Как сделать материал в unity
Обновлено: 07.07.2024
Независимый разработчик Дмитрий Лукаш рассказал ЦП о том, как выжать максимально красивую графику для вашей игры на Unity, а также об особенностях пятой версии популярного движка.
Unity как графический движок: преимущества и недостатки
Итак, небольшой обзор рендера Unity. Изначально он создавался с оглядкой, да что там с оглядкой, в основном под мобильные платформы, поэтому его сделали максимально гибким и минимально привязанным к какому-то конкретному железу. То есть если очень хочется попользоваться какими-то специфичными функциями от нужной нам железяки — Nvidia или AMD, — не всегда получится.
Из преимуществ: в Unity есть два варианта рендера (в Unity5 три) — forward, deferred, и, для Unity5, legacy deferred (deferred от Unity4). Различие, если кратко, в принципе просчета освещения.
Преимущества и недостатки Unity4
- быстрый и достаточно хорошо кастомизируемый графический движок, который работает даже на очень старом РС-шном железе и новых мобильных платформах достаточно быстро;
- позволяет использовать разные пути расчета в зависимости от задач;
- неплохо документирован, возможность замены любых стандартных шейдеров (идут в комплекте в исходном коде) на свои — это огромный плюс;
- батчинг деревьев и их билбордов.
- сложность системы освещения — недостаточное количество информации в G-Buffer Unity4 делает написание шейдеров освещения для него затруднительным;
- сложность понимания и взаимовлияния между проходами (хотите узнать, где у вас тень на меше в диффузном шейдере, — а тут не так все просто);
- ограниченные возможности расширения G-Buffer, ограниченные возможности в deferred-режиме для различных моделей освещения и материалов;
- система террейна и встроенный конструктор деревьев — очень интересные, но очень нелогичные вещи, заточенные на оптимизацию, но никак не на удобство.
Преимущества и недостатки Unity5
- 64 бита. Наконец-то. Можно делать большие уровни и использовать 8К-текстуры;
- при наличии напильника можно без особой боли перепилить старый проект под новый движок. Если нет лайтмаппинга, разница почти незаметна;
- возможности GI (global illumination), PBS (physically based shading) из коробки и прочие вкусности, новые PCF-тени (менее жесткие и быстрые);
- высокая кастомизация — исправление встроенных шейдеров, дописывание своей логики в редактор, возможность использования и расширения разных путей рендера.
- измененная логика проходов (зависимость попадания источника тени с Z-Buffer: кто не отбрасывает тень, в Z-Buffer не попадает. Чертовски неудобно местами, убран проход Shadow-Collector);
- встроенные деревья работают очень странно (были непонятные артефакты по контурам веток);
- обычный deferred не так уж и быстр — при буфере в 192 бита на пиксель скорости не добавляется;
- все еще в бете, работа GI и лайтмаппинга постоянно дорабатывается.
Как сделать красиво в Unity4
Думаю, читателя больше всего интересует, как быстро сделать, чтобы его игра или проект стал красивым и нарядным. Желательно, сразу и одной кнопкой. Попробуем сделать это в Unity4.
Краткая инструкция для тех, кому очень невтерпеж. Для остальных более подробно попозже.
1. Определить, где происходит действие — внутри или снаружи помещений. Будет ли использовано большое количество источников света. Если снаружи, и нет множества источников света — проще использовать forward, если внутри или есть много световых источников — deferred. Если свет запекается — почти все равно.
2. Определиться со сменой погоды и временем суток. Если смены нет — все проще. Одно небо в HDR. Если есть — нужно подготовить несколько вариантов неба. Потом написать процедурную смену.
Теперь за работу. Есть несколько наборов пакетов, которые позволяют достаточно серьезно поменять картинку. Первый из них — Marmoset SkyShop. Второй на выбор — Alloy, Lux или Shader Forge. Все эти пакеты шейдеров дают красивую дополнительную картинку для корректного отображения физических материалов. Однако обычно хватает SkyShop.
Третий — Amplify Color, ProFlares или SSAO Pro. Хорошие и профессиональные цветокорректоры, профессиональные блики от линз, и SSAO с дополнительными параметрами (для отключения влияния затенения на туман).
Сразу замечу — все пакеты платные.
Поставьте и подключите SkyShop. Настройте небо и переключите шейдеры сцены, где нужно. Поставьте Lux (если это действительно нужно) и подстройте оставшиеся шейдеры.
Итак, мы активировали IBL-освещение. Для краткого понимания, что это такое: когда-то отражения в воде делали через cubemap от текущего skybox. Вода всегда отражала окружающее небо и ничего больше — очень быстро и очень просто. Этот же подход позже применили для освещения объектов окружающим их skybox. То есть небо и окружение вносит свой вклад в освещение всех элементов сцены, что делает общее впечатление от сцены гораздо более реалистичным.
Установите Amplify Color и настройте цветокоррекцию. Добавим эффекты SSAO Pro (screen space ambient occlusion — дополнительное затемнение в зависимости от геометрии сцены) и SkyShaft (он же GodRays — пробивающиеся лучики солнышка из стандартных пресетов), не забывая указать на источник света, GLobal Fog — и вот картинка уже гораздо веселее.
Детальный тюнинг
Составляющие картинки
1. Основная составляющая картинки для фотореалистичного рендера — освещение. Если с освещением плохо, убедить игрока полностью не получится. Субъективно, ощущение от освещения — 40% ощущения от картинки. Освещение — сложная тема. Рассмотрим ее подробнее. Для понимания, как это работает, проще рассмотреть пошаговое изменение картинки, при включении всех возможностей, которыми мы хотели бы воспользоваться. Для начала я убрал цвета текстур (albedo), чтобы лучше видеть влияние освещения.
Здесь нет ничего, кроме контуров геометрии. Включаем один источник света. Да будет свет!
Мы включили источник освещения без теней. Все цвета albedo установлены на 50% серого. Включим тени и изменим цвет на белый.
Здесь у нас один источник, жесткие тени и белый цвет. Прохладно. Заменим тени на мягкие.
Картинка становится интереснее, однако освещение все еще очень искусственное. Добавим SSAO — систему затемнения на стыках геометрии внутри сцены.
Получается достаточно натурально. А теперь добавим IBL — освещение сцены в зависимости от окружающего неба.
Вот этот коричневатый оттенок — влияние окружающего освещения на картинку. Для лучшего понимания включим цвет на небе.
А теперь сравним, что получится, если мы сменим небо на другое.
Замена неба очень сильно влияет на картинку. В данном случае в IBL-компоненте присутствует и дифузная, и спекулярная составляющие.
Посмотрим на детальный срез технологий и улучшение картинки в черно-белом варианте.
Вот визуальное отличие. Каждая дополнительная технология освещения вносит свою долю реалистичности в картинку. Теперь отключаем IBL и включаем цвет.
Темно и грустно. Попробуем добавить SSAO.
Реалистичнее, но еще темнее. Попробуем увеличить интенсивность источника света.
Вот этот вариант более похож на стандартное освещение Unity4. Либо все темное, либо выглядит очень искусственно и пересвечено. Убираем интенсивность источника, убираем SSAO, включаем IBL.
Получилось почти то, что нам надо. Посмотрим на эту же картинку с другим небом. Положение и интенсивность источника света оставим без изменений — то есть дорожка к солнцу будет расположена некорректно. Однако нам это необходимо.
Картинка сильно изменилась. И выглядит очень натурально. Сравнение:
Здесь присутствуют стандартные постпроцессы: SSAO, Bloom, SunShafts, GlobalFog. Получилось практически то, что нужно. Можно еще добавить по вкусу эффект глубины резкости — для размытия контуров дальних деревьев.
Итак, работа над картинкой завершена. Посмотрим с другого ракурса:
Пока же просто покажем, как модель, воссозданная по фотографиям, чувствует себя среди IBL-освещения. В данном случае я взял модель коряги, восстановленную после фотограмметрирования по 170 фотографиям. Геометрия модели достаточно сложная, однако удалось восстановить её достаточно детально. Затем сделать низкополигональную модель и снять нормали. Скриншоты модели из MeshLab.
Сменим небо. Поскольку мы восстанавливали геометрию очень детально, все плюсы проявились при смене освещения. Практически как настоящая.
IBL действует очень хорошо. Стоит заметить, что для натуральных природных вещей спекулярный компонент влияет крайне незначительно, как и френель.
Итак, с базовыми элементами освещения разобрались.
2. Модели — текстуры и геометрия.
Создание хорошей и качественной геометрии и текстур — задачка тоже не из легких. Однако если раньше требовалось специально оптимизировать меши и соединения вершин, то сейчас все несколько упростилось. Напомню, что в картинке по-прежнему максимум 2 млн треугольников и до 2 тысяч drawcalls для PC. Если вы делаете шутер и хотите 60 и более FPS — и того меньше. Не забываем модный нынче PBR и текстурки для него в моделях.
Замечу, что Marmoset SkyShop в Unity4 использует не совсем полную поддержку PBS, однако в большинстве случаев ее хватает с головой. Также стоит определиться, какой подход для создания текстур и материалов вам более удобен. Сейчас их два — металлик и спекулярный.
Unity5 официально поддерживает оба подхода, однако SkyShop поддерживает урезанный спекуляр-подход. Для металлик-подхода можно использовать другие пакеты шейдеров, однако их совместимость с IBL от SkyShop периодически оставляет желать лучшего. Разница в подходах детально описана здесь. Где найти модели.
3. Если игра на природе — позаботьтесь о деревьях, траве, кустах. Тут, как и с освещением. Долгая история. Особенно в Unity.
4. В некоторых играх важно не забыть о воде. Речной, озерной, океанской. Динамической или статической.
Встроенная вода Unity в 99% случаев решает проблему, если не нужна динамическая вода. С динамической водой готовые решения очень и очень неоднозначны.
5. В постэффектах сложно соблюсти правильные пропорции.
Многие увлекаются DOF, bloom и прочими вкусностями. Рекомендации — хороший туман и ленсфлар с SSAO. Bloom по вкусу, но лучше не переборщить. Для линейного цветового еще tonemapping. Обычный GlobalFog и SSAOPro неплохо сочетаются.
6. Тени. В Unity они есть, очень неплохие из коробки. Можно не трогать (неужели тут что-то все-таки можно не трогать?).
7. Небо. Проще всего использовать один или несколько статических скайбоксов в Marmoset. Так как если делать IBL, то динамическое небо резко становится несколько проблемным.
Улучшаем картинку — практические советы
Самый большой враг картинки — производительность. То есть всегда можно сделать красиво, но это не будет работать быстро. Начинаем тюнить картинку.
Для десктоп-систем стоит ориентироваться на два вида — офисные и игровые. Офисные компьютеры более слабые, имеют встроенные видео-подсистемы. Игровые или домашние обычно несколько более продвинуты.
Чтобы получить хорошую картинку, нужно обратить внимание на два фактора — drawcalls (в Unity5 — batches), и миллионы треугольников в сцене. Для офисных систем это, в идеале, около 1 тысячи drawcalls и 1 млн треугольников. Для игровых — 1,5-1,8 тысяч drawcalls и 1,5-2 млн треугольников (или даже больше).
Это необходимое, но недостаточное условие. Уменьшение числа drawcalls обязательно, иначе процессор просто не будет успевать подготавливать данные и обмениваться с видеоадаптером. А вот что касается треугольников и вершин — здесь производительность зависит уже от используемых шейдеров и модели освещения. Чем тяжелее шейдеры, тем меньше треугольников. То есть прямой зависимости нет.
Первым делом уменьшаем количество геометрических фигур. Для уменьшения треугольников используем LODs, oclussion culling, правильно настраиваем появление billbords-деревьев и pixel error в террейне. Следим, чтобы количество треугольников не сильно менялось в зависимости от угла зрения.
Затем занимаемся drawcalls. Здесь есть два варианта — уменьшение количества используемых в сцене материалов и батчинг мешей — объединение геометрии различных статических мешей в одну. Сильно оптимизировать стоит только если очень хочется заморочиться. Можно просто взять один из компонентов из Asset Store, который неплохо это делает. Однако важно помнить, что для успешного объединения меши должны разделять один материал. Хорошо справляется с задачей Advanced Foliage System, но он не совсем совместим с Marmoset.
Все это можно увидеть в информации Stats на панели Game.
В Unity Pro также есть профайлер, который позволяет посмотреть, что именно рендерится дольше всего или вызывает задержку — CPU, GPU, или что-то еще.
Итак, мы оптимизировали геометрию и материалы. Следует предостеречь от использования двусторонней геометрии (автозашивание — создание второго слоя геометрии, для листьев, например). Используйте шейдеры для односторонней геометрии, иначе рискуете столкнуться с Z-fighting — стробированием близко стоящих элементов геометрии, или их теней.
Тени. Включение теней добавляет два drawcalls на каждый материал с тенью. Один на прием тени, один на отбрасывание. Итого, включение теней умножает количество drawcalls на два в Unity4. В Unity5 проход приема теней отключен, потом drawcalls меньше. Динамические тени следует использовать аккуратно, существенно уменьшив расстояние их появления.
Подключаем воду, если нужно. Вода — тема бесконечная, но Unity-вода очень даже неплохая.
Подключаем эффекты. Все, что подключили и настроили, ослабляем чуть больше чем вполовину. Рекомендуется поставить SSAO (подпилить, чтобы через туман не пролезал — или просто купить SSAO Pro), GlobalFog (подпилить, чтобы не пролезал через воду), SunShafts стандартный, ToneMapping (если HDR), и далее — по желанию. Можно также настроить Amplify Color и Motion Blur, Bloom, Dirt Lenses и Lens Flares.
Настройки картинки для постпроцессов — это отдельная история.
Здесь, например, стандартный SSAO, Bloom, SunShafts (Blur 3), Depth Of Field (DX11) с Bokeh. Но в постпроцессах главное правило — не переборщить, и не совать всё что есть, без разбора.
Эффекты едят производительность. Особенно SSAO и прочие. Если используется deferred, можно поставить antialiasing постэффектом — так как MSAA нормально работать не будет. Но встроенные antialias-фильтры не слишком хороши. Посмотрели производительность эффектов, ненужное выбросили.
В итоге получили неплохое освещение — lightmapping + dynamic + shadows + soft shadows (осторожно, мягкие тень кушают производительность). Если поставили Marmoset — получите отличный IBL с переключаемыми зонами, хиленький и не очень честный PBR (ограничение архитектуры буфера глубины и нормалей в Unity4), и все это достаточно неплохо смотрится и почти не тормозит даже на достаточно слабых компьютерах.
Если хочется совсем быстро, можно заменить десктопные шейдеры Marmoset на их мобильные аналоги. В этом случае IBL-компонента будет считаться в вертексном, а не пиксельном шейдере, что существенно быстрее, но менее качественно. Но все равно красивее, чем из коробки.
Вот и все, продолжение следует.
Приложение
Принципы rendering paths для Unity4 и 5
Forward позволяет быстро рассчитывать четыре источника света per pixel, еще до четырех в режиме per vertex, и еще два в режиме сферических гармоник. В случае первых четырех на каждый, кроме первого, используется свой дополнительный проход.
Deferred позволяет получить очень большое количество источников света, которые не отбрасывают теней. Ограничение — в варианте Unity4 в базовых шейдерах deferred доступно только освещение по схеме Blinn-Phong.
G-Buffer — буфер, в котором происходит хренение промежуточных значений и расчетов в Unity4, сделан специфически. В нем хранятся, по одним данным, — нормали и шероховатость, по другим, — нормали и спекуляр с шероховатостью. Преимущество — не нужно рендерить в несколько текстур (все успешно хранится в одной). Это дает возможность работать на железе, которое не поддерживает MRT. Минус — расплачиваться за это приходится двумя дополнительными геометрическими проходами. Ну и добавить что-то свое уже сложнее.
Deferred в Unity5 состоит из:
- diffuse color (rgb);
- specular color (rgb);
- smoothness (a), была заменена на roughness позже;
- world normal (rgb, 10.2);
- emission/light — Floating Point 16, если включен HDR;
- Z-buffer: depth.
Требует OpenGL ES 3.0 на мобильных платформах и не работает на старом РС-железе (десятилетней давности). Для сравнения в Crysis 3.0 — 96 бит на пиксель MRT3 (D24S8, 32,32).
Sergey Tenditniy про используемые им методы создания своих выдающихся модульных игровых окружений в Unity.
Перевод статьи с портала 80 level

Добрый день, меня зовут Сергей, я родом из Украины, но последние 3 года живу в красивой стране Словении.
Идея

Желание сделать такой городок появилось у меня в прошлом году, когда мы с моей женой путешествовали по Эльзасу во Франции. Это очень красивая область этой страны, с большим количеством живописных городков и местечек. Я был в восторге от красоты и уникального стиля, которые там меня окружали.
Именно тогда меня посетила идея сделать что-то подобное в виртуальной среде, ведь если люди с удовольствием посещают такие места в реальности, то и виртуальное путешествие будет кому- то интересно.
Основной моей задачей было правильно передать атмосферу и настроение, возникающие, когда человек попадает в такую обстановку: яркие цвета, изогнутые формы. Нужно было даже усилить возникающие ощущения, используя мультипликационный стиль при создании окружения такого городка.

Также мне было интересно попытаться создать что-то в новом для меня стиле, так как ранее я создавал более реалистичные модели. Хотелось понять, что я смогу сделать, работая в стиле мультфильма.

Сначала я не предполагал продавать этот проект на площадке Unity Asset Store. Чуть позже я пришел к выводу, что правильнее будет создать целостное игровое окружение, а не просто сцену для красивого рендера. Мне хочется чтобы люди могли использовать созданное мной в своих собственных проектах.
Основные фото–референсы, сделанные мной во Франции:

Моделинг
Первые скриншоты по ходу этапов работы:

Основные этапы рабочего процесса:
1. В самом начале, после экспериментального подбора разных вариантов, я создал только первые два домика. Когда получились нужные формы и изгибы, я расположил эти домики на карте с простым освещением – мне хотелось увидеть, как они смотрятся вместе, это нужно было для планирования композиции будущего городка.
2. Далее я добавил имеющимся домикам больше деталей и создал несколько новых.
3. Мной были выбраны два домика и церковь для экспериментирования с сочетанием цветов, важно было понять то, как они будут выглядеть по завершению работы. Была добавлена временная зеленая растительность.
4. Добавлен окончательный набор растительности. Проведена чистовая проработка детализации домиков. Настроено освещение и пост-процессинг. Уже практически готов финальный вид части моего городка. Это послужило мне стилевым и цветовым референсом при проработке остальных улиц и ассетов.
Для этого проекта я решил создать часть домиков на основе одного меша, не используя модульности их структуры. А вторую часть домиков я сделал полностью модульными, чтобы их можно было сложить из отдельных составных частей. Такой подход нужен был из-за того, что я выставил этот городок на продажу, и хотелось чтобы, покупатели имели выбор – пользоваться уже готовыми моделями или собрать их из модульных составных частей (двери, окна, стены и т.п.)

Создать модульный дом достаточно просто. Нужно предварительно создать набор вариантов стен, углов и т.п. Затем выбрать из этого набора подходящие варианты и собрать воедино конструкцию дома, после чего добавить деревянные наличники, окна и двери. При этом, не забудьте добавить украшения, цветы – и дом готов.
На рисунке вы видите, как он выглядит, и из каких элементов собран:

Все элементы:


Поликаунт:


Создаем ассеты
Этот процесс одновременно прост и сложен. Но это важнейшая часть нашей работы. Основная задача – найти как можно больше референсов, всегда легче воссоздать что-либо уже существующее в реальном мире, просто используйте свое воображение и креативность и соберите всё воедино.

Всегда должны присутствовать области, где глаз может расслабиться, направляя взгляд по таким интересным зонам с привлекательными и сочетающимся деталями.
Растительность

Растительность создавалась очень просто. Ничего нового:
1. Первым делом я создал высокополигональный лист.
2. Использовал запекание нормалей и прозрачность.
3. Затем немного изменил его и с помощью клонирования создал всю ветку.
4. Для создания дерева использовал сферы, затем добавил ранее созданные ветки.
5. Обратите внимание на изображение расположенное ниже – я использовал карту нормалей, полученную на основе сферы для правильного расположения листьев. Часто об этом этапе забывают, но это очень важно.

Для оптимизации всем листьям можно задать одинаковую текстуру. Нужно обеспечить разнообразие цветов использованием vertex color для листьев, сделать их немного более красными или желтыми.
Подобным образом я создал всю растительность, начиная от самой маленькой 3d веточки. Так, можно легко создавать кустарники и даже плющи.

Текстурирование
Я старался обойтись минимумом текстур. Я использовал только текстуры с тайлингом для работы с этим городком (для текстур растительности тайлинг не применялся), при этом не применялось каких либо редких или уникальных изображений.
Были использованы пять основных текстур для создания окружения: бетон, древесина, металл, черепица и листва.
Эти 5 текстур использованы на 95% поверхности того, что вы перед собой видите. Также я использовал текстуры в градациях серого для возможности добавления цвета с использованием vertex color в Unity, всё разнообразие цветов, грязь и потертости древесины я добавил, используя функционал vertex color texture blending с использованием vertex alpha. Я использовал специальный шейдер, созданный в Shader forge, он дал мне возможность смешения с использованием vertex alpha и одновременно overlay vertex color поверх текстур с использованием градаций серого.

На этом изображении вы видите, что я использовал только 4 материала для оформления домиков (древесина, бетон, черепица, стекло), но так, как я использовал vertex color – композиция выглядит интересной и достаточно разнообразной. Один цвет на изображении это один материал в игре.

Все разнообразие цвета создано с использованием vertex color, так каждый из этих домов в сцене может иметь уникальное сочетание цветов, одновременно, это очень не требовательно к ресурсам.
Я думаю, что основной секрет этого городка заключается в ярких, насыщенных и, одновременно, простых текстурах с большим разнообразием цветов.
Этот стильный вид – результат использования полноцветных и насыщенных текстур, изогнутой геометрии объектов и пост-процессинга.
Инструменты
На первых этапах работы я применил vertex color в Maya, чтобы получить базовые цвета для домиков. А в среде Unity использовал инструмент vertex paint tool для добавления цветов. Из всего разнообразия я выбрал free face paint, при этом можно добавлять цвет сразу на весь полигон и это быстрее чем на каждый вертекс по отдельности. Если у Вас есть шейдер поддерживающий vertex color или смешение текстур, то можно прямо в сцене Unity очень быстро изменить общий вид ваших ассетов.
Вы можете посмотреть, как я это реализовал на этих изображениях:


Освещение
Моя задача была передать ощущение солнечного летнего дня. При этом городок также хорошо смотрится при лунном свете ночи. Может быть однажды я реализую ночную версию со звездами на небе и желтым светом открытых окон.
Я использовал только real-time направленный свет в этой сцене. Для всего непрямого освещения использовались стандартные средства Unity.
Конечно. Если бы это был только отдельный рендер, я бы добавил большее разнообразие источников цветного освещения чтобы, например, создать эффект отблеска от поверхности земли или листвы. Было установлено основное освещение перед началом текстурирования, это было нужно, чтобы сразу понять взаимодействие текстур и освещения.
Для освещения не было проведено запекание, поэтому сохранилась возможность вращения, изменения его яркости и интенсивности в любое время. Небольшую неоднородность создает легкая текстура облачности, примененная к направленному источнику света. Это делает сцену более живой.
Также нужно наметить разделение заднего плана от переднего используя стандартный туман Unity. Ощущение солнечного дня создает контраст между затененными и освещенными зонами.
Все остальное сделано с помощью пост-эффектов.
Пост-процессинг
На этом изображении я отключил все пост эффекты а затем включил их последовательно один за другим, чтобы показать то, как они влияют на сцену.
И могу сказать что самое значительное влияние оказывает обыкновенный Color Grading, все остальные эффекты по сравнению с ним не так явно видны и поэтому, если потребуется оптимизация их можно отключить.
Заключение
В общем, я могу сказать, что такой подход вполне приемлем для игрового продакшн процесса. Так, как использование текстур с тайлингом и vertex color позволяет реализовывать большие пространства игрового окружения с привлечением относительно небольших ресурсов.
С соответствующей настройкой уровня детализации (LOD) можно получить большое количество элементов детализации переднего плана, а также упростить их для использования на заднем плане. Основные малоразмерные элементы в нашем проекте это растительность, но учитывая то, что при ее создании мы использовали один материал и она состоит из плоских элементов, то правильное использование static batching в Unity сэкономит нам миллионы используемых тут полигонов.
Я не могу точно указать количество часов, потраченное на создание этого окружения, так как занимался им в свободное время после полного рабочего дня. Но, я думаю это более 200 часов в процессе работы от идеи до готового проекта окружения.

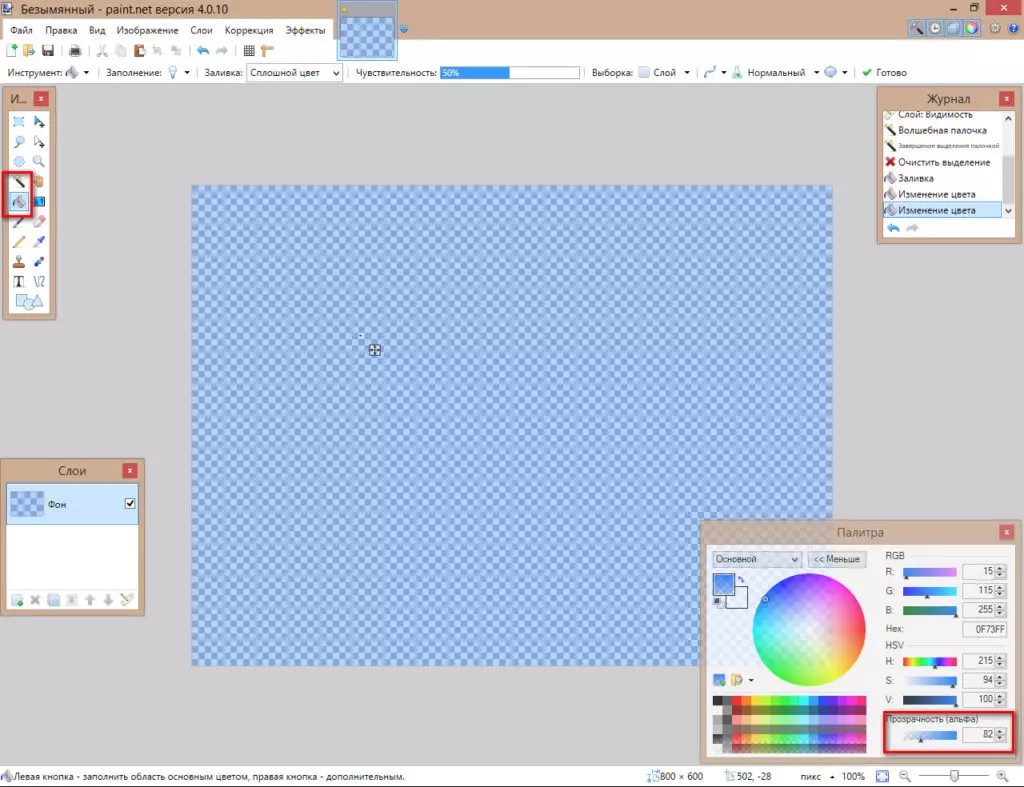
Далее, сохраним текстуру в формате png (чтоб сохранить прозрачность) в удобное для нас место и перейдем в Unity.
Допустим у нас есть строение, в котором есть окно и нам нужно создать для этого окна стекло.

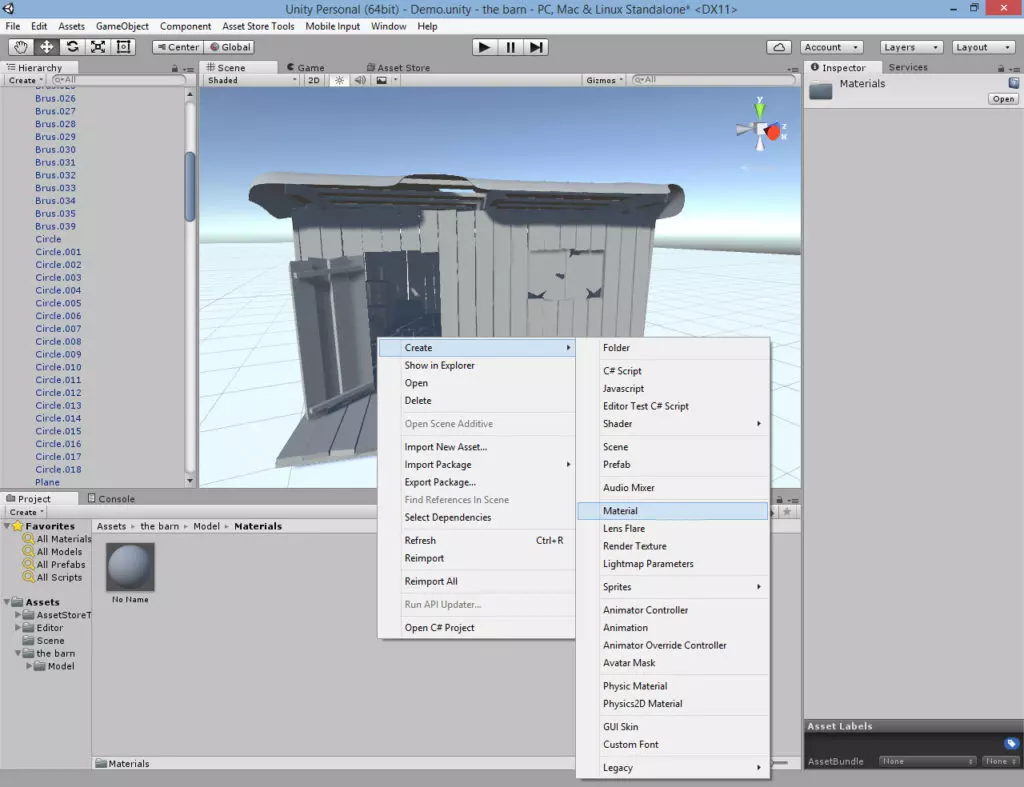
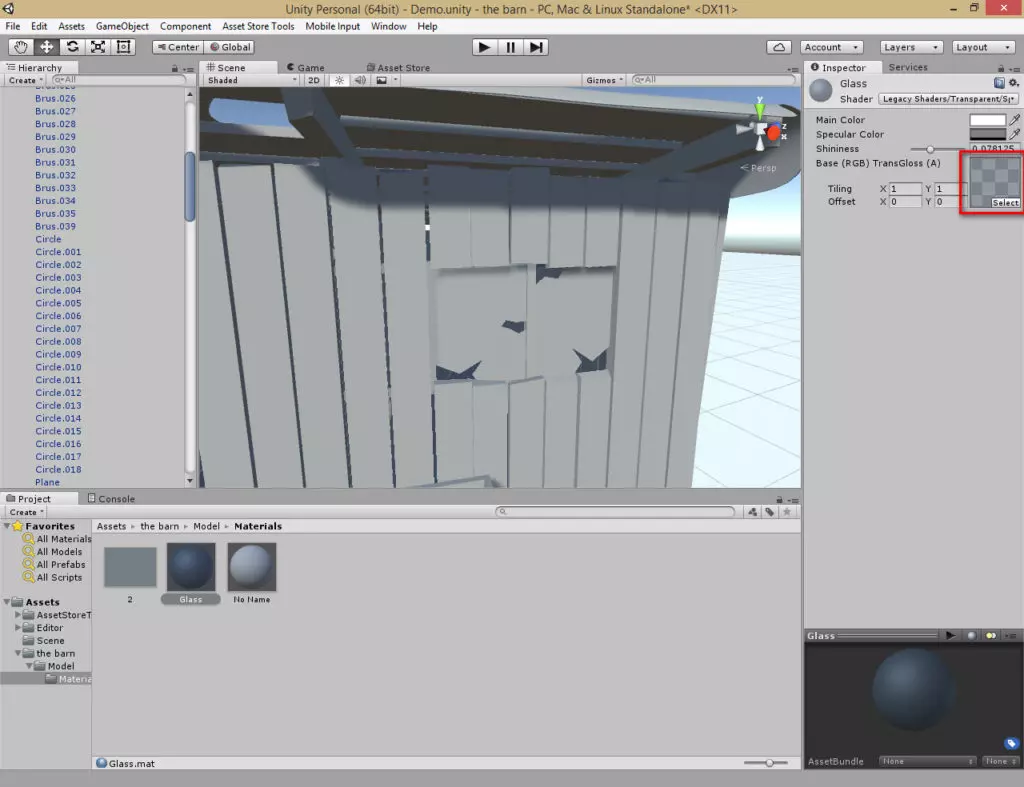
Создадим новый материал (правой кнопкой мыши в окне Project — Create — Material).

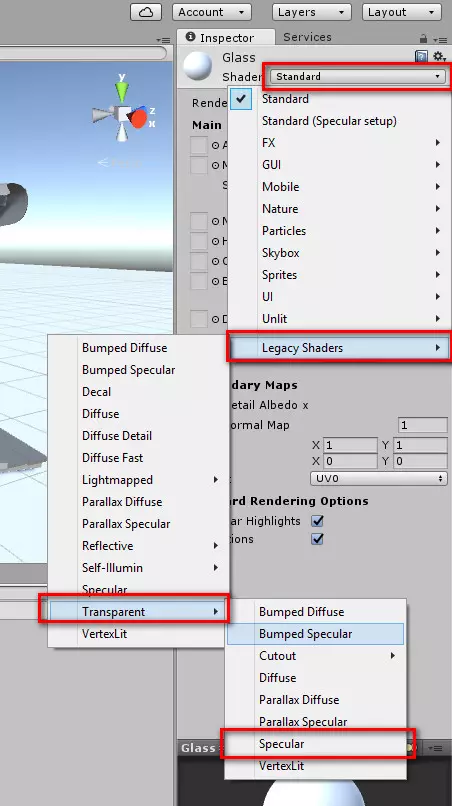
И укажем этому материалу другой шейдер Legacy Shaders — Transparent — Specular.

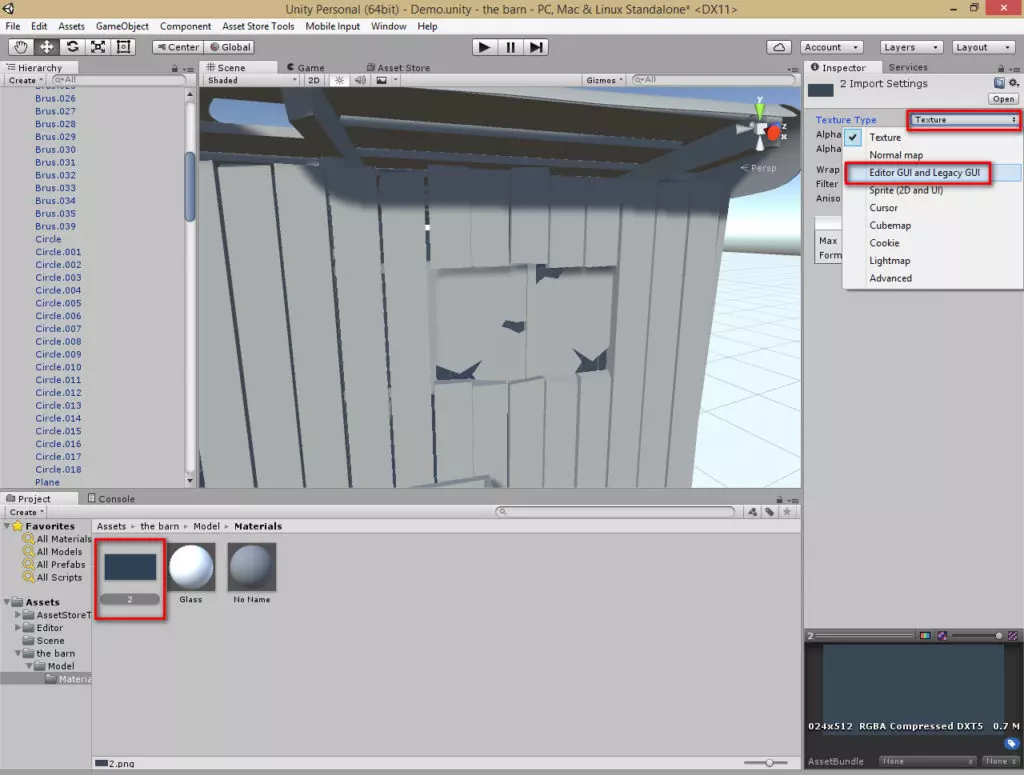
Перенесем нашу текстуру в Unity и изменим ее тип (для отображения прозрачности) на Editor GUI and Legacy GUI, нажмем Apply.

И применим эту текстуру к нашему материалу.

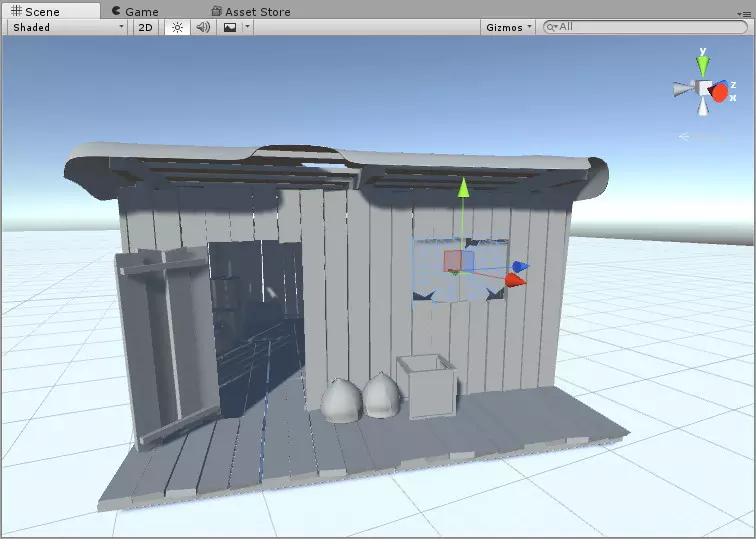
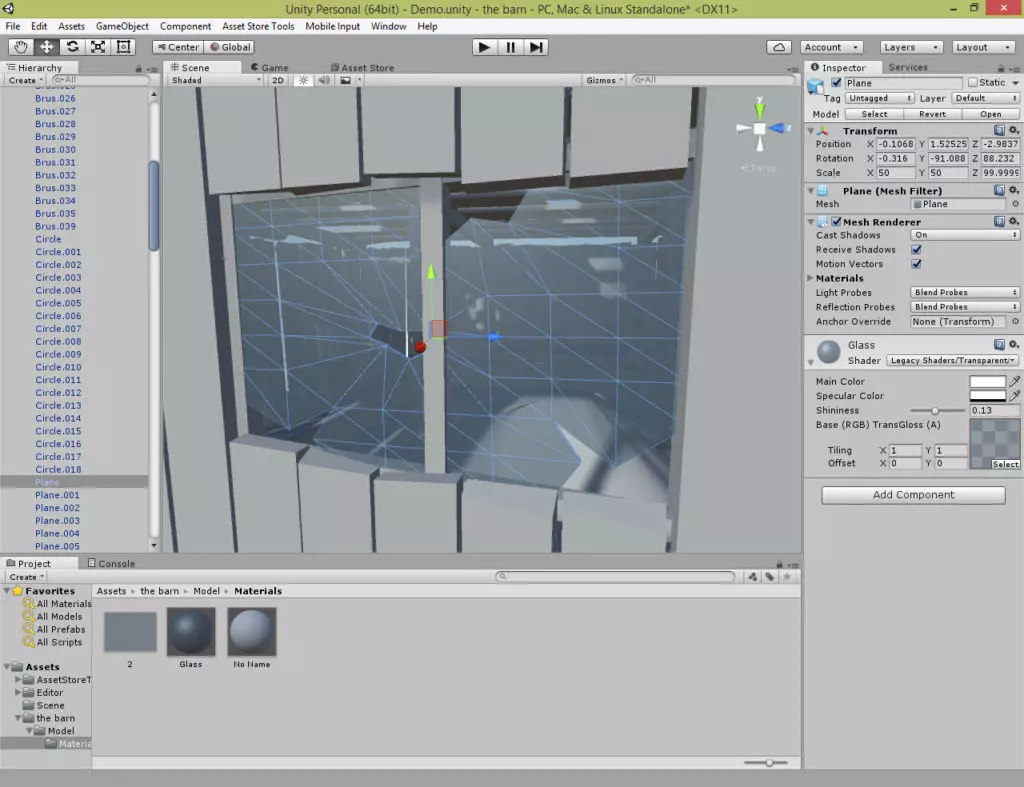
Ну и последний шаг, применим материал к нашему окну.

В принципе, получилось вполне похоже на стекло, но не совсем идеально. По крайней мере, этот метод довольно прост и не требует особых затрат. Удачных проектов!

🎮 Игры
Unity - отличный инструмент для создания прототипов всего, от игр до интерактивных визуализаций. В этой статье мы рассмотрим все, что вам нужно знать, чтобы начать использовать Unity.
Вступление
Эта статья предназначена для всех, кто никогда раньше не использовал Unity, но имеет некоторый опыт программирования или веб-дизайна / разработки. К концу этой статьи у вас должен быть хороший общий обзор движка, а также всех необходимых функций и кода для начала создания базовой игры.
Почему Unity?
Если вы хотите делать игры
Когда дело доходит до разработки инди-игр, вариантов действительно очень мало. Если вы хотите создавать игры, есть три основных варианта: Unreal, Unity или GameMaker.
Unity, вероятно, наименее упрямая из трех платформ. Он дает вам очень сырой продукт из коробки, но он очень гибкий, хорошо документированный и расширяемый для создания практически любого жанра игры, о котором вы только можете подумать.
В Unity есть множество очень успешных игр, таких как Escape from Tarkov (FPS), Monument Valley (Puzzler) и This War of Mine (Стратегия / Выживание).
На самом деле движок, на котором вы создаете свою первую игру, вероятно, не критичен, поэтому мой совет — просто выберите один и используйте его.

Если вы хотите прототипировать пользовательский опыт
Поскольку Unity — это всего лишь движок с кучей физики, анимации и 3D-рендеринга в реальном времени, это также отличное место для создания полноценных интерактивных прототипов для исследований UX.
Unity полностью поддерживает VR и AR и, следовательно, может стать отличным инструментом для изучения архитектуры, автоматизации и моделирования с помощью клиентов.
Окно редактора Unity
Окно редактора разделено на несколько разделов. Мы расскажем об этом очень кратко, так как будем постоянно к нему обращаться на протяжении всей статьи. Если вы уже знакомы с этим, пропустите мимо!
Просмотр сцены: позволяет размещать и перемещать игровые объекты в сцене.
Просмотр игры: предварительный просмотр того, как игрок будет видеть сцену с камеры.
Инспектор: предоставьте подробную информацию о выбранном GameObject в сцене.
Assets / Project: здесь хранятся все префабы, текстуры, модели, скрипты и т. Д.
Иерархия: позволяет вложение и структурирование игровых объектов внутри сцены.
Теперь мы готовы начать!
Объекты Unity Game
Что такое GameObjects
Если у вас есть опыт веб-дизайна, вы можете думать о GameObjects как о элементах
! Чрезвычайно скучные контейнеры, но они легко расширяемы для создания сложной функциональности или визуальных эффектов.
Буквально все, от эффектов частиц, камер, игроков, элементов пользовательского интерфейса… (список продолжается) — это GameObject.
Создание иерархии
для создания разнообразных и желаемых макетов или абстракций, вы можете сделать то же самое с игровыми объектами.Логика вложения игровых объектов во многом такая же, как и при веб-разработке, я приведу несколько примеров …
Беспорядок и эффективность
Веб-аналогия: у вас есть много похожих элементов, которые могут динамически генерироваться на лету в ответ на взаимодействие с пользователем, и вы хотите, чтобы они оставались аккуратными.
Позиционирование
Unity Translation: вы создали группу дронов-помощников, которые летают вокруг игрока. На самом деле вы бы не стали писать код, чтобы они гонялись за игроком, поэтому вместо этого вы создаете их как дочерние элементы игрового объекта player.
Встроенные компоненты Unity
Компонентная модель актера
Unity работает на основе модели компонентов акторов, проще говоря, GameObjects — это актеры, а компоненты — ваши скрипты.
Если вы писали какие-либо веб-приложения раньше, вы будете знакомы с идеей создания небольших повторно используемых компонентов, таких как кнопки, элементы форм, гибкие макеты, которые имеют различные директивы и настраиваемые свойства. Затем собираем эти маленькие компоненты в большие веб-страницы.
Большим преимуществом этого подхода является возможность повторного использования и четко определенные каналы связи между элементами. Точно так же при разработке игр мы хотим минимизировать риск непреднамеренных побочных эффектов. Небольшие ошибки имеют тенденцию выходить из-под контроля, если вы не будете осторожны, и их чрезвычайно сложно отладить. Таким образом, создание небольших, надежных и повторно используемых компонентов имеет решающее значение.
Ключевые встроенные компоненты
Думаю, пришло время привести несколько примеров встроенных компонентов, предоставляемых движком Unity Games.
- MeshFilter: позволяет назначать материалы для 3D-сетки GameObject.
- MeshRender: позволяет назначать материалы 3D-сетке.
- [Коробка | Mesh] Collider: позволяет обнаруживать GameObject во время столкновений.
- Rigidbody: позволяет реалистичному физическому моделированию воздействовать на GameObjects с 3D-сетками и запускать события обнаружения на коллайдерах боксов.
- Свет: освещает части вашей сцены.
- Камера: определяет область просмотра игрока, которая будет прикреплена к GameObject.
- Различные компоненты холста пользовательского интерфейса для отображения графического интерфейса пользователя
Их еще много, но это основные, с которыми вам нужно познакомиться. Один совет заключается в том, что вы можете получить доступ ко всем документам по ним через руководство по Unity и справочник по сценариям в автономном режиме, где бы вы ни находились:
Создание пользовательских компонентов
Структура моноповедения
Ключевые функции
Все компоненты наследуются от класса MonoBehaviour. Он включает в себя несколько стандартных методов, главное:
- void Start (), который вызывается всякий раз, когда объект, содержащий скрипт, создается в сцене. Это полезно в любое время, когда мы хотим выполнить некоторый код инициализации, например. установить экипировку игрока после того, как он появится в матче.
- void Update (), который вызывается каждый кадр. Это то место, где будет выполняться основная часть кода, включающего пользовательский ввод, обновляющего различные свойства, такие как движение игрока в сцене.
Переменные инспектора
Часто мы хотим сделать компоненты максимально гибкими. Например, все оружие может иметь разный урон, скорострельность, has_sight и т. Д. Хотя все оружие, по сути, одно и то же, мы можем захотеть иметь возможность быстро создавать различные вариации с помощью редактора единства.
Другой пример, когда мы можем захотеть это сделать, — это создание компонента пользовательского интерфейса, который отслеживает движения мыши пользователя и помещает курсор в область просмотра. Здесь мы можем захотеть контролировать чувствительность курсора к движениям (если пользователь использовал джойстик или геймпад, а не компьютерную мышь). Таким образом, имеет смысл сделать эти переменные легко изменяемыми как в режиме редактирования, так и поэкспериментировать с ними во время выполнения.
Переменные в окне инспектора можно изменить в любой момент во время выполнения или в режиме редактирования. Примечание. Изменения, внесенные во время выполнения, не будут постоянными.
Мы можем сделать это легко, просто объявив их как общедоступные переменные в теле компонента.
Обратите внимание, как мы можем сделать переменные с разными уровнями доступа, частными, общедоступными или общедоступными, но не отображаемыми в окне инспектора.
Принятие пользовательского ввода
Конечно, мы хотим, чтобы наша игра реагировала на ввод пользователя. Наиболее распространенные способы сделать это — использовать следующие методы в функции Update () компонента (или в любом другом месте, которое вам нравится):
Управление игровыми объектами
Трансформации
Все GameObjects имеют свойство transform, которое позволяет выполнять различные полезные манипуляции с текущим игровым объектом.
Вышеупомянутые методы довольно понятны , просто обратите внимание, что мы используем gameObject в нижнем регистре для ссылки на GameObject, которому принадлежит этот конкретный экземпляр компонента.
В общем, рекомендуется использовать локальное [Положение, Вращение], а не глобальное положение / поворот объекта. Обычно это упрощает перемещение объектов разумным образом, поскольку ось локального пространства будет ориентирована и центрирована на родительском объекте, а не на мировом начале координат и направлениях x, y, z.
Преимущества локального пространства станут немного более очевидными с диаграммой!
Если вам нужно преобразовать между локальным и мировым пространством (что часто бывает), вы можете использовать следующее:
Создание новых игровых объектов
Поскольку GameObjects — это в основном все в вашей сцене, вы можете иметь возможность генерировать их на лету. Например, если у вашего игрока есть какая-то пусковая установка для снарядов, вы можете захотеть создавать снаряды на лету, у которых есть собственная инкапсулированная логика для полета, нанесения урона и т. Д.
Сначала нам нужно ввести понятие префаба . Мы можем создать их, просто перетащив любой GameObject в иерархии сцены в папку с ресурсами.
По сути, это хранит шаблон объекта, который только что был в нашей сцене, со всеми теми же конфигурациями.
Пример пользовательского объекта-кирпича, который используется для динамического создания кубиков Lego в сцене, к нему прикреплен набор компонентов с различными значениями по умолчанию.
Когда у нас есть эти сборные компоненты, мы можем назначить их переменным инспектора (как мы говорили ранее) для любого компонента в сцене, чтобы мы могли создавать новые GameObject, как указано в сборке, в любое время.
Доступ к другим игровым объектам и компонентам
После этого вы можете получить доступ к любому из общедоступных методов / переменных компонента, чтобы управлять GameObject. Это простой момент, однако на самом деле получить ссылку на GameObject можно несколькими способами …
Доступ через переменную инспектора
Это самый простой способ. Просто создайте общедоступную переменную для GameObject, как мы продемонстрировали ранее с префабами, и вручную перетащите ее на компонент через инспектор. Затем перейдите к переменной, как указано выше.
Доступ через теги
Мы можем пометить GameObjects или prefabs через инспектор, а затем использовать функции поиска игровых объектов, чтобы найти ссылки на них.
Доступ через преобразование
Доступ через SendMessage
Raycasting
Есть два сценария, в которых это может пригодиться (вероятно, их гораздо больше):
Обнаружение столкновений
Ранее мы упоминали компоненты Collider и Rigidbody, которые можно добавить к объекту. Правило для столкновений состоит в том, что один объект в столкновении должен иметь твердое тело, а другой — коллайдер (или оба имеют оба компонента). Обратите внимание, что при использовании raycasting лучи будут взаимодействовать только с объектами, к которым прикреплены компоненты коллайдера.
После настройки в любом настраиваемом компоненте, прикрепленном к объекту, мы можем использовать методы OnCollisionEnter, OnCollisionStay и OnCollisionExit для реагирования на коллизии. Получив информацию о столкновении, мы можем получить ответственность за GameObject и использовать то, что мы узнали ранее, для взаимодействия с прикрепленными к нему компонентами.
Следует отметить, что твердые тела обеспечивают физику, такую как гравитация, для объектов, поэтому, если вы хотите отключить это, вам нужно будет включить is_kinematic .
Расширенные возможности
Мы не будем вдаваться в подробности сейчас, но, возможно, в следующей статье — просто чтобы вы знали, что они существуют.
Создание графического интерфейса
Unity имеет полноценный движок пользовательского интерфейса для создания графического интерфейса для вашей игры. В целом эти компоненты работают примерно так же, как и остальная часть двигателя.
Расширение редактора Unity
Unity позволяет вам добавлять пользовательские кнопки к вашим инспекторам, чтобы вы могли влиять на мир в режиме редактирования. Например, чтобы помочь в построении мира, вы можете разработать собственное окно инструментов для строительства модульных домов.
Анимация
Unity имеет систему анимации на основе графиков, которая позволяет вам смешивать и управлять анимацией для различных объектов, таких как игроки, реализующие систему анимации на основе кости.
Материалы и PBR
Unity использует физический движок рендеринга, который обеспечивает освещение в реальном времени и реалистичные материалы. Реальность такова, что вам нужно либо сначала изучить 3D-моделирование, либо использовать модели, созданные и оптимизированные кем-то другим, прежде чем вы доберетесь до этого, чтобы создавать вещи, которые действительно хорошо выглядят.
Совет новичкам по Unity
Если вы планируете написать свою первую игру, не стоит недооценивать сложность и время, необходимое для написания даже самых тривиальных игр. Помните, что над большинством игр, которые выходят в Steam, команды работают над ними в течение многих лет!
Выберите простую концепцию и разбейте ее на небольшие достижимые этапы. Настоятельно рекомендуется разделить вашу игру на как можно более маленькие независимые компоненты, так как у вас гораздо меньше шансов столкнуться с ошибками, если вы сохраните компоненты простыми, а не монолитными блоками кода.
Прежде чем вы начнете писать какой-либо код для любой части вашей игры, поищите, что кто-то сделал раньше, чтобы решить ту же проблему — скорее всего, у них будет гораздо более удобное решение.
Хорошие ресурсы для разработки игр в Unity
Сообщество разработчиков игр — одно из лучших среди всех, и в индустрии есть множество высококвалифицированных профессионалов, которые размещают контент бесплатно или почти бесплатно. В этой области требуются 3D-моделисты, концептуальные художники, геймдизайнеры, программисты и так далее. Я связал несколько отличных общих ресурсов, с которыми я столкнулся, для каждого из этих полей ниже:
Читайте также:

