Как сделать модульную сетку в фш
Обновлено: 06.07.2024
Фотошоп упакован с рабочими и функциями всех видов. Но что, несомненно, характеризует это программное обеспечение, так это параметры настройки и возможность адаптации рабочего пространства к вкусам и потребностям каждого из них.
- Показать и использовать линейки в Photoshop
- Добавить направляющие на холст Переместить и удалить направляющие
- Блокировка направляющих
О сетке
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Пиксельная сетка
Кроме обычной, в Photoshop реализована и пиксельная сетка, работающая только при большом увеличении холста. Включается она выбором пункта Просмотр – Показать – Пиксельная сетка. Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.

Слева – проект без пиксельных направляющих, справа – с ними.
Линейки
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
Что такое модульная сетка и зачем она нужна
Итак, модульная сетка – это некий шаблон, каркас, благодаря которому можно легко, просто и главное ровно выстроить все объекты на сайте. Она позволяет понять какого размера использовать шрифты, как вставить блок в интерфейс и где его лучше расположить.
Вспомните тетрадь в клетку. Линии помогают писать ровнее, а модульная сетка организовать рисунок в фотошопе.
Если вы уже когда-либо рисовали сайт, то знаете как сложно отмерить расстояние от бокового меню до основного контента или между двумя публикациями и поставить объекты ровно. Скорее всего вы использовали для этой цели направляющие. Это неудобно и долго. Ну а если вы просто использовали руки и линейку, то вы просто герой, потому что проделали адски сложную работу.
Сетка упрощает эту работу. Она может состоять только из вертикальных блоков или делиться на квадраты.

Как правило, в графическом дизайне используют и горизонтальное и вертикальное членение. Единых параметров как должна выглядеть модульная сетка в веб-дизайне не существует. Каждый создает свою таблицу и если что-то в нее не вписывается, то это свидетельствует о том, что она изначально была недостаточно продумана.
И тем не менее профессионал всегда будет действовать согласно намеченному плану и пользоваться этим каркасом от первой и до последней страницы. Ведь шаблон не только упрощает работу, но и создает впечатление целостности проекта, единой композиции для всего сайта.
Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Как создать сетку
Если этого не происходит уже сейчас, то со временем, сразу после получения заказа у вас в голове будет рождаться план-схема: страницы, блоки, важные элементы. Они как пазл будут появляться перед вашими глазами. Его останется только собрать.
Добавить направляющие на холст
Руководства по Photoshop Это своего рода вертикальные и горизонтальные линии, которые позволяют нам разделять пробелы и помогают нам лучше позиционировать все элементы проекта. Эти направляющие отображаются над изображением, но только виртуальные, то есть они не сохраняются при сохранении или печати изображения. Они просто вспомогательные средства в рабочем пространстве.
Есть два способа добавить новые руководства в проект. Первый — использовать меню просмотра, чтобы добавить новое руководство, выбрать тип (горизонтальный или вертикальный) и положение. Это позволяет нам создать новое руководство точно, но это не практично. Второй способ создания направляющих, рекомендуемый, заключается в нажатии на линейку и перетаскивании вниз или вправо, пока вы не разместите линейку там, где вам нужно.
Мы также сможем создавать автоматические композиции гида, которые позволят нам интеллектуально и автоматически разделить на холсте несколько равных частей.
Направляющие являются умными, и они позволят нам измерить расстояние между объектами или слоями, а также выровнять объекты друг относительно друга, основываясь на расстоянии слоя. Нам просто нужно нажать клавишу Control или Alt и навести курсор мыши на холст, чтобы увидеть относительную информацию.
Переместить и удалить направляющие
Конечно, если мы поместили руководство, и мы сделали это неправильно, мы сможем свободно перемещать его. Даже удалите это. Чтобы переместить его, мы должны щелкнуть по нему и снова перетащить в место, где мы хотим его разместить.
Если вы хотите удалить этот элемент, мы можем сделать это несколькими способами. Первый и самый быстрый способ — нажать на направляющую и вернуть ее обратно к линейке. Вопреки тому, как мы его создали. Когда вы отпустите кнопку, руководство исчезнет.
Блокировка направляющих
Это очень хорошо и очень помогает нам формировать наши творения. Тем не менее, у них есть довольно серьезная проблема, и это то, что они мешают. Но много. И, конечно же, если мы работали с ними более одного раза, мы случайно нажали на одну из них и вместо перемещения изображения мы переместили руководство.
К счастью, Photoshop позволяет нам заблокировать направляющие, чтобы этого не происходило. Для этого просто нажмите сочетание клавиш Control + Alt + С, и направляющие больше не могут быть перемещены. Мы также можем выбрать эту опцию в меню просмотра, если нам не нравится запоминать сочетания клавиш.
К сожалению, у Photoshop есть довольно серьезная проблема: он не сохраняет настройки блокировки направляющих. Ни в программе, ни в проектах. Поэтому, если мы закроем и откроем проект, они будут разблокированы и могут быть перемещены. Нам придется заново заблокировать направляющие таким образом.
Полезные видео
После того как вы поймете основы, я рекомендую посмотреть ролик о принципах композиции при проектировании сайтов и создании модульной сетки. Здесь вы найдете все необходимые формулы, а также получите целый список профессиональных советов.
Мне очень понравился доклад, здесь вы узнаете про золотое сечение, золотую спираль, принцип масштаба и размера, законы близости, контрастов и многое другое.
Линейки в фотошопе
Линейки представляют из себя две шкалы: одна вверху рабочей области, другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе, выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R.

По умолчанию единица измерения — пиксели. Но это можно изменить. Возможны следующие способы как это сделать:
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки. В открывшемся окне, в самом верху, есть пункт Единицы измерения, а в нем Линейки.

Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Модульная сетка в Photoshop
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные возможности программы Photoshop: использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Чтобы в окне программы появились линейки, нужно выполнить команды: Просмотр — Линейки (Ctrl + R). В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс., см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
Но гораздо удобнее это сделать другим способом. Нужно просто щелкнуть правой кнопкой мыши (ПКМ) на линейке и из контекстного меню выбрать нужные единицы.
При создании макета web-страницы лучше всего размеры измерять в пикселях.
Теперь о модульной сетке в Photoshop. Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).
Шаг сетки можно настраивать: Редактирование — Установки — Направляющие, Сетка и Фрагменты
Используя сетку, вы можете размещать отдельные блоки вашего макета точно по линиям.
И еще одна тонкость. По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
Чтобы вернуть начало координат в исходную точку, сделайте двойной щелчок в этом же квадратике.
Теперь вы можете использовать модульную сетку в Photoshop в своей работе над макетом сайта.
А как сделать, чтобы сайт приносил доход, вы сможете узнать, вступив в ПКП.
Как включить?
Вот как сделать сетку в Фотошопе:



Как быстро и легко создать сетку с помощью Adobe Photoshop?
Предположим, мне нужно нарисовать сетку в Photoshop, каждый квадрат имеет одинаковый размер, определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях. Так:
В настоящее время я делаю это, рисуя один квадрат, копируя + вставляя + двигая + объединяя его несколько раз, чтобы создать одну строку, копируя / вставляя это несколько раз, чтобы создать больше строк друг над другом.
Это работает, но кажется очень неуклюжим, я уверен, что должен быть более эффективный способ сделать это?
Каковы некоторые эффективные методы для создания сетки квадратов одинакового размера?
Попробуйте использовать шаблоны. Для вашего примера квадрата:
Нарисуйте свой начальный квадрат и выделите выделение меньшего квадрата, который включает только верхнюю и левую стороны. Затем выберите Edit > Define Pattern. и сохраните ваш шаблон с именем.

Если вам нужно, чтобы сетка была частью дизайна, я бы порекомендовал создать линию с помощью инструмента выделения и затем дублировать ее столько раз, сколько вам нужно, а затем использовать Layer >> Distribute параметры, чтобы получить их идеально ровные.
Выберите фотошоп → настройки → направляющие, сетки и фрагменты.
Определите сетку по желанию
Выберите вид → показать → сетка; затем проверьте дополнения.
Проверьте вид → привязка к сетке; затем проверьте оснастку.
Включите окно Paths, если оно еще не видно. Создайте новый путь под названием Горизонтальный.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку

Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Как включить сетку в фотошоп и задать настройки
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки. Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.

"Сетка — это система помощи, но она не является гарантией, а всего лишь имеет ряд возможных применений, и каждый дизайнер сам может искать решение, соответствующуе его индивидуальному стилю. Но надо научиться использовать сетку. Это искусство, которое требует практики ".
По сути, само использование сетки связано с одним из старейших и самых основных принципов дизайна — выравнивания. Наш мозг хочет всё упрощать и делать более понятным. Вот почему мы стараемся навести порядок в вещах, которые кажутся хаотичными.
Естественно, чем быстрее мы всё правильно организуем, тем быстрее наш мозг сможет определить модель и двигаться дальше. Сетки настолько упорядоченны, что почти не требуют интерпретации с нашей стороны.
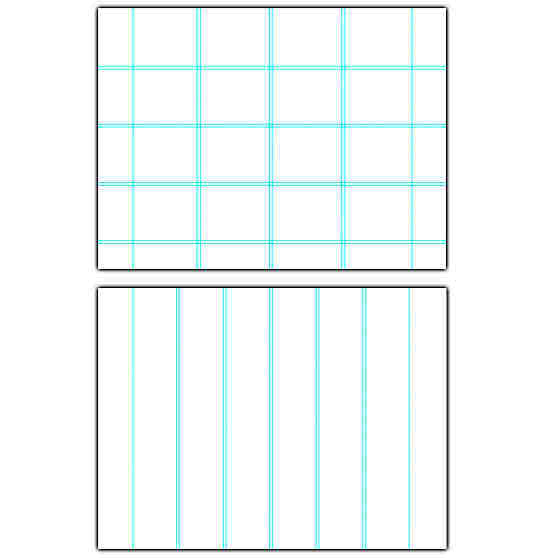
Рассмотрим два макеты страниц представлена на рисунке ниже:

Хотя оба эти изображения — всего лишь несколько прямоугольников, набор в верхней части кажется принципиально лучше чем в нижней. Мы можем мгновенно распознать модель, принять её и двигаться дальше. Изображение внизу же вызывает визуальный дискомфорт, так как не имеет четкой картины, порядка, или цели и выглядит как случайный набор форм.
Следует отметить, что неорганизованность также может быть и красивой. В природе, например, нет чётких линий. Сетки выглядят холодными и жесткими, но помните, что они являются очень эффективным и действенным методом не позволить вашему воображению увязнуть в структурах.
Взгляните на некоторые из самых популярных сайтов с первоклассным дизайном. Скорее всего, они использовали сетку. Сетки позволяют стабилизировать структуру веб-страницы и предоставляют дизайнеру логический шаблон для создания сайта.
Использование сетки не означает, что ваш дизайн будет иметь скучный дизайн. Хороший дизайнер должен знать и уметь применять основные правила использования сетки, но это не означает, что он не может нарушать правила.
Проще говоря, сетка — это разделение макета вертикальными и / или горизонтальных направляющими включая поля, пространство и некоторое количество столбцов для того, чтобы заложить основу для организации контента.
Сетки традиционно используется в полиграфии, но также часто применяется и в веб-дизайне. Сетка — это просто инструмент, который помогает в конструкции.
Начиная изучать новые навыки в той или иной сфере, вы должны сначала следовать рекомендациям. Обучение основам гарантирует то, что вы сможете применять принципы эффективно. То есть, сначала — теория, а затем — практика.
Стоит отметить, что существует два способа создания сетки шаблона:
Способ №1: Создайте свою собственную сетку
Есть много различных способов создать свою собственную сетку, но в конце концов, вы в праве выбрать тот вариант, который больше подходит .
Вы можете разделить пустой документ математически, создавая четное или нечетное число столбцов для работы. Ваша сеть может быть сложной или простой, вы можете использовать правила третей или золотого сечения, как вам больше нравится.
Возможно, в этом вам помогут следующие статьи:
Вот несколько примеров сетей, созданных в Photoshop с помощью направляющих (View> New Guide):

Плагины для создания сеток в Фотошопе
1. GuideGuide — полезный плагин для дизайнеров, которые вручную чертят сетки. Есть версии для Photoshop CS4 и CS5+. Подробнее читайте здесь.



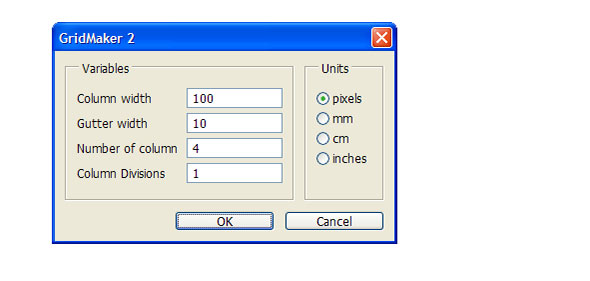
4. Скрипт для создания сетки из шейпов в Фотошопе

Способ №2: Скачайте готовый шаблон сетки
В интернете есть много готовых шаблонов сеток, которые вы можете использовать при создании сайта. Они помогают существенно сэкономить время. Давайте рассмотрим некоторые из них.
Сетки фиксированной ширины
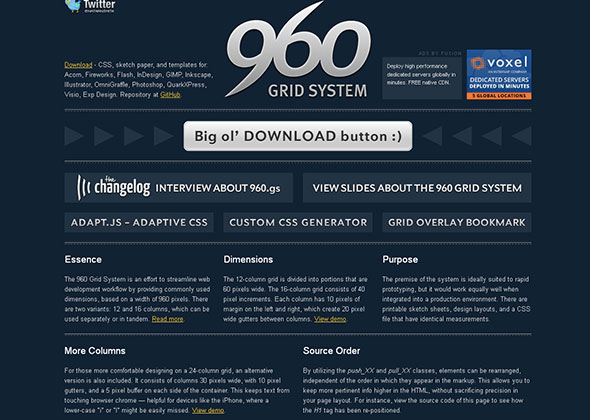
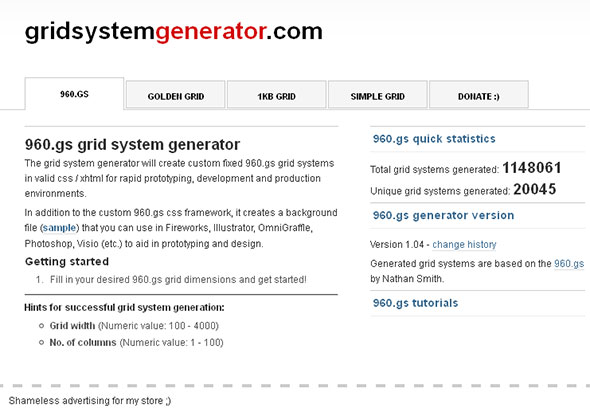
1. 960.gs — пожалуй, самый популярный инструмент для создания сеток. О том, как пользоваться этим фреймворком читайте здесь.


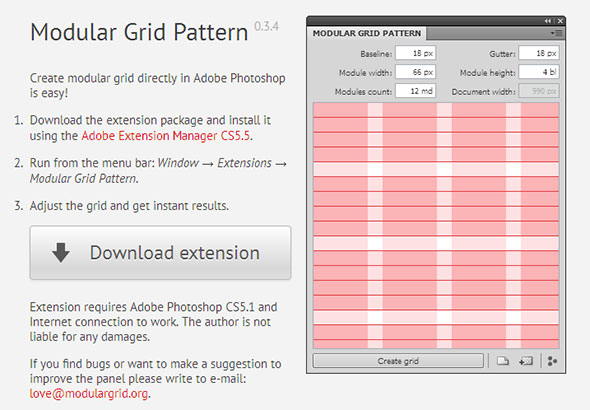
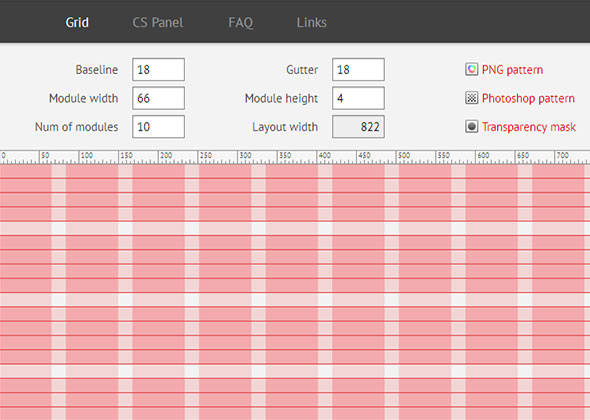
3. Modular Grid Pattern (о том, как использовать этот сервис, читайте здесь )



6. Grid Calculator — калькулятор, который позволяет рассчитать параметры сетки.

Сетки для резиновых/ адаптивных сайтов
Адаптивный веб-дизайн пользуется огромной популярностью на сегодняшний день. Основным из его принципов считается использование резиновой сетки. Более подробно о них вы можете прочитать здесь, а мне бы хотелось немного дополнить эту подборку и добавить ещё несколько ресурсов.
1. Gridpak — генератор адаптивной сетки

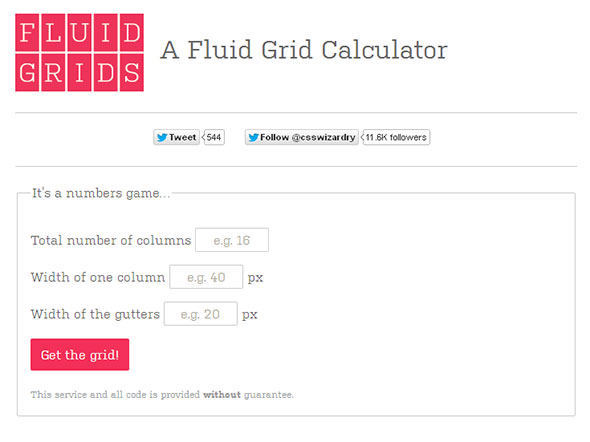
2. Fluid grid calculator — сервис, который позволяет создать резиновую сетки. Введите параметры и получите готовый код.

3. Fluid Baseline Grid — резиновая сетка с базовой линией

Учимся работать с сеткой
Для закрепления материала рекомендуем серию уроков на английском языке по созданию сайта, который построен на сетке
Кроме обычной, в Photoshop реализована и пиксельная сетка, работающая только при большом увеличении холста. Включается она выбором пункта Просмотр – Показать – Пиксельная сетка. Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.

Слева – проект без пиксельных направляющих, справа – с ними.
Оптическая компенсация
Дизайнерам-перфекционистам бывает трудно понять этот момент. Сетка — это просто методология для упрощения расчетов. Это не символ веры, не закон мироздания, и не панацея. Более того, математические пропорции по чисто физиологическим причинам не являются идеальными для человеческого восприятия. Сетка не учитывает возникновение оптических иллюзий и искажений.
Поэтому, если ваш глаз сообщает вам, что какой-то элемент нужно сдвинуть на пару пикселей правее направляющей сетки, вы можете сделать это. (Не факт, что верстальщик заметит и сохранит ваш оптический костыль, но всё же).
Таких тонкостей довольно много. Но важно понимать, что в случае с веб-дизайном вы почти никогда не получите идеальную картинку. Веб-верстка зачастую формализована, она опирается на формульные зависимости фреймворков, чтобы гибко адаптироваться под разные устройства и платформы. И адекватно масштабировать ваше 3-пиксельное смещение заголовка с учетом всех особенностей сглаживания, антиалиасинга и прочих ругательных слов практически невозможно. Это нужно воспринимать философски.
Видео
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Модульная сетка в Photoshop
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные возможности программы Photoshop: использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop. Чтобы в окне программы появились линейки, нужно выполнить команды: Просмотр — Линейки (Ctrl + R). В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс., см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
Но гораздо удобнее это сделать другим способом. Нужно просто щелкнуть правой кнопкой мыши (ПКМ) на линейке и из контекстного меню выбрать нужные единицы.
При создании макета web-страницы лучше всего размеры измерять в пикселях.
Теперь о модульной сетке в Photoshop. Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).
Шаг сетки можно настраивать: Редактирование — Установки — Направляющие, Сетка и Фрагменты
Используя сетку, вы можете размещать отдельные блоки вашего макета точно по линиям.
И еще одна тонкость. По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
Чтобы вернуть начало координат в исходную точку, сделайте двойной щелчок в этом же квадратике.
Теперь вы можете использовать модульную сетку в Photoshop в своей работе над макетом сайта.
А как сделать, чтобы сайт приносил доход, вы сможете узнать, вступив в ПКП.
Чем определяется структура сетки
Модульная сетка строится в двух направлениях: горизонтальном и вертикальном. Грубо говоря, это комбинация колонок и рядов с разлиновкой макета на строки.
Последнее интуитивно понятно всем пожилым аксакалам, которым доводилось с помощью карандаша и линейки сотнями чертить горизонтальные линии на листах для рефератов. Впрочем, не удивлюсь, если студенты делают это до сих пор.
Итак, если вам нужно построить сетку с нуля, вы будете отталкиваться от двух вещей. Во-первых, от контента, который нужно разместить в макете: текстов, иллюстраций, таблиц, перечней, медиафайлов. Во-вторых, от пропорций и площади носителя: бумажного листа, экрана, холста или чего-то более экзотического.
Если контент простой и неизменный, и известен вам заранее, то проще всего будет отталкиваться именно от него. Если же контент сложный и непредсказуемый (например, user-generated — пользовательский), то сетка в большей степени будет определяться форматом носителя и общими принципами типографики и композиции.
Пример расчета сетки для точки переа в пикселей
Определим количество колонок. Например, будет галерея из шести фотографий с текстовыми описаниями, два крупных графика и три абзаца текста. Тогда число колонок должно быть кратно 2, 3 и 6. Подойдет число 12. Деление рабочей области в 1280 пиксeлей на 12 колонок (columns) с шириной межколонников (gutters) например в 20 пикселей даст ширину колонок в 85 пикселей при резервировании по 20 пикселей отступов с правого и левого края. Таким образом у нас получилось 12 колонок по 85 пикселей, 11 межколонников по 20 пикселей и по 20 пиксeлей осталось на правое и левое поле (margins).
Как создать сетку
Если этого не происходит уже сейчас, то со временем, сразу после получения заказа у вас в голове будет рождаться план-схема: страницы, блоки, важные элементы. Они как пазл будут появляться перед вашими глазами. Его останется только собрать.
Как включить?
Вот как сделать сетку в Фотошопе:
Полезные видео
Рекомендую вам посмотреть обучающее видео, которое поможет разобраться в модульной сетке, установить плагин в фотошоп и работать через сервис . В этом ролике вам также предложат портал для создания модульной сетки, помогающий работать с версткой.
Как быстро и легко создать сетку с помощью Adobe Photoshop?
Предположим, мне нужно нарисовать сетку в Photoshop, каждый квадрат имеет одинаковый размер, определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях. Так:

В настоящее время я делаю это, рисуя один квадрат, копируя + вставляя + двигая + объединяя его несколько раз, чтобы создать одну строку, копируя / вставляя это несколько раз, чтобы создать больше строк друг над другом.
Это работает, но кажется очень неуклюжим, я уверен, что должен быть более эффективный способ сделать это?
Каковы некоторые эффективные методы для создания сетки квадратов одинакового размера?
Попробуйте использовать шаблоны. Для вашего примера квадрата:
Нарисуйте свой начальный квадрат и выделите выделение меньшего квадрата, который включает только верхнюю и левую стороны. Затем выберите Edit > Define Pattern. и сохраните ваш шаблон с именем.
Далее выделите область, которую вы хотите заполнить. Затем выберите Edit > Fill. , выберите Use: Pattern и выберите свой квадратный узор.
Если вы пытаетесь создать сетку только для вашей выгоды при разработке, есть расширение под названием GuideGuide , которое сделает это эффективно.
Если вам нужно, чтобы сетка была частью дизайна, я бы порекомендовал создать линию с помощью инструмента выделения и затем дублировать ее столько раз, сколько вам нужно, а затем использовать Layer >> Distribute параметры, чтобы получить их идеально ровные.
Выберите фотошоп → настройки → направляющие, сетки и фрагменты.
Определите сетку по желанию
Выберите вид → показать → сетка; затем проверьте дополнения.
Проверьте вид → привязка к сетке; затем проверьте оснастку.
Включите окно Paths, если оно еще не видно. Создайте новый путь под названием Горизонтальный.
Используйте инструмент выбора пути ( A черная стрелка). Нажмите на путь, удерживая опцию ( Alt ), чтобы сделать копии объекта.
Создайте еще один новый путь, который называется вертикальным.
Используйте инструмент выбора пути ( A черная стрелка). Нажмите на путь, удерживая опцию ( Alt ), чтобы сделать копии объекта.
Создайте новый слой для сетки (необязательно). В противном случае сетка будет нарисована на любом активном слое.
Окно палитры → Выберите горизонтальный путь, затем выберите путь обводки (используя цвет переднего плана) в подменю параметров (щелкните маленький треугольник с тремя линиями в правом верхнем углу окна палитры), выберите кисть или карандаш.
Повторите предыдущий шаг, чтобы обвести вертикальный путь.
Сетка и направляющие
На этой странице
某些 Creative Cloud 应用程序、服务和功能在中国不可用。
Позиционирование с помощью направляющих и сетки
Направляющие и сетка помогают точно расположить изображения или элементы. Направляющие представляют собой непечатаемые линии, покрывающие изображение. Можно переместить и удалить направляющие. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Быстрые направляющие помогают выравнивать фигуры, фрагменты и выделенные области. Они отображаются автоматически при рисовании фигуры, выделении или создании фрагмента. При необходимости быстрые направляющие можно скрыть.
Сетка полезна для симметричного расположения элементов. Сетка по умолчанию представляет собой непечатаемые линии, но может также отображаться в виде точек.
Направляющие и сетки действуют сходным образом.
Выделенные области, границы выделенных областей и инструменты привязываются к направляющим и сетке при перетаскивании на расстояние в пределах 8 экранных пикселов (не пикселов изображения) от них. Направляющие также привязаны к сетке при перемещении. Эту возможность можно включать и выключать.
Расстояние между направляющими, так же как и видимость направляющих и сетки и привязка, может быть разным для разных изображений.
Размер ячеек сетки, так же как цвет и стиль направляющих и сетки, одинаковы для всех изображений.
Как включить сетку в Фотошопе

Этот коротенький урок посвящен тому, как включить и настроить сетку в Фотошопе.

Включается сетка очень просто.

Кроме того, сетку можно вызвать, нажав сочетание горячих клавиш CTRL+’. Результат будет тот же.

В открывшемся окне настроек можно поменять цвет разлиновки, стиль линий (линии, точки или пунктир), а также настроить расстояние между основными линиями и количество ячеек, на которое будет поделено расстояние между основными линиями.

Это вся информация, которую необходимо знать о сетках в Фотошопе. Пользуйтесь сеткой для точного расположения объектов.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Читайте также:

