Как сделать мобильную версию сайта wordpress
Обновлено: 07.07.2024
как создать сайт на wordpress, настроить и оптимизировать wordpress
Здравствуйте, Компания Google с 21 апреля 2015 г. будет отдавать предпочтение сайтам с мобильной версией в своей поисковой выдаче.
Неоптимизированные для мобильной версии страницы будут отображаться и ранжироваться в результатах поиска Google на смартфонах ниже, в отличие от оптимизированных.
А для того, чтобы посмотреть оптимизирован ли ваш сайт для мобильных устройств – Google предлагает вебмастерам 2 онлайн-сервиса:
Поэтому, чтобы Google считал наш сайт оптимизированным – нужно добиться положительных результатов в двух вышеперечисленных сервисах.
В обоих сервисах от Google сайт с данной темой неоптимизирован.
Приступим же к оптимизации данной темы!
Результат до оптимизации:
1. Метатег viewport:
В инструкциях Google сказано, что на страницах сайта, оптимизированных для мобильных устройств, в блоке head должен присутствовать метатег viewport.
Для удовлетворения вышеуказанной рекомендации – заходим в админку wordpress, в левом меню выбираем пункт “Внешний вид”, подпункт “Редактор”, в списке файлов темы справа выбираем файл header.php и здесь добавляем следующий код между тегами “head”:
Вот так будет выглядеть код:
2. CSS стили:
Далее в этом же файле – header.php указываем файл стиля, который будет использоваться, если сайт будет просматриваться через мобильные устройства, а для этого нужно заменить строчку:
Принцип работы заключаться, в определении размера экрана устройства, с которого происходит просмотр сайта. В новый стандарт HTML5 добавлены специальные параметры –теги, которые позволяют без написания сложных программ — скриптов делать это. То есть, если разрешение больше 980px, то будет активна первая таблица, а ежели меньше, то будет активна вторая таблица. Таким образом, мы поделили сайт на две части, для компьютеров и мобильных устройств. Параметр в 980px – произвольный, вы должны сами определить на каких устройствах какая таблица CSS должна использоваться.
В данном примере вторая таблица стелей – /print.css уже была в теме GlossyBlue – она используется при распечатывании страниц сайта.
А теперь зайдем на онлайн-сервис для “Проверки удобства просмотра на мобильных устройствах” и удивимся, что теперь наш сайт – оптимизирован!
Поэтому, если в вашей неоптимизированной теме есть файл стилей для распечатки сайта, что-то вроде print.css, то его можно использовать как мобильную версию сайта…
Если же у вас данного файл нет, то его можно создать самому.
После того как вы создали файл print.css, откроем его – открыть его можно здесь же в админке wordpress – пункт “Внешний вид”, подпункт “Редактор”, справа в списке файлов темы – находим его и открываем.
Вот пример кода файла стилей для мобильных устройств:
Разберем более подробно вышеуказанный код:
Свойство “@media screen and … “:
В большинстве сегодняшних wordpress тем используется следующая простая технология создания мобильной и другой версии сайта – в файле стилей (style.css) добавляется следующий тег:
Вышеуказанный код означает, что для дисплеев с максимальным разрешением экрана в 320px использовать следующие стили оформления.
Таким образом можно прописать отображение сайта для разных разрешений – для мобильных, широкоформатных и др. устройств.
Отличный пример использования данного метода можно увидеть в стандартной теме wordpress, например, Twenty Fourteen (в ней уже сделан акцент на широкоформатные экраны), вот кусок кода её файла стилей:
Свойство display:
Здесь как вы видите часто используется свойство display со значением none – то есть скрыть данный блок. Можно скрыть сайдбар, футер, панель навигации, кнопки социальных сетей и т.д.
Свойство font-size
Также с помощью свойства font-size можно увеличить размер шрифта, например на 180%.
Свойство float
Конечно же нужно использовать свойства float (отвечающее за позиционирование) со значением none, для того чтобы сайдбар располагался не справа/слева, а под контентом.
Похожие записи:
Мобильная версия сайта wordpress без плагина : 4 комментария
Господа!
Огромная благодарность за нужнейшие подсказки.
У нас есть сайт на WP и проблема с адаптацией под мобильники нас уже давно не давала покоя.
А тут пару строк поменял и все заработало.
Спасибо!
Все вроде делал по инструкции, но ничего не получилось. Если вы мне помогли был бы благодарен. Я даже могу заплатить если что.
Пробую, но почему-то Гугл не видит моего viewport, буду разбираться…
Благодарю!
Сделайте это наконец! Создайте мобильную версию своего сайта на WordPress и избавьте каждого посетителя с мобильного устройства от неудобства все время увеличивать масштаб страниц для читабельности текста и выполнять N-ное количество лишних движений.
Мы предлагаем вам 7 крутейших, а главное бесплатных плагинов WordPress, которые помогут вам это сделать всего за несколько минут.

- Удобно ли использовать ваш WordPress-сайт с мобильных устройств?
Плагины для создания мобильной версии вашего сайта на WordPress
Ниже приведены четыре плагина, которые 100% помогут решить эту задачу — сделать мобильную версию вашего сайта на WordPress.
1. Hammy

Начнем с очень удобного плагина Hammy для изменения размеров изображений в соответствии с разрешением экрана мобильного устройства, на котором будет выводиться сайт. Он заменяет тег img > на figure >, а также использует код изображения версии WordPress 3.5 для изменения размера изображения.
Для использования плагина необходимо установить некоторые точки останова и выбрать элемент HTML контейнера. Таким образом, с помощью выбранных вами брейкпоинтов, плагин меняет размер изображения, когда ширина экрана достигает точки останова. Можно также задать определенные классы, чтобы игнорировать некоторые изображения.
2. Responsive Widgets

Этот плагин предлагает новые текстовые/HTML виджеты WordPress, доступные только на гаджетах типа iPad, Nook, PlayStation Vita и других общих устройствах – планшетах и смартфонах.
Чтобы использовать плагин, вам нужно базовое представление о виджетах WordPress. Откройте страницу виджетов и вы увидите много новых виджетов для следующих девайсов и типов экранов:
- Mobile
- Mobile (landscape)
- iPhones and iPods
- Phablets
- Tablet (portrait)
- Tablet (landscape)
- iPad Portrait
- iPad Landscape
- Nexus Tablets
- Kindle Tablets
- Surface Tablet
- Nook Tablets
- PS Vitas
- Desktops
- Large Monitors (1240px+ screens)
- Print only
У многих из этих виджетов есть чекбоксы, с помощью которых можно настроить выведение виджетов на конкретных устройствах. Например, если вы хотите выводить виджет только на планшетах, но не на iPad, то отметьте галочкой нужный чекбокс.
3. WP Lightbox 2

Чтобы использовать плагин, необходимо просто его активировать. В нем есть несколько настроек, типа активации Lightbox в комментариях или изменение длительности анимации. Но в общем плагин работает сразу же после активации и не требует дополнительной настройки.
4. Responsible

Чрезвычайно полезный WordPress плагин. С его помощью вы протестируете адаптивный дизайн в своем браузере, не отходя от кассы. В нем используется Viewport Resizer Bookmarklet для размещения фиксированной панели вверху страницы, где вы сможете изменить размер страницы для нужных адаптивных устройств (как например, смартфоны, планшеты, экраны стационарных ПК), а также устанавливать необходимые разрешения экрана.
Чтобы начать работу с плагином, достаточно его активировать и посетить одну из страниц сайта. Панель появится на каждой из них, что дает возможность протестировать адаптивный дизайн без каких-либо проблем.
Плагины для создания мобильных тем
Эти плагины работают по очень интересному принципу: они показывает различные темы WordPress, если пользователь заходит на ваш сайт с мобильного устройства. Такая функция особенно полезна, если у вас на сайте используется тема, неадаптированная под мобильные устройства. И если у вас нет ни времени, ни желания менять тему сайта под мобильный гаджет, то следующие три плагина созданы специально для таких ленивых, как вы! :-)
5. WPTouch Mobile Plugin

Это, пожалуй, один из самых популярных бесплатных плагинов для создания привлекательного сайта в мобильной версии. На сегодняшний день его рейтинг составляет 3,9 из возможных 5 звезд. После установки и активации плагина вам будет доступна куча всяких классных функций, хотя многие пользователи могут ограничиться стандартным набором для создания мобильной версии сайта.
Но будьте осторожны! Еще в июле 2014 года стало известно об уязвимости версии плагина WPTouch 3. Она была тут же замечена и исправлена, но успела навредить многим сайтам, которые использовали данный плагин. Поэтому всегда следите за обновлениями плагина и заботьтесь о безопасности вашего сайта во всех его версиях.
6. WordPress Mobile Pack

Еще один лидер тем для мобильной версии сайтов на WordPress. Количество скачиваний плагина перевалило за 600 тысяч, а рейтинг составляет 3.8 звезд из 5 возможных. Его крутость состоит в замене классического дизайна на интерфейс мобильного приложения.
Как и предыдущий плагин WPTouch, этот нуждается только в установке и активации. При желании можете покопаться в настройках, но это необязательно. Плагин можно использовать сразу же после его активации.
7. Jetpack

Единственный совет, который мы можем вам дать – это не использовать данный плагин с плагином Disqus, так как они не очень совместимы.
Заключение
Если вы уже использовали какой-либо плагин из этой серии или у вас есть свой вариант, которого нет в нашем списке – не жадничайте, делитесь с другими пользователями.

Человечество не стоит на месте, и большие массивные компьютеры заменяются на более удобные помещающиеся в руке планшеты и смартфоны. Это говорит о том, что наступает век главенствования мобильных телефонов и поэтому можно сделать вывод, что за мобильными приложениями будущее.
Эксперты утверждают, что в 2015 году в мире будет уже 3 миллиарда телефонов. То есть практически у каждого второго будет смартфон.
Это означает, что ваш сайт должен не только иметь привлекательный дизайн в стационарном виде, а и нормально выглядеть на мобильном телефоне.
Если вы сейчас не обращаете на это внимание, и еще до сих пор не знаете, как сделать мобильную версию сайта WordPress, то самое время этому научится. Потому что каждый день вы теряете посетителей, вы теряете подписчиков, вы теряете возможность взаимодействовать с вашими клиентами по средствам удобной мобильной версии сайта. Тем более что сделать данное преобразование можно совершенно бесплатно с помощью простого плагина под названием WPtouch.
Описывая его, могу сказать, что он не сложный в настройке и очень быстрый при загрузке. Работает плагин WPtouch стабильно и то что мне очень нравится, это конечно же то что он выглядит очень приятно на мобильных устройствах. Ведь стандартная версия сайта на мобильниках обычно выглядит ужасно и непрактично, а данный плагин сделает ваш сайт читабельным, красивым и дизайнерски оформленным.
Существует два варианта плагина WPtouch (бесплатная версия) и WPtouch PRO (платная версия). Но в принципе на первых порах для нормальной работы вам будет достаточно и бесплатной версии. Поэтому давайте сейчас и разберем, как сделать мобильную версию сайта WordPress с помощью бесплатной версии плагина WPtouch.
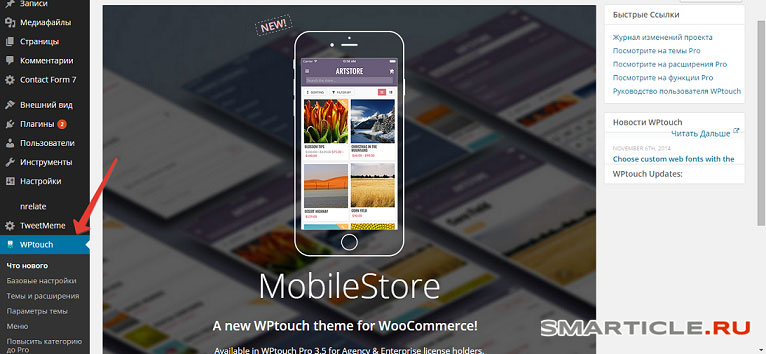
Плагин WPtouch в рабочей области сайта после установки выглядит как пиктограмма в виде мобильного телефона и тем самым показывает нам, что он действительно предназначен для того чтобы конструировать мобильную версию сайта.

Настройка мобильной версии WordPress
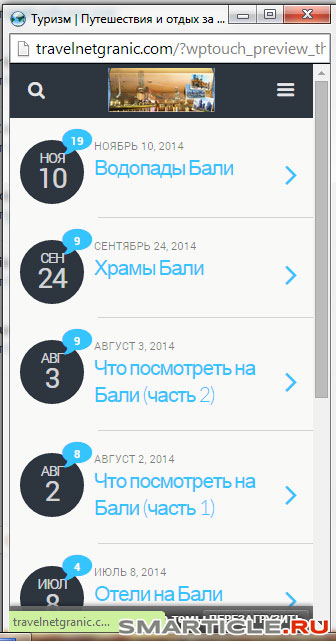
После того как вы сделаете все соответствующие настройки ваш сайт на экране мобильного телефона будет выглядеть примерно таким образом.

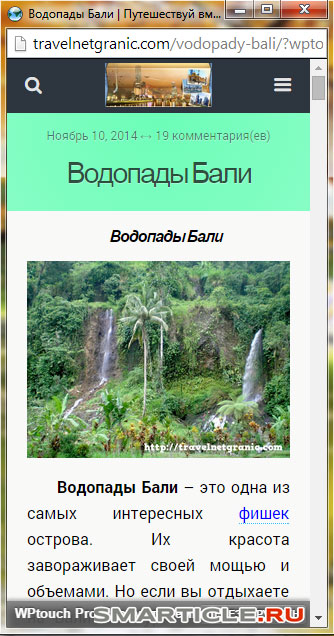
И вот так (когда запись открыта):

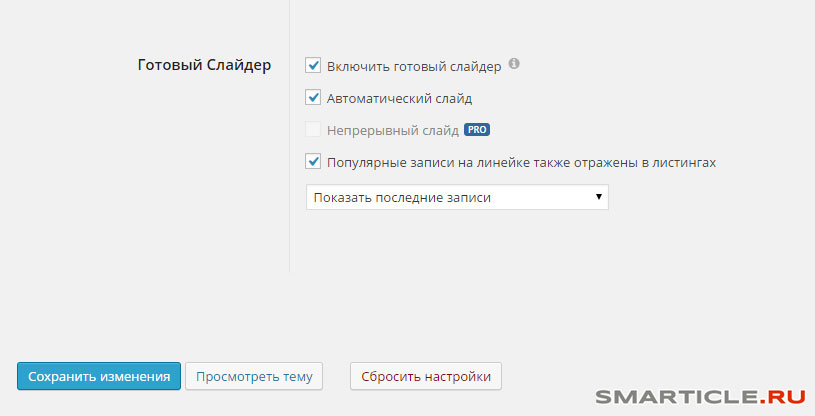
Параметры темы
Что здесь нужно настроить:

Здесь есть возможность:
- выбрать для темы определенные цвета;
- загрузить логотип сайта;
- вбить какой либо контент для того чтобы это показывалось на сайте;
- выбрать шрифт оформления;
- показать ссылки для обмена, чтобы можно было ими поделиться;
- также можете вставить социальные кнопки.
Ну, в принципе и все. Остальные закладки этого раздела на данном этапе вам не понадобятся.
Базовые настройки мобильной версии сайта на Вордпресс
Здесь есть возможность сделать исключение:

- короткие коды – исключать будете, когда это вам уже понадобится, вы это поймете. Потому, что есть такие коды в ваших статьях, которые можно убрать, например запуск видео и т.д. Но в принципе данное меню лучше не трогать;
- filter URLs — это более интересная и применимая функция. Вносимые сюда страницы при загрузке мобильного приложения не будут изменяться;
- заданные агенты пользователя – данной функцией я не пользовалась и, честно говоря, не совсем понимаю, для чего она предназначена.
В данном разделе вы можете загрузить себе новые темы, более красивые, но возможно это только в случае если у вас платная версия WPtouch PRO.
Ну, вот и все, все настройки мы с вами рассмотрели. На этом буду заканчивать свою сегодняшнюю статью, как сделать мобильную версию сайта WordPress. Устанавливайте себе плагин WPtouch и наслаждайтесь его работой и результатами. Теперь вы точно идете в ногу со временем. Успехов и до новых встреч.

Я слышал, вы спросите, зачем вообще создавать приложение? Приложения могут быть больше не очень полезны для маркетинга, но они довольно удобны для ваших клиентов, предоставляя им больший выбор в отношении того, как они взаимодействуют с вашим сайтом. С продолжающимся ростом мобильного Интернета (теперь больше людей получают доступ к Интернету через мобильные приложения, чем через настольные компьютеры), приложения процветают, поскольку большинство из них далеко не так неудобно или проблемно, как мобильные веб-браузеры.
Стоимость и разочарование, связанное с его постройкой, также значительно снизились. Раньше приложениями интересовались многие компании, но большинство из них не могли их создавать. Это было просто слишком сложно. Или дорого (большинство разработчиков берут более 100 долларов за час)
Но, к счастью, сейчас все по-другому. Вам больше не нужны деньги или знания программирования, чтобы создать компетентное приложение. А еще лучше – варианты есть. Сегодня мы рассмотрим:
- Убедитесь, что ваш сайт WordPress адаптирован для мобильных устройств
- Создание (и кодирование) собственного приложения с помощью PhoneGap
- Используйте плагин WordPress для создания своего приложения (также известный как простой способ)
Примечание о бесплатных конструкторах приложений
В результате ничего особенного не получится. Фактически, все, что действительно делает этот метод, – это маскировать вашу домашнюю страницу под приложение. Когда зритель нажимает на значок, он просто попадает на тот же мобильный веб-сайт, который он увидел бы, если бы получил доступ к нему через браузер своего телефона. Итак, чтобы этот метод был эффективным, у вас должен быть существующий сайт, оптимизированный для просмотра на мобильных устройствах.
1 Убедитесь, что у вашего сайта WordPress есть мобильная версия
Если ваш сайт WordPress не оптимизирован для мобильных устройств, в этом нет никакого смысла. Так что оптимизируйте это! Конечно, проще всего использовать мобильную адаптивную тему WordPress, такую как Total. Но если ваша тема не реагирует, есть множество плагинов, которые могут помочь.
iThemes Mobile

iThemes Mobile позволит вам создавать простые, но эффективные мобильные темы на основе вашего текущего дизайна сайта. Панель администрирования позволяет вам настроить большинство аспектов их внешнего вида, не вмешиваясь в код.
Любой переключатель мобильных тем

Any Mobile Theme Switcher – это базовый плагин, который обнаруживает устройство, которое использует ваш зритель, и отображает определенную тему для этого устройства. Поэтому, если вы хотите сбалансировать несколько тем – по одной для каждой мобильной ОС – вы можете сделать это таким образом.
Мобильный пакет WordPress

Наконец, есть WordPress Mobile Pack, который предлагает множество кроссплатформенных мобильных веб-приложений, пользовательский интерфейс и варианты тем, а также простую интеграцию с Google Analytics.
2 Используйте PhoneGap Build для создания приложения.

Если вы технически подкованы и хотите разобраться, вы можете использовать Adobe PhoneGap, чтобы создать приложение для своего веб-сайта WordPress. У Adobe есть полное пошаговое руководство в своей документации, но вот краткий обзор шагов, которые вам необходимо выполнить.
Шаг 1: подготовка
Затем вам необходимо установить Adobe PhoneGap Build на свой компьютер. Щелкните, чтобы загрузить версию для Mac или ПК, и следуйте инструкциям на экране. Adobe также предлагает установить бесплатное приложение для разработчиков PhoneGap, чтобы вы могли мгновенно тестировать свое приложение в процессе сборки.
Шаг 2. Создайте приложение
Затем используйте программу PhoneGap для создания своего приложения. Обратите внимание: PhoneGap основан на Cordova, поэтому вам нужно понимать его, чтобы кодировать свое приложение.
Чтобы вы могли видеть, вашему корневому каталогу потребуются ключевые файлы для PhoneGap, чтобы фактически создать ваше приложение. В частности, ваши index.html (как минимум), config.xml и подкаталоги (последняя зависит от операционной системы).
Вот пример прямо со страницы структуры проекта приложения PhoneGap :

Шаг 3. Тестирование вашего приложения
Когда ваше приложение готово к работе, вы можете протестировать его с помощью установленного ранее приложения PhoneGap Developer. Обязательно используйте указанный адрес сервера. Оттуда вы можете просматривать свое приложение на своем мобильном устройстве, устранять любые проблемы, добавлять исправления, повторно загружать и перестраивать до идеального состояния.
Важное примечание: PhoneGap Builder может работать с iOS только в том случае, если вы присоединились к программе iOS Developer (которая стоила 99 долларов в год на момент написания этой статьи) и предоставили свои сертификаты. С помощью программного обеспечения программы вы можете самостоятельно создать приложение. Но причина, по которой мы предлагаем PhoneGap, заключается в том, чтобы вы могли сэкономить время, выполнив все три сразу, исключая необходимость делать что-то отдельно. Так что да, вы платите за кучу услуг, которыми вы, возможно, в конечном итоге не воспользуетесь, но если вы хотите, чтобы ваше приложение было на каких-либо продуктах iProducts, они вроде бы вам здесь дороже.
3 Используйте альтернативные конструкторы приложений для WordPress.
Помимо инструментов iOS, вы можете использовать множество других сервисов и плагинов для создания приложений. Это значительно проще, чем создавать приложение самостоятельно. Некоторые из них также создадут (по крайней мере) приложение для Android бесплатно. Хотя вам обязательно стоит заглянуть на основной сайт разработчика, чтобы убедиться.
AppMySite

Создайте приложение для своего веб-сайта с помощью AppMySite. Этот простой в использовании плагин и сервис позволяет легко превратить ваш сайт WordPress (или даже магазин WooCommerce) в приложение всего за несколько шагов. Сначала получите плагин и зарегистрируйте свою учетную запись. Затем приступайте к работе над настройкой своего приложения – на выбор есть множество встроенных макетов и функций. Когда вы закончите, просто отправьте приложение для публикации (поддерживается Android и iOS). Кроме того, AppMySite синхронизируется с вашим веб-сайтом в режиме реального времени, чтобы поддерживать ваше приложение в актуальном состоянии с учетом любых новых публикаций или продуктов, которые вы публикуете.
Другие функции включают поддержку нескольких языков, интеграцию корзины и кассы, push-уведомления, интеграцию с социальными сетями, а также аналитику, которую вы можете использовать для отслеживания производительности приложения.
AppPress

Приложение WPMobile

Приложение WPMobile позволяет создавать приложения для Android и iOS для вашего сайта. Хотя базовый плагин является бесплатным, вам нужно заплатить за пожизненную лицензию, чтобы фактически создать свое приложение (от 79 евро за один формат приложения или 149 евро за оба). С приложением WPMobile у вас будут варианты настройки, бесплатное тестирование в реальном времени, автоматические обновления приложений, поддержка push-уведомлений, социальная интеграция и поддержка премиум-класса (приветствуемая функция, если вы застряли).
MobiLoud

Хотя MobiLoud дороже (от 120 долларов в месяц), он сделает практически все за вас (включая отправку вашего приложения в App Store и Google Play), что делает цену довольно разумной. С MobiLoud ваше последнее приложение предлагает совместимость с несколькими устройствами, простой обмен в социальных сетях, монетизацию (с помощью рекламы или подписок), push-уведомления и многое другое. И когда служба связана с их плагином (ссылка выше), вы можете управлять своим приложением и push-уведомлениями из WordPress.
Наконец, есть группа людей, которым вы можете заплатить, чтобы они сделали это за вас. Тем не менее, с таким количеством простых и доступных способов DIY, вам действительно не нужно идти этим путем для базового приложения.
Существует множество способов создать приложение, и хотя на первый взгляд это кажется устрашающим, описанные выше методы делают его невероятно простым. Просто убедитесь, что у вас есть хороший мобильный веб-сайт, хорошо? А теперь дай мне это. Я здесь что-то не так понял? Есть ли другие методы, о которых мне следует знать? Не стесняйтесь оставлять свои отзывы ниже!
Читайте также:

