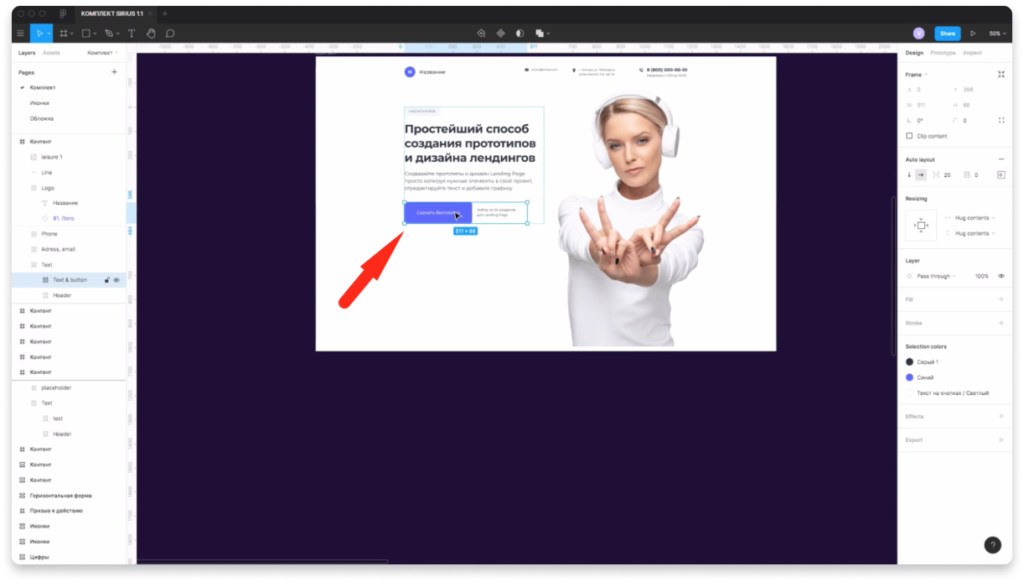
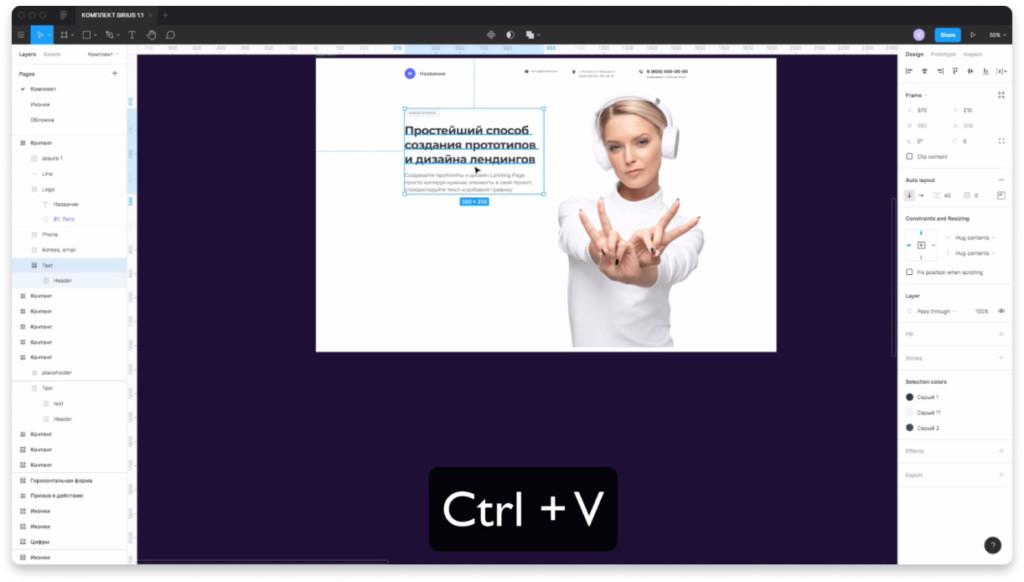
Скопируйте 2 элемента из комплекта — шапку сайта и раздел с текстом.

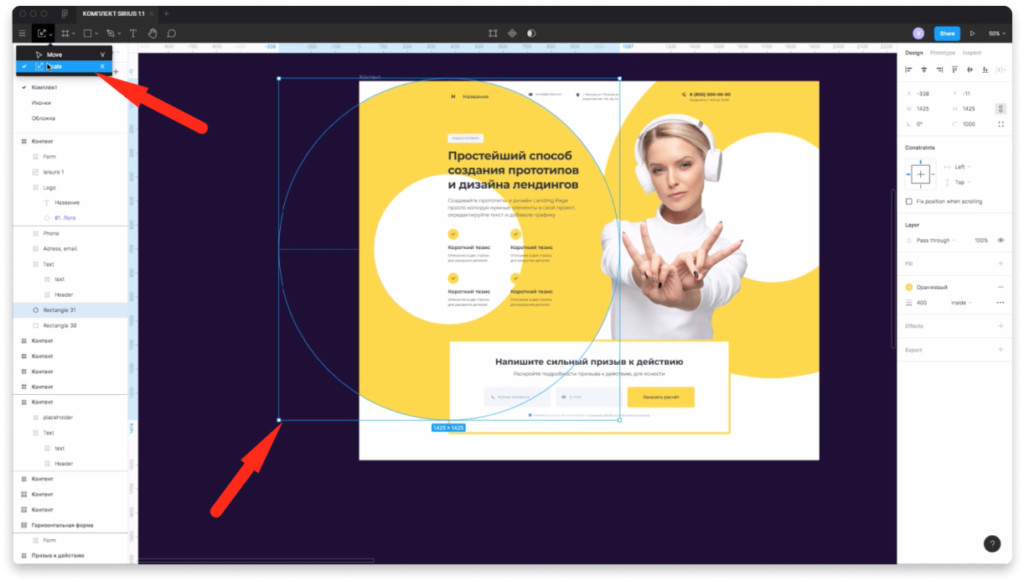
Удалите лишние элементы из раздела с текстом, затем увеличьте фрейм, зажав клавишу Ctrl и потяните верх фрейма с зажатой клавишей мыши вверх.


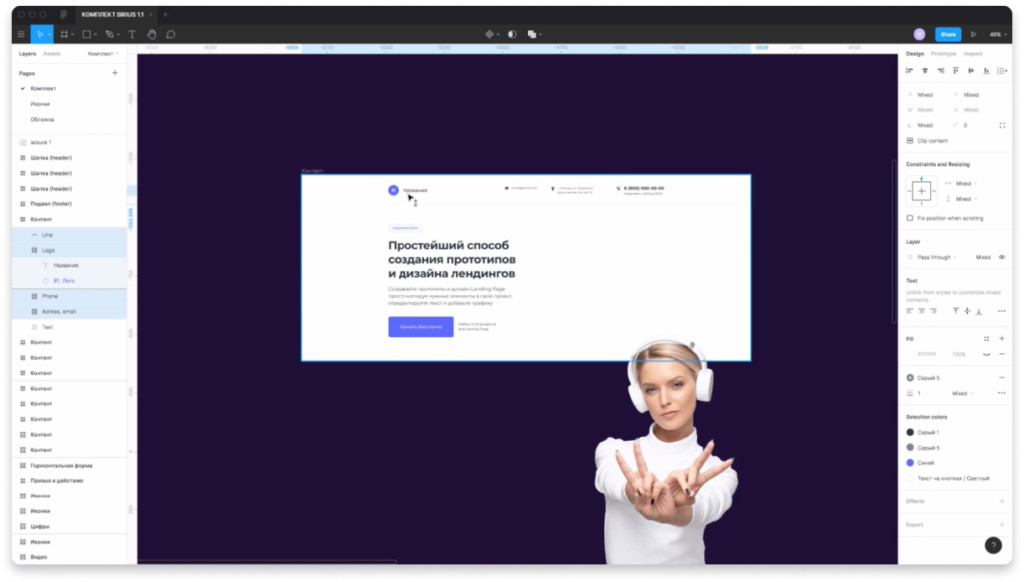
Переместите элементы из шапки во фрейм с текстом, чтобы получить первый экран сайта.

Переместите фотографию с женщиной справа от текста, чтобы было примерно как на скриншоте выше.


Удалите кнопку из шаблона.


В результате вставки у вас получиться следующий промежуточный результат.

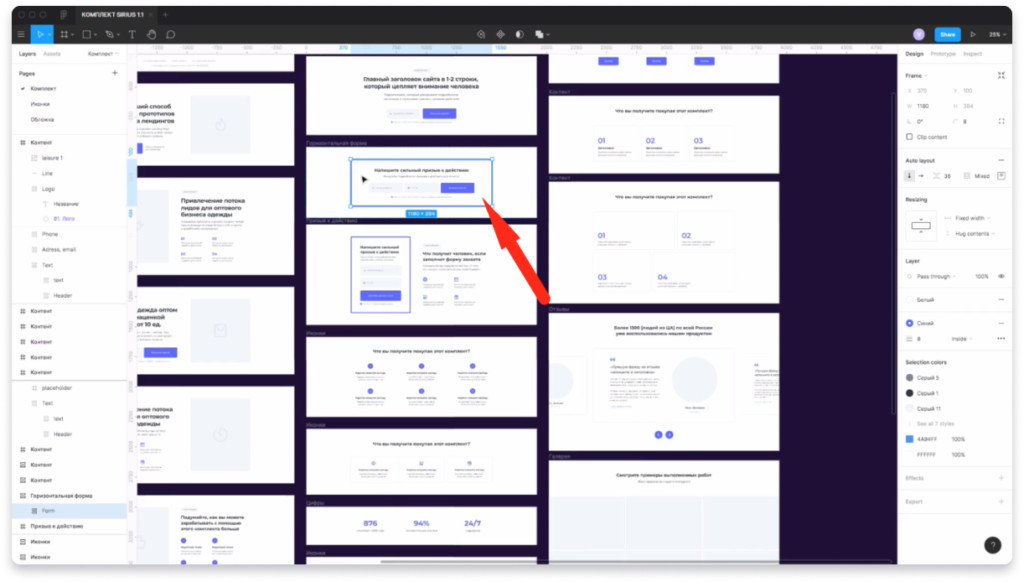
Скопируйте из готовых шаблонов для фигмы контактную форму, как показано выше.
Вставьте форму в дизайн макет ниже женщины.


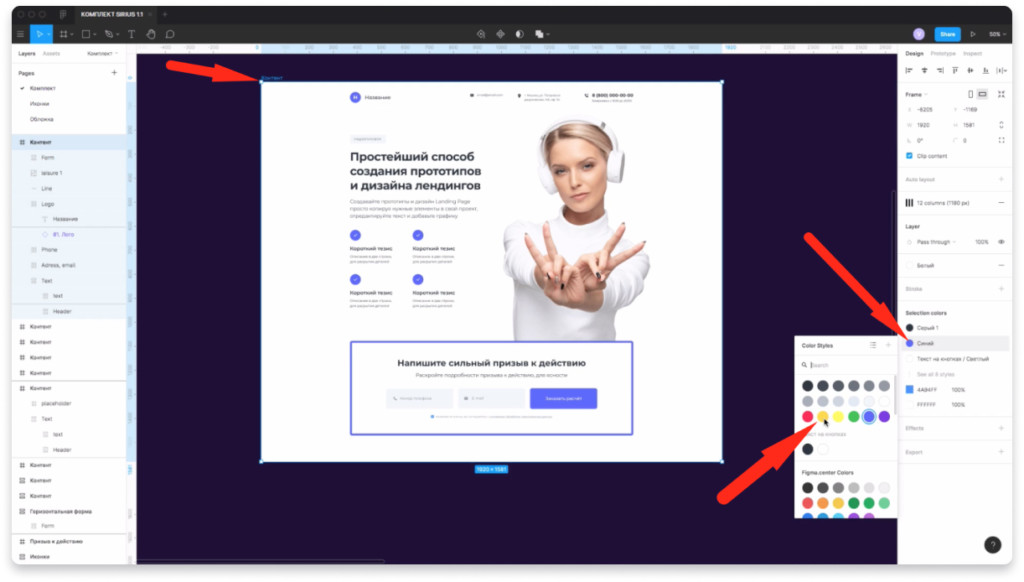
Аналогичным образом измените темный цвет на кнопках на белый.

В результате у вас получиться такой промежуточный результат. Теперь добавим декоративные элементы.
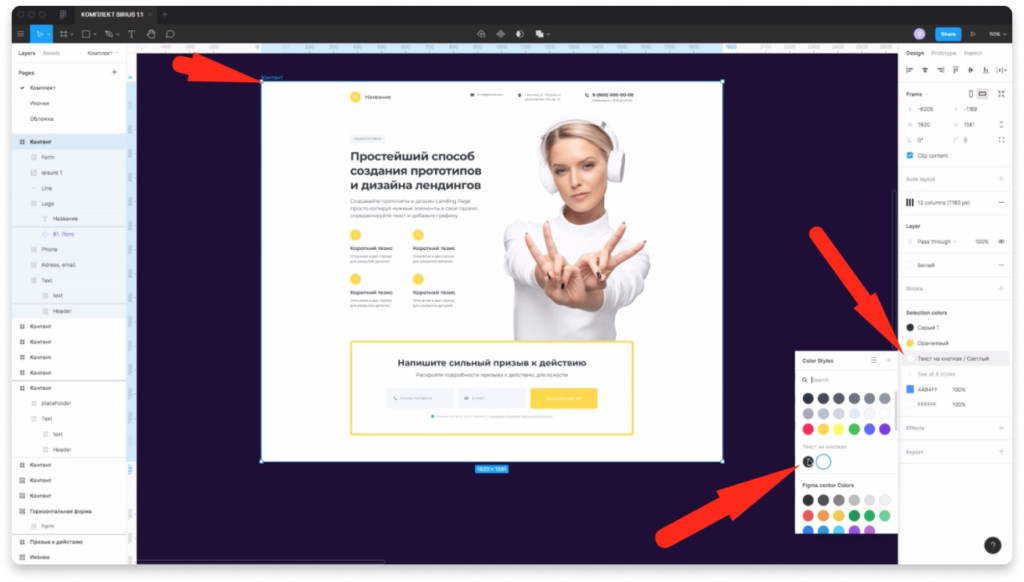
Добавляем декоративные элементы в дизайн сайта


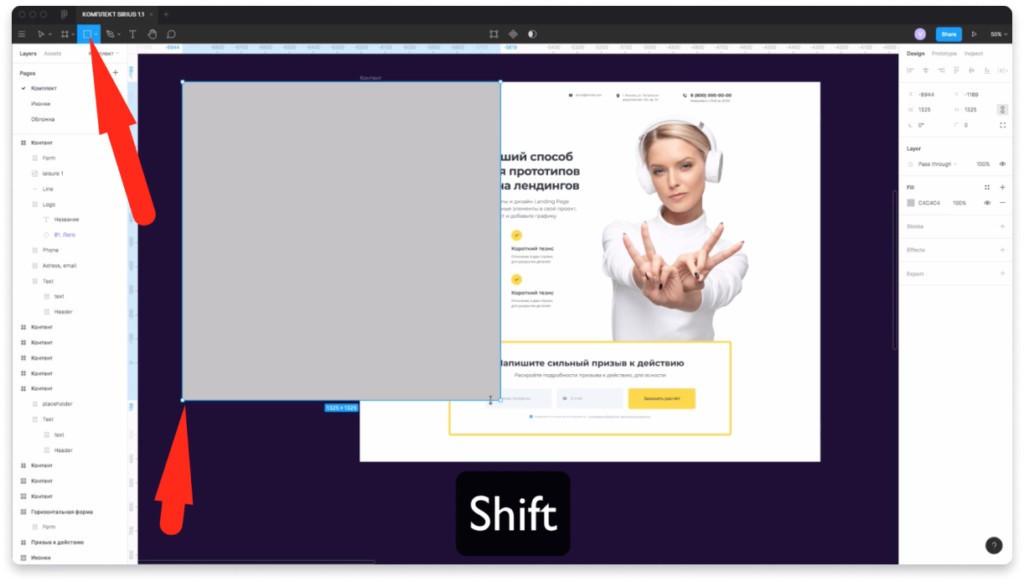
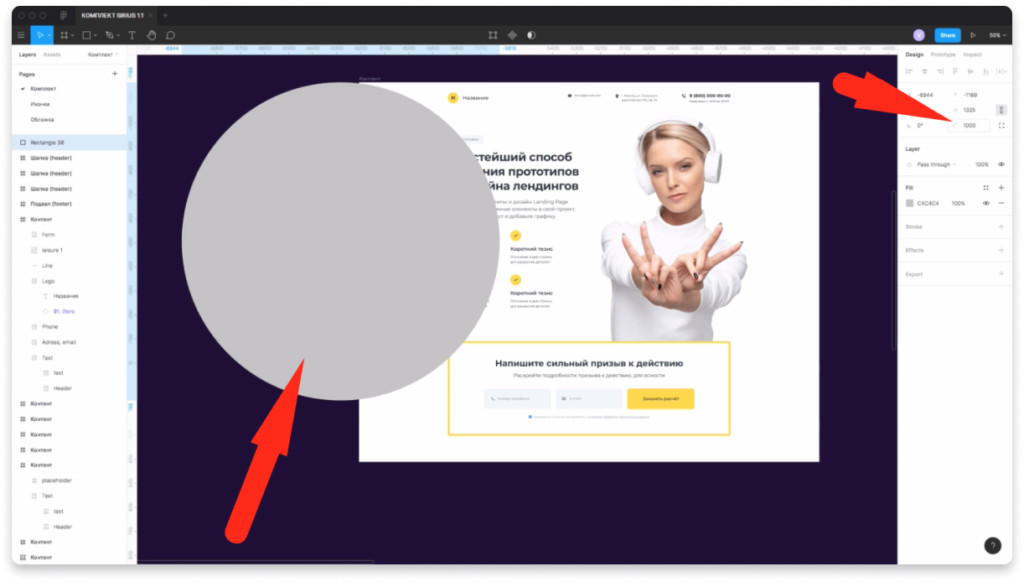
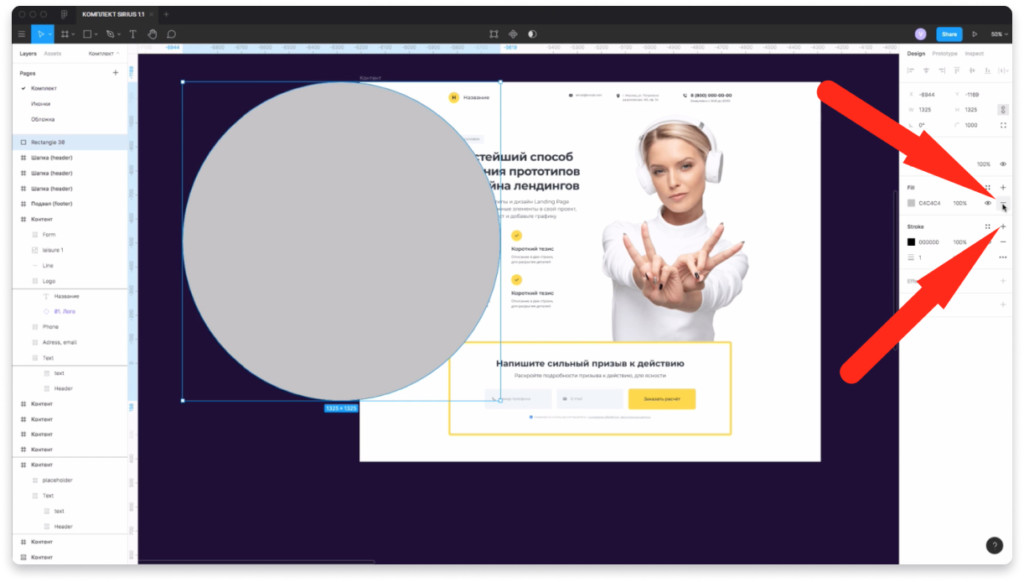
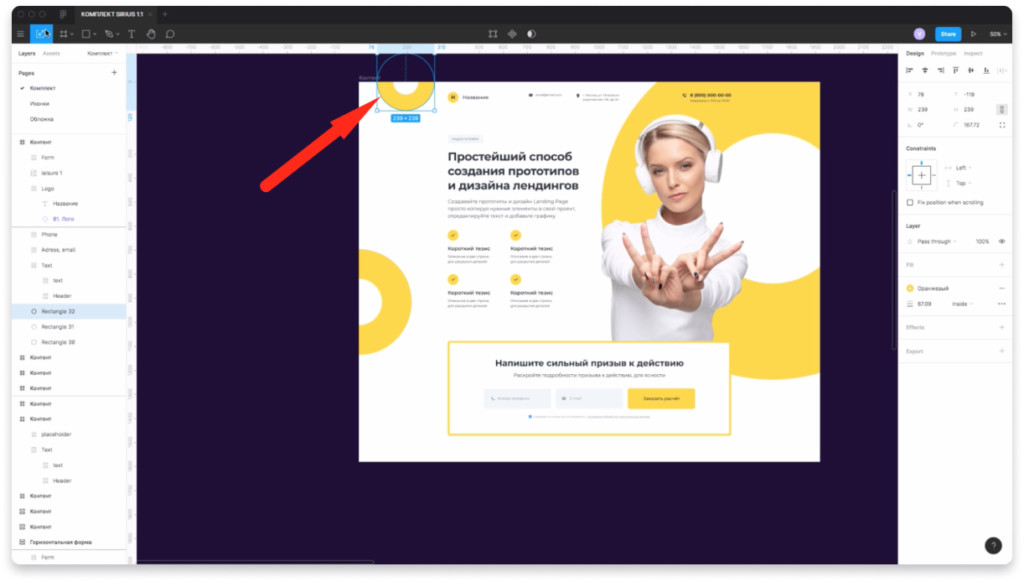
Затем задайте скругление 1000, чтобы создать круг. Можно сразу создать эллипс с помощью этого инструмента.


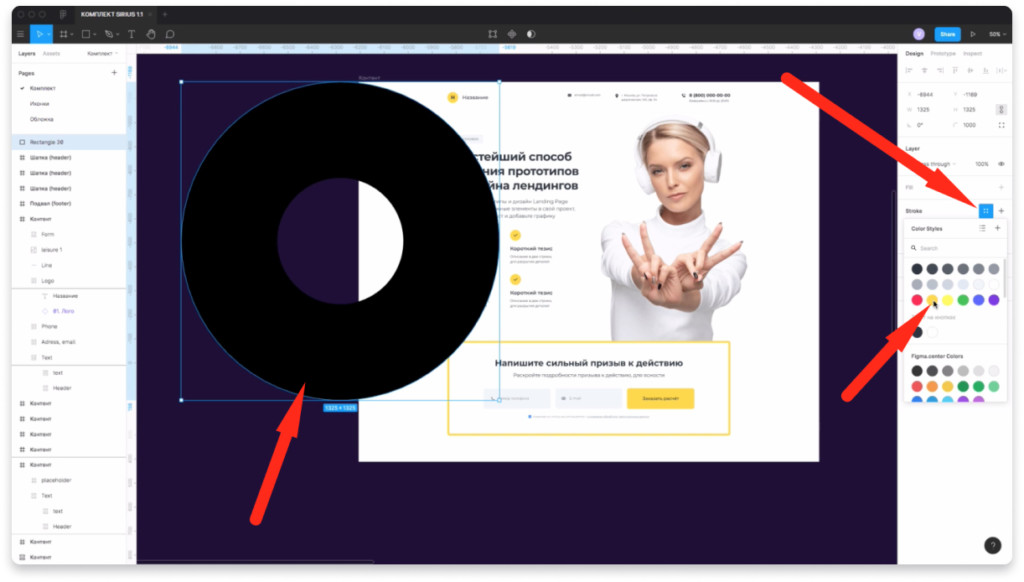
Ставим размеры обводки 400 px.

Изменяем цвет круга на оранжевый, чтобы он вписывался в наш дизайн макет.
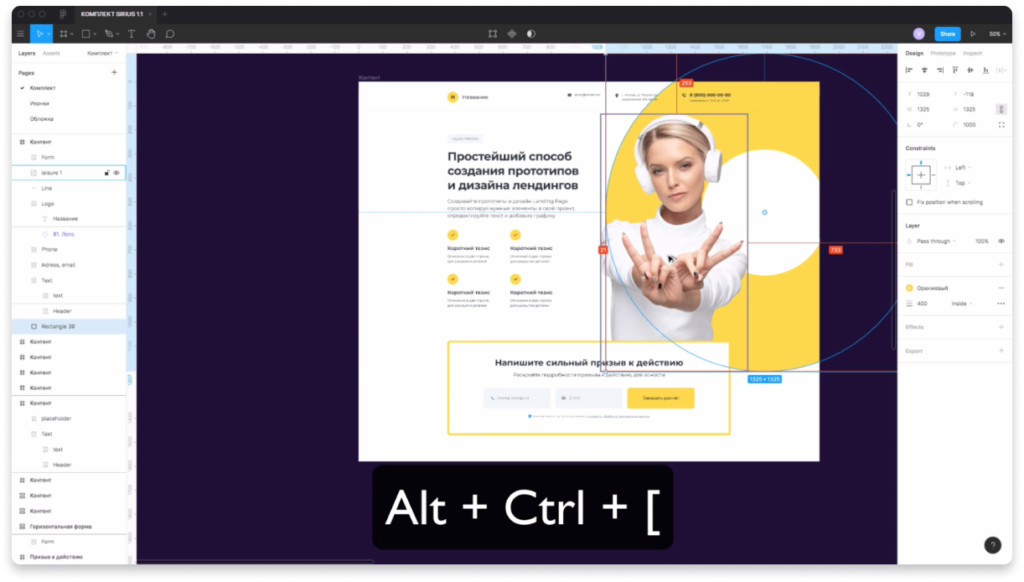
Перемещаем круг в левый верхний угол, чтобы он располагался за женщиной.


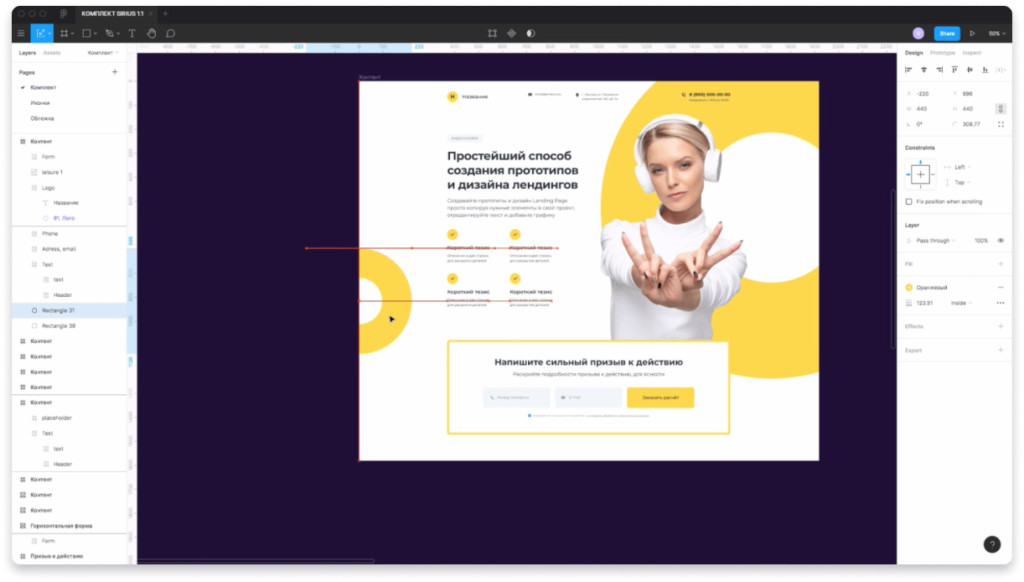
Результат, который получиться после перемещения круга на задний план. Можно подвигать элементы шапки, чтобы они не заезжали на круг (электронная почта и адрес). Телефон оставим в круге.

Копируем круг и перемещаем его в сторону (Ctrl C) (Ctrl V).


Делаем круг примерно как на скриншоте выше и перемещаем его чуть выше формы слева.

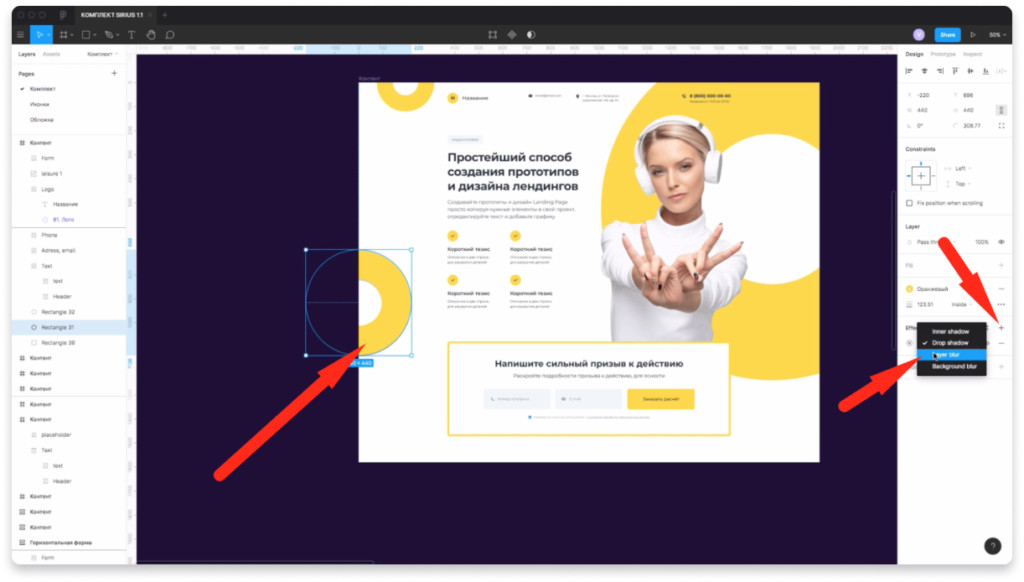
Копируем круг и уменьшаем его в размерах. Помещаем его рядом с логотипом сверху.


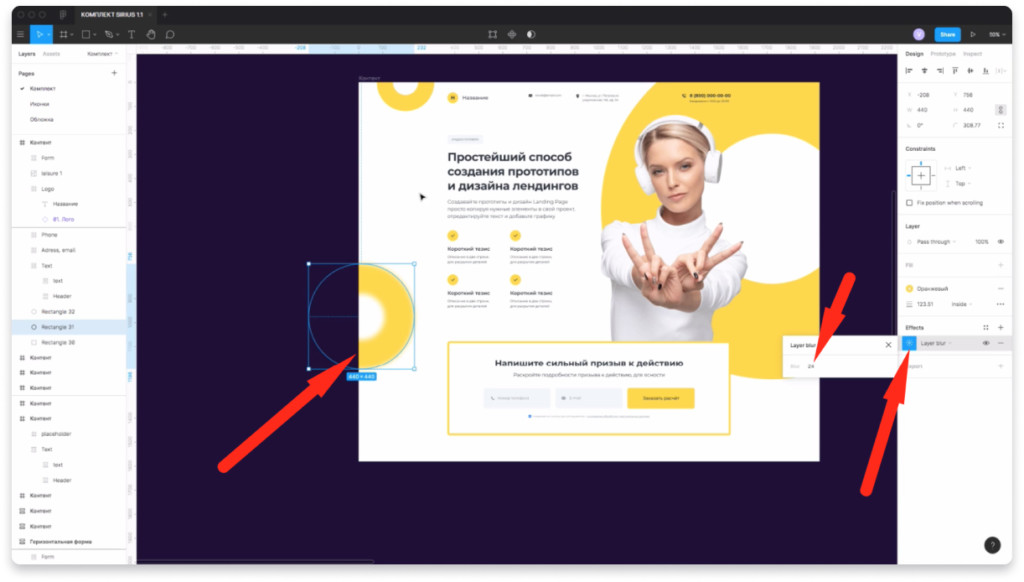
Нажимаем на иконку солнца и ставим значение на 24, чтобы размытие было больше.
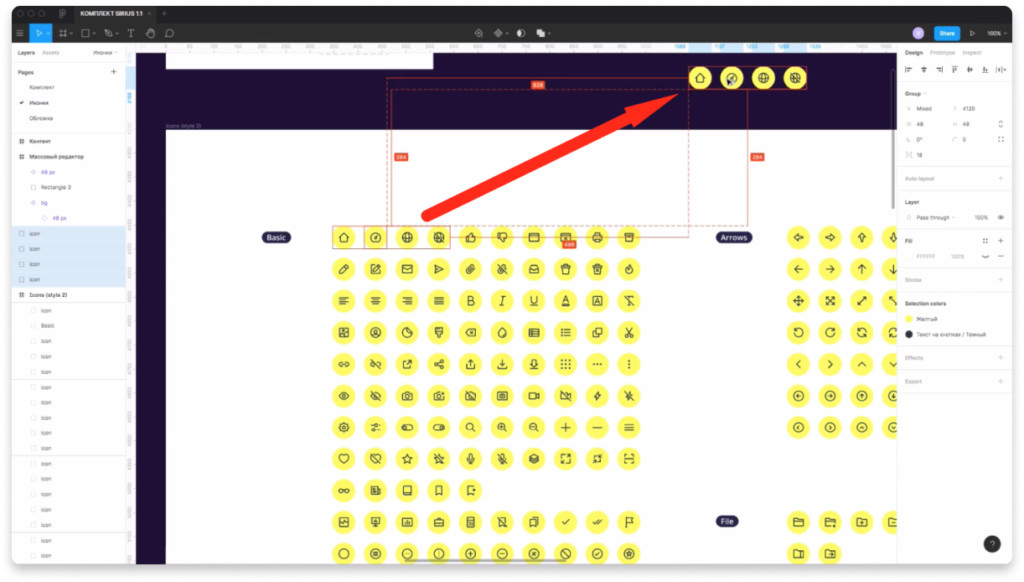
Добавление новых иконок в дизайн макет фигмы


Скопируем понравившиеся иконки. Лучше выбирать иконки, которые подходят по смыслу текста, но поскольку мы не изменяли тут текст, то просто выберем случайные.

Переместим иконки рядом с дизайн макетом.

Выделим все иконки и изменим цвет на оранжевый, как показано на скриншоте выше.

Переместим иконки между старой иконкой и текстом.

Аналогичную операцию сделаем с другими иконками. Старые иконки удалим.

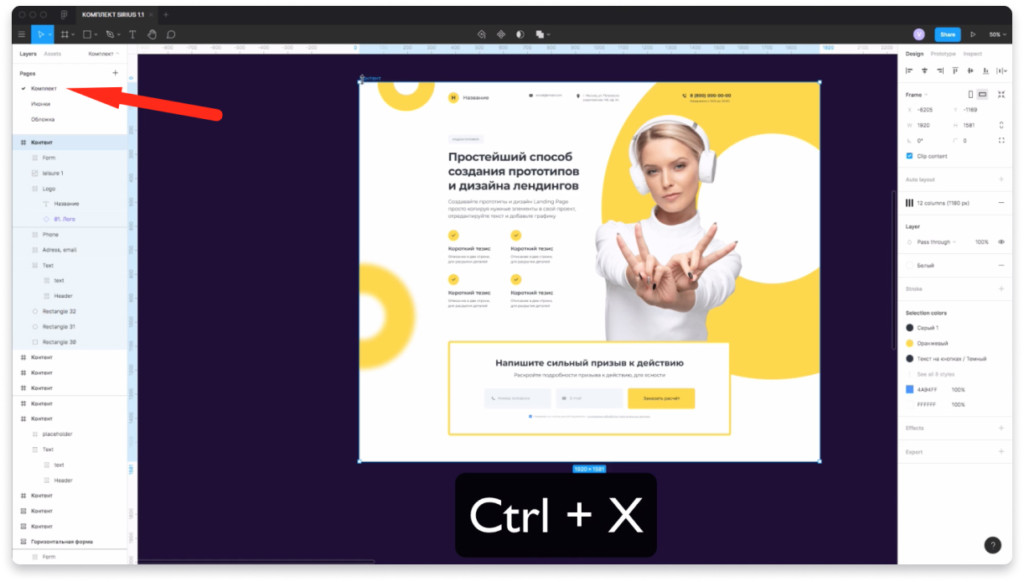
В завершении сделаем финальный штрих. Изменим прозрачность круга с женщиной на 50%.
Урок веб-дизайна. Заключение.

Итак, вы этом видео вы узнали как быстро делать дизайн Landing Page в Figma. Урок веб-дизайна подошел к концу. В результате получили классный дизайн макет, который можно добавить к вашему потфолио.
Конечно если добавлять его, то стоит изменить текст, чтобы это была не просто картинка, а картинка со смыслом. Смысловой слой не может жить, без визуального слоя, поэтому при работе с реальными проектами стоит продумывать текст заранее, поскольку именно от него зависит эффективность.

Предыдущий посте я рассказывала, что такое Мудборды и зачем они нужны. Сегодня мы поговорим как создать первоклассный мудборд за 6 шагов, и так:
ШАГ 1. ОПРEДЕЛИТЕ ЦЕЛЬ СОЗДАНИЯ МУДБОРДА
Очень важно понять, зачем вам мудборд — он вам нужен для личного использования или для презентации, для практических целей или для поиска и хранения творческих идей? Oтвeтьте на вопрос, какой цели поможет достичь создание мудборда.
Дoбавьте на мудборд изображения, символизирующие все ключевые атрибуты продукта, визуальный контекст целевой аудитории, конкурентную среду и требования клиентов.
ШАГ 3. ИЗУЧAЙТЕ И ИССЛЕДУЙТE
Изучитe дизайн похожих продуктов и дoбавьте самые интересные варианты на мудборд.
Пoпробуйте копать глубже — возможно, вам понадобится обратиться к истории, чтобы нащупать отличную дизайнерскую идею. Узнaйте, как похожие тoвары выглядели раньше. Если вы нашли необычное решение, дoбавьте и его на доску.
ШАГ 4. ИСПOЛЬЗУЙТЕ ИЛЛЮСТРАЦИИ, НЕОНОВЫЕ ВЫВЕСКИ, ФОТОГРАФИИ И ВСЕ, ЧТО ВАС ВДОХНОВЛЯЕТ
Пришло время проявить немного креативности. Дoбавляйте изображения, которые не имеют прямого отношения к вашей задаче, но заряжают вас вдохновением. Это может быть что угодно – от любимой японской гравюры XVI века до флаера, который вам дали на улице.
ШАГ 5. ВЫБEРИТЕ ШРИФТЫ И ЦВЕТА
Графический дизайнер рано или поздно придет к выбору шрифта и цветовой палитры. Лучше принять это решение заранее с помощью мудборда.
Ищитe шрифты и цвета, которые визуально сочетаются с тем, что вы уже добавили на доску. Даже если в будущем вам придется разработать собственный шрифт, с референсами это будет гораздо проще.
Даже если вы не собираетесь представлять мудборд команде или клиенту, пoстарайтесь сделать так, чтобы даже сторонний наблюдатель мог понять ход ваших мыслей. Для этого испoльзуйте стрелки, подписи, масштабирование изображения и различные композиционные приемы.
--------------------
Так как мудборды довольно популярны в последнее время, появилось множество сервисов для их создания. Они экономят время и гарантируют отличный результат. Предлагаю вашему вниманию некоторые из них 👇
СЕРВИСЫ ДЛЯ СОЗДАНИЯ ВИРТУАЛЬНЫХ МУДБОРДОВ:
Здесь можно создавать целые плейлисты из музыки и видео, делать подборки анимации, включать в мудборды стоковые материалы сервиса.
2. niice.co
Основная функция — создание мудбордов, досок с изображениями. По сути, в Niice можно создать мудборд под любую задачу. В перечне шаблонных досок есть сетка Инстаграм.
С помощью сервиса вы можете загружать на нее изображения с компьютера и телефона, а если вы нашли подходящее фото в интернете, то расширение для браузера от Niice позволит вам автоматически добавить фото на вашу доску.
Интерфейс сервиса понятен интуитивно, но проще в нем разобраться тем, кто владеет английским — русскоязычного аналога сервиса нет.
Бесплатная версия сервиса позволяет создавать 5 досок и загружать до 100 изображений. Для получения большего вам нужно будет платить от 99$ в месяц.
Сервис не подойдет для формирования готовых коллажей для мудбордов, но может служить удобным хранилищем разных идей. Система рекомендаций Pinterest будет предлагать свежие варианты на основе уже сохраненных пинов.
Главное, что регистрация на Pinterest бесплатная. Неплохой способ начать собирать свои мудборды. Но помните, что придется самостоятельно продумывать структуру досок и подразделов, а навигация по сохраненным не самая удобная — Pinterest скорее хранилище, чем каталог с полноценной навигацией.
В бесплатном плане есть ограничение по количеству дизайнов, стоимость индивидуального плана начинается с $ 7 в месяц.
Читайте также:

