Как сделать мобильную версию сайта
Обновлено: 03.07.2024
Если информация была полезной для вас, вы можете поблагодарить за труды Яндекс деньгами: 41001164449086 или пластиковой картой:
Как сделать мобильную версию сайта
Начиная с лета 2015 года, Google изменит свою работу таким образом, что преимущество в результатах поиска будет отдано тем сайтам у кого есть мобильная версия. Это, а также понимание того, что всё больше людей для просмотра веб страниц используют смартфоны, побудило меня разработать мобильную версию своего сайта.
Дальше я расскажу вам о своём опыте, и о том как это можно сделать самостоятельно.
Очевидно что основной особенностью при разработки сайта для мобильных устройств является значительно меньший размер экрана по сравнению с полноценным монитором компьютера, ноутбука или планшета. По большому счёту планшет тоже является мобильным устройством, но размеры его экрана таковы, что в большинстве случаев на нём отлично смотрится и полная версия ресурса. По этому, под мобильной версией, далее я буду подразумевать версию для телефона или правильнее сказать смартфона.
Немного теории
Большинство современных сайтов работают на основе той или иной системы управления контентом (Content management system - CMS) или по простому web движке. За внешний вид сайта в web движке, т.е. то каким его видят посетители ресурса отвечают так называемые шаблоны.
Шаблон — это, как правило, набор файлов определяющий внешний вид сайта. Для каждого движка используются свои шаблоны, но у всех них есть нечто общее - это файл(ы) с таблицами стилей CSS и файл(ы) отвечающие за разметку страницы, это может быть PHP, ASP и т. д. Возможны и более экзотические варианты, но в любом случае на выходе web движка будет CSS и HTML и возможно что-то ещё. Ну да я отвлёкся.
Одним из вариантов позволяющим сделать так, чтобы сайт одинаково хорошо смотрелся на всех устройствах является использование нескольких шаблонов для разного вида устройств.
Например их может быть два:
- Первый — для полноценного компьютера, ноутбука, планшета, другими словами для устройства с большим экраном.
- Второй — для смартфона, или другого устройства экран которого существенно меньше.
В зависимости от того с какого устройства зашёл посетитель, web движком будет использоваться тот или иной шаблон для формировании внешнего вида страницы, её дизайна, расположения элементов и содержимого.
Крайне важно здесь понять, что невозможно сделать один шаблон который одинаково хорошо смотрелся бы и на телефоне и на ноутбуке. В той или иной степени это будет компромисс, и отнюдь не лучший.
Также возможно использование трёх и даже более шаблонов, например с отдельной версий сайта для планшета, но это уже несколько другая история, которую рассматривать я здесь не буду.
Вернёмся к шаблону для мобильной версии.
По большому счёту такой шаблон представляет собой облегчённый вариант полного, отличающийся по дизайну, размерами и расположением элементов.
Такое упрощение прежде всего связано с тем, что разрешение экрана современных смартфонов начинается, как правило, с 800x480 точек при размере экрана порядка 4'' дюйма.
Это значит, что примерно на этот размер и надо рассчитывать при разработке.

Малое разрешение экрана ведёт к тому, что большие элементы, и элементы расположенные в ряд, просто не будут вмещаться горизонтально.

Особенно это касается случая если и само устройство расположено горизонтально.

При этом на смартфоне плотность пикселей экрана в 2-3 раза больше чем на мониторе компьютера или ноутбука, это ведёт к тому, что обычный размер шрифта будет смотреться совсем мелко. Для того чтоб что-то увидеть придётся пользоваться зумом, постоянно то отдаляя то приближая ту или иную область страницы, что крайне не удобно.
На этом теории более чем достаточно,теперь обо всём более подробно.
Настройка web движка
Как уже было написано ранее за выбор того или иного шаблона отвечает система управления контентом.
Некоторые web движки изначально умеют определять с какого устройства зашёл посетитель и включать тот или иной шаблон, другим для этого потребуется установка соответствующих расширений.
Для примера я покажу настройку Mobile Detector от BlackRed Designs, он имеет минимум настроек, и всё что необходимо сделать после его установки это опубликовать его и выбрать шаблон который будет использоваться для отображения страниц на мобильных устройствах.

Очевидно что шаблон для мобильной версии должен быть отличным от основного.
В моём случае я сделал копию основного шаблона, переименовав его, после чего начал вносить изменения. Такой подход позволил сделать мобильную версию максимально близкую по стилю к основной, и сэкономить при этом массу времени.
Дальше я подробно расскажу о ключевых изменениях которые были проделаны.
Создание шаблона
Создание шаблона полностью зависит от используемого web движка, и рассказать про все, в рамках данного материала, не представляется возможным. Однако есть некоторые общие вещи характерные для всех.
Метатеги и масштабирование
Одна из общих вещей, которая должна присутствовать независимо от использованного движка, это специальный метатег – viewport.
Этот мататег должен быть расположен в разделе head рядом с остальными метатегами и выглядеть примерно следующим образом:
Метатег сообщает поисковикам и мобильным устройствам, что перед ними мобильная версия сайта, а также устанавливает изначальный масштаб страницы.
Помните, в самом начале я писал о том чтобы рассмотреть тот или иной элемент на странице на не оптимизированных сайтах частенько приходиться пользоваться зумом, приближая и отдаляя отдельные участки страницы? Так вот, параметр initial-scale=1.0 как раз устанавливает изначальное масштабирование страницы в 100%.
Если не указать мобильному устройству изначальный масштаб, то он может выставить его самостоятельно в зависимости от системы устройства, как то Android, iOS, Windows Phone, а также используемого браузера например Firefox, Chrome, Safari, Opera и т. д.
Лучше изначально избежать этого. Для кого же масштаб покажется не удобным смогут отмасштабировать его по собственному желанию, соответствующим жестом.
Границы сайта
Если для полной версии сайта в шаблоне используются отступы от границ браузера, например для того чтоб выделить содержание:

То для мобильной версии это уже потеря и так небольшого полезного пространства, которое лучше использовать на все 100%;

Шапка
Принципиальных, различий между мобильной и полной версиями в заголовке как правило не существует, и здесь просто необходимо помнить о том, чтобы все элементы помещались на смартфоне, и выглядели соответствующим образом.
Возможно потребуется несколько изменить размещение элементов, как например в моём случае передвинуть строку поиска с правого края:
На уровень ниже и расположить по левому краю:
Меню
У меня на сайте, в стандартной версии, элементы меню расположены горизонтально, друг за другом.

Очевидно, что все пункты меню идущие друг за другом поместятся далеко не на всех смартфонах, особенно при его вертикальной ориентации. По этому правильнее расположить меню тоже вертикально.
Шрифт
Как правило для полной версии сайта используется шрифт 12-13px:
Но, как уже было написано ранее, телефон имеет значительно большую плотность пикселей, очевидно, что и размер шрифта тоже должен быть больше, иначе текст будет слишком мелок и плохо читаем. По этому основной шрифт рекомендуется делать 16 пикселей:
Из этих же соображений выбирается размер шрифта и для остальных текстовых элементов, например так:
h2 font-size: 22px;
font-weight: normal;
>
h3 font-size: 17px;
margin-top: 5px;
margin-bottom:0px;
>
Изображения
В содержимом сайтов наряду с текстовой информацией постоянно встречаются изображения. Здесь я имею в виду не элементы оформления дизайна, а изображения которые встречаются в контенте, в содержании записей, статей и т. д.
Как я уже писал ранее, разрешение экрана современных смартфонов начинается с 800x480 точек. Это означает что размер изображения не должен превышать 480 пикселей, по скольку иначе оно не поместиться на экране и потребуется масштабирование.
С другой стороны для качественной картинки 480 пикселей в полной версии сайта, довольно мало.
В качестве небольшой уловки может служить конструкция вида:
Эта запись говорит, что ширина изображения не может быть больше 100% т.е больше ширины экрана, например в 480px. Вторая запись позволяет сохранить пропорции изображения.
В идеале для полной и мобильной версии желательно использовать разные размеры картинок, но это уже не решается средствами одного шаблона и требует более серьёзных средств.
Таблицы
На ряду с текстовой и графической информацией на сайтах довольно часто можно встретить таблицы. И если в них содержится довольно много инфрмации, или в ячейках содержатся большие блоки или изображения, то не все они могут поместиться на экране.
В некоторых случаях может быть полезна запись вида:
Такая конструкция делает каждую ячейку блоковым элементом, тем самым как-бы разворачивая строки таблицы вертикально. Это не самое лучшее решение но в некоторых случаях оно даёт хороший результат.
Касательно таблиц, всё зависит от конкретного случая, и тут пожалуй нет универсального решения.
Теперь самое время рассказать о том как проверить результаты своей работы, ведь разработать шаблон не видя как он будет отображаться на смартфоне попросту не возможно.
Проверка результата, тестирование
Очевидно, что в процессе разработки шаблона правильнее всего проверять как он выглядит непосредственно на телефоне. Желательно на нескольких разных, под управлением разных систем: Android, iOS, Windows Phone, а также на нескольких браузерах Firefox, Chrome, Safari, Opera и т. д. Только так можно быть полностью уверенным что всё выглядит так как задумано.
Понятно, что держать под рукой несколько телефонов не всегда выполнимо и не очень удобно. Именно для этого можно использовать эмуляторы мобильных устройств, браузеров и т.д.
Для проверки в среде iOS, для iPhone и iPod, существует специальная среда разработки от Apple – Xcode. С её помощью можно эмулировать практически любое яблочное устройство.

К сожалению Xcode работает только под Mac OS, и практически единственным вариантом запуска её на PC является создание виртуальной машины.

По сути здесь эмулируется полноценное устройство под Firefox OS.
При этом вы получаете возможность использовать довольно мощные средства веб разработки встроенные в сам FireFox.

Разумеется аналогичные средства есть и в других браузерах, но это уже сугубо индивидуальные предпочтения.

Заключение
В своей статье я постарался не акцентировать внимание на конкретном web движке, и рассказал об общих подходах при разработки и тестировании мобильной версии сайта. Понятно, что по мимо основных, описанных мною ранее моментах, существует множество других, но охватить их целиком тем более в рамках одной статьи просто невозможно. По этому, если у вас остались вопросы, или вам необходимо сделать мобильную версию сайта, оставляйте комментарии, пишите через раздел контакты и я всегда постараюсь помочь вам!
Добавить комментарий
Если информация была полезной для вас, вы можете поблагодарить за труды Яндекс деньгами: 41001164449086 или пластиковой картой:
А зачем вообще все это нужно?! Ведь жили же, как то раньше и ничего. Ну что тут сказать, интернет меняется, становиться лучше. Поисковые системы делают все возможное для удобства и комфорта пользователей… Здорово, правда
Да и трафик с гаджетов растет все больше и больше, день за днем! Веб-мастеру необходимо это учесть.
Так же рекомендую к прочтению:
Скорее всего, Поисковая система Google оповестила всех веб-мастеров о том, что предпочтение при ранжировании будет отдаваться сайтам, оптимизированным под мобильные устройства. Но, только при условии что, запрос был сделан не через персональный компьютер.
То есть, если пользователь зашел через смартфон или планшет, то сайты и блоги заточенные под них будут всегда выше, нежели те, которые этого не имеют! В остальных же случаях, я так понимаю, это правило не действует.
Вроде бы понятно объяснил?! Кто что не понял? Пишите в комментариях, вместе обсудим.
Так вот, совсем недавно, у меня был отпуск, решил побольше статей написать полезных, реализовать какие-нибудь интересные идеи, в общем провести отпуск с пользой, а не лежать на диване, хотя как хотелось м-м-м….

И рухнули мои все планы. Думаю нужно идти в ногу со временем… и понеслось! Первым делом естественно, решил найти в сети какой-нибудь плагин, который сделает все четко и без меня
Мобильный сайт WordPress с помощью плагинов!
Как оказалось такие плагины существуют и в принципе выполняют свою функцию! Но, проверку Google — на удобство просмотра сайта с мобильного устройства, они не проходят ! Уж не знаю почему, но Google упорно отказывается видеть изменения, перепробовал множество вариантов. По этому смысла их использовать нету.
Если Вы все же хотите использовать для этой цели плагины, то самые лучшие из них это:

WPtouch Mobile Plugin — Этот плагин мне понравился больше всего, все довольно просто и понятно, мой блог корректно отображался без каких либо косяков!
Не буду описывать каждый плагин, сами опробуете и определитесь:
- MobilePress;
- WordPress Mobile Pack;
- Duda Mobile Website Builder;
- WordPress Mobile Pack;
- WordPress PDA & iPhone;
- WPmob Lite;
- WPtap News Press;
- WP Mobile Detector;
- WiziApp.
Еще минус плагинов в том, что они иногда подглючивают, например захожу через смартфон — все хорошо, повторил еще раз или обновил - показывает обычный сайт! Какая то загадка прям
Короче меня это не устроило и я продолжил искать лучшее решение!
Затем, решил поручить эту работу специалисту какому-нибудь на бирже фрилансеров, но после долгих раздумий решил научиться адаптивной верстке и сделать все сам! В конце концов я же разработчик сайтов и пришла пора повышать квалификацию…
Если кому интересно, то переделка сайта в адаптивный, стоит примерно от 5.000 рублей и выше. Не советую нанимать горе-специалистов, которые берут дешевле — скупой платит дважды! Да и на отзывы обращайте внимание.
Ладно, поехали дальше.
В общем начал я изучать эту тему, сначала теория, затем практика на своем блоге! Ну и в принципе научился, оказалось ничего сложного в этом нет, теперь мой блог адаптивный и подстраивается под любой экран и я рад как слон… Зайдите с любого смартфона ко мне на блог и Вы сами все увидите Найдете косяк — дайте знать.
Теперь поделюсь полученными знаниями с Вами и расскажу о наиболее важных моментах.

Варианты создания мобильного сайта?
Существует, на сколько мне известно, три направления. Разберем каждую технологию по отдельности, с какими плюсами и минусами мы можем столкнуться?!
- Два независимых сайта — возможность менять контент, не затрагивая при этом другой сайт;
- Скорость загрузки — так как мобильная версия независима от основной, сделать ее легкой и быстрой не составит труда;
- Удобство - навигацию и контент проще заточить, вплоть до мелочей, так как сайт полностью рассчитан под мобильную аудиторию.
- Дублирование контента — так как один и тот же контент будет и в основной версии и в мобильной. Возможно спасет мета-тег rel=canonical, но есть масса и других проблемм.
- Срез функционала — как не крути но такой сайт будет урезанной копией основного сайта, отсюда совсем другие показатели статистики. Да и основная масса посетителей не любит различного рода ограничений и всегда переходит на основной сайт.
- Перенаправления — как известно, различного рода редиректы негативно сказываются в сфере SEO.
Технология RESS — Тут используется вычисление на стороне сервера, смотря с какого устройства был заход — создается тот или иной макет (html и css). Называется это чудо — адаптивный веб-дизайн + специальное программное обеспечение на стороне сервера (RESS — Responsive Web Design и Server Side Components ).
- Скорость загрузки — возможность удаления разных ненужных скриптов, стилей;
- Меньший вес страницы - вместо того чтобы скрывать элементы как в адаптивной верстке их можно просто удалить;
- Навигация — возможность настроить структуру под определенные устройства.
- Нагрузка — дополнительная нагрузка на сервер.
- Определение — чтобы выдать нужную версию сайта, нужно точно определить устройство посетителя, а с этим как я слышал не всегда все гладко.
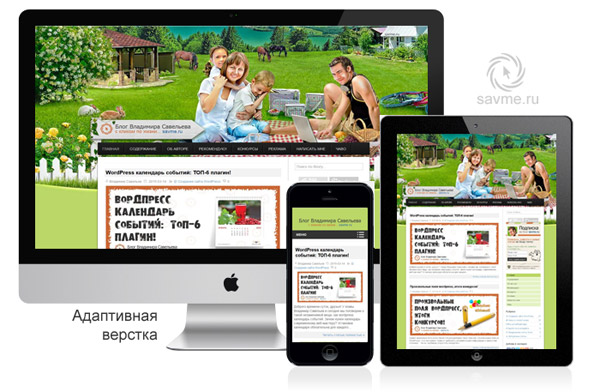
Адаптивная верстка (веб-дизайн) — Эта верстка сайта подстраивается под любое разрешение экрана путем его определения с помощью CSS3 Media Queries. Как правило используется один и тот же ресурс, который содержит в себе различные варианты для отображения на смартфонах, планшетах и компьютерах.
- Сохранность — не зависимо от устройства используется один и тот же контент и набор html кодов;
- Единый URL — для различных макетов используются одни и те же адреса и контент, нет дублей.
- Скорость загрузки — так как загружаются все элементы и скрипты основного сайта, даже если они скрыты.
- Навигация — сложность в создании продуманной мобильной навигации.
Делаем адаптивную верстку самостоятельно
Для своего блога я выбрал адаптивную верстку по нескольким причинам:
- не нужно нарушать целостность основного сайта, блога;
- используется один единый контент, одна база данных и так далее;
- Лично для меня простота внедрения (потребуются знания html и css).
Теперь расскажу Вам о том, что нужно сделать, чтобы Ваш ресурс подстраивался под любые разрешения и понравился Google
Во первых нужно прописать мета-тег в :
Этим мы сообщаем браузеру, что ширина сайта должна равняться ширине гаджета, устройства, или что у Вас там
Так же, если мы добавим еще и maximum-scale=1.0, user-scalable=no — то этим, мы запретим масштабирование, но я не рекомендую этого делать, пусть человек сам решает, может у него проблемы со зрением.
Вот, начало положено, теперь если мы зайдем через смартфон или еще что, то увидим как выглядит наш сайт! Печалька да?!
Это дело нужно будет исправлять с помощью Media Queries в файле стилей CSS, выглядит параметр так:
@media screen and (min-width:240px) and (max-width:720px) тут теги и атрибуты
>
То есть, эти стили будут применяться браузером от минимальной ширины 240px до максимальной 720px устройства! Если больше или меньше этих значений, то будут применены основные стили сайта. Все просто!
И вот таким макаром мы прописываем стили под разные разрешения устройств. Например:
- смартфоны вертикально — от 240 до 340, от 341 до 420;
- смартфоны горизонтально и некоторые планшеты вертикально — от 421 до 540, от 541 до 670;
- планшеты вертикально — от 671 до 800;
- планшеты горизонтально — от 801 до 1024
Если нужно показать какой-либо элемент: display:block, если же спрятать: display:none;
Чтобы узнать как выглядит сайт или блог на различных устройствах есть замечательные сервисы:

На этом у меня все! Надеюсь моя статья Вам реально помогла, в благодарность поделитесь ей =)
На клиентском сайте записал пример работы адаптивной верстки, если так и не поняли принцип ее работы обязательно смотрим. До скорой встречи! Пишите комментарии.

С уважением, Владимир Савельев
Премиум-уроки от клуба webformyself
Это новый революционный продукт в области обучения сайтостроительству! Все лучшие видео-уроки собраны в одном месте и разделены на категории: WordPress, Joomla, PHP, HTML, CSS и JavaScript. База постоянно пополняется и уже сейчас в ней более 200 уроков! Всего за один год - Вы сможете стать опытным веб-мастером "с полного нуля"!
В последние несколько лет Яндекс и Google переключили своё внимание на мобильный поиск.
На данный момент точно известно, что 70% сайтов всего интернета ориентированы на пользователей мобильных устройств. С точки зрения SEO это означает, что, если ваш сайт не оптимизирован, скорее всего, он не получит высоких позиций в SERP.
Итак, как оптимизировать сайт под мобильные устройства, чтобы он одинаково понравился пользователям и поисковым системам? Давайте рассмотрим!
Почему мобильное SEO важно сейчас, как никогда?
Хотя преимущества наличия мобильной версии сайта в 2021 году могут быть очевидны, ниже мы собрали несколько убедительных советов.
Мобильный поиск превысил десктопный поиск
Сегодня более половины всех поисковых запросов в интернете осуществляется с мобильных устройств. Поскольку доля пользователей мобильных устройств продолжает расти с каждым месяцем, в ближайшем будущем эта тенденция будет только усиливаться.
Доля десктопных и мобильных поисковых запросов с 2012 по 2021 год представлена на графике:
![]()
Для владельцев сайтов это означает, что большая часть пользователей просматривает их сайты с мобильных устройств. И если сайт не адаптирован под мобильные устройства, то эти пользователи будут возвращаться к результатам поиска. Яндекс и Google такие отказы видят, в конечном итоге они могут отрицательно сказаться на позициях в SERP.
Яндекс и Google сместили акцент в сторону мобильного поиска
Например, в Google всё началось ещё в 2015 году, когда вышло обновление Mobile Friendly.
Кардинальные изменения произошли с приходом Mobile-First Index. С 2017 года Google стал активно проверять наличие мобильных версий сайтов. А в 2021 году 70% всего интернета участвуют в мобильной выдаче.
Что это значит для владельцев сайтов?
Если коротко, для индексации и ранжирования в мобильном поиске достаточно только мобильной версии сайта.
Наглядная схема, как происходит индексация сайтов:
![]()
Из вышеизложенного можно сделать вывод, что поисковые системы отдают предпочтение сайтам, полностью оптимизированным под мобильные устройства. Ещё одним подтверждением этого стал выход обновления Page Experience.
Как выбрать мобильную версию для сайта?
Когда вы собираетесь оптимизировать сайт под мобильные устройства, Яндекс и Google предлагают для этого выбрать одно из 3 решений.
Чтобы помочь, мы кратко описали плюсы и минусы каждого подхода.
Адаптивный дизайн
Адаптивный дизайн является лучшим решением, именно его рекомендуют использовать все поисковые системы.
Если коротко, страницы сайта остаются доступными по одним и тем же URL-адресам для всех устройств. HTML тоже сохраняется. Изменению подлежит только CSS, в зависимости от размера экрана и типа устройства.
Чтобы иметь контроль над тем, как сайт выглядит на разных устройствах, используются медиа-запросы. Правило @media сообщает браузеру, как отображать страницу при соблюдении определённых условий.
Например, если ширина экрана 800 px или менее, цвет фона изменится на черный:
@media only screen and (max-width: 800px)
Благодаря адаптивному дизайну сайт отлично смотрится на любом устройстве с минимальными затратами усилий, средств и времени.
![]()
А вот так на смартфоне:
![]()
Для проверки сайта можно воспользоваться стандартными средствами браузера. Сначала откройте консоль F12, а затем режим совместимости CTRL+Shift+M. Просто меняйте размеры экрана и сайт должен адаптироваться под него в реальном времени.

После редактирования в десктопный вариант нужно добавить виджет, информирующий о том, что доступна мобильная версия, которая находится на другом домене:

При оптимизации сайта для мобильных устройств в WordPress самым простым решением будет изменение темы на адаптивную либо установка плагина для мобильной версии. При использовании темы с адаптивным дизайном ресурс выглядит таким образом в полной версии:


В адаптивном варианте изображение меняет размер с учетом ширины экрана смартфона, меню открывается с помощью клика на значок в виде трех горизонтальных линий, блоки, расположенные в правой части десктопной версии, переносятся вниз.


Получим список тем с адаптивным дизайном, среди которых можно выбрать наиболее подходящую для собственного проекта:

Также для Wordpress можно использовать следующие плагины:

Google Accelerated Mobile Pages (AMP) — библиотека с открытым программным кодом, помогающая создавать быстро загружающиеся упрощенные версии страниц сайта, которые хорошо выглядят на смартфонах.
Принцип работы строится на том, что создается дубликат ресурса с использованием AMP HTML. При этом отключаются скрипты, которые замедляют скорость загрузки сайта, после чего средствами Google страницы сайта обрабатываются для наиболее быстрой загрузки.








Здесь можно отрегулировать цветовую схему сайта, добавить при необходимости иконку. Доступен предварительный просмотр внесенных изменений в эмуляторе мобильного телефона:



Помимо указанных, можно использовать следующие плагины:

-
— определяет, с какого устройства зашел посетитель, и показывает десктопную либо мобильную версию ресурса:


В соответствие с рекомендациями поисковых систем, мобильную версию рекомендуется создавать на поддомене. При этом обычно используется единая база данных для родительского домена и субдомена. Посетитель автоматически перенаправляется на субдомен, если он зашел на ресурс с портативного устройства.
Мобильная версия имеет облегченный вес и упрощенный дизайн, однако на ней должны быть доступны все страницы, которые есть на основной версии. Также в мобильной версии должна быть возможность перейти на основную версию.
Согласно рекомендациям Google, чтобы поисковики не считали контент на мобильной версии дублированным, необходимо в код каждой страницы полной версии добавить:
Читайте также:

