Как сделать мобильную версию сайта на поддомене
Обновлено: 05.07.2024
Мне нужно создать мобильную версию сайта, которая кардинально отличается от компьютерной по верстке и css. Это не просто адаптивный шаблон. Вопрос в том, как это сделать?
3 ответа 3
Если вам требуется поменять на мобильном именно верстку, то есть HTML-разметку, то вы можете поместить ее в отдельный блок, например для хедера (аналогично - для прочих крупных блоков, которые будут отличатьтся от десктопной версии). Этот блок будет скрываться на больших разрешениях через свойство display: none, и показываться на мобильных через display: block. Соответственно, блок с десктопной версией также придется обернуть в обертку, скрывать его на мобильных и показывать на десктопе.
Однако это достаточно "костыльное" и некрасивое решение. Правильнее было бы изначально построить разметку страницы так, чтобы в зависимости от разрешения часть блоков можно было скрыть, а часть - расположить на странице иначе. В этом смысл адаптива и его отличие от респонсива: адаптивная страница перестраивает свою структуру средствами CSS в зависимости от разрешения экрана, то есть это именно, как вы говорите, кардинально различающиеся страницы визуально, хотя их разметка остается неизменной на всех разрешениях.
CSS для мобильных назначаетcя через медиазапросы либо с использованием css-фреймворков вроде Bootstrap.

Наверняка встречали поддомены сайтов, к примеру vk.com , а есть m.vk.com . При переходе на сайт с поддоменом m.vk.com у вас открывается "мобильная версия" сайта. Что вам нужно чтобы реализовать данный функционал:

Ну а если уж нужно как-то отдельно работать через смартфоны, то нужно писать под них приложения, работающие с API ресурса
Что это за бред? Верстка под мобилки затронута в данном вопросе, а не апи и отдельное приложение. Удобно серфить веб-сайт если он адаптирован и читабилен. Вы смотрели статистику посещений вебсайтов с мобильных устройств? Адаптация важный фактор, и дело далеко не в апи и другом приложении. Upd: если автор, которого вы процитировали действительно говорит о подобных вещах, ему стоит перестать нести чушь. Я не думаю что это какой-то большой нейм чтобы слушать его и воспринимать бред в заправду. Его некомпетентность уже была доказана в его же словах. Удачи освоить меди запросы :^
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css вёрстка или задайте свой вопрос.
Похожие
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2022 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2022.1.28.41306
В своей предыдущей публикации Платон Щукин затронул вопрос создания мобильной версии сайта, а теперь решил углубиться в тему построения мобильного сайта на поддомене — одного из способов создания мобильного сайта.
Муки выбора или как назвать мобильный сайт
Копипаст или должен ли отличаться контент
Если ваш основной сайт достаточно ёмкий, рекомендуется упростить адаптивную версию сайта, оставив только нужный, с вашей точки зрения, контент для посетителей из мобильного поиска. Вы можете видоизменить тексты, оптимизировав их для легкого восприятия пользователей с мобильных устройств, но при этом наполнение не должно кардинально отличаться от содержимого полной версии. Исходите из того, какую информацию и в каком объеме будет удобно воспринимать пользователям со смартфона или другого мобильного устройства.
Совет. Когда основная версия вашего сайта содержит больше информации, то можно дополнительно предлагать пользователю переключаться на нее, например, разместив в футере сайта ссылку на его полную версию. Не забудьте сделать обратное и в основной версии сайта.
Как связать основной и мобильный сайты
Во-первых, для того, чтобы сообщить роботу о наличии мобильной версии сайта на поддомене, вам необходимо указать на страницах основного сайта соответствующие URL мобильной версии при помощи атрибута rel="alternate" тега link , например:
Так мобильный робот сможет определить, что у сайта есть мобильная версия, проиндексировать её и проверить на мобилопригодность.
На заметку. Атрибут rel="canonical" использовать необязательно, робот его проигнорирует в случае, если он указан на мобильном поддомене для страниц основного сайта. В данной ситуации мы используем другие алгоритмы идентификации мобильной версии. В случае, если у вас есть такая необходимость – размещайте, ничего страшного, отрицательно на сайт это не повлияет.
Во-вторых, желательно сделать перенаправление для пользователей с основной версии на мобильную в зависимости от устройства пользователя (на основании User agent устройства). Тогда пользователь сразу попадет на мобильный сайт, если он по случайности зашел на основную версию со смартфона или планшета.
Выход в свет или как сообщить роботу о мобильной версии
Для того, чтобы мобильный сайт был проиндексирован , он должен быть доступен для основного и мобильного роботов.
Не забудьте добавить ваш мобильный поддомен в Яндекс.Вебмастер для того, чтобы отслеживать информацию о ходе его индексирования.
А как же robots.txt и Sitemap?
У многих вебмастеров возникает вопрос о том, что же указать в директиве Host для мобильного сайта - основной сайт или сам поддомен?
Когда наполнение мобильной и основной версии различается, склейки сайтов не произойдет. Поэтому в директиве Host мобильного сайта мы рекомендуем указывать тот адрес, который должен присутствовать в мобильном поиске, то есть сам мобильный поддомен.
Если контент на обоих сайтах идентичен, что все же встречается крайне редко, вы можете прописать в качестве директивы Host основной домен. В таком случае в мобильном поиске будет отображаться основная версия сайта.
Все тонкости работы с директивой Host изложены в Помощи.
Всему свое место или как избежать нахождения обоих сайтов в выдаче
Дублирования сайтов в поиске возникать не должно при выполнении перечисленных рекомендаций, а именно:
- мобильный сайт размещен на поддомене основного сайта;
- на страницах основного сайта указан мета-тег rel="alternate";
- установлено перенаправление на мобильную версию в зависимости от User agent устройства пользователя.
Если это случилось, и в поисковой выдаче отображаются обе версии сайта, это может быть связано с тем, что робот узнал об обоих сайтах, но еще не успел отследить взаимосвязь между ними и исключить из выдачи неподходящий сайт.
Платон Щукин (Яндекс) продолжает свою просветительскую работу на тему мобилопригодности сайтов. В этот раз вебмастерам предлагается разобраться в вопросе построения и индексирования мобильного сайта на поддомене.
Про название
Про контент
Тексты можно видоизменять, оптимизировав их для легкого восприятия пользователей с мобильных устройств. При этом наполнение не должно кардинально отличаться от содержимого полной версии. Если основная версия сайта содержит больше информации, то можно дополнительно предлагать пользователю переключаться на нее. Например, разместив в футере сайта ссылку на его полную версию. И то же самое на основной версии сайта.
Чтобы связать основной сайт с мобильной версией и сообщить роботу о наличии мобильной версии сайта на поддомене нужно:
- указать на страницах основного сайта соответствующие URL мобильной версии при помощи атрибута rel="alternate" тега link , например:
link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.tv.yandex.ru/" - сделать перенаправление для пользователей с основной версии на мобильную в зависимости от устройства пользователя (на основании User agent устройства).
Про индексацию
Чтобы мобильный сайт был проиндексирован, он должен быть доступен для основного и мобильного роботов. Индексирующие роботы Яндекса указаны по ссылке .
Не забудьте добавить ваш мобильный поддомен в Яндекс.Вебмастер, чтобы отслеживать информацию о ходе его индексирования.
Про robots.txt и Sitemap
Про директиву Host
Тут Платон Щукин отвечает на вопрос о том, что указать в директиве Host для мобильного сайта - основной сайт или сам поддомен:
- Когда наполнение мобильной и основной версии различается, склейки сайтов не произойдет. Поэтому в директиве Host мобильного сайта Яндекс рекомендует указывать тот адрес, который должен присутствовать в мобильном поиске, то есть сам мобильный поддомен.
- Если же контент на обоих сайтах идентичен, можно прописать в качестве директивы Host основной домен. В таком случае в мобильном поиске будет отображаться основная версия сайта.
Напомним, в прошлом месяце Платон Щукин опубликовал рекомендации для тех, кто адаптирует свой сайт под мобильные устройства. Если вы их пропустили, обязательно ознакомьтесь с ними по ссылке. И не забудьте проверить свой сайт на мобилопригодность.
А зачем вообще все это нужно?! Ведь жили же, как то раньше и ничего. Ну что тут сказать, интернет меняется, становиться лучше. Поисковые системы делают все возможное для удобства и комфорта пользователей… Здорово, правда
Да и трафик с гаджетов растет все больше и больше, день за днем! Веб-мастеру необходимо это учесть.
Так же рекомендую к прочтению:
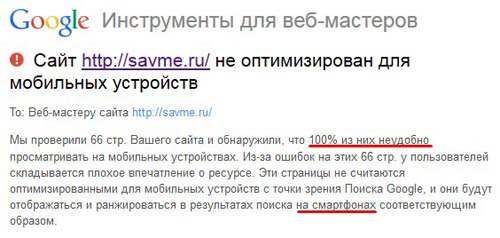
Скорее всего, Поисковая система Google оповестила всех веб-мастеров о том, что предпочтение при ранжировании будет отдаваться сайтам, оптимизированным под мобильные устройства. Но, только при условии что, запрос был сделан не через персональный компьютер.
То есть, если пользователь зашел через смартфон или планшет, то сайты и блоги заточенные под них будут всегда выше, нежели те, которые этого не имеют! В остальных же случаях, я так понимаю, это правило не действует.
Вроде бы понятно объяснил?! Кто что не понял? Пишите в комментариях, вместе обсудим.
Так вот, совсем недавно, у меня был отпуск, решил побольше статей написать полезных, реализовать какие-нибудь интересные идеи, в общем провести отпуск с пользой, а не лежать на диване, хотя как хотелось м-м-м….

И рухнули мои все планы. Думаю нужно идти в ногу со временем… и понеслось! Первым делом естественно, решил найти в сети какой-нибудь плагин, который сделает все четко и без меня
Мобильный сайт WordPress с помощью плагинов!
Как оказалось такие плагины существуют и в принципе выполняют свою функцию! Но, проверку Google — на удобство просмотра сайта с мобильного устройства, они не проходят ! Уж не знаю почему, но Google упорно отказывается видеть изменения, перепробовал множество вариантов. По этому смысла их использовать нету.
Если Вы все же хотите использовать для этой цели плагины, то самые лучшие из них это:

WPtouch Mobile Plugin — Этот плагин мне понравился больше всего, все довольно просто и понятно, мой блог корректно отображался без каких либо косяков!
Не буду описывать каждый плагин, сами опробуете и определитесь:
- MobilePress;
- WordPress Mobile Pack;
- Duda Mobile Website Builder;
- WordPress Mobile Pack;
- WordPress PDA & iPhone;
- WPmob Lite;
- WPtap News Press;
- WP Mobile Detector;
- WiziApp.
Еще минус плагинов в том, что они иногда подглючивают, например захожу через смартфон — все хорошо, повторил еще раз или обновил - показывает обычный сайт! Какая то загадка прям
Короче меня это не устроило и я продолжил искать лучшее решение!
Затем, решил поручить эту работу специалисту какому-нибудь на бирже фрилансеров, но после долгих раздумий решил научиться адаптивной верстке и сделать все сам! В конце концов я же разработчик сайтов и пришла пора повышать квалификацию…
Если кому интересно, то переделка сайта в адаптивный, стоит примерно от 5.000 рублей и выше. Не советую нанимать горе-специалистов, которые берут дешевле — скупой платит дважды! Да и на отзывы обращайте внимание.
Ладно, поехали дальше.
В общем начал я изучать эту тему, сначала теория, затем практика на своем блоге! Ну и в принципе научился, оказалось ничего сложного в этом нет, теперь мой блог адаптивный и подстраивается под любой экран и я рад как слон… Зайдите с любого смартфона ко мне на блог и Вы сами все увидите Найдете косяк — дайте знать.
Теперь поделюсь полученными знаниями с Вами и расскажу о наиболее важных моментах.

Варианты создания мобильного сайта?
Существует, на сколько мне известно, три направления. Разберем каждую технологию по отдельности, с какими плюсами и минусами мы можем столкнуться?!
- Два независимых сайта — возможность менять контент, не затрагивая при этом другой сайт;
- Скорость загрузки — так как мобильная версия независима от основной, сделать ее легкой и быстрой не составит труда;
- Удобство - навигацию и контент проще заточить, вплоть до мелочей, так как сайт полностью рассчитан под мобильную аудиторию.
- Дублирование контента — так как один и тот же контент будет и в основной версии и в мобильной. Возможно спасет мета-тег rel=canonical, но есть масса и других проблемм.
- Срез функционала — как не крути но такой сайт будет урезанной копией основного сайта, отсюда совсем другие показатели статистики. Да и основная масса посетителей не любит различного рода ограничений и всегда переходит на основной сайт.
- Перенаправления — как известно, различного рода редиректы негативно сказываются в сфере SEO.
Технология RESS — Тут используется вычисление на стороне сервера, смотря с какого устройства был заход — создается тот или иной макет (html и css). Называется это чудо — адаптивный веб-дизайн + специальное программное обеспечение на стороне сервера (RESS — Responsive Web Design и Server Side Components ).
- Скорость загрузки — возможность удаления разных ненужных скриптов, стилей;
- Меньший вес страницы - вместо того чтобы скрывать элементы как в адаптивной верстке их можно просто удалить;
- Навигация — возможность настроить структуру под определенные устройства.
- Нагрузка — дополнительная нагрузка на сервер.
- Определение — чтобы выдать нужную версию сайта, нужно точно определить устройство посетителя, а с этим как я слышал не всегда все гладко.
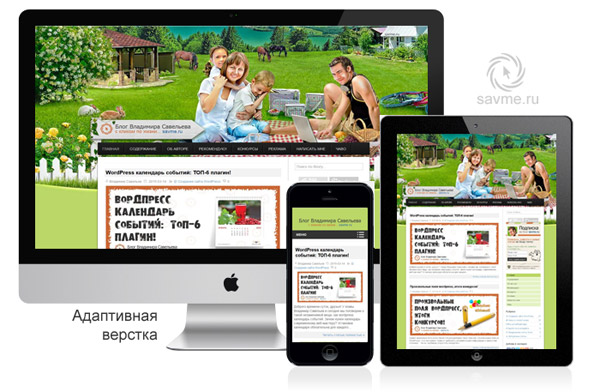
Адаптивная верстка (веб-дизайн) — Эта верстка сайта подстраивается под любое разрешение экрана путем его определения с помощью CSS3 Media Queries. Как правило используется один и тот же ресурс, который содержит в себе различные варианты для отображения на смартфонах, планшетах и компьютерах.
- Сохранность — не зависимо от устройства используется один и тот же контент и набор html кодов;
- Единый URL — для различных макетов используются одни и те же адреса и контент, нет дублей.
- Скорость загрузки — так как загружаются все элементы и скрипты основного сайта, даже если они скрыты.
- Навигация — сложность в создании продуманной мобильной навигации.
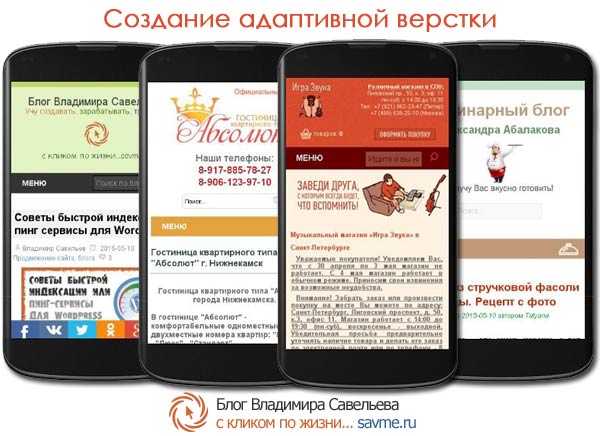
Делаем адаптивную верстку самостоятельно
Для своего блога я выбрал адаптивную верстку по нескольким причинам:
- не нужно нарушать целостность основного сайта, блога;
- используется один единый контент, одна база данных и так далее;
- Лично для меня простота внедрения (потребуются знания html и css).
Теперь расскажу Вам о том, что нужно сделать, чтобы Ваш ресурс подстраивался под любые разрешения и понравился Google
Во первых нужно прописать мета-тег в :
Этим мы сообщаем браузеру, что ширина сайта должна равняться ширине гаджета, устройства, или что у Вас там
Так же, если мы добавим еще и maximum-scale=1.0, user-scalable=no — то этим, мы запретим масштабирование, но я не рекомендую этого делать, пусть человек сам решает, может у него проблемы со зрением.
Вот, начало положено, теперь если мы зайдем через смартфон или еще что, то увидим как выглядит наш сайт! Печалька да?!
Это дело нужно будет исправлять с помощью Media Queries в файле стилей CSS, выглядит параметр так:
@media screen and (min-width:240px) and (max-width:720px) тут теги и атрибуты
>
То есть, эти стили будут применяться браузером от минимальной ширины 240px до максимальной 720px устройства! Если больше или меньше этих значений, то будут применены основные стили сайта. Все просто!
И вот таким макаром мы прописываем стили под разные разрешения устройств. Например:
- смартфоны вертикально — от 240 до 340, от 341 до 420;
- смартфоны горизонтально и некоторые планшеты вертикально — от 421 до 540, от 541 до 670;
- планшеты вертикально — от 671 до 800;
- планшеты горизонтально — от 801 до 1024
Если нужно показать какой-либо элемент: display:block, если же спрятать: display:none;
Чтобы узнать как выглядит сайт или блог на различных устройствах есть замечательные сервисы:

На этом у меня все! Надеюсь моя статья Вам реально помогла, в благодарность поделитесь ей =)
На клиентском сайте записал пример работы адаптивной верстки, если так и не поняли принцип ее работы обязательно смотрим. До скорой встречи! Пишите комментарии.

С уважением, Владимир Савельев
Премиум-уроки от клуба webformyself
Это новый революционный продукт в области обучения сайтостроительству! Все лучшие видео-уроки собраны в одном месте и разделены на категории: WordPress, Joomla, PHP, HTML, CSS и JavaScript. База постоянно пополняется и уже сейчас в ней более 200 уроков! Всего за один год - Вы сможете стать опытным веб-мастером "с полного нуля"!
Читайте также:


